Viscuit betaを就学前の子どもに試してみようと考えています。
しかし、Viscuitのワークショップは関東での開催が多く、地方ではなかなか参加の機会がありません。
そこでViscuit betaを自分で使ってみようとしたのですが、いろいろハマりましたので、そのポイントをまとめます。
私自身はViscuitのブラウザ版を以前に触ったことがあるのですが、アプリ版は使い勝手が異なり少し苦労しました。
これから使ってみようという方の参考になれば幸いです。
Viscuitとは?
2003年にNTTの研究で開発された「誰でもプログラミングを体験してコンピュータの本質が理解できる」をコンセプトとしたビジュアルプログラミング言語です。
ビスケットはプログラミングの入門言語ではなく、「コンピュータってこういうものなんだ」と直感的に知ってもらうためのものです。
「こどもビスケット開発室」
http://www.digitalpocket.org/viscuit/
まずはブラウザ版を!
Viscuitのトップページにはチュートリアルの動画が豊富に用意されています。
しかし、動画はアプリ版ではなくブラウザ版での利用を前提としており、既にViscuitで新規作成ができる状態からのスタートになっています。
Viscuitをこれから子どもに使わせるために、まず自分で試してみよう!
という場合は、いきなりアプリをダウンロードするより、まずはブラウザ版でいろいろ試してから、後述の「ビスケット開発室」ブログを参考に、アプリに進まれる方がおすすめです。
Viscuitアプリ(Viscit beta)のダウンロード
iPhone・iPad、Android、Windows、Mac、Kindle Fireに対応しています。
スマートフォンで使えるのは嬉しいですね。
子どもと一緒に楽しむために、親がすきま時間にさっと使ってみる、ということがしやすいです。
私は、Windows 7、Windows 10、Kindle Fire、Androidにインストールして使っています。
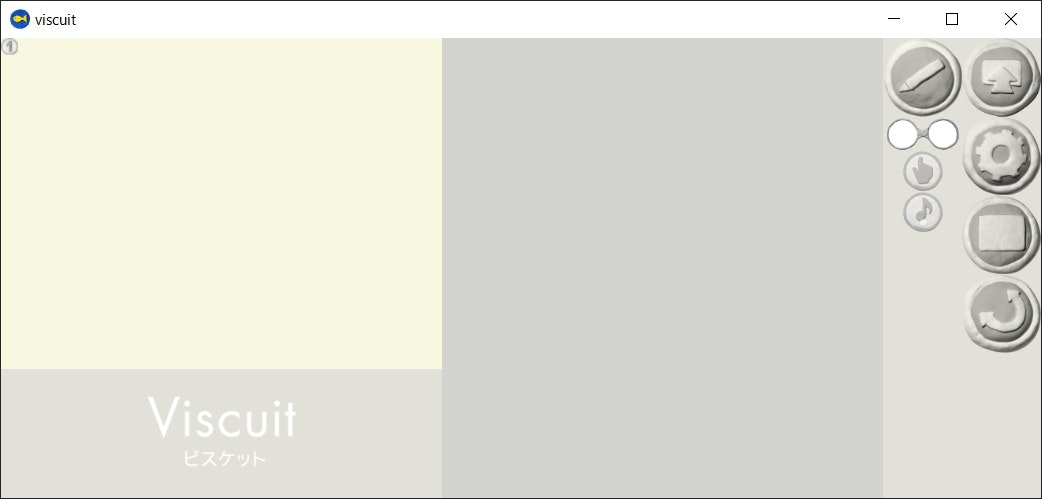
Viscuit Betaの起動
全画面表示で起動されますが、ESCキーで解除できます。
このように魚のアイコンが表示されればOKです。
注意……オフラインでは利用できない!
オフライン環境で起動した場合、魚のアイコンが表示されず、先に進めませんのでご注意ください。
Viscuit betaの使い方
「Viscuit開発室」ブログを参考にすすめていきます。
「Viscuit開発室」
http://devroom.viscuit.com/
「ビスケットの遊び方1」
http://goo.gl/P1LWu1
同じ数字のアイコンがない!
「ビスケットの遊び方1」には、
とあります。
しかし、実際には若葉マークのアイコンはありますが、「0030」という同じ数字のものはありません。
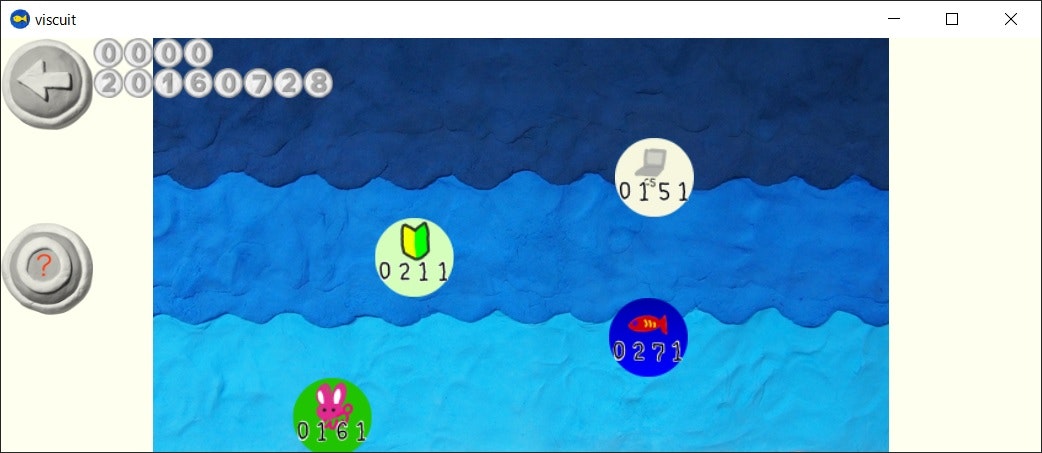
よく読むと、
ここで.アイコンの下にでている数字はランドの回数の数字です.魚は0057なので57回目のランドということになります.
とあります。つまり、アイコンの下にある数字は可変なのです。
このQiitaを作成した2016/08/31時点では、「0211」になります。
また、
一つのランドは16人くらいの作品が保存されると,新しいのに自動的に切り替わるようになっています.チェックは10分刻みなので,一気に大量に作るともっと多く作れるかもしれません.
(中略)
とあります。「0030」はこのブログが投稿された2016/5/22時点のものというわけです。
さらに、
とありますが、こちらも「0006」は5月22日時点の数字です。
これを書いている2016/8/31時点は「0151」です。

