はじめに
サーバーレスのサービスといえば
- Cloud Functions for Firebase
- AWS Lambda
- Azure Functions
など、ビッグテックが提供するこれらの機能が有名です。基本的には無料枠があるので簡単に使えますが、'クレジット登録が必須' で業務上で手軽に試すには少し問題がありました。
そこで Heroku を検討しましたが、Heroku は使用していないとスリープ状態になってしまいます。数秒〜数十秒の差で、裏側が AWS Lambda である Netlify Functions の方が早いと判断して、こちらを試してみました。
Netlify Functions とは?
Netlify is the essential platform for the delivery of exceptional and dynamic web experiences, without limitations.
静的ページを公開するには最適のサービスで、そんな Netlify の機能として Netlify Functions というサーバレスの機能です。
現在は、TypeScript, JavaScript, Go での開発が可能です。(2024/07 時点)
Netlify Functions でサーバーを作る
0. 試す前に
基本的には、以下の記事を元に進めました。
ただ、情報が少し変わっており引っかかる点がありました。
また、公式のドキュメントを読んだ結果、この記事よりも少ない設定で試せることがわかったので、そちらを記載しようと思います。
1. アカウント登録
サクッとアカウントを作りましょう。
以下のサービスを使ってサインアップも可能です。
- GitHub
- GitLab
- Bitbucket
2. ファイルの準備
デプロイするコードを用意します。今回は最も簡単な "Hello World" を返す API を作ります。
exports.handler = async function(event, context) {
return {
statusCode: 200,
body: JSON.stringify({ message: "Hello World" })
};
};
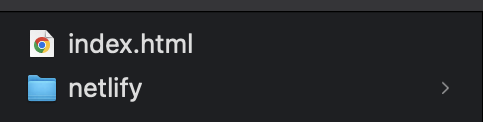
次にディレクトリ構成を作ります。Functions を動かす最も少ない構成はこれだけです。
このディレクトリがデフォルトで予約されている構成になっています。
-> netlify > functions > .js
今回は JavaScript(Node) で行っていますが、netlify > functions 配下に実行したいコードを配置すれば良いので、他の言語でも同様です。また、ファイル名は任意なもので問題ないです。あとで実行するときのパスになります。
3. コードのデプロイ
いくつかの Netlify 記事(2024年より前)ではメニューが上にある UI が散見されます。現在は左側にメニューがあります。
Sites から Netlify にコードを反映します。
この画面では3つの選択肢があります。
- Git で管理するコード
- Netlify が用意したテンプレート
- 手動アップロード(ローカルPCからファイル参照)
テンプレートは、あくまでも WEB サイトのテンプレートなので、Functions を使いたい場合は、少しオーバーかもしれません。
また、これとは別に Netlify CLI を使って、ローカルPCからアップロードもできます。
ここで1点だけ...
注意
手動でのアップロードでは Functions が機能しない
これにハマってかなり戸惑いました。
(諸事情により Git や CLI を使えず手動のアプローチを試みていた)
手動でアップロードした場合、HTML は認識されて静的なサイトは反映できましたが、Functions は機能しませんでした。Git or CLI でコードをアップロードしましょう。
記載していませんでしたが、Git 管理下のものを連携する際はリポジトリの指定が必要なので、あらかじめリポジトリを作成して、コードをリモートにアップロードしておきましょう。
4. ステータスの確認
アップロードをすると、Deploy タブからデプロイ中のものを確認できます。
function deployed となっていれば、ちゃんとコードが認識されています。
生成された 'ユニークなID' が仮のパスになります。別途、DNS を設定することもできます。
5. API を試してみる
先ほどデプロイされたものにある 'ユニークなID' を使います。また、ディレクトリ構成を変えていなければ、実行できるパスは以下のようになります。
curl -X GET 'https://YOUR_APP_ID.netlify.app/.netlify/functions/index'
実際に実行してみると
このように結果が返ってきました。
簡単でしたね!
Netlify の機能を試す
いくつかおまけ程度に載せておきます。
- 静的な WEB ページを表示する
① ルートに WEB ページを表示する
最低限 Hello, World!を表示する HTML を用意します。
<!DOCTYPE html>
<html>
<body>
Hello, World!
