前提
・Salesforce管理者権限
・Tableau Lightning Web コンポーネントとシームレスな認証の構成
参考ヘルプ
手順
1.Salesforce側でTableau組み込みを設定
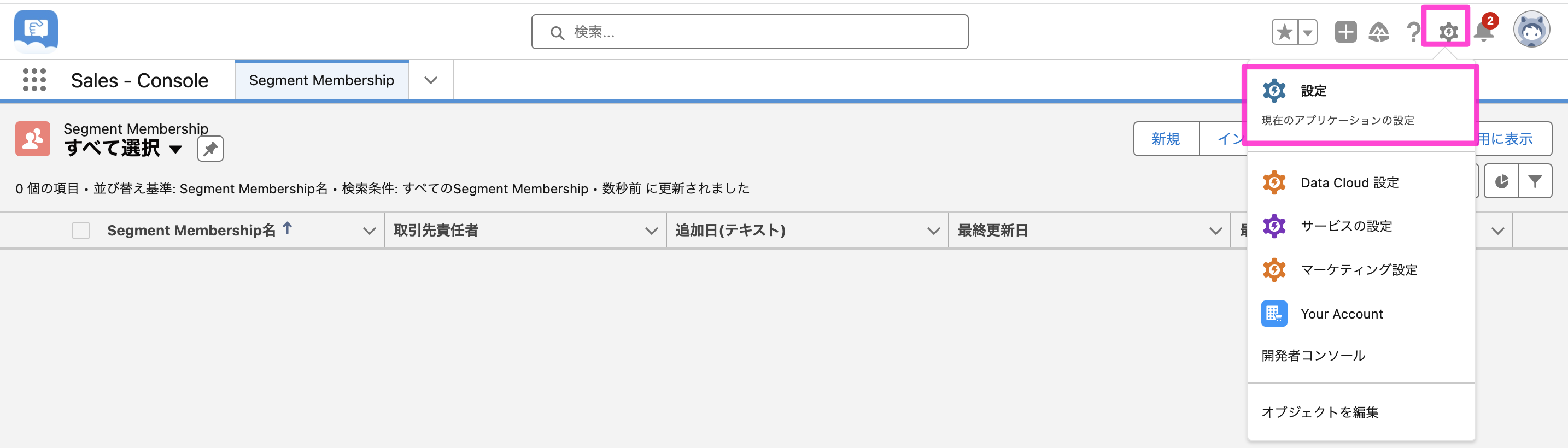
①Salesforceホーム画面の歯車→「設定」をクリック

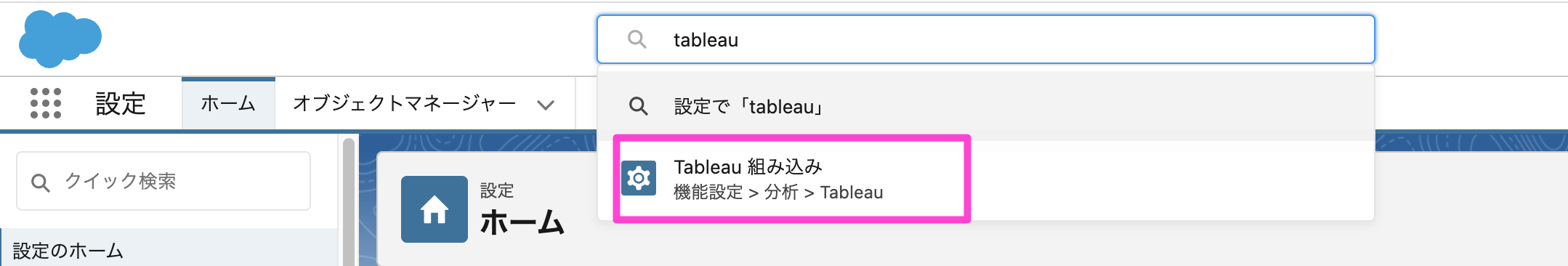
②検索ボックスからTableauと入力し、「Tableau組み込み」をクリック

③
トークンベースのシングルサインオン認証を有効化:☑︎
Tableauユーザー ID 項目を選択:Tableauに渡すユーザ識別子を選択(Salesforce と Tableau でユーザー アイデンティティに一致するフィールドを選択)
発行者URL、JWKS URIをメモ帳にコピーしておく

