この記事はQt Advent Calendar 2016の12月12日の記事だ。
昨日は@nekomatuさんの『BuildrootとQtCreatorを使ってQtアプリを開発する方法』ってことで組み込み系のお話。一応Raspberry Pi 3とか持ってはいるので、そのうち読みながら自分でも試してみたい。
さて、2014年、2015年とQt Advent Calendarに参加して来たけど、Qiitaに直接投稿するのはこれが初めてだ。気心しれた自分のブログじゃないので、おっさんらしくもなくちょっと緊張してたりしなくもない。
ちなみに、「読み易い文章を書くスキル」が欠けているので解りにくいところはごめんなさい(ぉぃ
最初に
今回も例年と同じように俺得なだけの記事なんだけど、"Part-II"と名乗る通り以前にも「Windows 10 MobileでQtQcuikアプリを動かしてみる。」ってお題目でブログエントリを書いてる。
でもこの時はまだQt(Creator)からUWP(Universal Windows Platform)なアプリを直接エミュレータやモバイル端末にデプロイ方法がなかった(知らなかっただけ?)から、QtCreatorで起こしたプロジェクトをVS2015に持ってってビルド&デプロイするみたいな割とややこしい事をしていた。
Qt5.7以降でUWPに対応したっぽいのか、気が付いたらWP8.1の時のようにちゃんと直接デプロイできるようになっていたので、改めてちゃんと動かしてみようって話。
準備
必要なのは下の二つ
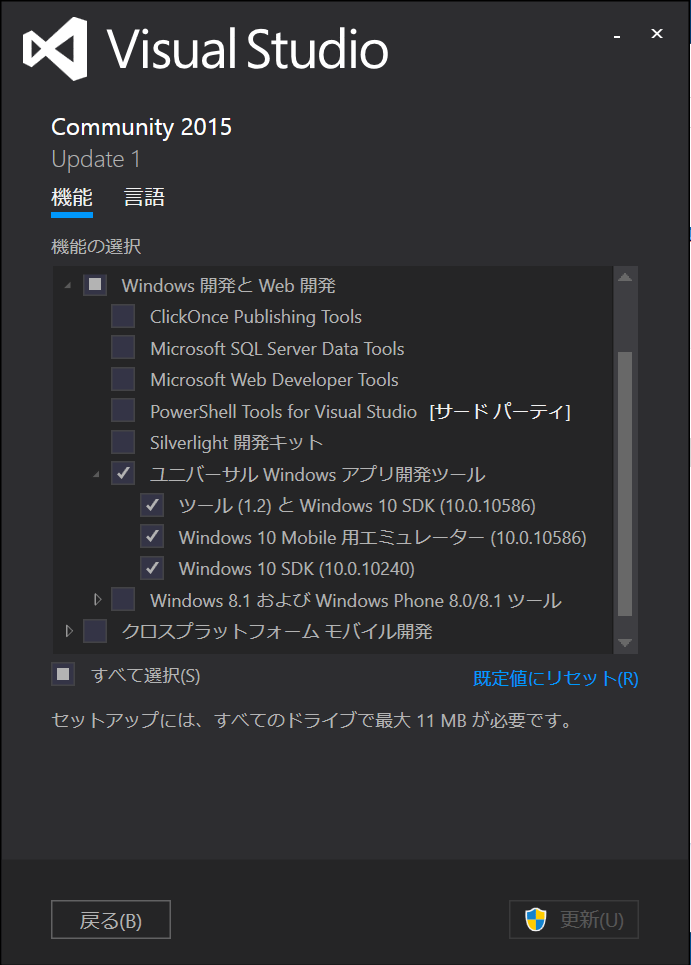
- Visula Studio Community 2015
- Qt 5.7.1以降(5.8beta含む)
VS2015は前回エントリの通りUWP開発の環境を選択してインストールする。
