こんにちは。
まずはこちらをご覧いただきたい![]()
UnityとMagicavoxelで。
— hayu (@hayu_dev) 2018年10月5日
3Dのようにみえますが、実は2Dです。#Unity #voxelart pic.twitter.com/P02HQpzbRH
みなさんは2.5Dゲームというものをご存知でしょうか。
2D/3Dゲームは言わずもがなですが、その間に属しているものが2.5Dゲームです。
2.5Dゲームにもまた種類があるのですが、今回はIsometricと呼ばれているものを指していこうと思います。
Isometric(アイサメトリック) 2.5Dゲームとは
簡潔に言うと「3Dにみえる2Dゲーム」と私は捉えています。
代表的なものですと、クラッシュ・オブ・クランなどがあげられます。こちらは一部3D素材ですが、ほとんどの画像は2Dイラストとして書き出されており、3Dに見えるように配置されています。
こういった視点のものはクォータービューとも言われています。
(余談)なぜ3Dでなく2.5Dを選ぶのか
3Dのキャラクターを動かしたら私物のPCが悲鳴を上げた かわいいからです![]()
だれか私にUnityがスラッスラ動くPCをかってください クォータービューかわいいからです![]()
素材はMagicavoxelで作成
Magicavoxelとはボクセルと呼ばれる3Dドット絵のモデリング/レンダリングツールです。
Magicavoxel公式サイト
Magicavoxelの使い方については記事が沢山存在していますので、今回の記事では省略させていただきます。
モデリングしたキャラクターを書き出す
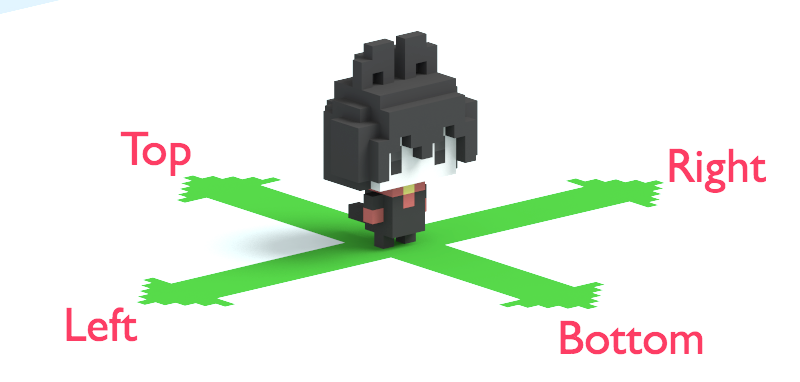
ゲーム画面での向きは上図のような状態を持つとします。(Top,Right,Bottom,Left)
それぞれの状態の画像、つまり4つの画像が必要となるわけです。
また、ゲーム画面上で使う素材は背景が透過されている必要があります。
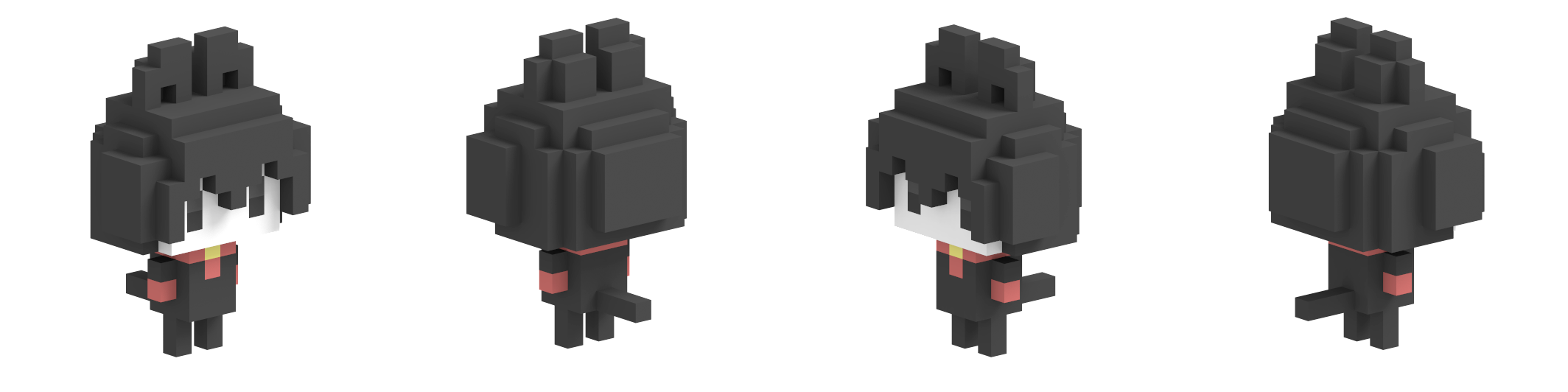
