本記事のサマリー
- VS Code の 拡張機能「Remote SSH」を利用して、VS Code から AWS の Cloud9 に接続する方法を説明しています。
- VS Code と Cloud9 を併用するメリットは、以下があげられます。
- コードエディタとして、パワフルな VS Code を利用できる。
- 開発環境として、使い捨てが容易な Cloud9 を利用できる。
- Cloud9 上の localhost に、手元のブラウザから接続して動作確認ができる。
はじめに:VS Code と Cloud9 の併用について
AWS の オンラインIDE、Cloud9 を皆さんは活用していますか?
私は以下の点が気に入っており、様々なところで Cloud9 を活用しています。
- インターネットにつながっている環境であれば、どこからでも使えるところ。
- 様々なランタイム(Node.js, Python, docker, etc...)が入った環境をすぐに立ち上げることができるところ。
- 環境を使い捨てにできるところ。(=ローカルマシンを汚さずに検証ができる。気兼ねなく捨てられる。)
一方で、Cloud9 には今ひとつな部分もあります。
- 一般的な IDE に比べると、エディタとしてパワフルではない。
- VS Code のように、拡張機能などを入れられない。(カスタマイズできない。)
- WEBアプリを開発する際、Cloud9上のプレビュー機能では、8080/8081/8082 のポートで起動するアプリしか動作確認ができない。
そこで今回は、Cloud9 を動作環境として利用したまま、エディタとして VS Code を利用する方法を紹介します。
これにより、Cloud9 の強みを残したまま、不便さを VS Code でカバーできるようになります。
それでは、手順を解説いたします。
作業手順
0. 前提
- AWS 上に Cloud9 の環境が作成済みであることを確認してください。
-
補足1:以下の手順は、Cloud9 の実行環境として、「AmazonLinux2」を選択している場合を想定しています。「UbuntuServer」を選択している場合は、2章の
configファイルの記載内容が少し変わります。(2章に詳細を記載しています) -
補足2:以下の手順で接続ができなかった場合、本記事の末尾に
この記事は以下の記事からリンクされていますという項目があり、トラブルシューティングの参考になる記事がいくつかありますので、そちらも参照ください。
(記事を書いてくださった皆様、ありがとうございます!)
-
補足1:以下の手順は、Cloud9 の実行環境として、「AmazonLinux2」を選択している場合を想定しています。「UbuntuServer」を選択している場合は、2章の
- Cloud9 のデフォルト設定では、ブラウザを閉じて30分が経過するとインスタンスが停止します。
- そのため、以降の作業を行う際は、ブラウザで Cloud9 の IDEを開いておくことを推奨します。
1. Elastic IP アドレス(固定IPアドレス)の付与
- Cloud9 は、停止と起動をするたびにパブリックIPアドレスが変わってしまいます。
- 接続の際にIPアドレスが変わらないようにするため、固定IPアドレス(Elastic IP アドレス)を取得・付与します。
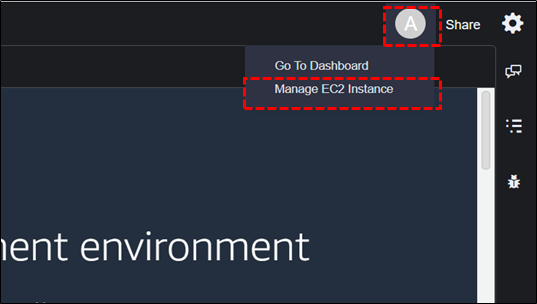
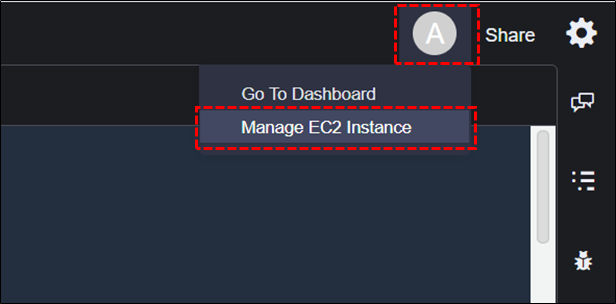
- Cloud9 の IDE 画面にて、画面右上のユーザーアイコンを選択し、「Manage EC2 Instance」を選択します。

- EC2 のコンソール画面に遷移します。
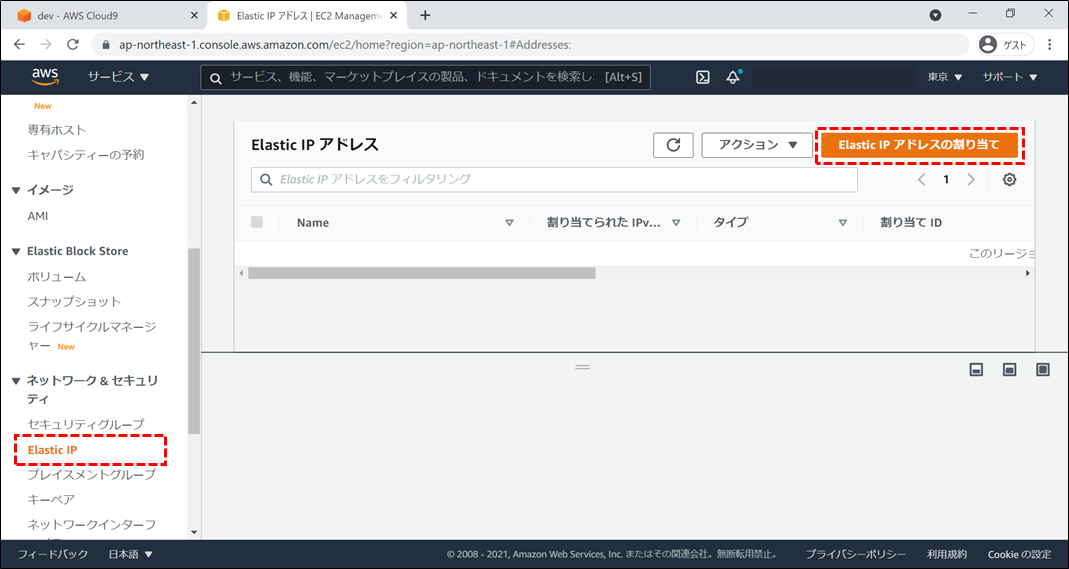
- 画面左ペインから、「Elastic IP」を選択し、Elastic IP アドレスの画面にて、「Elastic IP アドレスの割り当て」ボタンを選択します。

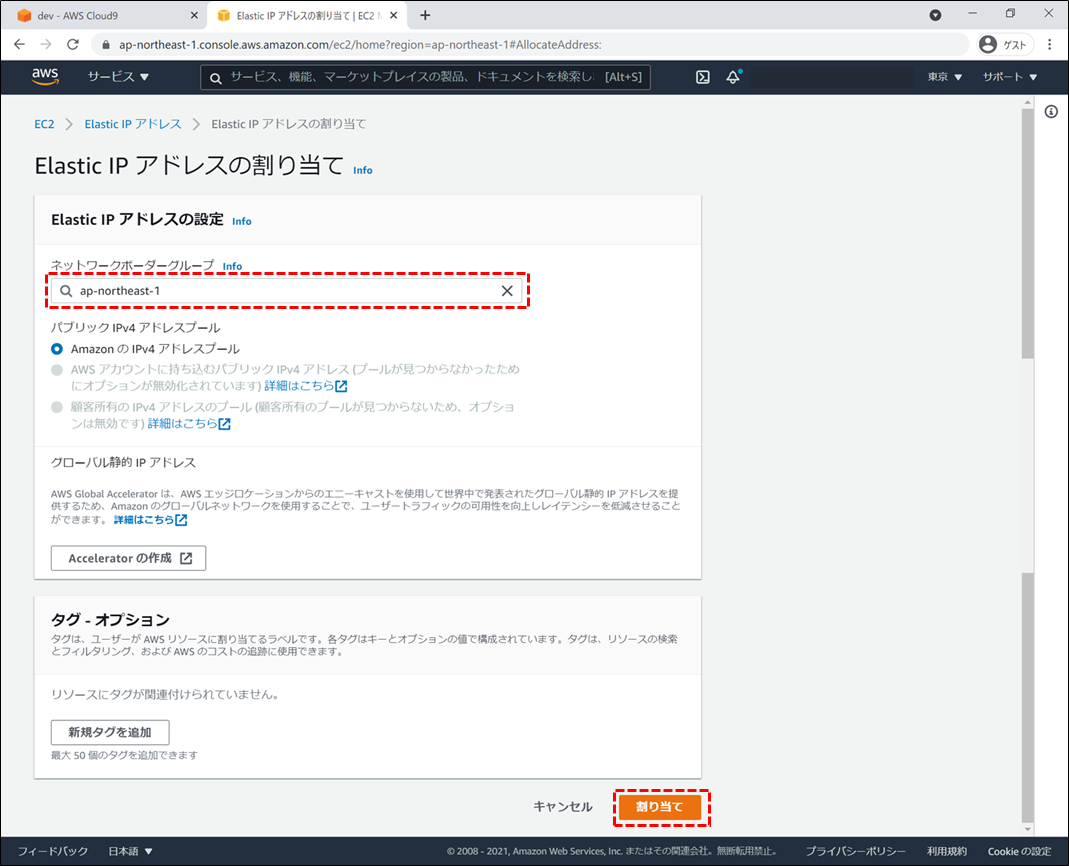
- 「Elastic IP アドレスの割り当て」のページに遷移します。
- [ネットワークボーダーグループ] にて、Cloud9環境と同じリージョンを選択し、「割り当て」ボタンを押下します。

