概要
ChatGPTの登場から約1年。
GPT-4へのバージョンアップ、そして、そのGPT-4を凌駕すると謳われるGemini。
日々新しいAIのニュースが飛び交っています。
その進化は、特にAIに興味がなかった人たちさえも虜にする、凄まじいものです。
こんなすごい変革期に立ち会えてラッキ〜〜〜と思う反面、「AIに仕事を奪われる」というキャッチーなフレーズを真に受け、将来に対して漠然とした不安を抱えています。
「これからも、フロントエンドエンジニアで食っていけるのか」
これは、しがないサラリーマンエンジニアが、非エンジニアが生成AIを使ってサイトを作る様子を目の当たりにして、今後の身の振り方を考えてみる記事です。
一般人(非エンジニア職)に実際にGPTでWebサイトを作ってもらった
本当にGPTでWebサイトが作れるのか
昨今、専門外の人でもChatGPTの力を使っていろんなものが生み出せるという話をよく耳にします。
では、普段HTML/CSSなんて関わらない人でも、ChatGPTを使うとWebサイトを作れるのでしょうか。
検証してみました。
やってもらったこと
非エンジニア職の人にChatGPTを駆使して、私が用意した仮の要望に即したWebサイトを作ってもらいました。
要望は以下の通り。
- AIを利用した猫語翻訳ツール「CatCPT」のサービスサイト
- トップページにはサービス名、キャッチーなリード文、ニュース一覧を入れること
- スマホに最適化されたサイトであること
機能は置いておいて、HTMLとCSSで見た目のみ作ることを目標とします。
ちなみに、お願いした方の人物像(Mさんとします)は以下の通り。プログラミングとは縁もゆかりもない方です。
- 28歳
- 大卒(医療系)
- プログラムは一度も書いたことがない(興味を持ったこともない)
- 元2ちゃんねらー( ´∀`)
実際にやってもらった
ChatGPTとMさんの会話を見ていきましょう。非エンジニアはどういう使い方をしたのでしょうか?
まずは、一番最初。
Mさん:AIを利用した猫語翻訳ツール「CatCPT」のサービスサイトのトップページを作りたい
ChatGPT:それは面白いプロジェクトですね!以下は、猫語翻訳ツール「CatCPT」のトップページの基本的なHTML構造と一部の要素の例です。(中略)
なるほど、まずはこれでHTMLの骨組みを生成したようです。
この時点でHTMLは結構完成に近いです。
この例では、トップページには猫語の翻訳フォームやサービスの特長を紹介するセクションが含まれています。デザインやスタイルはCSSで制御し、JavaScriptは任意で追加してインタラクティブな要素を実装できます。また、フォームのデータはサーバーサイドで処理することを想定しています。ご自身の好みやプロジェクトの要件に合わせて適宜変更してください。
出力したHTMLについて説明してくれています。
Mさん:はえーサンガツ ためになったねぇ
滲み出る2ちゃんねらー。というよりなんJ民のようです。
Mさん:ニュース一覧を入れたいんだけど、どこに入れるのが良いと思う?
早速ニュースのセクションを入れるようです。
ChatGPT:ニュース一覧は通常、ウェブサイトのトップページや特定のセクションに配置されます。以下に、ニュース一覧を配置するためのいくつかの一般的なアプローチを挙げてみます。
(中略)
3.サイドバー:
サイトのサイドバーに最新のニュースを表示するウィジェットを配置することもあります。
ユーザーが他のコンテンツを閲覧しながらも、ニュースにアクセスできるようになります。Mさん:なるほど、じゃあさっきの猫語翻訳ページのサイドバーにニュース一覧を追加してほしい
ChatGPT:理解しました。サイドバーにニュース一覧を追加するために、以下のようにコードを修正できます。(中略)
この例では、<aside>タグを使用してサイドバーを追加し、そこに最新ニュースのリンクを表示しています。(中略)デザインやスタイルは、必要に応じてCSSで調整してください。
お、ここで初めて、CSSという単語が出ました。
Mさん:CSSってなんや
そうですよね。
このあと、CSSの説明を受けたMさん。
Mさん:ワイがCSS書いてって言ったら書けるんか
ChatGPT:もちろんです!
