AWS のオンラインIDE Cloud9 にて、プレビュー画面を表示できずに躓いたため、ここに解決方法をメモしておきます。
ここでは、Vue.js を使って説明を進めていきますが、他の SPA(シングルページアプリケーション)や WEBアプリ開発でも対応方法は同じだと思います。
困っている方の参考になれば嬉しいです。
サマリー:問題の現象と解決方法
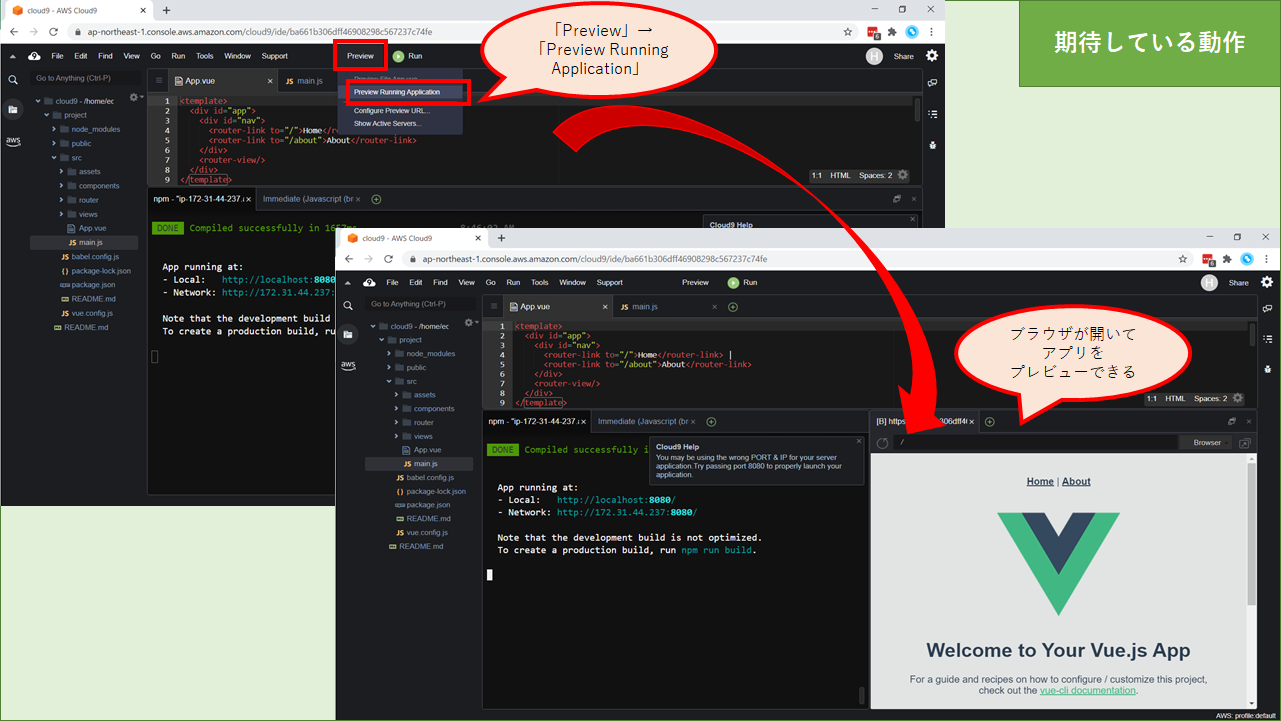
正常時
Cloud9 で WEBアプリ開発をする際、
画面上部の「Preview」→「Preview Running Application」で簡易のブラウザが起動し、
アプリの挙動を確認することができます。

トラブル時
しかし、「Preview」→「Preview Running Application」を選択しても、
期待通りにプレビュー画面が表示されないことがあります。

解決方法
上記のトラブルに直面した際の解決方法を説明します。
1. 画面上部の「View」 → 「Console」を選択します。

2. この操作によって、画面下部にコンソール画面が表示されます。

3. この状態で、「Preview」→「Preview Running Application」を選択します。

4. 上記操作によって、コンソール画面にブラウザが起動し、プレビュー画面が表示されます。

めでたしめでたし ![]()
おまけ:問題の発生から解決までをウォークスルー
プレビュー画面が表示されないのはどのような時なのか、そしてどのようにして解決できるのか、以下に再現をしました。
興味のある方はご覧ください。
1. Vue アプリを起動
Vue のプロジェクトフォルダにて、$ npm run serve をします。
アプリが起動した状態になります。