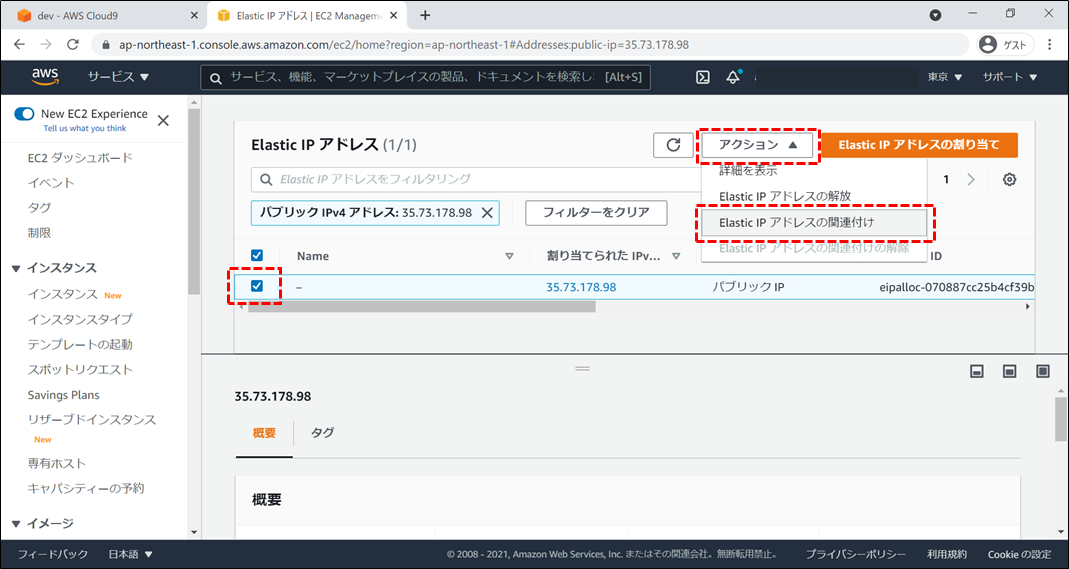
- Elastic IP が割り当てられました。
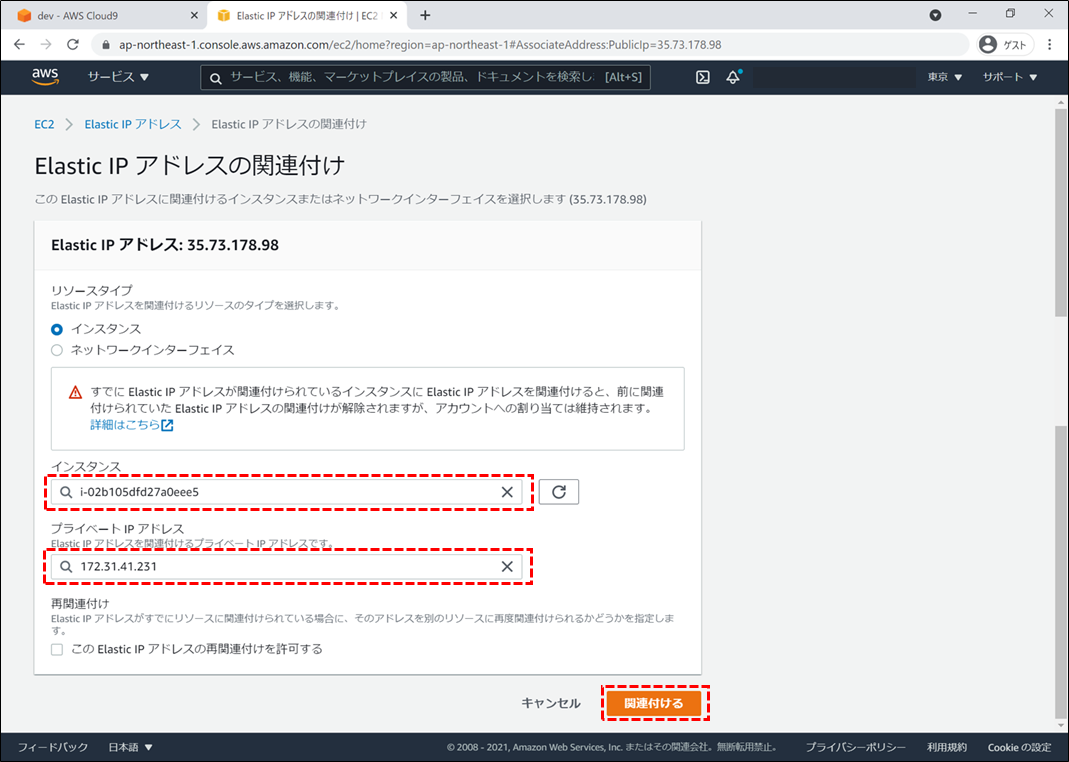
- チェックボックスを選択し、「アクション」→「Elastic IP アドレスの関連付け」を選択します。

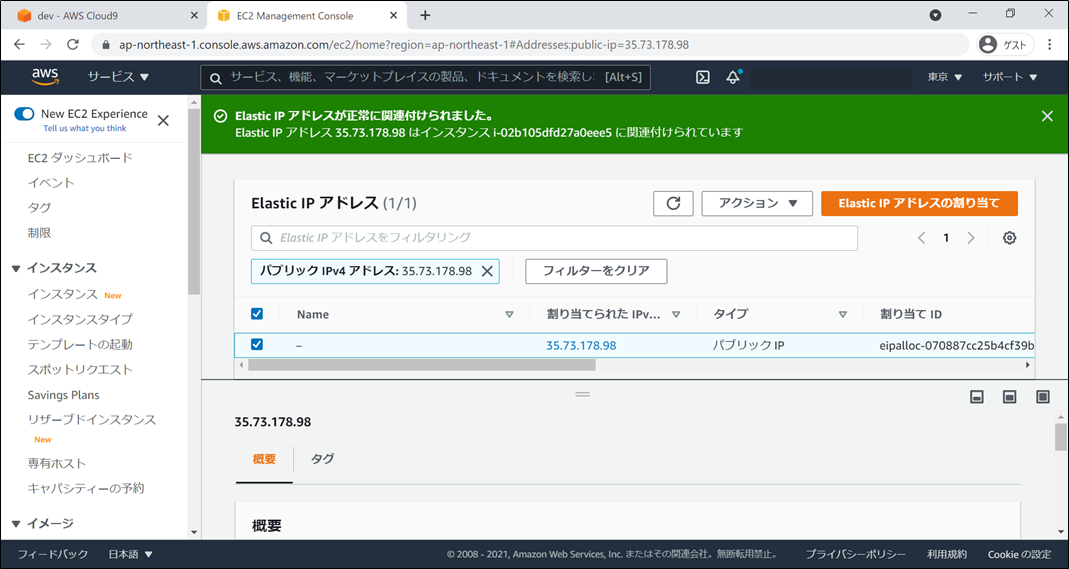
- 「Elastic IP アドレスの関連付け」のページに遷移します。
- 画面上部に「Elastic IP アドレスが正常に関連付けられました。」とメッセージが表示されます。

