はじめに
この記事は「完全に理解したTalk Advent Calendar 2020」の19日目の記事です。
UnityのパーティクルシステムとVRChatのワールド作成に入門して完全に理解をしましたので記事を作成しました。
この記事を見て面白いと思った方は是非勉強してみてください。
VRChatとは
VRChatはVRSNS(バーチャル・リアリティ・ソーシャル・ネットワーキング・サービス)の一種です。
バーチャルリアリティ上で人と交流できるサービスになります。
VRChatではアバターを使用してログインを行います。
VRChat上で他人と交流できる空間の事をワールドと言います。
アバターはあらかじめ決められたもの以外にも自分でカスタマイズができ、人以外の動物などのアバターを使用することも可能です。
同じくワールドも自分でカスタマイズすることが可能です。
ただし、オリジナルのアバターやワールドをアップロードするためにはトラストレベルを上げる必要があります。
トラストレベル別にできることについてはこちらが参考になると思います。
VRChatでトラストレベル別にできること
今回やったこと
この記事を書いているときに「お金持ちになった気分になりたいのでお金を空からいっぱい降らせてほしい」と言われたので、紙幣が大量に降ってくるワールドを作成しました。
この記事を見れば何となくワールド作成とUnityのパーティクルシステムがわかるようになると思います。
詳しく知りたい方は公式のドキュメントを確認するのが一番良いと思います。
事前準備
- Windows PC(推奨)
※MacでもワールドのアップロードはできますがVRChatにログインができません - トラストレベルをNew Userまで上げたVRChatアカウント
- VRChat SDK(SDK2またはSDK3)
- Unityのダウンロード&インストール
- 紙幣または硬貨の3Dモデル
- Unityアカウント(任意)
プロジェクトの作成
まずワールドを作るためのプロジェクトを作成します。
VRChat SDKは2020年12月現在2018.4.20f1以外のUnityのバージョンには対応していません。
必ずこのバージョンでプロジェクトを作成しましょう。
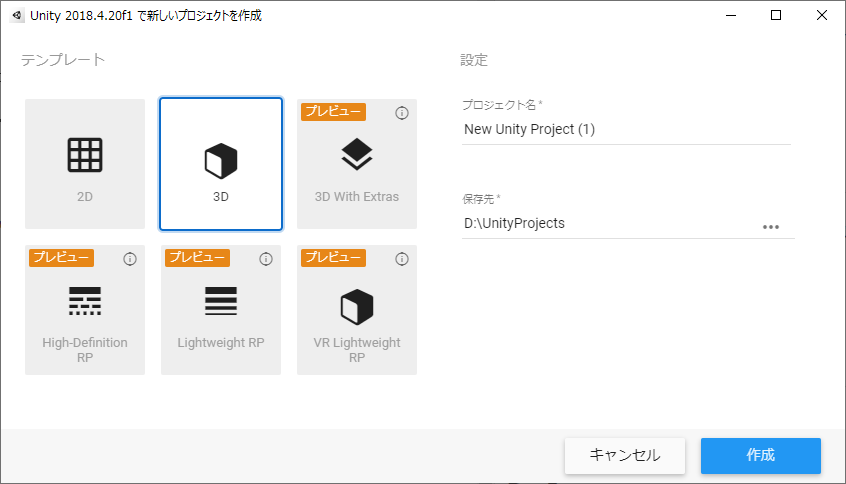
- Unity Hubを起動して右上の「新規作成」横の▽をクリック。
-
2018.4.20f1を選択してクリック。
※2018.4.20f1をインストールしていない場合は先にインストールしておく - テンプレートで「3D」が選択されていることを確認。
- プロジェクト名に任意のプロジェクト名を入れ、保存先を選択して「作成」をクリック。
VRChat SDKのインポート
VRChatにアップロードするためのSDKをインポートします。
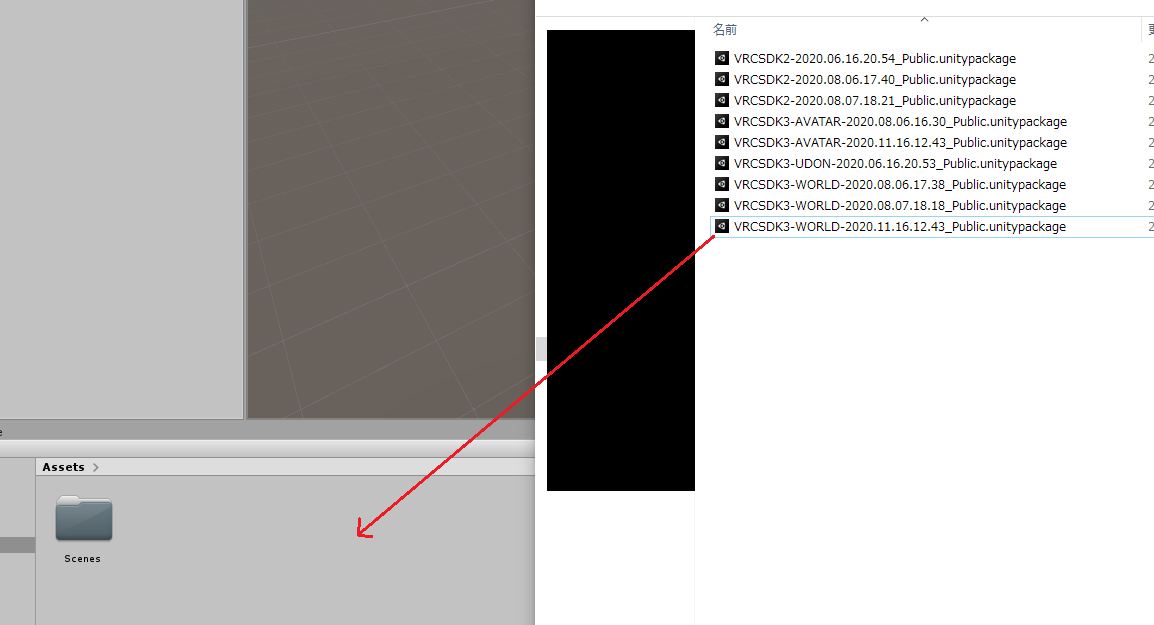
プロジェクト作成後、事前準備でダウンロードしたVRC SDKをProjectウィンドウにドラッグ&ドロップ。
今回はVRChat SDK3を使用。
※注意
Avatarの方のSDKと間違えないこと

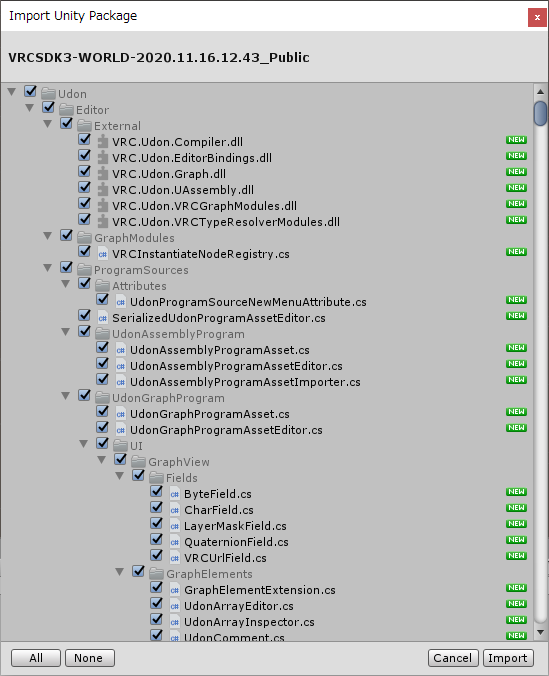
インポートのためのウィンドウが表示されるのでそのまま「Import」をクリック。

