概要・作るもの
「マッチングが成立しました!」という通知が届くと、一瞬で幸福感に浸れますよね?
とはいえ、なかなか通知が来ないので、Androidアプリを作り、自分で自分に通知を送っちゃいましょう。
※2019年12月追記※
兄弟記事、SORACOM LTE-M Button を使って、「モテモテスイッチ」を開発する。を書きました。
SORACOM の IoTボタンを押すと、いつでもどこでもモテるという画期的なシステムです。こちらもあわせてご笑納ください。

【使用する技術】
- Firebase Cloud Messaging (FCM)
- Android Studio(Java : Androidアプリ開発)
- Postman, cURLコマンド, Node.js
躓いた箇所の自分用メモとして、また、他の方の参考にもなれば幸いです。
1. Androidアプリの作成(前半)
Androidアプリを作成していきましょう。
1-1. Android Studio のダウンロード・インストール
事前に、Android Studio をダウンロード・インストールしておきましょう。
https://developer.android.com/studio?hl=ja
1-2. 新しいプロジェクトの作成
Android Studio を開き、新しいプロジェクトを作っていきましょう。
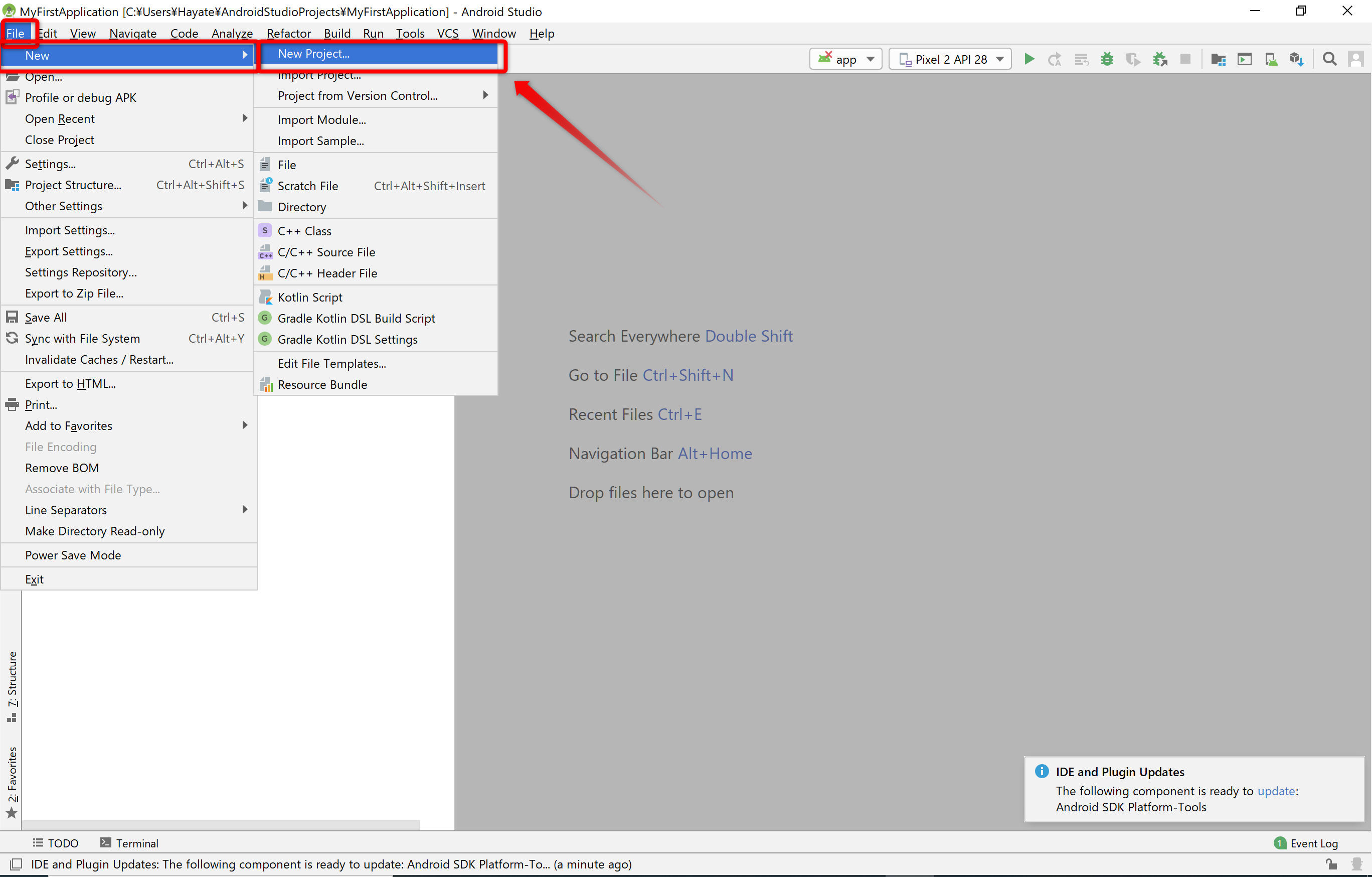
画面上部[File] → [New] → [New Project...]を選択

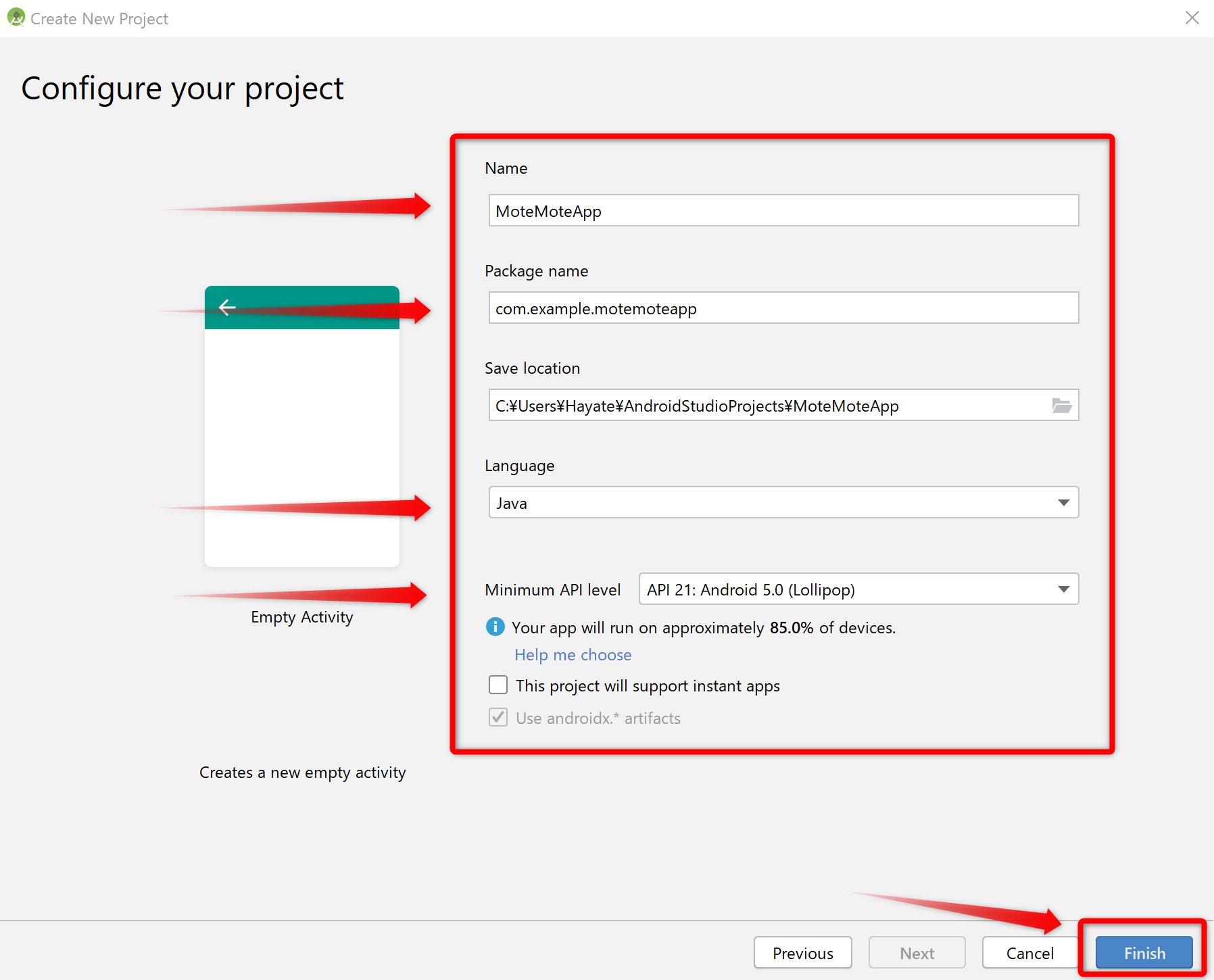
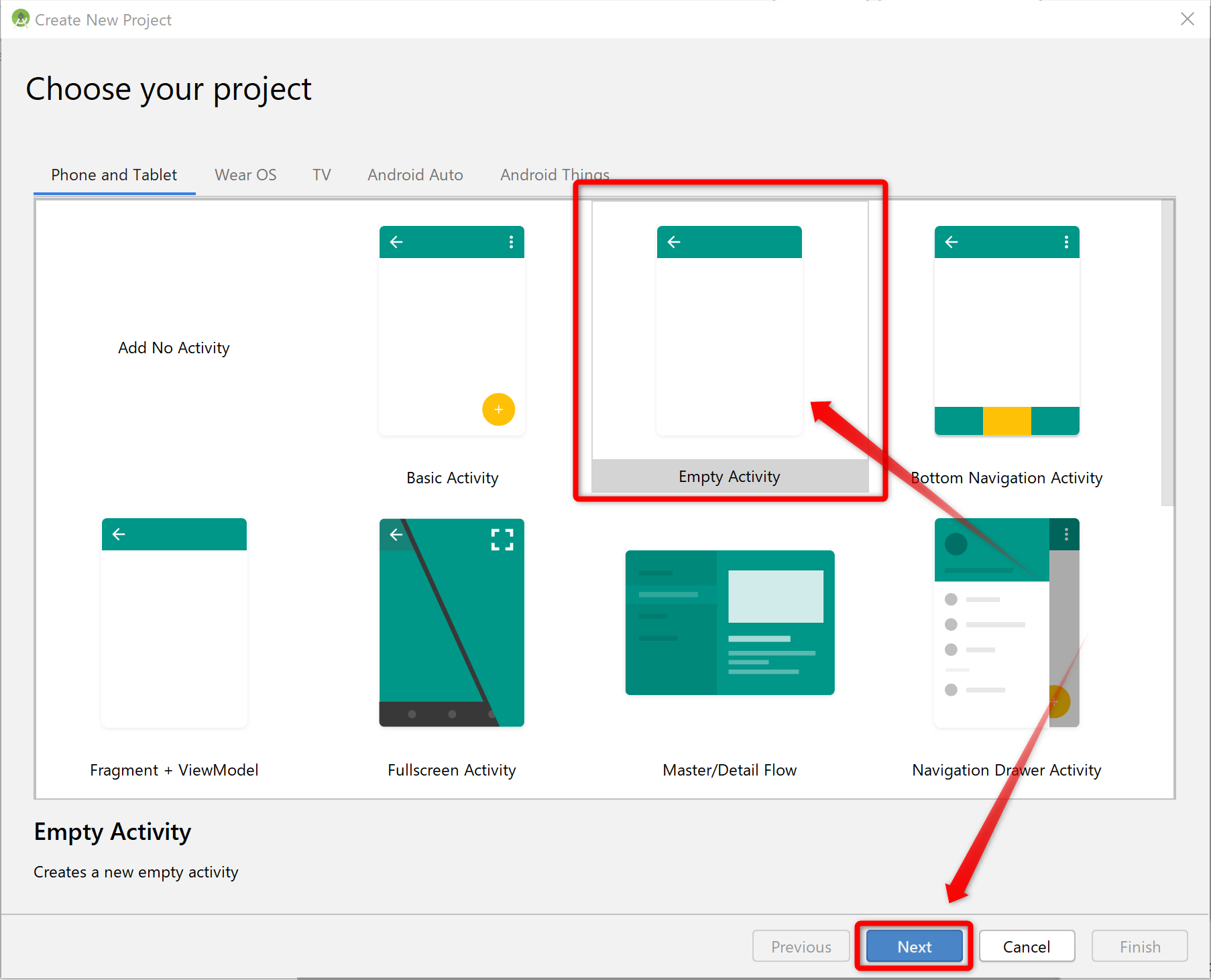
Choose your project 画面
Empty Activity を選択し、画面下「Next」を選択します。

- 「Name」には、任意のアプリの名前を記載しましょう。