2. Cloud9 で起動したアプリをプレビュー
画面上部の「Preview」→「Preview Running Application」を選択します。

ターミナルの隣でブラウザが起動し、開発したアプリの画面が表示されます。
ここまでは期待通りです。

3. 【ここがトラブルの原因!】プレビューを閉じる
動作確認を終え、ブラウザを閉じます。
この際、本来はブラウザのタブの「×」ボタンを押すべきですが、今回は間違えて右上の「×」ボタンを押します。

そうすると、下のコンソール画面が全て消えてしまいます。

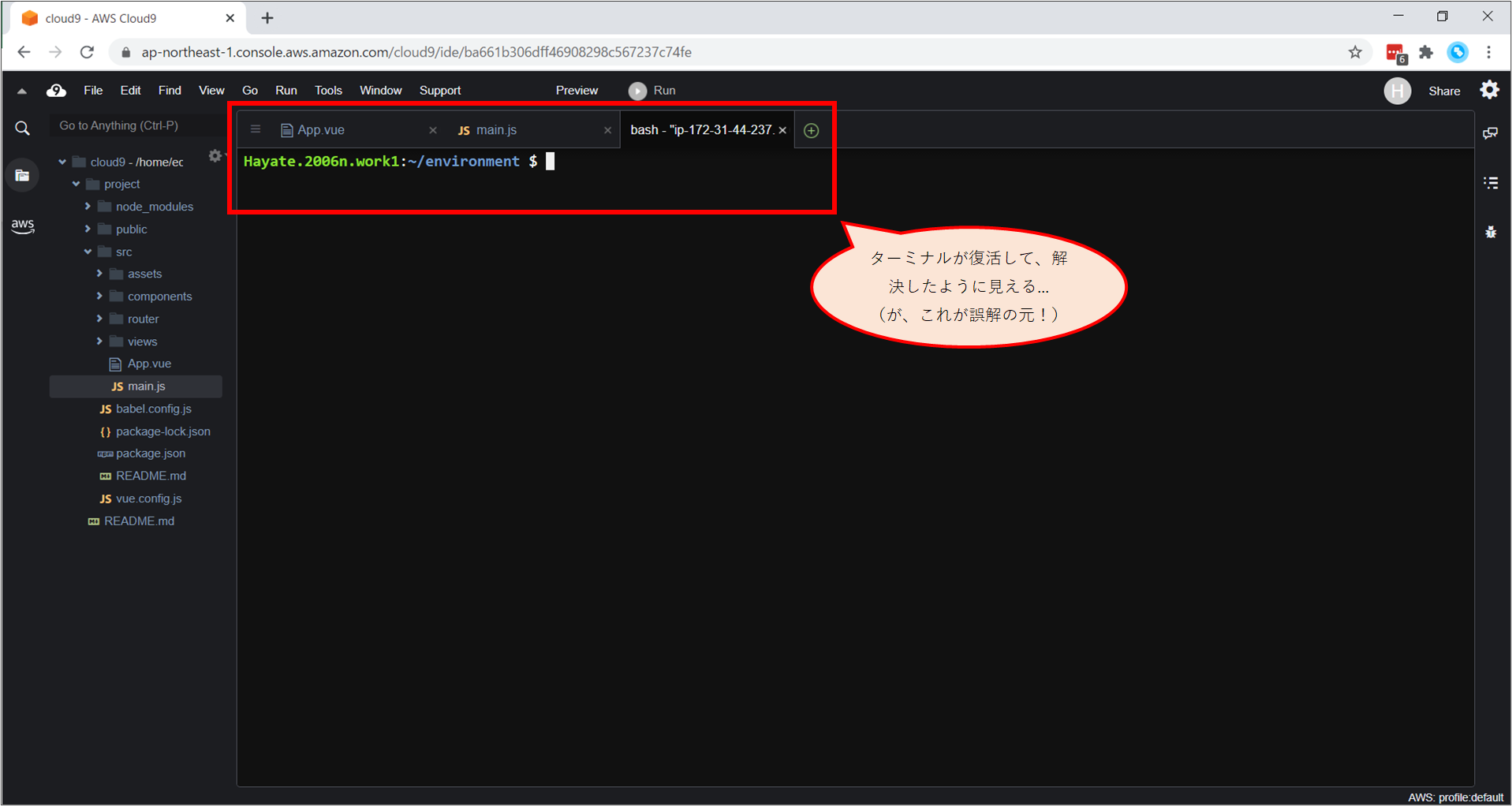
4. 【ここが誤解につながる!】ターミナルの再表示
ここで、多くの人は、「ターミナルを消してしまった!」と焦り、
画面上部の「Window」→「New Terminal」を選択し、再度ターミナルを表示させる対応をします。
ターミナルが再度現れて解決したように見えます。


