Amazon Sumerianが一般公開されましたのでチュートリアルを元にAR表示を行ってみました。
チュートリアルの通りにやったのにうまくいったりいかなかったりなので、上手く行った例として書くことにしました。
シーン作成
AWSサービス一覧の中に既にSumerianがありますので、それを選択すると
以下のような画面に遷移します。
Augmented Realityのテンプレートを選択しシーンを新規作成します。

作るとこんな画面に遷移します。

Droneオブジェクトの追加
画面中央上部のImport Assetsをクリックすると以下のような画面に遷移します。

Droneを選択しインポートします。

私は最初どうにもうまくインポートできなかったのですが
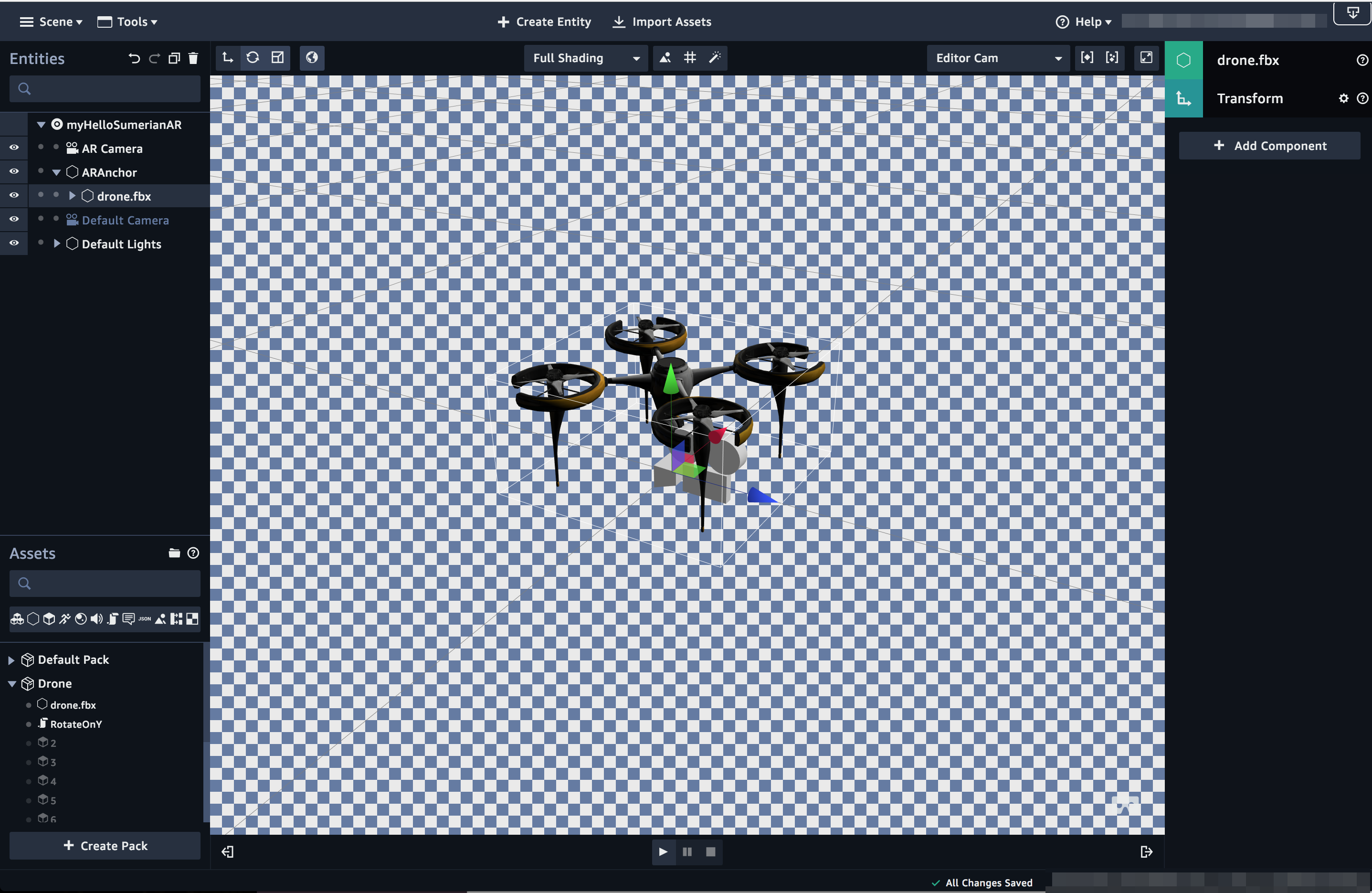
上記のスクリーンショットのようになっていればインポート成功です。
で、drone.fbxのところをドラッグし、上部ペインのARAnchorのところでドロップすると
以下のような画面になります。

