駆動開発にて一行書き換えた度にブラウザをリロードする人いらっしゃいませんか?
複数のブラウザやモバイルなどもまとめてCIしたい方は?
今回はCLIでブラウザテストをするためのテストランナーtestemを紹介します。
testemのお勧めポイント
- 複数のブラウザ、phantomjsでテスト可能
- CIモードではブラウザの起動まで全自動化
- mochaやjasmineなど人気があるフレームワークに対応済み
- coffee-script、LESS、Browserifyなどの前処理も自動にやってくれます
-
testem ciコマンドでブラウザまで起動してくれます
インストール
npm install testem -g
使い方
testem.jsonに記述するだけで簡単に実行してくれます。
{
"framework": "jasmine",
"src_files": [
"hello.js",
"*spec.js"
]
}
対応出来るフレームワークは以下の通り。
- Jasmine
- QUnit
- Mocha
- Buster.js
- アダプターさえ書けば何でも有り
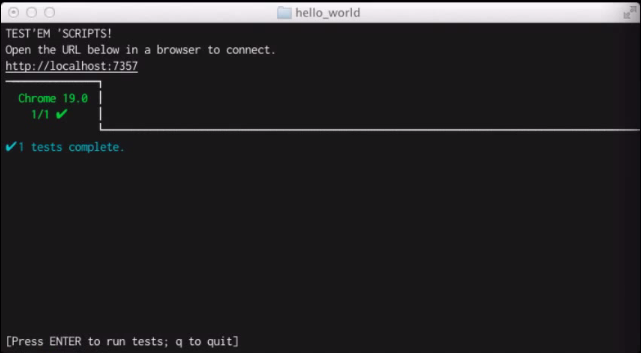
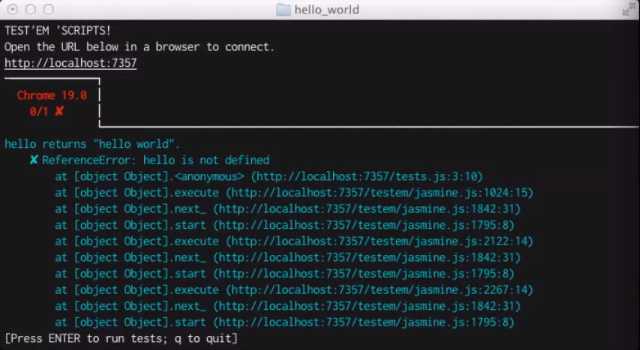
testemコマンドを実行するとhttp://localhost:7357にサーバが立ち上がり、テスト開始。
テスト中は上下キーでレポートをスクロールします、又左右キーでブラウザを切り替えます。リターンで強制リロード。
socket.ioでブラウザと通信しますので、コマンドはブラウザに即反映されますし、エラーするとCLIにもほぼリアルタイムで反映されます。
自分でテストページを書きたい方は
{
"test_page": "tests.html"
}
<script src="/testem.js"></script>
と記述すればおk
前処理
coffee-scriptなど前処理が必要な場合は
{
"before_tests": "coffee -c *.coffee",
"src_files": [
"*.coffee"
],
"serve_files": [
"*.js"
]
}
困った時のtips
色んなフレームワークと組み合わせるとき参考になるサンプル。
https://github.com/airportyh/testem/tree/master/examples
testem launchersコマンドでCIモードに対応するブラウザ一覧