2.Tableau Cloud側で連携アプリを設定
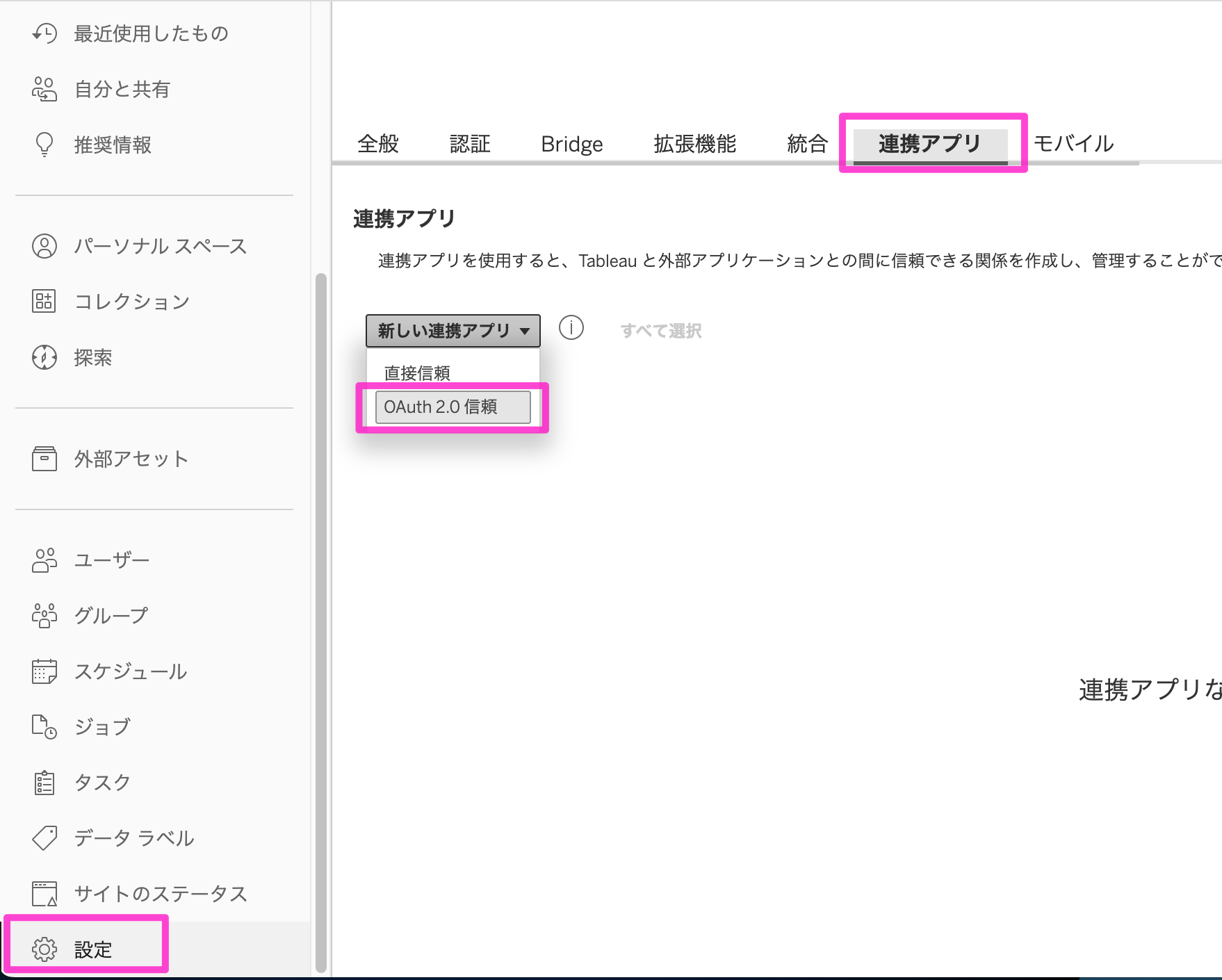
①Tableau Cloudの「設定」→「連携アプリ」→「新しい連携アプリ」→「OAuth2.0信頼」を選択