Mさん:CSS書いてほしいんだけどタイトルのところをヘッダーにしてみてや
(ChatGPTがコードを生成する)
Mさん:サンガツ、サイドバー作りたい CSSも書いてや
早くも使いこなしてますね〜
サイドバーがHTMLだけの生成だったためスタイルを書いてもらって文字通りサイドに置きたいようです。
しかし、ここで生成されたスタイルは不備があったようです。
Mさん:メインコンテンツが右じゃなくて左になってた
float: left; /* 左にフロート */ これで合ってんか
GPTが生成したコメントアウトから、そのコードの意味を推察して質問を投げているようです。
筋が良いですね。
ChatGPT:すみません、その通りですが、左にフロートするだけではメインコンテンツが右に寄らない場合があります。正確にメインコンテンツを右に配置するには、サイドバーの後にメインコンテンツがくるように HTML の構造を変更するか、flexbox や grid などの CSS レイアウト機能を使用するとより簡単に設定できます。
floatではなくflexでレイアウトを整えていくようです。順調です。
次は色を変えるようです。
Mさん:色変えたいンゴねぇ
三毛猫みたいな色の配色が良い(ChatGPTが生成)
Mさん:なんか夕日みたいでええね
色はワイが考えるやで
GPTが提案した色は気に入らなかったようですね。
その後も、毎回感想やフォローを入れながらChatGPTとサイトを作っていました。
Mさん:このサイトのキャッチーなリード文ってやつ考えてほしい
Mさん:アニマルプラネットみたいでいいね
もう少し砕けた言い方が好きンゴね
他に候補いくつか教えてMさん:サンガツ、メインメニューの猫語翻訳のところを分かりやすくしたいンゴね
特徴を書いてる文の上に持ってきたら変か?Mさん:(コードを2つ書いて)これとこれって何が違うんかや
Mさん:特徴に多言語って書いてるのに翻訳が日本語から猫語にしかできないのは変か?
Mさん:全体のフォントを変えたいンゴ ほっこりするフォントのおすすめ教えて
Mさん:パソコンに使いたいフォントが入っとらん どうしたらええんや
インストールしたくないんや、、、 Webサイトで使える方法教えてクレメンス
ところどころ説明を求めたり、本人のセンスからコンテンツの中身を考えたりしながら、制作を進めていました。
更に、聞いたり書いていくうちに、コードの意味をなんとなく理解していった部分があったようで、ところどころChatGPTに聞かずとも制作を進められるようになったようです。
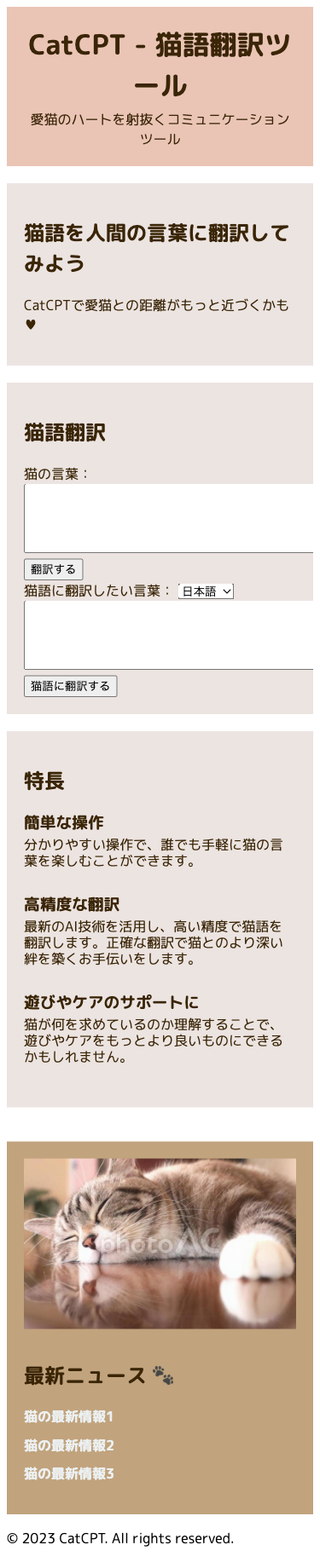
できたサイトはこちら。
ソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CatCPT - 猫語翻訳ツール</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="styles.css">
<!-- 追加のCSSファイルがあればここで追加 -->
</head>
<body>
<div id="container">
<header>
<h1>CatCPT - 猫語翻訳ツール</h1>
<p>愛猫のハートを射抜くコミュニケーションツール</p>
</header>
<div id="wrapper">
<aside id="sidebar">
<img src="cat.jpeg" alt="最新ニュースの画像">
<h2>最新ニュース 🐾</h2>
<ul>
<li><a href="#">猫の最新情報1</a></li>
<li><a href="#">猫の最新情報2</a></li>
<li><a href="#">猫の最新情報3</a></li>
</ul>
</aside>
<main id="main-content">
<section id="try-translation" class="section">
<h2>猫語を人間の言葉に翻訳してみよう</h2>
<p>CatCPTで愛猫との距離がもっと近づくかも♥</p>
</section>
<section id="translation-form" class="section">
<h2>猫語翻訳</h2>
<form action="translate.php" method="post">
<label for="catSpeech">猫の言葉:</label>
<textarea id="catSpeech" name="catSpeech" rows="4" cols="50" required></textarea>
<button type="submit">翻訳する</button>
</form>
<form action="translate_to_cat.php" method="post">
<label for="sourceLanguage">猫語に翻訳したい言葉:</label>
<select id="sourceLanguage" name="sourceLanguage" required>
<option value="japanese">日本語</option>
<!-- 他の言語のオプションを追加 -->
<option value="english">English</option>
</select>
<textarea id="japaneseSpeech" name="japaneseSpeech" rows="4" cols="50" required></textarea>
