クライアント「このページで、メインビジュアルか背景に動画を採用したいです」
クライアント「その動画にかぶせて、お客様へのお知らせを掲載したいです」
ディレクター「でしたらYouTubeに動画をあげて、それを埋め込んで使いましょうか」
クライアント「関連動画とか動画タイトルとかシークバーとか、非表示にできるんですか?」
ディレクター「制作に確認してみますね」
ディレクター「…という要件なんですけど、どうでしょう?」
開発者「はい、消せますね」
ワイ「いやいやいや消せないですよ!」
謎の人物「え???rel=0で関連動画は消せるし、showinfo=0でタイトルとかユーザとか非表示にできますよ????」
ワイ「」
時は、大令和時代。
APIの仕様というのは時間とともに変わっていくものです。
たとえば、先述の2つのパラメータは次のように仕様が変わっています。
| 値 | 変更前 | 変更後 |
|---|---|---|
rel=1 |
関連動画を表示する | 関連動画を表示する |
rel=0 |
関連動画を表示しない | 再生した動画と同じチャンネルから関連動画を表示する |
showinfo=1 |
動画再生前に動画のサムネやタイトル、ユーザ情報を表示する | 廃止 |
showinfo=0 |
動画再生前に何も表示しない | 廃止 |
それぞれは2018年9月時点の変更です。
しかしながら未だに「rel=0で消せましたよね?」という質問が後を絶ちません🙄
それだけ動画を使用するシーンでは、YouTube埋め込みプレーヤーが活用されてきたということなのでしょう。
YouTube IFrame Player APIの仕様を確認してみる
YouTube埋め込みプレーヤーは、埋め込み用iframe要素のsrc属性値にURLクエリパラメタを付与することで動作が変わります。
注意
日本語ページと英語ページで情報量が結構違うようです。
記事執筆時点では最終更新が2018年8月でした。英語版はこちら。
クエリを何も指定しないと…
単純に埋め込もうとするとこんなイメージで表示されます1。
<iframe width="756" height="425" src="https://www.youtube.com/embed/O4MlCVVHJ6E" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
いろいろパラメタを持たせてみよう
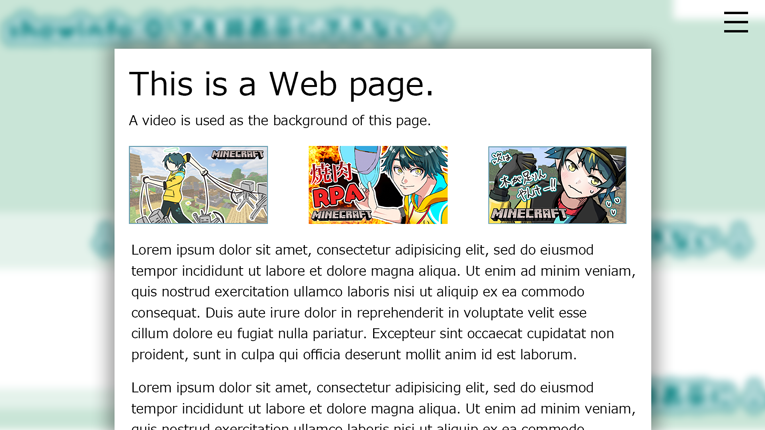
たとえば、メインビジュアルや背景に使うことを想定してパラメタを付与すると、こんな感じでしょうか👀(サイズはCSSでの調整が前提)
<iframe src="https://www.youtube.com/embed/?autoplay=1&controls=0&disablekb=1&loop=1&mute=1&playlist=O4MlCVVHJ6E&playsinline=1&rel=0" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
| パラメタ | 効果 | 備考 |
