はじめに
モバイルにおいてのE2Eテスト( ≈ UIテスト)を行うツールとしてMagic Podがよく名前に上がりますが、今回は新しく出てきたツールとして、SmartQA を試してみました。
SmartQAとは
(画像引用:PRTimes)
本文をそのまま借りると、「iOSアプリのE2Eテストをノーコードで自動化するWebサービス」です。
開発秘話などは、以下を読んでいただく方が早いでしょう。
E2Eテスト
SmartQAのアカウントとプロジェクトの作成を行った前提で進めます。
※以下、アプリのスクリーンショットは許可を経て掲載しています。
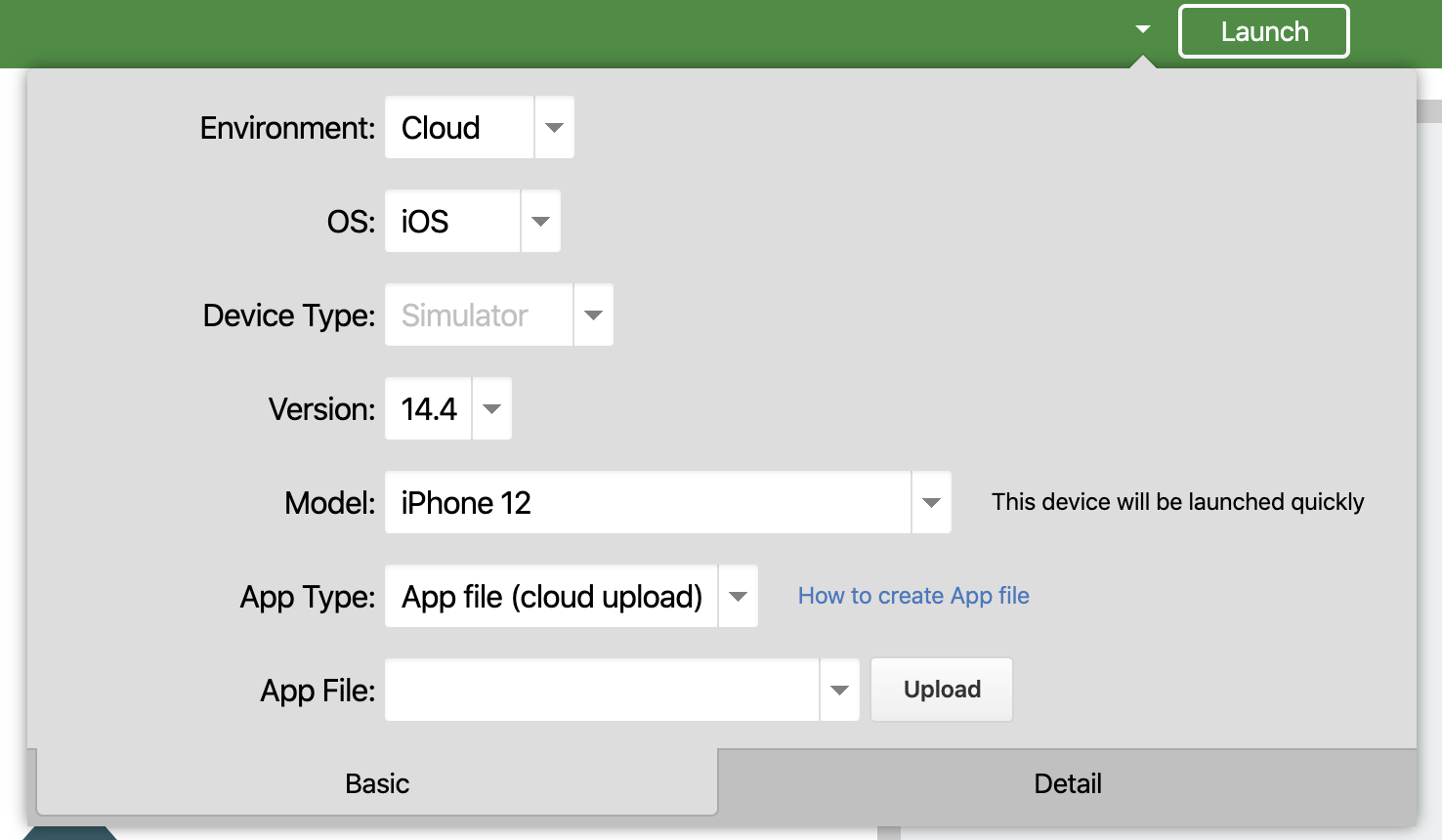
1. テストケースの作成
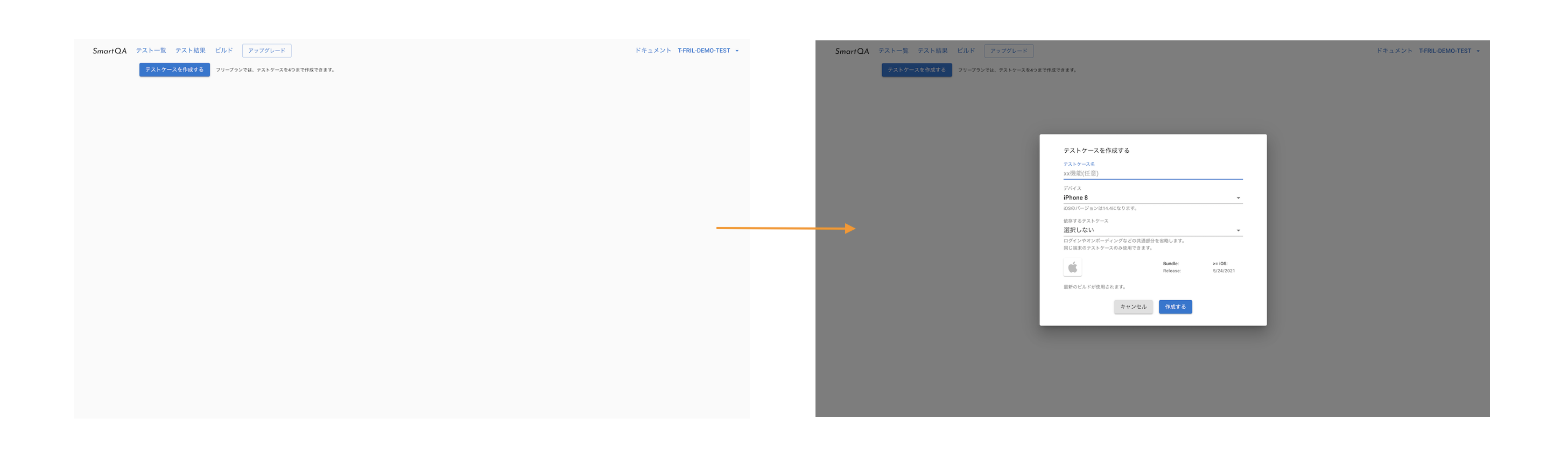
UIは比較的シンプルな画面です。
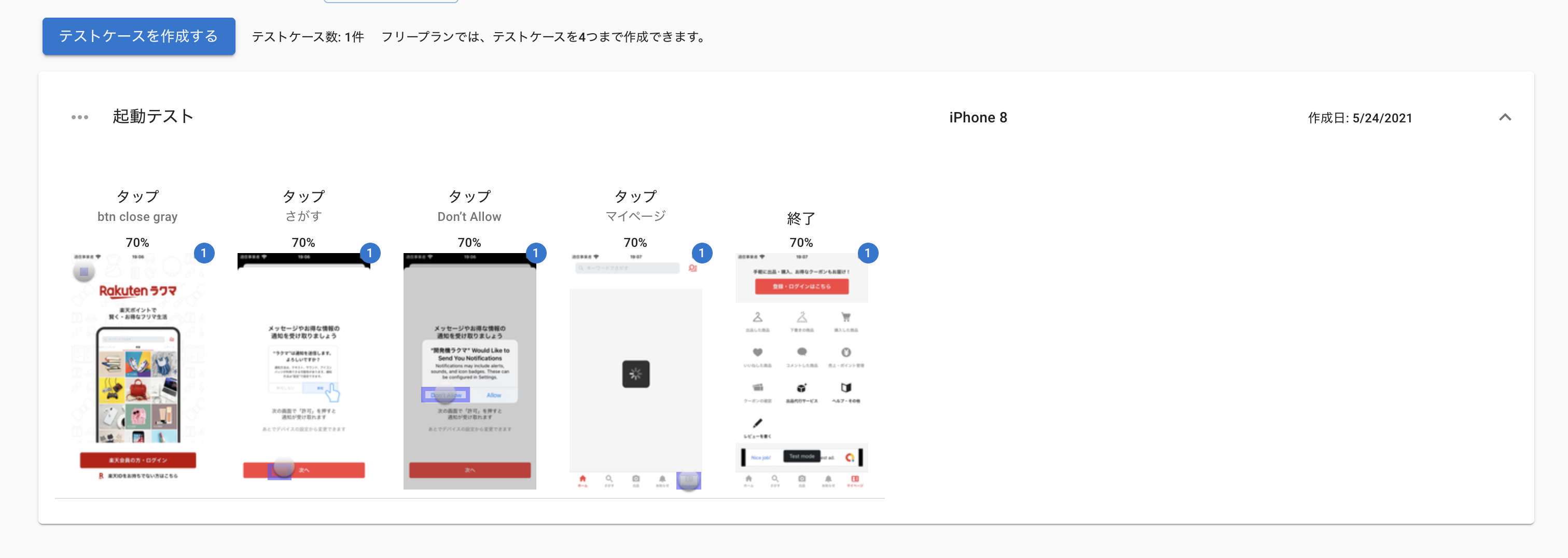
