jsdomやphantomjs(headless webkit)ではなくリアルブラウザでのテストが出来ます。結果的にはこの様なバッジが出来て、githubにpushする度更新されるので便利。
jasmineでテスト環境を整えてる方もいらっしゃると思いますが、公式アダプター/ハーネスが無くてtestling-ciとの相性が良く無い。
ですので書いてみまして、testling-ci用のハーネス。
環境を整える
次にjasmineを入手。testling-ciではrequireされたスクリプトは全てbrowserifyされますのでjasmine本体に少し工夫が必要。加工済みバージョンはココ。
以下このの様な環境を想定します。
|-package.json
|-jasmine-harness.coffee
|-lib
| |---jasmine
| |---jasmine-reporters
|-spec
| |---テストファイル等…
詳細はこちらをどうぞ。
アダプターの設定
jasmine-harness.coffee
expose = (obj) -> window[key] = obj[key] for key of obj
# attach jasmine to window
expose require('./lib/jasmine/jasmine.js')
# attach tap reporter to jasmine
# this is essential for running tests on ci.testling.com
require './lib/jasmine-reporters/jasmine.tap_reporter.js'
# expose helpers
# ここでexpose関数によりnode用のヘルパーモジュールを導入します。
expose require('./spec/SpecHelper')
# insert test files here
# 各テストファイルはだたrequireするだけで動きます。
require('./spec/SimpleSpec')
# or write browser specific test here
# ブラウザ専用のテストケースはここに書くか、jasmine-nodeで
# 誤作動しない様に別フォルダーに置くと良いかもしれません。
describe 'Browser Suite', ->
it 'Should pass a basic truthiness test.', ->
expect(true).toEqual(true)
expect(false).toEqual(false)
startJasmine = ->
jasmine.getEnv().addReporter new jasmine.TapReporter()
jasmine.getEnv().execute()
currentWindowOnload = window.onload
window.onload = ->
currentWindowOnload() if currentWindowOnload?
setTimeout startJasmine, 1
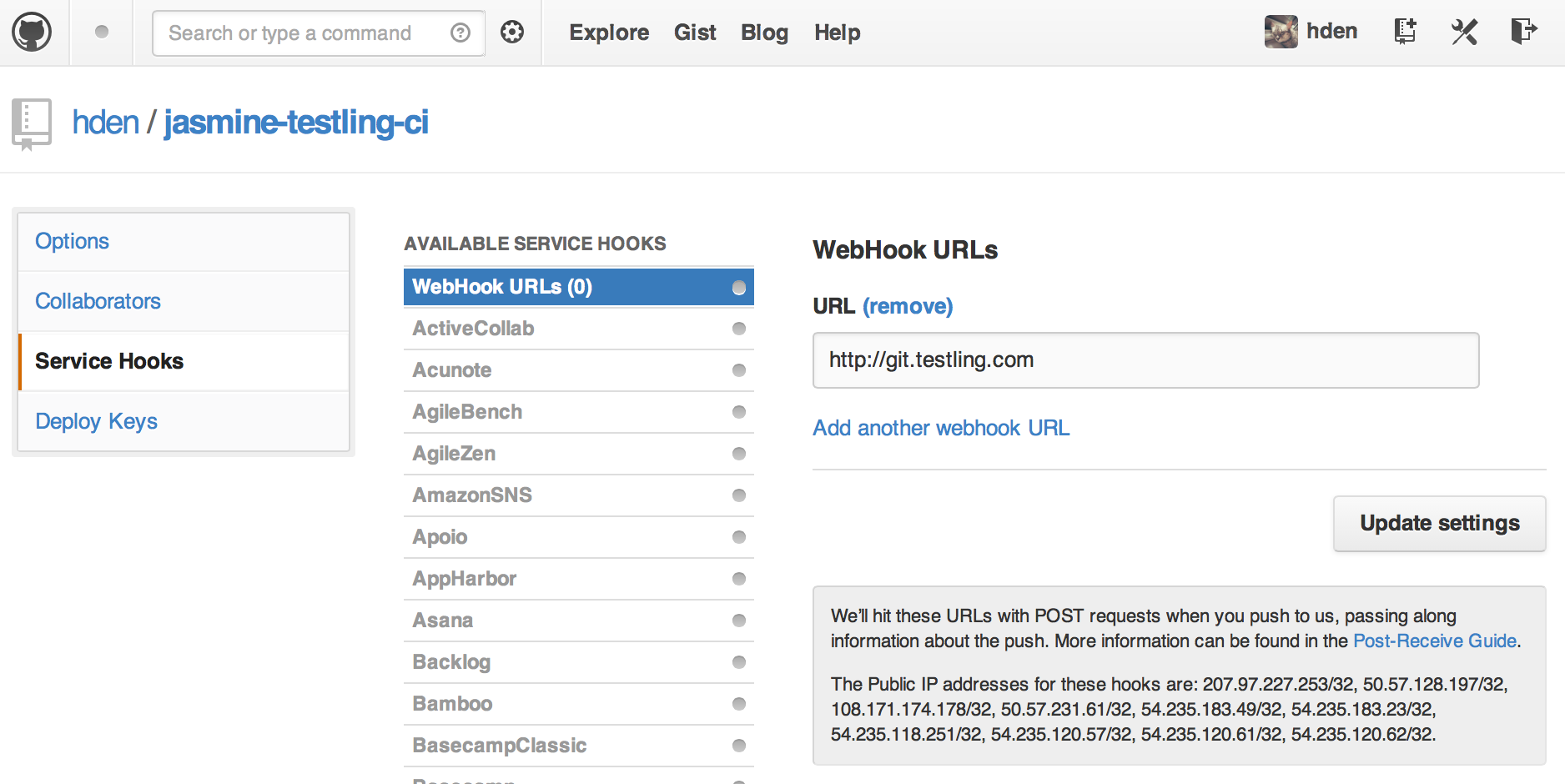
package.jsonにtestling設定を追加。
全てのブラウザリストはココ、全部で48種類。iOS系は書かれているが実行されないのが玉に瑕。
欲張りすると無駄に重なるので要注意。
package.json
{
"testling": {
"browsers": {
"ie": [ 6, 7, 8, 9, 10 ],
"ff": [ 12, 13, 14, 15, 16, 17 ],
"chrome": [ 20, 21, 22, 23 ],
"opera": [ 10, 11, 12 ],
"safari": [ 5.1 ]
},
"files": "jasmine-harness.coffee"
}
}
完成
他は前回のmocha+testling-ciと同様です。
メモ
- testling-ciは現在master brench以外のpushには反応しない様子。
- 作者によるこのリポ、参考になります。