Google Chromeのおすすめ設定手順です。
時々に更新するかもしれません( ˘ω˘ )
1. 既定のブラウザに設定する
Windows10の場合は「既定のアプリ」画面が開きます。
「Web ブラウザー」から「Google Chrome」を選び、「強制的に変更」をクリックします。
2. Googleアカウント同期の有効化
以降は別のPCでも同期しているアカウントにログインするだけで、Google Chromeの設定が反映されます。
3. ブックマークバーの活用
Ctrl+Shift+Bキーを押下するとブックマークバーが表示されます(MacではCtrlの代わりにCommandキーを使います)。
ブックマークバーに登録しておきたいWebページのうち、Faviconが設定されているものは「名前」を空にしておくともっと便利です!

具体的な手順は次の通りです👀
- 好きなWebページを開く
-
Ctrl+Dキーを押下(MacではCtrlの代わりにCommandキーを使います) - ボックス内の「名前」を空にする
- ボックス内の「フォルダ」から「ブックマークバー」を選択
- 完了をクリック

おすすめのWebページ
フロントエンドWeb制作者向けにおすすめのWebページを紹介します。
- GitHub
- Qiita
- Can I use
- CodePen
- npm
- npm trends
- TechFeed
- HTML
- All Standards and Drafts - W3C
- WAI-ARIA Authoring Practices
ほかにも業務で使う社内Webサービスやイントラ系、SNSなどなど、
faviconで判断できる系はページ名を省略しておくとすっきりするのでおすすめで☀️
4. ブラウザ拡張の活用
フロントエンドWeb制作者向けにおすすめのブラウザ拡張(Extensions)をご紹介します。
★印がついているものはピン止め推奨です。

制作向け
- Accessibility Developer Tools:ブラウザ標準のWeb開発者ツールにアクセシビリティに関連する機能を追加する
- axe - Web Accessibility Testing:アクセシビリティの機械的なチェックができる
- ChromeLens:様々な視覚特性のシミュレーションや、フォーカス移動のトラッキングができる
-
HTML5 Outliner:アウトラインアルゴリズムの計算結果を確認できる★
※参考程度に使っています - PerfectPixel by WellDoneCode (pixel perfect) :デザインカンプをページに重ねられる必須ツール★
- Web Developer:Web制作便利ツールよくばりセット ★
- React Developer Tools:Reactマン向け
- Vue.js devtools:Vueマン向け
その他便利系
- Check My Links:ページ内のリンク切れを検出できる★
- Ghostery – プライバシー広告ブロッカー:広告ブロックによってページロードの高速化が期待できる
- Google翻訳:選択したテキストを和訳できる
-
Linkclump:複数のリンクをまとめて開ける
- オプションから「Actions」の「Edit」をクリック
- ない場合は「Add Action」をクリックします
- 「Mouse button」から「Right」を選びます
- 「+ key」から「ctrl」を選びます
-
Ctrlキーを押しながら右クリックドラッグで複数リンクを開けるようになります- ドラッグ中に
Ctrlキーを話せば開かなくなるので、リンクの数を数えるときにも便利
- ドラッグ中に
- オプションから「Actions」の「Edit」をクリック
- Pasty:クリップボードにコピーした複数のURLを開く★
- simpleGestures:マウスジェスチャー
- Super Highlight Search:正規表現も使えるページ内検索
- Wappalyzer :そのページで使われている技術を確認できる★
- Web Vitals:今見ているWebページのスコアをチェックできます★
- ウェブページ全体をスクリーンショット - FireShot:ページをサクッとキャプチャしたいときに便利
- 重複したタブを閉じるやつ:手前味噌ですが、現在のウィンドウでURLが重複しているタブを閉じる便利なやつです★
Super Highlight Search
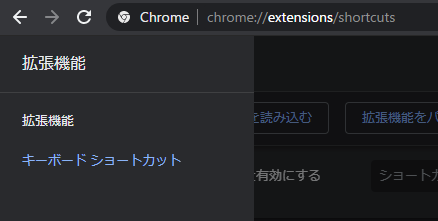
次に以下のURLにアクセスします。
chrome://extensions/shortcuts

「Super Highlight Search」を「Ctrl+Shift+F」で起動するようにするのがおすすめです!

おまけ
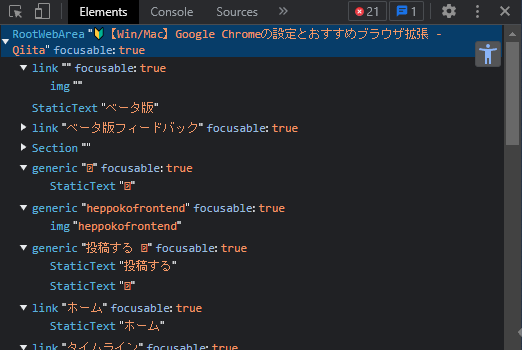
Full accessibility tree view in the Elements panel を有効化する
アクセシビリティツリーの全体像をElementsタブの中で確認できるようになります。
FYI:https://developer.chrome.com/blog/new-in-devtools-90/?utm_source=devtools#accesibility-tree
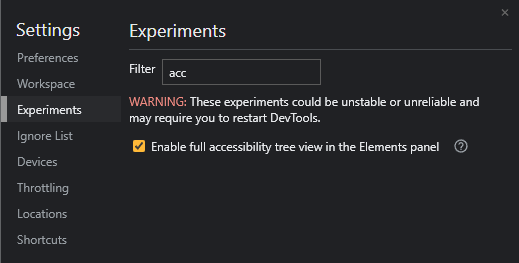
- 開発者ツールの設定を開く
- Experimentsを選ぶ
- Enable full accessibility tree view in the Elements panel のチェックを入れる