はじめに~これを書いた目的~
大学の後輩でwebプログラミングについて興味のある方が多かったので身内で簡単なwebの勉強会を開いたが、そのまとめ・補足用の資料を作りたかったため。
対象読者
プログラミング・Webデザイン初心者。Web制作の大枠を知りたい方向け。
それぞれの内容について深堀りするような記事ではないので、詳しく知りたい方は参考にならないかも。
後、HTML,CSSがほとんどなのでwebデザインの内容が比重高いです。
また、極力専門的な用語を省いて書くようにしています。
環境構築
HTML,CSS,JSは環境構築をする必要がありません。ブラウザとテキストエディタさえあれば十分なので、お好きなテキストエディタとブラウザを使用してください。ブラウザはGoogleChrome推奨です。テキストエディタに関して、私はVisualStudioCodeを使っています。
vscodeのダウンロードページへのリンク
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
HTML・CSSとは?
HTMLはHyperText Markup Languageの略。すごいざっくり説明すると、webページの骨組みを作る言語。厳密にはプログラミング言語ではない。
CSSはCascading Style Sheetsの略。こちらは、HTMLで作った骨組みに装飾をするための言語。こちらも同じくプログラミング言語ではない。
JS(JavaScript)とは?
プログラミング言語の1つ。ブラウザ上で動かすことができる。webサイトのページをプログラム上から書き換える、イベント処理(クリックしたら〇〇を表示)、webサイトに複雑なアニメーションをつけるなどが可能。
HTML・CSS入門
文字だけのシンプルなサイト
文字だけが表示されているシンプルなwebサイト。ブラウザでファイルを開くと、「hello」とだけ表示される。
HTMLは<p>などのタグと呼ばれるもので文を囲んでいくことでwebページの骨組みを作る。
見出しや本文などwebページの内容は基本的に<body>と</body>の間に書く。ちなみに、pタグ(<p></p>)はparagraph(段落)の略。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字だけです</title>
</head>
<body>
<p>hello</p>
</body>
</html>
装飾したサイト(シンプル)
HTMLに装飾をしたい場合、CSSを書く必要があると言ったが、CSSはHTMLファイルに直接書かず、別途ファイルを作りそれを読み込んでHTMLにCSSを適用するケースが多い。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>cssを読み込んでwebサイトを装飾する</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<p>hello</p>
</body>
</html>
/*pタグの文字色を青色に変えて、フォントサイズを20pxにする*/
p {
color: blue;
font-size: 20px;
}
