前置き
多くの会社で Compositional Layouts を使っているところが増えてきたのではないでしょうか?
今回は Compositional Layouts におけるiPad対応(Readable Width)を考えてみました。実際のリリースしているプロダクションの事例を元に紹介していきたいと思います。
考察
1. 既存の方法
実装方法によって対応方法が変わってきます。
① デフォルトのUITableView のセルは cellLayoutMarginsFollowReadableWidth を true にすることで対応可能です。
tableView.cellLayoutMarginsFollowReadableWidth = true
② Interface Builder で行う場合、親のViewでFollow Readable Width にチェックをつけ、Constraintsを調整することで対応が可能です。
③ Autolayout で行う場合、readableContentGuide に設定することで対応できます。
NSLayoutConstraint.activate([
tableView.leadingAnchor.constraint(equalTo: readableContentGuide.leadingAnchor),
tableView.trailingAnchor.constraint(equalTo: readableContentGuide.trailingAnchor)
])
↓ 具体的な実装事例はこちらを参考にすると良いでしょう
2. 既存の問題点
Compositional Layoutsを導入した画面に既存の方法を取り入れた場合、先程の ② or ③ で UICollectionView の全体に Constraints を設定することになるかと思います。
この方法は、数行のコードで済み、メンテナンスしやすいですが、スクロールのタップ範囲が狭まってしまうという問題があります。
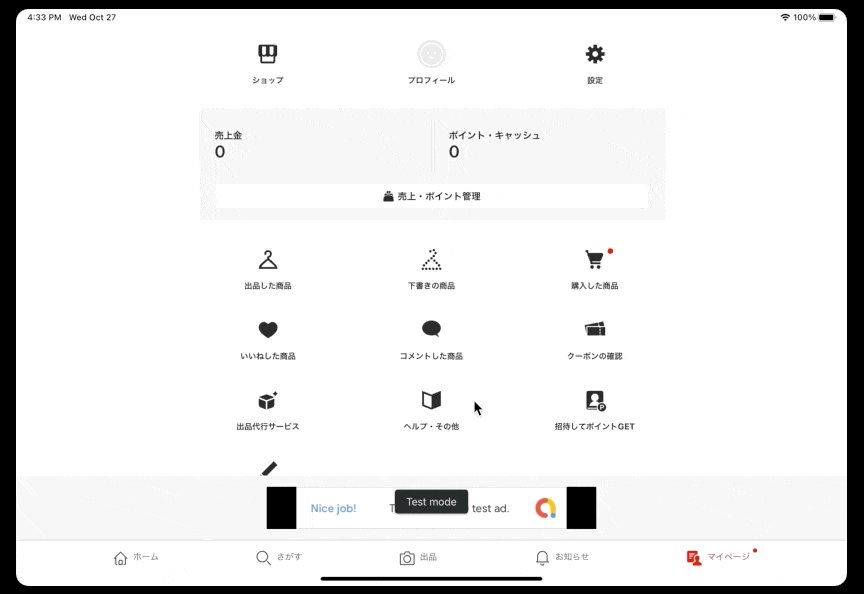
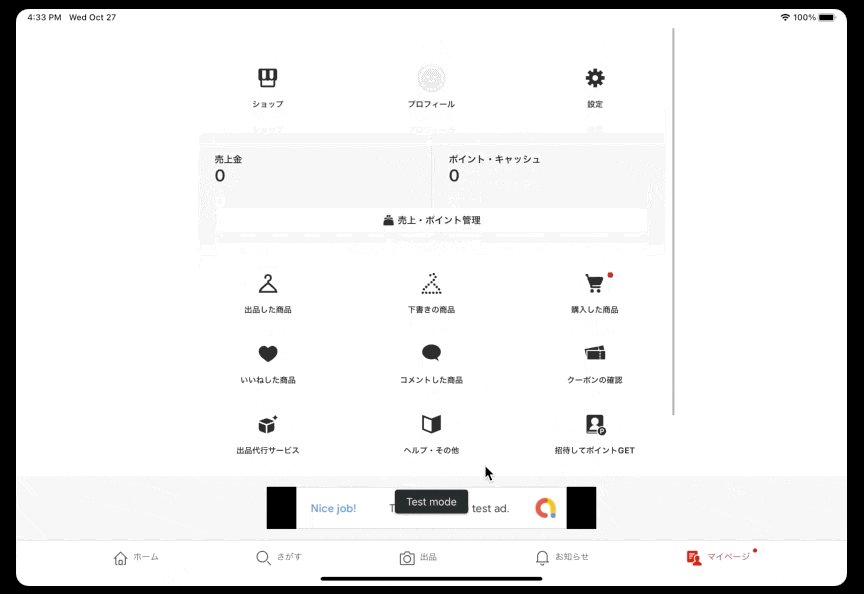
- 動作例
この場合、左右スクロールバーより外は触っても何もスクロールが起きません。
まだ、iPadのデザイン対応が間に合っていない場合に、恒久対応としてはすぐに導入するくらいの温度感が良いでしょう。
3. Compositional Layouts での対応方法
Compositional Layouts は コードのframeでレイアウトを設定していくので、これに合わせて幅を調整していくことになります。
// 画面幅
let viewWidth = view.frame.width
// 端末ごとの readable width を取得
let readableWidth = view.readableContentGuide.layoutFrame.width
// 左右のマージン
let margin = (viewWidth - readableWidth) / 2
// 横幅の最大値
let dimension: NSCollectionLayoutDimension = .absolute(readableWidth)
画面から readableContentGuide の layoutFrame が取得でき、ここから各端末の readable width を取得することができます。また、中央寄せにするために、左右のマージンを差分から計算します。
実際に設定するコード例としてはこのような形です。
let item = NSCollectionLayoutItem(layoutSize: .init(
widthDimension: .fractionalWidth(1),
heightDimension: .fractionalHeight(1)