<button type="submit">猫語に翻訳する</button>
</form>
</section>
<section id="features" class="section">
<h2>特長</h2>
<div class="feature">
<h3>簡単な操作</h3>
<p>分かりやすい操作で、誰でも手軽に猫の言葉を楽しむことができます。</p>
</div>
<div class="feature">
<h3>高精度な翻訳</h3>
<p>最新のAI技術を活用し、高い精度で猫語を翻訳します。正確な翻訳で猫とのより深い絆を築くお手伝いをします。</p>
</div>
<div class="feature">
<h3>遊びやケアのサポートに</h3>
<p>猫が何を求めているのか理解することで、遊びやケアをもっとより良いものにできるかもしれません。</p>
</div>
</section>
</main>
</div>
<footer>
<p>© 2023 CatCPT. All rights reserved.</p>
</footer>
</div>
<script src="script.js"></script>
<!-- 他に必要なJavaScriptファイルがあればここで追加 -->
</body>
</html>
/* ヘッダーのスタイル */
header {
background-color: #eac5b6; /* カラメル色 */
color: #3a2506; /* 白灰色 */
text-align: center;
padding: 20px;
}
header h1 {
margin: 0;
}
header p {
margin: 5px 0 0;
}
#wrapper {
display: flex;
}
/* サイドバーのスタイル */
#sidebar {
background-color: #c1a37d; /* グレー系 */
color: #c1a37d; /* 濃いめの青灰色 */
margin-top: 20px;
padding: 20px;
text-align: left; /* 左寄せに変更 */
width: 20%; /* サイドバーの幅を調整 */
}
/* メインコンテンツのスタイル */
#main-content {
width: 75%; /* メインコンテンツの幅を調整 */
margin-top: 20px;
padding: 0 20px;
color: #3a2506; /* 青灰色 */
}
/* スマートフォン用のスタイル */
@media only screen and (max-width: 767px) {
/* スマートフォン用の追加スタイルをここに記述 */
#wrapper {
flex-wrap: wrap; /* 画面サイズが小さくなった際に折り返すようにする */
}
#sidebar {
width: 100%;
order: 3; /* 表示順を調整 */
}
#main-content {
width: 100%;
padding: 0;
}
}
/* コンテナ全体のスタイル */
#container {
overflow: hidden; /* サイドバーとメインコンテンツを包含するための clearfix */
}
/* クリアフィックス */
#container:after {
content: "";
display: table;
clear: both;
}
#sidebar h2 {
color: #3a2506; /* 赤みのある茶色 */
}
#sidebar ul {
list-style-type: none;
padding: 0;
}
#sidebar li {
margin-bottom: 10px;
}
#sidebar a {
color: #ecf0f1;
text-decoration: none;
font-weight: bold;
}
#sidebar a:hover {
color: #c1a37d;
}
/* セクション共通スタイル */
.section {
padding: 20px;
margin-bottom: 20px;
}
/* 各セクションごとのスタイル */
#try-translation {
background-color: #ece4e1; /* 背景色を変更 */
}
#translation-form {
background-color: #ece4e1; /* 別の背景色に変更 */
}
#features {
background-color: #ece4e1; /* 別の背景色に変更 */
}
.feature {
line-height: 1.2; /* 行間の調整 */
margin-bottom: 30px; /* 下の余白の調整 */
}.feature h3 {
margin-bottom: 5px; /* 適宜調整 */
}
.feature p {
margin-top: 5px; /* 適宜調整 */
}
body {
font-family: 'M PLUS Rounded 1c', sans-serif;
}
#sidebar img {
width: 100%; /* 幅を100%にして親要素に合わせる */
max-width: 100%; /* 親要素の幅を超えないようにする */
height: auto; /* アスペクト比を保持して高さを自動調整 */
margin-bottom: 10px; /* 余白を調整 */
}
ちゃんとそれぞれの要望を満たされていそうですね!
