今年も参戦!
(何故か)日本Qtユーザー会の宴会部長(と呼ばれてしまってるヒト)デス!!
と言って特に何かしている訳じゃないんだけど、今年も9/10に「Qtの日」をコーディネートしてみた。
2018年の「9/10はQtの日」は昨日9/10無事開催・終了となりました。
— helicalgear@はりきらない (@helicalgear) 2018年9月11日
一応コースだったんですが、料理はちょっと貧相でしたね・・・次回までの反省材料とさせて頂きます m(_ _)m#qtjp pic.twitter.com/k6U79vl1yX
企画者がヘボいので大したイベントにならないのが難点ではあるんだけど、一応(忘れなければ)来年も募集する予定でいたりするので、もし良かったらぜひみんな来てほしい。
さて、昨日は@shin1_okadaさんのQt3D を使ってみよう。なんか面白そうなので年末の休みの間にこれを読みながらいろいろ試してみようと思っている。
で、自分の記事はというと、普段から開発したりしているワケじゃないので今年のカレンダーネタが全然ないんだけど、どうせいつもニッチな俺得記事しか書かないんだから、今年も俺得で十分だろうってことでタイトル通りのネタになった(ぉぃ
SailfishOSって?
良く言われてる言い方で紹介すると、元NokiaのMeeGo開発部隊がスピンアウトして作った"Jolla"が開発してるモバイルOSって感じだろうか。UI/UXの部分はQtで書かれていて、アプリケーションも基本Qt/QMLで作れる。この記事の時点でのバージョンは3.0。
日本では対応端末が入手しづらい状況が続いていたけど、Jollaが2017年のMWCでSONYのオープンデバイスプログラムでXperiaシリーズをサポートすると発表し、同年11月に最初のバージョンがリリースされている。OS自体は以下で日本から購入&ダウンロードできる。
まだサポートは不十分なところがあるけど、Xperia X、Xperia X Compact、Xperia XA等がサポートされていて、今後もデバイスを増やしていく予定ってことなので、そのうち「お手元でご不要になりましたXperia」で動かせるようになるかもだし、アプリの開発自体はエミュレータで十分やれるので端末持ってないヒトもなんかやってみるといいよ(笑)
開発環境
エミュレータ及びビルドエンジン(という表現で合ってる?)のためにOracle VirtualBoxが必要なので先にインストールしておこう。
あとはJollaのサイトにかなり細かい情報が公開されていて、ここから"Get Started" > "Install" > "Download the latest SDK"とたどってOSに合ったSDKをダウンロードして実行するだけでOK。
Windows、MacOS辺りはダウンロードしたファイルをダブルクリックするだけだけど、Linuxだけはダウンロードした後にchmodしてから実行ってことになる。
$ chmod +x ~/Download/<installer_name>
$ ./Download/<installer_name>
Linuxでインストール時に下のようなエラーが出るケースは、多分インストールしようとしてるユーザがVirtualBoxの実行グループに参加できてない可能性があるのでチェックしてみるといい。
Exception while loading the component script '://metadata//org.merproject/installscript.qs'. (TypeError: Cannot call method 'substring' of undefined)
(Linuxであれば)デフォルトなら「~/SailfishOS」に一通りインストールされるはずだから、「~/SailfishOS/bin/qtcreator.sh」を実行すると概ねいつも通りのQtCreatorが起動する。IDEはSailfishOS開発用のPlug-inが入ってはいるけどQtCreatorそのものなので、操作方法については普段Qtで開発してる人たちは何も迷わないはず(笑)
とりあえず動かしてみる。
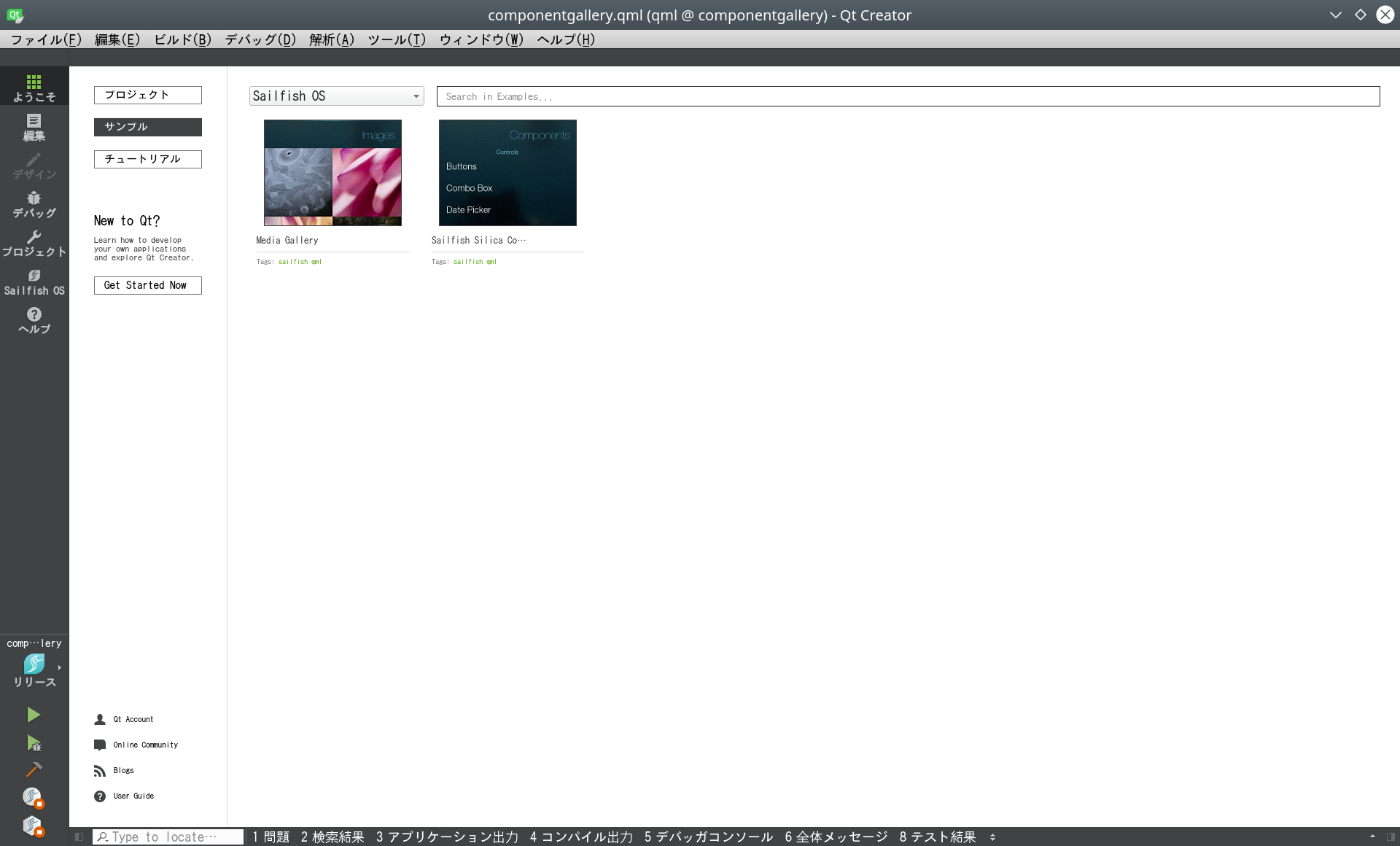
とりあえずはIDEを起動してみる。