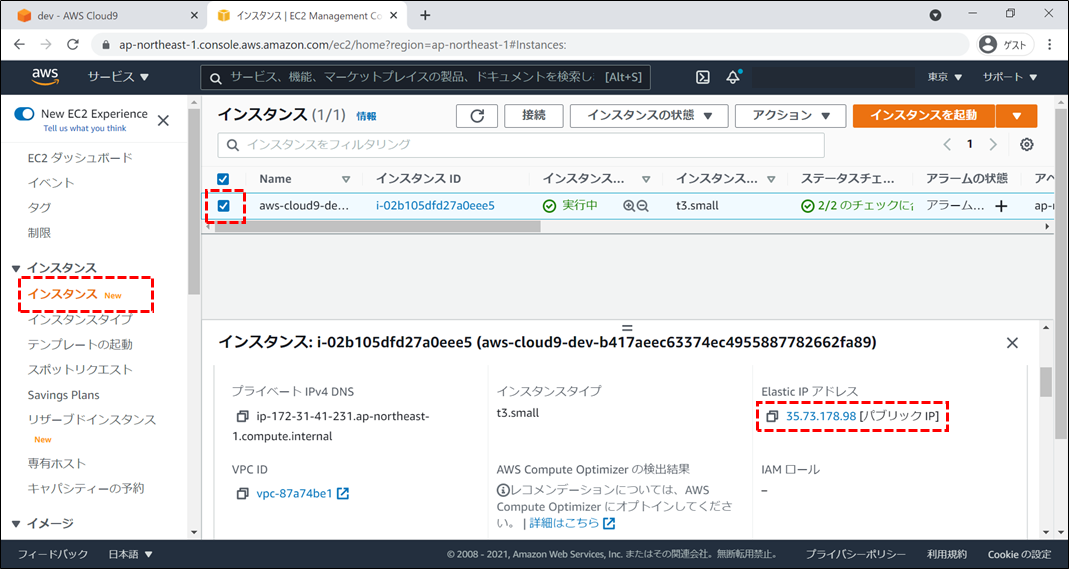
- 画面左ペインにて「インスタンス」を選択し、インスタンスの一覧画面に遷移します。
- 当該EC2インスタンスを選択し、画面下に表れるナビゲーションにて、Elastic IP アドレスが正常に付与されていることを確認します。

2. 秘密鍵/公開鍵を発行する
- Windows であれば PowerShell を開き、以下のコマンドで SSH の認証鍵を発行します。
PS > mkdir C:\Users\user_name\.ssh
PS > cd C:\Users\user_name\.ssh
PS > ssh-keygen
Generating public/private rsa key pair.
Enter file in which to save the key (C:\Users\user_name/.ssh/id_rsa): cloud9[任意の名前を入力]
Enter passphrase (empty for no passphrase): [そのままEnterで可]
Enter same passphrase again: [そのままEnterで可]
Your identification has been saved in cloud9.
Your public key has been saved in cloud9.pub.
The key fingerprint is:
SHA256:XXXXXXXXXXXXXXXXXXXXXXXXXXXXX XXXXXXX@XXXXXXXXX
The key's randomart image is:
+---[RSA 3072]----+
| |
| (省略) |
| |
+----[SHA256]-----+
PS >
- mac であれば、ターミナルにて以下のコマンドとなります。
$ mkdir /User/user_name/.ssh
$ cd /User/user_name/.ssh
$ ssh-keygen
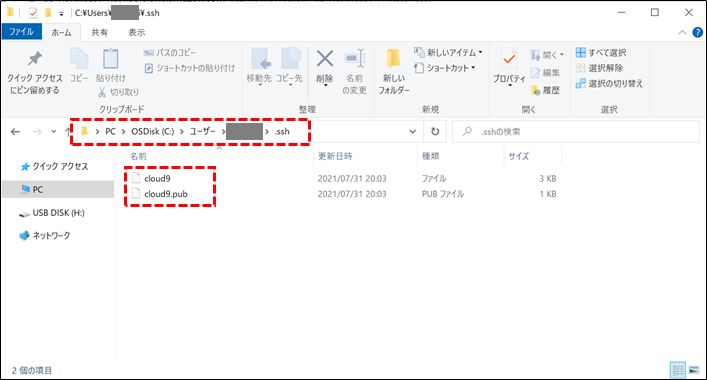
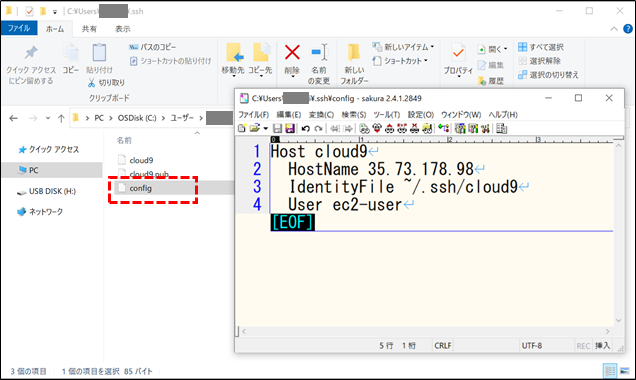
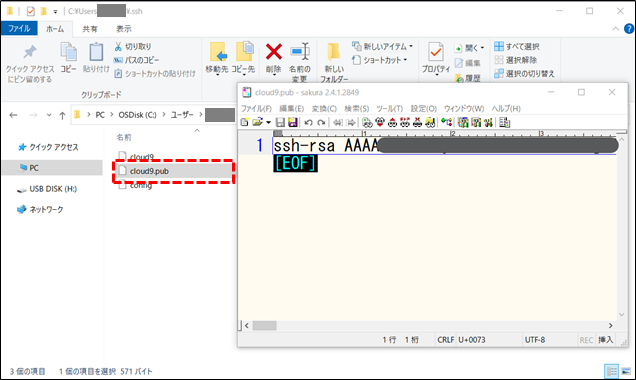
- ディレクトリ「C:\Users\user_name.ssh」配下に、以下2つのファイルが生成されていることを確認します。
- cloud9 … 秘密鍵
- cloud9.pub … 公開鍵
- ※ mac であれば、ディレクトリ「/Users/user_name/.ssh」配下となります。
- SSH 接続情報を作成するため、同ディレクトリ配下に「config」という名前のファイルを作り、以下の値を書き込みます。
- ※
User ec2-userの部分は、Ubuntu Server タイプの Cloud9 の場合は、User ubuntuにします。
- ※
Host <任意のホスト名(VSCodeの接続画面に表示されます)>
HostName <付与したElastic IP アドレス>
IdentityFile ~/.ssh/<作成した秘密鍵のファイル名>
User ec2-user ← AmazonLinuxの場合
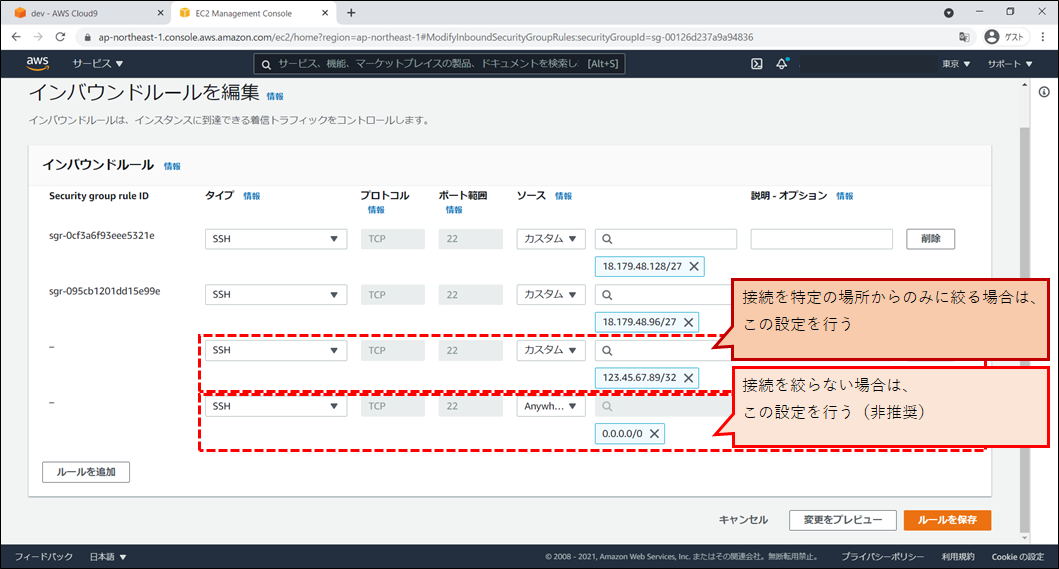
3. Cloud9 のセキュリティグループを変更する
-
セキュリティーグループは、EC2インスタンスに設定をするファイアウォール機能です。
-
SSHのポートはデフォルトで閉じられているので、設定を変更しましょう。
-
EC2 コンソール画面が新規タブで開きます。
-
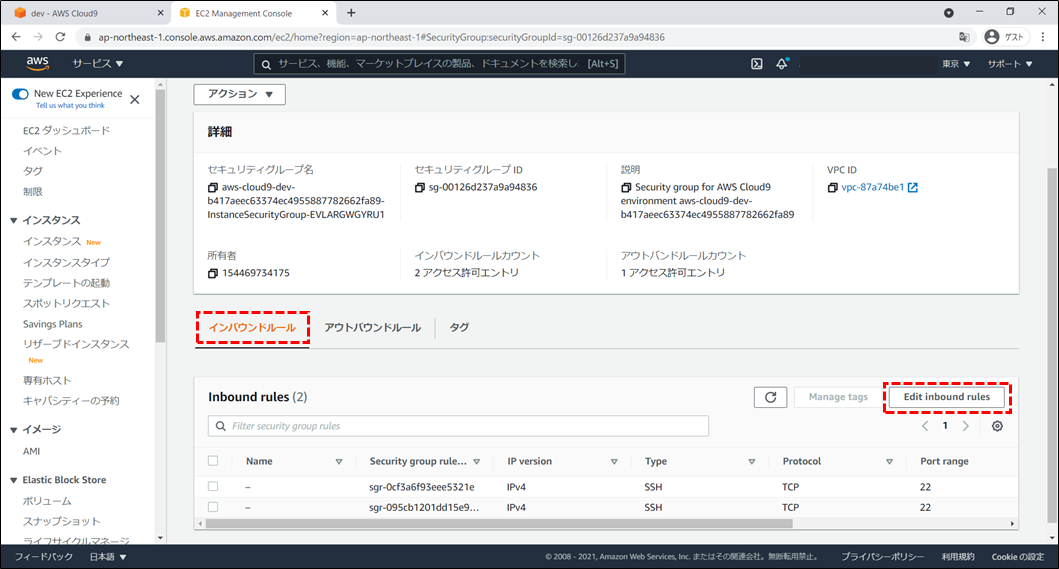
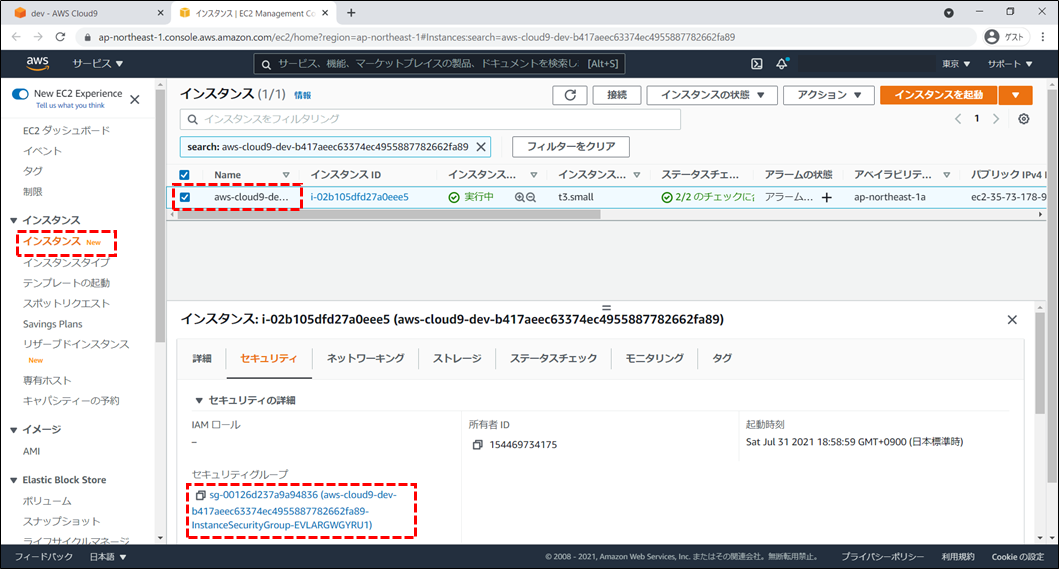
ここで、当該 Cloud9 環境を選択し、画面下のナビゲーション → [セキュリティ]タブ → [セキュリティグループ] のリンクを選択します。

