前回の続きです。
画面の絵をいい感じに仕上げるとき、ポストエフェクトを使えば、なんかこう・・・いいですよね。
ですが、ポストエフェクトをかける以上、ある程度の負荷がかかることを覚悟しなければなりません。
前回の記事に記述した通りモバイルで動かしたい前提です。
ポストエフェクトを付けるには自前でシェーダーを作成する方法と、UnityのPost Processing Stackを使用する2つの方法があります。
今回は手ごろに仕上げため、Post Processing Stackのエフェクトを調査します。
使いたいエフェクトは以下の4つ。
- Anti-aliasing
- AmbientOcculusion
- Bloom
- Depth of Field
では、調査していきましょう。
Anti-aliasing
アンチエイリアス。ピクセルのギザギザが目立たないようにする処理。
ポストエフェクトのアンチエイリアスは、被写体にアンチエイリアスをかける処理をしています。

調べてみたところ、ポストエフェクトが行うアンチエイリアス処理は以下のアルゴリズムが使用されているようです。
- FXAA(Fast Approximate Anti-Aliasing):
輝度に着目して、周囲のピクセルとの輝度の違いを計算 - TemporalAA(Temporal Anti-Aliasing):
複数のフレームのピクセルから計算
なんのこっちゃって感じだと思いますが、モバイル的には比較的処理の軽いFXAAを使ったほうがいいとのことでした。
詳細は長すぎるので省きます。
AmbientOcculusion
物体が近接して狭くなったところや部屋の隅などに、周囲の光(環境光)が遮られることによって影が現れる現象をアンビエント・オクルージョンという(wikipediaより)
描画するピクセルの1つ1つに対して、光の当たり具合、他のオブジェクトとの距離などの計算が入る。
そのため、モバイル向けのエフェクトではないらしい。(要するに重い)
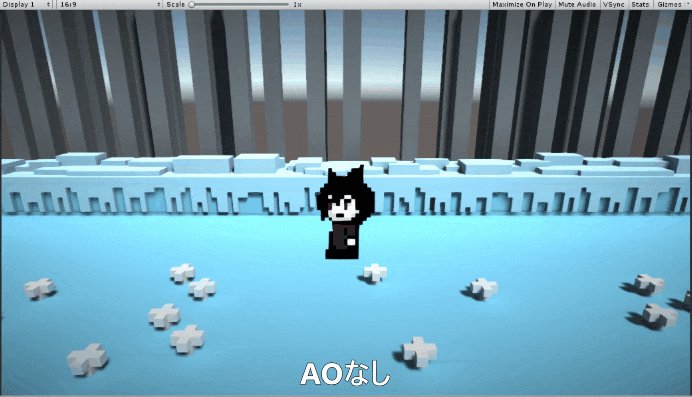
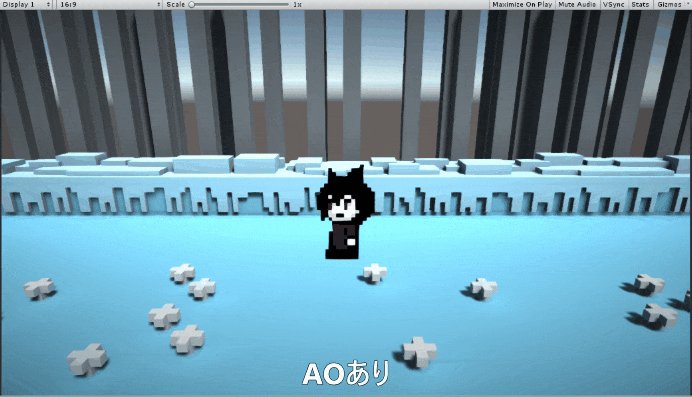
ただ、前の記事で光影をベイクしたようにAmbientOcculusionの結果も、メッシュに直接ベイクすることができる。
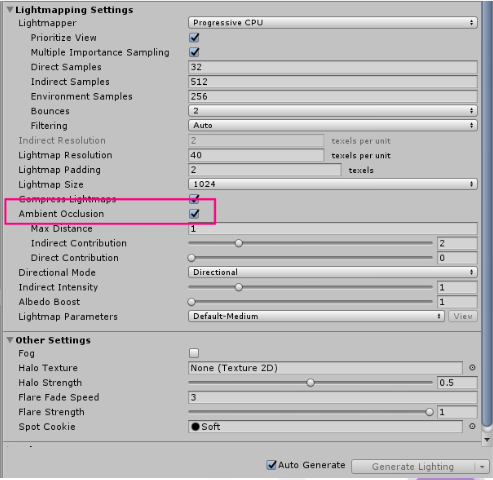
Lighting設定のLightmapping SettingsのAmbient Occulusionにチェックを⼊れ、Bakeするだけ!