うん、見た目フツーのQtCreatorだよね。
とりあえず新規プロジェクトを起こそう。

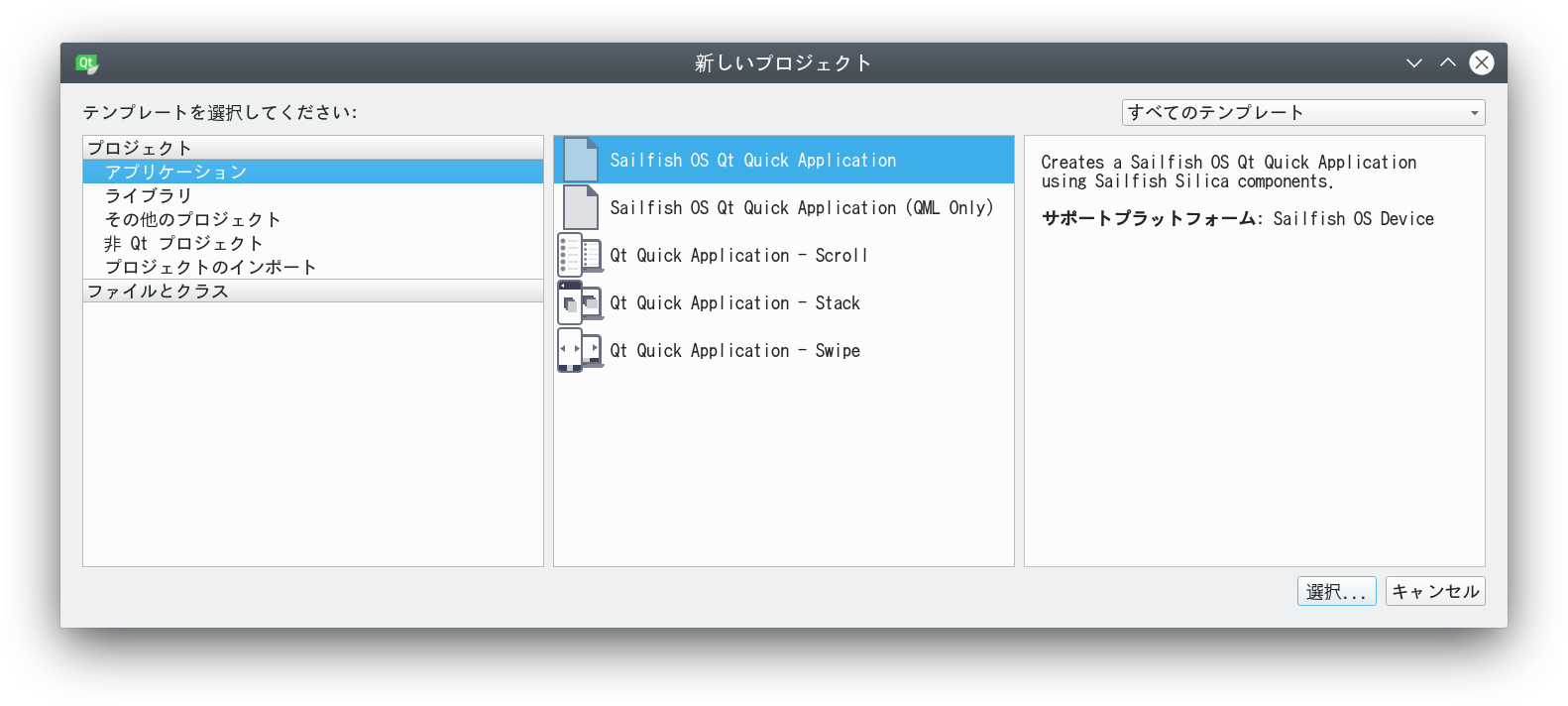
プロジェクトの種類として、通常のQMLアプリとQML Onlyというのがある。前者はmain.cppが入っていてC++とQMLの両方で書く前提、後者は文字通りQMLだけをガシガシ書いて実行するとxxxxx(qmlviewerみたいなの)経由で動く感じになる。とりあえずここでは普通のQMLアプリを選択して次に進む。

