はじめに
初めてLaravelでMySQLを使用したアプリをデプロイしてみたい方に向けた記事です。
この記事は既にLaravelアプリを作成済みである状態から説明します。
Herokuコマンドが使用できる状態であることを前提に進めていく。
なるべくHerokuコマンドを使用しないで操作していきます
Laravelアプリフォルダ直下にてProcfileを作成する
Procfileとは
ProcfileはHerokuアプリの起動時に実行するプロセスを定義するためのファイルです。
Procfileファイルの作成
コマンド操作により、アプリ直下に移動したのち、下記のコマンドを実行する
touch Procfile
上記コマンドを実行後、Laravelアプリ直下にProcfileが作成されていることを確認する。

Procfileファイルの編集
Procfileには、何もコードが記載されていない状態である。
ここに下記のコードを記載する。
web: vendor/bin/heroku-php-apache2 public/
varchar型の文字数を191に制限
app\Providers\AppServiceProvider.phpを編集する
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use Illuminate\Support\Facades\Schema; //この一行を追加
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
Schema::defaultStringLength(191); // この一行を追加
}
}
上記のコードで変更箇所は二箇所である。
変更と言っても2行追加したのみで、他は何も変更は要らない。
この記載が必要になる理由は、本番環境のDBを用意する際、つまりherokuでマイグレーションを実行する際にエラーが出るのを防ぐためである。
Githubに変更を保存しよう
この記事でGitについては詳しく解説はしない。
Githubにデータの変更を全て反映させておきましょう。
add
commit
push
Herokuでの作業
サインアップ
こちらをクリックしてherokuへの会員登録を行いましょう。
ログイン後~Heroku上でアプリの作成
Step1 アプリ作成①
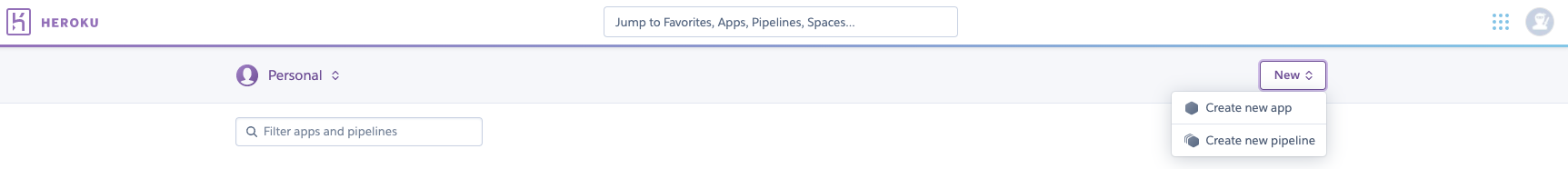
ログインすると下記のような画面に遷移できるので、【New】ボタンから【Create new app】を選択しましょう。

Step2 アプリ作成②
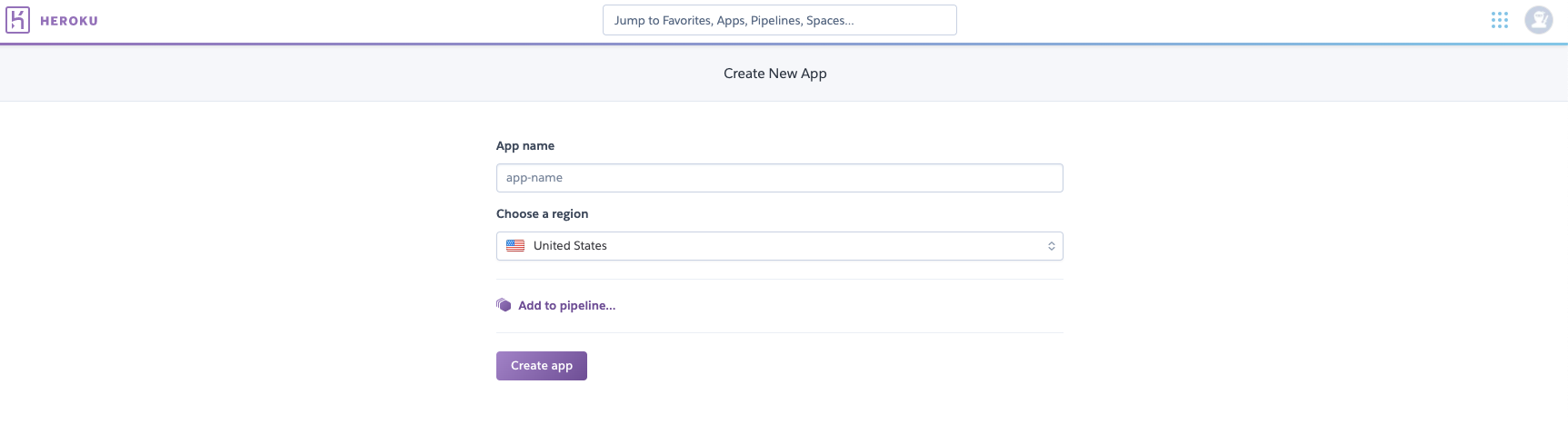
【App name】に任意の名前を入力し、【Create app】を選択します。
【choose a region】は特に変更しなくても構いません。

Herokuアプリの設定
Step1 ClearDB MySQLの追加
初めて挑戦している方のために、写真を多用しております。
なお、Herokuに今回初めて、サインアップしてこの作業に挑んでいる方は、先にクレジットカードをHerokuに登録しておく必要があります。
