この記事は、「Relic Advent Calendar 2022」の6日目の記事です!
はじめに
re:Inventでリリースされたサービスを試してみる第2弾は「Amazon CodeCatalyst」。
チュートリアルを活用しサーバーレスWeb3層アプリケーションのデプロイして「CodeCatalyst、完全に理解した」って状態を目指しました。また、ドキュメントを読んでいった過程で追加で実施してみた内容を+αで書いていきます。
第1弾はこちら→【re:Invent】Amazon EventBridge Pipesの検証と今後について
Amazon CodeCatalystとは
ソフトウェア開発に必要な環境一式を迅速に構築できる新しいAWSのサービスで、以下の機能を提供しています。
- クラウドベースの開発環境
- ブループリント(組み込みのテンプレート)
- ソースコード管理
- Issue管理
- CI/CDパイプライン
- ダッシュボード
- ユーザ管理
- 統合検索
- 監視&通知
セットアップ
AWS Builder IDの作成
-
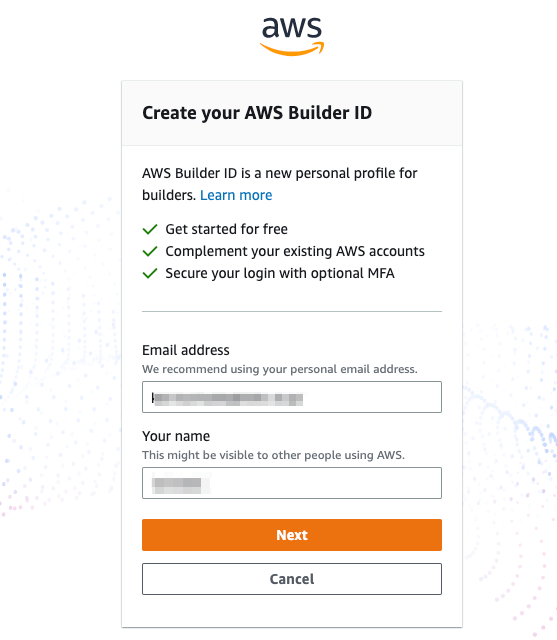
こちらにアクセスして「AWS Builder ID」を作成
- メールアドレスと名前を入力
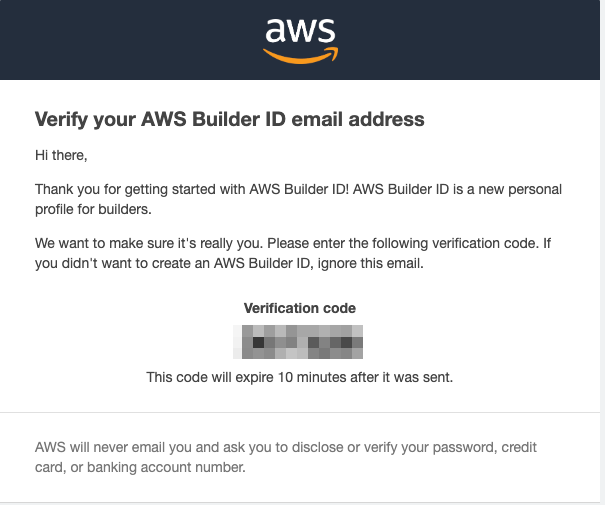
- 指定したアドレス宛に検証コードが送信されるのでコピーして「サインイン」を押下する
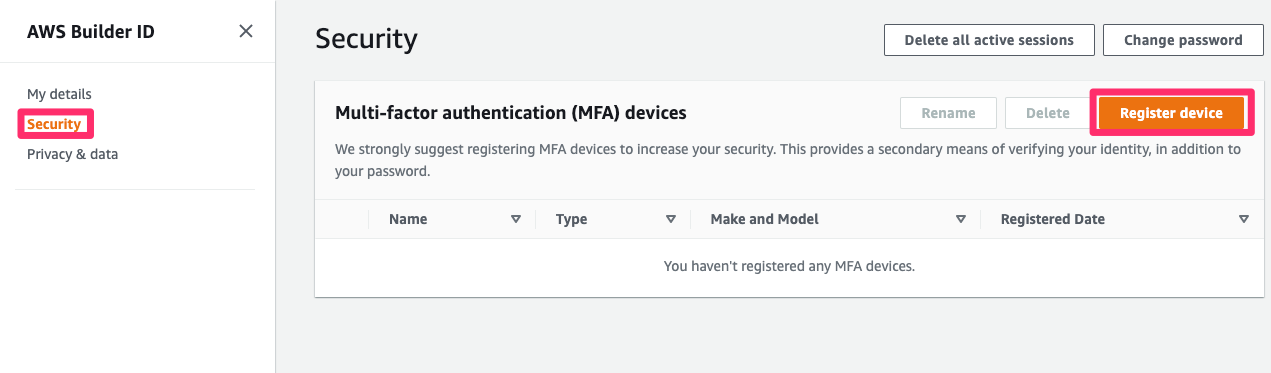
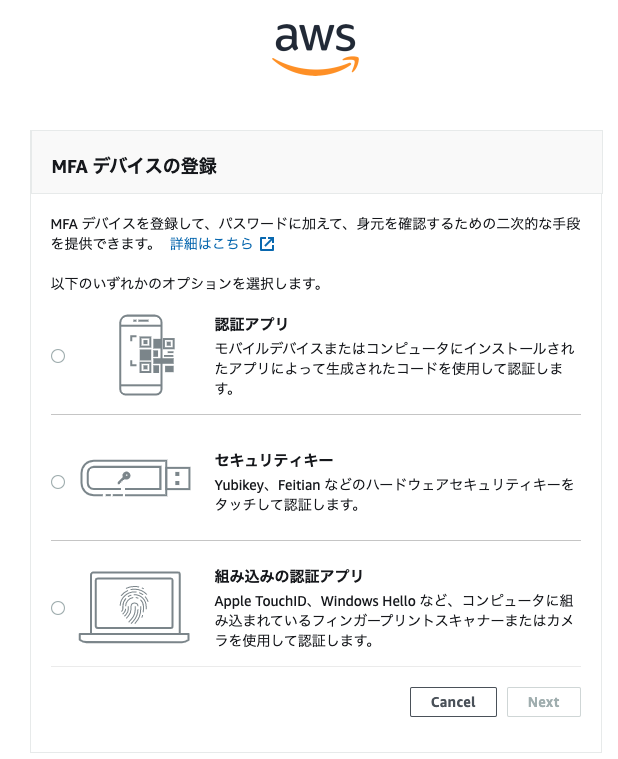
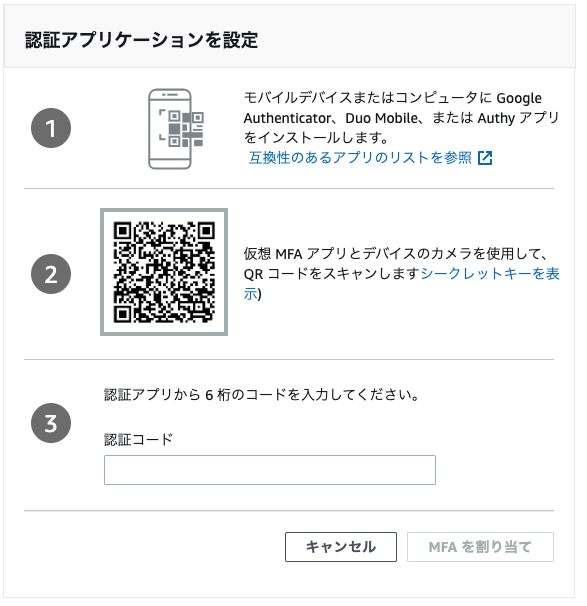
MFA設定
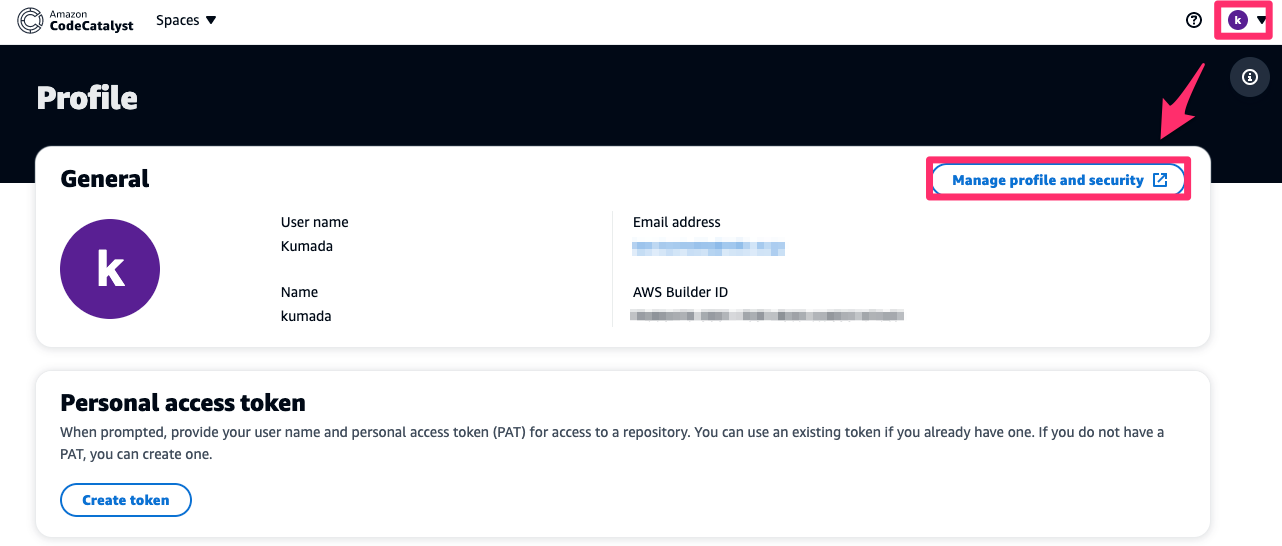
- CodeCatalyst コンソールを開く
- 画面右上のイニシャルアイコンをクリック
- [Manage profile and security]を押下
スペース作成
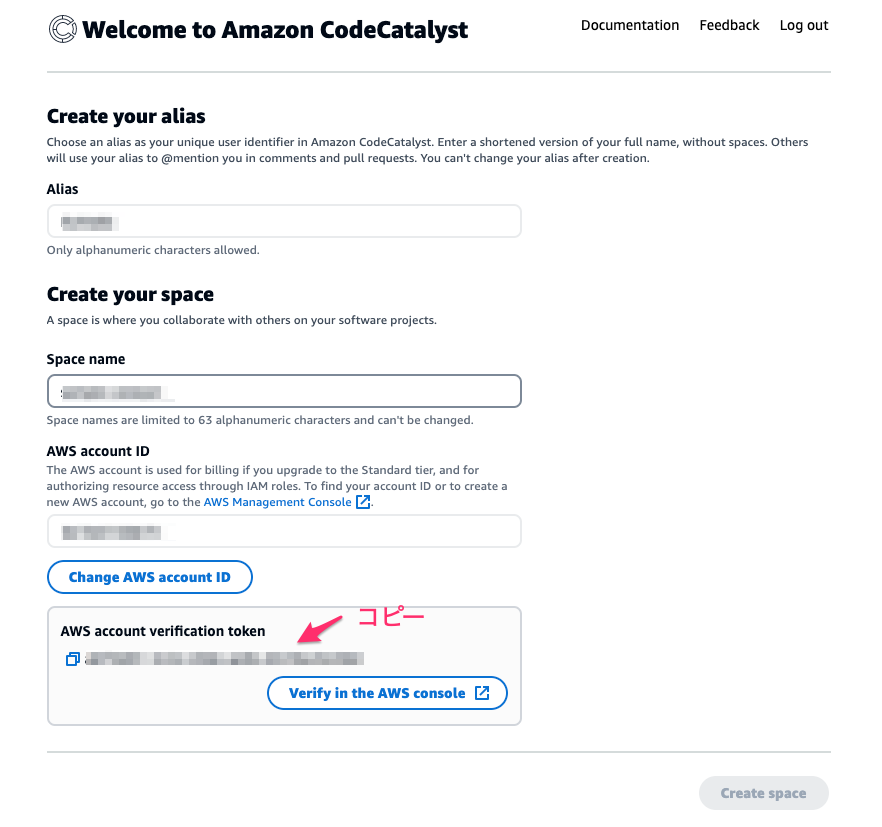
- CodeCatalystの画面に遷移したのち、ユーザ名のAliasとSpace名、CodeCatalystを使用するAWSアカウントをそれぞれ入力する
- 「AWS account verification token」よりTokenをコピー
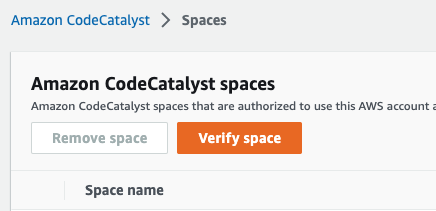
- 対象のAWSAccountにログインしてCodeCatalystのコンソールより「Verify space」をクリック
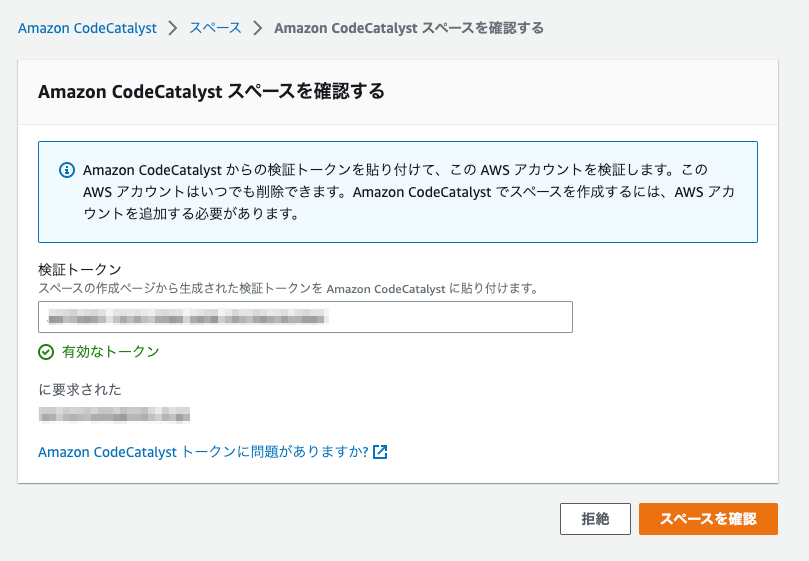
- コピーした検証トークンを貼り付け、「スペースを確認」をクリック
-
「AWS account verification token」のstatusが「Verified」になっている事を確認し、「Create Space」を押下する
-
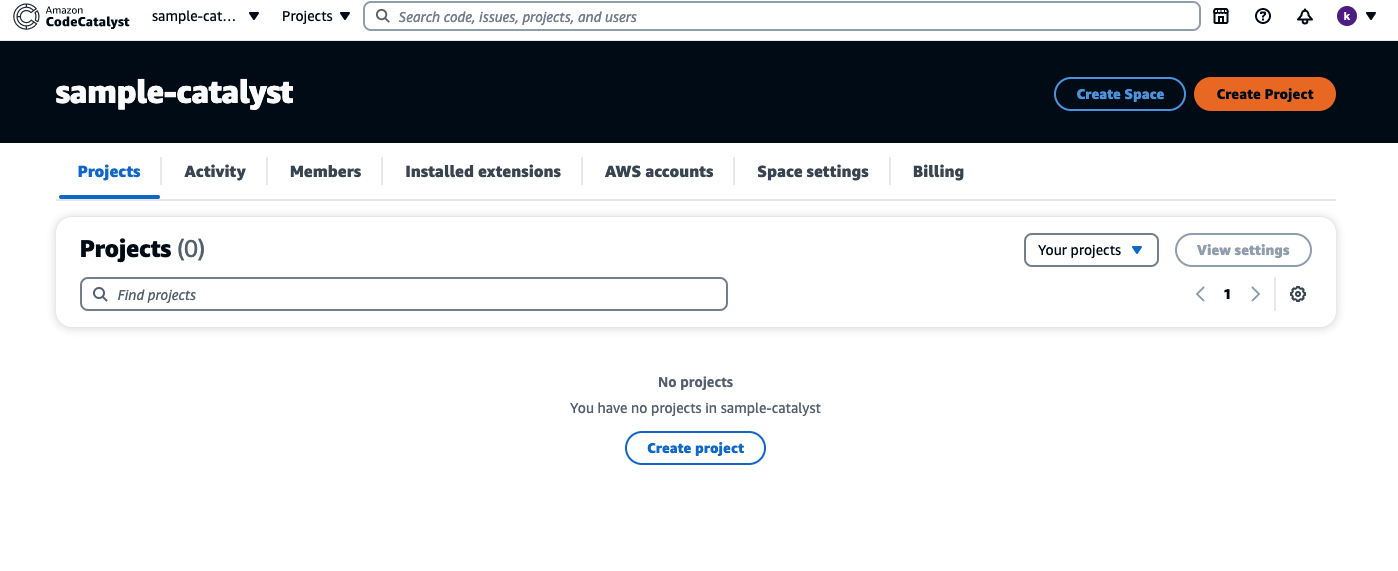
作成したスペースの画面を確認🎉
画面確認
慣れてないのでそれぞれの画面が何を表しているのかざっと確認
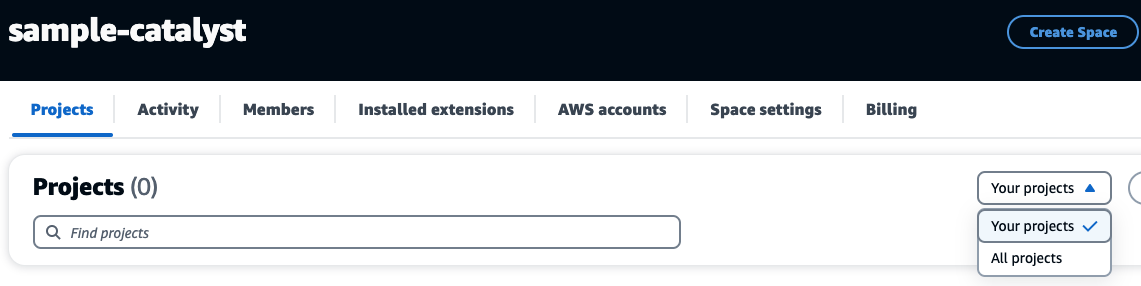
Project
文字通りProjectを管理する画面のようです。
your projectsとall projectsとフィルタリングが可能