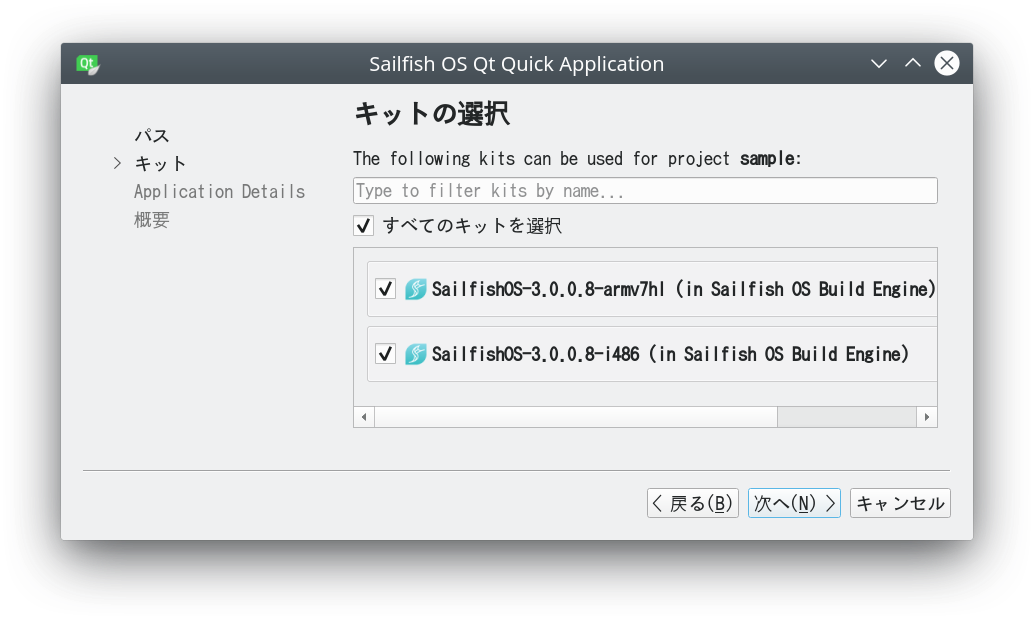
環境は実機用がarmv7hl、エミュレータ用およびJolla Tablet用ならi486を選択する感じ。エミュレータで開発して実機用の実行ファイルはarm用環境でビルドしなおして・・・みたいな感じでいつもやってる。ここでは一応全部選択しておく。
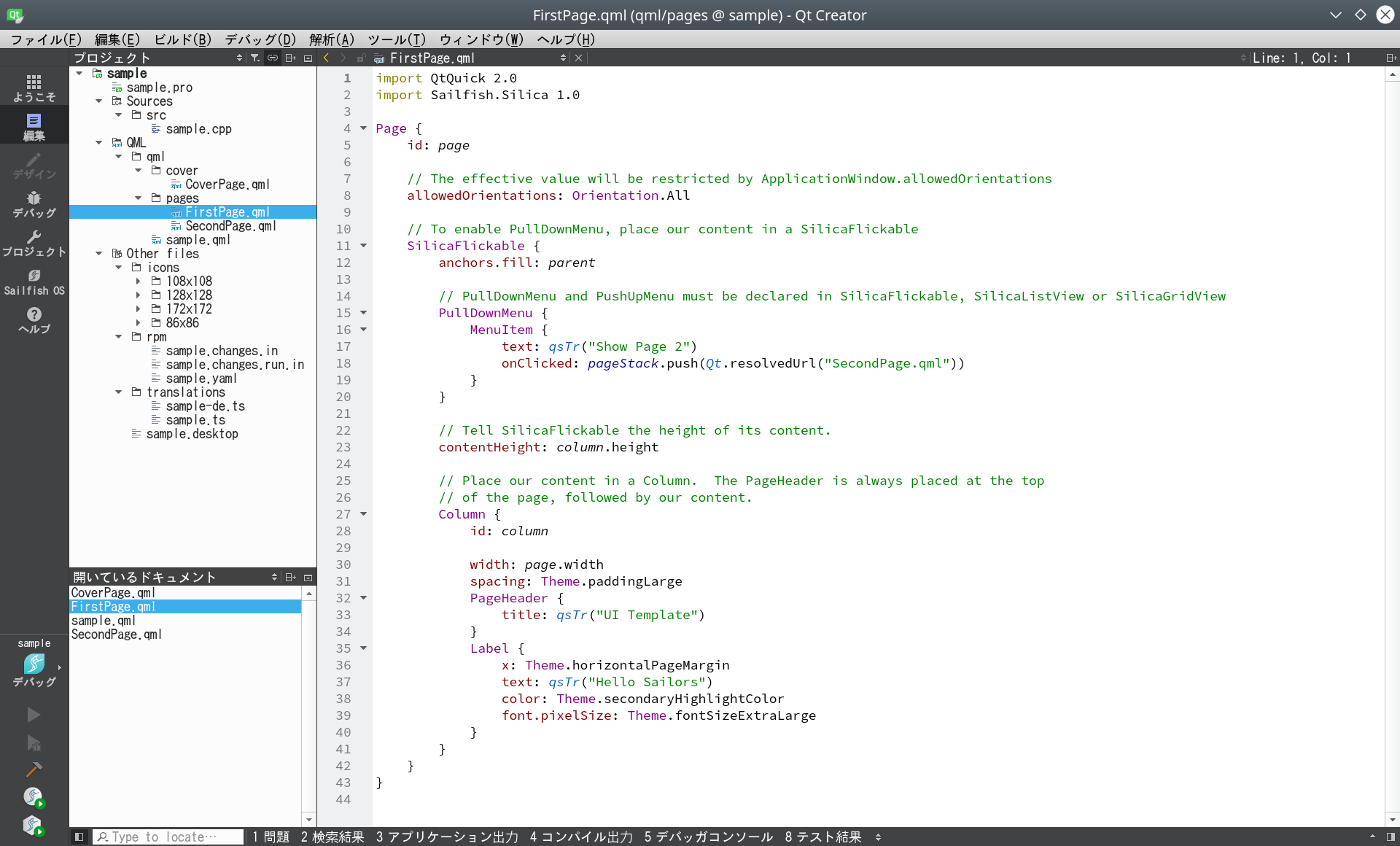
そのまま進めていくと、スケルトンが表示される。