登録しておかないと、ClearDB MySQLの追加ができません。
ログイン後、下記の画像にあるアイコン(画面右上)をクリックし、クレジットの登録を行いましょう。
手順①
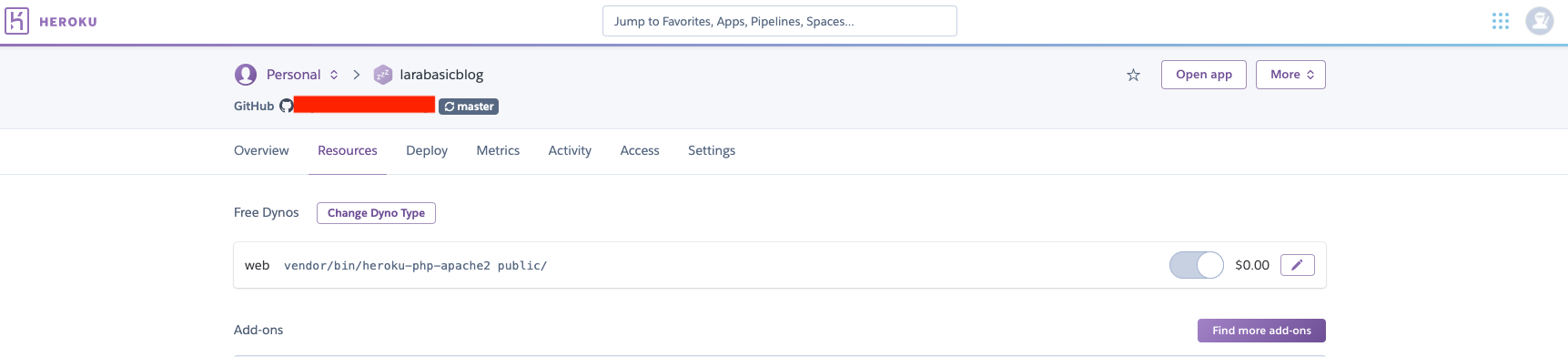
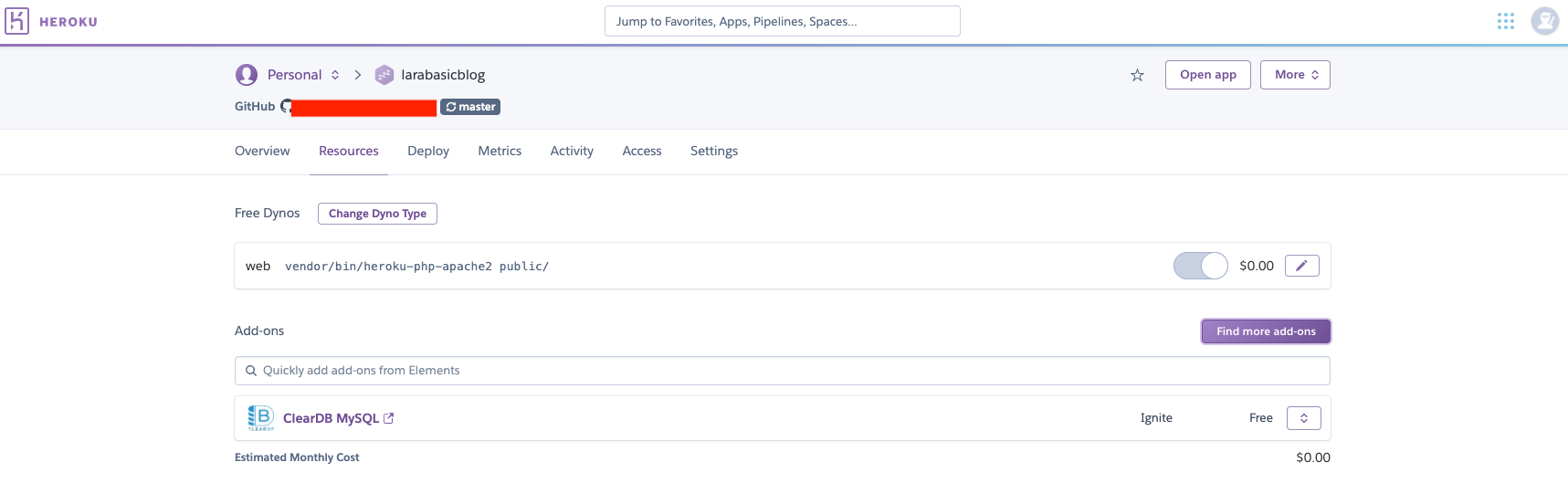
先程【Create new app】から作成したアプリをheroku上でクリックすると下記の画像のように、【Overview~Setting】のタブが開けるページへと遷移できる。
【Resources】タブをクリックすると、下記と同じ画面になることが確認できると思います。
【Find more add ons】をクリックします。

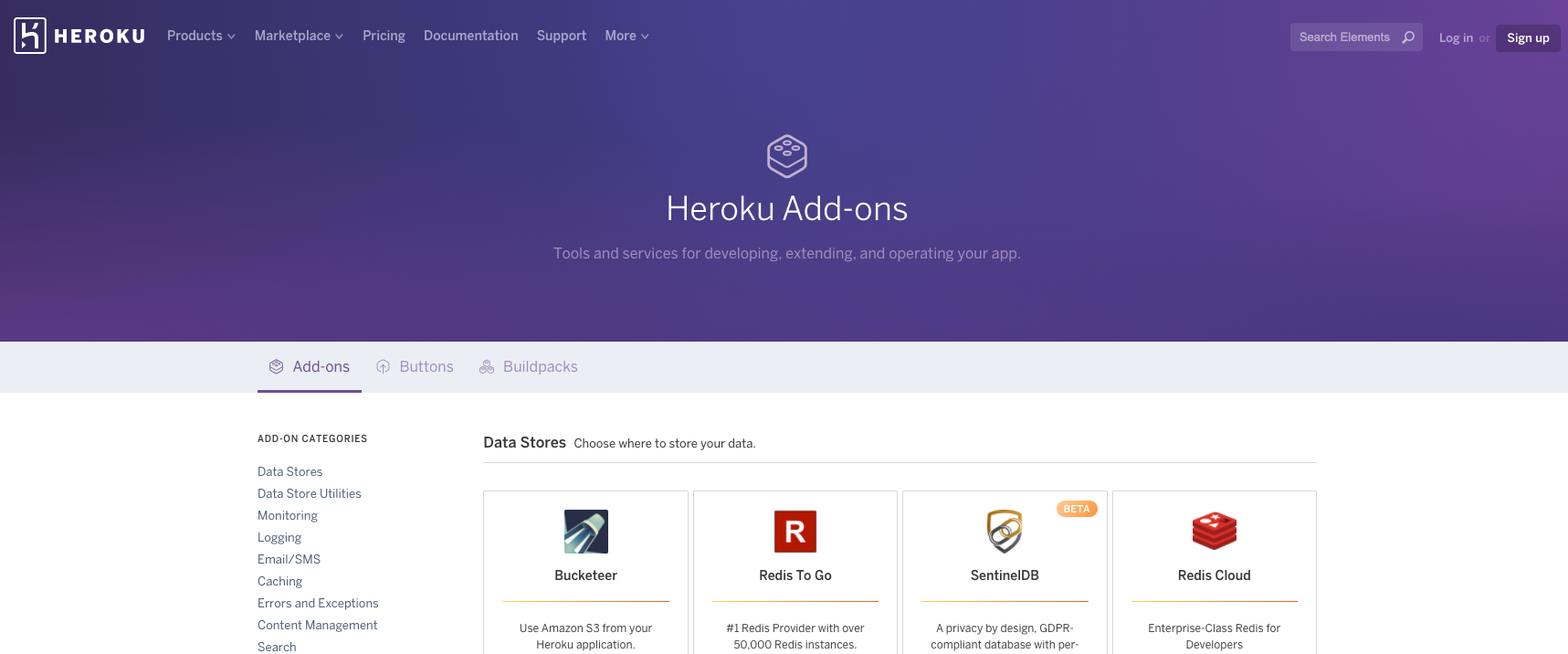
手順②
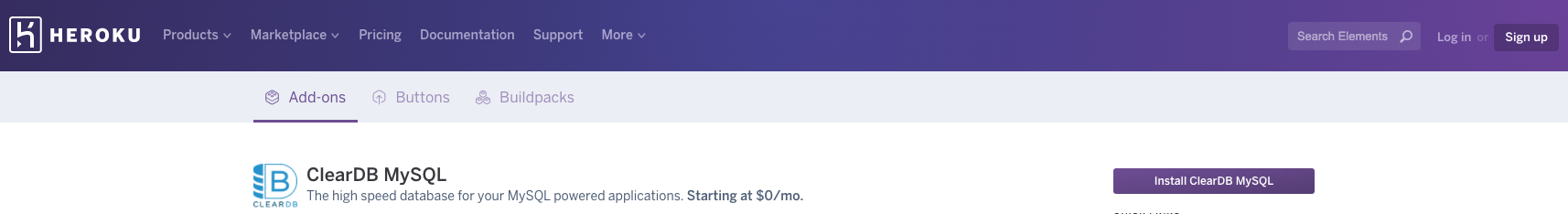
下記のページへと遷移されるので、【ClearDB MySQL】を探します。

手順③
手順④
【Install ClearDB MySQL】をクリックします。
その後、手順①のページへと戻りましょう。

手順⑤
手順①ではなかったClearDB MySQLが追加できたのが確認できます。

手順①〜⑤はコマンドでも操作できます
heroku addons:add cleardb
Step2 DB情報を確認し、Configにセットする
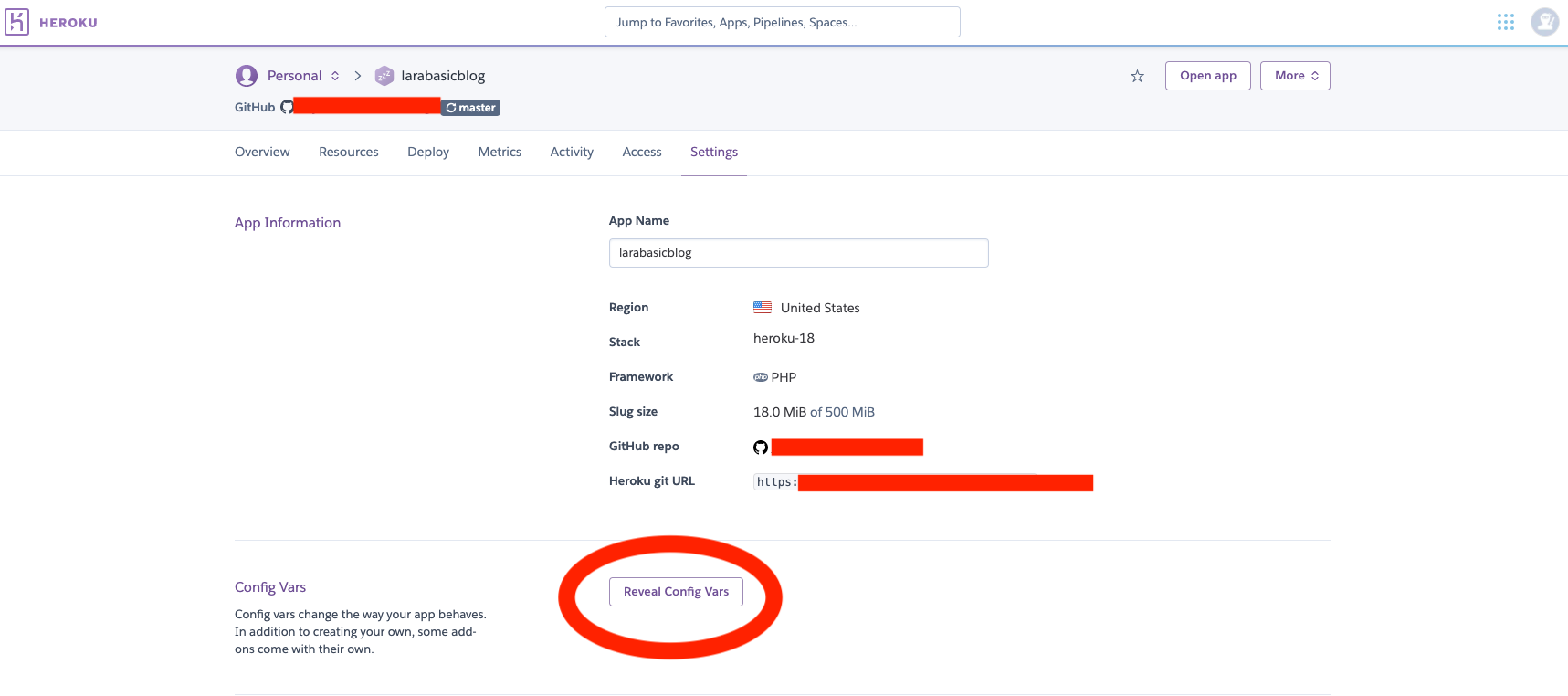