しかし、ここにトラップがあります!
閉じてしまったコンソール画面を再表示できたわけではないのです。
続きを見ていきましょう。
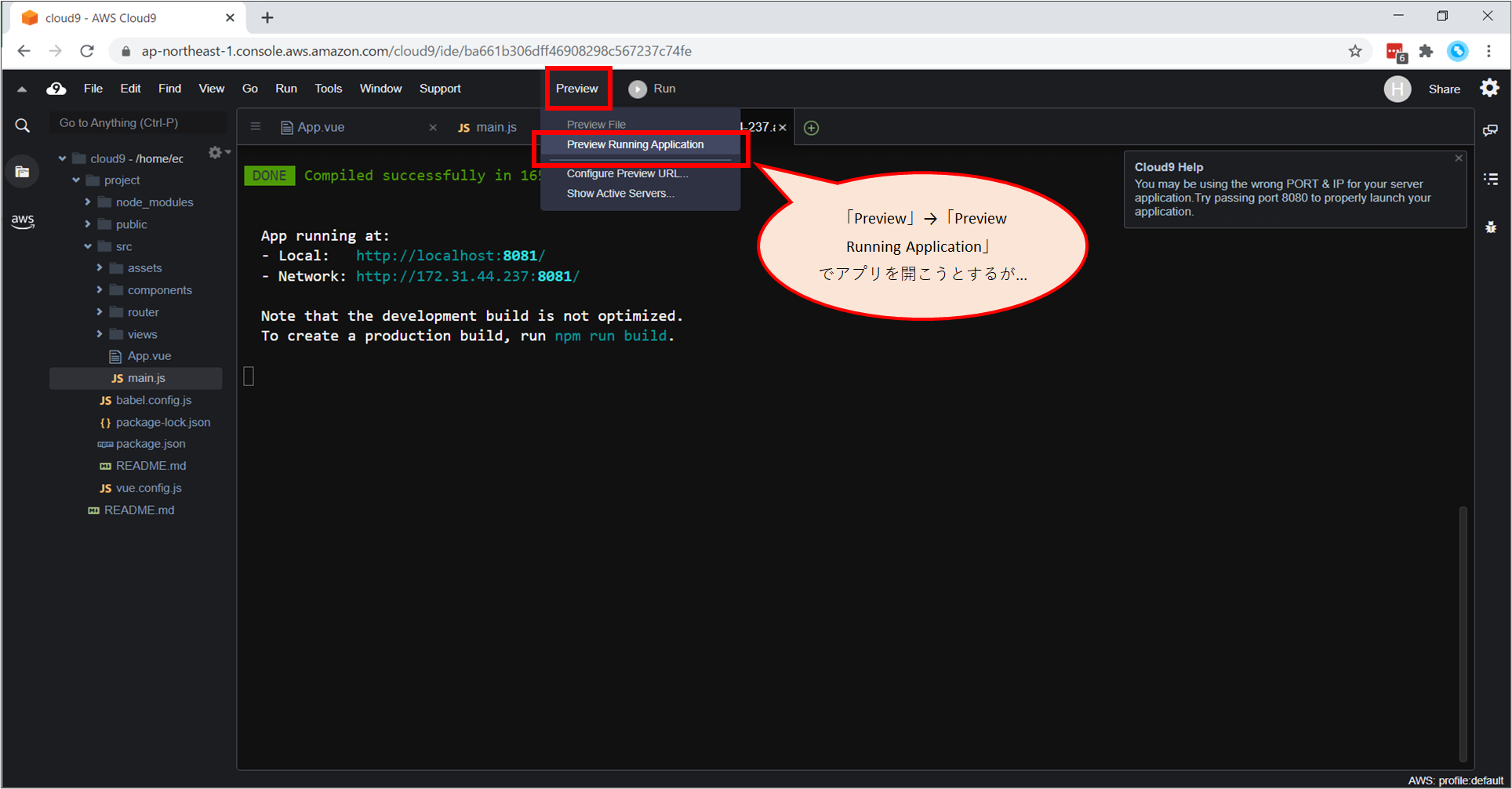
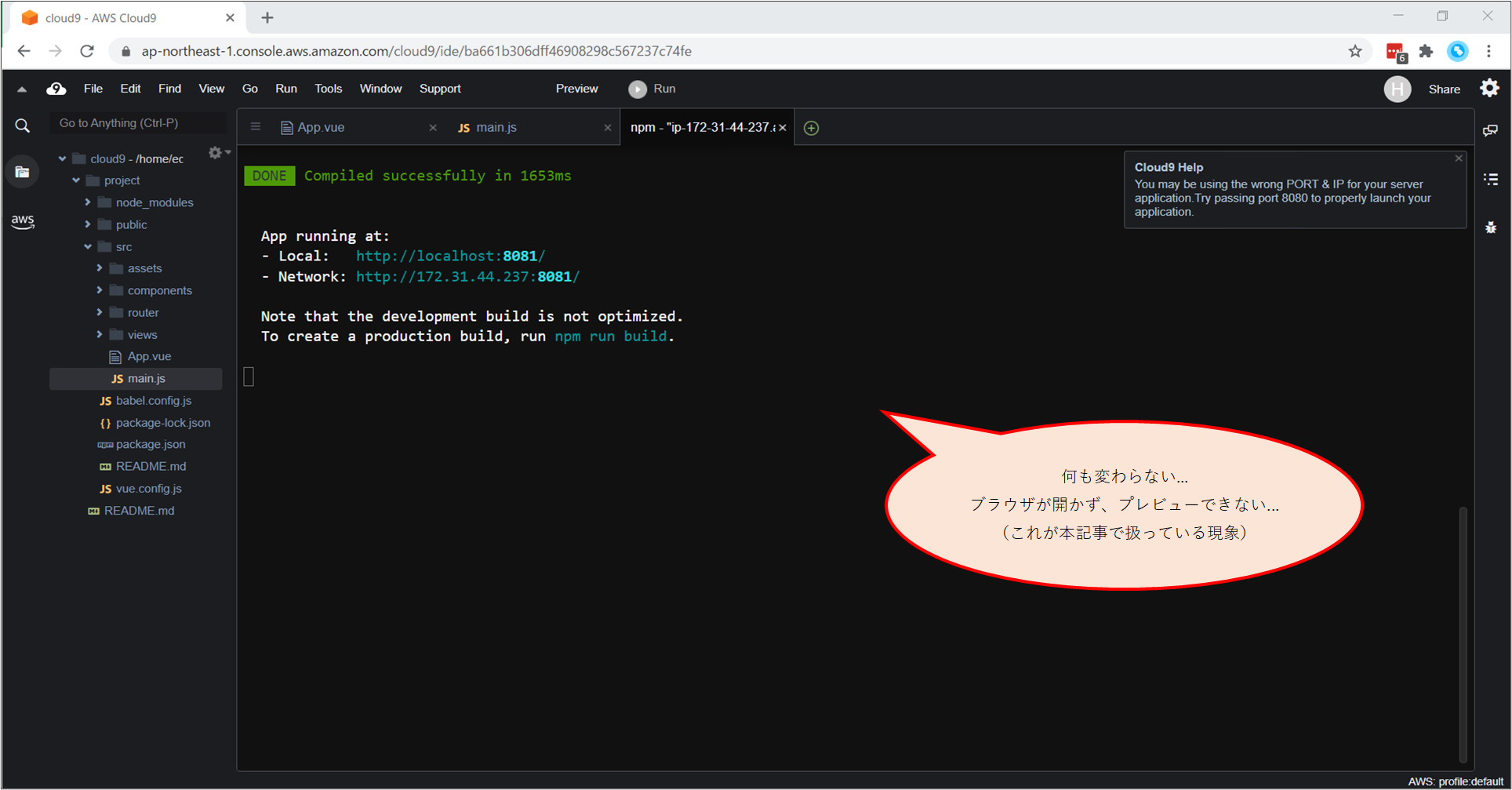
5. アプリを起動してプレビュー画面を開こうとすると...
開発を続け、再度アプリを起動しようとします。
ターミナルにてプロジェクトフォルダへ移動し、$ npm run serve をします。問題なくアプリは起動します。
その後、例によって「Preview」→「Preview Running Application」を選択しますが... アプリが表示されません!



