2019年3月からRubyやRailsを学習しています![]()
今月からはReact Reduxを初めて触れてみて頭を抱えて悩んでいます![]()
アウトプットして定着させるために、概要をざっくりとまとめてみました![]()
Reactとは
UI を作ることに特化した JavaScript のライブラリ
お世話になっているProgateもReactを用いている![]()
さらにMaterialーUIというライブラリを用いるとさらにモダンな画面ができる![]()
https://material-ui.com/
Reduxとは
Reduxは、Reactが扱うUIのstate(状態)を管理をするためのフレームワーク
state(状態)はアプリケーションの描画されるページの内容
React Reduxを使う事で...
1つのwebページによって、1つのアプリを構築できてしまう![]()
通信が行われずに次のページを描画してくれるから、ページ遷移の待ち時間が短縮できてストレス改善![]()
気づき
- JavaScriptはセミコロンなくても大丈夫
ASIという機能で自動的にセミコロンをつけてくれる
https://ryoutaku-jo.hatenablog.com/entry/2019/02/04/222543
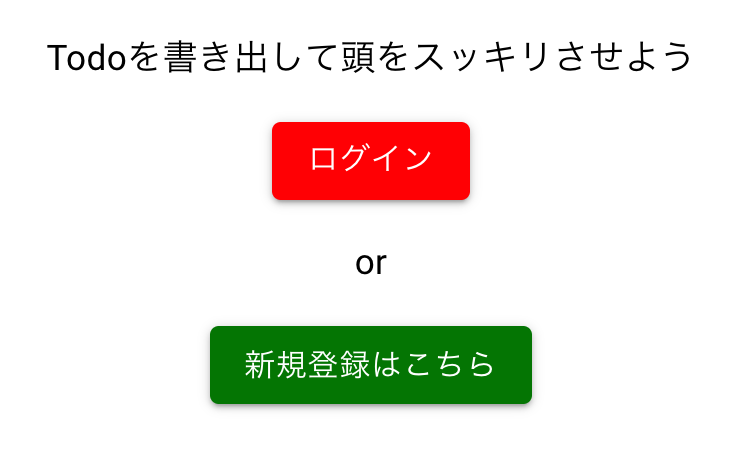
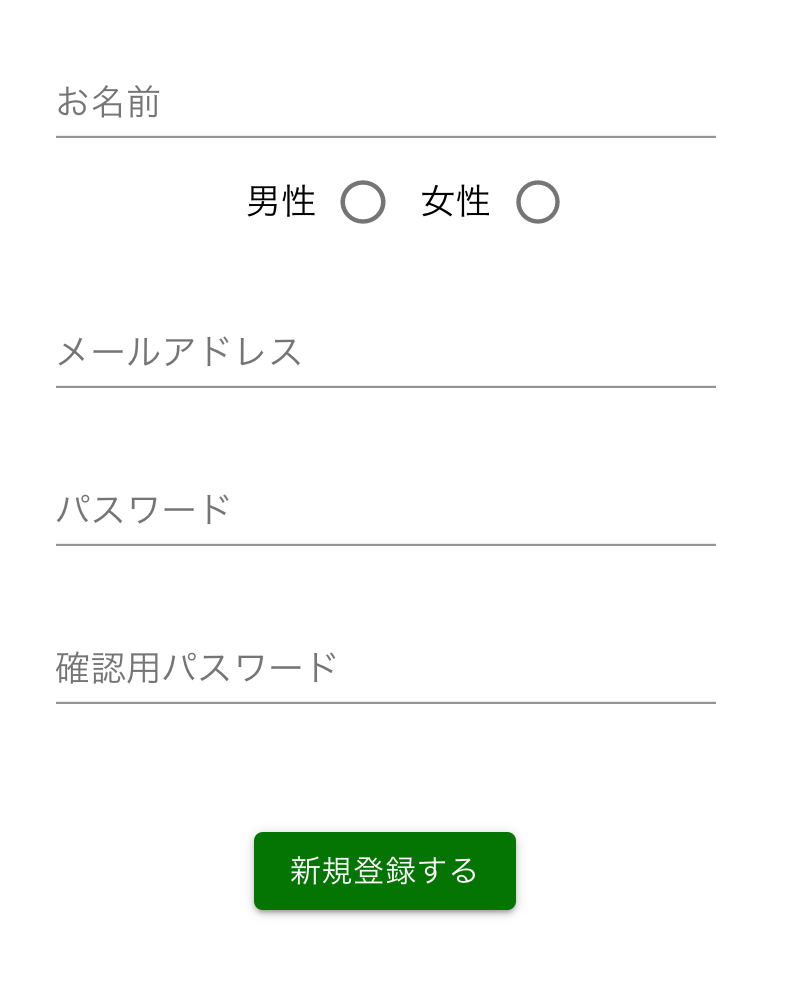
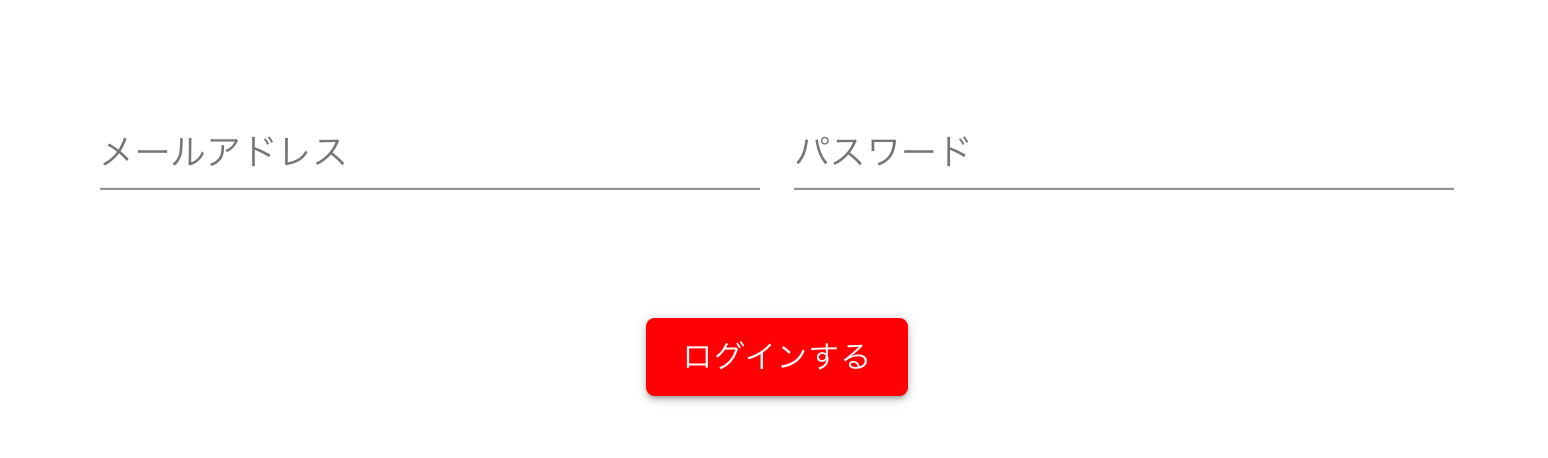
- ナウいWebページの見た目がすぐできる



React Redux MaterialーUIを用いて作成してみました
雰囲気出ますね![]()