<link rel="stylesheet" href="./css/style.css">は、ルートディレクトリ(1番上の階層のこと)のcssというフォルダのstyle.cssというスタイルシートを読み込むよという意味。タグの種類には、一番大きな見出しを表すh1タグ、要素をグループ化するdivタグなど他にも多数あるので必要に応じて是非自分で調べてみて欲しい。「HTML タグ 種類」などで調べてると出てくるかも。
cssでは基本的に、
cssを適用させたい場所{
どういう装飾をするか:色やサイズなどの細かいプロパティ;
}
という書き方をする。今回は、pタグに対して色を青に変えて、フォントサイズを20pxに変えたかったので上記のようになった。
別ページのリンクを貼るには
aタグにリンク先のURLを指定してあげることでwebサイトのリンクを貼ることができる。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<a href="https://qiita.com/helloworld193/items/9aed3870be1e739c3ad2">過去に書いた別の記事。みてくれると嬉しいです。</a>
</body>
</html>
画像を表示させたい場合
画像を表示したい場合、imgタグを使う。cssファイル同様、表示させたい画像のパス(ファイルの置き場所)を書く。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<img src="./img/sample.jpg" alt="">
</body>
</html>
cssを適用させる場所を細かく指定したい場合
前述の内容でcssの読み込み方や装飾方法を学んだ。しかし、このままだとある問題が発生する。
pタグやh1タグを直接指定した場合、ファイル内の全てのpタグもしくはh1タグにスタイルが適用されてしまうという問題だ。
じゃあ、どうするか。
独自に名前を付けて、スタイルを適用する場所でその名前を指定してあげればいい。そうすれば、〇〇という名前がついたpタグ、h1タグというように細かく指定できる。それを可能にするのが、id属性とclass属性だ。
class属性
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>class属性</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<p class="give_class">class属性がついています</p>
</body>
</html>
.give_class{
color: rgb(29, 117, 88);
font-size: 20px;
}
id属性
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<p id="give_id">id属性が付与されてます</p>
</body>
</html>
# give_id{
font-size: 40px;
color: rgb(255, 189, 109);
}
簡単にまとめると、idをcssで指定する場合は#id名、classを指定する場合は、.class名で指定してあげる。
idとclassの違い
ここで勘の鋭い方もそうではない方も1つ疑問に思ったかもしれない。
「名前をつけるためにidとclassの2つあるのはなぜ? もし、名前をつけるためならどちらか1つで十分なはず。にもかかわらず2つあるのには何か理由があるのでは?」 と。