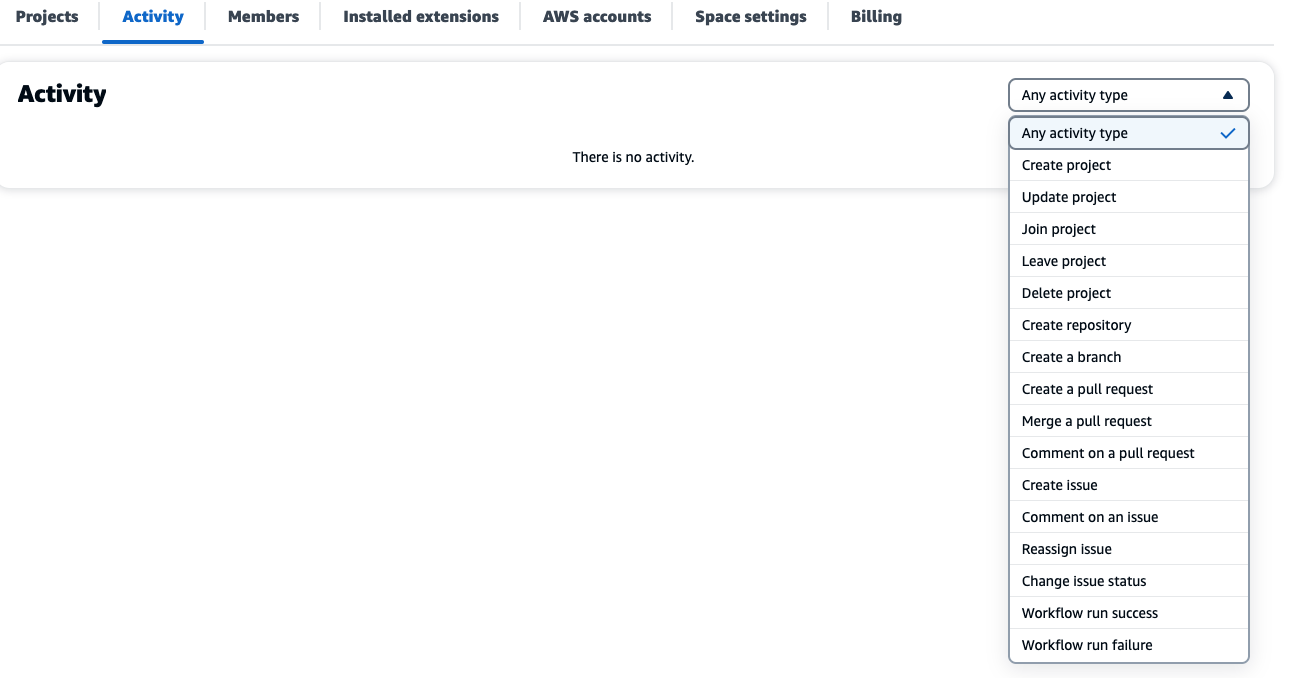
Activity
見たところ、スペース上で行われた各履歴が確認出来る画面
確認出来る内容
- プロジェクトの作成
- プロジェクトの更新
- プロジェクトへの参加
- プロジェクトからの離脱
- プロジェクトの削除
- リポジトリの作成
- ブランチの作成
- プルリクエストの作成
- プルリクエストのマージ
- プルリクエストへのコメント
- Issueの作成
- Issueへのコメント
- Issueへの再割当て
- Issueのステータス変更
- ワークフロー実行成功
- ワークフロー実行失敗
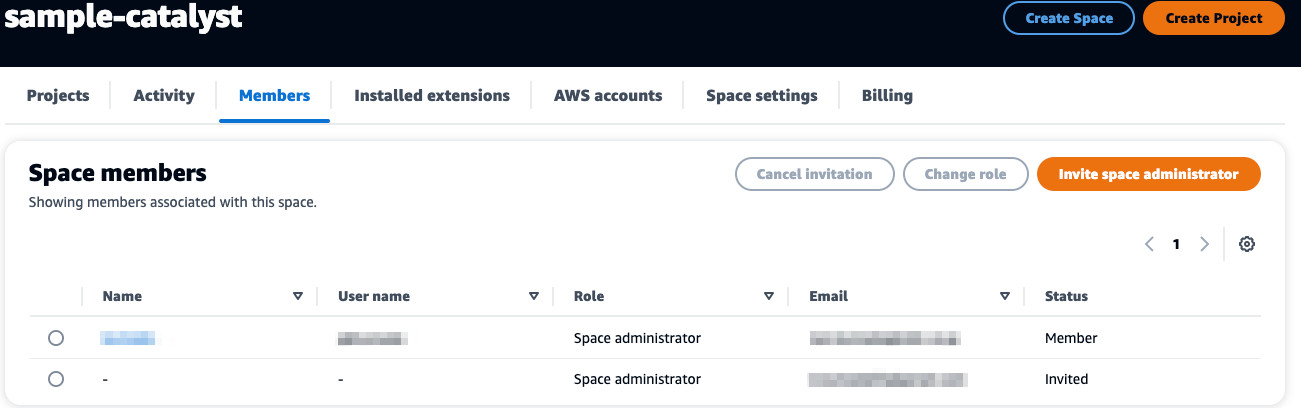
Members
こちらでスペース内のメンバーの招待やメンバーの権限管理などが可能
ロールの種類と権限
-
Space administrator
- CodeCatalystのすべての権限を持つ
- スペースの作成やスペースに関する管理権限あり
- 詳細はこちら
-
Project administrator
- プロジェクト内のすべての権限を持つ
- プロジェクトの設定編集、プロジェクト権限の管理、プロジェクトの削除など
- 詳細はこちら
-
Contributor
- プロジェクトで作業するために必要な権限を持つ
- コード、ワークフロー、Issue、アクションの操作など
- 詳細はこちら
-
Project member
- 権限が関連付けられない
- プロジェクトにユーザを追加すると、自動的にこのロールを付与
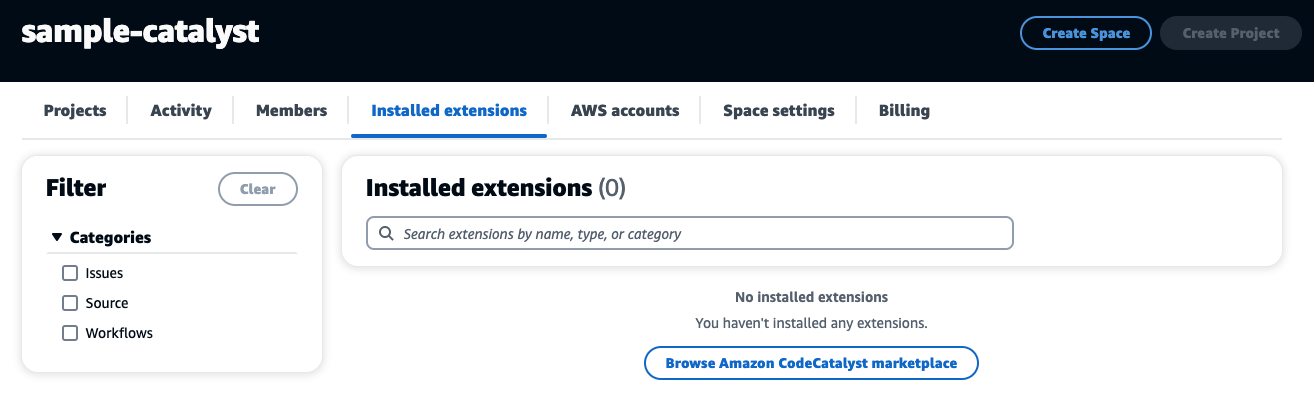
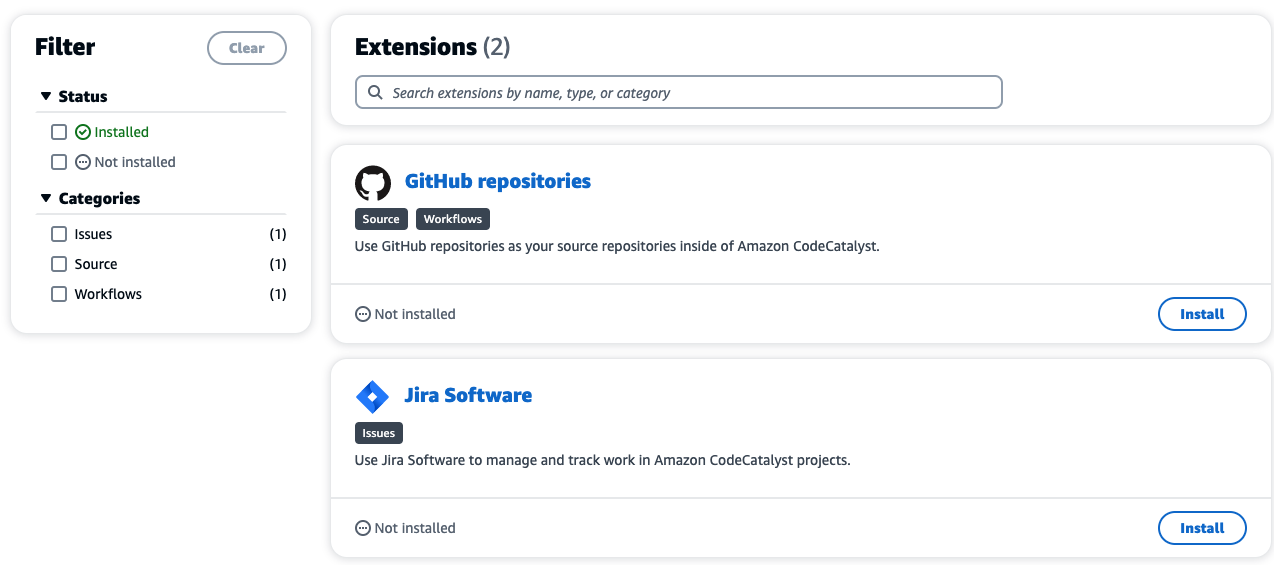
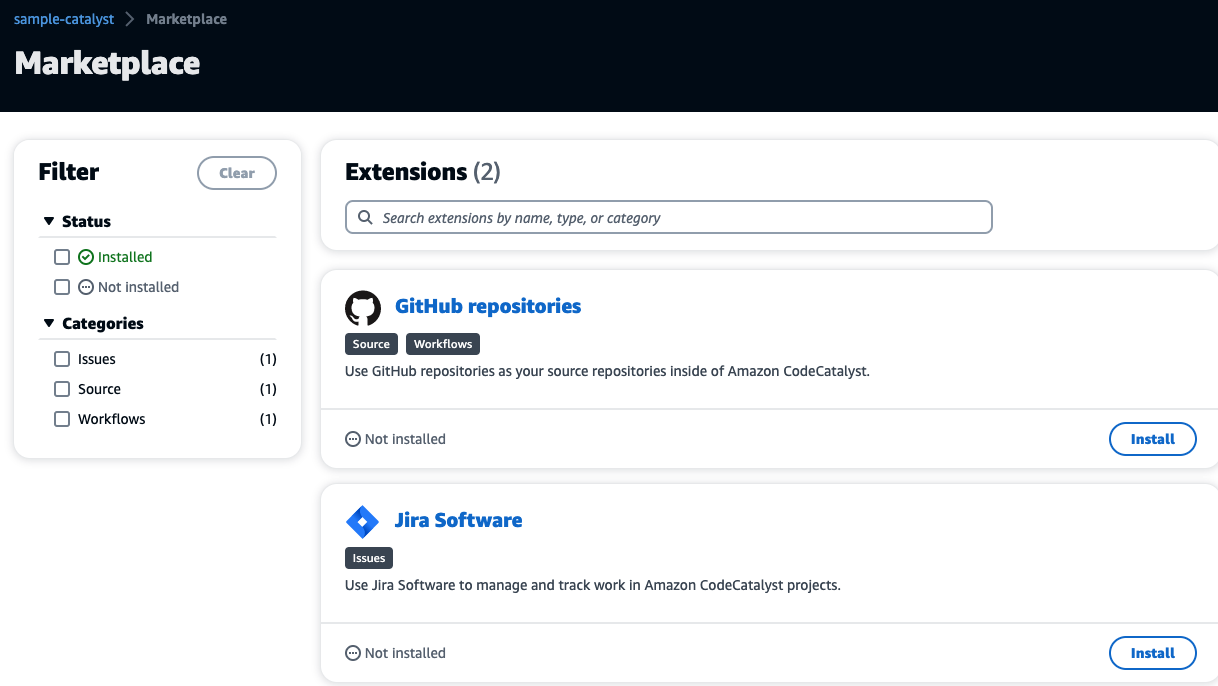