-
セキュリティグループのページに遷移します。
-
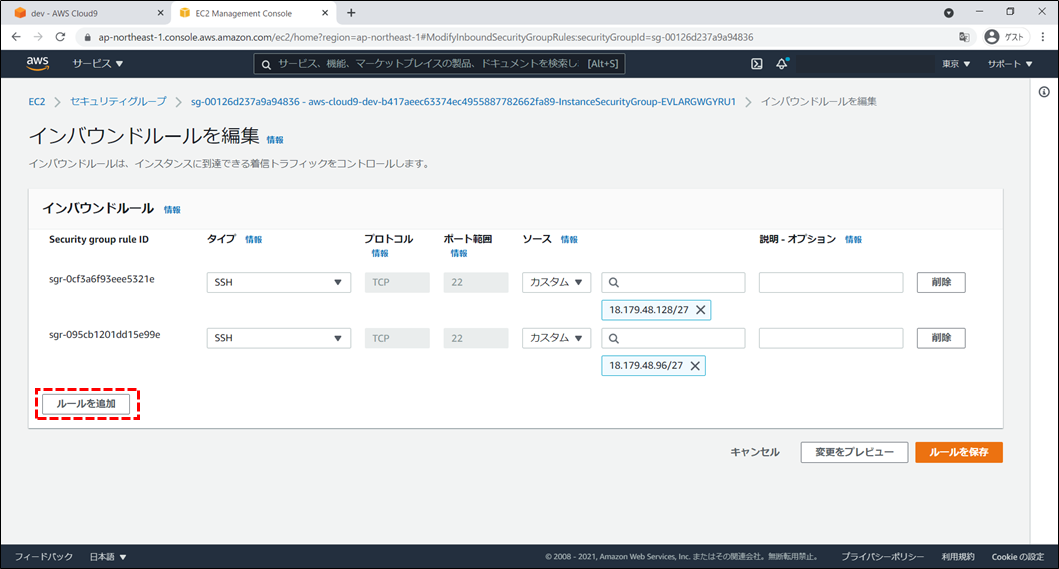
入力欄が表示されるので、以下の内容で設定を追加します。
-
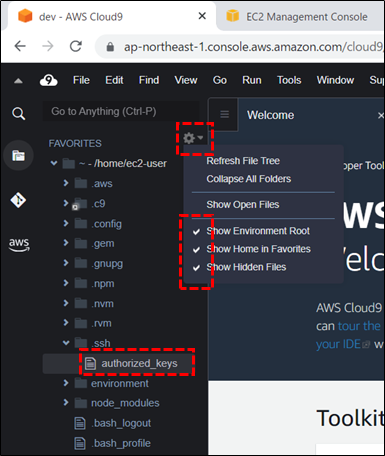
Cloud9 の画面を開き、画面左側のディレクトリ一覧の右上にある歯車マーク(設定ボタン)を押し「Show Hidden Files」と「Show Home in Favorites」にチェックを入れます。
-
ローカルで作成した公開鍵(C:\Users\user_name.ssh\cloud9.pub)をテキストエディタで開き、中のキー情報をコピーします。

-
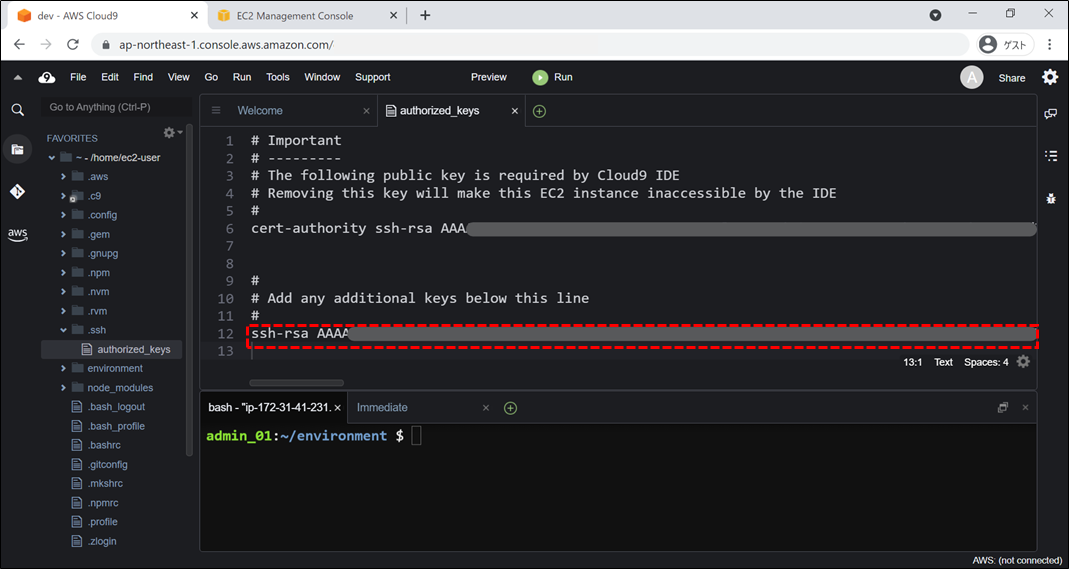
コピーしたキー情報を、Cloud9の[ ~/.ssh/authorized/authorized_keys ] ファイルの末尾に貼り付けて保存します。

