はじめに
XDから画像を書き出す時、Photoshopとは異なるフローがあったのでメモっておきます。
ちなみに、XDが少し好きになりました。
マークアップする側から見ると、PSDで頂くよりXDの方が、UIに余計な情報が少なくて見やすい気がしました。
画像の書き出し方
1. 書き出したい画像を選択する
まず、書き出す画像をアートボード上でクリック、もしくはレイヤー一覧から選択します。
一括で書き出したい場合は、書き出す画像を書き出し対象に設定しておく必要があります。
書き出し対象にするには、画像を選択した状態で ⌃+⌘+E を押すか、もしくは、アートボード上またはレイヤー一覧で画像を右クリックし、「書き出し対象にする」を選択します。(Windowsのショートカットキーが分かりませんでしたすみません)
ちなみに、アートボードごと書き出したい場合は、アートボード左上のアートボード名をクリックして選択します。
2. 書き出す
個別に書き出す場合は、Mac: ⌘+E/Win: Ctrl+E、一括書き出しの場合は、Mac: ⇧+⌘+E/Win: Shift+Ctrl+Eを押すか、もしくは、「ファイル>書き出し」から行いたい方を選択します。(ショートカットキーを覚えることをおすすめします)
| macOS | Windows | |
|---|---|---|
| 選択したオブジェクトを書き出し | ⌘+E | Ctrl+E |
| すべて書き出し | ⇧+⌘+E | Shift+Ctrl+E |
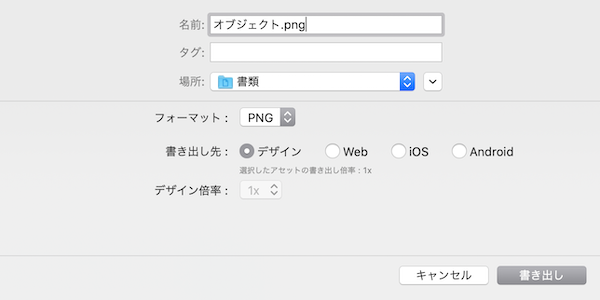
表示されたダイアログでファイル名を入力し、必要に応じてオプションを選択します。
2-1. PNGで書き出す場合
フォーマット
PNGを選択します。
書き出し先
以下の4つが選択でき、必要なものを選択します。
選択した書き出し倍率の画像が全て出力されます。例えば、Webを選択すれば1xと2xが必ず書き出される、ということです。
| 書き出し倍率 | |
|---|---|
| デザイン | 1x |
| Web | 1x, 2x |
| iOS | 1x, 2x, 3x |
| Android | ldpi (75%), mdpi (100%), hdpi (150%), xhdpi (200%), xxhdpi (300%), xxxhdpi (400%) |
デザイン倍率
書き出し先で「デザイン」以外を選択した場合、変更可能になります。
初見だと勘違いしがちですが、出力する画像の倍率を選択するのではなく、基準となるアートボードのサイズを選択します。
つまり、等倍でデザインしていれば1xのままで良いですが、Retina対応用に倍率2倍でデザインしていたときに2xを選択します。
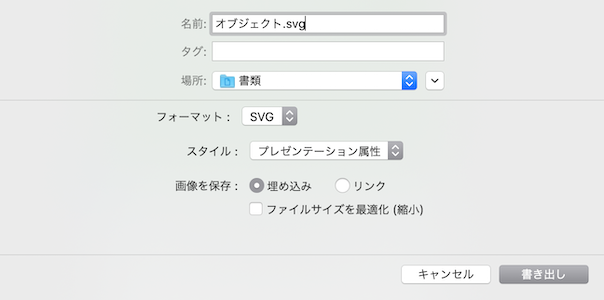
2-2. SVGで書き出す場合
SVGのgコンテナのidはアートワークのレイヤー名やグループ名が使用されます。
フォーマット
SVGを選択します。
スタイル
プレゼンテーション属性と内部CSSが選択でき、それぞれ以下のような違いがあります。
| 特徴 | 選択する基準 | |
|---|---|---|
| プレゼンテーション属性 | ・スタイル情報をpathタグ内に記述 ・軽量 |
基本的にこっち(でいいと思う) |
| 内部CSS | スタイル情報はpathにclassを与え<style>で記述 |
classを当ててスタイルを上書きする時 |
画像を保存
このオプションは、書き出すオブジェクトにビットマップ画像が含まれている場合に注意が必要です。
ベクターのみの場合は、読み飛ばして結構です。
| 特徴 | 選択する基準 | |
|---|---|---|
| 埋め込み | ・ビットマップ画像がbase64にエンコードされSVGに埋め込まれる ・ファイルサイズが大きい |
リンク切れの恐怖におののいている時 |
| リンク | ビットマップ画像はimgタグで参照される |
基本的にこっち(でいいと思う) ファイルサイズを軽量化したい時 |
「ファイルサイズを最適化」オプションにチェックをいれると、インデントや改行、またidも削除されます。
2-3. JPGで書き出す場合
フォーマット
JPGを選択します。
画質
20%、40%、60%、80%、100%から選択します。
書き出し先&デザイン倍率
PNGと同様なので割愛。
Tips
テキストをSVGにして書き出すとき
テキストをSVGで書き出す際は、テキストをアウトライン化します。
フォント等の関係でテキストをSVGとして書き出す場合があると思います。
その際、そのまま書き出すと以下のようにSVGが出力されます。
<svg xmlns="http://www.w3.org/2000/svg" width="79" height="20" viewBox="0 0 79 20">
<text id="テキスト" fill="#333" font-size="20" font-family="HiraKakuProN-W3, Hiragino Kaku Gothic ProN"><tspan x="0" y="18">テキスト</tspan></text>
</svg>
font-sizeやfont-familyとテキストフォントのオプションが指定されていることが分かると思います。
このままでは、その指定されたフォントがインストールされていない環境で閲覧するとフォントが置き換わってしまいます。
デザインの意図した通りSVGを表示させるには、テキストをアウトライン化します。
アウトライン化するためには、書き出すオブジェクト内にあるテキストを選択した状態でMac: ⌘+8/Win: Ctrl+8を押すか、もしくは、メニューバーの「オブジェクト>パス>パスに変換」をクリックします。