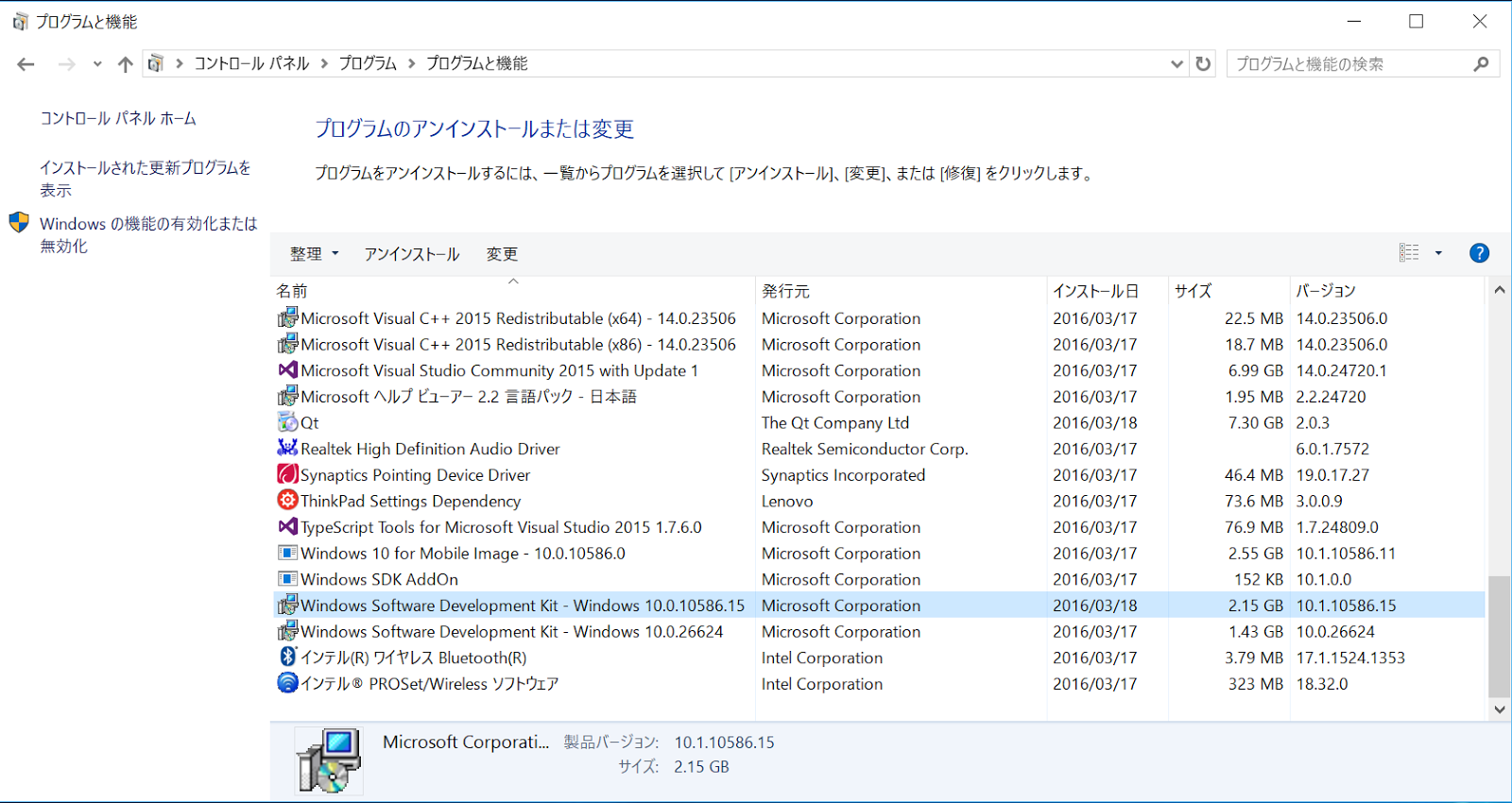
 インストール後に「プログラムのアンインストールまたは変更」のところでSDKを右クリックして「変更」を選択。
インストール後に「プログラムのアンインストールまたは変更」のところでSDKを右クリックして「変更」を選択。
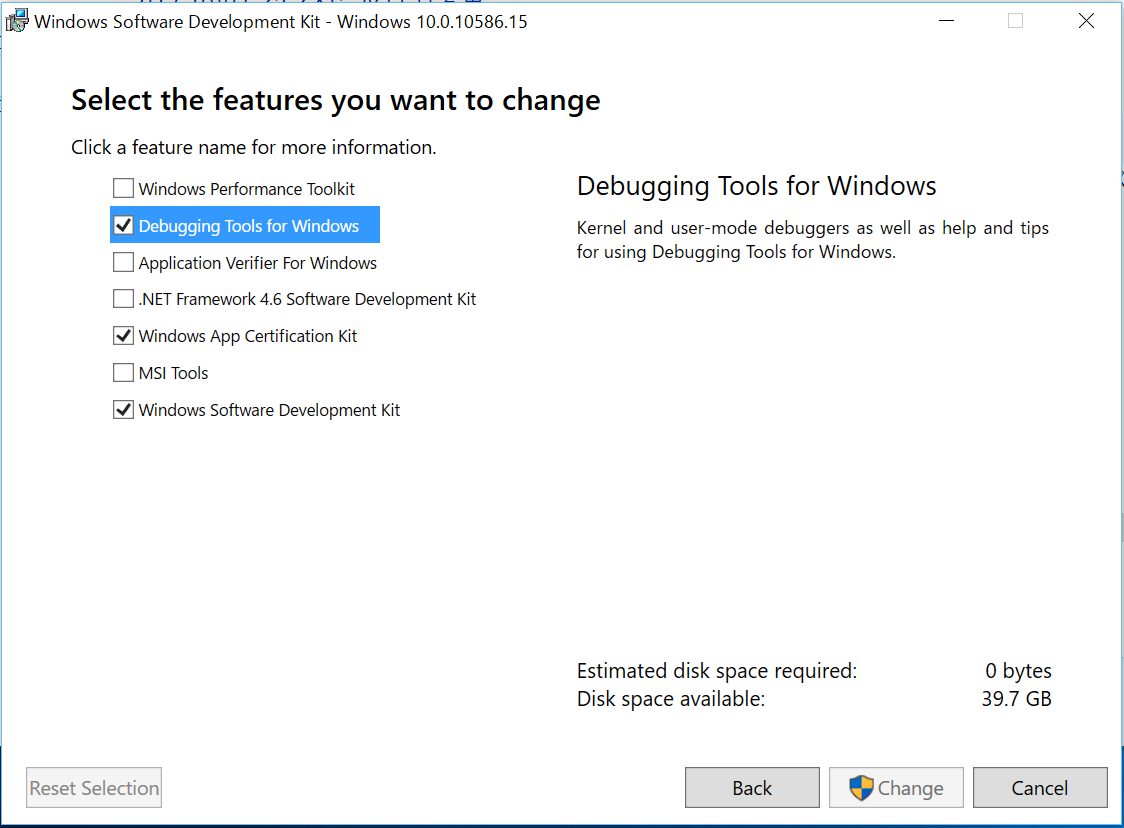
 「change」を選択してデバッガを追加する(まぁ、やんなくても支障はないかもしれないけど・・・)。
「change」を選択してデバッガを追加する(まぁ、やんなくても支障はないかもしれないけど・・・)。
 必要かどうかは分からないんだけど、一応Visual Studioはインストール後に一回起動してアカウントとか必要最低限の設定はしとくといいのかもしれない。(セットアップしないで試した事がないから、問題が発生しないという自信がない・・・)
必要かどうかは分からないんだけど、一応Visual Studioはインストール後に一回起動してアカウントとか必要最低限の設定はしとくといいのかもしれない。(セットアップしないで試した事がないから、問題が発生しないという自信がない・・・)
Qt 5.7はWin10M(実機、エミュレータ共に)でQtQuick/QtQcuik Controlなアプリが動かないバグがあるので、5.7.1より上のバージョンが必要なんだけど、これ書いてる時点では5.7.1はまだリリースされていないので5.8.0betaを使ってみた(パッケージは「qt-opensource-windows-x86-winrt-msvc2015-5.8.0-beta」)。
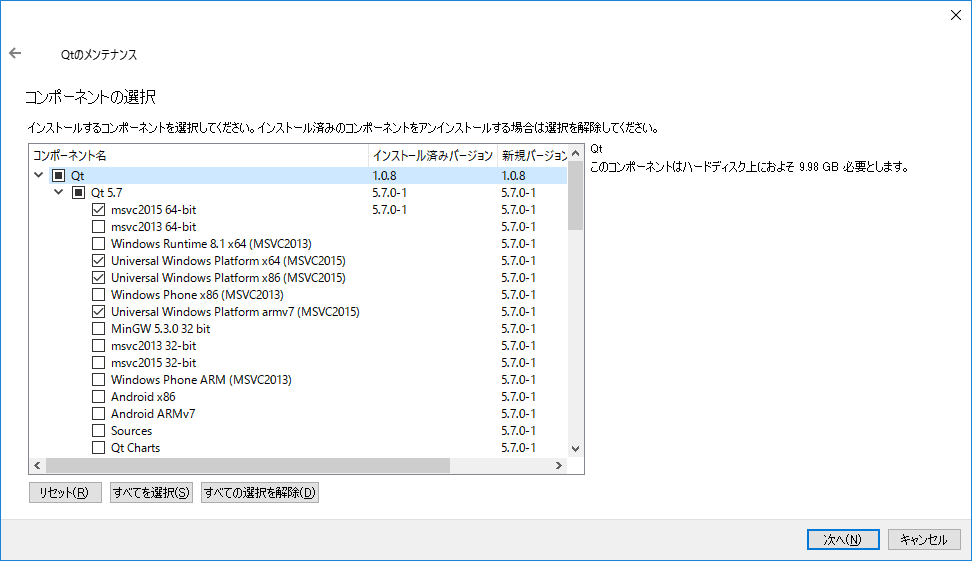
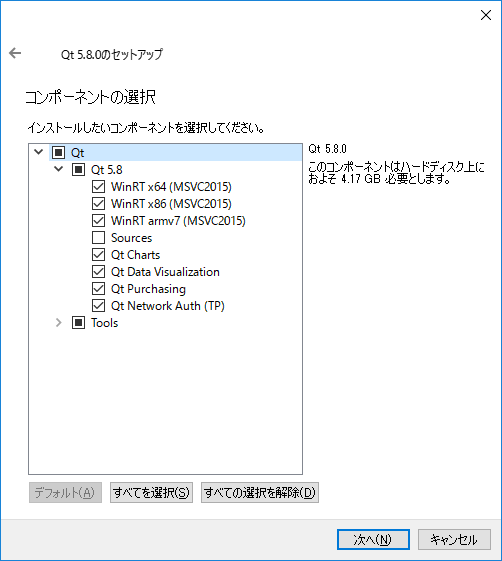