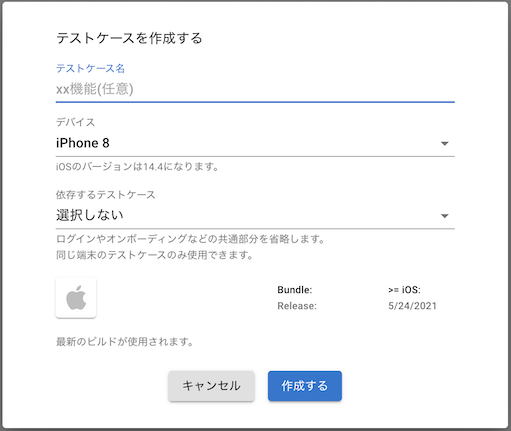
「テストケースを作成する」を選択してテストを作っていきます。

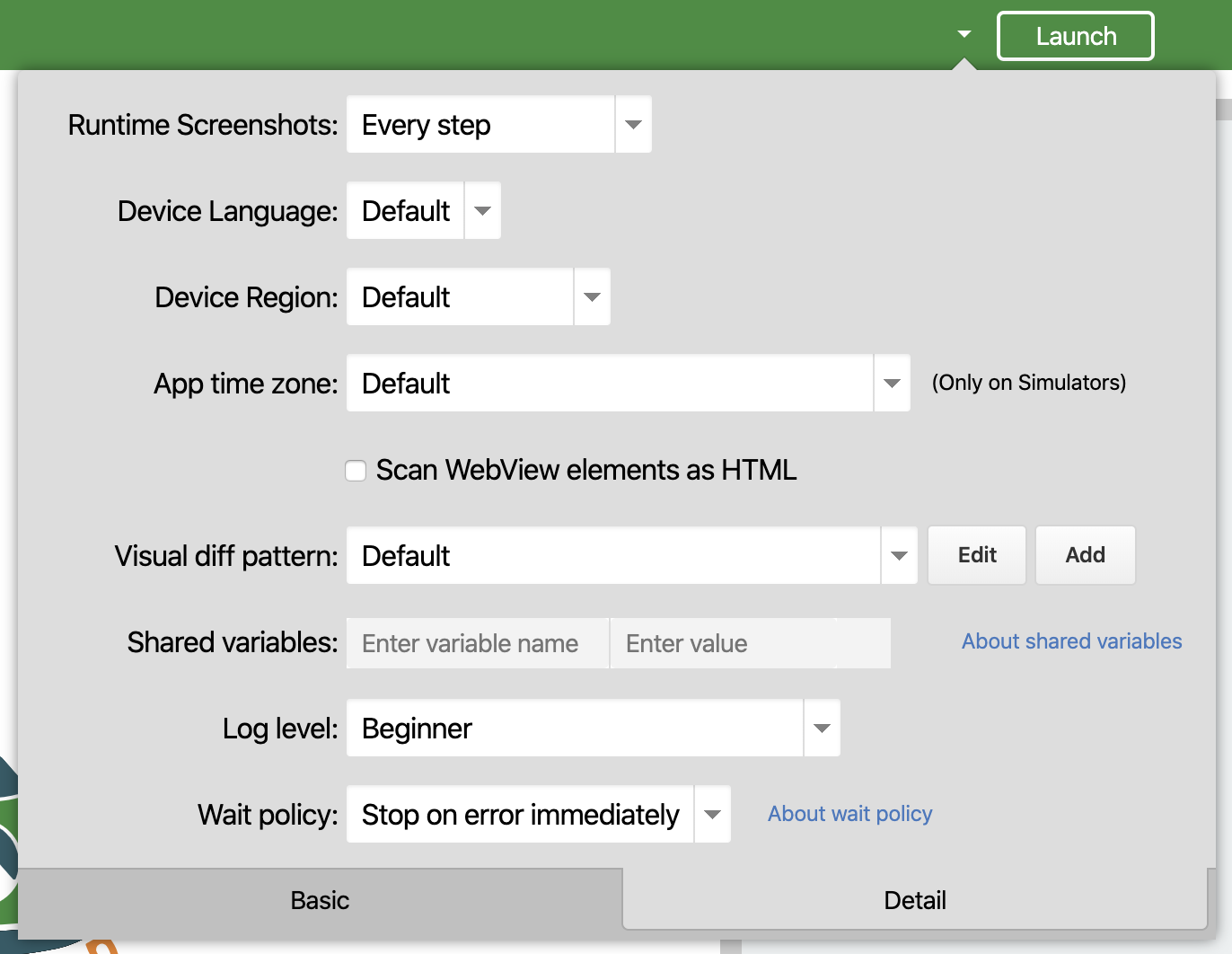
まだ、新しいツールということもあり、選択できる条件は少ないです。
比較表
| SmartQA | Magic Pod |
|---|---|
 |
 |
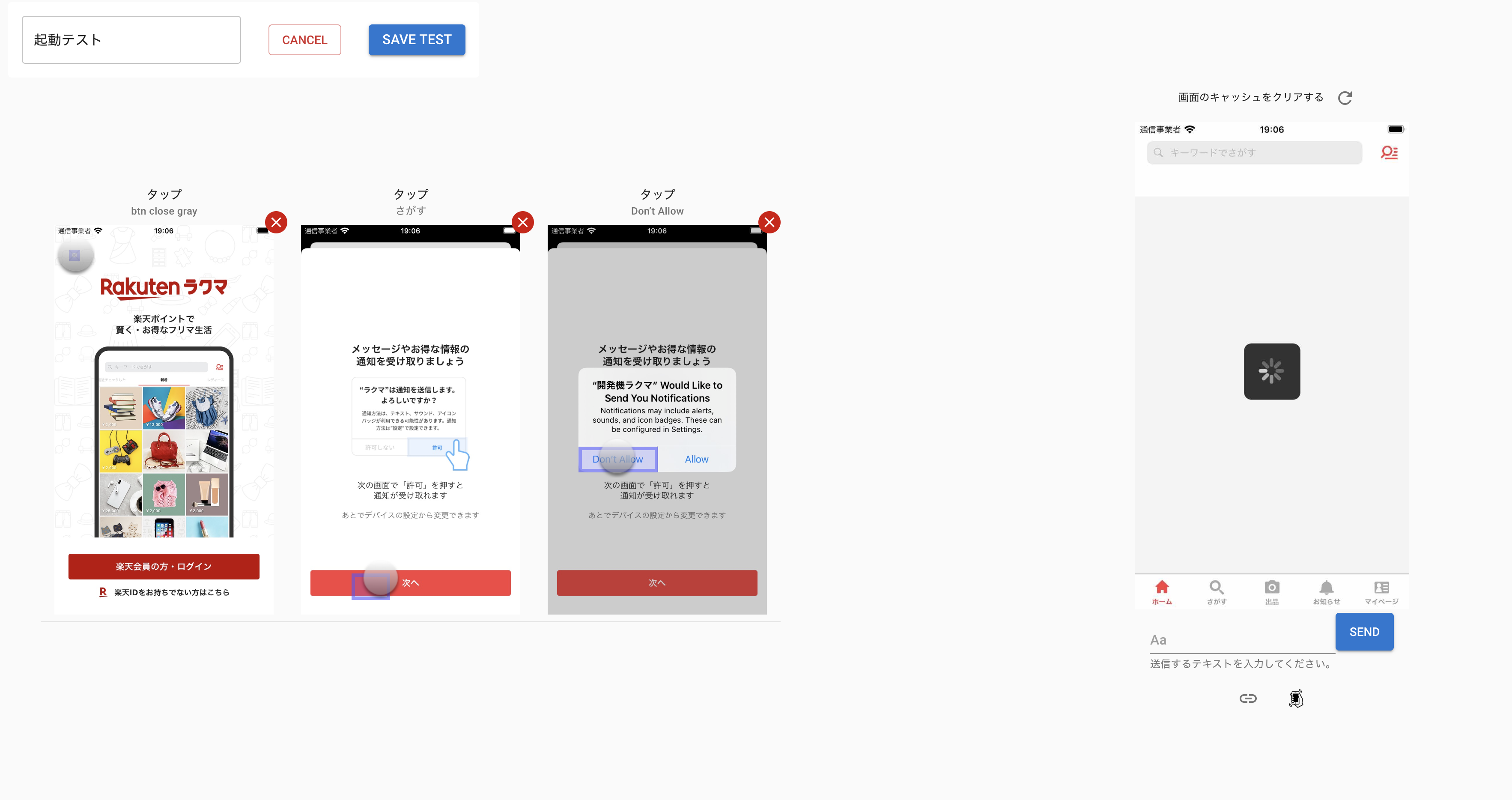