4つの状態のキャラクターを書き出す
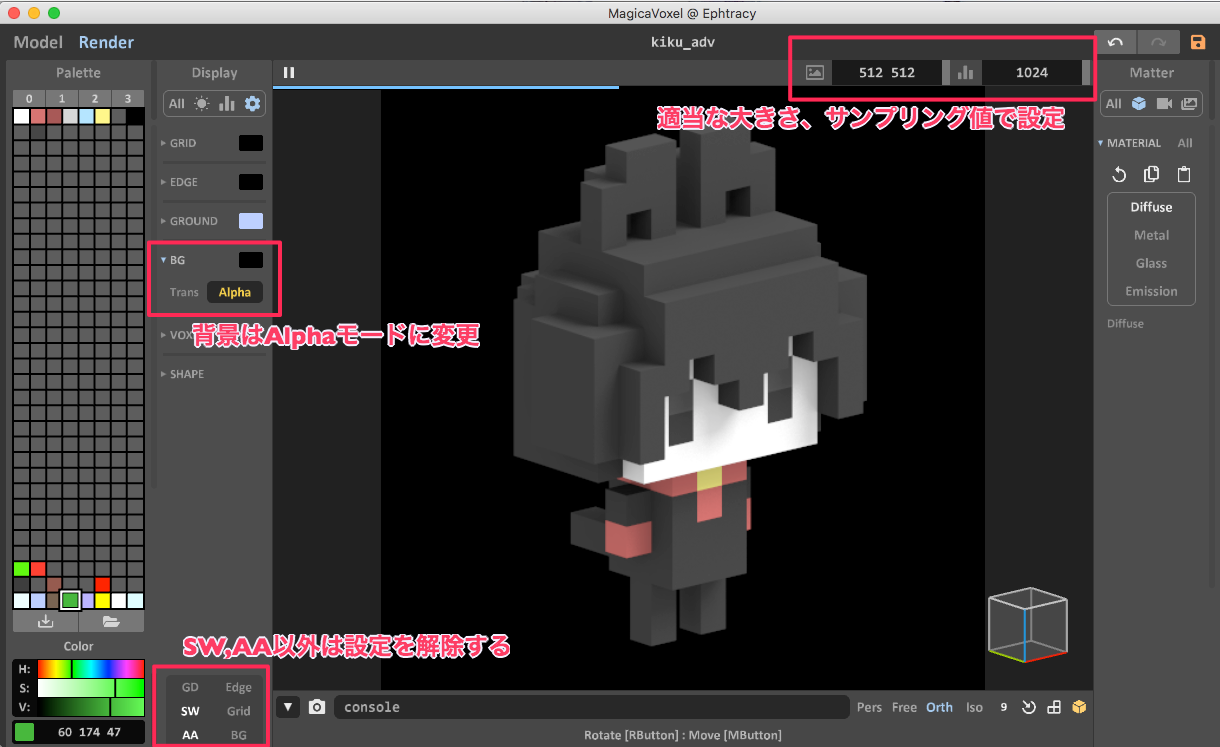
透過設定
レンダリング設定は上図の設定をすることに注意してください。
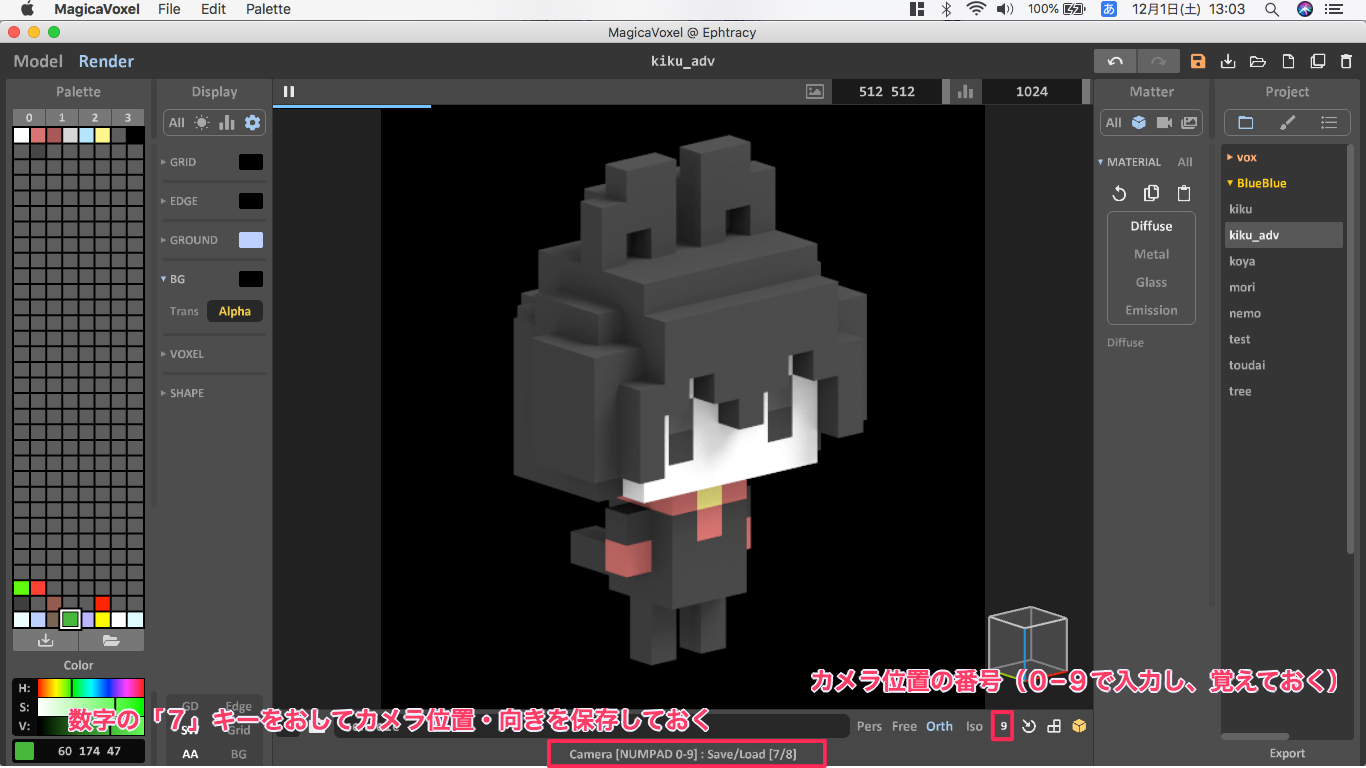
カメラ位置の固定
また、「ここだ!」というカメラ位置がきまったらカメラの位置を保存することを忘れないでください。
カメラ位置の保存方法は上図のとおりです。「7」で保存後、カメラ位置をずらしてしまっても「8」を押すことで、保存したカメラ位置をロードすることができます。
まずはこのようにして、Bottom状態のキャラクターをレンダリング後カメラアイコンから撮影し、保存します。
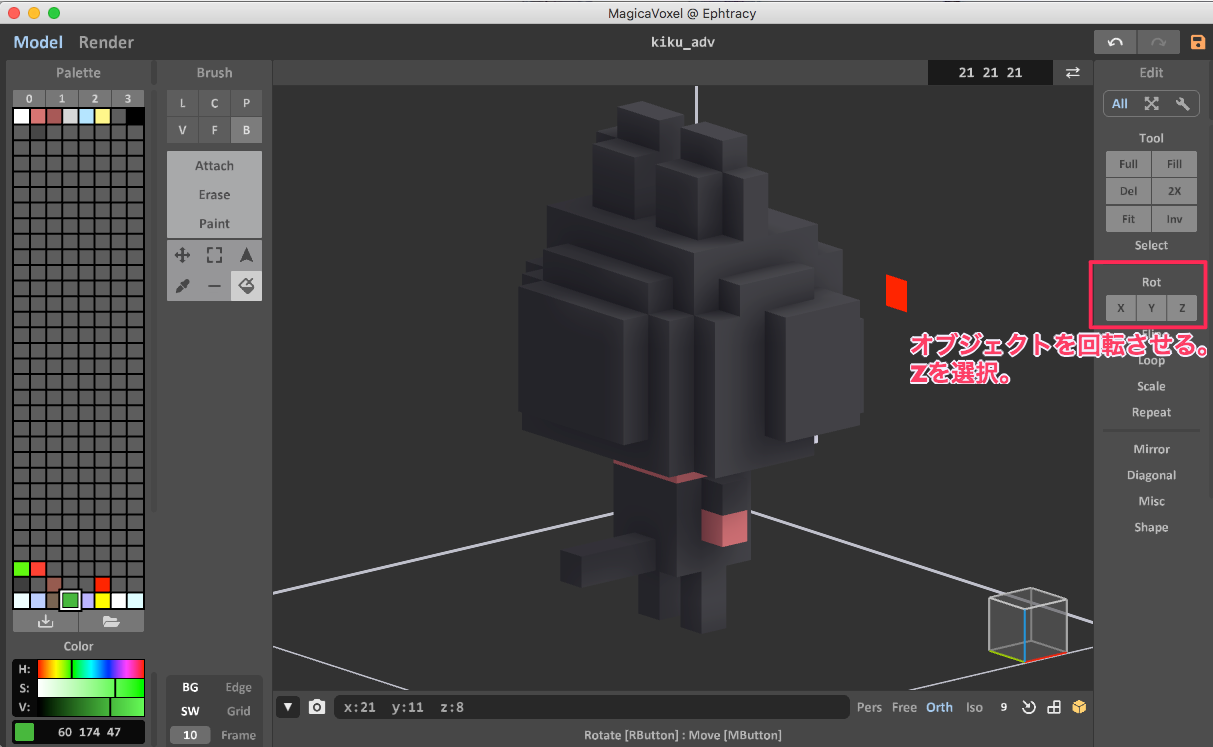
キャラクターの向きを変える。
次にRight状態のキャラクターを書き出します。
Right状態にするには、キャラクターをZ軸にそって90度回転させる必要があります。