ちなみに「QML Only」を選択した場合、こんな感じの構成になる。

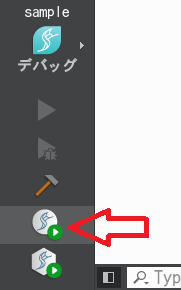
通常のQtアプリの開発であればここで「実行」してみればビルドからアプリの起動まで一発なんだけど、SailfishOSアプリのビルドはVirtualBox上で動く開発環境(SailfishOS Build Engine)の中で行なわれるので、左下の""をクリックしてウラで仮想マシンを起動しておく。

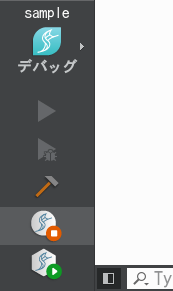
実行しても特に何かポップアップされるワケではなく、こんな感じに変化するだけ。

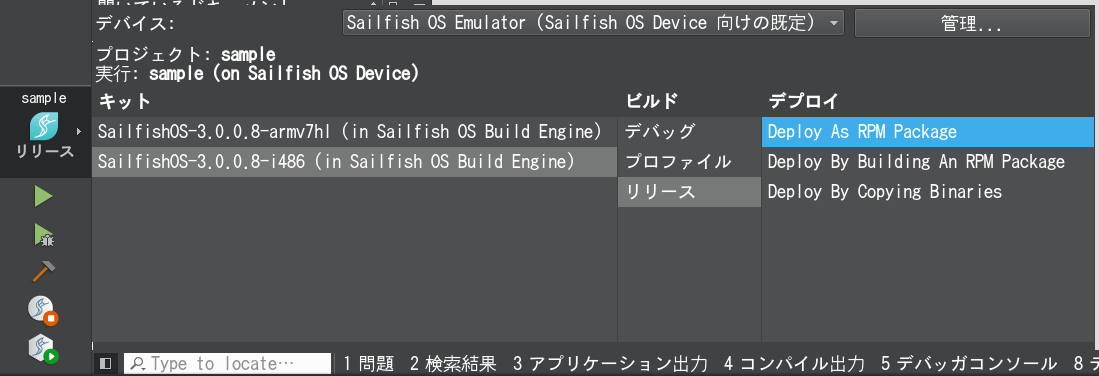
あとは実機がある場合には実機の接続だとかいろいろ準備があるんだけど、とりあえず今回はエミュレータでの開発を前提に書くので(ぉぃ)、i486の環境を選択しておく。あとデプロイは"Deploy As RPM Package"で。