実は、idとclassにはいくつか違いがあり、以下のようになっている。
-
idは同じwebページ内で何度も同じ名前(id名)を使うことができないのに対し、classは同じ名前(class名)を複数使用することができる。学生っぽく例えると、classは学科名でidは学籍番号みたいなイメージ。同じ学科の人はたくさんいるが、同じ学籍番号の人は存在しないはず。
-
cssが適用される優先順位はidの方が上
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<p id="give_id" class="give_class">id属性につけたスタイルが優先されます</p>
</body>
</html>
# give_id {
font-size: 40px;
color: rgb(144, 202, 120); /* 緑 */
}
.give_class {
font-size: 40px;
color: rgb(123, 41, 255); /* 赤 */
}
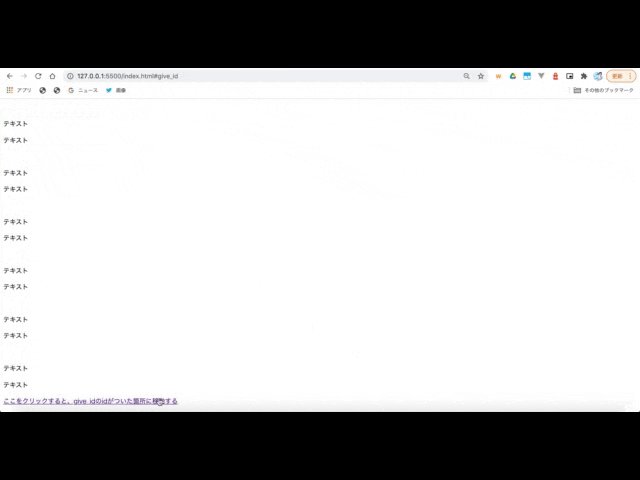
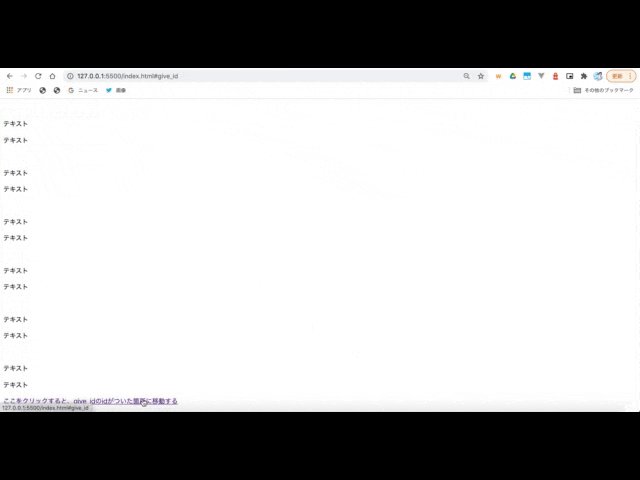
- idを使うとページ内リンク(同ページの特定箇所に移動できる)を貼ることができる
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<p id="give_id">ここですここここここここ</p>
<br>
<p>テキスト</p>
<p>テキスト</p>
<br>
<p>テキスト</p>
<p>テキスト</p>
<br>
<p>テキスト</p>
<p>テキスト</p>
<br>
<p>テキスト</p>
<p>テキスト</p>
<br>
<p>テキスト</p>
<p>テキスト</p>
<br>
<p>テキスト</p>
<p>テキスト</p>
<p><a href="#give_id">ここをクリックすると、give_idのidがついた箇所に移動する</a></p>
</body>
</html>
# give_id {
font-size: 20px;
color: rgb(144, 202, 120);
}
.give_class {
font-size: 20px;
color: rgb(123, 41, 255);
}
余白を設定したい場合
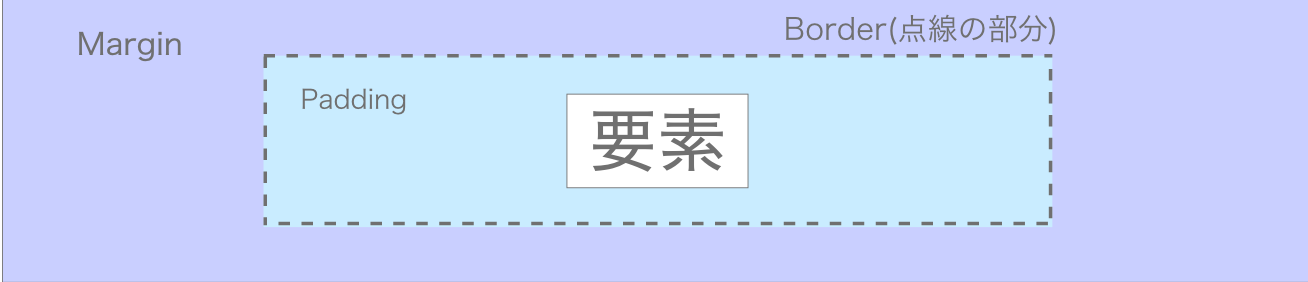
cssで余白を設定したい場合、paddingもしくはmarginを使って余白の指定をする。
簡単に説明すると、paddingは境界線の内側の余白、marginは外側の余白だ。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<p class="content">要素</p>
<p class="content">要素</p>
<p class="content">要素</p>
</body>
</html>
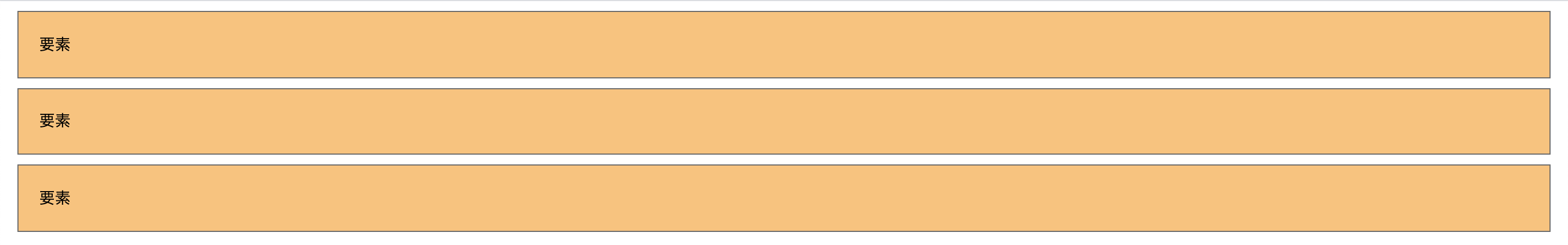
.content{
padding: 20px;
margin: 10px;
background-color: rgb(255, 194, 115);