インストールの時にUWPのx86及びarmv7なコンポーネントを追加しておくのを忘れずに。
5.7.0の方だとちゃんとUniversal Windows Platformの名前になってるんだけど、今回試した5.8.0betaの個別パッケージだとWinRT x86/WinRT armv7みたいな感じになってる。
5.7.0のリスト

5.8.0betaのリスト

大雑把にはこんだけインストールしておけばとりあえず開発はできるはず。
Kitの準備
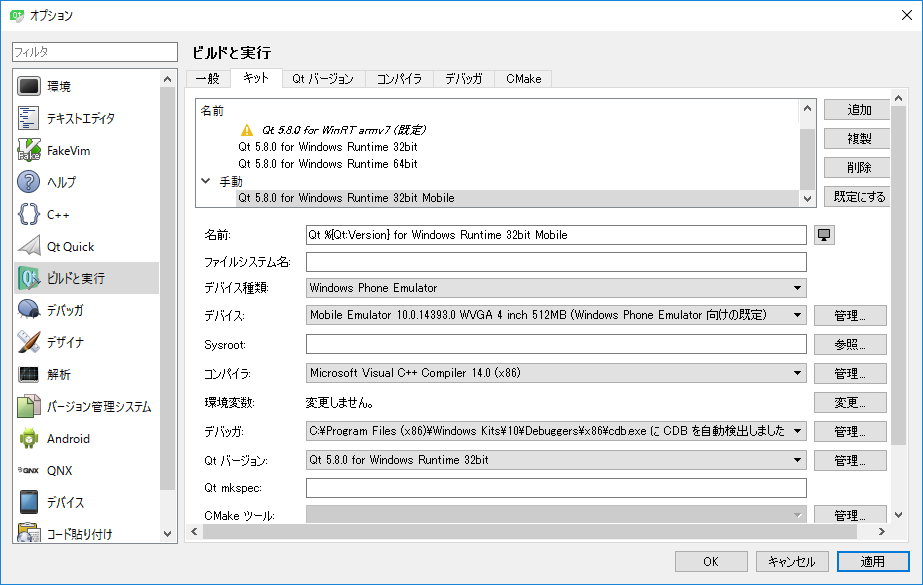
「ツール→オプション→ビルドと実行→キット」でKitの一覧を見てみる。ちゃんとインストールされていれば"Qt 5.7.x for Universal Windows Platform"、5.8.0betaのx86-winrtだと"Qt 5.8.0 for Windows Runtime"の"64bit"、"32bit"、"armv7"があるだろうと思う。
armv7の方は元から実機にデプロイするKitになっているけど、32bitの方はデフォルトだとWindows Emulatorで動作確認することになるので、32bitのKitを複製して「デバイス」の項目を「Windows Phone Emulator」に変更したものを用意しておくといいと思う。
今回は5.8.0betaのx86-winrtを使ってるので下のような感じになってる。

動かしてみる
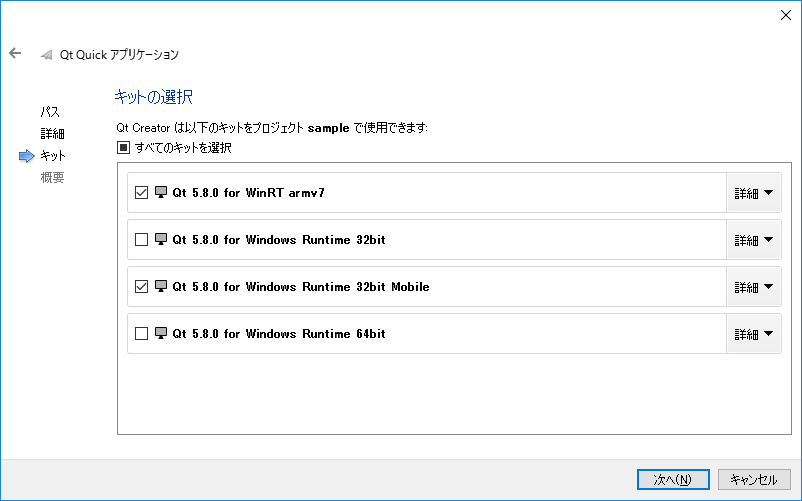
とりあえず簡単にスケルトンを動かしてみる。新規プロジェクト→アプリケーション→QtQcuik(もしくはQtQcuik Control)を選んで、kitはarmv7とさっき追加したエミュレータ用のkitを選んでおく。

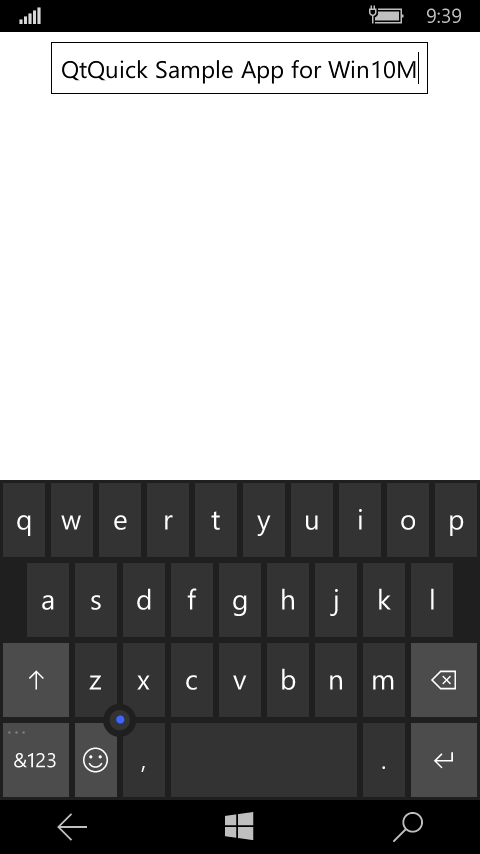