手順① 【Settings】タブをクリックし、【Reveal Config Vars】をクリックする
手順② Valueにあたる部分、下記図で言うとmysql以下をメモ帳にメモする
手順③ Reveal Config Varsにkeyとvalueを追加する
メモ帳にメモしたものを参照しながら入力していく。
手順②でメモした値は下記の情報となっています。
CLEARDB_DATABASE_URL: mysql://[ユーザー名]:[パスワード]@[ホスト名]/[データベース名]?reconnect=true
上記、[ユーザー名][パスワード][ホスト名][データベース名]の他、デプロイする際には下記の情報も追加で、Reveal Config Varsに入力するとよいでしょう。
// Reveal Config Varsに入力しておくもの(データベース情報をもとに入力)
DB_DATABASE = データベース名
DB_HOST = ホスト名
DB_PASSWORD = パスワード
DB_USERNAME = ユーザー名
// 追加でいれておくもの
DB_CONNECTION = mysql
APP_ENV = heroku
APP_KEY = ここはローカルのenv.ファイルにあるAPP_KEYの値を入れる(php artisan key:generateで生成される)
APP_NAME = 任意の名前
LANG = ja_JP.UTF-8
TZ = Asia/Tokyo
手順②はコマンドでも操作できます
heroku config | grep CLEARDB_DATABASE_URL