|---|---|---|
autoplay=1 |
自動再生する | |
controls=0 |
プレイヤーのコントローラ(UI)を非表示にする | |
disablekb=1 |
キーボード操作を無効にする | |
loop=1 |
ループ再生する |
playlistが必要 |
mute=1 |
無音にする |
|
playlist=動画ID |
指定されたID順に動画を再生する | カンマ区切り |
playsinline=1 |
iOSでもインライン再生する | |
rel=0 |
一時停止時に表示される関連動画を同じチャンネルに限定する |
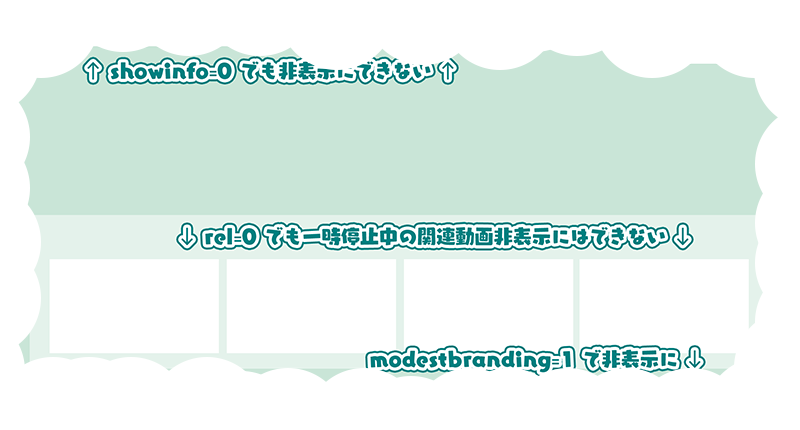
でもやっぱり初期ロード時とループ時にいろいろ見えちゃいますね…👀🥒
じゃあ隠しちゃえばいいんじゃないの?
たとえばSVGやCSSをつかって、IFrameを囲んじゃうとか…🙄
雲見たいに囲んだらかわいいし、スタイリッシュなフレームで飾ればかっこよさそうです!
背景動画にするとき、「CSSでYouTubeのUIは見えないように調整しちゃうから平気!」とか、
「filterでぼかしちゃえば見えてても気にならないかも?」というケースも考えられますね…👀
しかし思わぬ落とし穴が…( ˘ω˘ )
残念ですが、隠すのはガイドライン違反です…😩
YouTube API Services - Required Minimum Functionalityというドキュメントがあります。
これによると、YouTube動画プレーヤーの上に何か要素を重ねてはならないようです…🙈
このドキュメントは、YouTube API利用規約の一部であり、APIクライアントの開発および実装において遵守する必要がある要件がまとめられたものです。
ここでいうAPIクライアントとは、YouTube IFrame Playerを埋め込むWebページのことも含みます2。
「Overlays and frames」という節にはこのように書かれていました。
Overlays and frames
You must not display overlays, frames, or other visual elements in front of any part of a YouTube embedded player, including player controls. Similarly, you must not use overlays, frames or other visual elements to obscure any part of an embedded player, including player controls.
日本語訳すると次のようになります(DeepLを使用しました)。
オーバーレイ、フレーム、その他の視覚的要素を、プレーヤーコントロールを含むYouTube埋め込みプレーヤーの一部の前に表示してはいけません。同様に、オーバーレイ、フレーム、その他の視覚的要素を使用して、プレーヤーコントロールを含む埋め込みプレーヤーのいかなる部分も見えなくしてはなりません。