border: 2px solid#696969;
}
この場合、要素の境界線の外側に10px、内側に20px余白を入れている。
JS入門
HelloWorld!してみる
プログラミング初心者が必ず通る道と言われてるHelloWorldプログラムを作ってみる。
HelloWorldを知らない人がほとんどだと信じて軽く説明しておくと、「HelloWorld」という文字を表示するだけ。
余談だが、僕のアカウント名の由来もこれだったりする。当時、名前から全力で初心者感を出そうと思ってたらこれに行き着いたっていう。
JSを書く方法は主に2通り。
- HTML内のscriptタグの中に直接書く方法
- 別ファイルで分けてそれをscriptタグを使って読み込む方法
HTML内のscriptタグの中に直接書く場合
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log("HelloWorld")
</script>
</body>
</html>
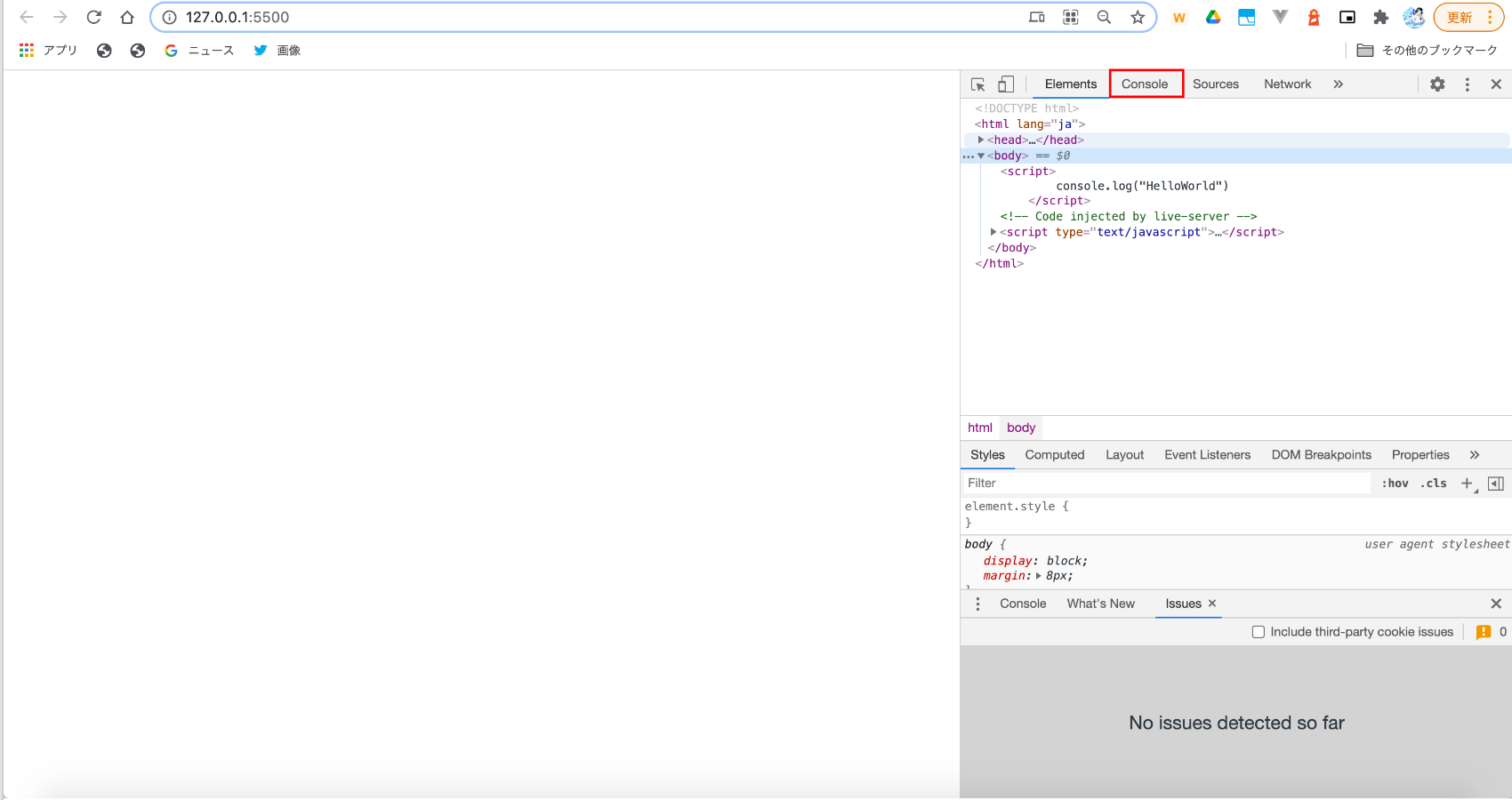
ブラウザで確認してみると、何も表示されていない。
これは上手く言ってないのではと思うかもしれないが、実はJSを実行することができている。
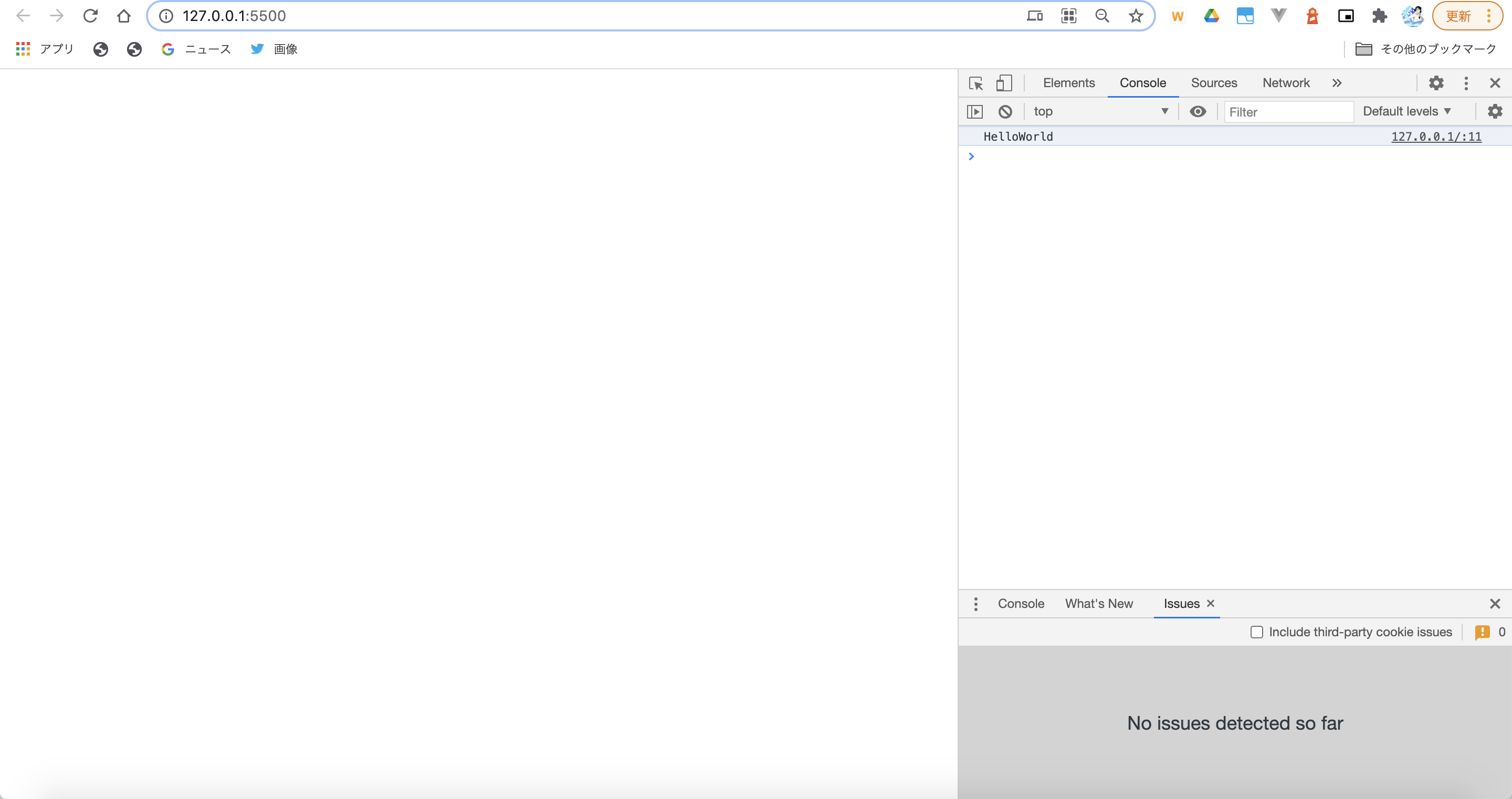
まず、ブラウザにはデベロッパーツールと言うものがあり、それを使ってページの動作のチェックなどができるのだが、キーボードのF12を押すと出てくるので確認してみよう。
すると、その中にConsole(画像の赤線で囲まれた箇所)という名前の箇所があると思うので、それをクリック

すると、Consoleの部分にHelloWorldと表示されているのがわかる。

ちなみに、気になった人もいるかもしれないので補足しておくと、scriptタグをbodyタグの最後に書くとwebページの表示速度が速くなるので、scriptタグはbodyタグの最後に書くことを推奨する。
別ファイルで分けてそれを読み込む場合
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>別ファイルで分けてそれを読み込む場合</title>
</head>
<body>
<script src="./HelloWorld.js"></script>
</body>
</html>
console.log("HelloWorld");
変数
変数とは、ざっくり言うと値につけるラベルのようなもの。
余談だが、変数は箱で例える派とラベルorタグで例える派がいるので、人によって若干説明は変わるかもしれない。でも、書いてたら自然とイメージできてくるのでとりあえずアウトプットすることを意識してほしい。
変数に数値を代入するとき
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
let password = 1234; //変数の定義
console.log(password);
</script>
</html>
実行結果
このプログラムの場合、passwordという名の変数を定義していて、それに1234という数値を入れてConsoleに表示している。
では、数値ではなく文字になった場合はどうなるだろうか。
変数に文字(列)を代入するとき