BloomとDepth of Field
Bloomとは、暗い場所で明るい物を見たときに光がフワッと漏れ出すように見える効果のこと。
明度の高い部分だけを抽出してぼかし、元の画像に合成している。この「ぼかし」のアルゴリズムで処理負荷が大きく変わるらしい。
残念ながらPostProccessingStackのぼかしアルゴリズムはそこそこ処理負荷がある・・
Depth of Fieldとは、被写界深度の効果のこと。
ピントの合わない部分をぼかし、元の画像に合成している。この「ぼかし」のアルゴリズムで処理負荷が大きく変わるらしい。(デジャヴ?)
残念ながらPostProccessingStackのぼかしアルゴリズムはそこそこ処理負荷がある・・(デジャヴだ!)
これらは自身でシェーダーを書いて解決することもできるのですが、お金で解決しました。iPhone5でも動くらしいですよ。すごい・・。
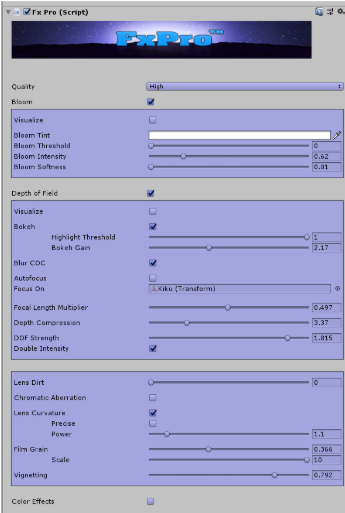
FxPro
インポートしたら、対象となるカメラにAdd Componentして、パラメータを良しなにいじるだけです。

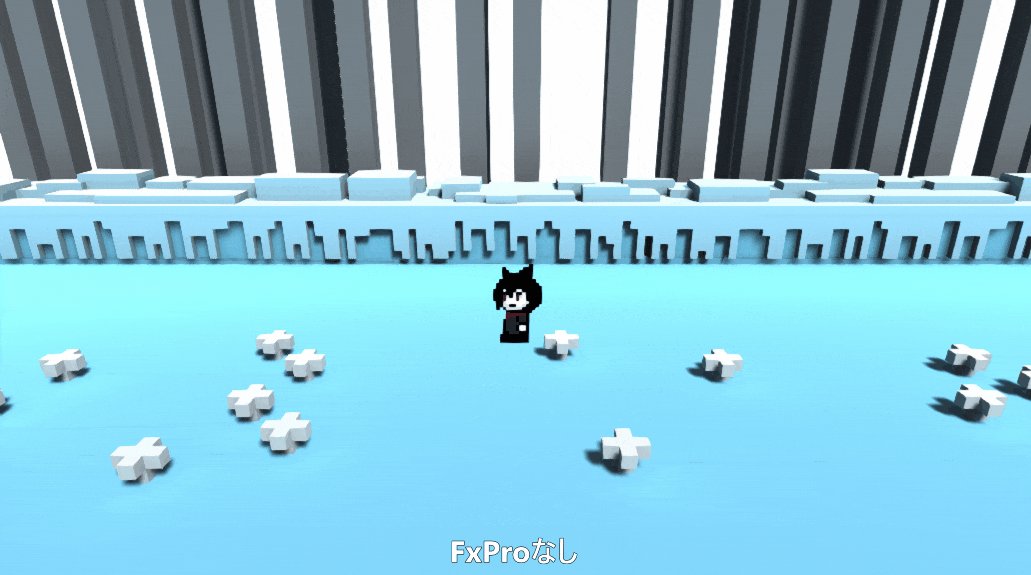
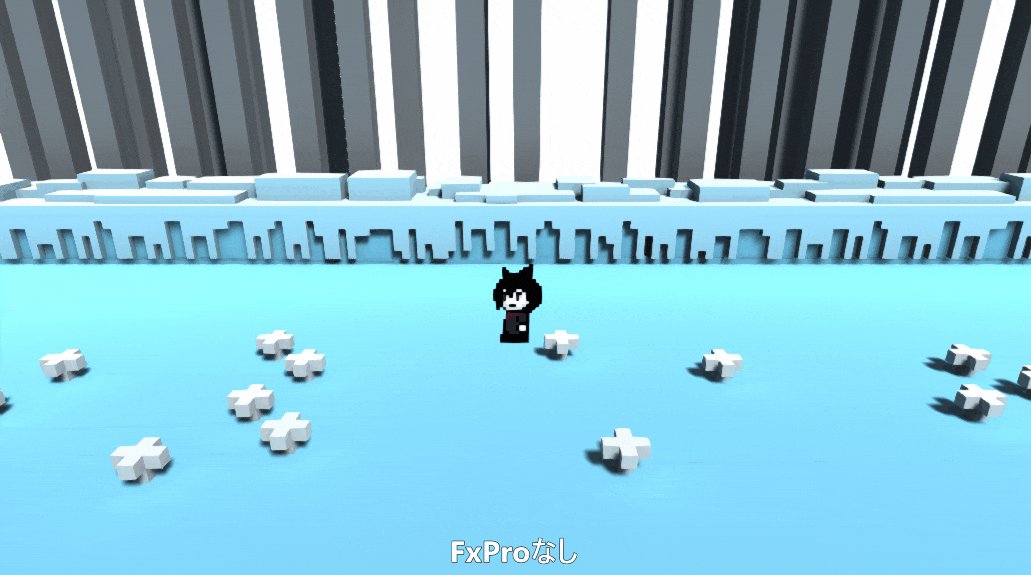
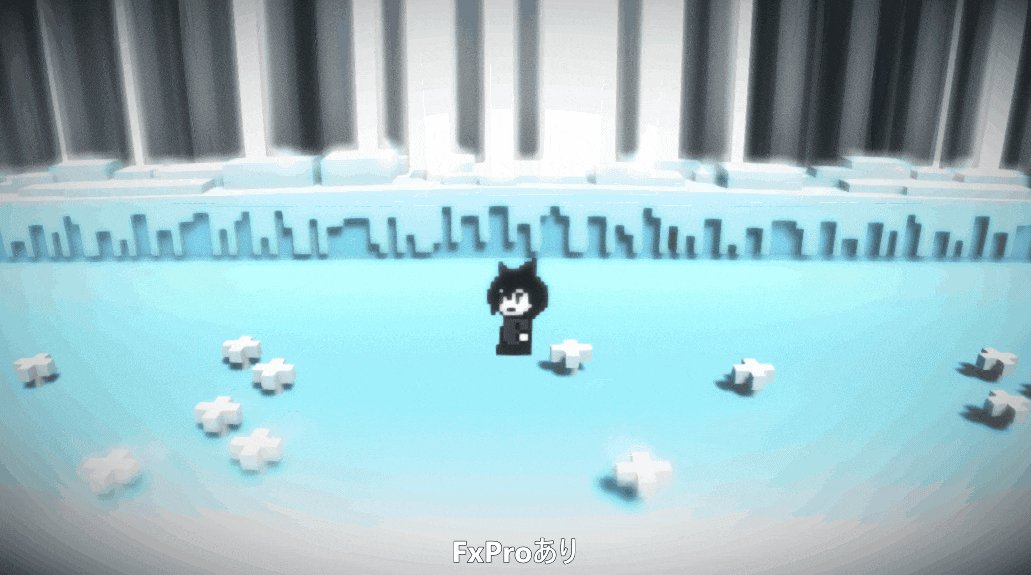
完成!
最後にパーティクルで雪っぽいのを降らせて完成です!