手順③はコマンドでも操作できます(下記コマンドは1行ずつ実行します)
heroku config:set DB_DATABASE= データベース名
heroku config:set DB_HOST= ホスト名
heroku config:set DB_USERNAME= ユーザー名
heroku config:set DB_PASSWORD= パスワード
heroku config:set APP_KEY=$(php artisan key:generate --show)
heroku config:set APP_ENV=heroku
heroku config:set LANG=ja_JP.UTF-8
heroku config:set TZ=Asia/Tokyo
Step3 GithubとHerokuの連携
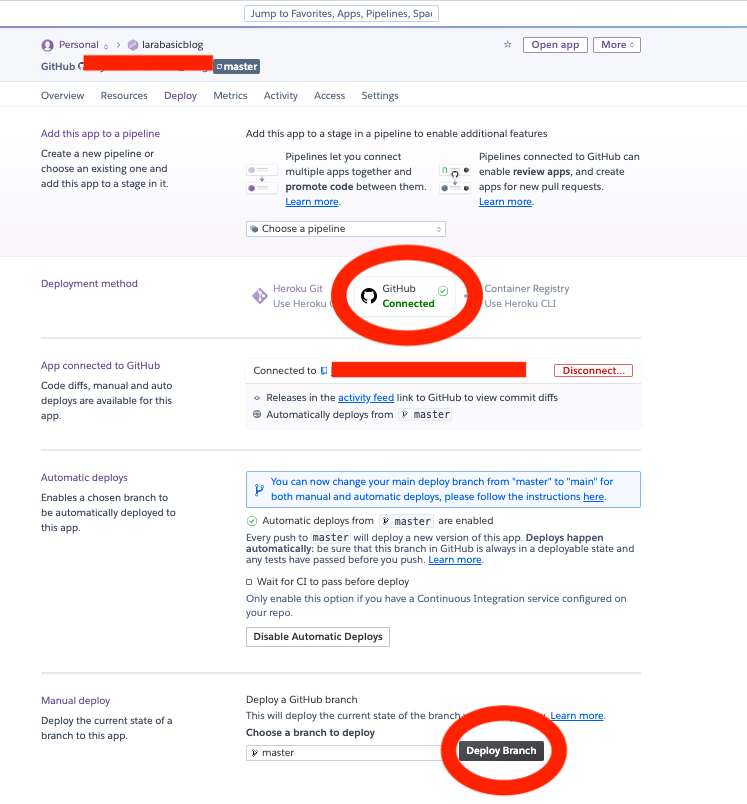
手順① 【Deploy】をクリックし、画面中央の【Github】から該当のリポジトリを選択、最後にDeploy Branchをクリックします
連携コマンド操作
heroku git:remote -a herokuアプリ名;
手順①はコマンドでも操作できます
git push heroku master
マイグレーションの実行
heroku run php artisan migrate
Heroku上でGithubとHerokuを連携したあとに、マイグレーションを実行します
この際にエラーがでてしまうのは、GitとHerokuの連携がうまく行われていないことがおおいです。