これが(おそらく)このページを見ている方が直面している、「プレビューが表示されない」現象です。
6. 原因
実は、プレビュー画面にて「×」ボタンを押した際、プレビュー画面は終了ではなく非表示になっています。
Windows でいうところの「閉じる」ボタンではなく「最小化」ボタンを押していたイメージです。
7. 解決策
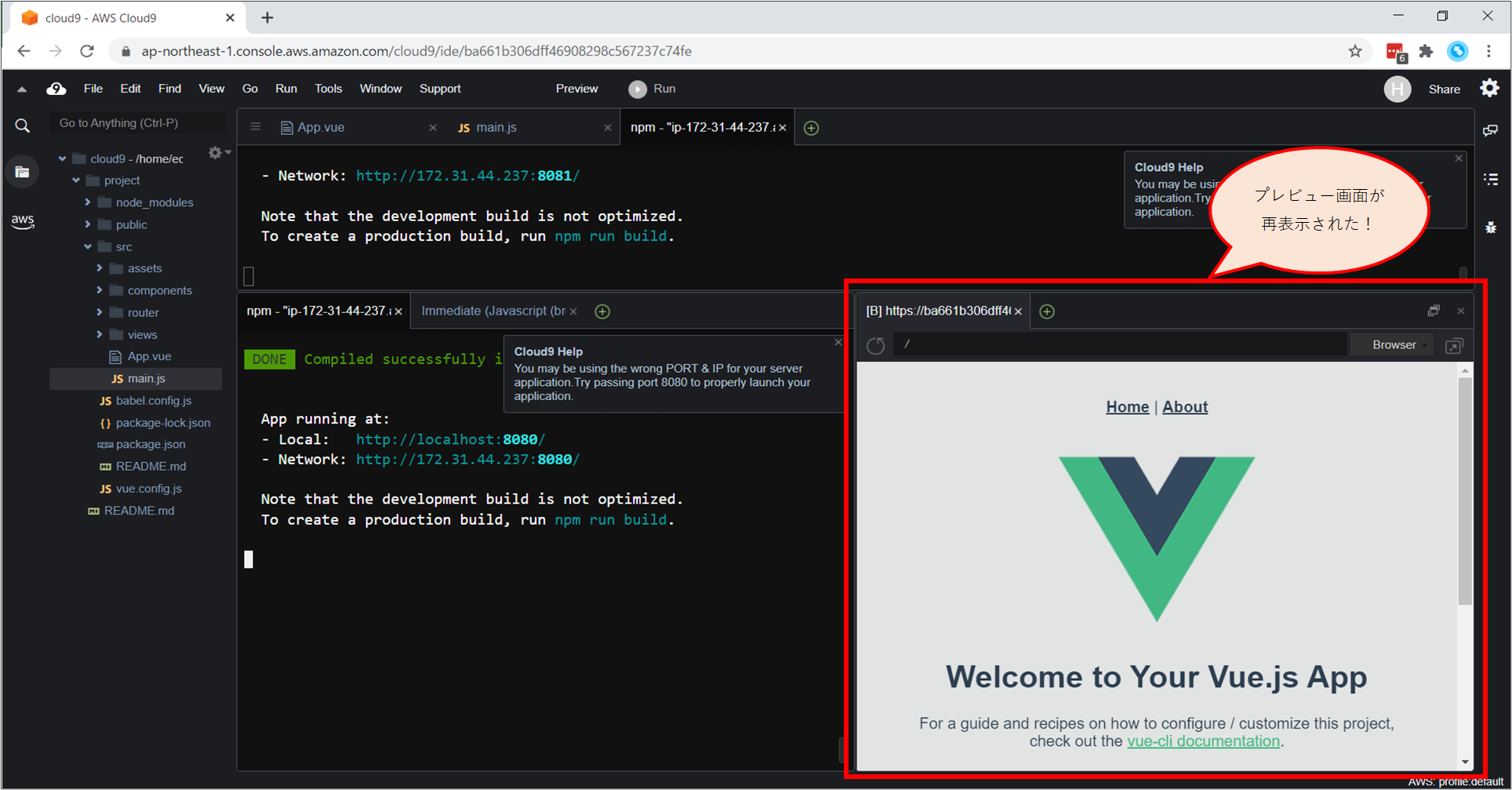
最小化されたコンソール画面は、画面上部の「View」 → 「Console」を選択することで再度表示されます。
非表示になっていたコンソール画面が再度表れて、プレビュー画面も見えるようになります!


良かった!
補足
なお、上記の操作でプレビュー画面に表示されているアプリは、
1回目の npm run serve で起動したアプリです。(ポート番号8080で動いています)
2回目の npm run serve コマンドで起動しているアプリもあります。(こちらはポート番号8081で動いています)
そのため、2個目の起動中のアプリを停止することを忘れないでください。
停止方法は、2回目の npm run serve をしたターミナルにて、 Ctrl + C をすれば停止できます。
おわりに
以上、私が躓いたことについてまとめた記事でした。
同じトラブルで詰まっている方の参考になれば幸いです。