- ※これが画面に表示されるアプリ名とはならないため、名前を気にしすぎなくて構いません。
- 「Package name」は、アプリの識別子となります。後ほど必要となるため、保存をしておきましょう。
- 「Language」 は、今回はJavaを選びましょう。
- 「Minimum API level」 は"API 21: Android 5.0 (Lolipop)"などを選択しましょう。
- Android 4.1以前の古いものを選択すると、Firebaseからの通知に対応できません。
- 詳細については、https://firebase.google.com/docs/cloud-messaging/android/client?hl=ja を参考
- 最後に「Finish」を押します
初回のBuildが始まり、終わるとMainActivity.java の編集画面が開きます。
2.Firebase の設定
同時並行で、Firebaseの設定も進めていきましょう。
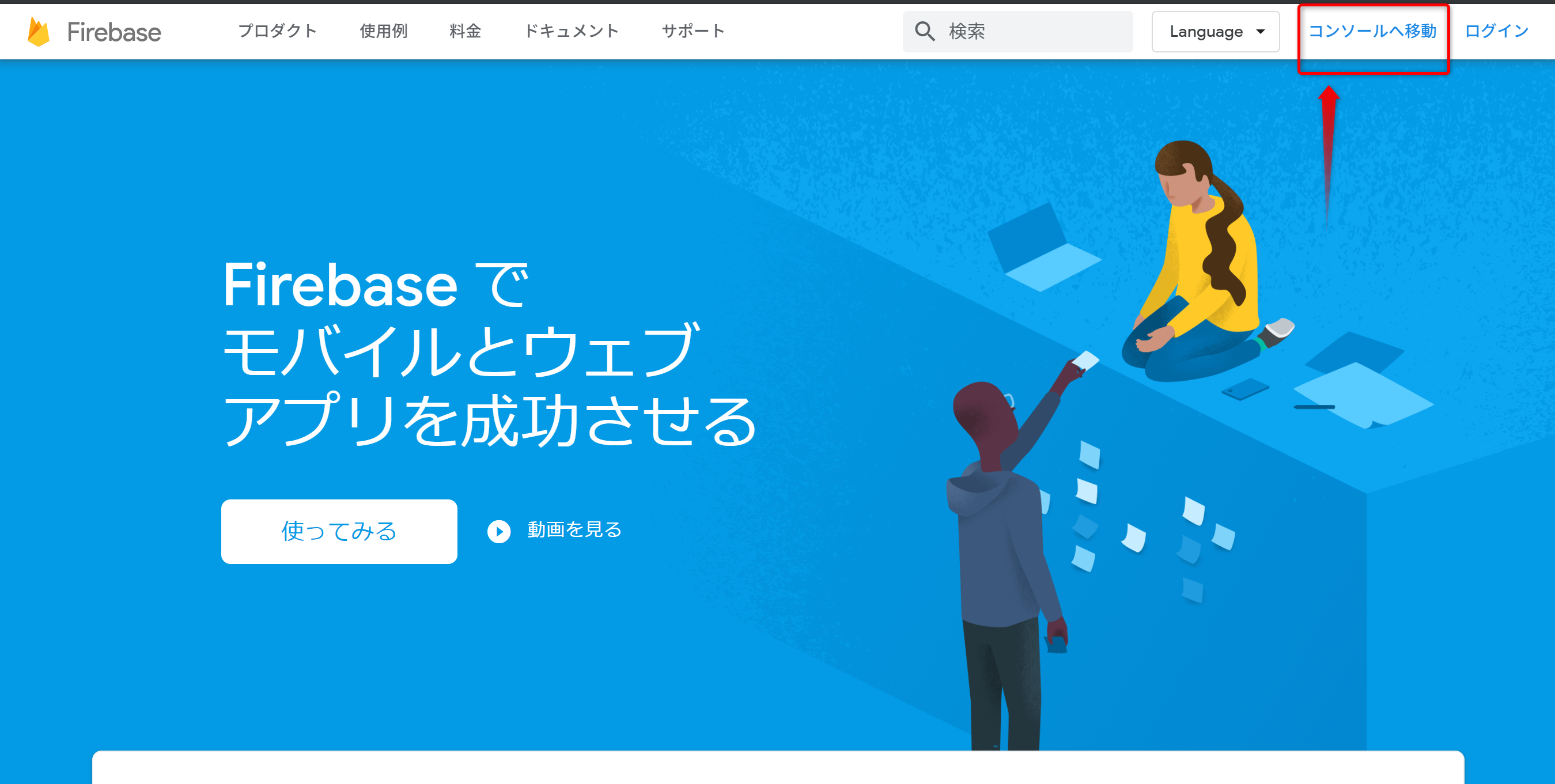
2-1. Firebaseへのログイン
Firebase の画面に進み、右上の「コンソールへ移動」をクリックし、Googleアカウントでログインします