armv7hlが選択されていた場合、こっちに切り替えるとさっきのBuild Engineのアイコンの下にもう一つエミュレータ起動用のアイコンが出てくるので、これをクリックしてエミュレータを起動する。

コレでとりあえずビルド及び実行の準備が整ったのでビルドしてみよう。

こんな感じでサンプルアプリが起動する。
ソースを見てみる
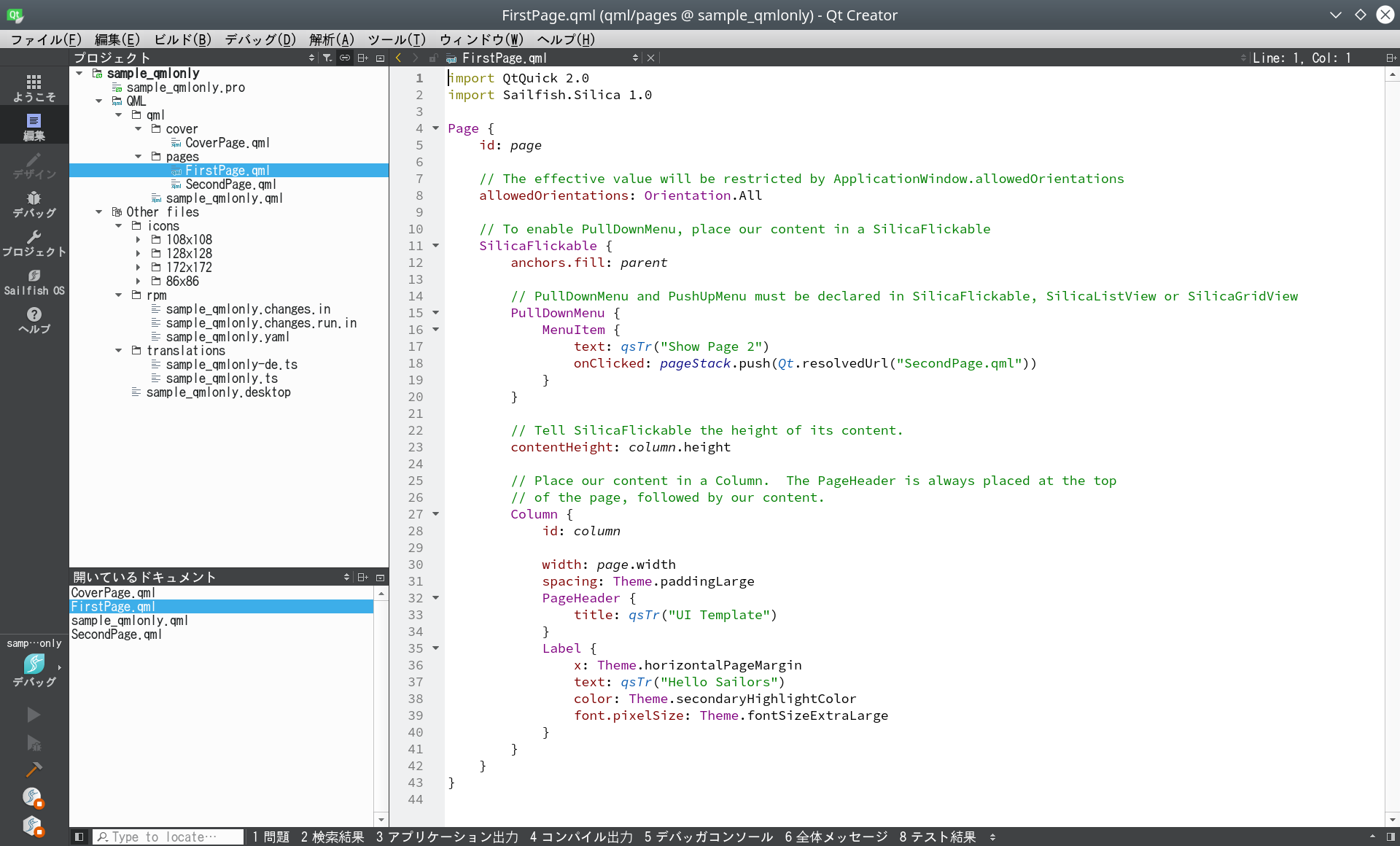
ソースを眺めてみると、こんな1行が目につくはず。
import Sailfish.Silica 1.0
SailfishOS独自のUIに基づいて勘弁にアプリが開発できるように、Sailfish SDKには"Sailfish Silica"と呼ばれるモジュールが含まれている。
リファレンスの方を眺めてもらうと、いくつかのPageやDialog、View、その他ボタン等の部品類等が並んでいる。まぁ、だいたい見てもらって判る通りこれは"Qt Quick Controls"と同じ位置付けのモジュールで、そこにモバイルアプリ向けな要素やSailfishOS独自のUIを詰め込んである感じってイメージで使えばいいってコトになる。
とりあえず独自なUIの一つがいきなり出てくるのでちょっと見てみる。
SilicaFlickable {
.....
PullDownMenu {
MenuItem {
text: qsTr("Show Page 2")
onClicked: pageStack.push(Qt.resolvedUrl("SecondPage.qml"))
}
}
.....
}
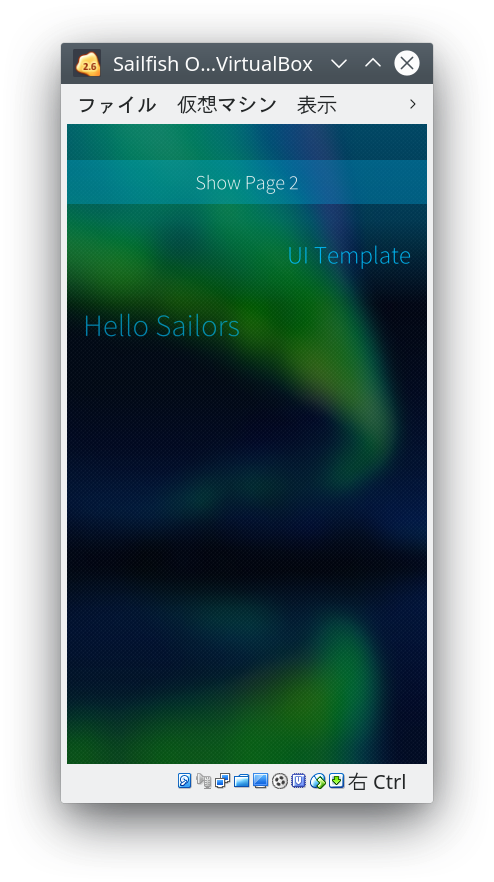
プルダウンメニューは画面を下に引っぱると出てくるメニュー。こんな感じ。