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
let username = "SatoTaro";
console.log(username);
</script>
</html>
上記のプログラムでは、SatoTaroという文字列をConsoleに表示している。
変数に文字列を代入する場合は、代入するときに""で囲んで使う。ちなみに、数値を""で囲んだ場合も文字列扱いになる。
文字列の連結
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
let username = "SatoTaro";
console.log("あなたのユーザー名は"+username+"です");
</script>
</html>
文字列を連結させたい場合は、+記号を使って連結させる。
計算
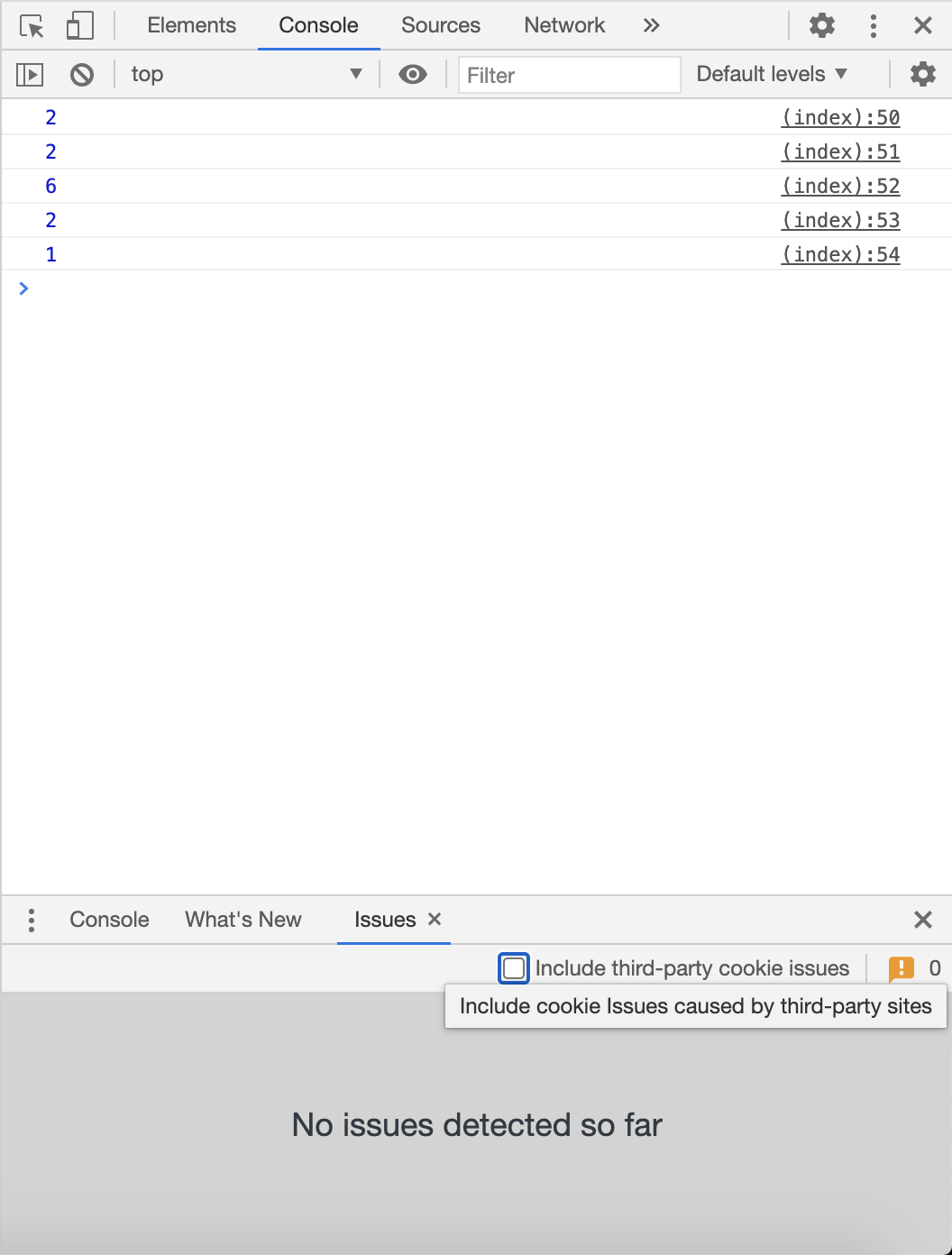
演算子と言われるものを知っていれば、電卓みたいに計算できる。(Excel触ったことある人は理解しやすいかも)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>計算</title>
</head>
<body>
<script>
console.log(1 + 1); //和
console.log(5 - 3); //差
console.log(2 * 3); //積
console.log(6 / 3); //商
console.log(7 % 3); //余剰
</script>
</body>
</html>
条件分岐(if, else文)
これまでConsoleに文字を表示する方法、変数を使う方法を学んできた。でも、これだと毎回ほぼ同じ内容の処理しか書けない。じゃあ、皆さんならどうしたい?
そう、もし〇〇なら□□をさせるみたいな感じのことができると便利だと思っただろう。
それを可能にさせるのがif文、else文と言われるものだ。
長々説明を聞くのも疲れると思うので、早速書いていこう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let age = 18
if (age >= 18){
console.log("高校卒業おめでとう!!ヾ(_ _)〃 ヾ(≧ー≦)ゞ ヾ(_ _)〃イェーイ");
}
else {
console.log("残りの高校生活青春しようぜ!!");
}
</script>
</body>
</html>
このプログラムでは、ageが18以上なら「高校卒業おめでとう(以下略)」、それ以外(つまり18より下)なら「残りの高校生活青春しようぜ!!」と表示されるようになっている。是非自分でコードを書き換えて試してみて欲しい。
age が18以上の時
そうではないとき
簡単にまとめると、if文は特定の条件を満たしたなら処理を実行したい場合、else文はif文で書いた条件を満たさなかったら処理を実行したい時に使う。
ちなみに、不等号は < と > を使って表し、等号つき不等号は >= 、 <= の様に書く。
等号は、= ではなく ==または、===を使う。
繰り返し(for文)
唐突だが、HelloWorldという文字を3回表示させたかったら、あなたならどう書く?