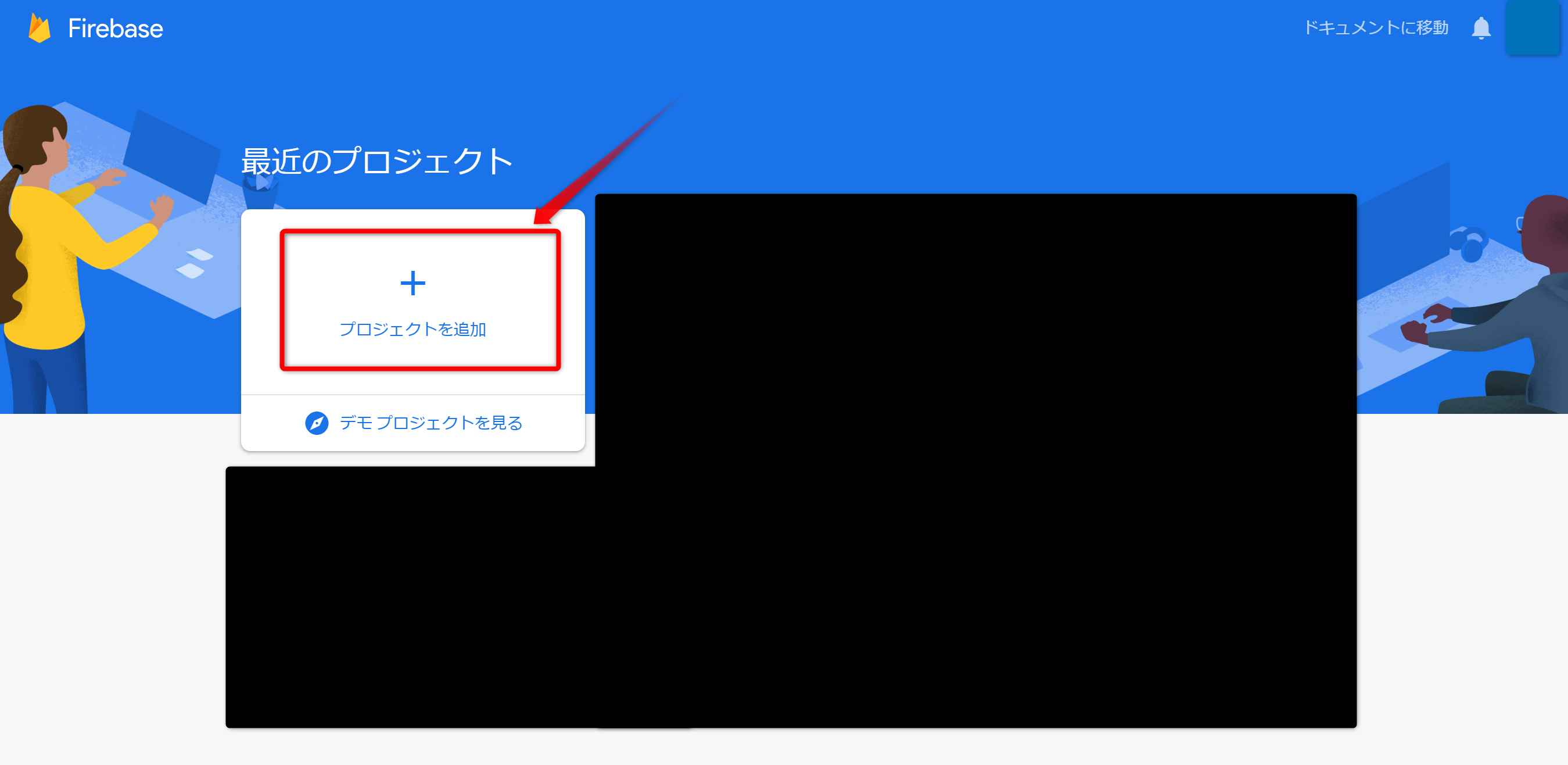
2-2. Firebaseプロジェクトの作成と、Androidアプリへの追加
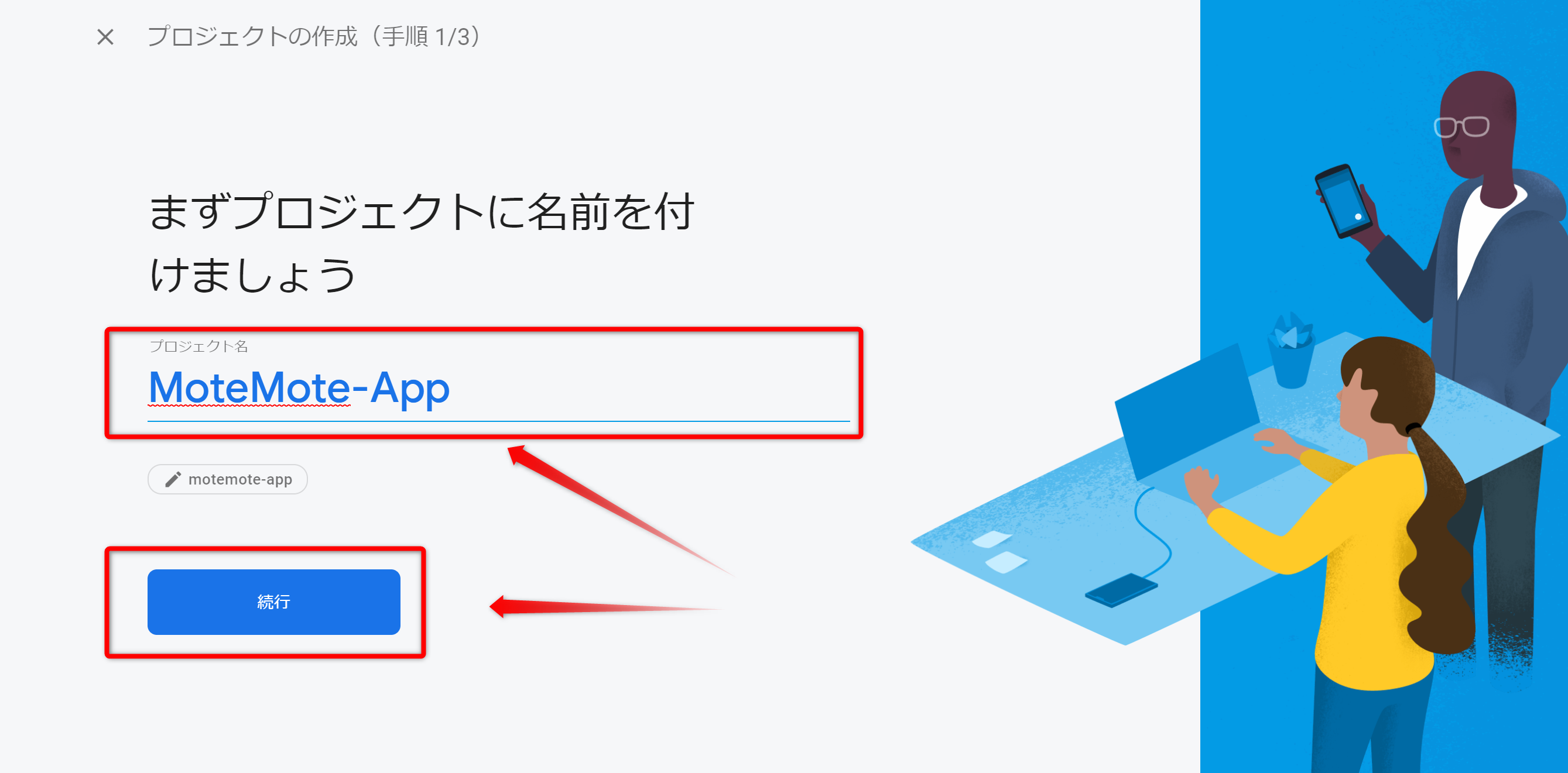
プロジェクトの作成(手順 1/3)画面
プロジェクトの作成(手順 2/3)
Googleアナリティクスの設定は、「今は設定しない」を選びます。
プロジェクトの作成後
「続行」を押します。「Project Overview」の画面に遷移します
2-3. AndroidアプリへのFirebaseプロジェクトの追加
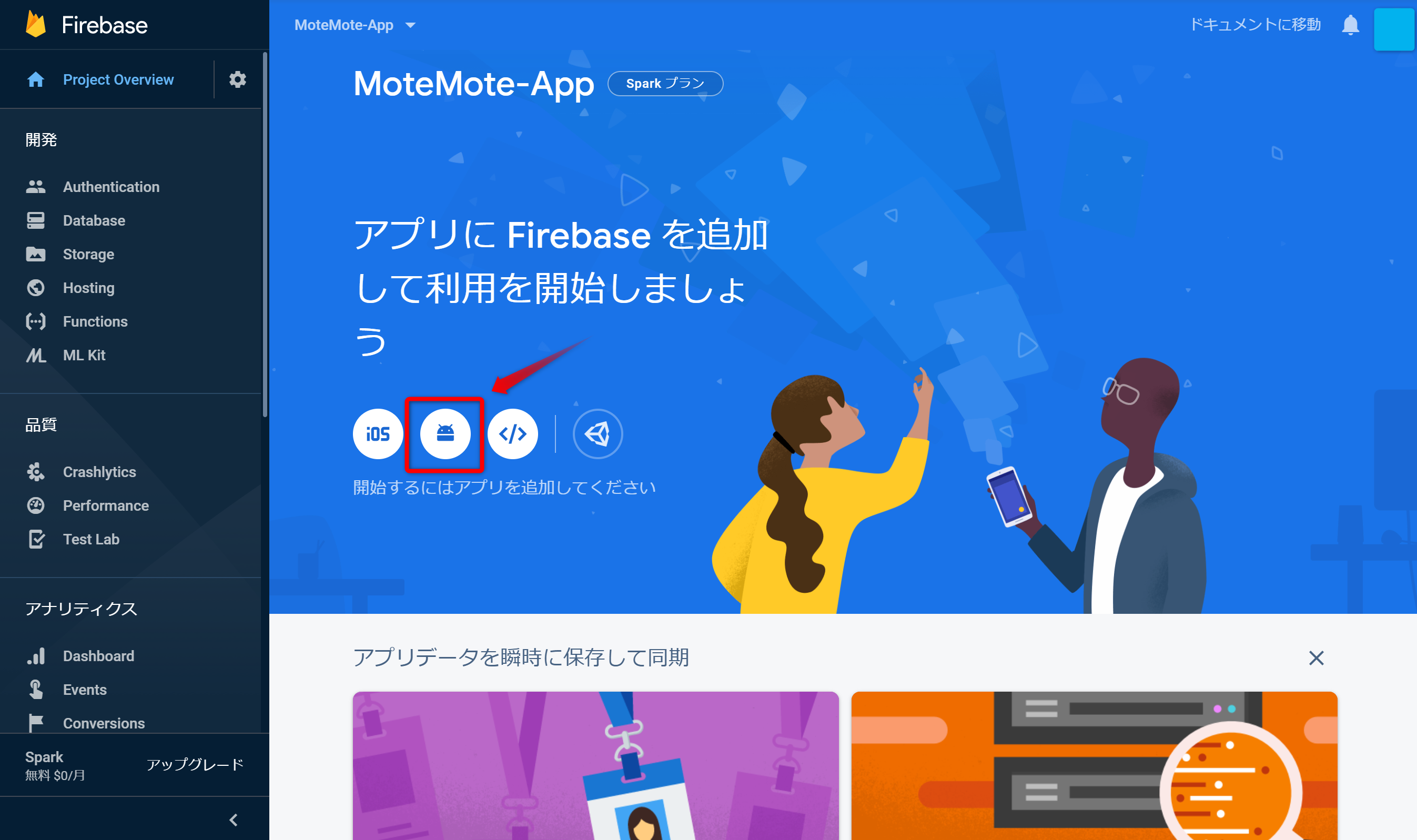