2. シナリオの作成
右側に起動された端末で操作をしていくと、左側に操作履歴がスクリーンショットで残されていきます。
体幹としては、Magic Podと同じような操作感で登録をしていくことができます。
作成が終わると、シナリオの一覧を見ることができます。
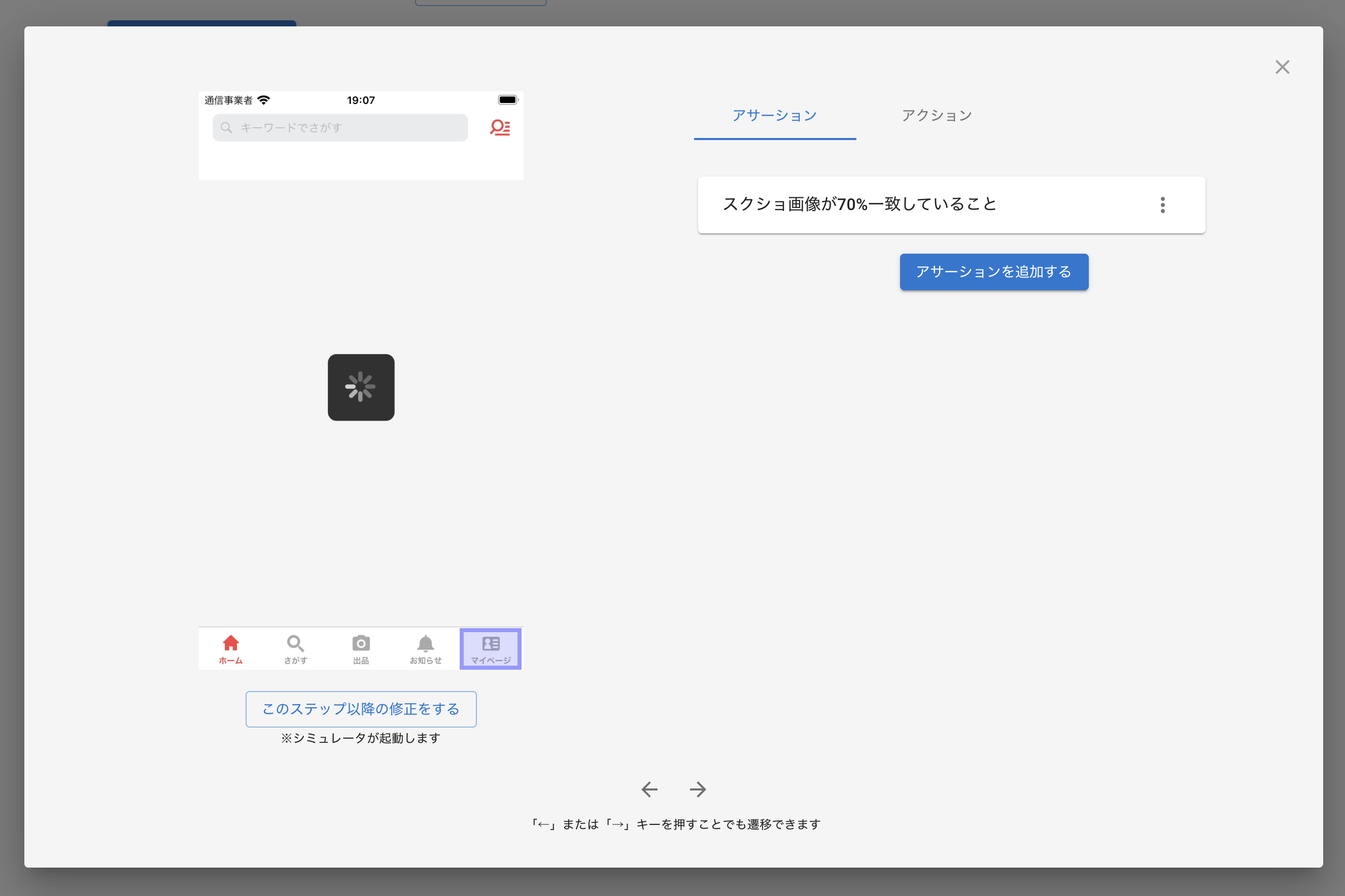
テストを変更したい、アサーションを設定したいといった場合、こちらから画面を選んで設定することができます。
