はじめに
Cognosのレポートで、値のプロンプトをラジオボタン形式で表示した際に、通常、選択肢は縦に並びますが、HTMLアイテムを配置してスタイルタグを追加するだけで簡単に横並びに表示させることができたのでご紹介します。
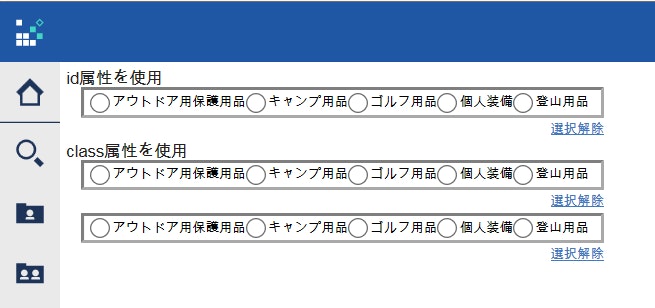
完成イメージ
実装方法
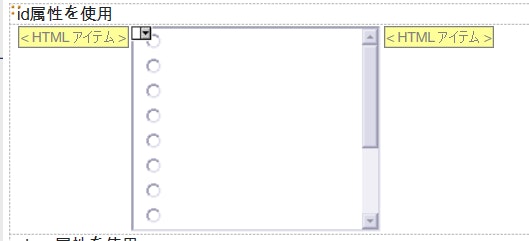
実装方法は非常に簡単で、選択肢を横並びにしたいラジオボタンのプロンプトをHTMLアイテムが囲います。それぞれのHTMLアイテムの中身は下記の通りです。

左側のHTMLアイテムの中身
<STYLE>
# radio Div.clsCheckBoxRow{
display:inline;
whiteSpace:noWrap;
}
</STYLE>
<div id="radio" >
右側のHTMLアイテムの中身
</div>
ポイント
・簡単なサンプルレポートなのでSTYLEタグをあわせて記述していますが、切り離して別の場所に配置することも可能です。
・横並びにするラジオボタンが複数ある場合は、id属性ではなくclass属性を使用してください。
class属性を使用した際のHTMLアイテムの記述は下記になります。
class属性を使用した際のHTMLアイテムの記述
<STYLE>
.radio Div.clsCheckBoxRow{
display:inline;
whiteSpace:noWrap;
}
</STYLE>
<div class="radio" >
以上になります。