-
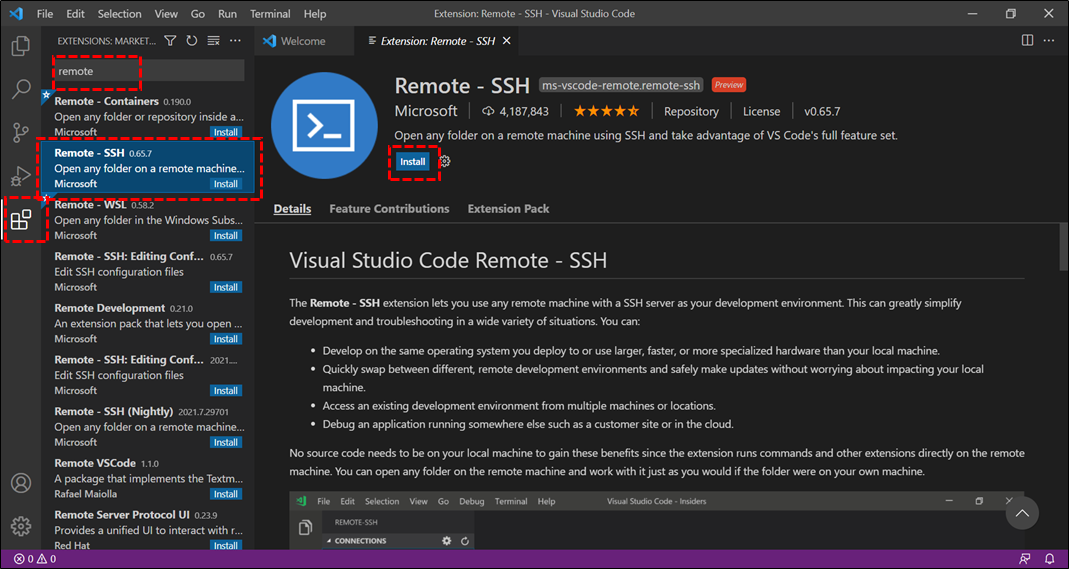
手元のPCにて VS Code を起動し、拡張機能の 「Remote - SSH」をインストールします。
-
手順は、VS Code の画面左にて「拡張機能」ボタン → 検索窓にて"remote"と入力 → Remote-SSH を選択 → 詳細画面にて「install」ボタンを押下

4. VS code から、Cloud9 に ssh で接続する
- Cloud9 環境が起動していることを確認します。
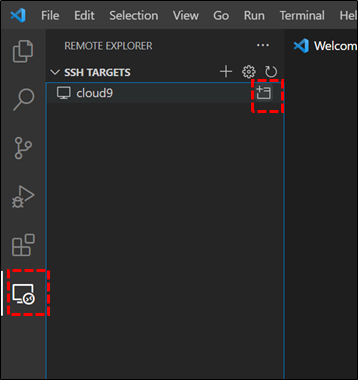
- VS Code の画面左でリモート接続のアイコンをクリック → SSH TARGETS に表示された [cloud9] にて [Connect to Host in New Window] を選択します。

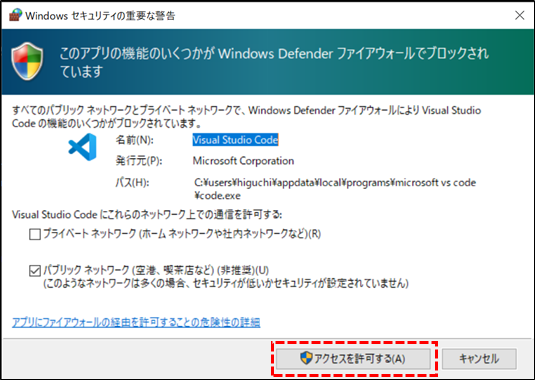
- (メモ)ファイアウォールの設定が出た場合は、「アクセスを許可する」を選択します。

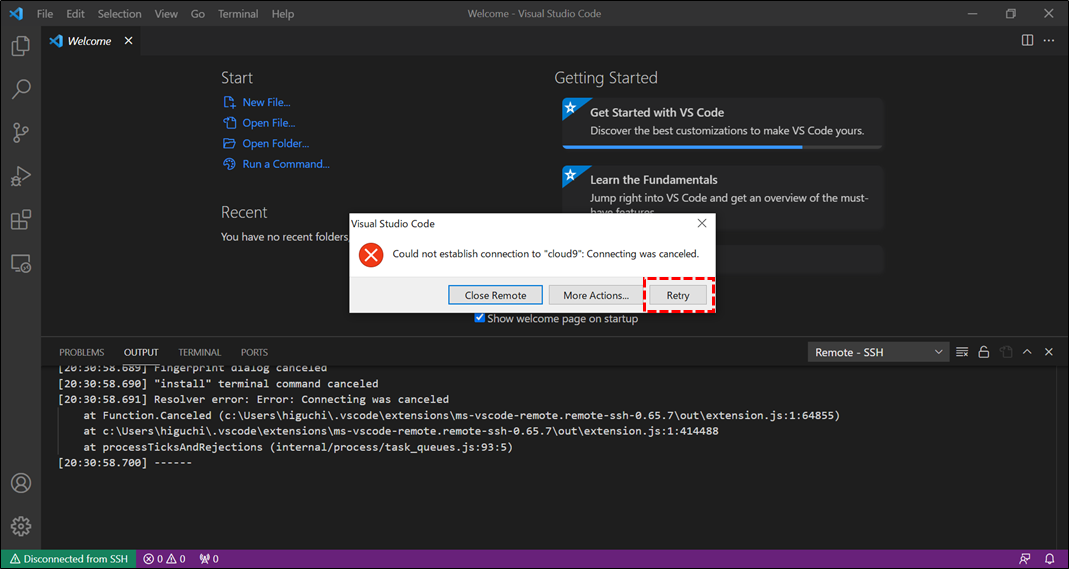
- (メモ)設定中に以下の画面が出る場合は、基本的には「Retry」を選択します。

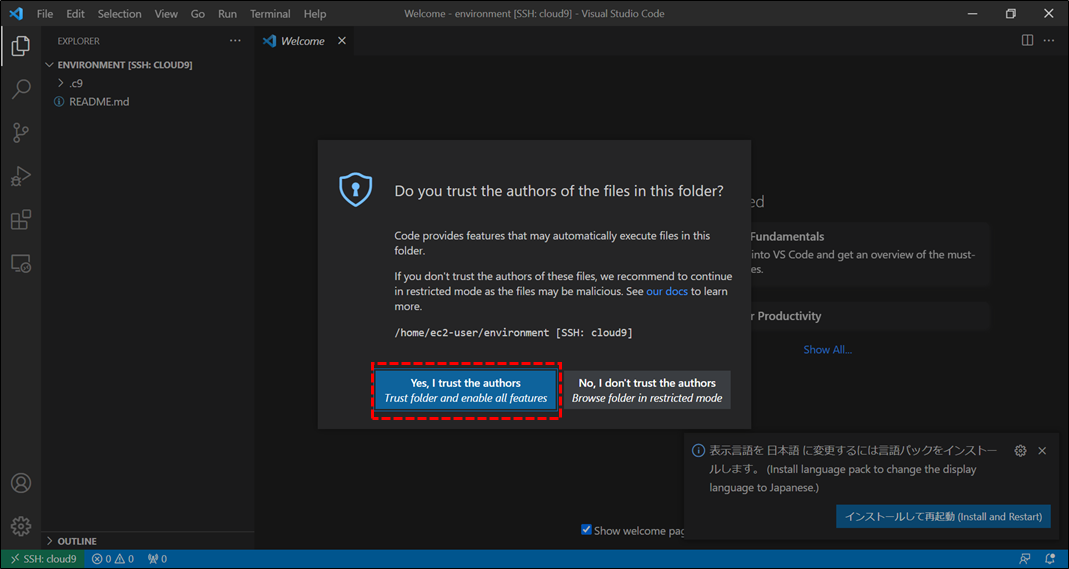
- (メモ)以下の画面が出る場合は、[Yes, I trust the authors] を選択します。

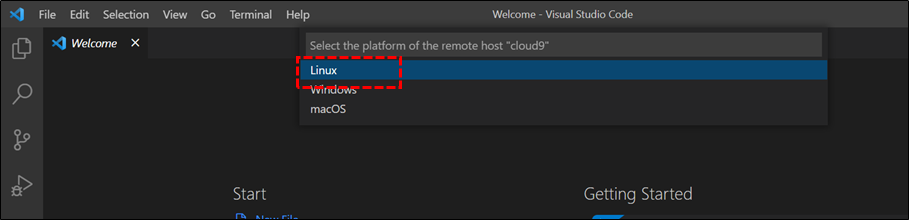
- [ Select the platform of the remote host "cloud9" ] の画面が出た場合は、[ Linux ] を選択します。

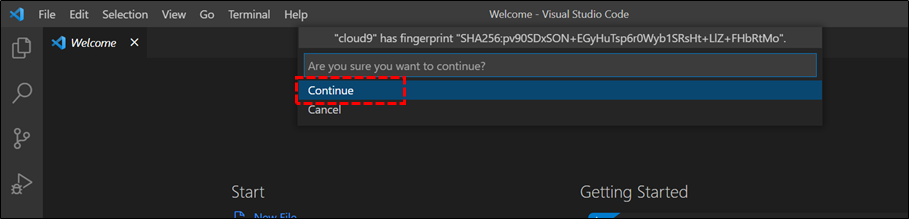
- [Are you sure you want to continue ?] では [ Continue ] を選択します。