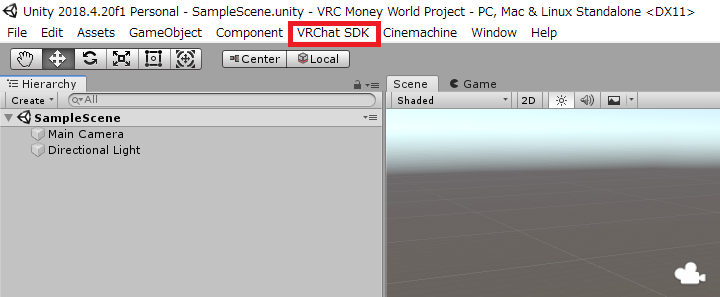
インポートが完了したらメニューに「VRChat SDK」が表示されていることを確認します。

ワールドの作成
事前準備ができたのでここからワールド作成に入ります。
VRCWorldの追加
VRChatでワールドとして認識されるために必ずVRChatWorldというプレハブをシーンに追加する必要があります。
- Projectsウィンドウの「Assets」、「VRChat Examples」、「Prefabs」フォルダ内にあるVRCWorldというプレハブをHierarchyウィンドウにドラッグ&ドロップ。
- Hierarchyウィンドウに青文字で「VRCWorld」というオブジェクトが表示されたらOK。

デフォルトではこのVRCWorldの位置がアバターのスポーン(出現)位置になります。
床の作成
アバターが立つための床が必要なので床を作成します。
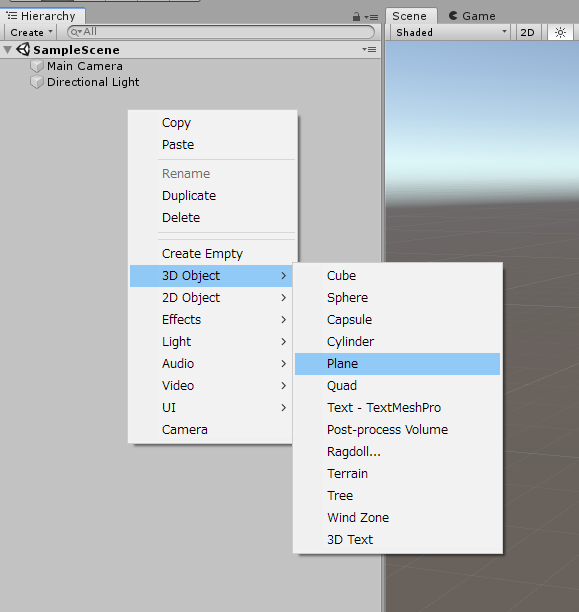
Hierarchyウィンドウで右クリックし、「3D Object」を選択して「Plane」をクリック。

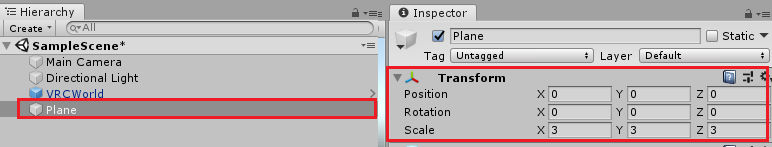
Hierarchyウィンドウで先程作成したPlaneをクリック後、InspectorウィンドウでPositionとScaleを入力して位置とサイズを調整。

ワールドのテスト
これで最低限のワールドが出来ました。
ひとまずこの状態でワールドをテストしてみましょう。
衝突判定の設定
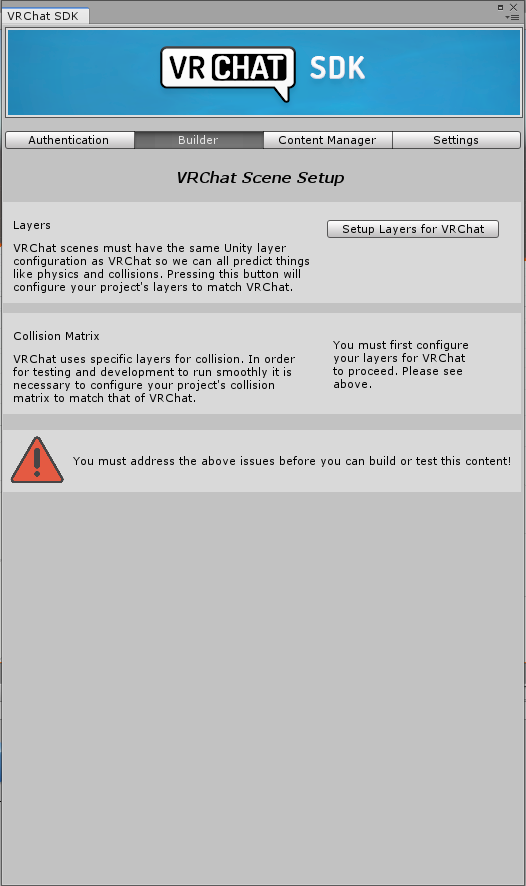
- メニューの「VRChat SDK」をクリックして「Show Control Panel」をクリック。
- Layersの「Setup Layers for VRChat」をクリック。
- VRChatレイヤーがプロジェクトに追加される旨のダイアログが出るので「Do it!」をクリック。

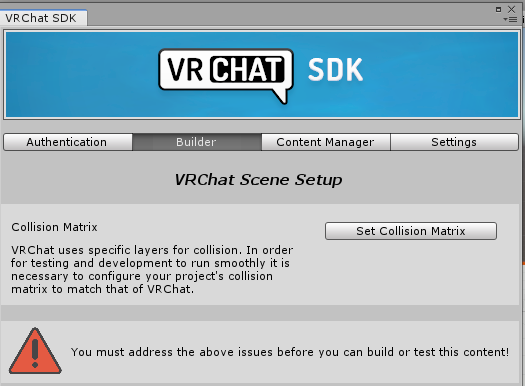
- ダイアログが閉じた後Collision Matrixの「Set Collision Matrix」をクリック。
- 同じようにダイアログが出るので「Do it!」をクリック。

