いろいろハマったので参考程度に。
現象
- API GatewayでCORSを許可したのに以下のようなエラーが出る
No 'Access-Control-Allow-Origin' header is present on the requested resource.
- 他のAPIだと発生しないのに特定のAPIで発生する
- curlで調べると正常に返却されている
- 上記のエラーが解決しても、次はCORBエラーと言われる
検証&解決方法
まずは簡単なAPIを作って検証してみる
Lambdaで素のAPIだけ作ってGETとPOSTで繋いでCORS許可させてみる。
設定もコードもデフォルトのままでよい。
これで成功したらとりあえずブラウザ側に問題はなさそう。
APIをリソースから作り直してみる
これが意外と効くので、設定を保管しておくかメモっておくかして作り直すのも一つの手です。
設定をチェックする
以下、設定してあるメソッド(GET,OPTIONSなど)それぞれ全てチェックします。
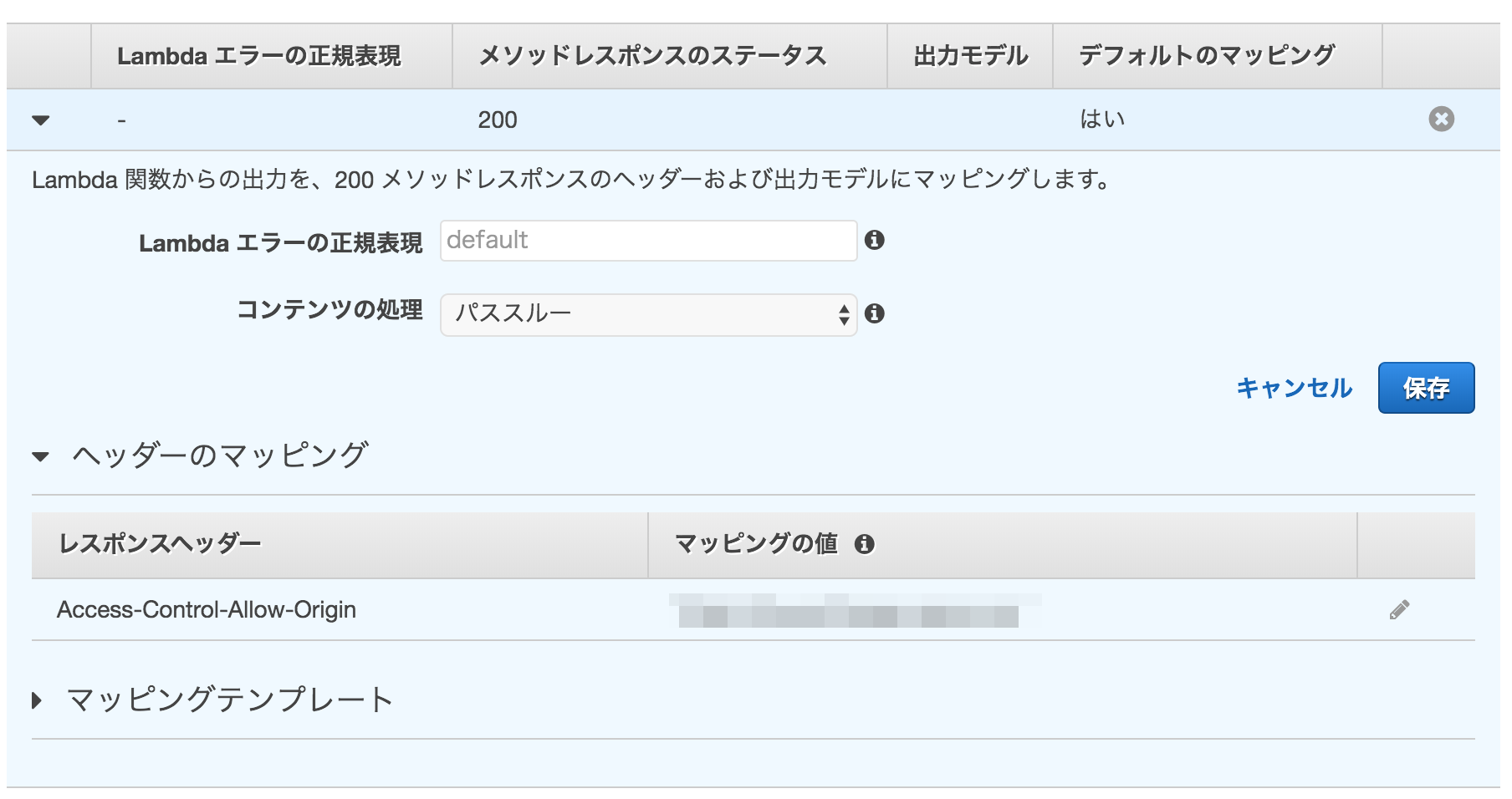
統合レスポンス
まず統合レスポンスにAccess-Control-Allow-Originが設定されているか確認します。
私の場合、リソースを新たに作る時にCORS有効化にチェックを入れてリソースを作成し、その後メソッドを作ると上記が設定されておらず空になっていました。
逆にメソッドまで全て作成し、後からCORS有効化をすると自動で設定されていました。

メソッドレスポンス
上記同様です。
なおここが空だと、CORBエラーになりレスポンスの値が返りません。

以上です