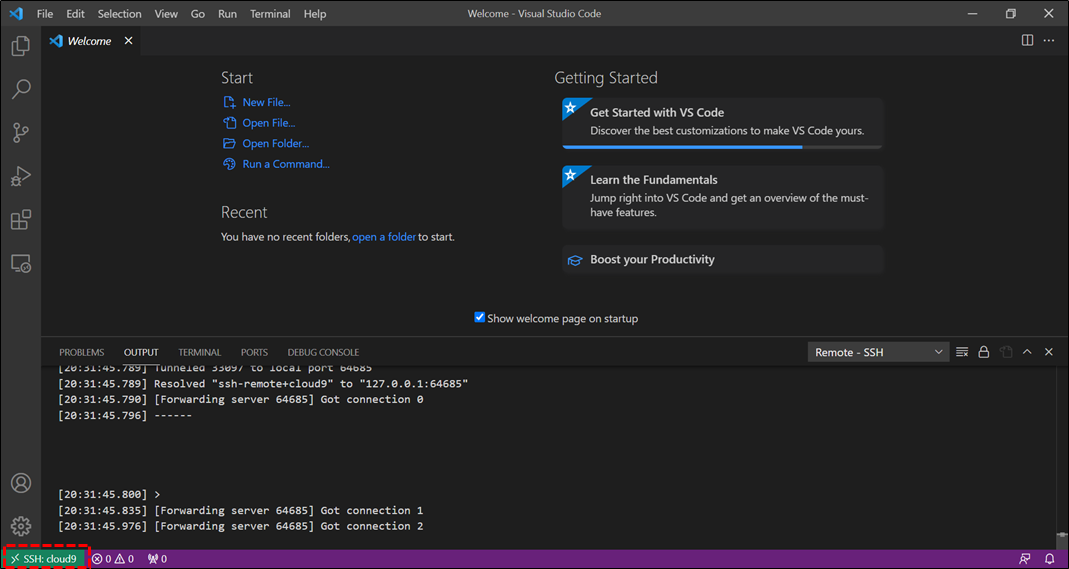
- SSH 接続が確立されます。(画面左下にて、緑の背景に [SSH : cloud9] と表示されています。)

-
接続でトラブルがある方へ
- 私の環境では、上記手順で無事に接続できましたが、正常に接続ができない場合もあるようです。
- その場合は、本記事の末尾に
この記事は以下の記事からリンクされていますという項目があり、トラブルシューティングの参考になる記事がいくつかありますので、そちらも参照ください。
(記事を書いてくださった皆様、ありがとうございます!)
5. 使い方メモ
作業フォルダを開く方法
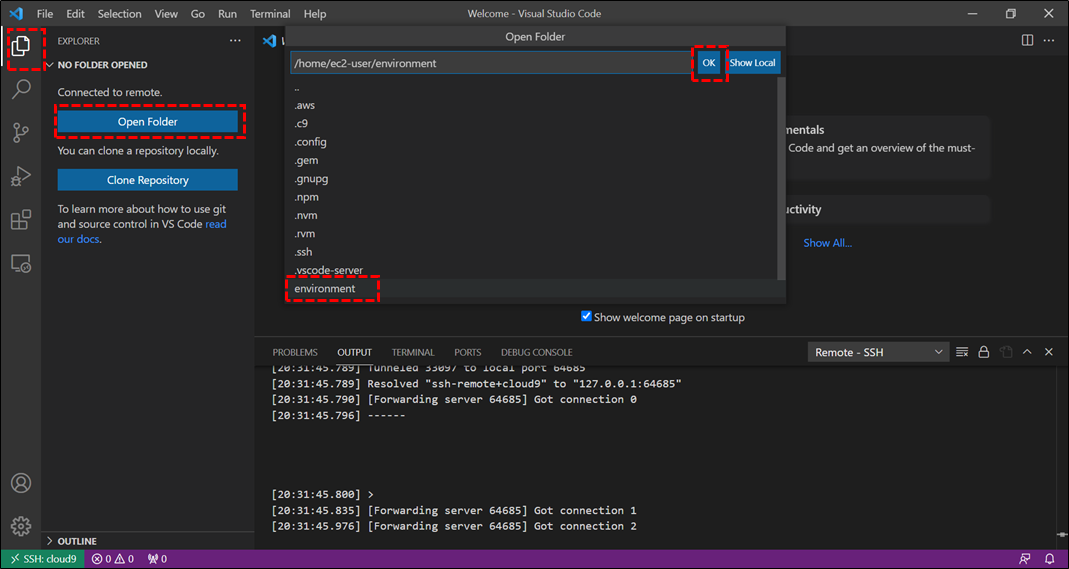
- 画面左のファイルマークを選択 → [ Open Folder ] → 画面上部で [ environment ] を選択 → [ OK ] を選択で、標準の Cloud9 と同じディレクトリを開きます。