この二つを実行することによってVRChat用のレイヤーとレイヤーベースの衝突検出が設定されます。
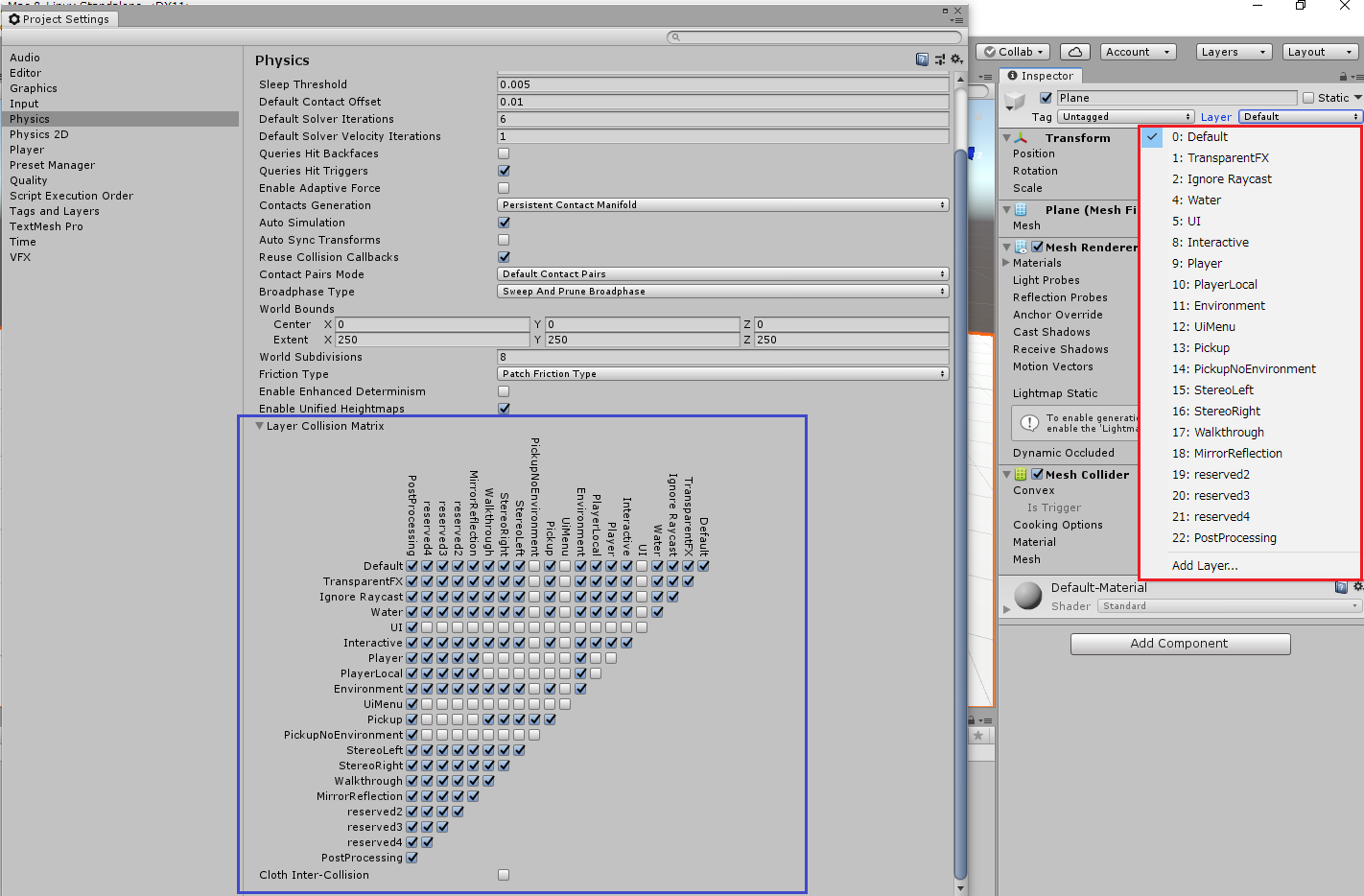
「Setup Layers for VRChat」で赤枠部分が、「Set Collision Matrix」で青枠部分が変更されます。
Layer Collision Matrixを見るにはメニューの「Edit」、「Project Settings」をクリックします。
表示されるプロジェクトセッティングウィンドウで「Physics」をクリック後、右側の下部の「Layer Collision Matrix」で確認できます。
レイヤーベースの衝突検出の詳細についてはUnityの公式ドキュメントを確認すると良いでしょう。

ローカルテスト
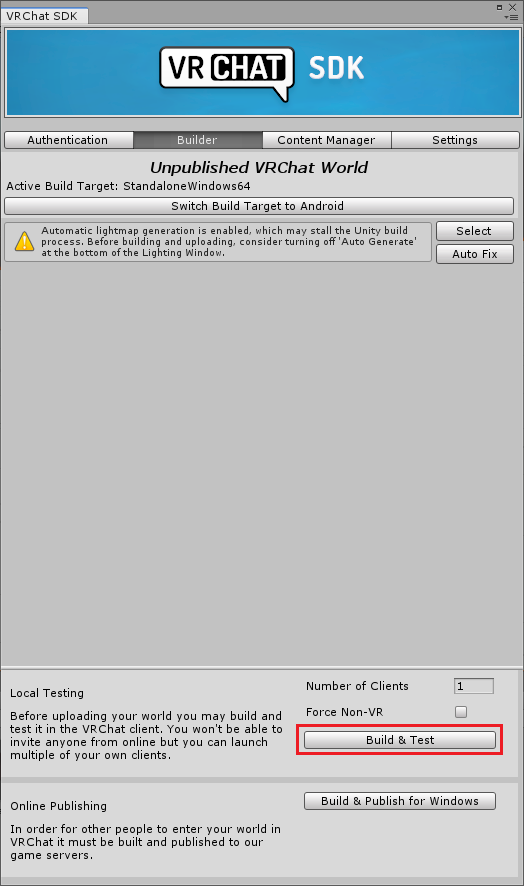
上記の手順を実行するとコントロールパネルのBuilderタブが下記画像のようになると思います。
このような状態になればワールドのテスト及びアップロードが可能になります。
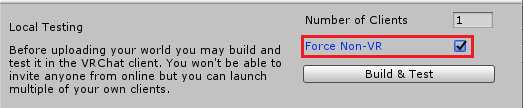
Local Testingの「Build & Test」をクリック。

クリック後、VRChatが起動。
ワールドが問題なく表示されればOK。

Non-VRモードで起動するには
そのままの設定だと常時Steam VRが起動してしまいます。
ワールドのテストだけならデスクトップモードで確認したい方も多いと思いますが、「Force Non-VR」にチェックを入れるだけではデスクトップモードで起動しないようです。
変更方法については下記ページを参考にさせて頂きました。
「VRChat SDKでForce Non-VRが効かない」の解決法
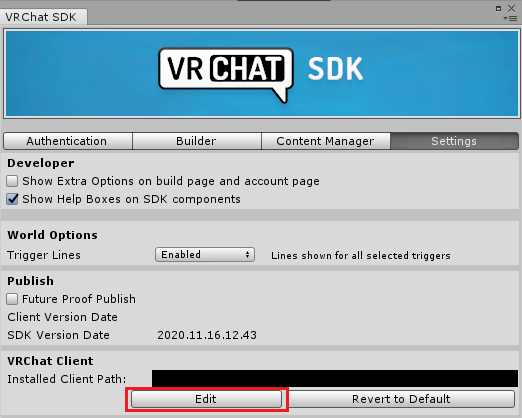
コントロールパネルのSettingsタブをクリックしてVRChat Clientの「Edit」をクリック。
VRChatのインストールフォルダ内に含まれる「VRChat.exe」を指定。
※インストール先については各端末毎に異なるので省略。
おおよそは「【Steamのライブラリフォルダ】/steamapps/common/VRChat/VRChat.exe」になると思います。

変更後Builderタブに戻り「Force Non-VR」にチェック。

上記の変更でローカルテスト時にSteam VRが起動しなくなります。
ワールド作成時は何度もローカルテストを実施すると思いますので、その際にデスクトップモードにしたい人は実施しておくと良いでしょう。
パーティクルの作成
ここから本題のお金を空から降らせるための各種準備・設定に入ります。
パーティクルの作成
パーティクルをシーンに追加します。
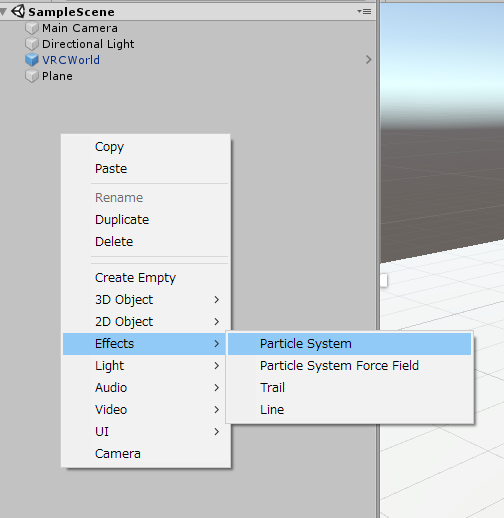
Hierarchyウィンドウで右クリックして「Effects」を選択後「Particle System」をクリック。

