はじめに
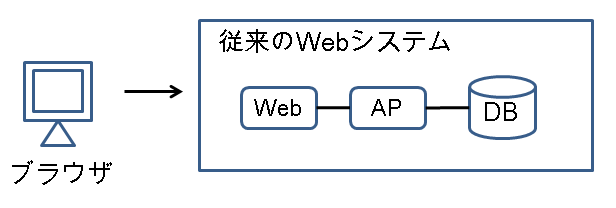
従来のWebシステムはフロントエンドとバックエンドを区別せず、ブラウザからのリクエストを受けると処理を実行後、HTMLを返すようなものでした。

最近はユーザに快適な操作感を提供するためSPAとしてWebシステムを作成することも多くなってきています。
SPAを実現するために、Reactなどのフロントエンドのフレームワークを利用し、フロントエンドとバックエンドを別々に開発することもあります。
ここでは、フロントエンドとバックエンドをわけて開発することの利点を説明し、実際に開発するとき、どのような構成で開発すると良いかを説明します。
フロントエンドとバックエンドをわけるメリット
メリットとしては以下の3つが挙げられます。
- バックエンドが簡潔になり、再利用性が高まる
- フロントエンドとバックエンドを別チーム/並行で開発できる
- フロントエンド/バックエンドがそれぞれリリースでき、リリースが簡単になる
バックエンドが簡潔になり、再利用性が高まる
従来のWebシステムで実施していた次のような機能をフロント側で実施することにより、バックエンドはWeb API(REST)として作成することができます。
- HTMLレンダリング
- セッション管理
- ルーティング
バックエンドが画面を意識することなく、データをJSONで返すようになれば、フロント側(呼び出し側)で表示の仕方を調整すればいいので、PCやスマホなど様々なデバイスから利用可能にすることも容易になります。
フロントエンドとバックエンドを別チーム/並行で開発できる
フロントエンドとバックエンドとの結合はAPIの呼び出しとその応答になるので、APIのインターフェースを決めればバックエンドの実装ができていなくても、フロントエンドの開発をすることができます。
そのため、フロントエンドとバックエンドの開発を並行して実施することができます。また、フロントエンドとバックエンドでは使用する技術や考えるポイントも異なるため、それぞれ担当するチームを用意し、別々のチームで開発することが可能です。
フロントエンド/バックエンドがそれぞれリリースでき、リリースが簡単になる
フロントエンドは見た目の変更などでリリースが必要になるので、バックエンドに比べてリリースのサイクルは短くなります。
フロント側だけの修正にも関わらず、バックエンドもいっしょにリリースするとなると手間が大きくなり、リリースサイクルを短く保つのが難しくなります。しかし、フロントはフロントだけでリリースが可能になるので、リリースが簡単になりリリースサイクルを短くすることができます。
開発の構成
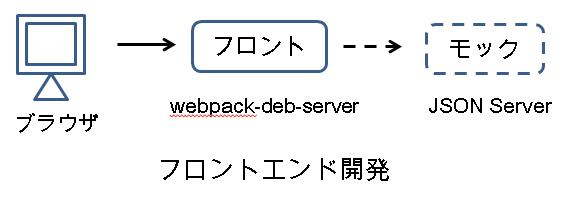
フロントエンド開発

フロントエンドの開発はボイラープレートを利用して、プロジェクトの雛形を作成します。
Reactを利用する場合は、create-react-appを利用して開発を始め、実行したい場合は npm start コマンド(内部的にはwebpack-dev-server)でフロントエンドの開発資材を提供できる状態にし、ブラウザからアクセスします。
フロント部分でバックエンドにAPIリクエストを投げますが、開発時はまだバックエンドのAPIがないことが想定されるのでモックサーバを用意します。
バックエンドをREST APIとして実装するならモックサーバとして JSON Serverがおすすめです。リソースをjson形式で用意しておくだけで、REST APIとして動作します。またCORSの対応もされているので、どこからのアクセスに対しても応答を返すので、開発時にCORSで悩まされることがありません。
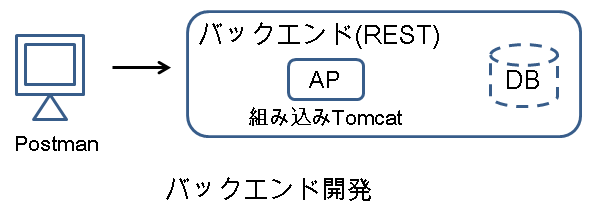
バックエンド開発

バックエンドはSpringを利用して開発し、そのまま組み込みTomcatで起動させるのが一番楽だと思います。
Spring Initializrでテンプレートを作成すれば、mvn spring-boot:run コマンドで組み込みTomcatで起動できます。
APIを叩くリクエスターとしてはブラウザからアクセスしても良いですが、Postmanを利用すればリクエストのシナリオを用意してシナリオを順に実行することができ、API のテストが実施できます。
まとめ
Webシステムをフロントエンドとバックエンドにわけて開発することでSPAによって快適な操作感を提供できるだけでなく、バックエンドの簡素化や開発のしやすさのメリットが得られます。
また、フロントエンドとバックエンドを別々に開発するとき、対抗先が未完成の場合にモックサーバやリクエスターを利用することで別々に開発を進めることができます。
気をつける点としては、フロントエンドの責務を多くしすぎるとフロントエンドが複雑になりメンテナンスが難しくなることと、バックエンドエンジニアに比べてフロントエンドエンジニアが少ないことです。それぞれのスキルセットを持った人員の準備と複雑な構成にならないように設計する必要があります。