EditツールのRot項目のZを選択することで、キャラクターを90度回転させることができました。
このままRenderモードにしてキャラクターを書き出します。
同様に、Top、Left状態のキャラクターを書き出します。
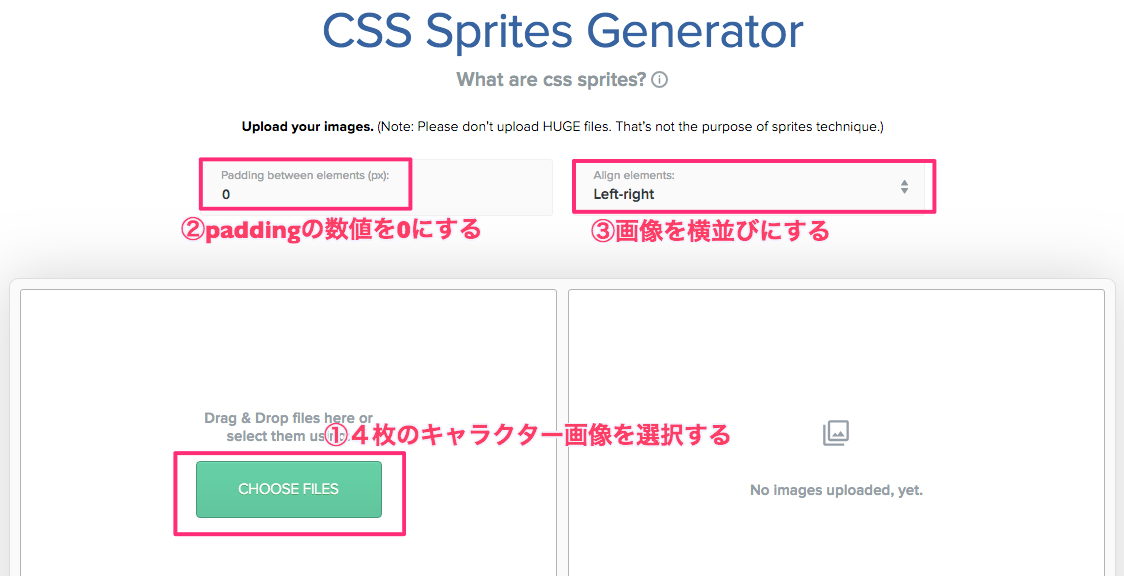
キャラクターの4枚の画像を1枚の画像にしておく
なぜ1枚の画像にしておくかは次回の記事で・・・
とりあえず下準備と思って用意しましょう。
画像の結合には、以下のサイトを利用しました。
CSS Sprites Generator

画面の右側に画像が出力されるので[DOWNLOAD]から画像を落とし込みます。
これにて、実際にUnityで使うキャラクターの画像を書き出すことができました!
同じカメラ角度で、地面やオブジェクトの画像も書き出してみます。

壁とか

地面とか
おつかれさまです!これにて素材は揃いました。
次回は、作成した画像をつかってゲーム画面に画像を配置していきます。それではまたこんど。