</body>
</html>
それをディレクトリのルートに設置します。
あとはデプロイすれば、そのままルートのパスで表示されます。
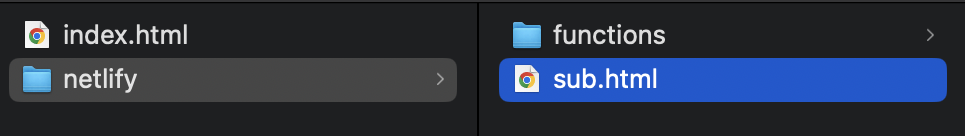
② サブディレクトリで WEB ページを表示する
設置したパスにアクセスすればそのまま表示されます。
同じように HTML を用意して
<!DOCTYPE html>
<html>
<body>
sub
</body>
</html>
任意のパスに設置します。
デプロイした後はそこにアクセスするだけです。
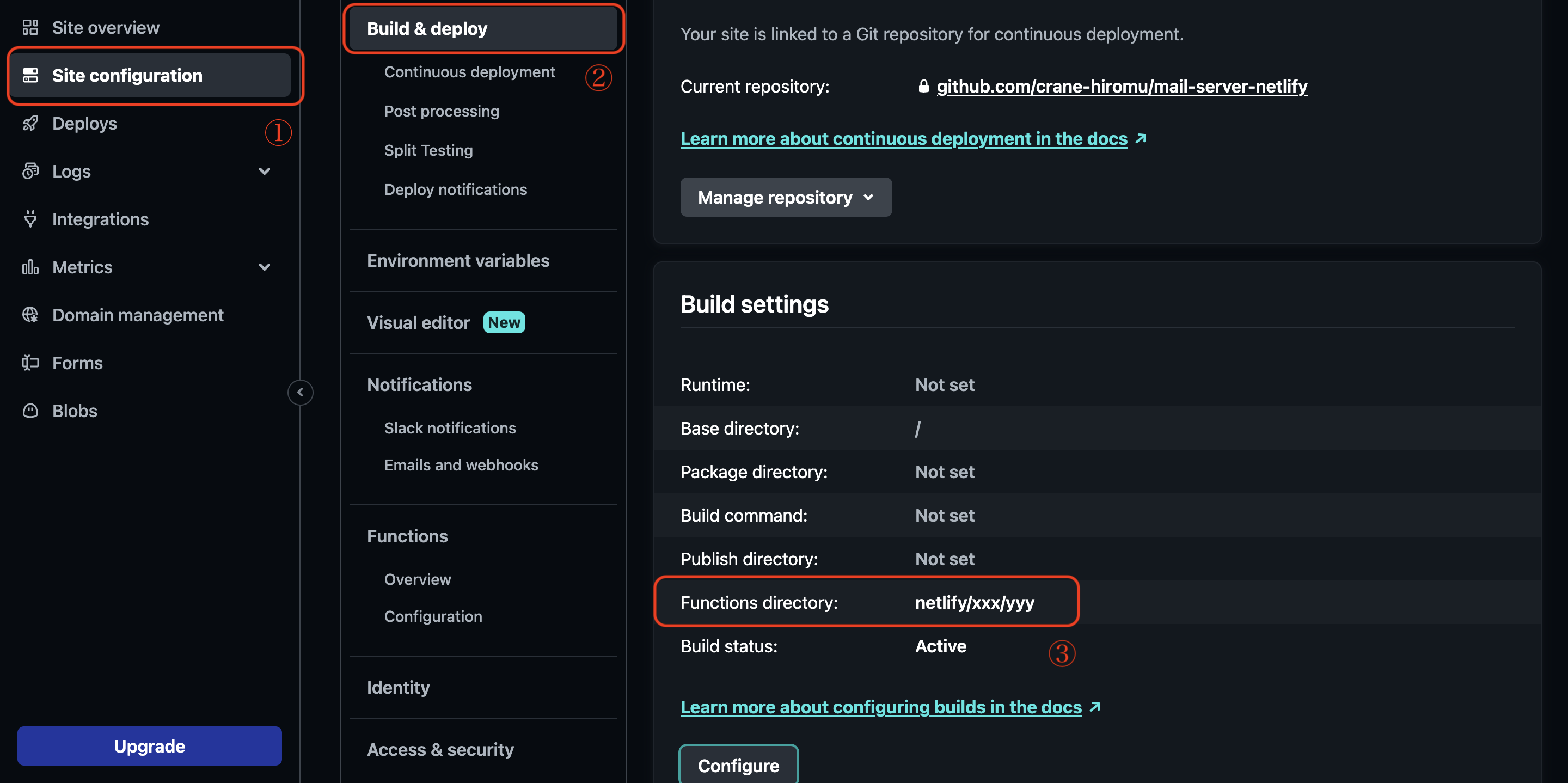
- ディレクトリ構成を変える
今回は Functions 向けにフォーカスします。上でも記載しましたが Functions では netlify > functions が関数のデフォルトのパスです。

(引用: 公式サイト)
ビルドの設定など、多くのデフォルト値は変更可能です。
ただし...
注意
こちら記事にしていますが、手元では設定を反映できなかったので注意してください(できた方はコメントください...)
以下、公式サイトのドキュメント通りに試してみたものを残しておきます。
方法① GUI 上で設定する
方法② netlify.toml から設定する
詳細を見る
設定ファイル(netlify.toml)を ルートディレクトリ直下 に設置します。
以下のようにパスを設定します。
[functions]
directory = "netlify/zzz/vvv/"
公式のドキュメントを見ると多くの設定方法が記載あります。
-> https://docs.netlify.com/configure-builds/file-based-configuration/
- Functions に CORS 対応する
サーバーとして使う場合は netlify.toml に設定すれば良いのですが、Functions では別の設定が必要です。
裏側が AWS Lambda であることを利用して、SDK をそのまま使ってしまうのが早いです。以下は JavaScript(Node)の実装を行う場合です。
① netlify.toml の設定を追加
Node のパッケージを入れるために、デプロイ時にビルドするようコマンドを追加します。
[build]
command = "npm run build"
② パッケージの設定
AWS の SDK を追加します。
{
"name": "netlify-project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "echo \"No build step\""
},
"dependencies": {
"aws-sdk": "^2.1045.0"
}
}
これは例なので、必要に合わせて修正してください。
作成したパッケージをルートに設定してください。構成はこのような形です。
ちなみに、AWS にしましたが、Express など他のライブラリでも出来ると思います。
③ CORS 対応コードを JS に入れる
Hello World を返すだけの処理を作ります。
const AWS = require('aws-sdk');
exports.handler = async (event) => {
const response = {
statusCode: 200,
headers: {
'Access-Control-Allow-Origin': '*',
},
body: JSON.stringify({ message: 'Hello World' }),
};
return response;
};
'Access-Control-Allow-Origin': '*' で無効にしています。
実際に WEB のコンソールから実行して見ると、結果が返ってきます。
無事に CORS を回避できました!
終わりに
クレカいらずで出来るのは嬉しいですね!
最近(2024年)に UI 含め大きくアップデートがあったようで、情報の古いものが多かったです。またドキュメントを参照しても動かないものもあったので、少しだけ手こずりましたが、他のサーバーレスに比べると、比較的手軽に操作できるのは嬉しいなポイントです。