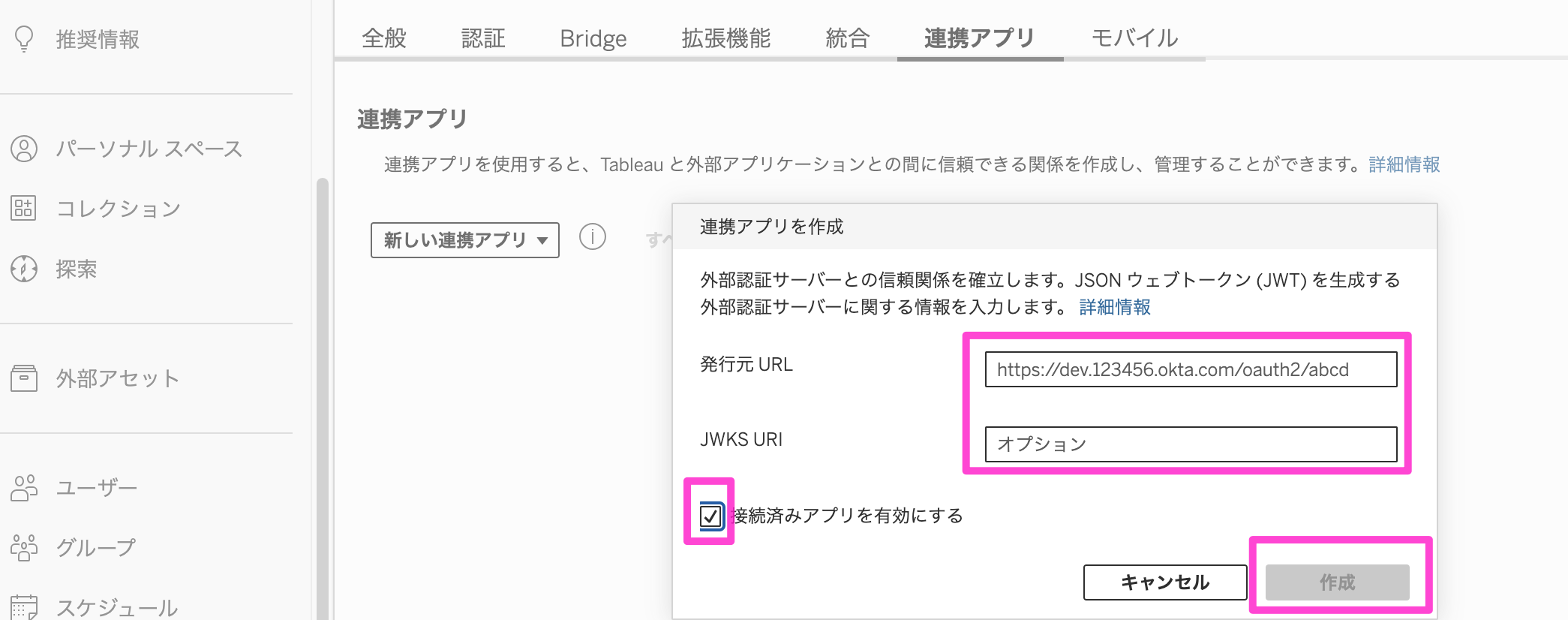
②以下の情報を設定し、作成をクリック
発行URL:1-③でコピーした発行者URLをペスト
JWKS URI:1-③でコピーしたJWKS URIをペスト
接続済みアプリを有効にする:☑︎

3.Salesforceに信頼できるURLを追加
以下のURLを信頼済みに登録する必要がある
https://.tableau.com
https://.online.tableau.com
①Salesforceアプリで、右上の歯車→「設定」を選択
②左側のクイック検索バーに「CSP」と入力
③「信頼ずみURL」を選択
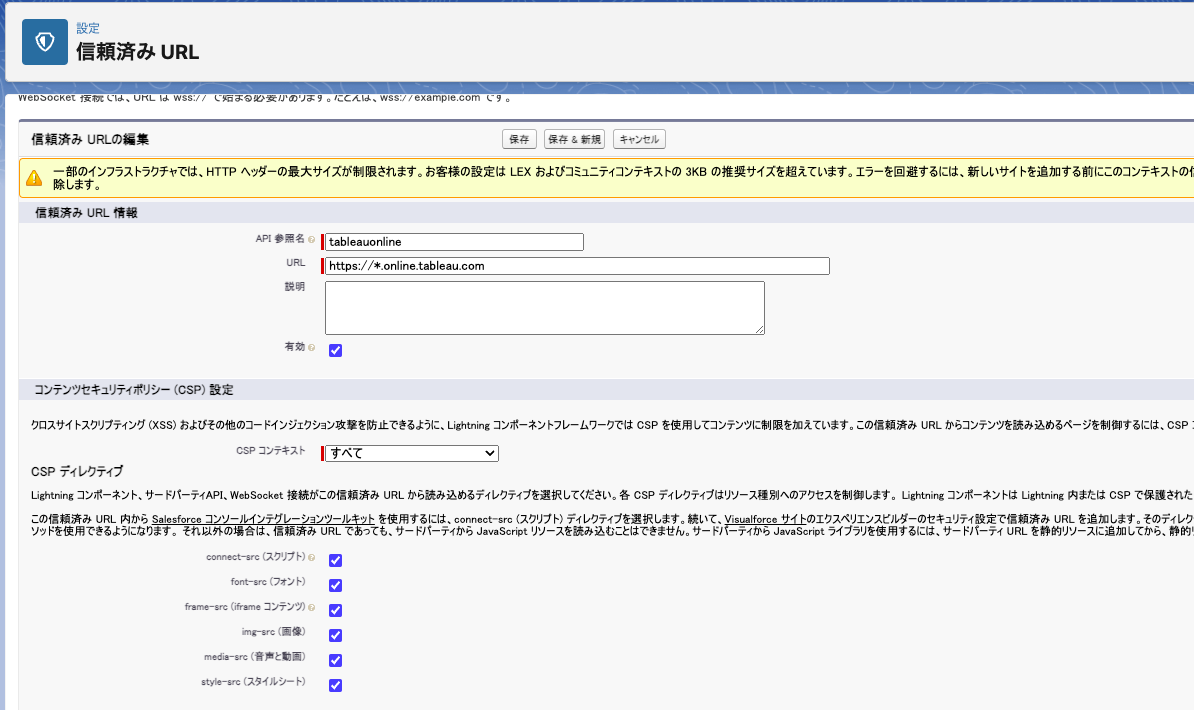
④「新規信頼済みURL」を選択

