今回は現在学習しているPHP絡みの 「Webアプリケーション」 について
調べ学習を行い、その結果を記載していきたいと思います。
「これは違うよ」という箇所ありましたら、コメントにてご教示いただけますと幸いです。
Webアプリケーションとは
自分のPCにアプリケーションをインストールせずに、
ブラウザ(Microsoft Edge、Google Chrome、Safari等)があれば利用することができるアプリケーションのことです。
ログインや情報の登録、ユーザそれぞれに合わせたページの表示など複雑な動作が可能です。
有名な例でいうと、Youtube、クックパッドが該当します。
似たようなもので、Webサイトも同じくブラウザから利用することができます。
しかしWebアプリケーションとは異なり、情報の表示といったような単純な動作しかできません。
動く仕組みについて
普段、ネットで調べ物をしている状況を思い出してください。
皆さんたいてい、次のような操作をするはずです。
- 「ブラウザ」のアイコンをクリックする。
- 表示された「検索欄」に知りたいキーワードを入力し、検索ボタンを押下する。
- 表示されたものの中から任意のURLをクリックする。
- クリックしたURLのページが自分のPC画面に表示される。
我々人間からしたらボタンをポチポチ押しているだけの単純作業です。
しかし、裏であなたのPCはせっせと働き、あなたがクリックしたURLサイト画面を表示させるべく奮闘しています。
ではどのように働いているのか、それを今から説明します。(上記1~4の3~4の部分になります。)
説明するにあたり、2人の登場人物がいます。
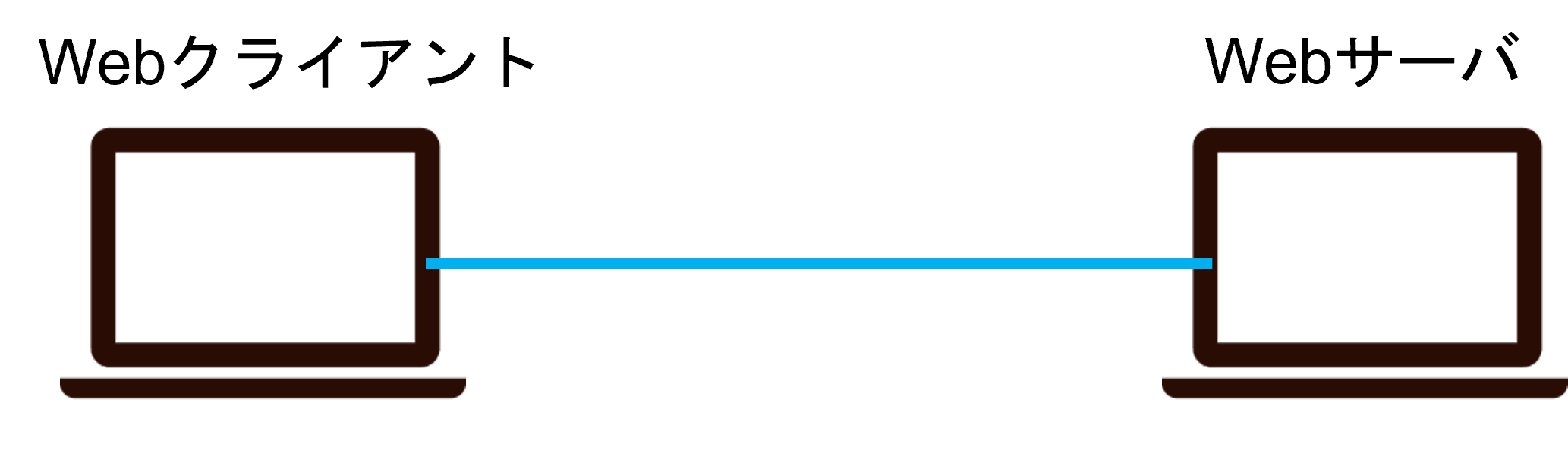
1人目は Webクライアントさん。あなたがお持ちのPCさんです。
2人目は Webサーバさん。世界のどこかに存在するPCさんです。
(※サーバと聞いて「?」となる方は、PCのことだと思ってください。)
2人はネットワークというもので繋がっており、通信ができる状態にあります。

①Webクライアントさんがブラウザ上でURLをクリックするとWebサーバさん宛に
「このクリックしたURLの情報が欲しいです」とお願いを出します。(これがリクエスト)
②このお願いを受け取ったWebサーバさんは、
自身の中から対象のデータを探し、Webクライアントさん宛に返します。(これがレスポンス)
③最後にWebクライアントさんが返されたデータを自身の画面に表示する
この一連の流れによって、初めて我々は閲覧したいWebページをみることができる、というわけです。
※画像なしだと、非常にわかりづらいですね。ごめんなさい。
備考
ただ書籍を読んでいるだけでは
「わかったつもり」 となっていることがほとんどです。
そして私もその一人。
この記事はできるだけ
- 自分の言葉で記載し
- 綺麗に書くことを目的としない
ことを意識しながらやっています。
より適した表現があれば、随時訂正していく予定です。
自分のために行っていますが、どなたかが言語化する際の手助けになれたら幸いです。