その場合は、上記連携コマンド操作とgit push heroku masterをコマンドで実行しましょう。
Webサイトを確認
Open app をクリックします
ここまででLaravelアプリ(MySQL使用)のデプロイは完了です

コマンドでも操作できます
heroku open
CloudinaryとHerokuの連携
既にLaravelアプリを作成済みで、Cloudinaryを使用して写真を保存するなどの処理を書いていることを前提に進めますが、この記事を見てくださっている方の中には、Herokuにデプロイしたものの、これからCloudinaryと連携したアプリを作成しようと考えている方もいると思い、簡単にCloudinaryについて紹介します。
Cloudinaryとは
画像を管理するクラウドサービスで、画像の保存、変換、配信がとても簡単できます。
こちらをクリックし、アカウントを開設してみましょう。
Cloudinaryを使用する目的
本番環境からでもCloudinaryに写真を保存できるように設定し、HerokuからCloudinaryに保存してある写真をとりだせるようにするため。
Cloudinaryへログイン(ここから作業です)
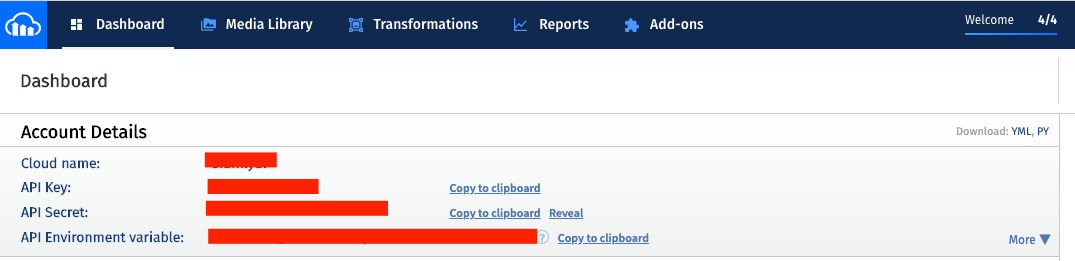
Dashboardを開き、下記の3つをメモする。
Revealをクリックすると値がきちんと表示されます。
Cloud name:
API Key:
API Secret:
Configにセットする