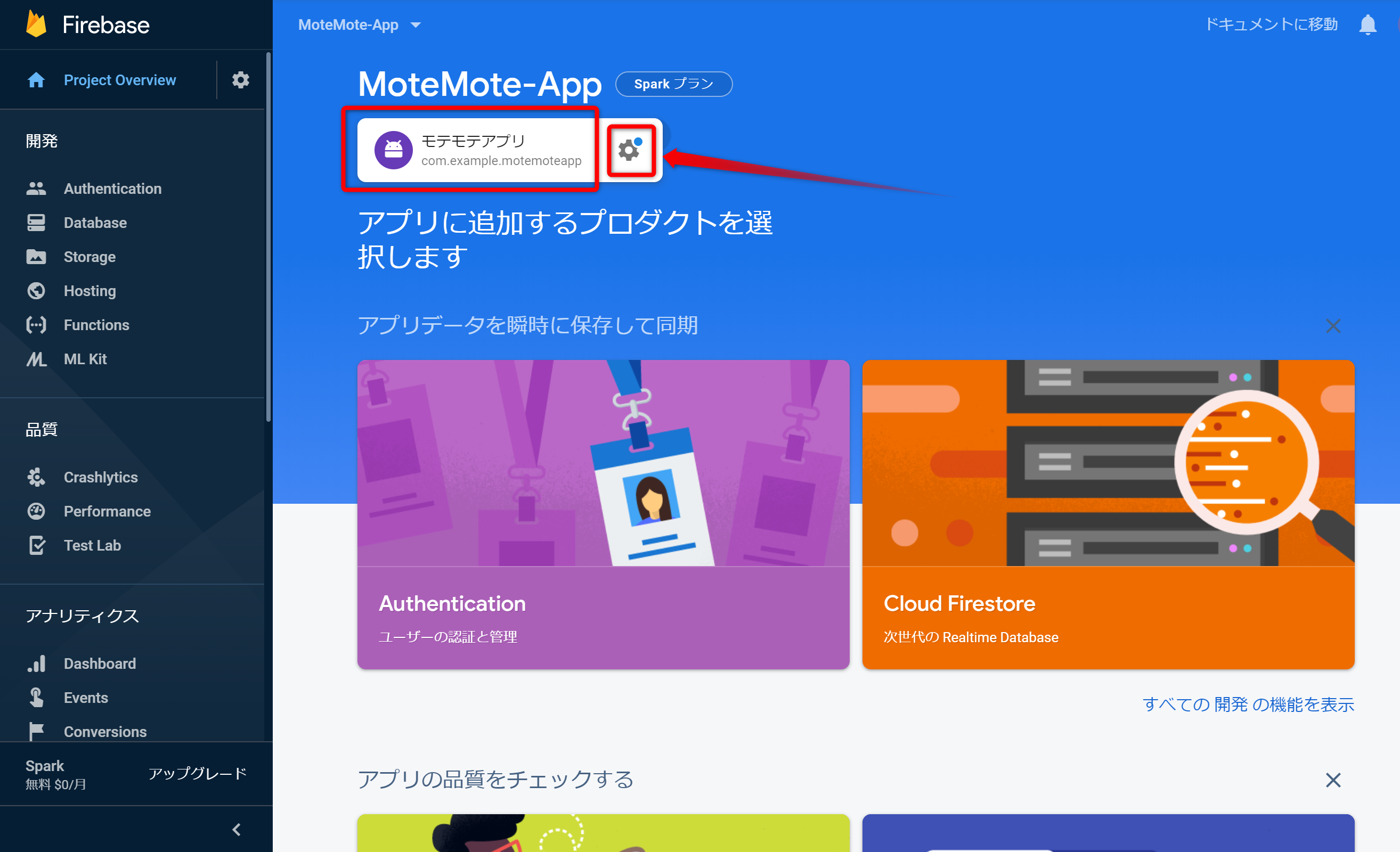
「Project Overview」の画面
画面中央の「ドロイド君」のアイコンを選択します。

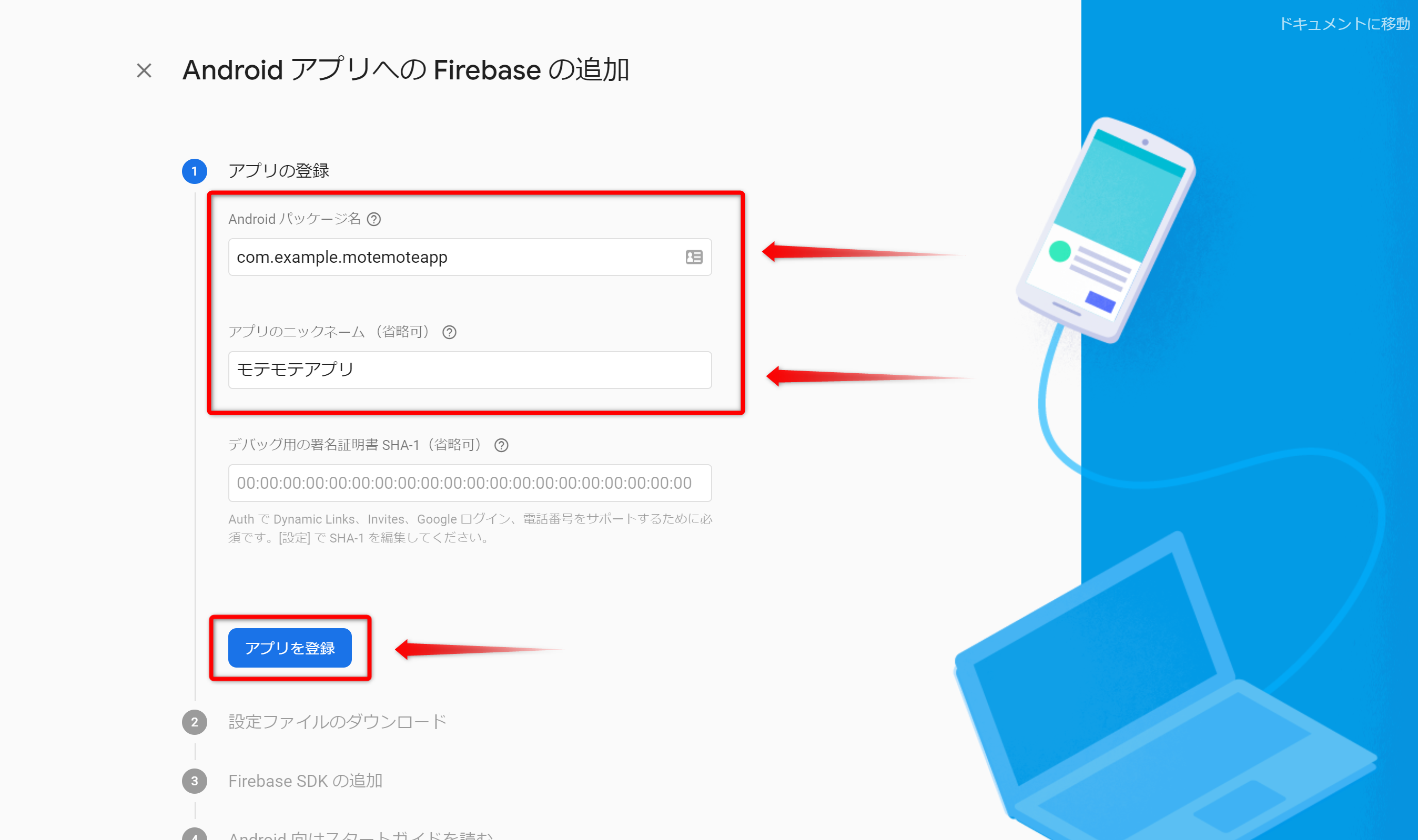
- 「Androidパッケージ名」には、1-2.新しいプロジェクトの作成で設定したアプリ名を入力します。
- 「アプリのニックネーム(省略可)」には、このアプリのわかりやすい名前をつけます。
- 「デバッグ用の証明書 SHA-1(省略可)」は、今回は空欄のままで構いません。