そして、ちゃんとレスポンシブ!
- AIを利用した猫語翻訳ツール「CatCPT」のサービスサイト
- トップページにはサービス名、キャッチーなリード文、ニュース一覧を入れること
- スマホに最適化されたサイトであること
テキストボックスのみはみ出てしまっているようですが、その他にスマホ版で表立って気になるところはありません。
それどころか、コンテンツも工夫されており、翻訳ツールがページ内で使えるサイトになり、特長の文章はChatGPTからヒントをもらい本人が考えていました。
デザインラフもなかったのですが、ここは本人のセンスでいい感じにしてくれました。
私が期待している以上のものが出てきて、正直驚きました。
作ってもらった人の感想
- 自分もできた!
- ChatGPTに指示するのが難しかった
- 考えているものと違うものが出てきたりした
- 提案してもらったコードをどこに入れるのかが分からなかった
- 楽しかった
- ChatGPTと話してたらあの頃(2ch)を思い出した
- Webサイト作る人ってすごいことしてるんだね
検証して分かったこと
- 普通にエンジニアじゃなくてもWebページを作れる
- ChatGPTの使い方は使う中で洗練されていく
- ただし、使う本人のセンスによってコンテンツのクオリティは変わる
質問の仕方はほとんど教えなかったのに、Few-shotやChain-of-Thoughtなどのプロンプトテクニックを無意識に使っていたのがすごいな〜と感心しました。ここも本人のセンスでしょうね。筋が良いようです。
AIに奪われる業務
“中央値”を出すChatGPT
ちょっと前にこんなツイート(ポスト)が話題になりました。
しばらく使ってみてわかったんですけど、ChatGPTは「中央値のアウトプット」しか出せない
中央値という表現、個人的にはすっと腹落ちしました。
私の感覚ですが、新しく生成させる系のタスクでは、ある程度のものではありますが、人間が手を動かすより明らかに早いスピードで仕上げてもらえます。
プロンプトを工夫すればもっと良いものを出してくるかもしれませんが、それを考えるよりも自分で手を動かしたほうが早いという所感です。
AIの台頭とこれからの進化
現在のAIは、とりあえずコーディングに関しては、ある程度、大体60〜70点くらいを出すのは得意そうです。
そして、それはエンジニアではなくとも出せる点数ということが最初の検証で分かりました。
このような中央値の仕事はAIが台頭していくと考えています。
また、自分が今実際にやっている仕事が直接奪われなくとも、その単価は落ちていくことは予想されます。
60点が80点、90点になるのは時間の問題なのでしょう。シンギュラリティが現実味を帯びてきましたね〜。
先日、汎用モデルであるGPTでもプロンプトを工夫すれば、専門領域に特化したモデルに匹敵する性能を発揮する可能性が示唆される論文1が発表されました。
不透明な部分も多いGPTですが、まだまだ可能性を秘めていそうですね。
淘汰されないエンジニアになるためには
淘汰を免れるエンジニアの素質
なんとなく、「AIに仕事を奪われる」と聞くと、AIが勝手に仕事を奪っていくように感じていましたが、それは違いました。
「AIを使いこなす人に仕事を奪われる」ということなんですね。
冒頭の検証をしてみてよく分かりました。
Mさんはエンジニアでなくとも、GPTを使ってWebサイトを作って見せました。
GPTの使い方もサイトを作る中で洗練されていきました。
では、エンジニアとしてAIを使いこなすにはどうすればよいのでしょう。
私はよくVueを書きますが、反面Reactがよく分かっていません。
しかし、GPTによって技術翻訳ができるとなればその差も埋まります。
言語翻訳では、日本語を知っていると、機械翻訳である程度の品質の文章を英語で表現できます。
これと同じで、Vueという技術を知っていると、何かの機能をReactに書き換えるということが、GPTによって可能になっていると感じます。
つまり、どうすれば良いのかというと、中央値を出させる使い方だけではなく、何かの技術を極めることで、他の技術を会得していくことが必要と考えました。
また、もう一つ必要なことは、常に最新の技術にキャッチアップしていくことだと思います。