Installed extensions
インストール可能なものは現在2種のExtensionしか確認できませんでしたが、拡張機能をインストール&管理できる画面。GitHubリポジトリと接続するにはここでExtensionをインストールする必要がありそうです。
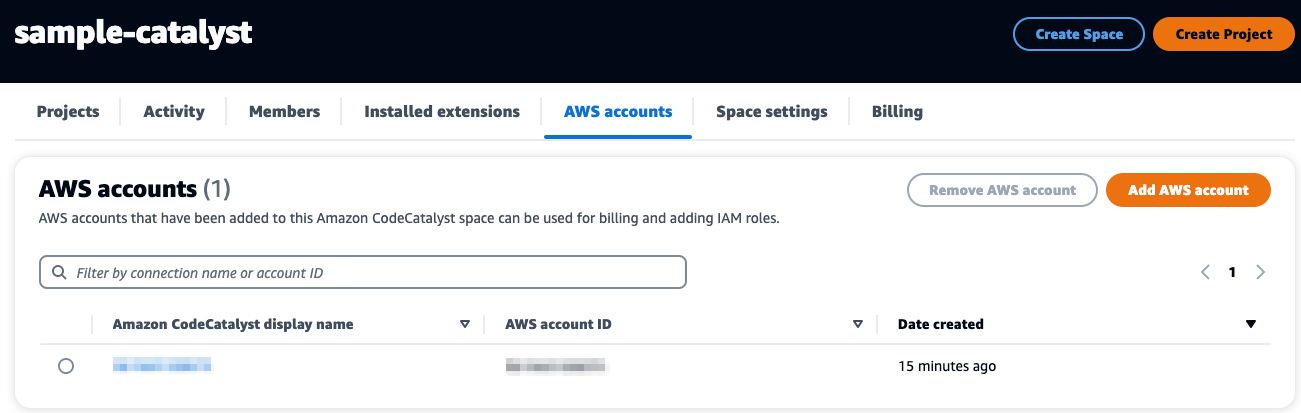
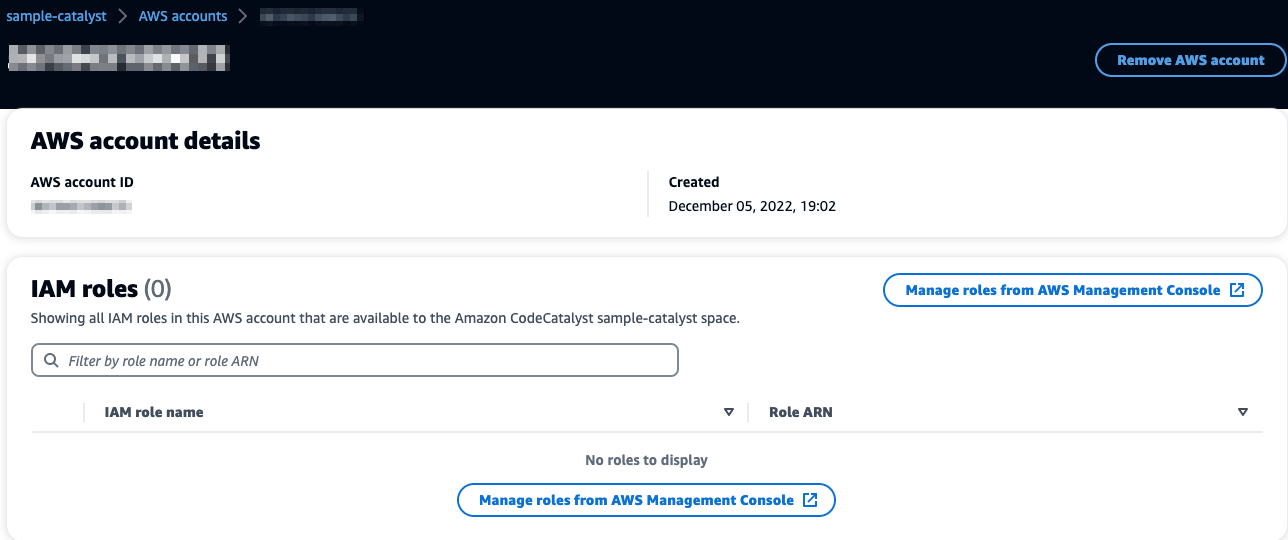
AWS Accounts
ここでこのスペースに紐づくAWSAccountやIAMロールの管理が可能な画面。
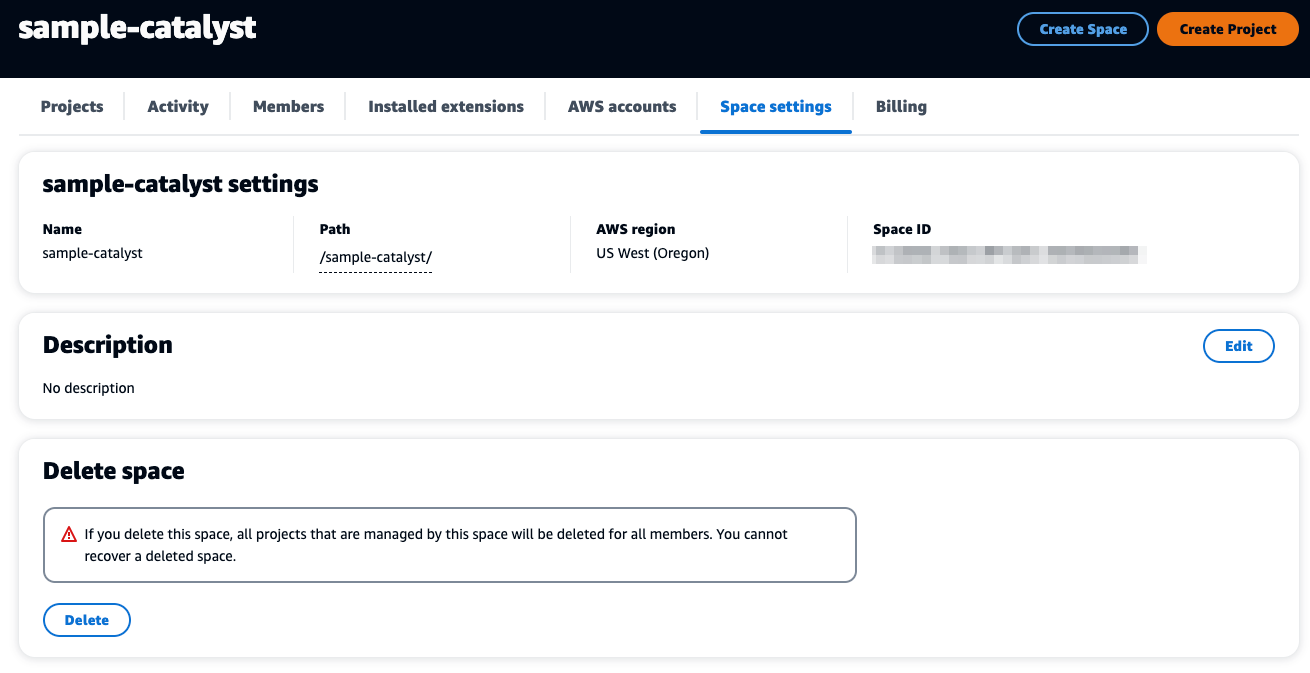
Space Setting
スペースの名前やパス、リージョン、スペースID、説明はここで確認。
また、スペースの削除も対応。
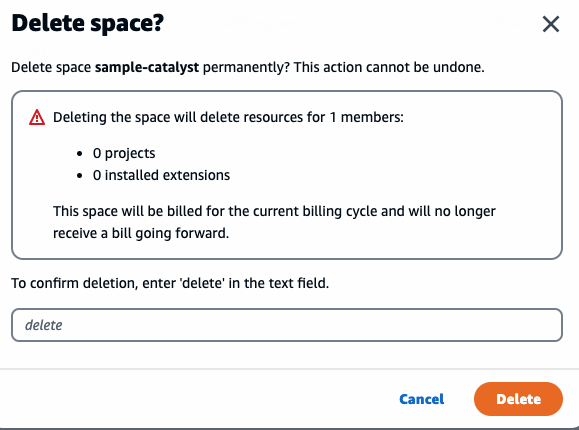
以下警告にあるように復元も出来ないのでうっかり削除しないように注意が必要ですね。。
If you delete this space, all projects that are managed by this space will be deleted for all members. You cannot recover a deleted space.
因みに恐る恐る「Delete」を押すと、ちゃんと削除確認画面が表示されたので一安心
※CodeCatalystは「delete」か…東京リージョンに来たら「削除」か「delete」どっちになるやら
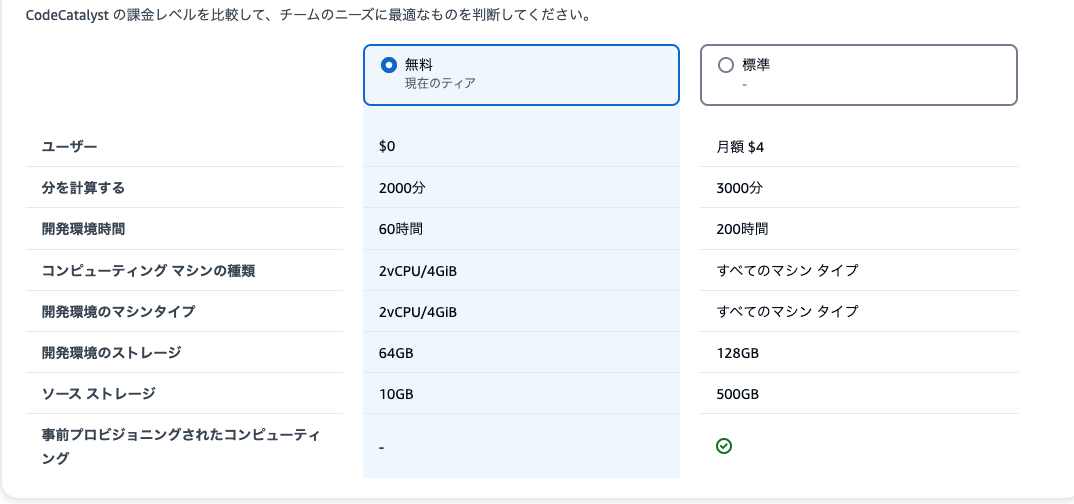
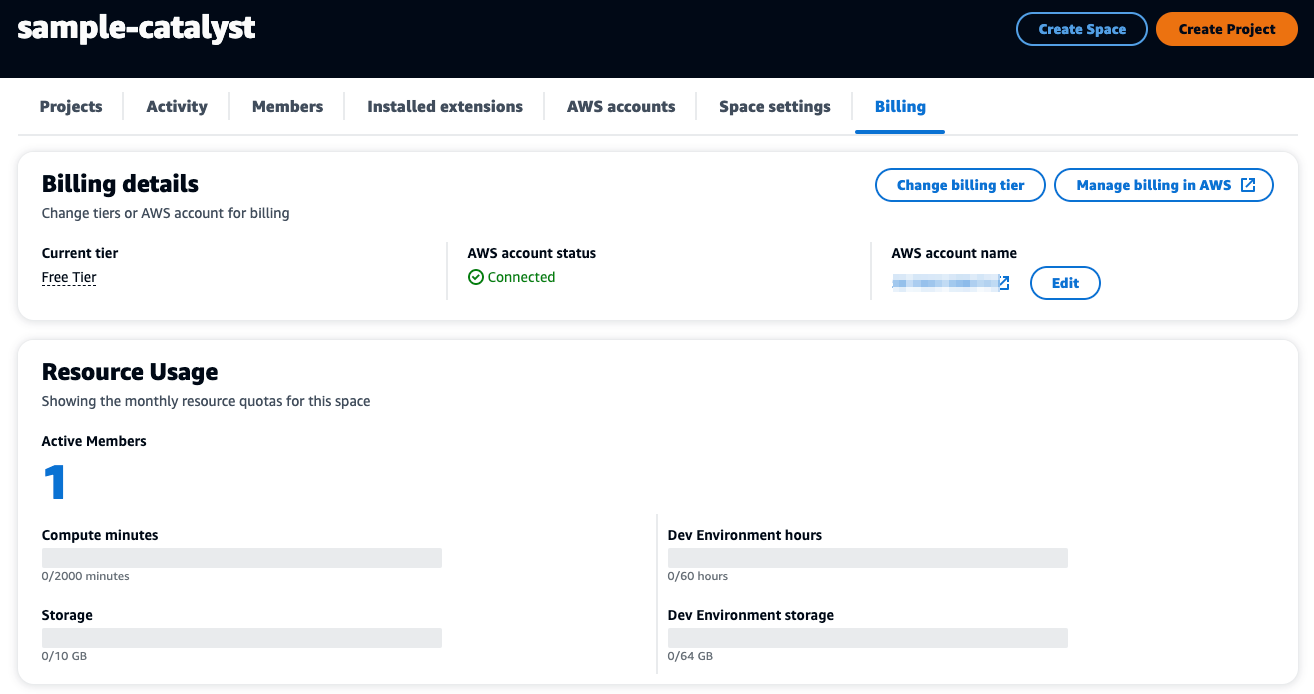
Billing
Billing画面ではCodeCatalystの請求ティアやアカウントステータス、リソース使用状況が確認可能。