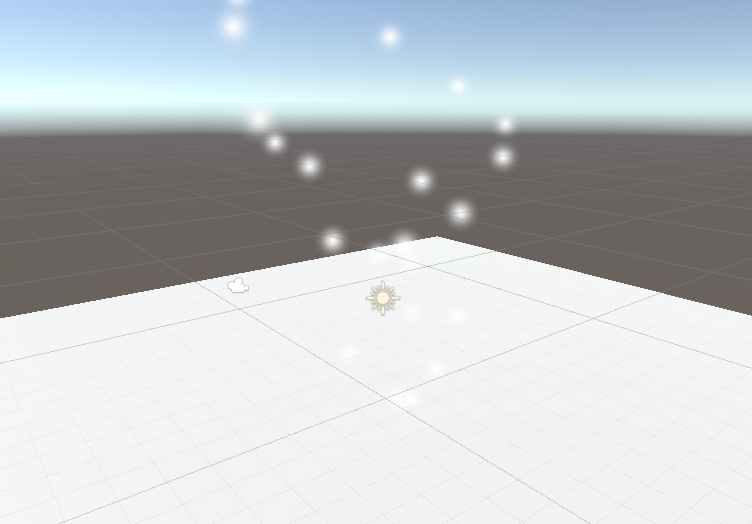
パーティクルを追加後Sceneビューにパーティクルが表示されます。

Hierarchyウィンドウで追加したパーティクルをクリックするとSceneビューでパーティクルが再生されます。
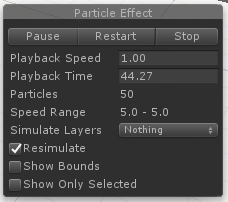
再生を止めたい場合や再スタート、ポーズを行いたい場合はSceneビュー右下に出てくるウィンドウから操作が可能です。

パーティクルが上から降りてくるようにする
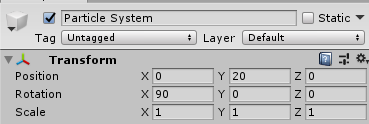
追加した状態だと上に向かってパーティクルが移動してしまっているので下に向かって降りてくるようにします。
3Dモデルの準備
まず降らせるお金の3Dモデルを準備します。
今回はこちらのモデルを使用させていただきました。
1ドル紙幣 3Dモデル

テクスチャとマテリアルの結合(解説なし)
上のモデルを使用する場合、1つのモデルに複数マテリアルが使用されています。
パーティクルには1つのマテリアルしか使用できないのでマテリアルを統合する必要があります。
Blenderなどの3Dモデリングソフトでマテリアルを統合しましょう。
また、テクスチャも複数の画像に分けられているのでマテリアル統合と同時にテクスチャも1枚の画像にしましょう。
本来は解説するべきなんですが記事がかなり長くなってきそうなので省略します。
余裕があれば後からマテリアル統合のやり方についても追記したいと思います。
3Dモデルをインポート
3Dモデルをインポートします。
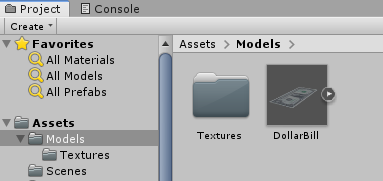
Assetsフォルダ直下に入れても良いのですが、複数のファイルを入れた場合に煩雑になるのでモデルを格納するためのフォルダを作成します。
- ProjectウィンドウのAssetsフォルダを選択後右クリックし、「Create」を選択後「Folder」をクリック。
- フォルダ名を「Models」に変更。
- 同様にフォルダをもう一つ作成し、フォルダ名を「Textures」に変更。
- Texturesフォルダの中に先程作成した3Dモデルとテクスチャのうちテクスチャをドラッグ&ドロップ。
- その後Modelsフォルダの中に3Dモデルをドラッグ&ドロップ。
下記画像のようにテクスチャ付きで3Dモデルが表示されればOK。

パーティクルのモデルを変更
いよいよパーティクルのモデルを変更します。
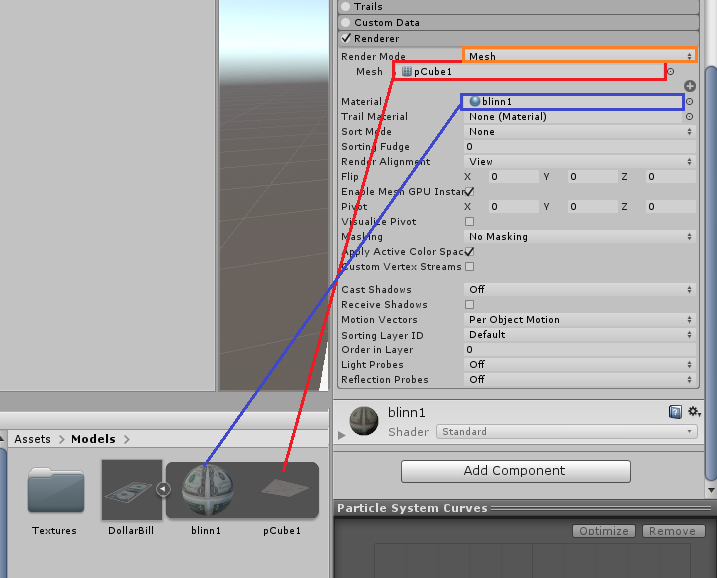
- Projectウィンドウで追加した3Dモデルの右側の>をクリックしてマテリアルとメッシュを表示
(このモデルだとblinn1がマテリアル、pCube1がメッシュ) - Hierarchyウィンドウで変更したいパーティクルをクリック
- Inspectorウィンドウ下部の「Renderer」をクリックしてプロパティを表示
- Render Modeを「Mesh」に変更
- Meshに変更したらすぐ下にMeshという項目ができるので3Dモデルのメッシュの方をドラッグ&ドロップ
- Materialに3Dモデルのマテリアルの方をドラッグ&ドロップ

$\huge{物凄く小さいですね}$
パーティクルのサイズを変更
さすがにサイズが小さすぎます。
この状態でワールドのテストをしても全く分からないのでまず先にパーティクルのサイズを大きくしましょう。
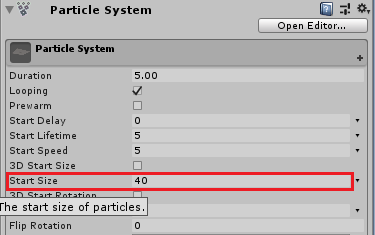
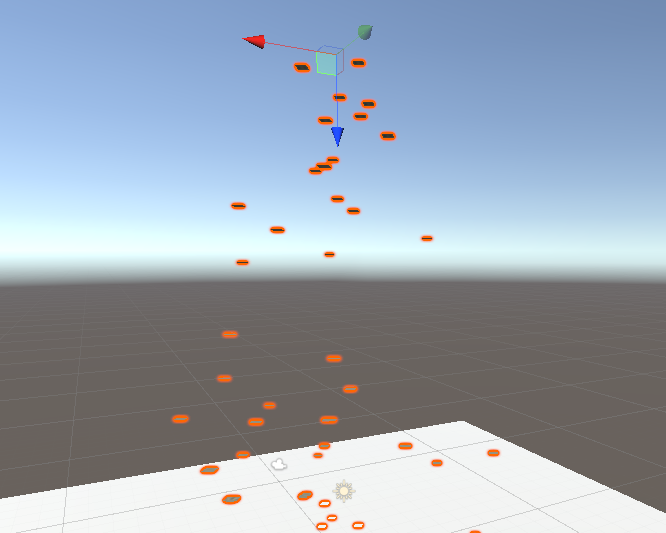
- Hierarchyウィンドウで変更したいパーティクルをクリック
- Particle System内のStart Sizeを変更
※今回は40に設定
最初よりだいぶ大きくなりました。
これなら大丈夫そうですね。