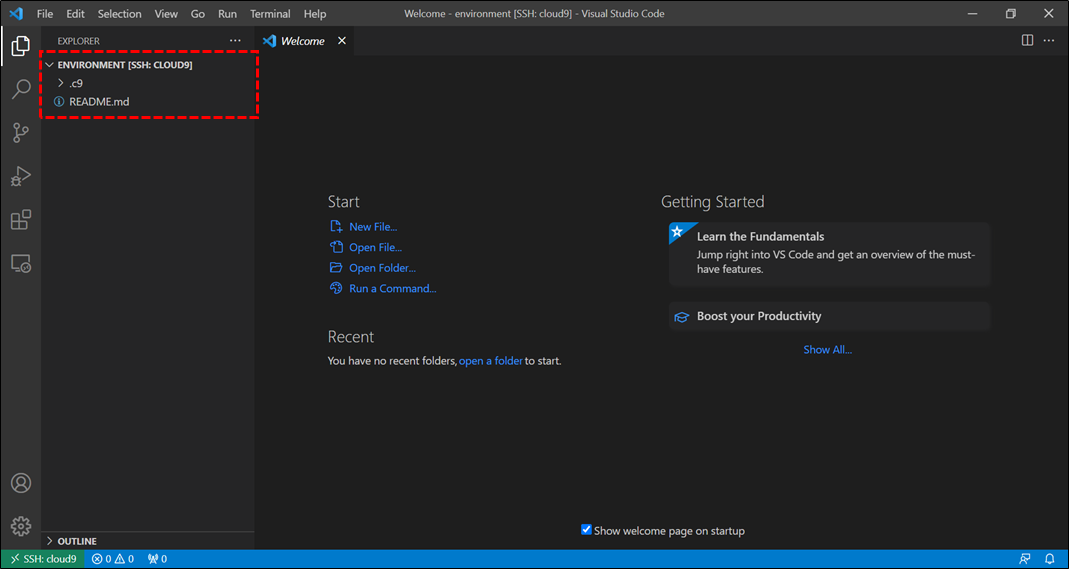
- 画面左に選択したディレクトリが開かれます。

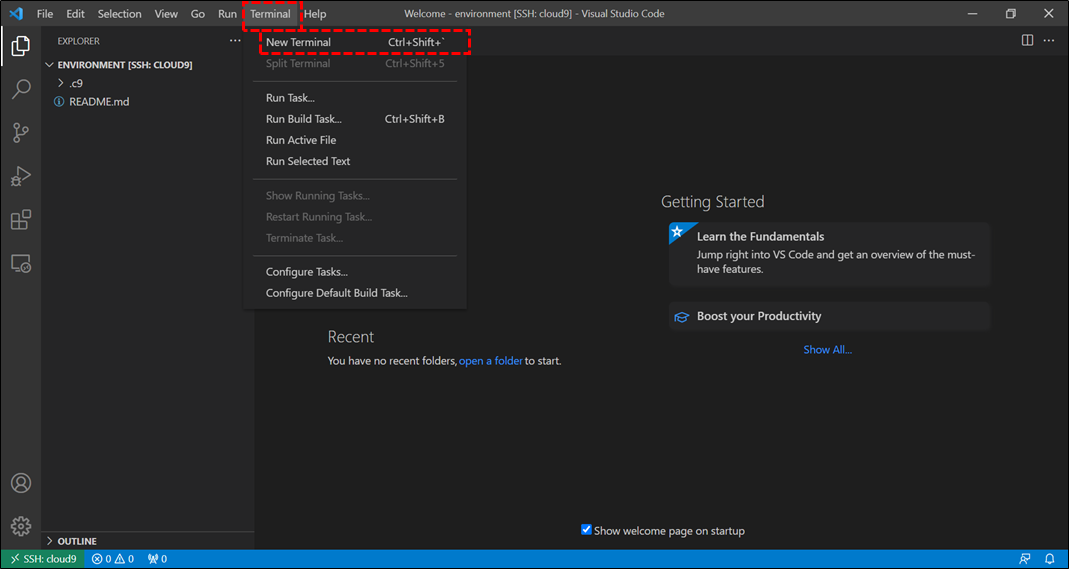
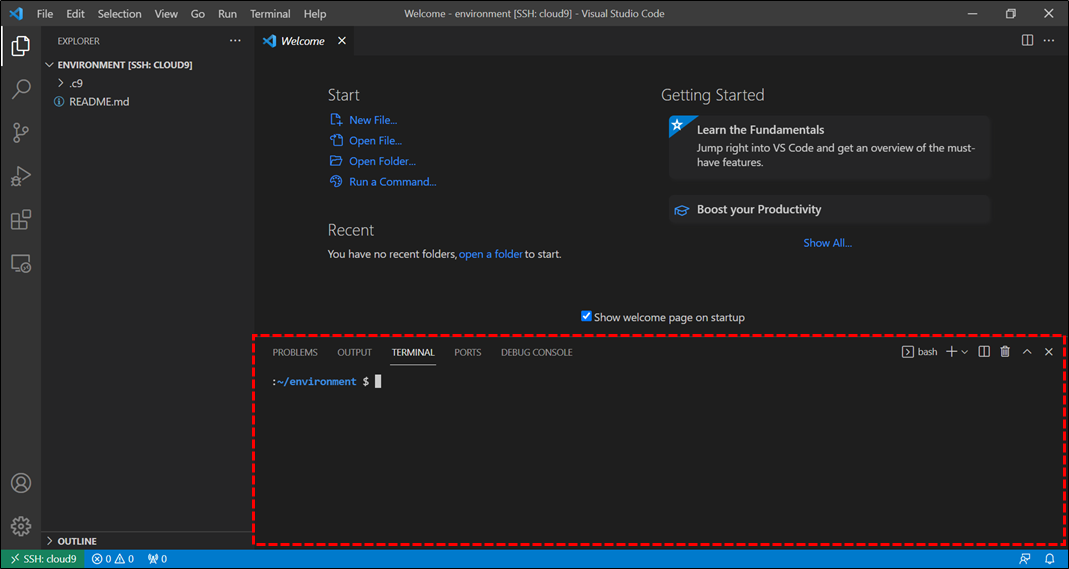
ターミナルを開く方法
Cloud9 上の localhost に、手元のPCからアクセスする方法(ポート転送)
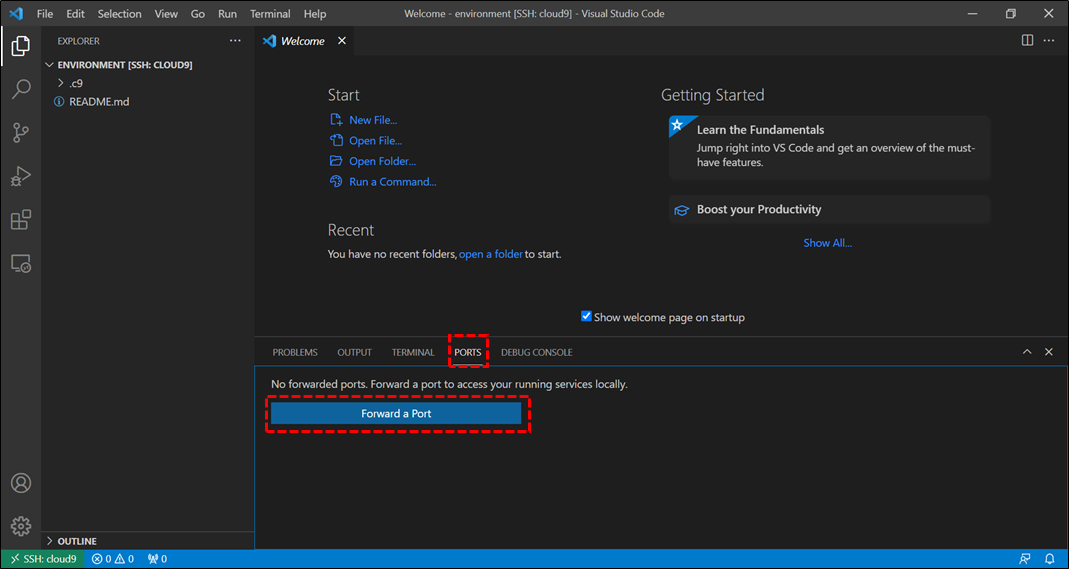
- 画面下部 [ PORTS ] を選択し、 [ Forward a Port ] を選択します。

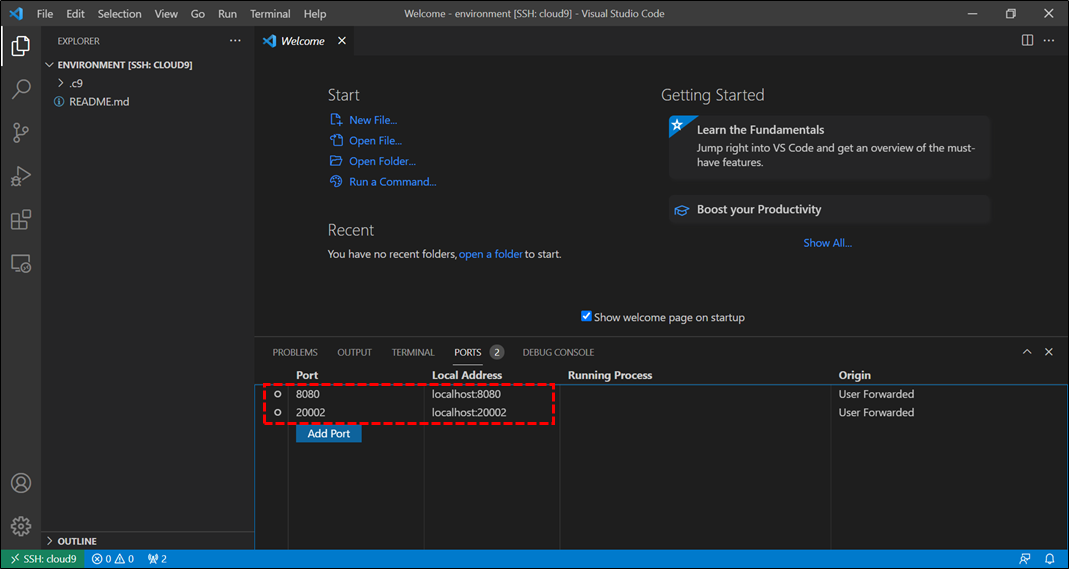
- 転送するポート番号を入力します。
※ ここでは、8080 ポートと、20002 ポートを転送する設定にしています。

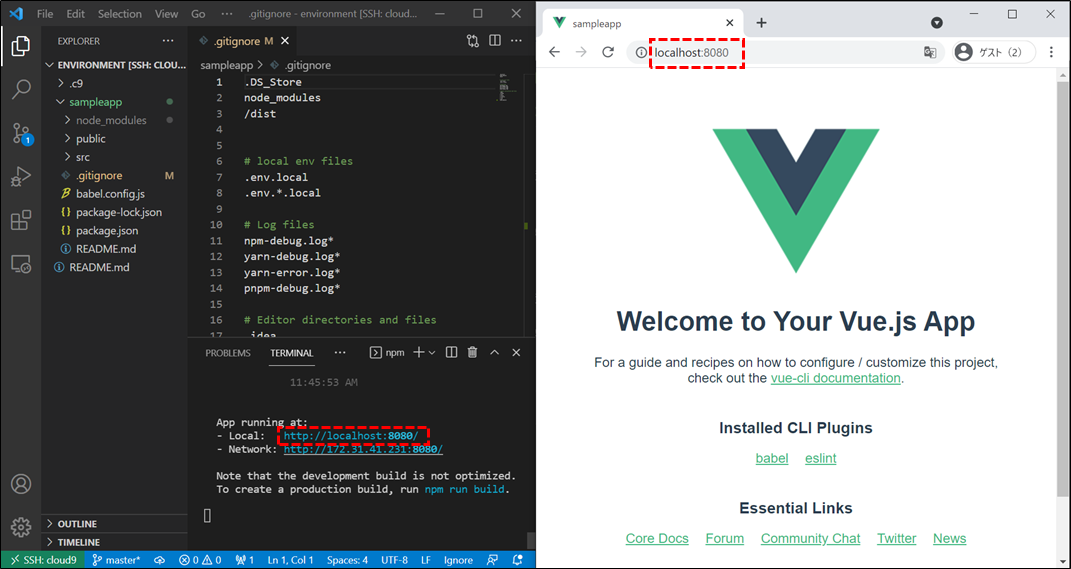
- 実際に、Cloud9 上で起動した localhost:8080 のアプリに、接続元PCのブラウザからアクセスして動作確認をすることができています。