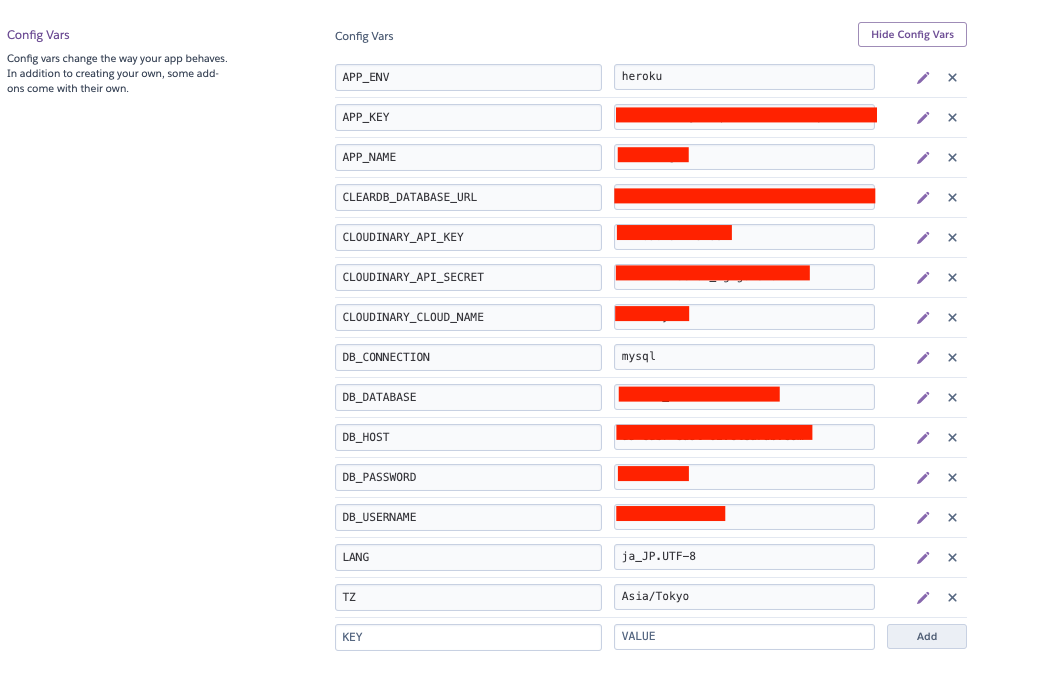
Herokuに戻り、【Setting】タブをクリック、Reveal Config Varsをクリックし、下記のようにkeyとvalueをセットする
CLOUDINARY_API_KEY = 上記でメモしたAPI Keyの値
CLOUDINARY_API_SECRET = 上記でメモしたAPI Secretの値
CLOUDINARY_CLOUD_NAME = 上記でメモしたCloud nameの値
コマンドでも操作できます
heroku config:set CLOUDINARY_API_KEY = 上記でメモしたAPI Keyの値
heroku config:set CLOUDINARY_API_SECRET = 上記でメモしたAPI Secretの値
heroku config:set CLOUDINARY_CLOUD_NAME = 上記でメモしたCloud nameの値
ここまでの【Reveal Config Vars】は下記のようにセットしてあります
Herokuでアプリを開き挙動を確認しましょう
写真投稿アプリを作成している場合、本番環境でも写真を投稿したら、Cloudinaryに写真が保存できていることが確認できるかと思います。
おまけ
GUIツールを使用して本番環境のDBを可視化しよう
- macユーザー
- Sequel proをダウンロード
- windowsユーザー
- Table Plusをダウンロード
Sequel pro使用方法
Table plusもやることは同じです。