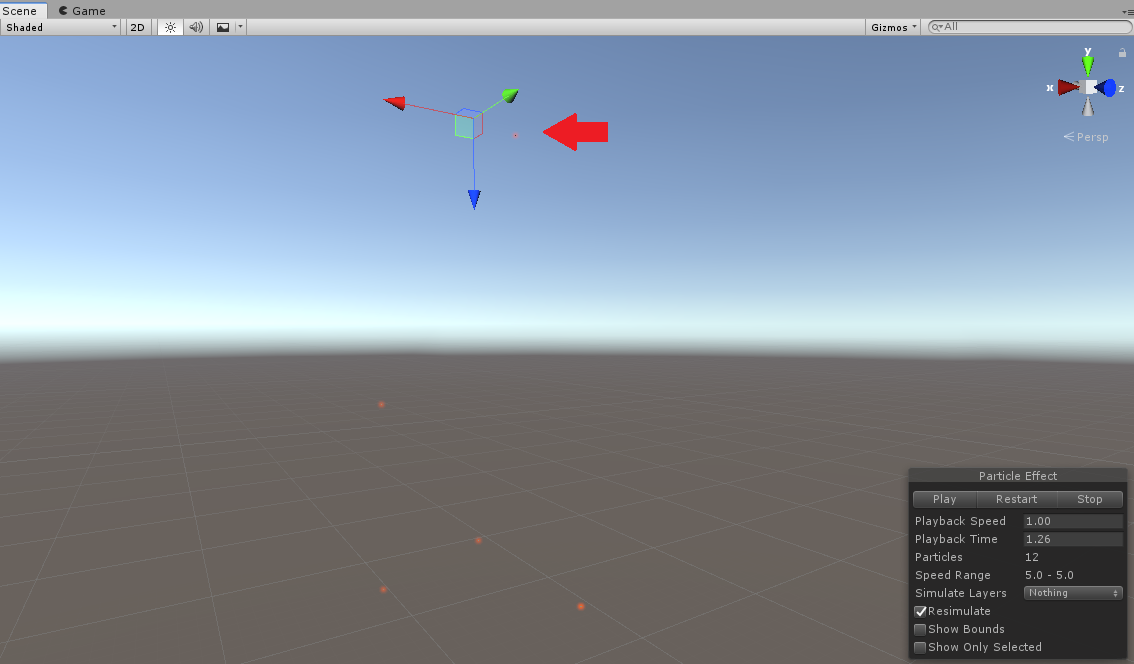
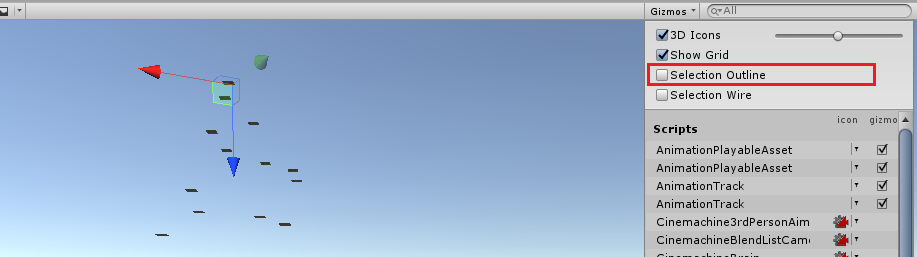
パーティクルのオレンジの外枠を消したい場合
パーティクルをクリックしているときにパーティクル外側のオレンジの外枠が邪魔に感じる方はSceneビュー右側のGizmosをクリック後、「Selection Outline」のチェックを外しましょう。
これでオレンジの外枠が消えます。
もう一度表示させたい場合はチェックを再度つけましょう。

再度ワールドのテスト
パーティクルも変更できましたのでワールドを再度テストします。
少し前に実施した方法でワールドをローカルテストしてみましょう。
VRChatが起動した後視点を上側に向けるとお金が空から降ってきています!
成功です!
ここまでできればパーティクルシステムをある程度理解したといっても良いでしょう。

ワールドのアップロード
無事お金を空から降らせることができました。
最後に作成したワールドをアップロードしましょう。
コントロールパネルのBuilderタブの下部にある「Build & Publicsh for Windows」をクリック。
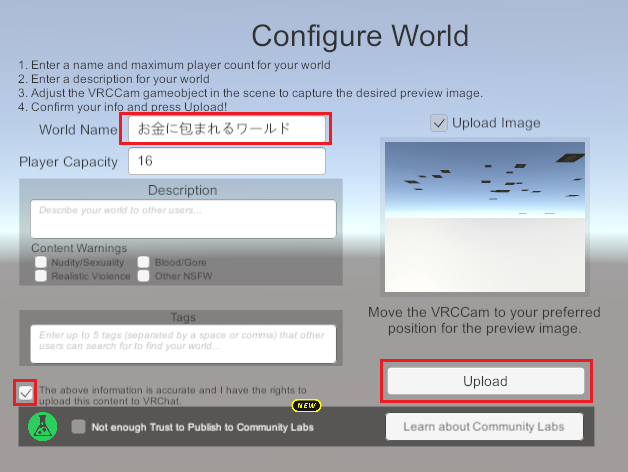
暫く待機するとUnityのGameビューが起動してアップロード画面が表示されます。
「World Name」に任意のワールド名を入力後「The above infomation is accurate and I have...」と書かれているところにチェック。
「Upload」をクリック。
暫くして「Content Successfully Uploaded!」というウィンドウが出ればアップロード成功です。

アップロードしたワールドの確認
アップロードしたワールドを確認してみましょう。
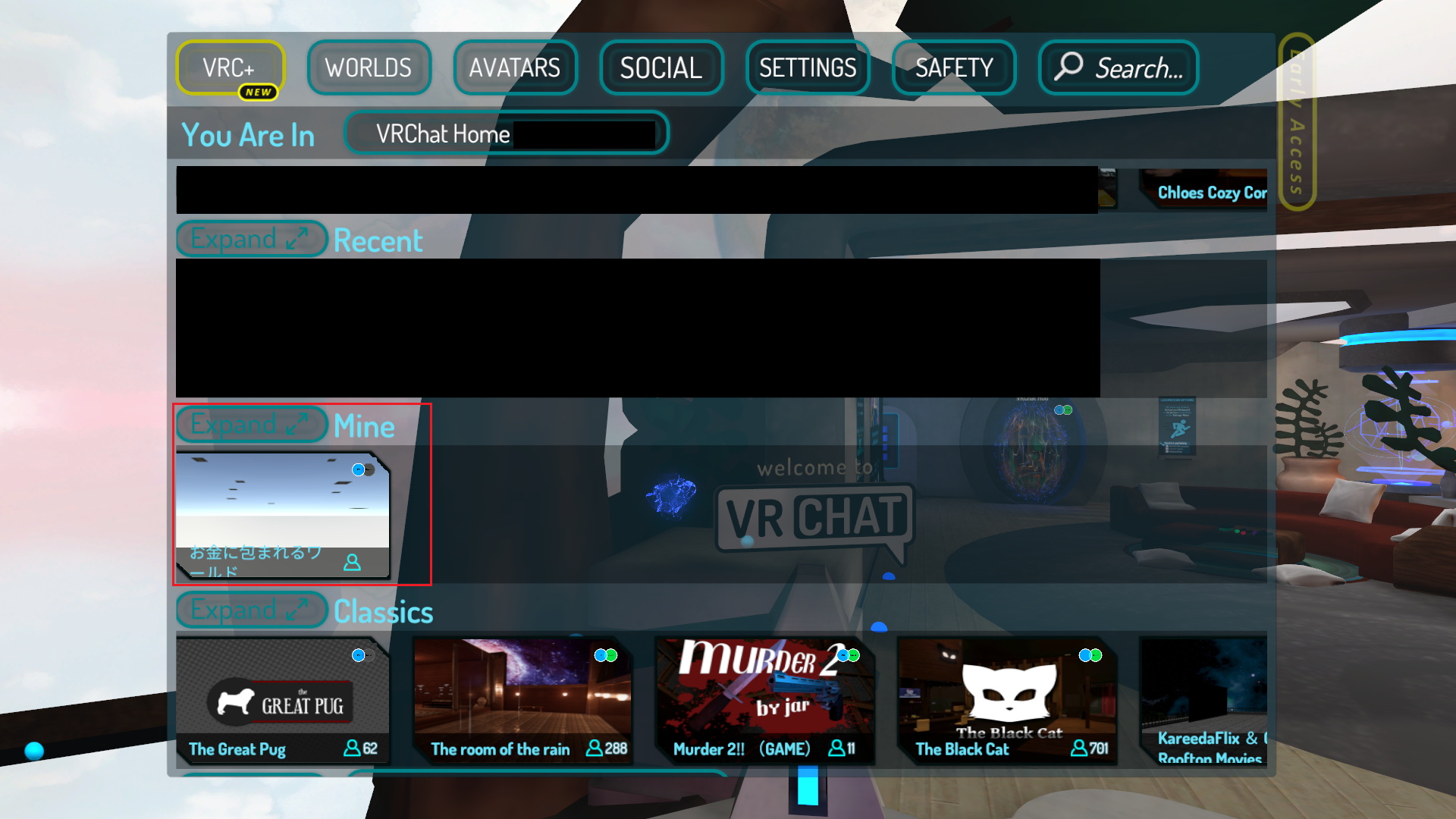
VRChatにログイン後、メニューを開いて「WORLDS」をクリックしたら下の方に「Mine」という項目が新しくできていると思います。
この項目が自作したワールドの一覧になります。