あとはWinRT x86 Mobile→リリースを選択してビルド&実行すると、設定しておいたエミュレータが起動してアプリが動く。

エミュレータの初回起動には結構時間がかかるので慌てずに待つべし。初めて使う時はエミュレータへのアクセス権限がどうとかいろいろ言われるかもだけど、特別注意しないとダメ(動かない)とかはなかった気がする。
こんなんも動いたよ
2014年のQt Advent Calendarで書いた記事のモバイルデバイスでカメラを使ってみるサンプルを実機で動かしてみた。
*.proのQTに"multimedia"を追加しておく。
QT += qml quick multimedia
後は元のサンプル通り。
import QtQuick 2.5
import QtQuick.Window 2.2
import QtMultimedia 5.5
Window {
visible: true
title: qsTr("Camera Test")
Camera {
id: camera
}
VideoOutput {
anchors.fill: parent
source: camera
focus: visible
MouseArea {
anchors.fill: parent
onClicked: camera.imageCapture.capture()
}
}
}
動作確認だけなら相変わらず非常にシンプル。で、結果はこんな感じ(実機のスクショ)。ファインダーの向きがおかしいけど、まぁ、ご愛敬(笑)

上のサンプルではcapture()は効いてるっぽいけど実際の画像が保存されない。ドキュメントによると今のところWinRTにおけるQStandardPaths::writableLocation()はちゃんと設定されてない(Emptyになってる)らしく、問題として認識されてるけどまだ解決してないっぽい。独自にpathを設定すればいいのかなと思ったけど、アプリから普通にアクセスできそうな範囲はアプリ自体がインストールされているディレクトリから下のみっぽく、今のところおいらにはどうしたらいいか判らない。そのうち調べてみよう。
