概要
iOSにおいて、テキスト選択時のハンドルカラーをtextSelectionThemeで変更することができず、つまずいたので方法を紹介します。

Androidの場合
テキスト選択時の設定は全てtextSelectionThemeで設定できます。
ThemeData(
// ...省略...
textSelectionTheme: TextSelectionThemeData(
selectionColor: selectionColor,
cursorColor: cursorColor,
selectionHandleColor: selectionHandleColor,
),
// ...省略...
);
iOSの場合
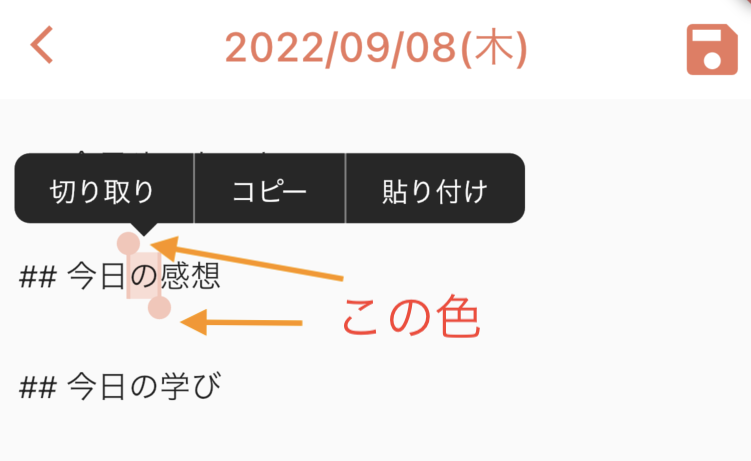
selectionColorとcursorColorはtextSelectionThemeで設定することができますが、セレクト時のハンドルカラーについては、selectionHandleColorを設定してもprimarySwatchの色のままになってしまいます。
iOSでは、selectionHandleの色を変更するために、cupertinoOverrideThemeを用いる必要があります。
ThemeData(
// ...省略...
textSelectionTheme: TextSelectionThemeData(
selectionColor: selectionColor,
cursorColor: cursorColor,
selectionHandleColor: selectionHandleColor,
),
cupertinoOverrideTheme: CupertinoThemeData(
primaryColor: selectionHandleColor,
),
// ...省略...
);
参考文献