先程作成したワールドに入ってみましょう。
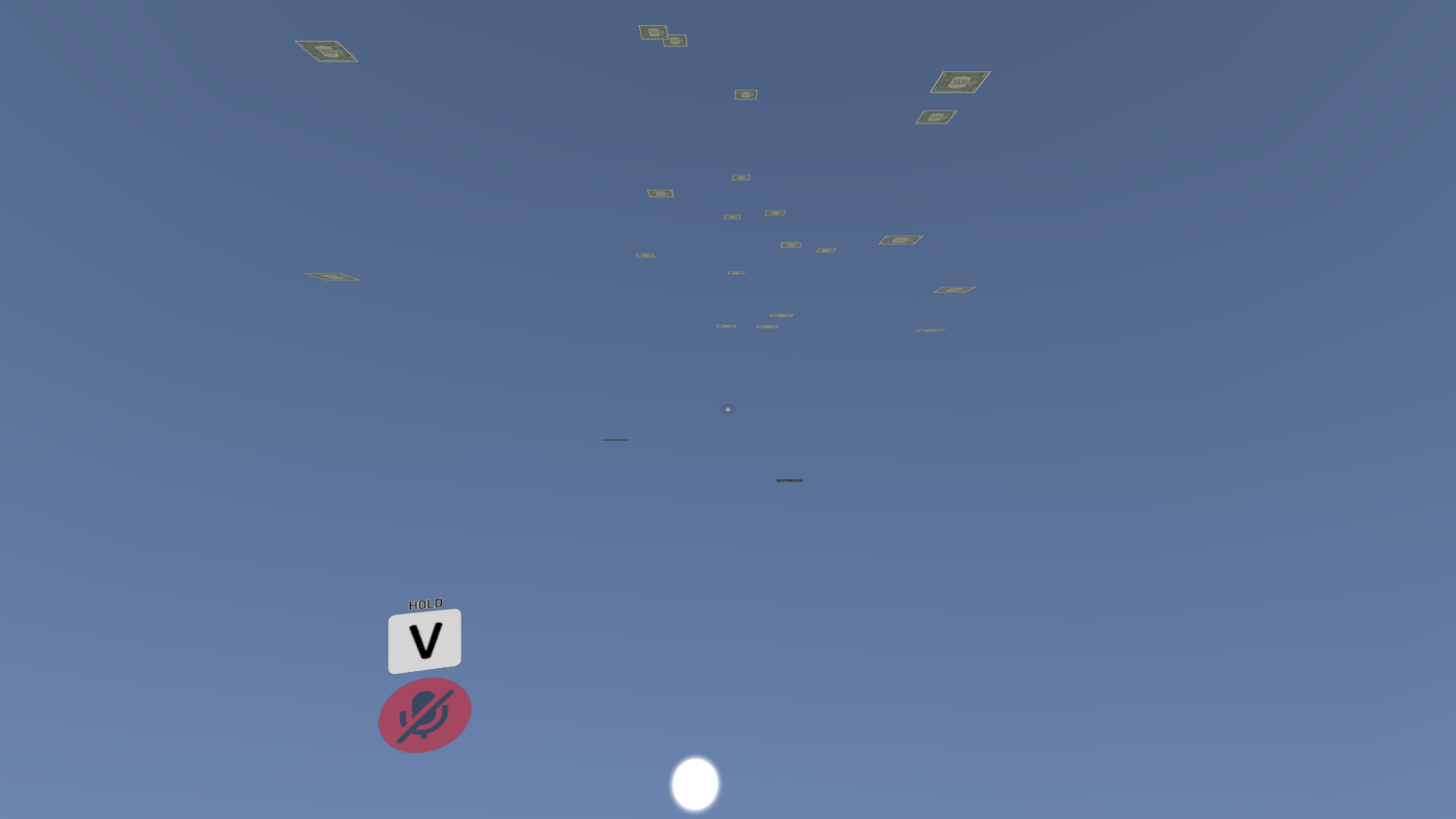
ワールドに入って落ちてくる様子を下から見てみました。
静止画なのでわかりづらいですが成功です。
上からドル札がパラパラと落ちてきています。
が、少し量が少ない感じなので若干落ちてきているかな?という感じですね。

