はじめに
普段はバックエンドエンジニアでデザインの勉強を一切やったことがない僕がそこそこのwebサイトであれば作れるようになってきたので、webサイトをおしゃれに作るためにやったことをまとめてみました。
手順
デザインについて無知でhtml, cssをほとんど書いたことない人(基本的な文法は知っている。)がいきなりおしゃれなサイトが作れるようにはなりません。以下のステップを踏んでいくといいと思います。
- おしゃれなサイトを探して研究する。
- bootstrapを使ってサイトを作ってみる。
- 実際に作ってみる。
おしゃれなサイトを探して研究する
個人的にこれをやることがおしゃれなwebサイトを作るための一番の近道だと思います。まずは既存のものを真似して作っていくことが大切だと思うので、なぜそのサイトがおしゃれなのか調べ尽くします。
この作業を繰り返しすることでどんなサイトがおしゃれなのかわかってきます。
具体例
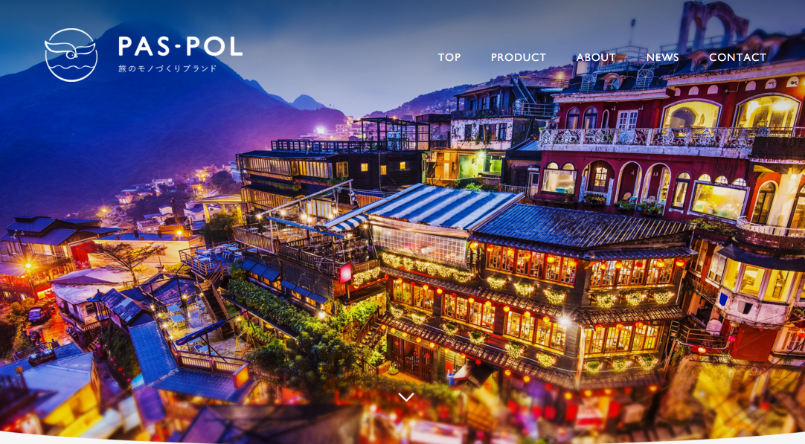
今回はこちらのPAS-POLさんのサイトを参考にしたいと思います。
気づいたポイント
とりあえずおしゃれだと思う要因を考えていきます。
1.トップページいっぱいになるように画像を使う。
手っ取り早くおしゃれにするには画像を程よく使っていくことが大切だと気付きました。このサイトでは画像をトップページいっぱいに表示させていることがおしゃれポイントだと思います。
2. 画像の上に文字を表示させる時は白を使う。
白(限りなく白に近い色)をうまく使っているサイトは個人的におしゃれです。画像の上には白で文字を書いていきましょう。それが一番無難で失敗しないと思います。
3. aタグには必ずエフェクトをつける。
マウスを重ねた時に何かしらのエフェクトがつくようにします。デフォルトのエフェクトではダサいので、実際に作る時には自分でカスタマイズしていく必要があります。aタグのエフェクトは非常に重要です。
4. 見出しにletter-spacingをつける。
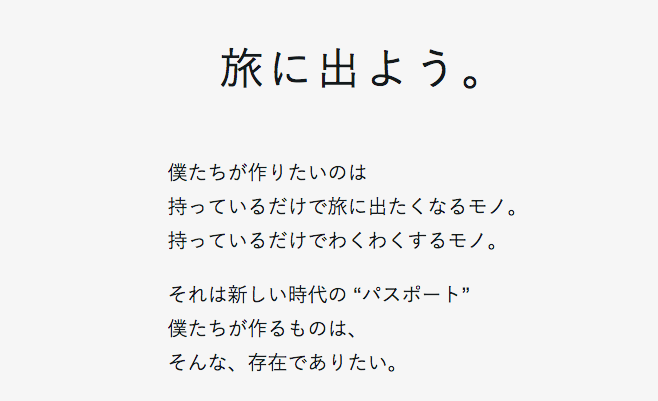
「旅に出よう。」の部分に着目してください。本文と比べて文字と文字の間にスペースがあるように見えます。これをletter-spacingで再現します。僕はletter-spacing: 2px;とすることが多いです。
5. 原色は使わない。
赤、青、黄色などの原色は使わないようにます。始めは黒もほとんど使わないほうがいいと思います。使いたい時は明暗をずらして使うといいでしょう。僕は以下のサイトで使う色を選んでいます。
http://colourco.de/
6. 背景が白系統の時、本文に黒は使わない。
背景が白系統の時は、黒に限りなく近い色〜灰色の間で使うようにしましょう。本文に黒(#000)を使っているサイトはほとんど見たことがありません。今読んでいるこの記事の文字色もよく見ると黒と灰色の間の色を使っていることがわかります。
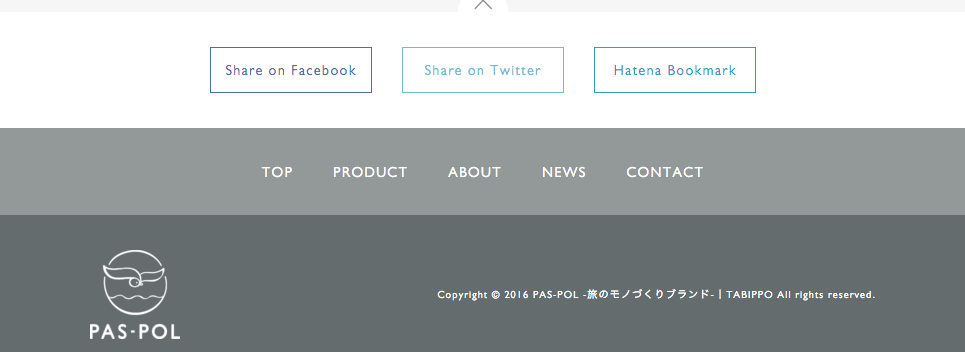
7. フッター付近は色をだんだん濃くする。
写真で見てわかるように、フッター付近は、フッターにかけてだんだん色が濃くなるように色合いを決めていきます。
8. コンテンツごとに背景色を変える。
ここではコンテンツの背景色には白に限りなく近い色と白を選択して繰り返しています。
9. 英字の文字の太さを変える。
font-weight:200;などに設定すると文字が細くなりおしゃれに見えると思います。
10. たくさんの色を使いすぎない。
画像、ボタンなどの色を除いて、たくさんの色を使いすぎるとまとまりがなくなってくるので5色以内で作りましょう。
本格的なデザイナーさんのサイトだとたくさん色を使いながらもおしゃれに見えるサイトがいくつもあり「デザイナーさんすごい」といつも思いますが、僕たちは非デザイナーなので色をたくさん使いすぎないようにします。
まとめ
1つサイトを見るだけでも様々なポイントに気づくことができました。
あるサイトについて上のように気づいたポイントをあげていくと新しいことを発見できるのでオススメです。
自分で「どうしておしゃれなのか」考えることがとても重要です。
実際に作る際には気づいたポイントを意識してサイトを作っていきます。
bootstrapを使ってサイトを作ってみる。
サイトを研究しておしゃれポイントを見つけて、いざ作ろうとなってもなかなか難しいです。なのでまずはbootstrapを使ってサイトを作ってみることをオススメします。ここでは要素の置き方や色合いなどを中心に考えて作ります。またbootstrapの派生でbootswatchというのもあるのでそちらもbootstrapっぽくなくオススメです。
実際に作ってみる。
今まで学んできたことを生かして実際に作ってみましょう。bootstrapはレスポンシブにするためのgridのみ使うようにします。
きっと以前より上手におしゃれなサイトが作れるようになっていると思います。