えんぴつのアイコンが新規作成、右にあるシャワーヘッドのようなアイコンが、同じ「151」に投稿された他の作品をみるためのものです。
新規作成画面
基本的な使い方は、
「ビスケットの遊び方2(タッチ編)」にあります。
http://goo.gl/Cu1npf
作品を保存するときは、右上の□に↑が重なったボタンを使います。
2016/8/31時点では、「0151」に保存されます。
絵を傾ける・回転させる
「ビスケットの遊び方2(タッチ編)」に、回転の方法も紹介されています。
http://goo.gl/Cu1npf
ブログには、
2本指で操作するのですが,一般的な回転とはちょっと振る舞いがちがいます.まず一本の指でドラッグしますが,回転モードのときは,もう一本の指をその絵の周りでなぞると,絵を回転させることができます.
とあります。
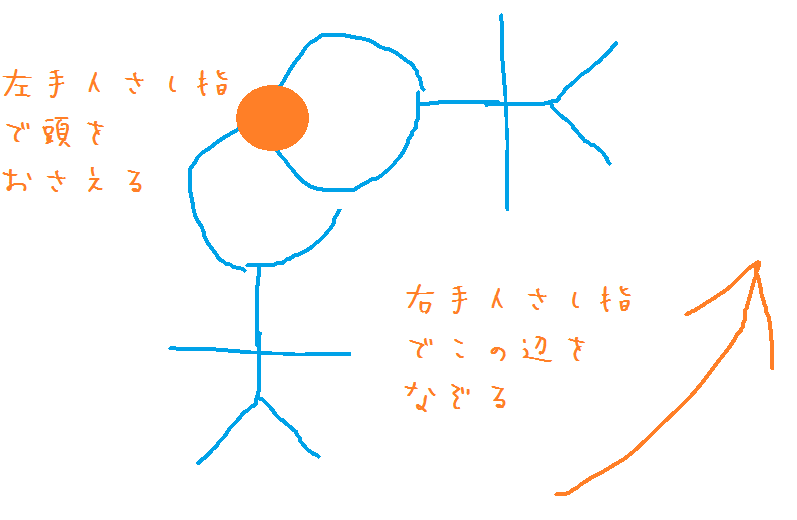
私は右利きなので、左手のひとさし指を軸に、扇を開くようなイメージで右手の人差し指を動かしています。
人の絵のの場合は頭の部分を軸に、足先よりも外側に右手の人さし指をおいて大きく動かします。
頭を太陽系として、その周りを地球がぐるぐる回るようなイメージで回転させます。