適宜読み替えてトライしてください。
ダウンロードしたSequel proを立ち上げます
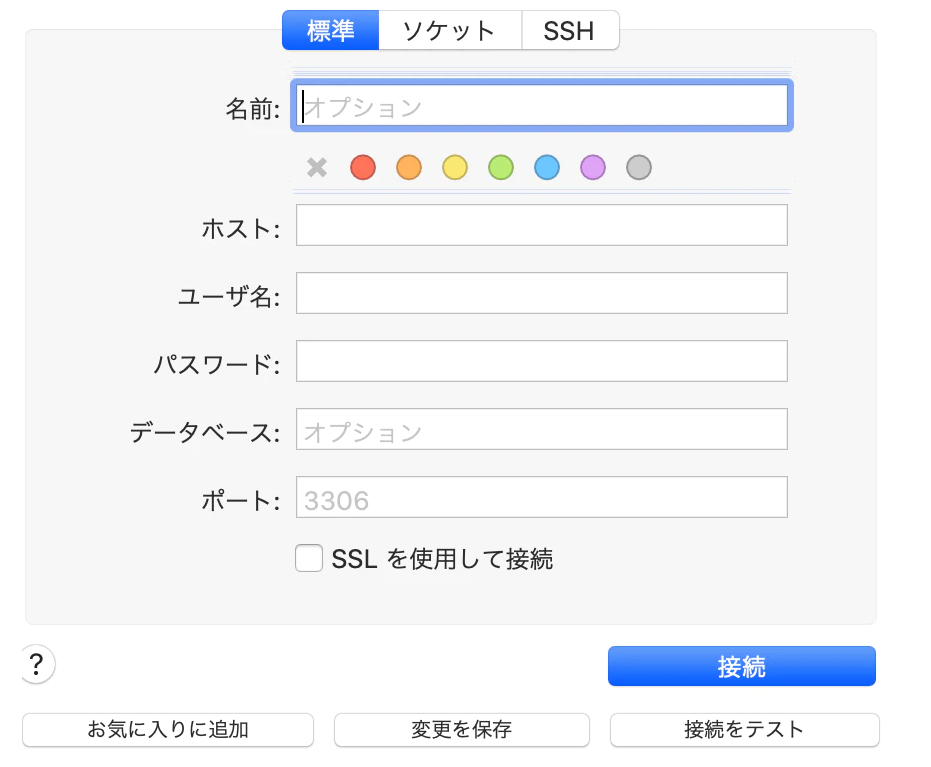
下記の図のように画面が表示されます。
- ホスト(hostname)
- ユーザー名(username)
- パスワード(password)
- データベース(dbname)
これらの項目にCLEARDB_DATABASE_URLのそれぞれの値を入力しましょう
CLEARDB_DATABASE_URL: mysql://[ユーザー名]:[パスワード]@[ホスト名]/[データベース名]?reconnect=true
入力後、接続テストを行い、問題なければ【お気に入りに追加】を押した後に、接続を押しましょう
本番環境のデータが可視化できることを確認します。
まとめ
Laravelではデータベースとの接続情報は、.envに記載されています。
つまりGithubにデータベースとの接続情報はアップロードされません。
そのため、本番環境用にデータベースとの接続情報を記載してやる何かが必要です。
それが今回でいうConfigです。
コマンドでも操作できますが、今回はherokuのwebサイト上から操作してみました。
もう一つ大事なことはherokuではClearDB MySQLを使用できるということです。
注意点として.envに記載のDB情報をconfigの中に書かないことをあげておきます。
configにセットするDB情報は、本番環境用のDB情報です。
つまり今回でいうとClearDB MySQLの情報ということになります。