ワールドの改良
ここからは改良です。
パーティクルの3Dモデルの変更以外はほぼデフォルトの状態だったのでもう少し変更してみましょう。
降りてくる紙幣の数が少ないですね
デフォルトの状態だとお金に包まれている感があまり出ないですね。
もう少し降ってくる量を増やしてみましょう。
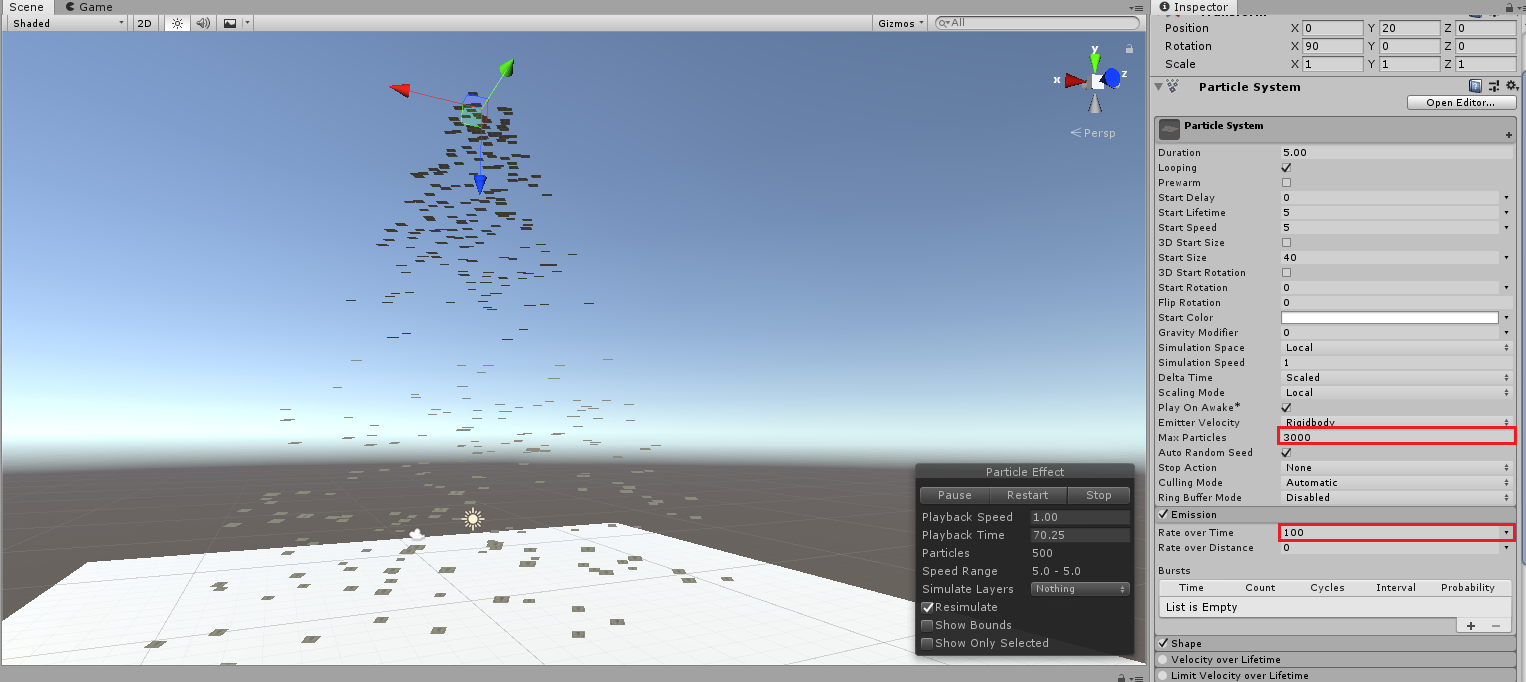
Hierarchyウィンドウでパーティクルをクリック後、以下の数値を変更します。
- Max Particles(最大パーティクル数): 3000に変更
- Rate over Time(1秒あたりに生成されるパーティクル数): 100に変更
大量に舞い降りてくる感が出てきました。
少しは良い感じになりましたね。

紙だから揺らさないと不自然ですね
全てのパーティクルが等速で降ってくるので不自然に見えます。
少し左右に揺れるようにしてみましょう。
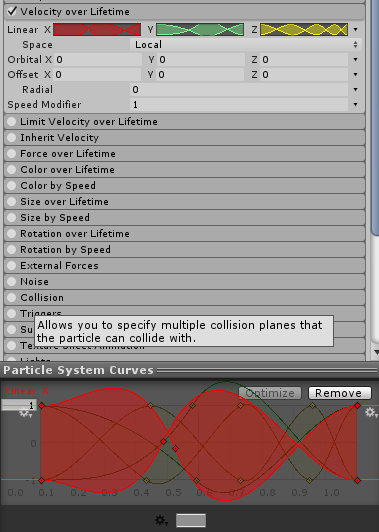
Hierarchyウィンドウでパーティクルをクリック後、Inspectorウィンドウの「Velocity over Lifetime」にチェックを入れます。
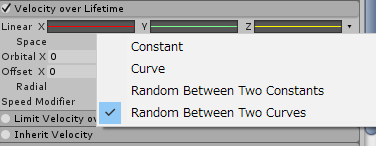
チェックを入れた後濃いグレーの部分をクリックしてパラメータを出し、「Linear X」一番右の三角をクリックし、「Random Between Two Curves」を選択します。

選択後、「Linear X」、「Linear Y」、「Linear Z」に任意のカーブを設定します。

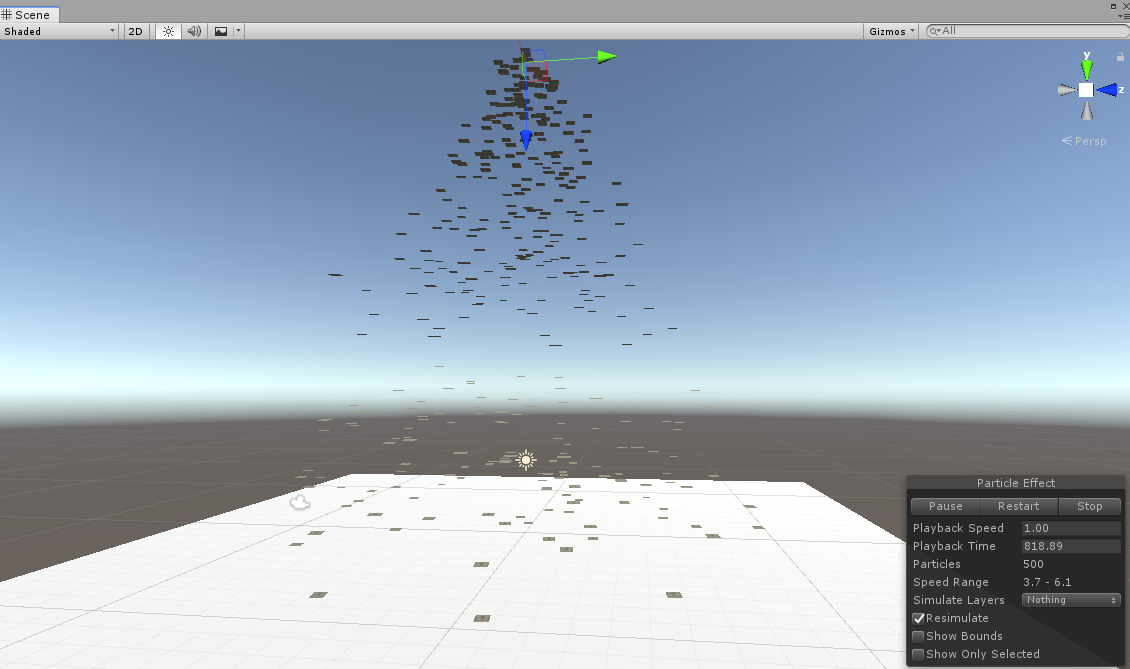
静止画ではわかりにくいですが、左右に揺れるようになりました。
「Random Between Two Curves」はパーティクルが生存している間、X、Y、Zの値が各カーブで設定した範囲内でランダムに変化するようになります。
詳細な説明を見たい方は公式マニュアルのUsing the Built-in Particle Systemを確認するのが良いでしょう。

回転も与えてみましょう
先程の設定で左右に揺らすことはできましたが、回転も追加で与えてみましょう。
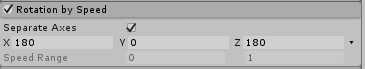
Inspectorウィンドウの「Rotation by Speed」にチェックを入れてパラメータを表示します。
Rotation by Speedはパーティクルの回転を変化させることができます。
今回はX軸とZ軸にそれぞれ回転を与えたいので「Separate Axes」にチェックを入れてXとZにそれぞれ180を入力しました。

回転を与えた状態で再度見てみましょう。
揺れを追加したときよりも更に降ってきている感が出ている気がします!