料金形態
フリーとスタンダードの2種、それぞれの違いは以下の通り
スタンダードティアでリソース上限を超えた場合のそれぞれの追加コスト
クラウド開発環境1ヶ月起動しっぱなしだと$86.4/月とそこそこコストが掛かる印象なので、使うにしてもローカル開発&GithubリポジトリとCodeCatalystを連携させるパターンだなという印象です。
フルフルでCodeCatalystに環境を寄せるのは相当リッチ。
チュートリアル+α
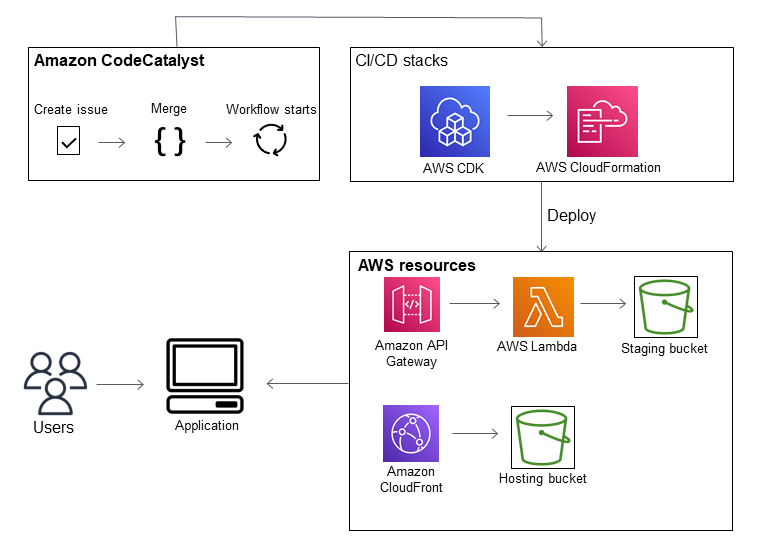
画面感をおおよそ掴めたところで、早速チュートリアルを実施。
本チュートリアルでは、以下のようなサーバーレスWeb3層アプリケーションをCodeCatalystを使って開発していくもののようです。※画像はドキュメントより参照
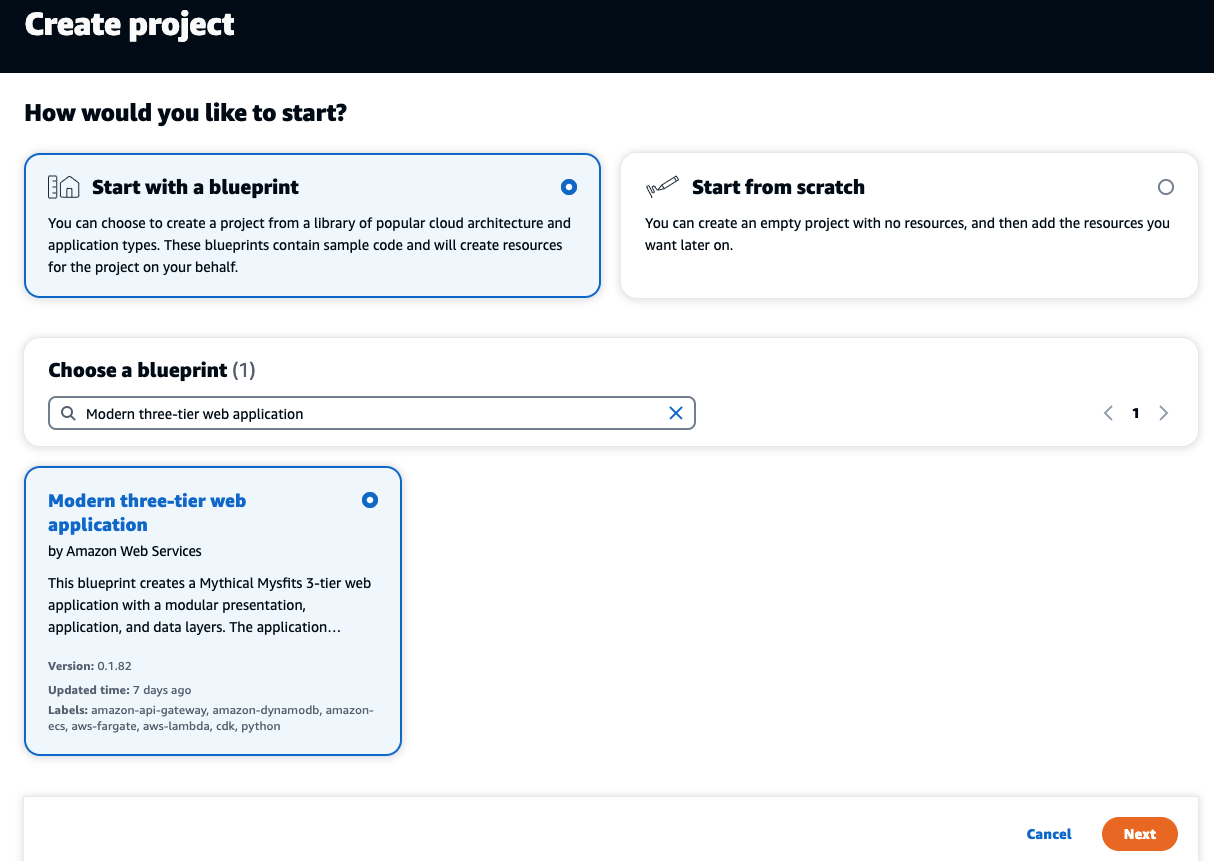
プロジェクトの作成
-
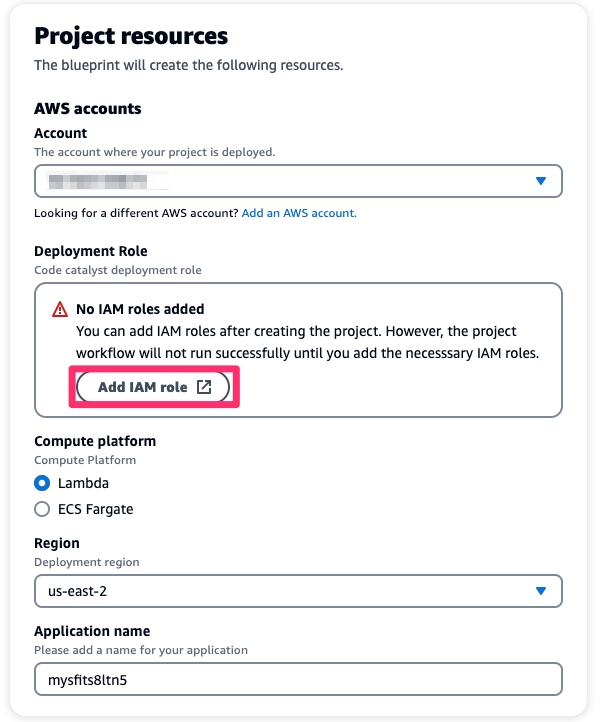
プロジェクト作成画面で
Start with a blueprintを選択 -
AWSアカウントを入力
-
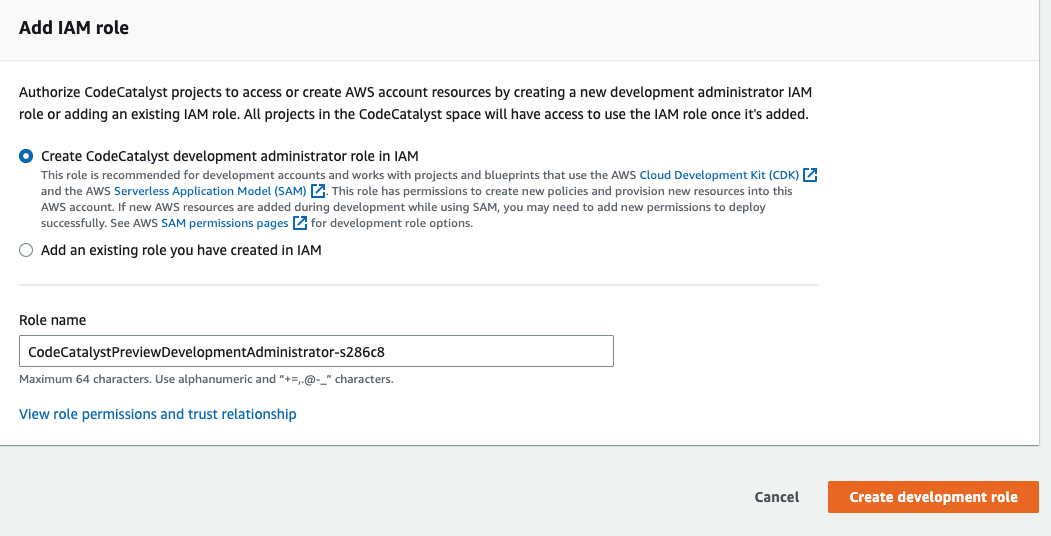
Add IAM roleをクリックしてデプロイ用のRoleを作成 -
ComputePlatformは
Lambdaを選択 -
Create CodeCatalyst deployment administrator role in IAMにチェックを入れてCreate deployment roleをクリック

