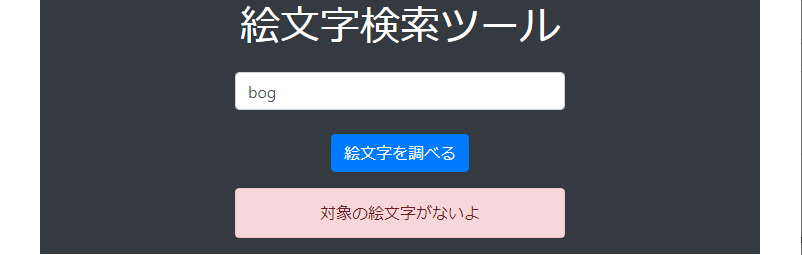
まずは動かしてみた
もし、その絵文字がなければ、エラーメッセージが出るようにしてます。

URL
画面は一般公開しています。
https://todo-heihei.tk/
使用したライブラリ
■Javascript
●Vue.js
https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.11/vue.min.js
●Bootstrap
https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/js/bootstrap.min.js
●emojione
https://cdnjs.cloudflare.com/ajax/libs/emojione/4.5.0/lib/js/emojione.min.js
■CSS
●Bootstrap
https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css
●emojione
https://cdnjs.cloudflare.com/ajax/libs/emoji-awesome/0.0.2/css/emojione.min.css
ソース
プログラム自体はCodePenを利用しています。
<!DOCTYPE html>
<html lang="ja" >
<head>
<meta charset="UTF-8">
<title>絵文字検索ツール</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css'>
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/emoji-awesome/0.0.2/css/emojione.min.css'>
</head>
<body>
<!-- partial:index.partial.html -->
<!-- 全体をVue.js有効にする -->
<div class="container text-center text-white bg-dark" id="app">
<!-- タイトル行 -->
<div class="row my-3">
<div class="col-sm-6 mx-auto"><h1>絵文字検索ツール</h1></div>
</div>
<!-- タスク入力行 -->
<div class="row my-3">
<div class="col-sm-6 mx-auto">
<input v-model:value="word" placeholder="単語を入力…" class="form-control"><br>
<button v-on:click="searchEmoji" class="btn btn-primary">絵文字を調べる</button>
</div>
</div>
<!-- タスク追加されると表示される部分 -->
<div class="row my-3">
<div class="col-sm-6 mx-auto">
<p v-if="emoji === ''" class="alert alert-danger">対象の絵文字がないよ</p>
<p v-else class="alert alert-success">{{ emoji }}</p>
</div>
</div>
</div><!-- 全体ここまで -->
<!-- partial -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.11/vue.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/js/bootstrap.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/emojione/4.5.0/lib/js/emojione.min.js'></script>
<script src="./script.js"></script>
</body>
</html>
const app = new Vue({
el: '#app', // Vueが管理する一番外側のDOM要素
data: {
// Vue内部で使いたい変数は全てこの中に定義する
word: '',
emoji: '',
},
methods: {
// 関数はここ
searchEmoji: function() {
console.log('次の単語が入力されました:', this.word);
console.log('絵文字は次の通りです:', emojione.toImage(':' + this.word + ':'));
this.emoji = emojione.toImage(':' + this.word + ':');
if (this.emoji.indexOf('img') == -1) {
this.emoji = '';
}
},
},
});
考察
・絵文字だけ返すことができずに、imgタグが出てくるかっこ悪い表示となっている。
→絵文字だけ返却できるようにしたい。
・英単語しか検索できない。
→日本語で検索できるようにしたい。