空ももう少し変えたいですね
デフォルトの空だとゲーム感満載なのでもう少しリアルな空に変更してみましょう。
Unityのメニューの「Window」をクリック後、「Asset Store」をクリックしてAsset Storeを開きます。
Search for assetsに「AllSky」を入力して下記URLのアセットを開きます。
AllSky Free - 10 Sky / Skybox Set
有料版のAllSkyを購入している人はこちらでも大丈夫です。
AllSky - 200+ Sky / Skybox Set
アセットのページを表示後、右側の青いボタンの「Download」をクリックしてアセットのダウンロードを行います。
ダウンロード完了後、青いボタンの文字が「Import」に変わるので「Import」をクリック。
インポート対象のファイル一覧が表示されるので「Import」をクリック。
※注意
有料版のAllSkyの場合、全てチェックした状態でインポートすると30分程かかります
有料版のアセットを使用する場合は必要なものだけインポートした方が時間がかからずに済みます

インポートが完了後、Unityのメニューの「Window」をクリック後「Rendering」、「Lighting Settings」の順に選択してクリック。
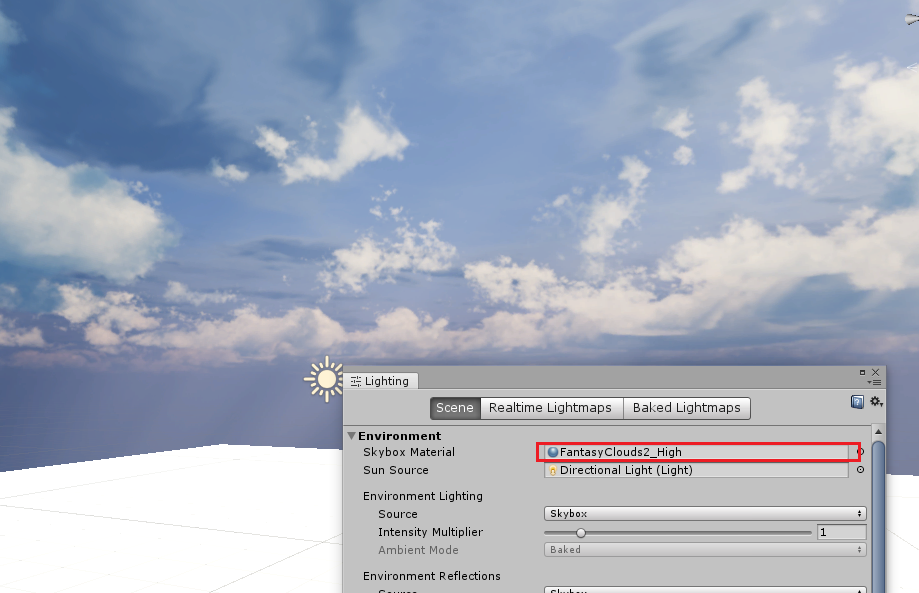
EnvironmentのSkybox Materialの右側にある黒丸をクリックして好みのSkyboxを選択。
今回は「FantasyClouds2_High」を選択しました。
空がリアルになりました。

Sun Sourceも設定する必要がありますが、実はこのままでは選択できません。
サンプルのシーンからライトを持ってくる必要があります。
まず「Ctrl + S」を押して現在のシーンを保存します。
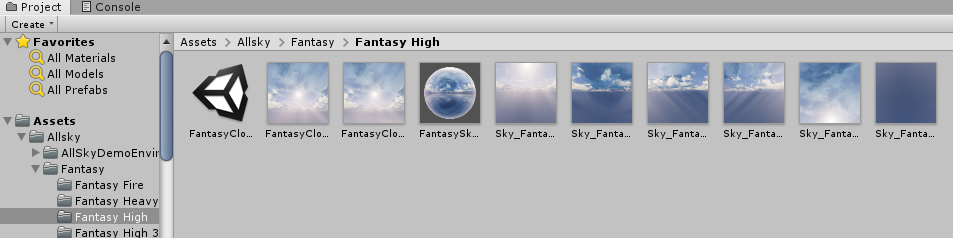
その後、選択したマテリアルと同じフォルダ内に入っているシーンを開きます。
「FantasyClouds2_High」の場合は「AllSky」-「Fantasy」-「Fantasy High」内に格納されている「FantasyClouds2_High.unity」になります。

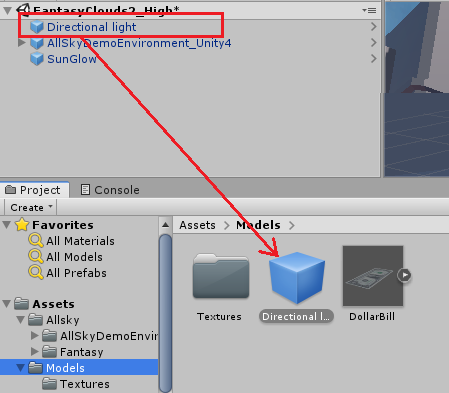
該当のシーンをダブルクリック後、シーンに入っているDirectional lightをProjectウィンドウのAssets内にドラッグ&ドロップします。
今回はAssets/Models内に格納しました。

ライトを持ってきたら元のシーンに戻ります。
デフォルトの場合ProjectウィンドウのAssets/Scenesに元のシーンがあるのでダブルクリック。
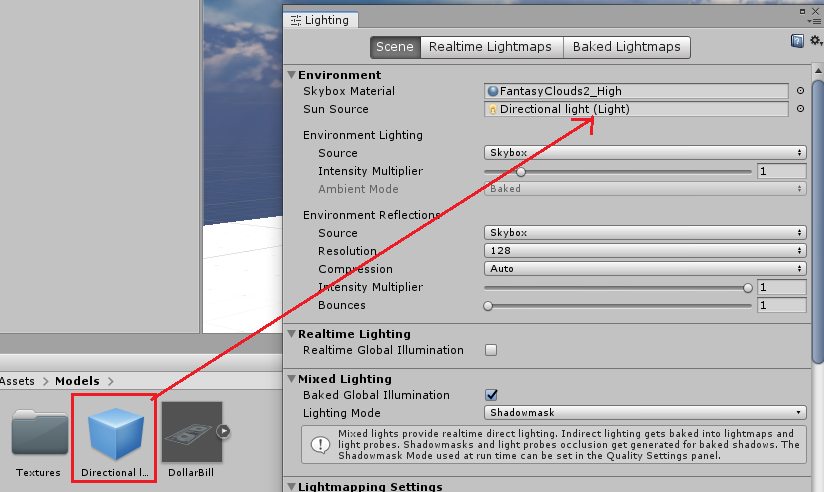
Unityのメニューの「Window」をクリック後「Rendering」、「Lighting Settings」の順に選択してクリックして再度Lighting Settingsを開く。
Assetsに格納したライトを「Sun Source」にドラッグ&ドロップ。
これで太陽光もAllSkyのアセットのものが適用されました。

改良後
上の改良を行った後再度ワールドをアップロードし、下から見た様子を録画しました。
改良したことにより現実感が増してきたと思います。
だいぶお金に包まれている感が出てきたのではないでしょうか!

作ったワールドは?
完成したワールドを見せたいと思ってはいますが、実はまだトラストレベルがNew Userでパブリックワールドが作れません。
VRChatアカウントを作成して半年以上経過していますが未だにNew Userから上がりません。
非常に申し訳ありません…
最後に
Unityのパーティクルシステムについて少しでも理解していただけましたでしょうか?
この記事を見てVRChatを始めたりワールドを作ってみるきっかけになれば幸いです。
参考
VRChat Document: Creating Your First World
Unityユーザーマニュアル: レイヤーベースの衝突検出
Unityユーザーマニュアル: Using the Built-in Particle System
「VRChat SDKでForce Non-VRが効かない」の解決法
【Unity】パーティクルで紙ふぶきを散らす
VRChatでトラストレベル別にできること
VRChat 技術メモ帳 - VRChat tech notes: Layers
VRChat でのプログラミングについて調べたことの書き溜め: Layers