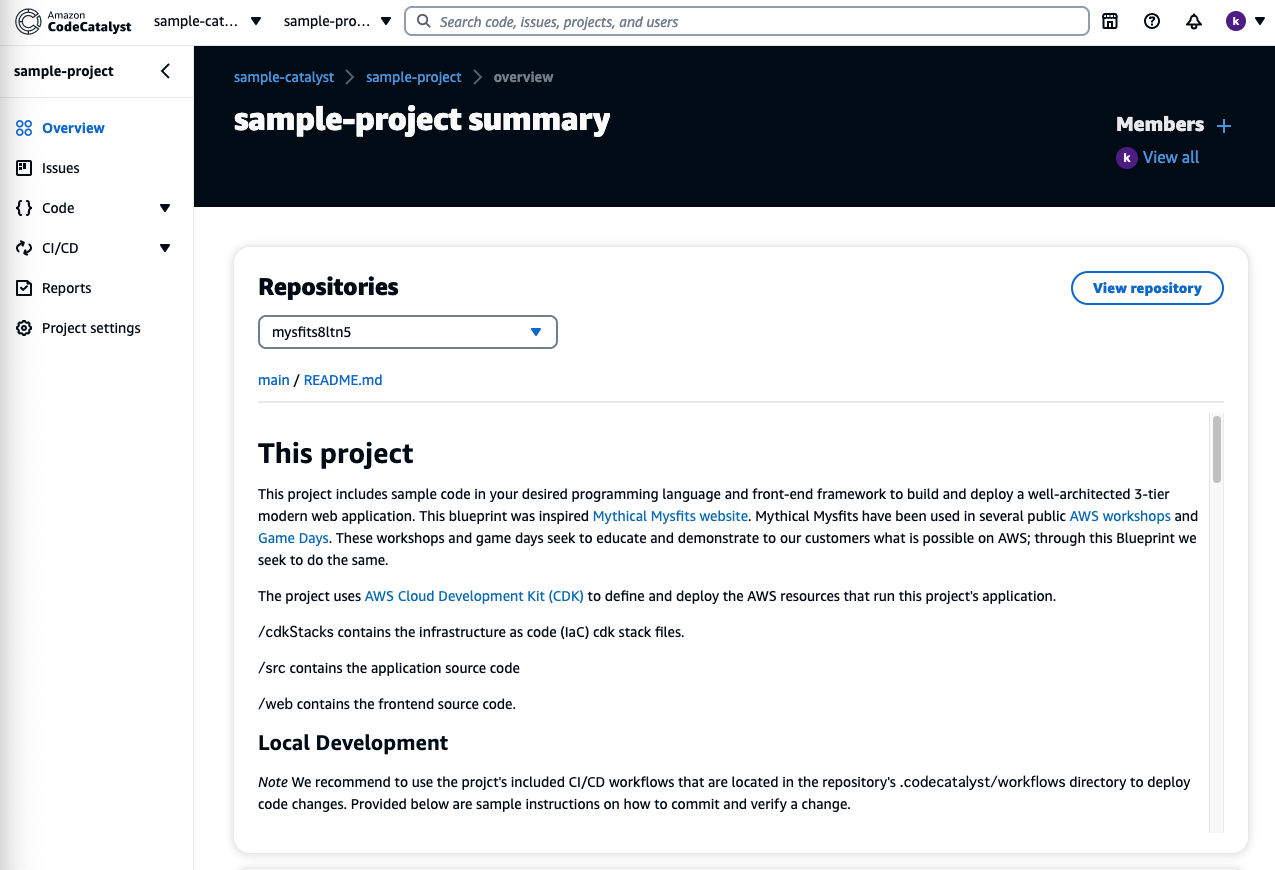
ソースコード確認
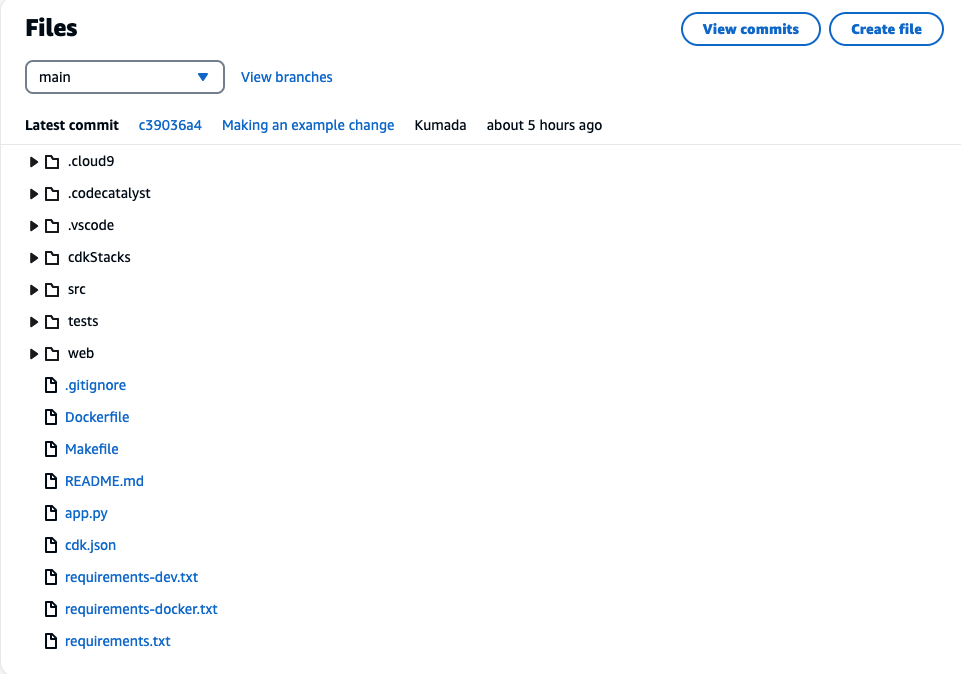
ナビゲーションペインよりCode、Source repositoriesから対象のアプリケーションを選択
-
.codecatalyst- workflow定義ファイルが格納
- workflow定義ファイルの書き方についてこちらを参照
-
cdkStacks- CDK関連ファイルが格納
-
src- Backend関連ファイルが格納
-
web
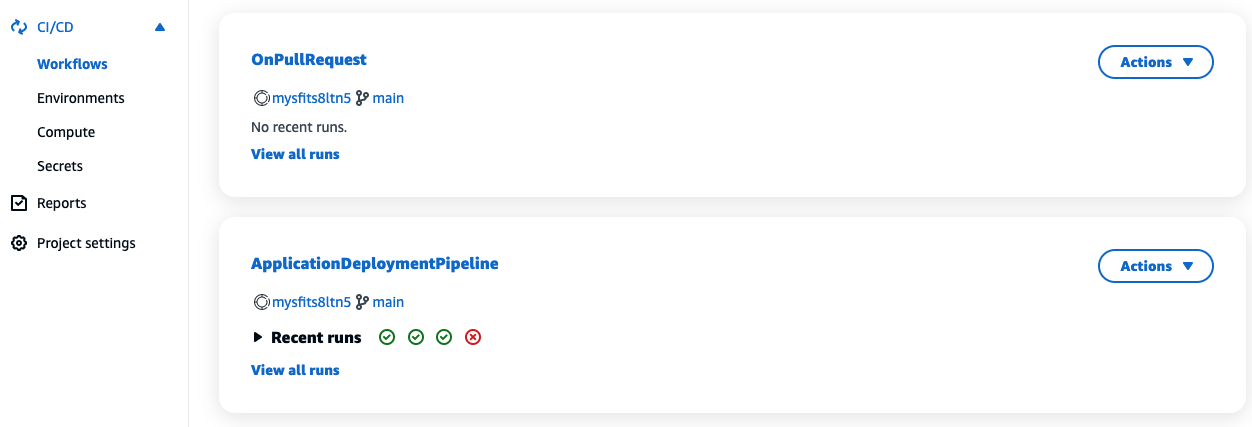
デプロイ
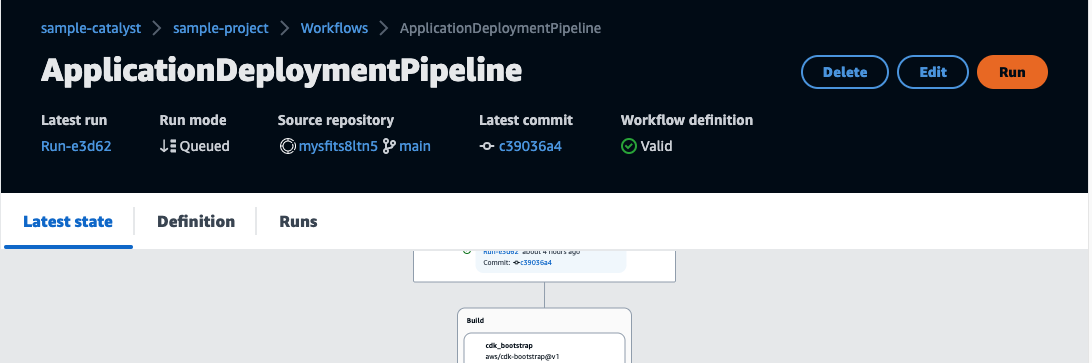
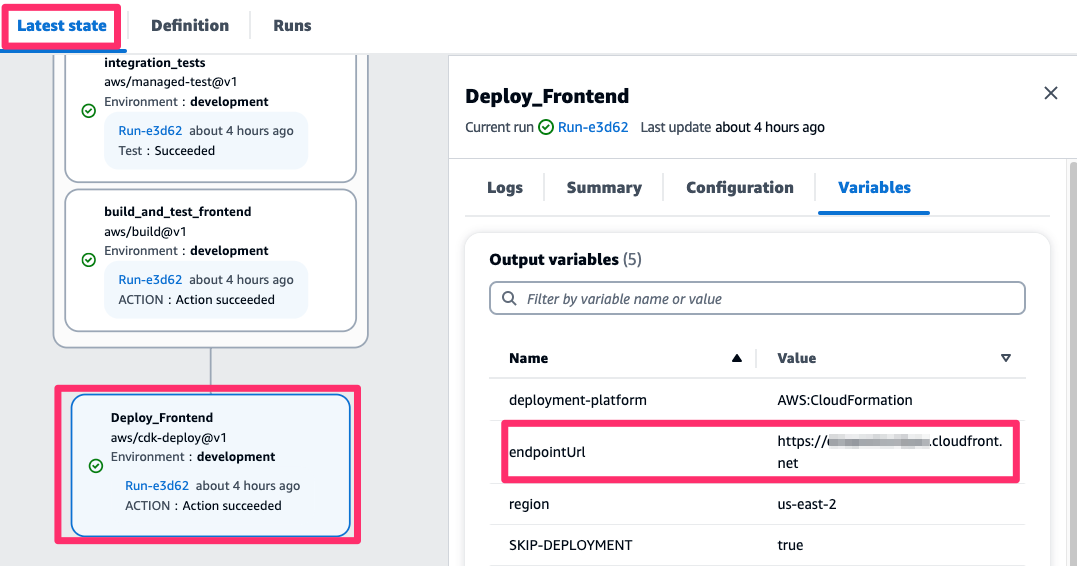
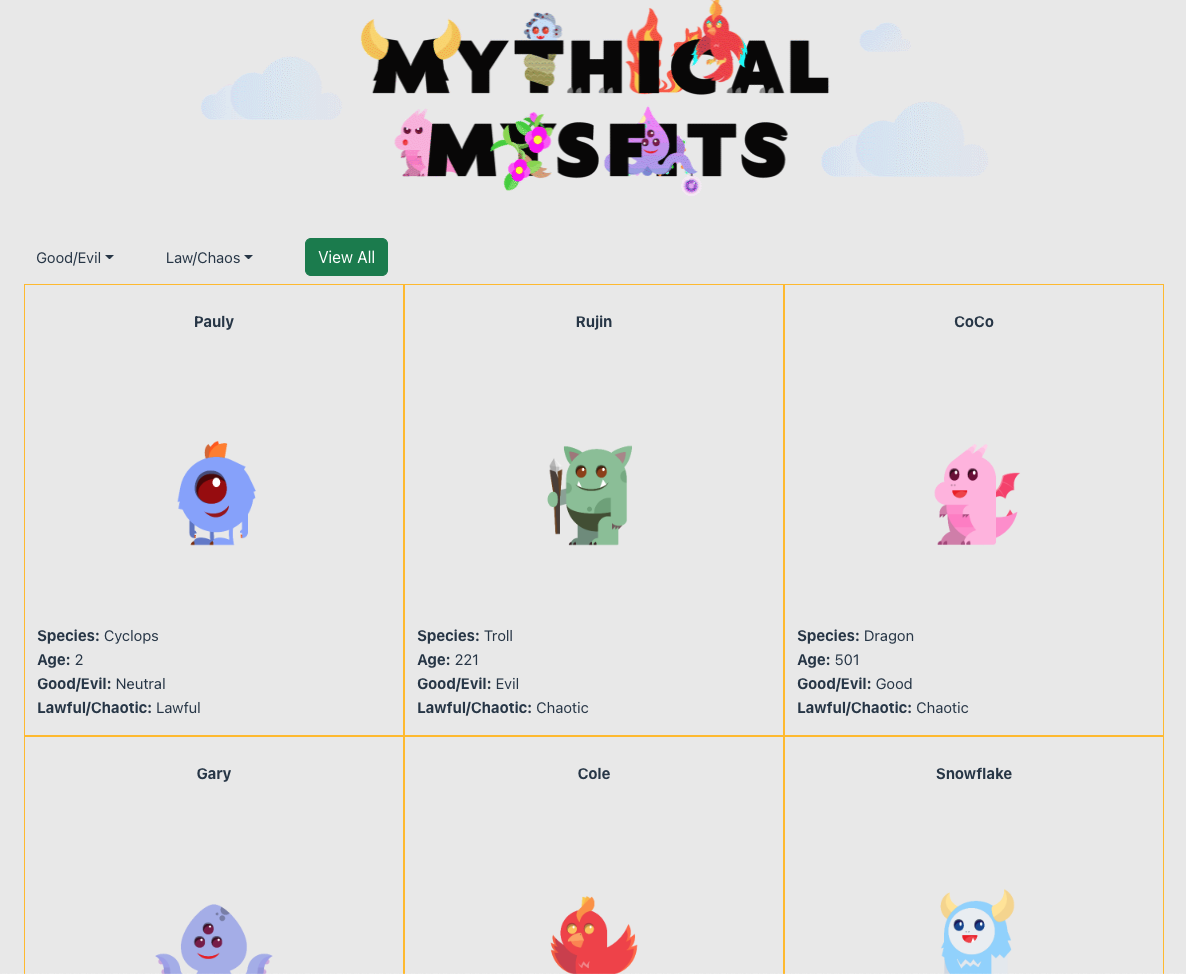
アクセス確認
- デプロイが完了後、「ApplicationDeploymentPipeline」ワークフローの「Latest status」タブよりワークフロービジュアルの「Deploy_Frontend」を選択
- 詳細より「Variables」タブから
endpointUrlを確認
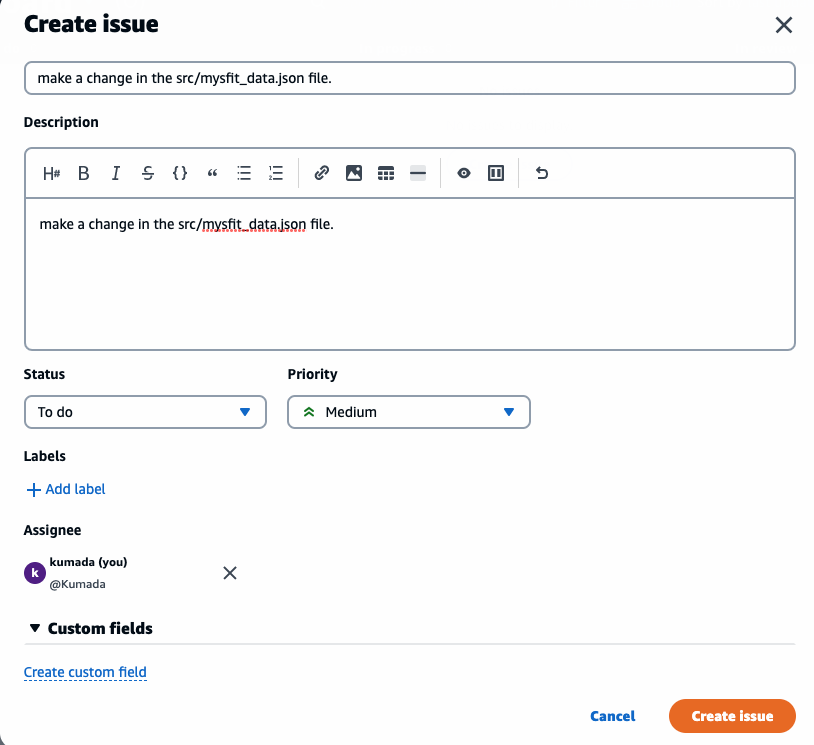
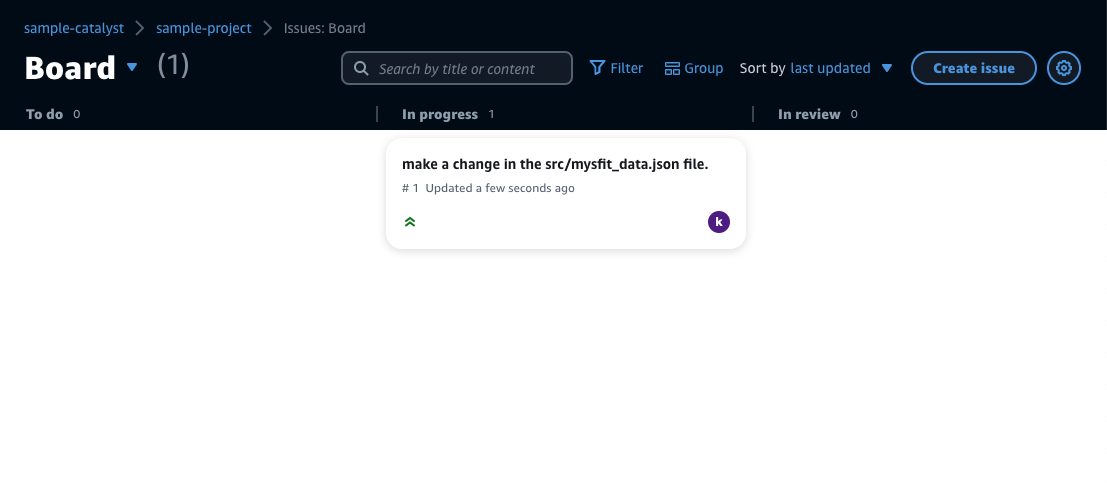
Issueの追加
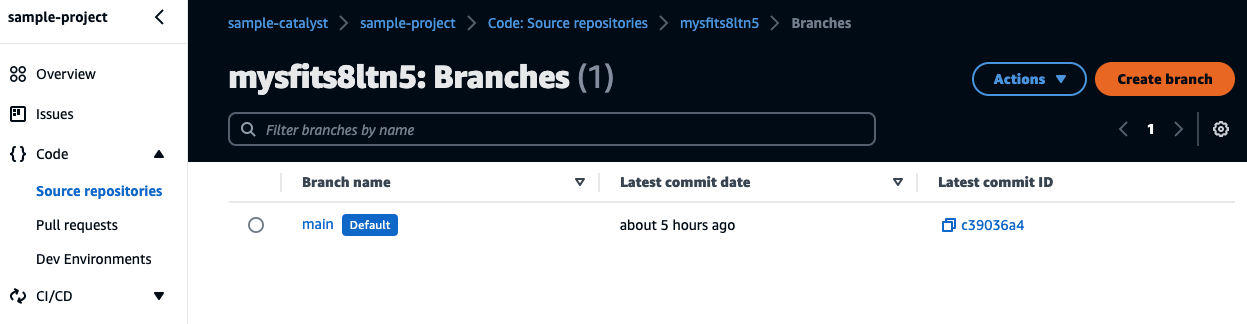
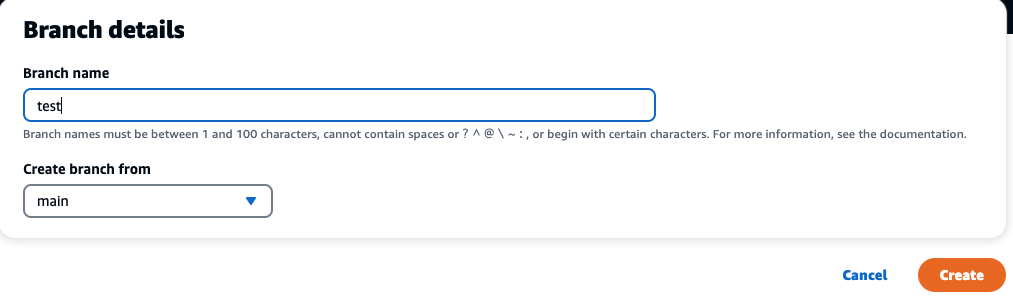
ブランチ作成
- SourceRepositoryから対象のアプリケーションを選択、
CreateBranchを押下
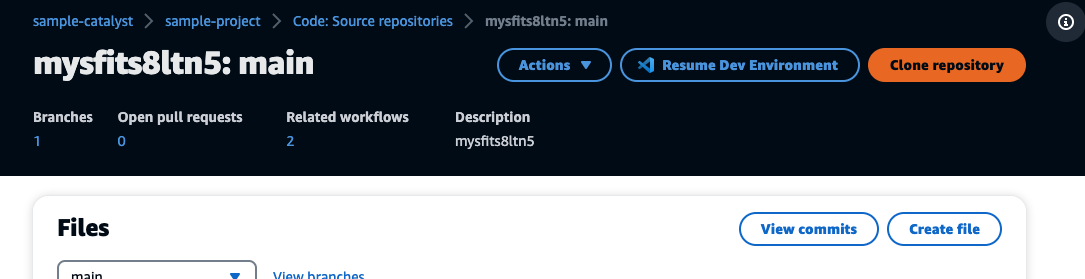
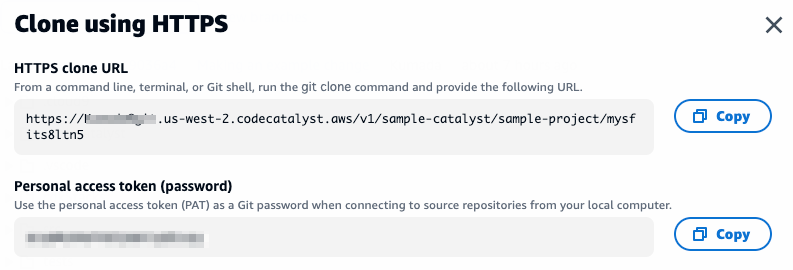
リポジトリをローカルにクローン
- SourceRepositoryより対象のアプリケーションリポジトリを選択して
Clone repositoryを押下