メニューを完全に引っぱり降ろしてタップで選択することもできるけど、ある程度引っぱると(複数ある場合にはその段階で一番上にあるものが)選択されるので、そこで手(指)を離すだけでアクションが実施される。
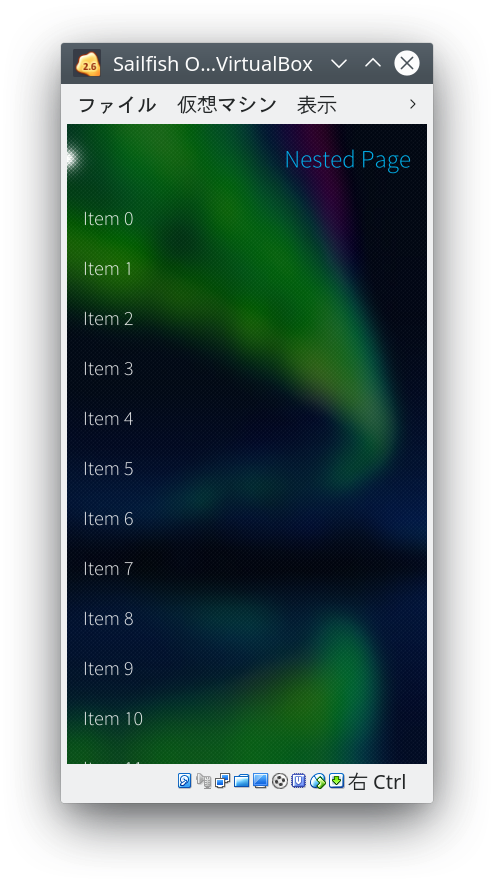
そしてSecondPage.qmlの画面が出てくる。

