はじめに
みなさんはAtomic Designと聞いてすぐにイメージできますか?
私は最近仕事でAtomic Designに触れるようになり、なんとなーくイメージは掴んできていますが、分かりやすく他者へ説明できるかなと少し不安でした。そこで今回はAtomic Designについて簡単に言語化してまとめてみます。
今回の記事は二本立てとなっております。初心者でも理解できるような内容ですので、ぜひ読んでみてください!
Atomic Designとは
Atomic Designとは、webページや画面をパーツ・コンポーネント1単位で定義し、それらを組み立てて作るUIデザイン手法の一つです。画面構成要素を段階的に分解・部品化することで、画面部品の統⼀性や再利用性を高める手法となっています。
これだけだとよくわからないと思うので、もう少し簡単に説明しますと... UIコンポーネントを粒度に応じたカテゴリーに明確に区別し利用するデザインの方法がAtomic Designというわけです。例えば、「入力テキストボックス」というコンポーネントを用意します。そして、「入力テキストボックス」が必要な場所にそのコンポーネントを配置し画面を作っていきます。カテゴリーを明確にした素材(UIコンポーネント)を用意し配置・組み立てることで画面を作っていく。これが一連の流れと言えます。次の章では具体的にどういったカテゴリーで分けてデザインするのか説明していきます。
Atomic Designの考え方
「atomic design」では画面の構成要素を以下のような段階で分解、コンポーネント化しています。
★Atomic Designの構成要素
- Atoms(原子)
- Molecuels(分子)
- Organisms(有機体(生体))
- Templates(テンプレート)
- Pages(ページ)
それぞれがどういった役割を持っているか、以下の表にまとめました。
| レベル | 名称 | 役割 |
|---|---|---|
| 1 | Atoms | 「ボタン」「ラベル」のような、これ以上分解できないUIコンポーネント。 |
| 2 | Molecuels | Atomの組み合わせたコンポーネントの単位で、「入力フォーム」のような単一の機能を提供する。 |
| 3 | Organisms | AtomsとMolecuelsを組み合わせたコンポーネントの単位で、独立して機能し、他のページでも同じ意図で使うことが可能とします。 |
| 4 | Templates | Atoms、Molecuels、Organismsの組み合わせで、何もデータがない空っぽのページというイメージ。 |
| 5 | Pages | Templatesにデータを流し込んだもの。ユーザが利用する画面そのもの。 |
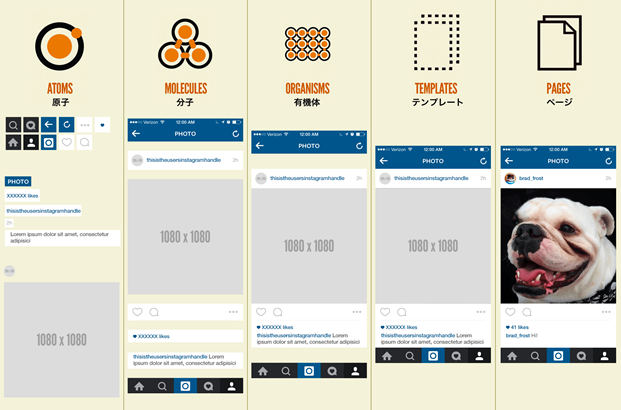
以下イメージ図です。
実際の画面をコンポーネントを見てみるとイメージがしやすいです。

(引用 : https://atomicdesign.bradfrost.com/chapter-2/)
Atomic Designのメリット・デメリット
ここまで「Atomic Design」の概要について説明してきました。ここまで読んでくださった方は、「結局このAtomic Designは何が良いの?」と思いましたよね。本記事では最後に、「Atomic Designのメリット・デメリット」を説明します。
Atomic designのメリット
まずはメリットから見ていきます。ざっとメリットを挙げると以下のようなことが考えられます。
- スタイルを書く回数がめちゃくちゃ減り、デザインの効率が格段に上がる
- 作成したコンポーネントを再利用できるため、ページデザインに統一感が生まれる
- 別の人が見ても、このコンポーネントがどういう役割を持っているかを理解しやすくなる
- データの流れを追いやすくなる
Atomic designのデメリット
ではデメリットはどういったことがあるでしょうか。考えてみました。
- プロジェクトの規模によってはコンポーネントの数が増え過ぎて、管理が大変になる
- ルールを決めて管理、認識を統一しないと、コンポーネントを分割する粒度がバラバラになる
まとめ
今回はAtomic Designについて簡単に概要をまとめてみました。ここまでの内容をざっくり言い換えると、Atomic Designとは、部品の組み合わせでUIを作れるようにするデザイン手法で、コンポーネントのグループやその役割は自由にカスタマイズできる。自由度が高い分、ルールをしっかり決めること、分割粒度をなど認識をしっかりチームでとっていくことが大切ということになります。
次回は、実際にAtomic Designを用いて開発した際に感じたことなどをまとめてみます!
-
コンポーネント… 画面の部品(例えば入力テキストボックスや、戻るボタンなど)でOK ↩