-
HTTPS clone URLをコピーしてローカルでgit cloneを実行 - passwordが要求されるので
personal access token(password)をコピーして貼り付け

コード変更
-
src/mysfit_data.jsonを編集 - 13行目を
Age:2からAge:5に変更してpush
{
"Age": 2,
"Description": "Naturally needy and tyrannically temperamental, Pauly the infant cyclops is searching for a parental figure to call friend. Like raising any precocious tot, there may be occasional tantrums of thunder, lightning, and 100 decibel shrieking. Sooth him with some Mandrake root and you'll soon wonder why people even bother having human children. Gaze into his precious eye and fall in love with this adorable tyke.",
"GoodEvil": "Neutral",
"LawChaos": "Lawful",
"Name": "Pauly",
"ProfileImageUri": "https://deyn4asqcu6xj.cloudfront.net/3tierapp/img/cyclops_hover.png",
"Species": "Cyclops",
"ThumbImageUri": "https://deyn4asqcu6xj.cloudfront.net/3tierapp/img/cyclops_thumb.png"
},
{
"Age": 5,
"Description": "Naturally needy and tyrannically temperamental, Pauly the infant cyclops is searching for a parental figure to call friend. Like raising any precocious tot, there may be occasional tantrums of thunder, lightning, and 100 decibel shrieking. Sooth him with some Mandrake root and you'll soon wonder why people even bother having human children. Gaze into his precious eye and fall in love with this adorable tyke.",
"GoodEvil": "Neutral",
"LawChaos": "Lawful",
"Name": "Pauly",
"ProfileImageUri": "https://deyn4asqcu6xj.cloudfront.net/3tierapp/img/cyclops_hover.png",
"Species": "Cyclops",
"ThumbImageUri": "https://deyn4asqcu6xj.cloudfront.net/3tierapp/img/cyclops_thumb.png"
},
git commit -am "Making an example change"
git push
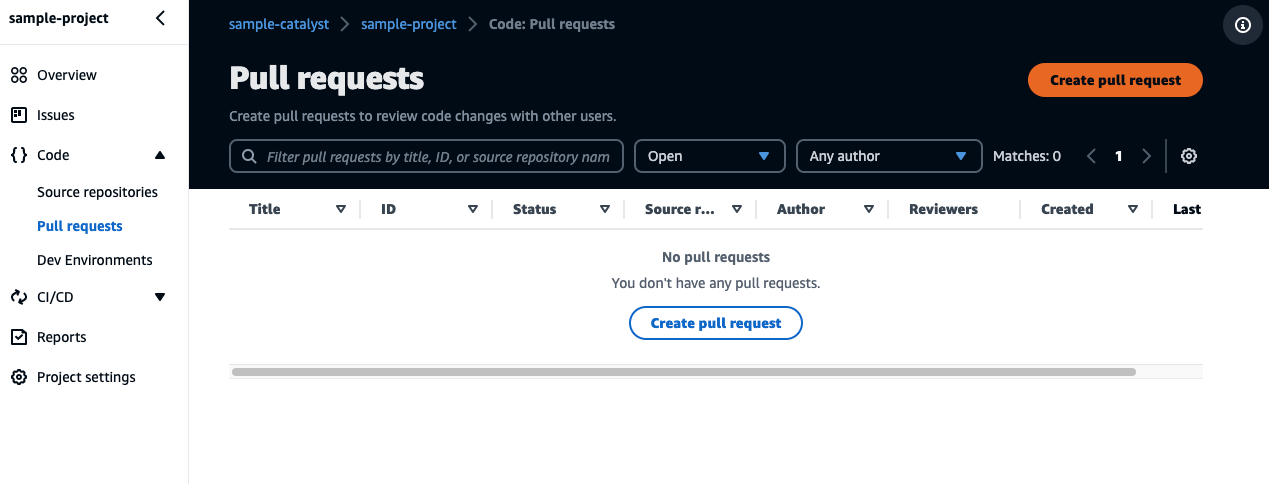
プルリクエスト作成
- ナビゲーションペインより
PullRequestを選択しCeate PullRequestを押下

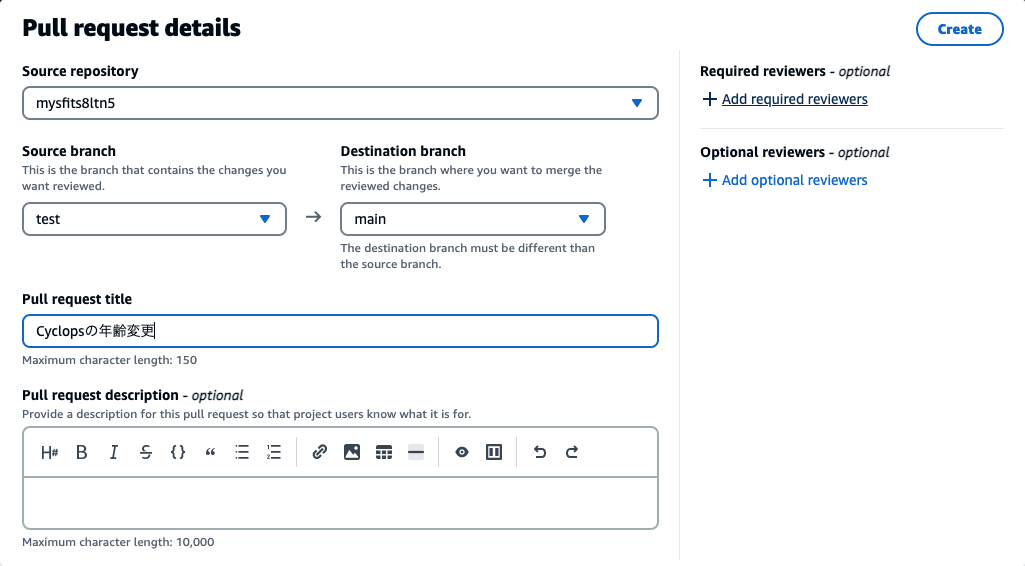
- SourceRepository、SourceBranch、DestinationBrancg、Pull RequestTitleをそれぞれ設定して[Create]を押下