3. テストの実行
テストを選んで実行します。
今回は1つしかないですが複数実行が可能です。
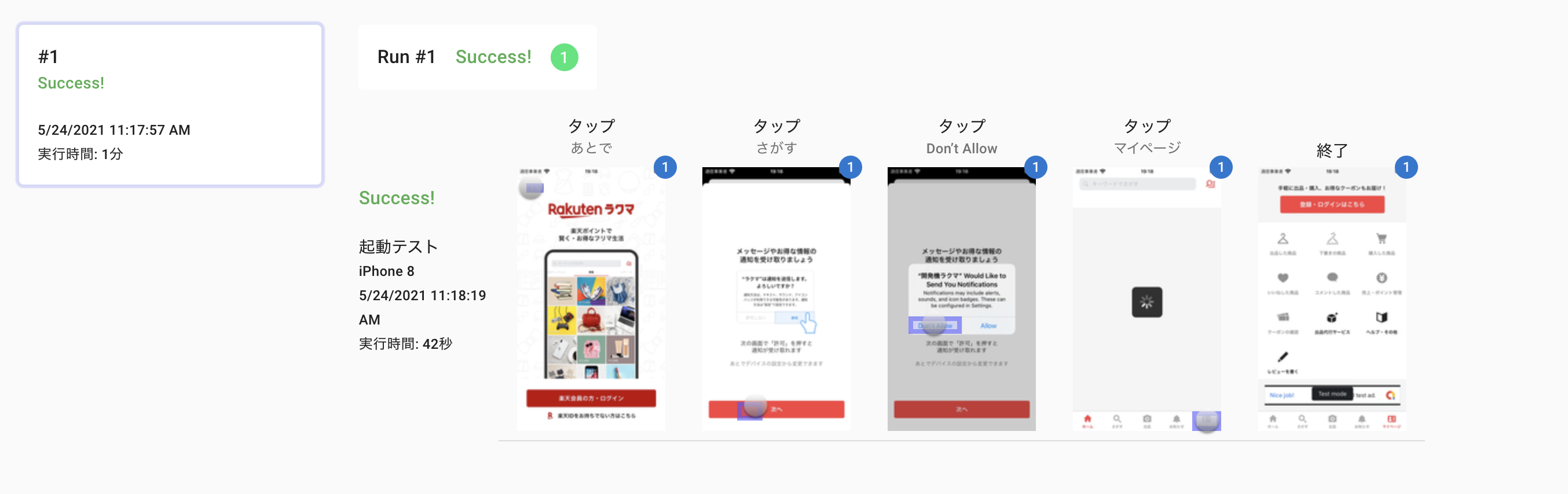
実行が終了すると以下のようになります。
ここまでものの10分ほどで作れたので、比較的簡単にE2Eテストを導入できるのは魅力的だと思います。
終わりに
Bitrise連携やSlack通知連携も対応しているで、一通りのベーシックな機能は備わっている印象です。
より詳しい操作方法を見たい場合は、「SmartQAのご利用方法」を見ていただくと良いでしょう。
最近だと、Autify もE2Eテストとして台頭してきましたが、モバイルで使用するのに申請が必要なので、サクッと試すにはこちらの方がとりかかりやすさはあります。
まだ、iOSしか対応していない(というより今後もiOSしか対応しなさそう?)ので、AndroidやWebとセットでツールを考える場合は、少し吟味も必要かもしれません。