))
let group = NSCollectionLayoutGroup.horizontal(layoutSize: .init(
widthDimension: .absolute(readableWidth), // readableな横幅を指定する
heightDimension: .absolute(100)
), subitem: item, count: 3)
let section = NSCollectionLayoutSection(group: group)
section.contentInsets = .init(top: 0, leading: margin, bottom: 0, trailing: margin) // 中央寄せ
section の contentInsets を調整することで中央寄せにしています。
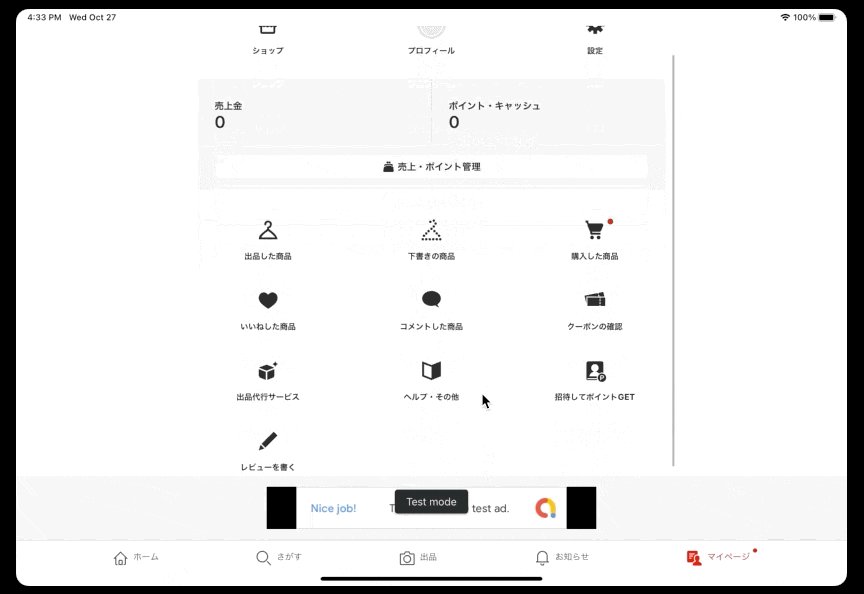
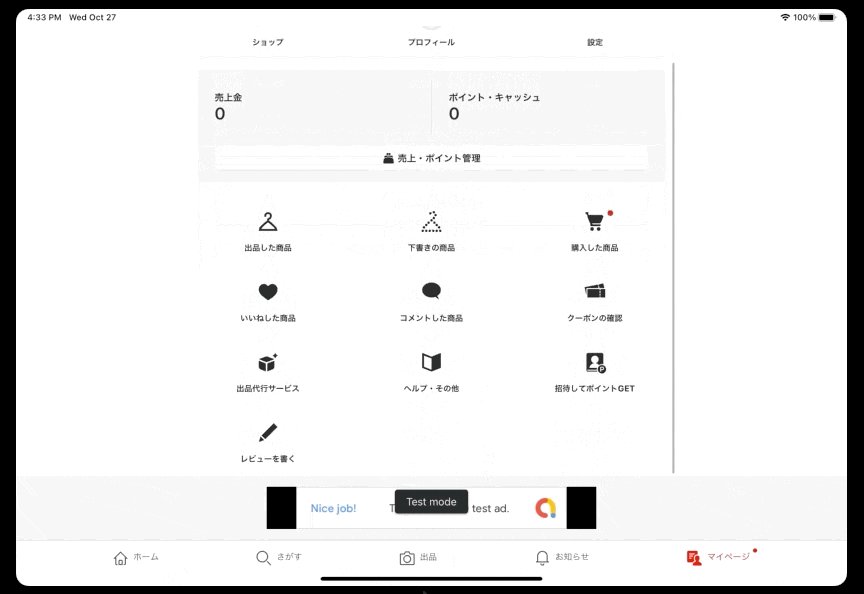
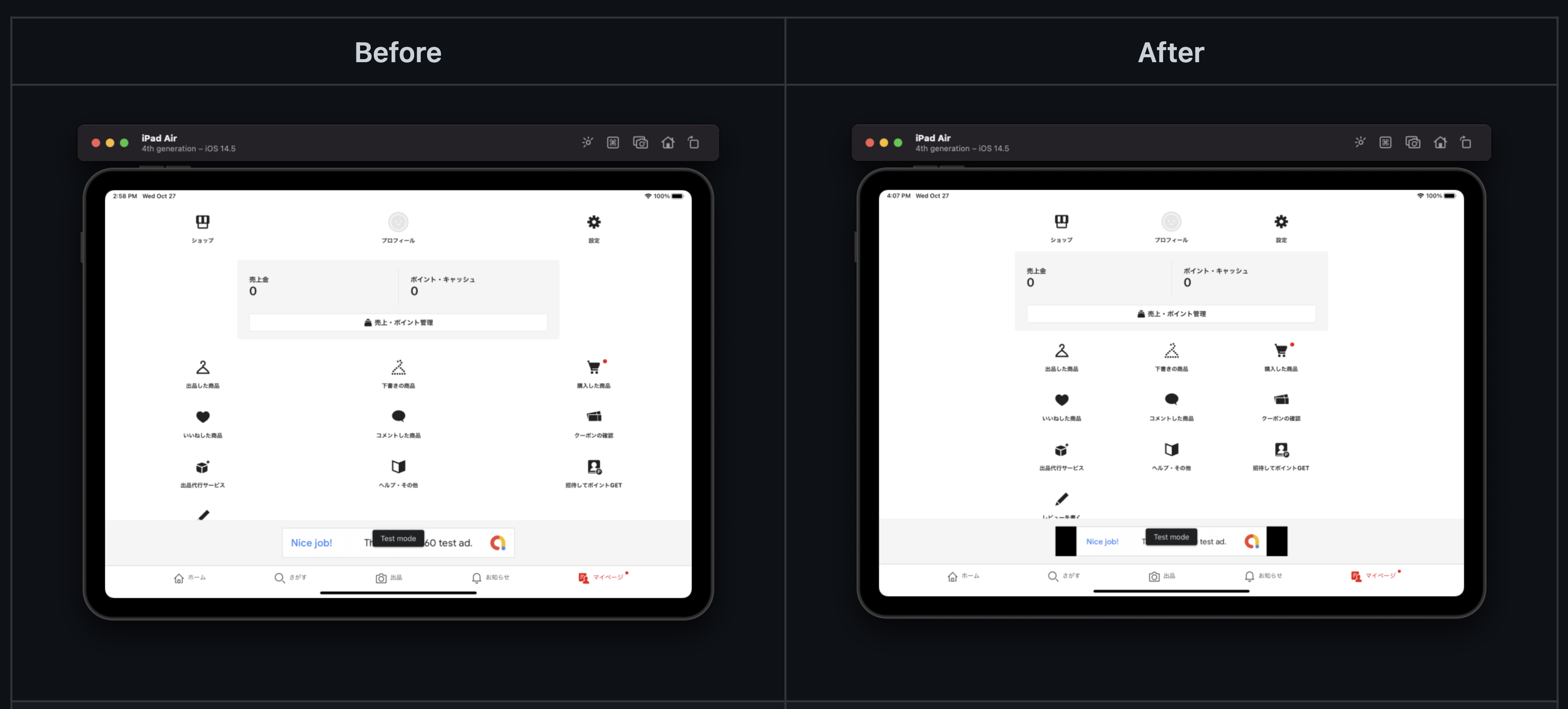
- プロダクションでの画面例
このように frame を操作することで Compositional Layouts でも iPad の readable width に対応することが可能となります。
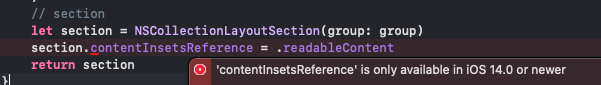
4. iOS14 以降
ここまで実装方法を書いてきましたが、iOS14 以降の Compositional Layouts では contentInsetsReference で設定するだけで済みます。
終わりに
iPad 対応は後回しにされがちですが、そこまで手間もかからず実装できるので、是非試してみて欲しいです。
皆さんも iPad 対応をすることで、快適な iPad ライフを実現しましょう!