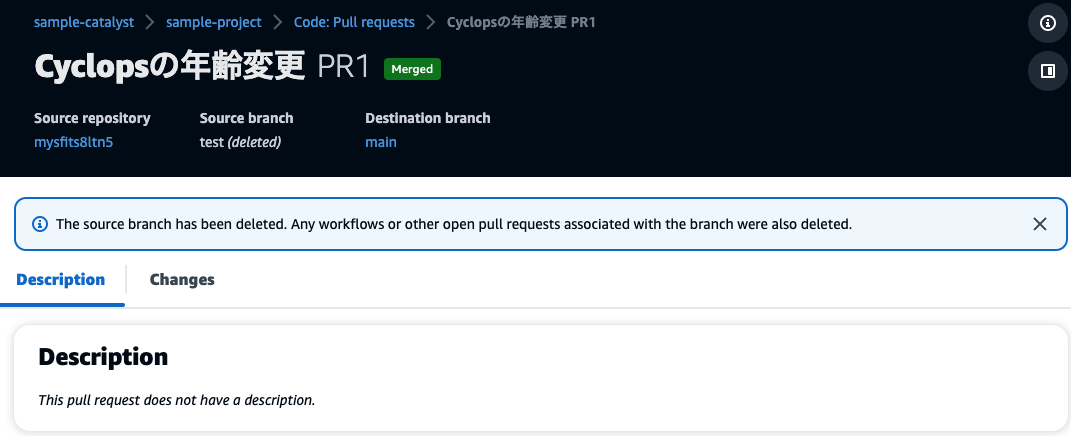
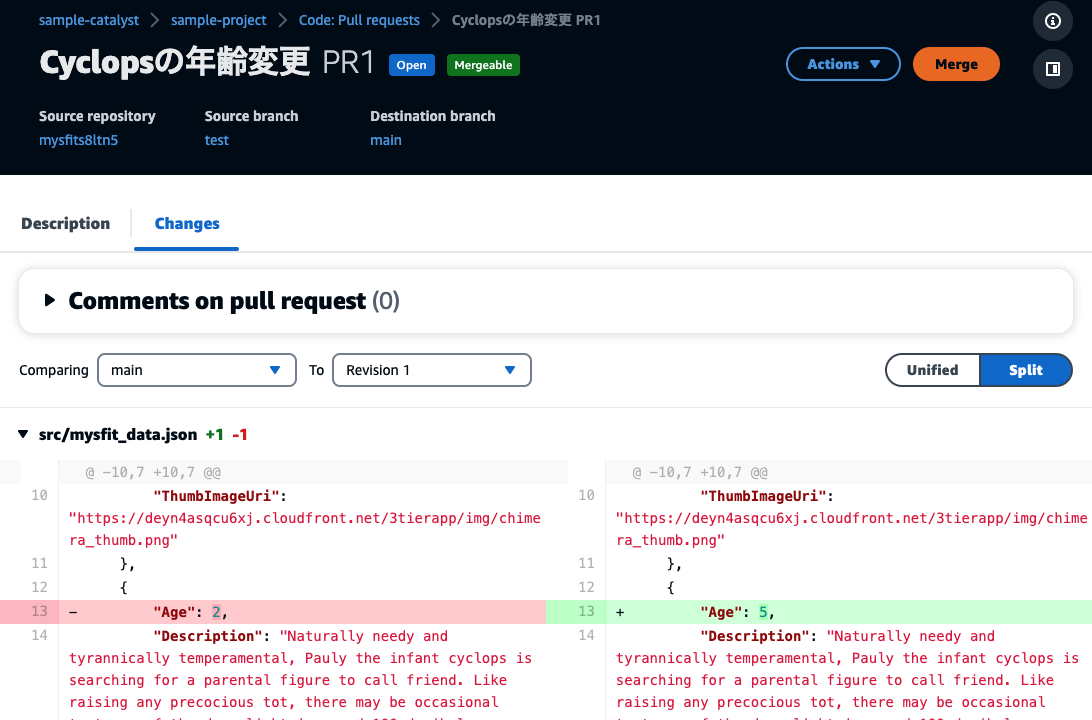
- 作成されたPull Requestを確認

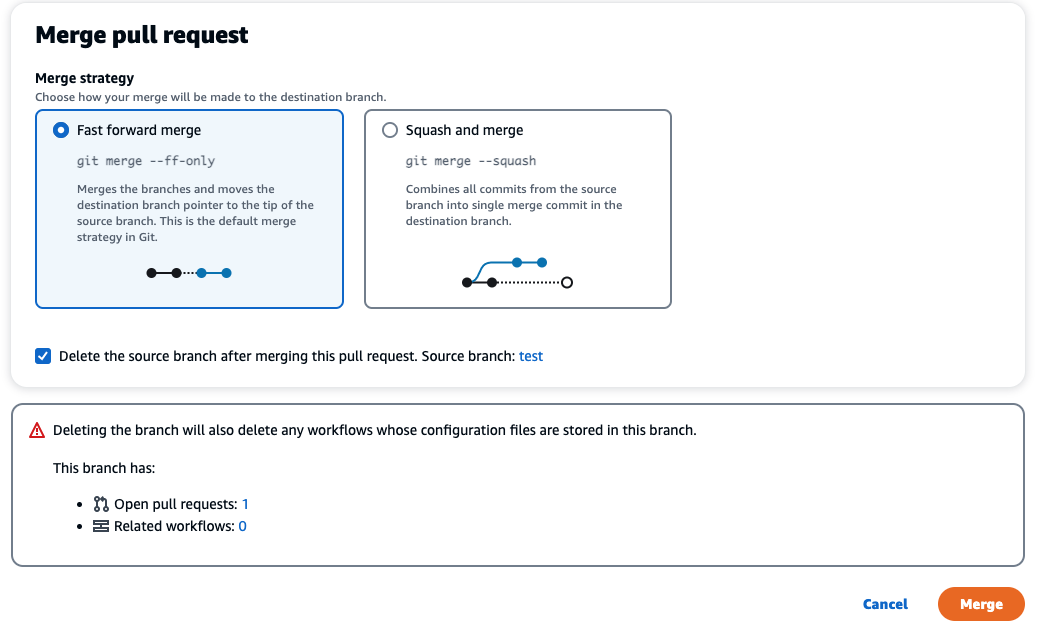
Pull Requestのマージ
- 対象のPull Requestの画面右の
Mergeをクリック - Merge Strategyを選択
- Fast forward merge
- squash and merge
- Merge後にBranchを削除する場合は
Deleteing this branch〜にチェック -
Mergeをクリック
デプロイ確認
- Mergeをトリガーに「ApplicationDeploymentPipeline」ワークフローでCI/CDが自動実行される
- Deploy完了後に再度ブラウザにてendpointUrlへアクセス
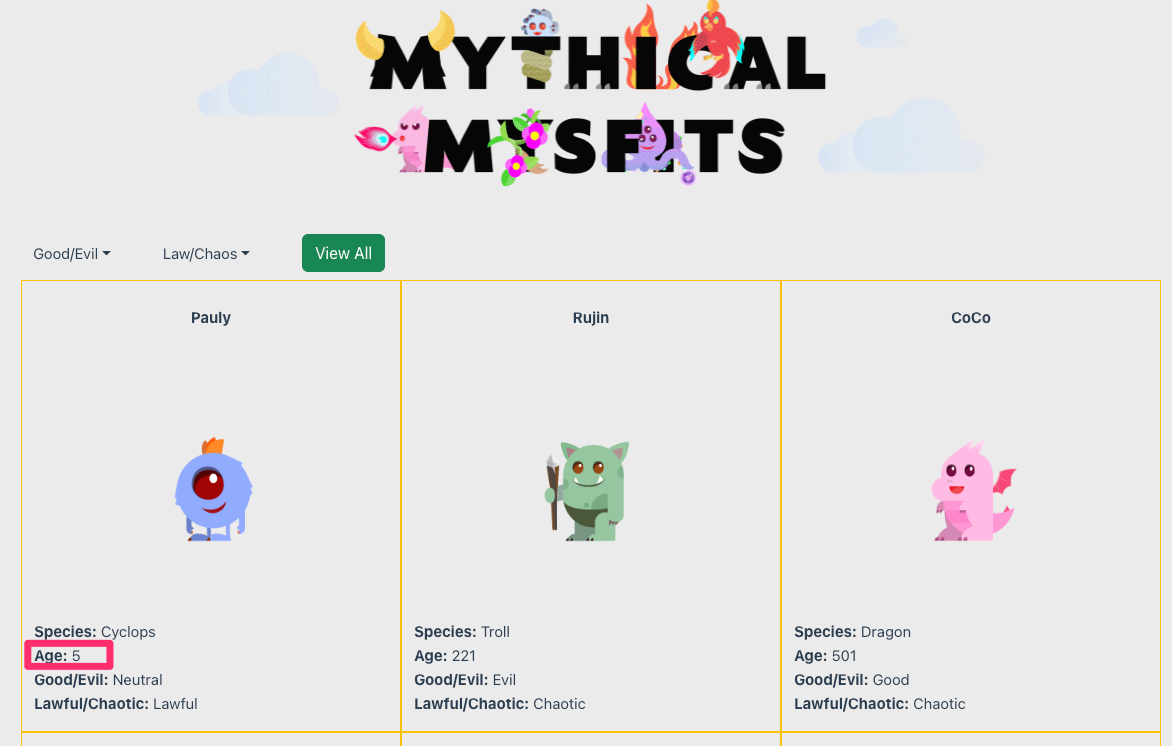
- Cyclopsの
Ageが5になっている事を確認
無事、変更が反映されましたね!
おまけ
GitHubとCodeCatalystを接続
- スペースの
Installed extensionsを選択 - MarketPlaceより
Github repositoriesをインストール

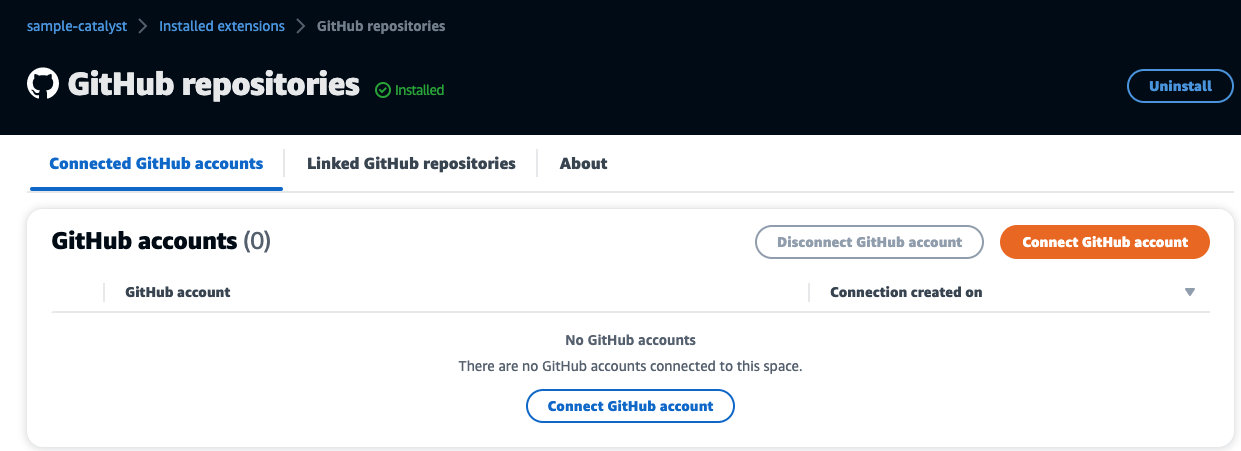
- インストール後、
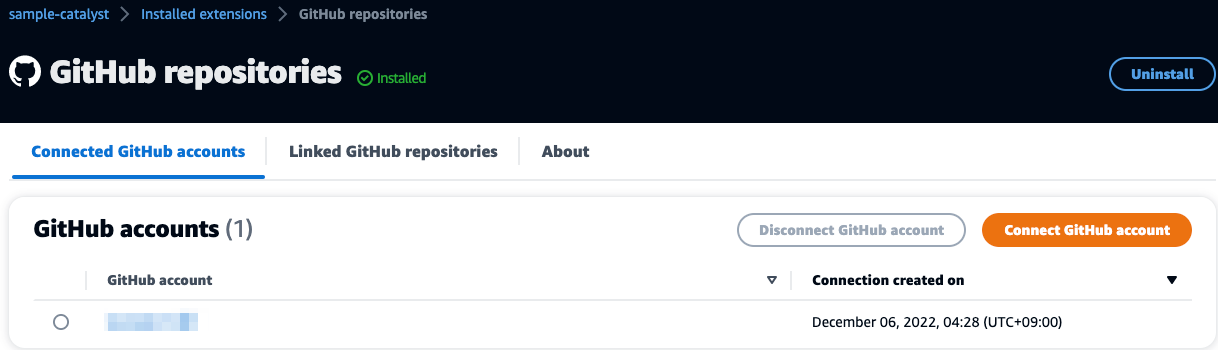
Connect GitHub accountをクリック