公開する

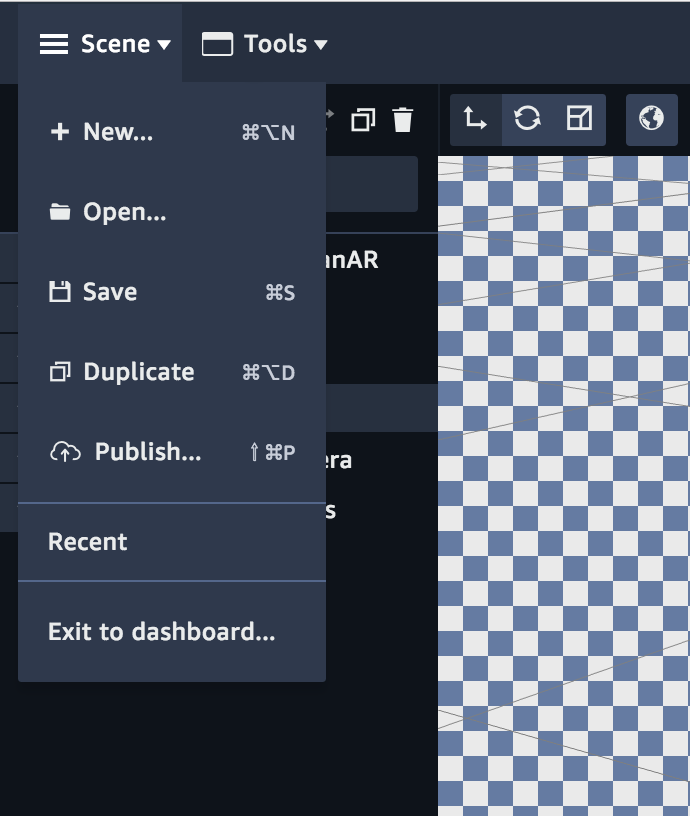
ここのPublishをクリックします。

完了するとこんな風になります。
アプリ側
まずgithubからサンプルをダウンロードします。
https://github.com/aws-samples/amazon-sumerian-arkit-starter-app
プロジェクトを開き、ViewController.swiftの20行目を書き換えます。
Publishの際に発行されたURLを入れるのですが、末尾に/?arMode=trueを追加してください。
private let sceneURL = URL(string: "https://us-west-2.sumerian.aws/xxxxxxxxx.scene/?arMode=true")!
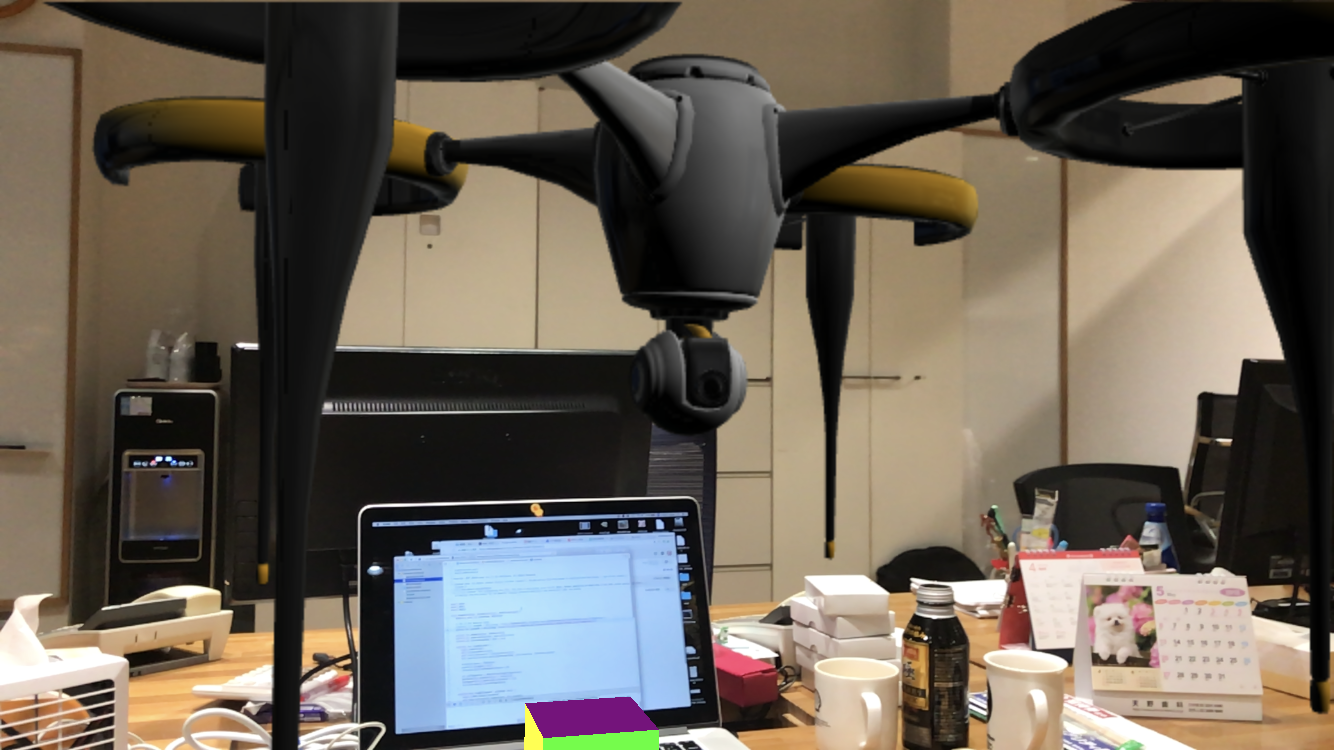
で実行し、正常に動くとこんな風に表示されます。
最初下ばかり見ていたのでドローン出ないなーと思ってましたが、上に向けると表示されていました。
下にちらっと見えているCubeはSumerianではなくアプリ側のサンプルコードから表示されたものです。
ViewController.swiftの59〜63行目
エラー等
Cannot read property 'dependencies' of undefined.

私の場合はSceneをブラウザごと一旦閉じて、開き直したら直りました。
Sumerianすごいっす。アプリ側はframeworkやSDK不要でURLを渡すだけ。
ほとんど全部Webで完結してしまっています。
AR,VR限定ですがUnity不要になるのでしょうか?期待。
参考