タッチパネル非対応のデスクトップ版アプリでは回転できないかも……?
ブラウザ版での回転方法
1.「e」の形をした矢印のアイコンをクリックします。
(アプリ版の回転ボタンとは形が異なります)

2.部品にうっすら電源ボタンのようなマークが現れるので、その状態で絵の端をマウスでドラッグすれば回転します。

一度描いた絵を再編集する
部品置き場(鉛筆などのボタンがある場所)の絵を長押しすると再編集できます。
5秒位長押してください! 部品置き場以外の絵を長押ししても何も起こりません。

ブラウザ版での再編集方法
ブラウザ版では、画面の右側に「自分の描いた絵+鉛筆」の小さいアイコンが表示されますので、そこをクリックすると再編集できます。ブラウザ版で部品置き場の絵を長押ししても、何も起こりません。

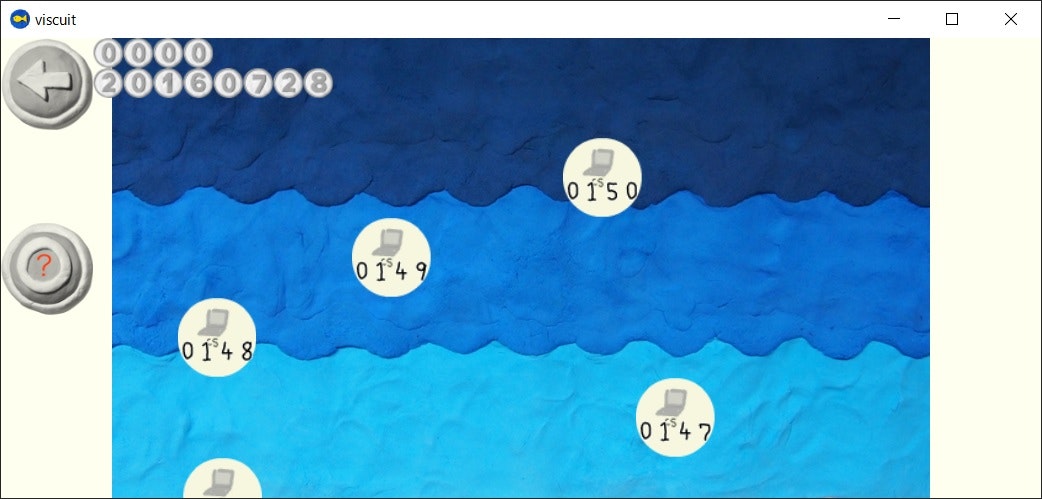
自分の過去の作品を見たい
前回投稿したときよりも時間が経って、アイコンの数字が上がってしまった場合は、
このように、たくさんの数字のついたノートパソコンのアイコンが表示されます。
説明には、
後で自分の作品を見直したいときには,この数字が必要です.
とあります。
例えば、私は2016/8/30にScratchで簡単な作品を作ったのですが、そのときの番号は「148」でした。
そこで、148のアイコンを探して選択すると、自分が8/30につくったものをみつけることができました。
なお、ブラウザ版の作品の保存方法はこちらに紹介されています。
https://youtu.be/o2OXeElIk8c
おわりに
まだまだ私自身、Viscuit betaでわからないところは沢山あります。
しかし、せっかく面白いアプリなのに、起動の部分でつまずいてしまってはもったいないと思い、投稿させていただきました。
少しずつ試していき、わかったことがあれば、こちらに追記していきます。