2回コピペしてコードを書き足す方法もあるかもしれない。
でも、もしこれが10000回になったら?
10000回近くコピペを繰り返すのは正直めんどくさい。だからといって、コピペ専門のアルバイトを雇うのはもっとめんどくさい。
そんな時に、繰り返し(for文)を使う。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>繰り返し</title>
</head>
<body>
<script>
for (i = 0; i < 4; i++){
console.log(i + ":HelloWorld")
}
</script>
</body>
</html>
このプログラムでは、iの値:HelloWorldという文字列を4回表示させている。
for文では「これは何回目の繰り返しなのか?」を数えるための変数が必要である。
なので、()の中に初期化式、条件式、加算式というものを書く。
初期化式は変数の値を何からスタートさせるかを書くもの。慣例で0を書くことが多いのでそっちで統一した方が楽。
条件式は、繰り返す条件を書くもの。今回はiが4より小さいなら繰り返すという条件。
さて、初期化式と条件式について話したが、この2つだけだとある問題が発生する。
それは、iの値が増えないのでループが永遠に終わらないという問題だ。
これを解決するためには、iの値をループを繰り返す度に変更してやる必要がある。
それが加算式と呼ばれるものだ。今回の場合、iに1を足すという処理をしている。
最後に、繰り返し処理にはwhile文と呼ばれるものを使う方法もある。今回は、内容簡略化のため説明を省くが必要に応じて使い分けが必要な文法なので、是非各自で調べてみて欲しい。
関数
プログラムを書く際、似たような処理が何度も必要になる場面があるかもしれない。そのような時、関数を作れば独自で機能を追加してプログラムを使い回すことができる。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>関数</title>
</head>
<body>
<script>
function average(A,B,C){
let average = (A + B + C) / 3;
return average;
}
console.log("平均は" + average(3,4,8));
console.log("平均は" + average(6,4,8));
console.log("平均は" + average(3,10,8));
</script>
</body>
</html>
関数を作るときは、function 関数名(引数){処理}という書き方をする。また、関数を使うときは関数名(引数);と書く。
引数とは、関数に渡す値のこと。今回は、受け取った3つの値の平均を求め、averageという変数に代入している。そして、return文を使って、その値を返すというのが今回作った関数だ。
少し説明が分かりにくかったと思うので、キャッチボールで例えよう。自分が相手にボールを投げた時が引数を渡した時、そして、受け取ったボールを返す時がその値を関数内で処理をして返す時だ。
HTMLをJSで操作してみる
ここから先が僕が書きたかった内容。ここまでConsole上で文字や数字を表示してきたが、ついにJSからHMTLを操作してみる。