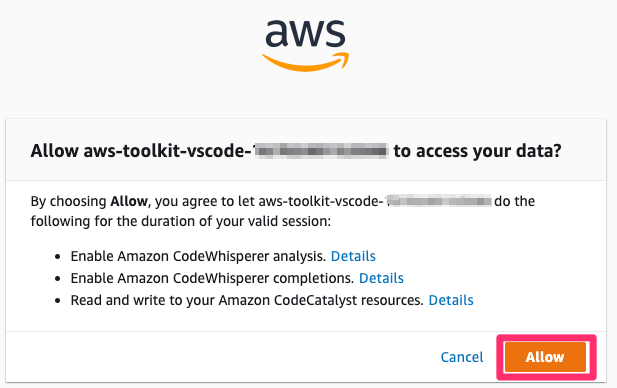
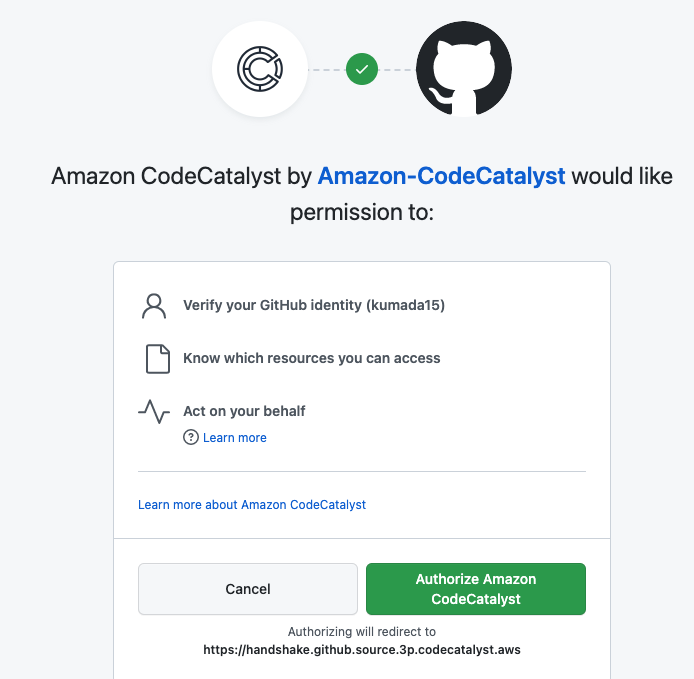
-
Authorize Amazon CodeCatalystをクリック

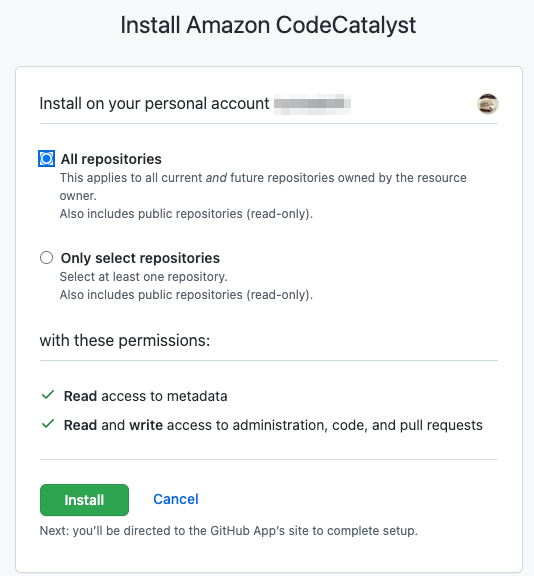
- アクセス許可するRepositoryを選択するか、
All repositoriesにチェックを入れてInstallをクリック

- 一覧より接続したGitHubアカウントが確認出来る

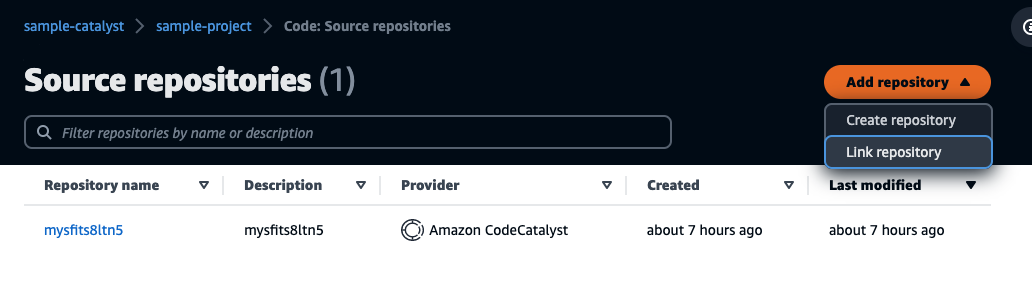
- プロジェクトに移動して、SourceRepository画面より
Add repositoryをクリックLink repositoryを選択

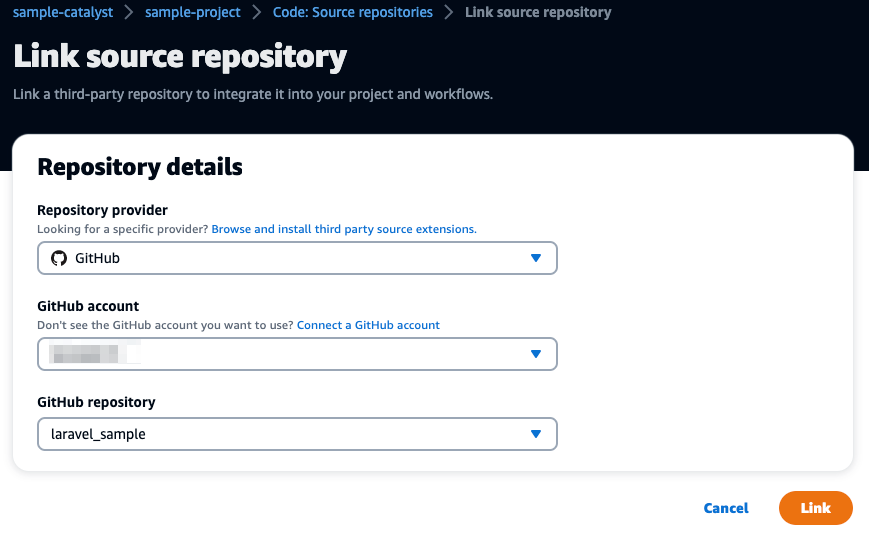
-
Repository Provider、GitHub account、GitHub repositoryをそれぞれ指定してLinkをクリック

VSCodeでCodeCatalyst上のリポジトリに接続
※ローカルではなく、クラウドベース開発環境のIDEとしてVSCodeを使用する場合の設定になります。
VSCodeでCodeCatalystの使用するために必要なもの
- AWS Builder ID
- VSCode
- Toolkit for VS Codeのインストール
- Remote-SSHのインストール
AWSToolkitとCodeCatalystの接続
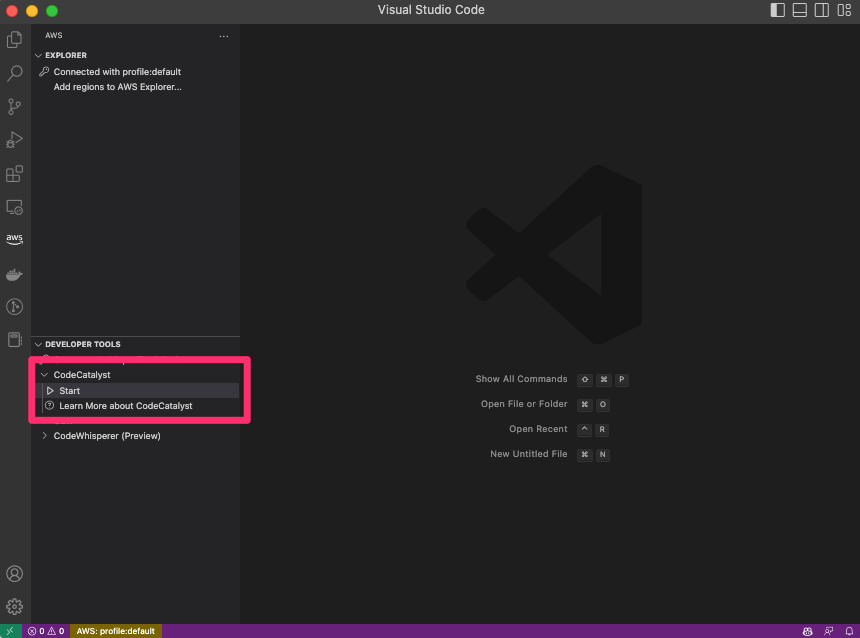
-
DEVELOPER TOOLSでCodeCatalystよりStartを選択
-
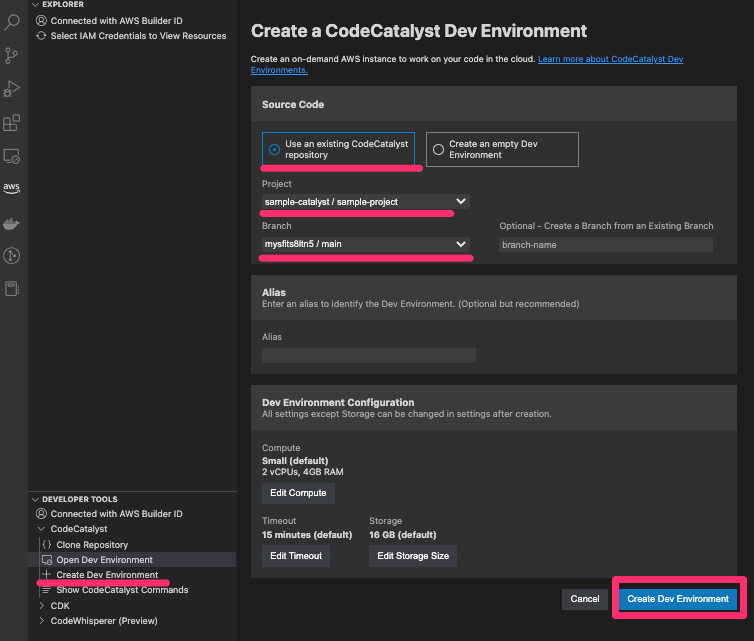
DEVELOPER TOOLSでCreate Dev Environmentをクリック -
Source Code、Project、Branchの各セクションでそれぞれ任意のものを指定 -
Create Dev Environmentを押下- 作成完了までやや時間がかかりました
検索
検索バーではソースコード、Issue、プロジェクト、ユーザなどを検索可能。
また、検索クエリでタイプ、分野、ブール演算子、プロジェクトで絞り込みも可能
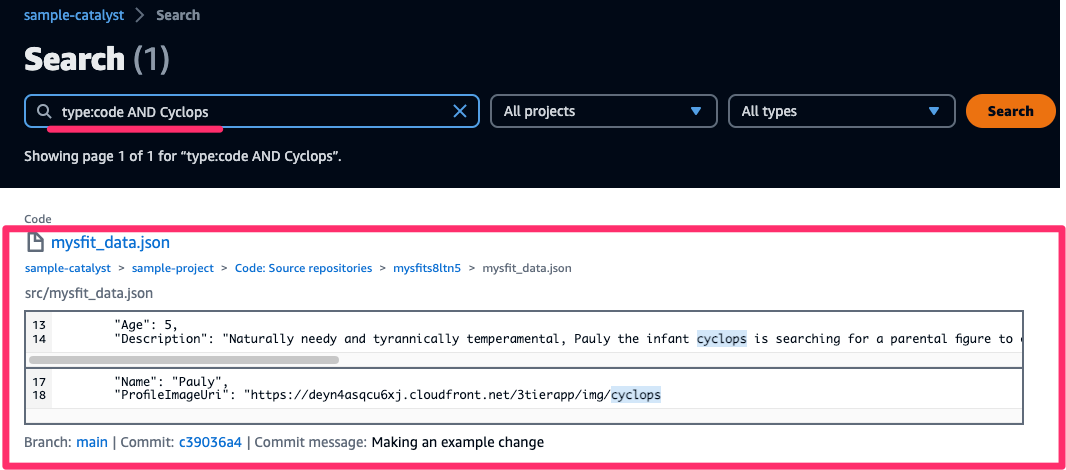
検索例
- タイプ別の検索方法
-
type:code AND abcで、「abc」を含むコードを表示 -
type:issue AND abcで、「abc」を含むIssueを表示
-
- 分野別の検索方法
-
title:abcで、タイトルに「abc」が含まれる結果を表示 -
username:abcで、ユーザ名に「abc」が含まれる結果を表示
-
- ブール演算子による絞り込み方法
-
ANDORNOTが使用可能
-
- プロジェクトによる絞り込み
-
project:name AND abcでプロジェクト名に「abc」が含まれる結果を表示
-
クォータ
CodeCatalystのクォータ
| リソース | クォータ |
|---|---|
| ユーザ名 | 3-100文字。使用不可:? ^ * [ \ ~ : |
| ユーザあたりのパーソナルアクセストークン最大数 | 100 |
| パスワード | 8-64。大、小文字、数字。英数字以外も可能 |
| プロジェクトのメンバー招待期限 | 24時間 |
| スペースメンバー招待期限 | 24時間 |
| メール認証有効期限 | 10分 |
CodeCatalystの開発環境クォータ
| リソース | クォータ |
|---|---|
| 1 か月あたりの無料利用枠のDev Environment時間数 | 60 |
| スペースあたりの無料利用枠Dev Environmentストレージの量 | 64GiB |
| 無料利用枠のDev Environmentコンピューティングの量 | 2vCPU、4GBRAM |
AWS CLI
最新のcliバージョンにアップデートした後、こちらを参照してCodeCatalystに関するCLI操作が可能。
おわりに
今回はCodeCatalystによるスペースとプロジェクトの作成から実際にサンプルアプリケーションのデプロイ、Issue管理、プルリクエストからのマージ、変更の反映確認と一連の開発フローを実施してみました。インフラで展開されたリソースのパラメータをそのままアプリケーションに渡しているなど、1つのWorkflowにアプリケーションコードとインフラを含めたCI/CDをまるっと扱えるのは中々面白いなと感じました。
今回のサンプルでは意識していなかったですがCodeBuildやCodeDeploy、CodePipelineと複数のサービスに跨って定義していたCI/CDレイヤをWorkflow定義に纏められるのはもしかしたら楽かもしれないというのと、これが何処まで融通の効くものなのか(ぱっと思いつくのだとCodePipelineにはある手動承認ステップとかはCodeCatalystでは無理?)、複数環境でのCI/CDや管理面、リージョンを跨ぐAWSサービスとの連携などがどの程度対応、簡易化出来るかなども気になるポイントでもあるので追加の調査が必要だなと感じました。
Slack通知も出来るようなので気が向いたらそちらも確認出来たら追記したい。他ドキュメントを漁って何か見つけたらまた書いていこうと思います。
参照