SilicaListView {
.....
delegate: BackgroundItem {
.....
}
.....
}
基本的にはListViewと同じだけど、この組合せで使うとMouseAreaを設定しなくても各要素はClickableだし、タップした時のハイライトとかも特に設定する必要はない。
ちなみにページはStackViewと同じくpush、pop、replaceで遷移するんだけど、SecondPage.qml上にはpop()がない。スクリーンショットの左上にインジケータ(明るい点)が表示されていて、ここをタップするかあるいは画面を左から右にスワイプするとpop()される。
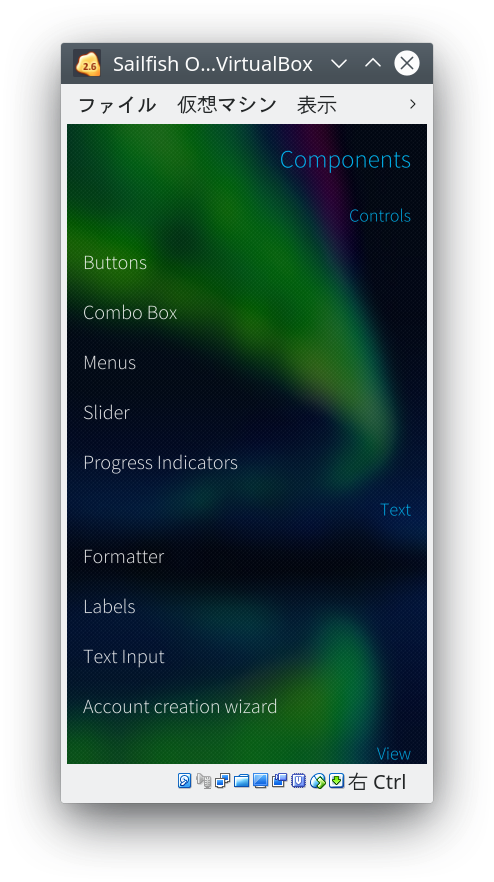
その他のUIについては、エミュレータにプレインストールされている(ホーム画面を下から上にスワイプすると出てくる)「Component Gallery」というアプリを実行してみると確認することができる。

またそのソースコードがSailfish IDE(という名のQtCreator)にサンプルとして付属している。

そんなこんなで
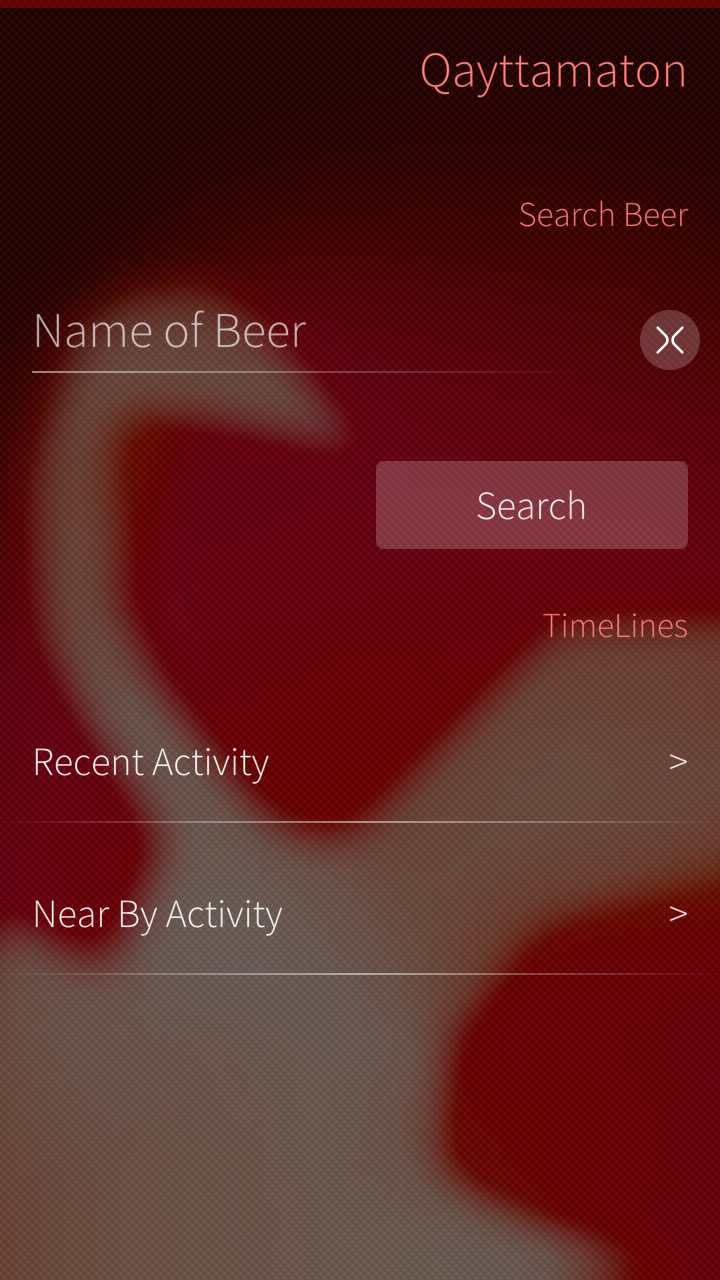
まぁ、そんなのを駆使(?)して自分で作ってみたのがこのアプリ。
Qayttamaton Info