要素を取得
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>要素を取得</title>
<div id="text">
<p>TextTextText</p>
</div>
</head>
<body>
<script>
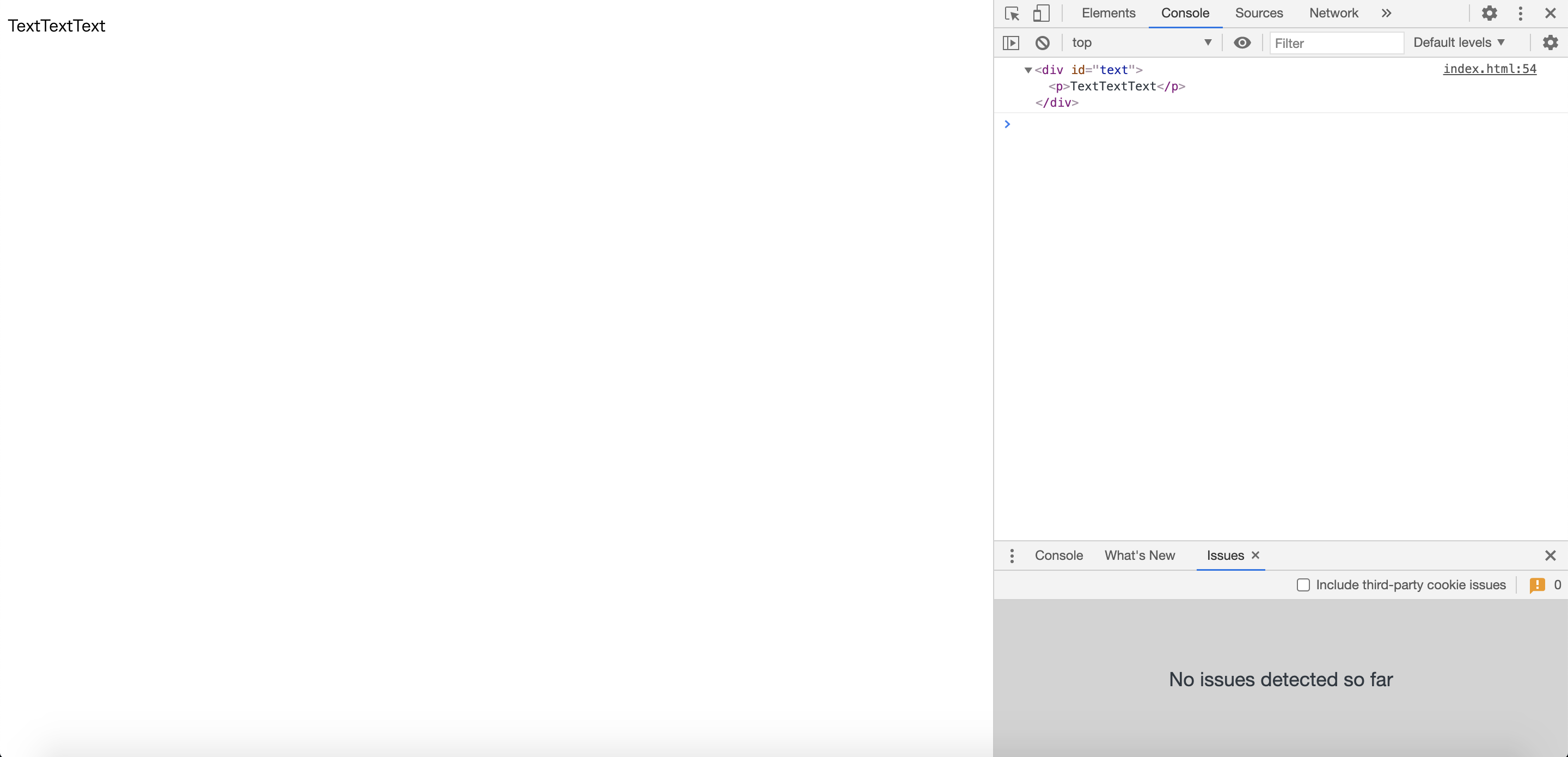
let el = document.getElementById("text"); //#textのHTML要素を取得
console.log(el);
</script>
</body>
</html>
JSでHTMLを操作したい場合、まず特定のidが入った要素を取得するという処理を行う。
その場合、getElementByIdを使えば、要素を取得することができる。
今回のプログラムを簡単に解説すると、getElementByIdで取得したtextというidの要素をelという変数に代入している。そして、それをConsole上に表示した。
使い方
document.getElementById("id名");
指定した要素の中の末尾に挿入
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>指定した要素の中の末尾に挿入</title>
</head>
<body>
<div id="text">
<p>TextTextText</p>
</div>
<script>
let el = document.getElementById("text"); //#textのHTML要素を取得し
let new_el = document.createElement('p');
new_el.textContent = "New Text";
el.appendChild(new_el);
</script>
</body>
</html>
このコードをブラウザで開くと、divタグ内のpタグの文字に加えて、New Textという文字が追加で表示されているはずだ。
createElementを使うと、HTML内に要素(タグ)を追加することができる。
しかし、creteElementだけではプログラムとして不十分だ。
なぜなら、creteElementは新しく要素を生成するだけであってそれにテキストを生成するまではできないからである。
そこで、textContentを使う。
これを使うことで、生成した要素内にテキストを生成することができる。
そして、pタグ内にNew Textという文を生成したが、このままではこの要素をどこに挿入するかが決まらない。
そこで、appendChildを使う。これによって、どこに挿入するのかが決まる。
ちなみに、appendChildは親要素の最後だ。他にも、insertBeforeなどで要素の挿入場所を決めることができる。
少し応用編
繰り返し処理の話で、HTML内に同じテキストを大量に追加したいときを例として出していたので、実際にやってみたいと思う。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>少し応用</title>
</head>
<body>
<div id="text">
<p>TextTextText</p>
</div>
<script>