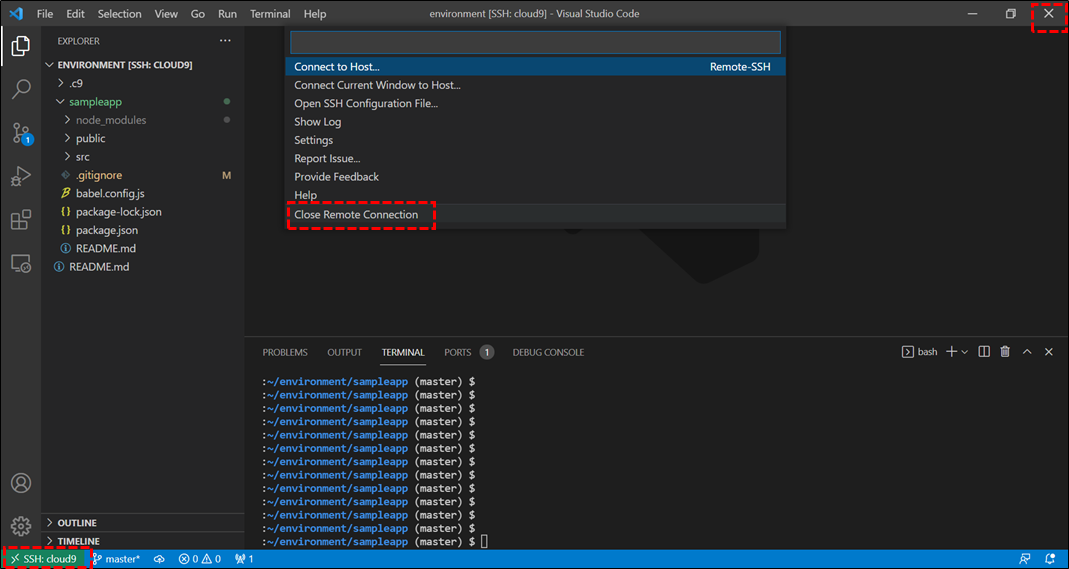
6. SSH 接続の切り方
- 終了の仕方に特に決まりはありません。
7. Cloud9 おすすめ設定
[便利設定1] Cloud9 の自動停止時間を変更する
- Cloud9 のデフォルト設定では、ブラウザのIDE 画面を閉じてから30分が経過すると、自動でインスタンスが停止してしまいます。
- VS Code から SSH 接続をしていても、(ブラウザのIDE画面を閉じている場合は、)経過時間後にインスタンスは停止してしまうため、少し不便です。
- 30分ではなく、適切な時間で停止するように変更しましょう。
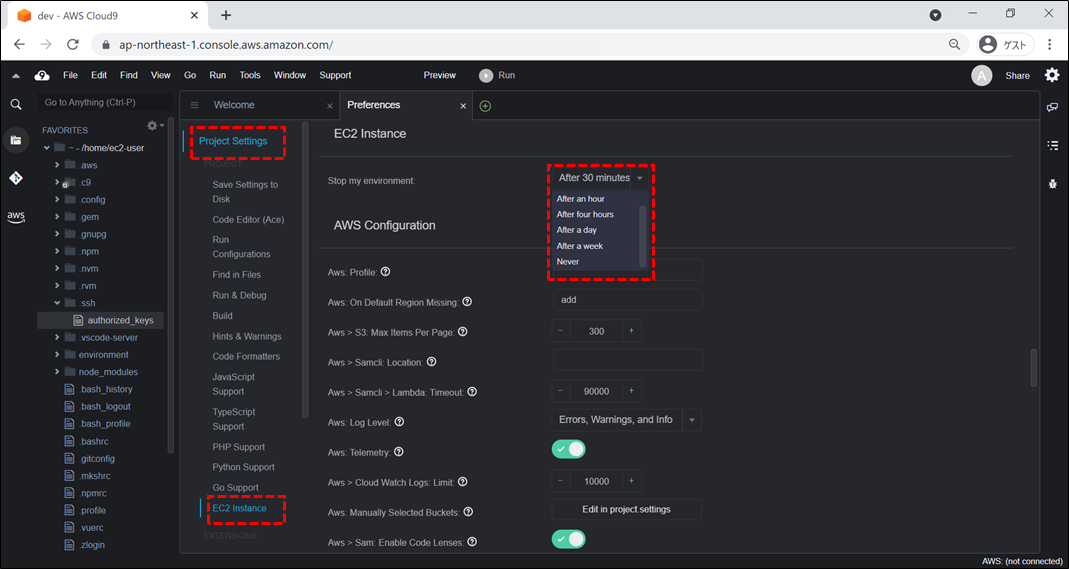
- 画面右上の歯車マークを選択します。

- [Project Settings] の項目 → [EC2 Instance] → [Stop my environment] にて、デフォルトの"After 30 minutes" から 適当な時間に変更します。

[便利設定2] AWS 管理の一時認証情報をオフにする
- Cloud9 の EC2 では、AWS CLI の操作や他のAWSリソースへアクセスができるように、AWS managed temporary credentials が有効になっています。
- ありがたい機能なのですが、開発時に意図していない権限での操作ができてしまうため、私は通常オフにしています。
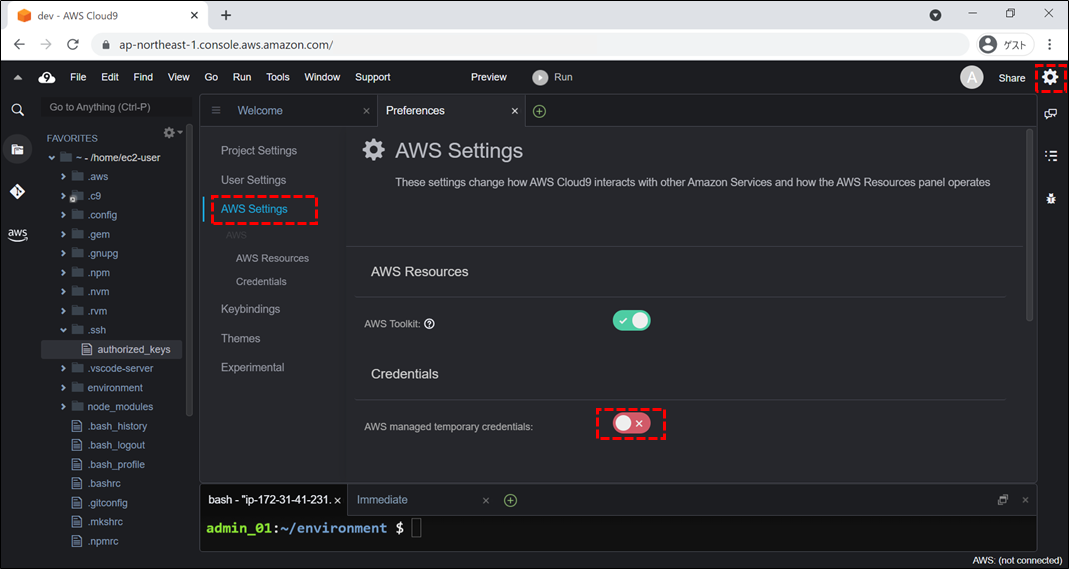
- 画面右上の[歯車アイコン] → [AWS Settings] の項目 → [Credentials] → AWS managed temporary credentials のトグルスイッチをオフにします。

[便利設定3] AWS CLI のクレデンシャル情報を登録する。
- 便利設定2 にて、 AWS 管理の一時認証情報をオフにしました。
- しかし、Cloud9 上で AWS CLI を利用したり、他のAWSリソースにアクセスをしたいことも当然あると思います。
- その際は、IAM ユーザーのアクセスキーとシークレットアクセスキーをCLIにて設定することで、設定した権限のCLI操作ができるようになります。
- Windows や Mac の AWS CLI に認証情報を設定するのと同じになります。
- 詳細は公式ドキュメントをご覧ください。
- 基本的なコマンドは以下の通りです。
## クレデンシャル情報の設定
$ aws configure
AWS Access Key ID [None]: AKIAXXXXXXXXXXXXXXXX
AWS Secret Access Key [None]: iU59tXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
Default region name [None]: ap-northeast-1
Default output format [None]: json
## クレデンシャル情報の確認
$ cat ~/.aws/credentials
[default]
aws_access_key_id = AKIAXXXXXXXXXXXXXXXX
aws_secret_access_key = iU59tXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
aws_session_token =
## 設定情報の確認
$ cat ~/.aws/config
[default]
output = json
region = ap-northeast-1
[便利設定4] Cloud9 のディスク容量を増やす
- Cloud9 にはデフォルトで10GB のディスク(EBS ボリューム)が割り当てられています。
- しかし、使用している中で容量が不足してしまうこともあります。
- その際は、以下の方法でディスクサイズを増やすことができます。詳細は各記事を参考にしてください。
以上です。 VS Code と Cloud9 を併用することで、私は開発の生産性が大きく上がりました。ぜひご活用ください。