⑤「API」と「URL」を入力
⑥「CSPコンテキスト」:[すべて]
⑦「CSPディレクティブ:すべてのボックスをオン
⑧「保存」

⑨同じ手順で、2つのURLを全部登録
4.Tabelau CloudのPulseをSalesforceへ埋め込む(Tableau Cloud側)
①Tableau Cloudから埋め込みたいPulseを開く
②URL欄のURLをコピーしておく
5.Tabelau CloudのPulseをSalesforceへ埋め込む(Salesforce側)
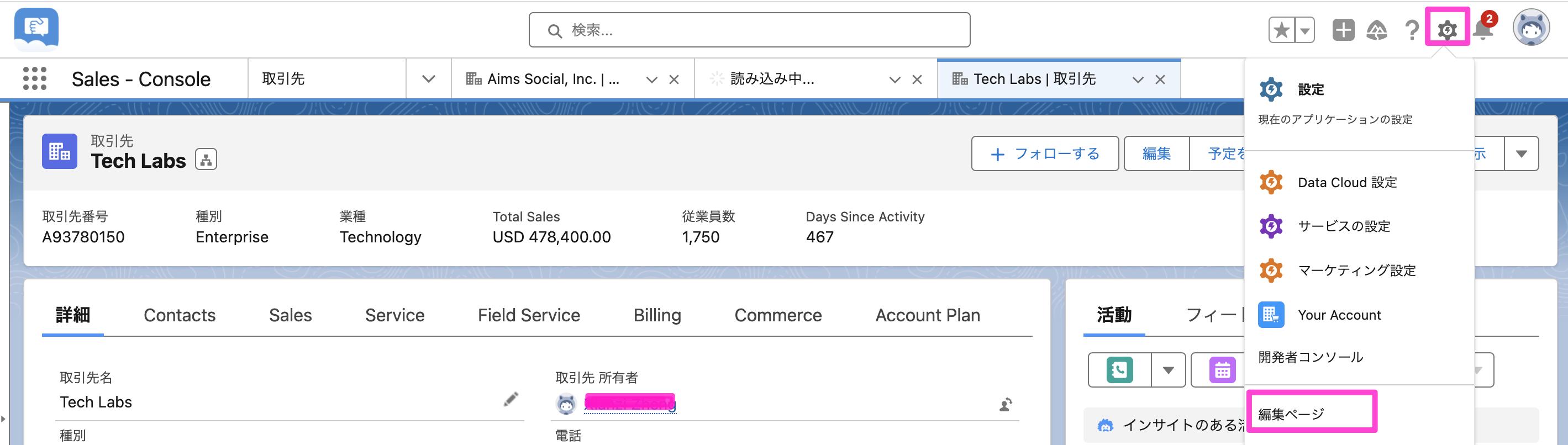
①レコードページの歯車→「編集ページ」をクリック

②コンポーネントからtableauを入力し、「Tableau Pulse」を画面にドラックアンドドロップする
③右側のTableau Pulse設定で、以下を設定し、「保存」をクリック
Tableau PulseのURL:4-②の「URLのコピー」
サイトID:手順2で作成したOAuth2.0のアプリを開き、サイトIDをコピー

④「保存」→「有効化」をクリック
⑤レコードページを表示し、Tableau Pulseが表示されてることを確認
以上