let el = document.getElementById("text"); //#textのHTML要素を取得してConsoleに表示
for(i = 0; i < 100; i++){
let new_el = document.createElement('p'); //pタグを生成
new_el.textContent = "New Text"; //pタグ内にテキストを追加
el.appendChild(new_el); //#textの末尾に挿入
}
</script>
</body>
</html>
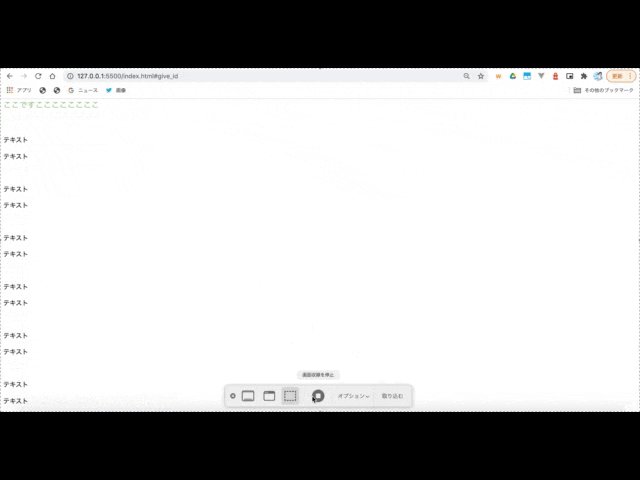
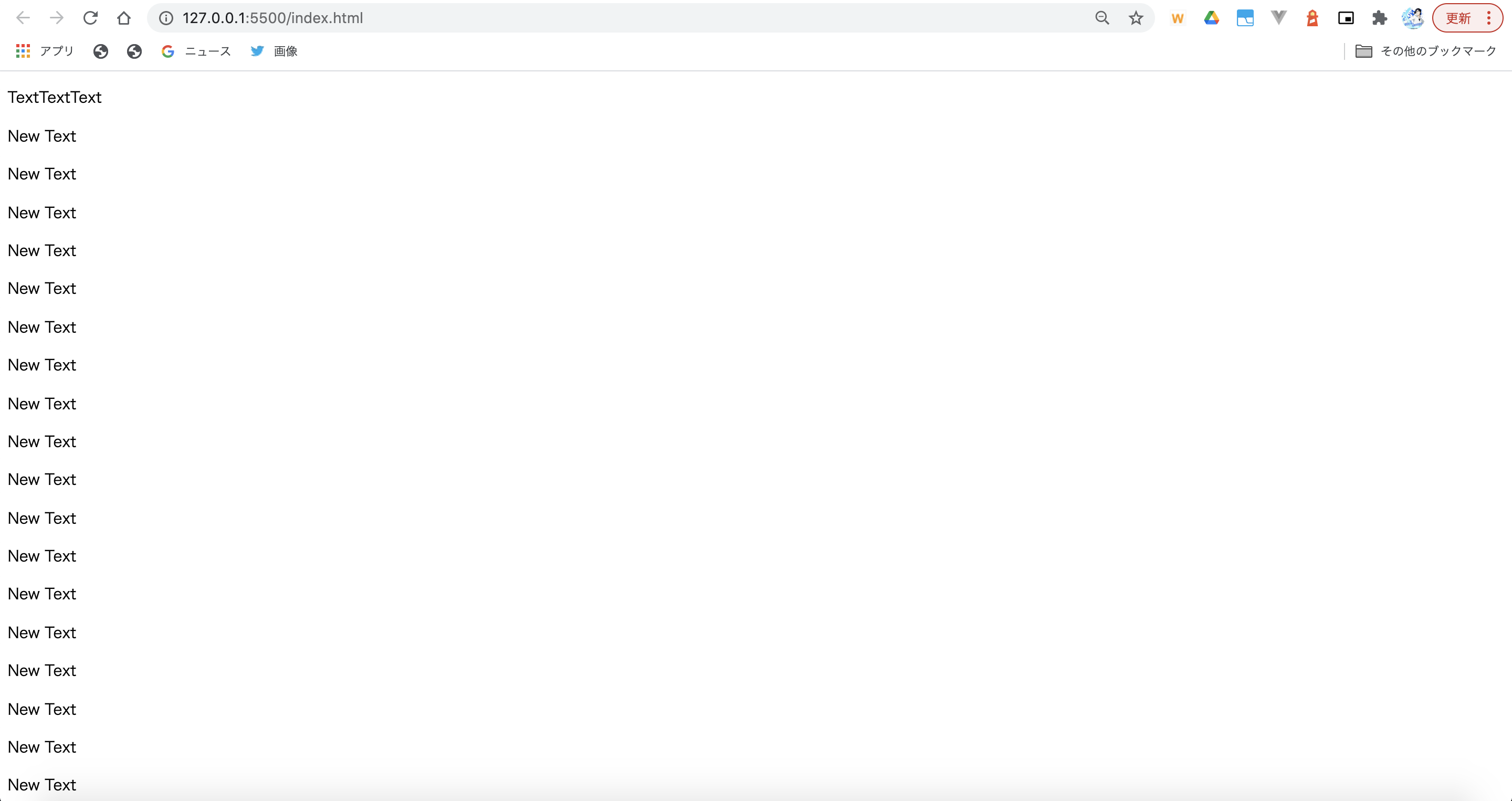
表示の関係で全て表示されていないが、このプログラムではNew Textという文字を100回生成させている。
このように、JSで少しHTMLを操作できるだけで自分でコピペ作業をしたり、コピペ専用のバイトを雇う必要がなくなるのでかなり便利だ。
イベント処理
例えば、ボタンを押したらテキストを追加したり、アニメーションを追加するなど何かしらイベントを発生させたい時どうすればいいと思う?
そんな時に、いくつかイベント処理をさせる方法がある。
今回は、その一例としてクリックした時の処理を書いていく。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>イベント処理</title>
</head>
<body>
<button id="btn">クリック</button>
<div id="text">
</div>
<script>
let el = document.getElementById("text"); //#textのHTML要素を取得
let btn = document.getElementById("btn"); //#btnのHTML要素を取得
//btnがクリックされたらこの関数を実行
btn.onclick = function() {
let new_el = document.createElement('p');
new_el.textContent = "ボタンを押したらテキストが増える";
el.appendChild(new_el);
};
</script>
</body>
</html>
onclickを使うと、クリックされた時に行う処理を書くことができる。今回は、ボタンを押す度にテキストが増えるプログラムを書いた。もう少し補足すると、btnというidの要素がクリックされた時に、textというidの要素に対して<p>ボタンを押したらテキストが増える</p>という要素が追加されるという処理だ。
最後に
自分でも気が遠くなるくらいの分量なのに最後まで読んでくれた方ありがとうございました。
今回は、基礎の基礎の部分を知って欲しかったので、HTML・CSSから始めてJSの基本的な文法を少し紹介して終わってしまいました。なので、次回はアニメーションやもう少し応用的な内容に入りたいと思っています。また、今回の内容で触ることができなかったのでフレームワークと言われるものにも少しだけ触れてみる予定です。
最後に、訂正・質問もしくはこんな内容入れて欲しいなどあればコメント欄か、僕のTwitterの方にコメントくれると嬉しいです