もう一つ、2015年のQt Advent Calendarで書いた記事のモバイルデバイスで位置情報を使ってみるサンプルを同じく実機で動かしてみた。
*.proのQTに"positioning"を追加しておく。
QT += qml quick positioning
後はほぼ元のサンプル通り。
import QtQuick 2.7
import QtQuick.Window 2.2
import QtPositioning 5.3
import QtWebView 1.1
Window {
visible: true
PositionSource {
id: posSource
updateInterval: 30000
active: true
onPositionChanged: {
var pos = posSource.position.coordinate
webView.url = "https://www.google.co.jp/maps/@%1,%2,17z".arg(pos.latitude).arg(pos.longitude)
posData.text = "Latitude: %1\nLongitude: %2".arg(pos.latitude).arg(pos.longitude)
}
}
WebView {
id: webView
width: parent.width
height: parent.height * 0.8
anchors.centerIn: parent
}
Text {
id: posData
anchors.bottom: parent.bottom
anchors.bottomMargin: 20
color: Theme.secondaryHighlightColor
font.pixelSize: Theme.fontSizeExtraLarge
}
Connections {
target: Qt.application
onActiveChanged: Qt.application.active ? posSource.active = true : posSource.active = false
}
}
Android向けのサンプルほぼそのまま。QtWebViewのバージョンとWebViewのサイズだけ修正した感じ。で、結果はこんな感じ(実機のスクショ)。

おー、WebViewも使えてちゃんと現在地付近の地図が表示された。
とゆー訳で、これはもうだれかQtでWindows 10 Mobile用のバッチグー(死語)なアプリを作るしかないんじゃなかろうか(笑)。
最後に
去年MADOSMAが発表されて以降、次々とWindowsPhone(Windows 10 Mobile)な端末が発表されて、これは来るのかな?と思ったら最近すっかり沈黙気味なんだけど、まだ死んだ訳じゃない(希望的観測)。
Windowsプラットホームについて、BugTrackerを眺める限りMobile周りはまだいろいろとバグがある感じだけど、逆にここにちゃんと情報が上がってきているっていう事は使われてる(対策もされる)ってことから、いずれもっとちゃんと使えるようになるってことだよね。
とゆー訳で、(ジリジリとシェアが下がってる事には目をつぶり)Windows 10なモバイル端末がこれからも出続けることを祈りながら、みんなガシガシアプリ書いてみよう!
ちなみに明日はあだちさんがやりかけのまま頓挫してるネタをなんとかするらしいのでみんな期待して待とう!(何