コード直してくれるヒト絶賛募集中(?)なのでゼヒお願い!
今年は海外ユーザからなんとこのアプリのパッチが飛んで来たという一大イベントがあったんだけど、すでに自分のブログにネタを書いてしまったのでここには書けなかった(ぉぃ
ちなみに
プロジェクトページで"Build & Run"の"Run"を選択すると下の方に"Sailfish OS Application Settings"というのがあって、"Enable receiving updates with Qt QmlLive"という項目があるのが見える。
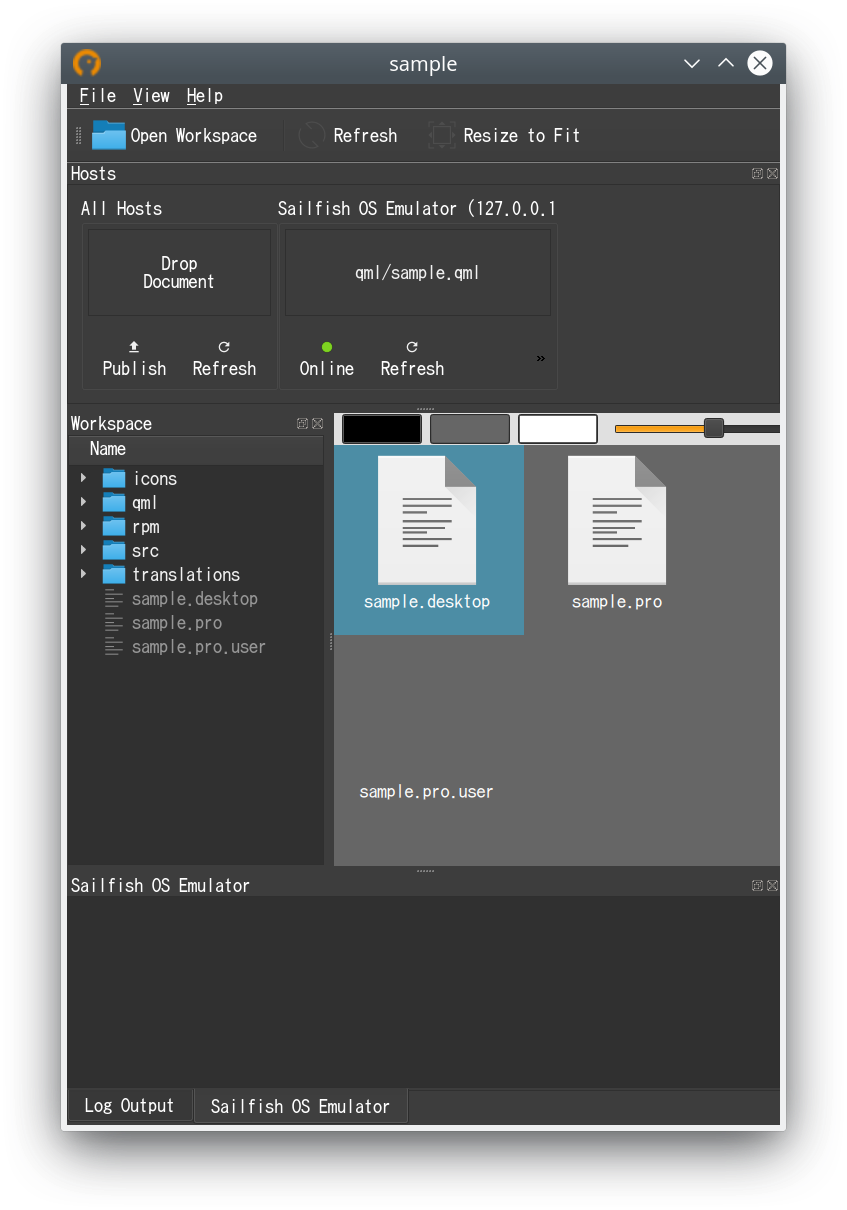
ここにチェックを入れて実行すると下のようなウインドが出てくる。

この状態でQMLファイルを変更して「保存」すると、即時実行環境の方に送られて実行画面に反映される。まぁ、ライブコーディング向きなヤツかな。いつ使うのか知らないけど(笑)
という事で
どういう事なんだって話ではあるけど、とりあえずSDK(とVirtualBox)をインストールするだけで開発環境が一式揃って、実機がなくてもサクサク開発ができるのでとてもラクチン。
まぁ、そもそも日本で端末が流通しているワケではない(まぁ、サポートされているXperia系の端末を買って自分でインストールする事は可能だけど)ので、フツーの人はアプリを作るモチベーション自体が出ない感じだとは思うけど(ぉぃ
まぁ、でも、一応日本に正式にローンチする予定はあるみたいなので、ちょこっと弄ってみてもいいんじゃなかろうか(ぇ
という事で今年も単なる俺得なネタだった。
明日は@task_jpさんが何か書いてくれるようなので、マトモなネタを読みたいヒトはそっちに期待してください!(ぉ