GPTのトレーニングデータは、2023年12月現在、GPT-4 Turboは2023年4月時点のもの、GPT-3.5は2021年9月時点のものです。
AIが持っている情報は最新ではありません。
ファインチューニングするのもデータセットを作るのがなかなか大変です。
人間が単純にLLMに勝てるのはこのキャッチアップ力でしょう。
これらを意識して個の力を高めることで、ある技術のエキスパートになるだけではなく、ハルシネーション2の対策にもなり、よりAIを活用できる人になることができると考えます。
エキスパート・ジェネラリストの必要性
勉強して、何かのエキスパートになり、GPTによって技術翻訳して他技術も会得していく、ということは
「これってエキスパートであり、ジェネラリストなんじゃね?!これってエキスパート・ジェネラリストじゃん!」
と、新しい言葉生み出しちゃった?!と思って嬉々としてググったのですが、もうとっくに注目されていました、2018年に、ビル・ゲイツによって。何番煎じだよ…私がただの世間知らずでした。
(よく見るとそれ以前に提唱されてるみたいですね)
- 速い変化に対応できる能力が求められ、一つの道を極めるエキスパートでは取り残される可能性が高まっている
- 人工知能やロボットがエキスパートを越えつつあり、広く深いスキルを持つエキスパート・ジェネラリストが注目されている
ということらしいです。(すご、これ5年前に言ってたのか…)
新しい道
エンジニアの役割
さて、ここまではフロントエンドエンジニアにこだわって(すがって)いる文章を書いてきましたが、もはやそれに対して疑問さえ湧いているのが現状の私の心の内です。
最初の検証の話に戻ります。
エンジニアのエの字もないような、全く違う業種の人でさえ、生成AI――GPTを用いることで、Webサイトを作ることができました。
熱量さえあればエンジニアではない人でも、生成AIを使い倒すことで、フロントエンドの知識もいずれ身について、それなりのものを作り出せる状況にあります。これは何もフロントエンドに限った話ではありません。様々な分野で「やってみたらできた」が大量発生しています。
そのため、エキスパート・ジェネラリストだかなんだか色々書きましたが、いずれそのエンジニアとしての立場が危ういのは変わらないな〜というのが正直な感想です。
今の立場が危ういなら、勝負する市場を変えるのがいいのかもしれません。
元々知識のある我々エンジニアが生成AIやLLMを使い倒せば、フロントエンドに限らず新たな市場を開拓できるのでは、いろんなサービス・プロダクトを生み出せるのではと野望を抱いたりしている今日このごろです。
おわりに
「これからも、フロントエンドエンジニアで食っていけるのか」
この問いに対する私なりの回答は、
- 今まで通りのやり方でもしばらくおまんま食うことはできそう
- いずれ単価は下がっていくだろう、だって誰でもできるから
- 生成AI・LLMを取り入れた生産性の向上、もしくは、生産方法の抜本的な変化が必要
- フロントエンド領域を離れて戦う市場を変え、LLMでビジネスをする側に回るのもあり
これまでも何かしらのタイミングでエンジニアのあり方は変わってきました。
パーソナルコンピュータの普及、インターネットの普及、スマートフォンやタブレットなどのモバイルの普及、クラウドサービスの普及。
そして、今、人工知能・機械学習の発展によって、大きな転換期をまた迎えています。
GPTの活用法などを見ていると、「よくそれ思いつくな〜〜!」というのがチラホラあります。
既に変化を受け入れ、取り入れ、活用している人がいるのを目の当たりにして、もっともっと生成AI・LLMを使い倒さないと、と実感する毎日です。
日々のAIのニュースに疲れて「AIの話もうええて、はいはいワロスワロス」という感想を持つような人にはならず、キャッチアップはするべきだなと、強く思います。
うお〜〜〜おいてかれたら死ぬるぞ〜〜〜追いつけ追いこせトルク上げてけ〜〜〜〜〜〜〜!!!!![]()
![]()
![]()
![]()
-
AIがしれっともっともらしい嘘をつくこと。ハルシネーション(hallucination)は幻覚という意味 ↩