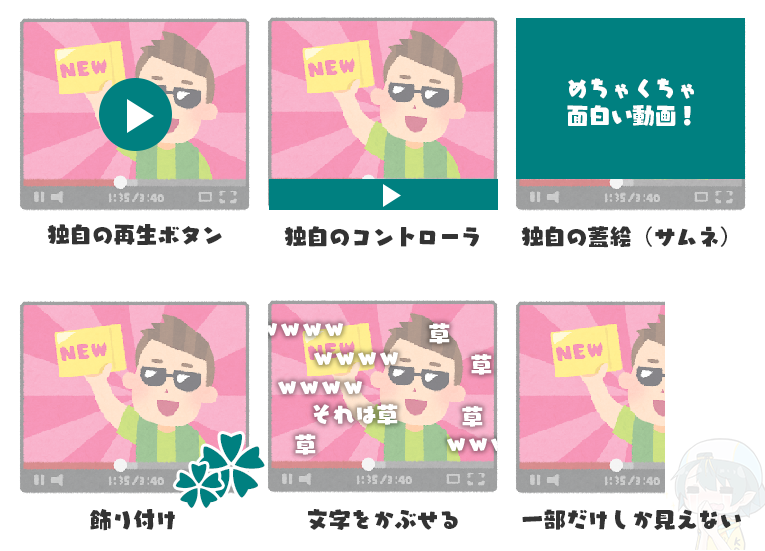
つまり、次のようなパターンはすべてNGということです。
これらはあくまでも一例です。実装するときは、ほかのUIが被らないように気を付けたほうがよさそうですね。
「視覚的要素」ということなので、プレーヤーをクリックさせないための透明な疑似要素や透明な画像を重ねるのは例外…?👀
Q. YouTube動画をYouTube埋め込みプレーヤーに見えない形で埋め込む方法はないの…?
A. 残念ながらありません。
それができてしまうと、YouTubeがただの動画ストレージサービスになってしまいます。
これは推測ですがrelやshowinfoパラメタの仕様が変わったのは、YouTubeを真っ当に動画SNSとして利用してほしいという考えがあったからなのかもしれません。
modestbranding=1を付与するとYouTubeのロゴを消せるのですが、controls=0でコントローラ自体を非表示にしたときにはmodestbrandingは無視されてロゴが表示されます。
このような仕様になっているのも、そういった背景があったからなのかもしれませんね。
💡 素直に、独自サーバか専用のCDNに載せて配信するようにしましょう。
技術的には可能な対応策
JavaScriptを使えば、やりたいことができるかもしれません。
- YouTube IFrame APIで動画プレーヤーを非表示の状態で埋め込む
- 自動で再生を開始する
- 開始イベントから4秒ほど待つ(UIが消える)
- 埋め込んだ動画プレーヤーを表示させる
という手順を踏めば、YouTube埋め込みプレーヤーに見えないように動画を自動再生させることができます。
ただ、Webサイト回遊中のユーザにとって4秒というのはかなり長い時間です。
そこまでするなら、素直にYouTube埋め込みプレーヤーであることを隠さないほうがいいと私は思います🥒
最後に
業務でYouTube埋め込みプレーヤーを扱うことになったので改めて腰を据えてガイドラインを読んでみると、いくつか疑問が出てきました👀
隠しパラメータ?
埋め込みプレーヤーを無音にするためのパラメタに「mute」がありますが、みなさんはどこで知ったんでしょうか?
私もいつの間にか知っていましたが、YouTubeプレーヤーのデモページでも確認できませんでした。
ご存じの方はお知らせいただけるとうれしいです!🥒
Attributes and parameters of the YouTube player – including, for example, the appearance of YouTube branding in the player – are specified in YouTube API documentation and specifications (https://developers.google.com/youtube). You must not make changes to the YouTube player that are not explicitly described by the API documentation.
とあるので、muteを使うのは厳密にはNGなのかも…?
YouTube埋め込みプレーヤーがあるページは手前に浮き出てくるUIを実装できない?
ガイドラインを見ると「Webページ中のYouTube埋め込みプレーヤーのいかなる部分も、視覚的要素で見えなくしてはならない(要約)」とのことでした。
YouTube埋め込みプレーヤーがあるページでツールチップを実装するとき、ツールチップがプレーヤーに重ならないように気を付けたほうがよさそうです。
個人的に気になるのはダイアログ、特にモーダルダイアログです。
モーダルなダイアログを実装するときは、たいていオーバーレイがダイアログウィンドウの後ろにしかれます。
そのダイアログウィンドウやオーバーレイが動画プレーヤーに重なるのはどう判断されるのでしょうか。
ガイドラインの意図を察すると、YouTube埋め込みプレーヤーのアイソレーションゾーンを確保するというよりも、YouTube埋め込みプレーヤーがコンテンツの一部として利用される際、それが「YouTube埋め込みプレーヤーであるとわかること」と、YouTubeが意図する動画プレーヤーとしてのUIが改変されないことを目的としいるように感じるので、その周辺のUIについては制限しないようにも感じます。
このあたりについて、引き続き情報を探してみます🔍👀
何か情報をお持ちの方はコメントいただけるとうれしいです!
Happy hacking!🥒
-
埋め込まれるサービス(Qiitaなど)によって
iframe要素自体の見た目は異なる場合があります。 ↩ -
API Client means a website or software application (including a mobile application) developed by you that accesses, or uses, the YouTube API Services.
https://developers.google.com/youtube/terms/api-services-terms-of-service-apac#youtube-api-services-terms-of-service ↩