最後に、「アプリを登録」ボタンを押します。
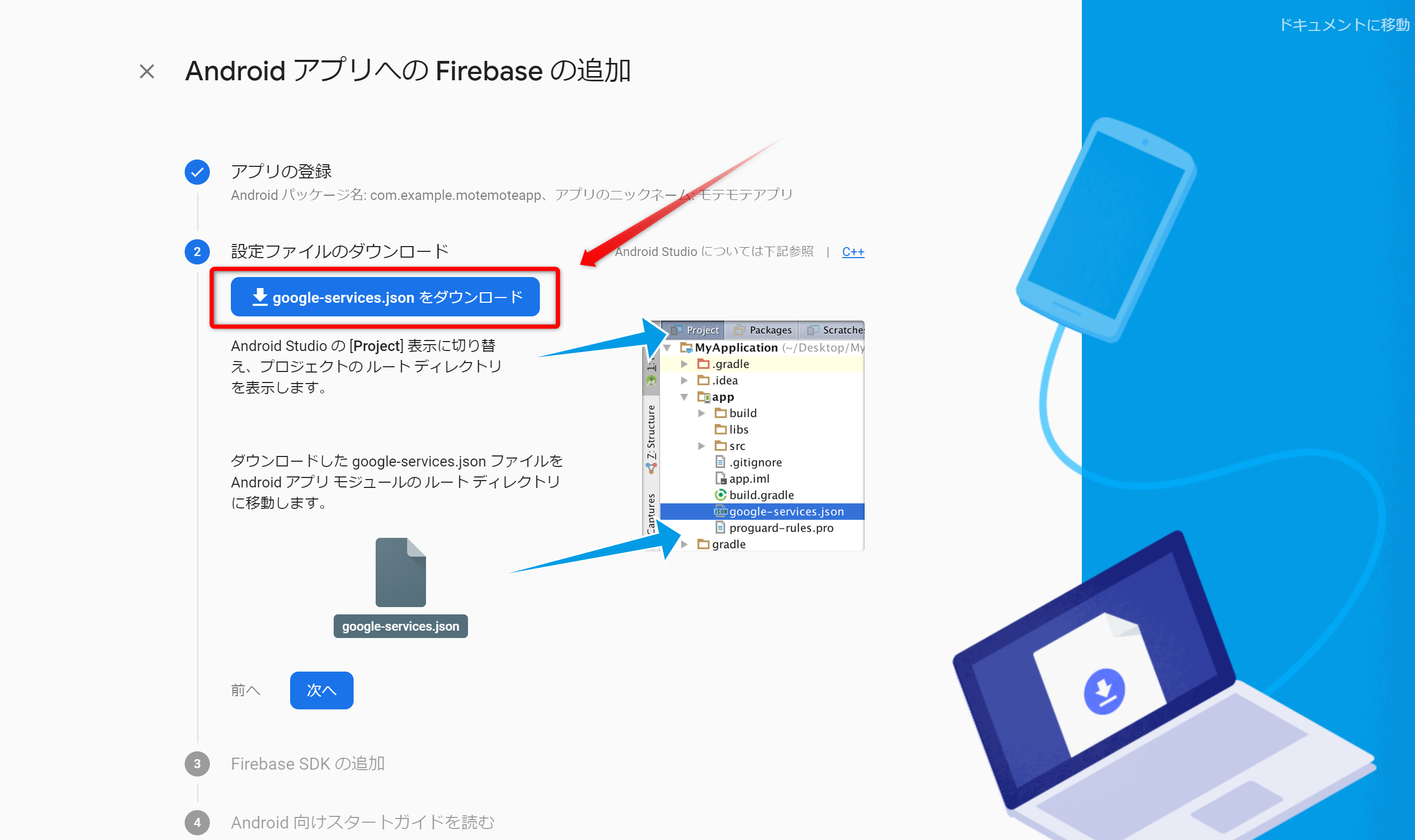
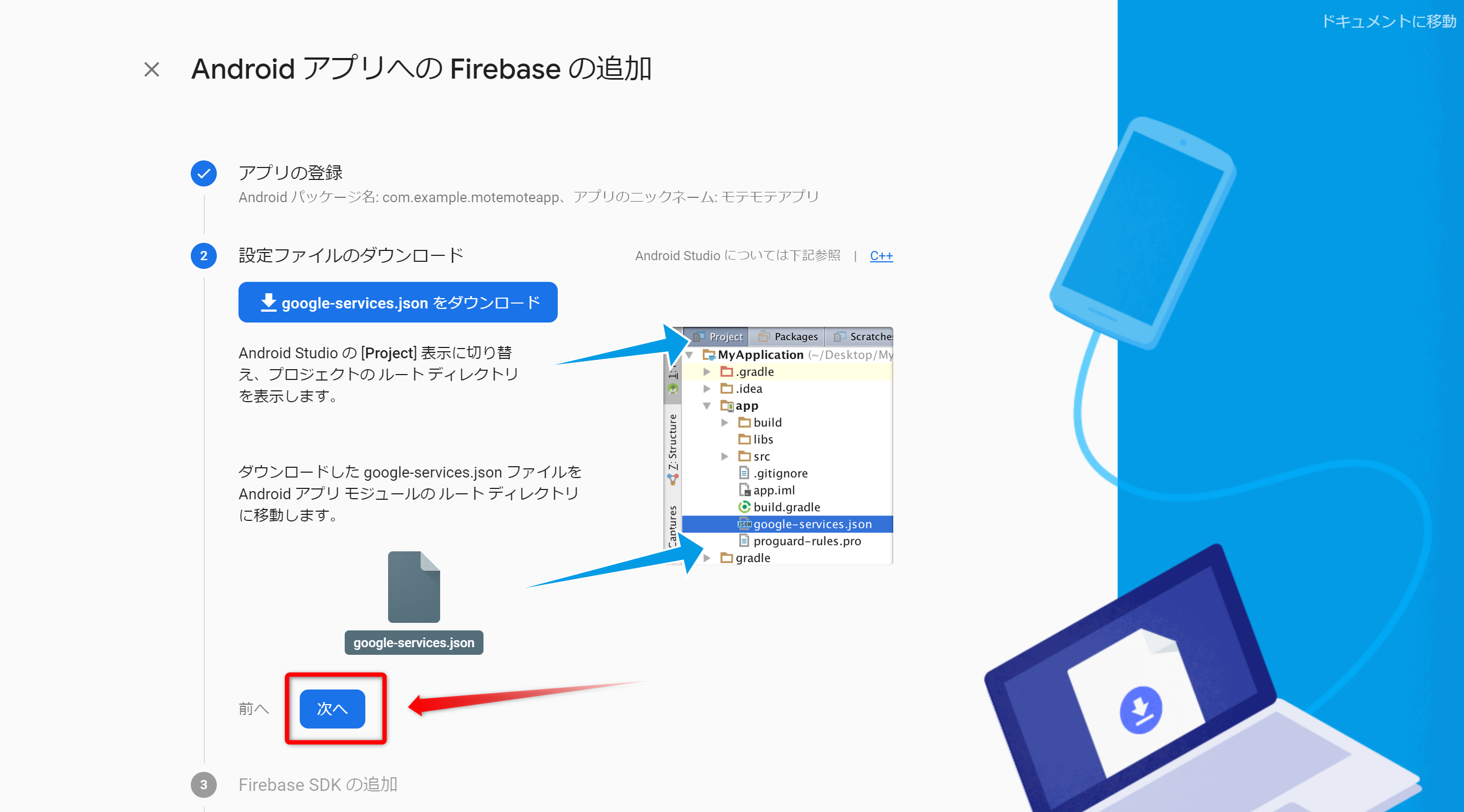
「②設定ファイルのダウンロード」画面
- 画面中央の「google-services.jsonをダウンロード」を選択し、「google-services.json」 ファイルをダウンロードします。

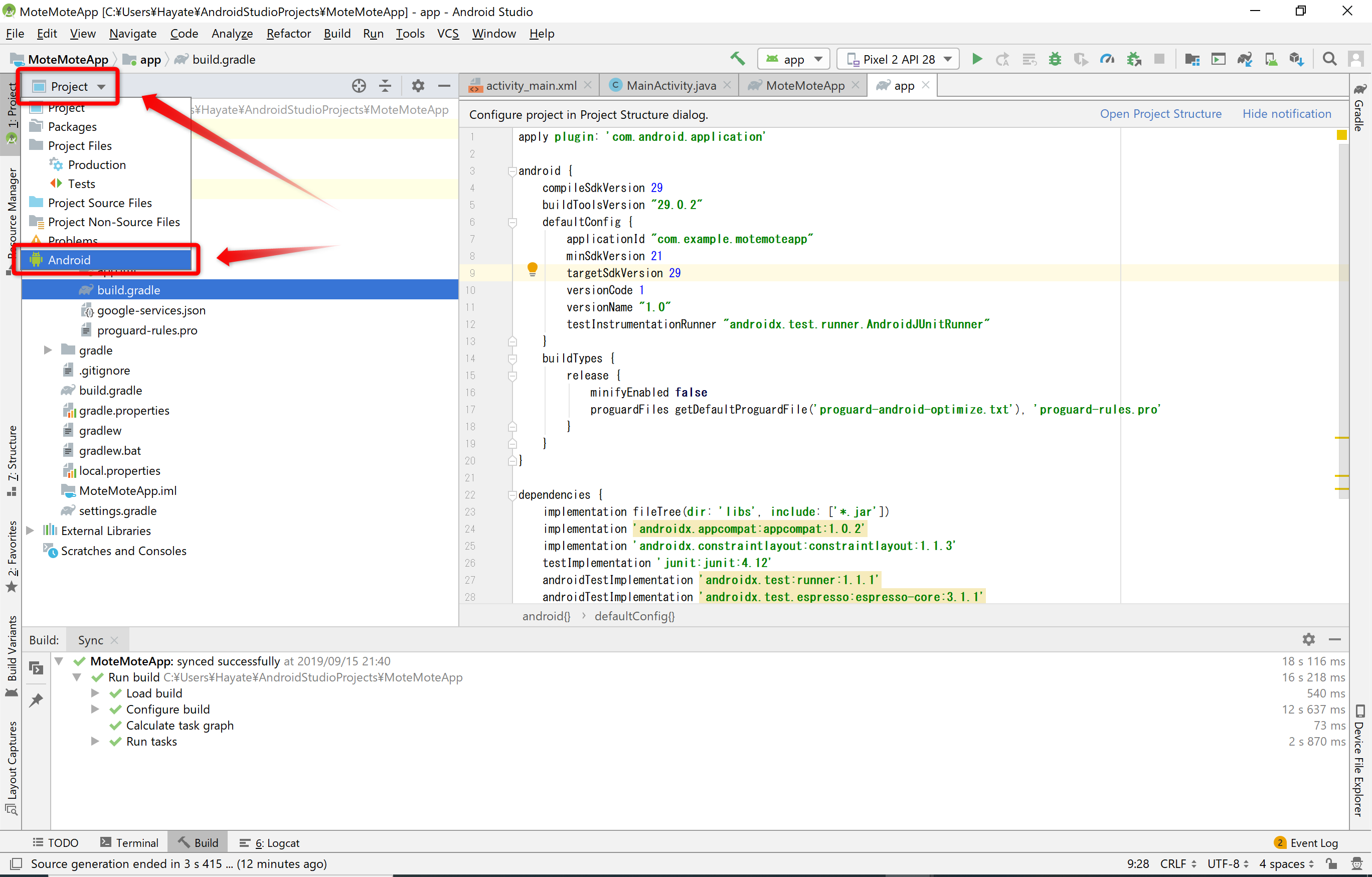
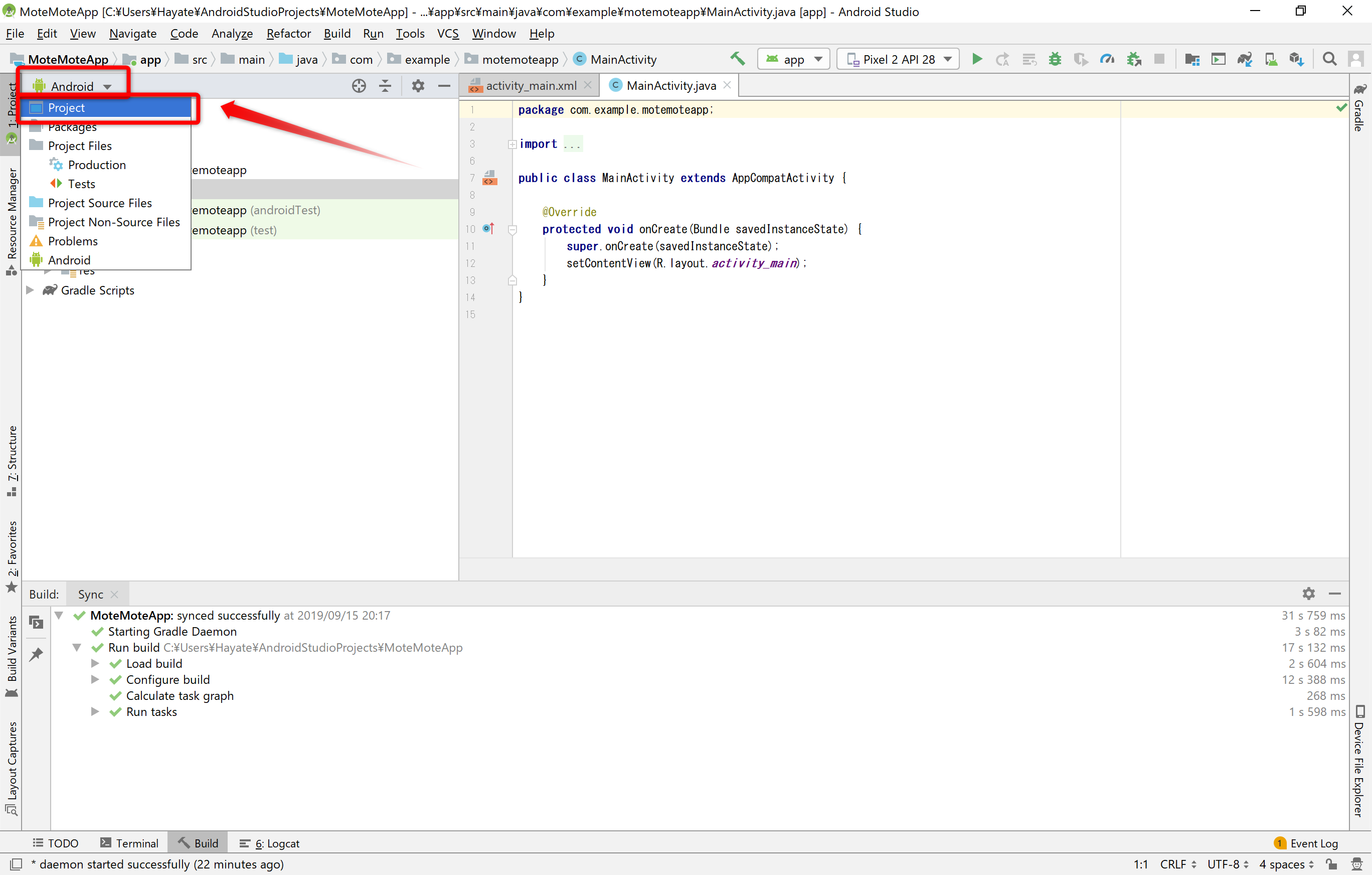
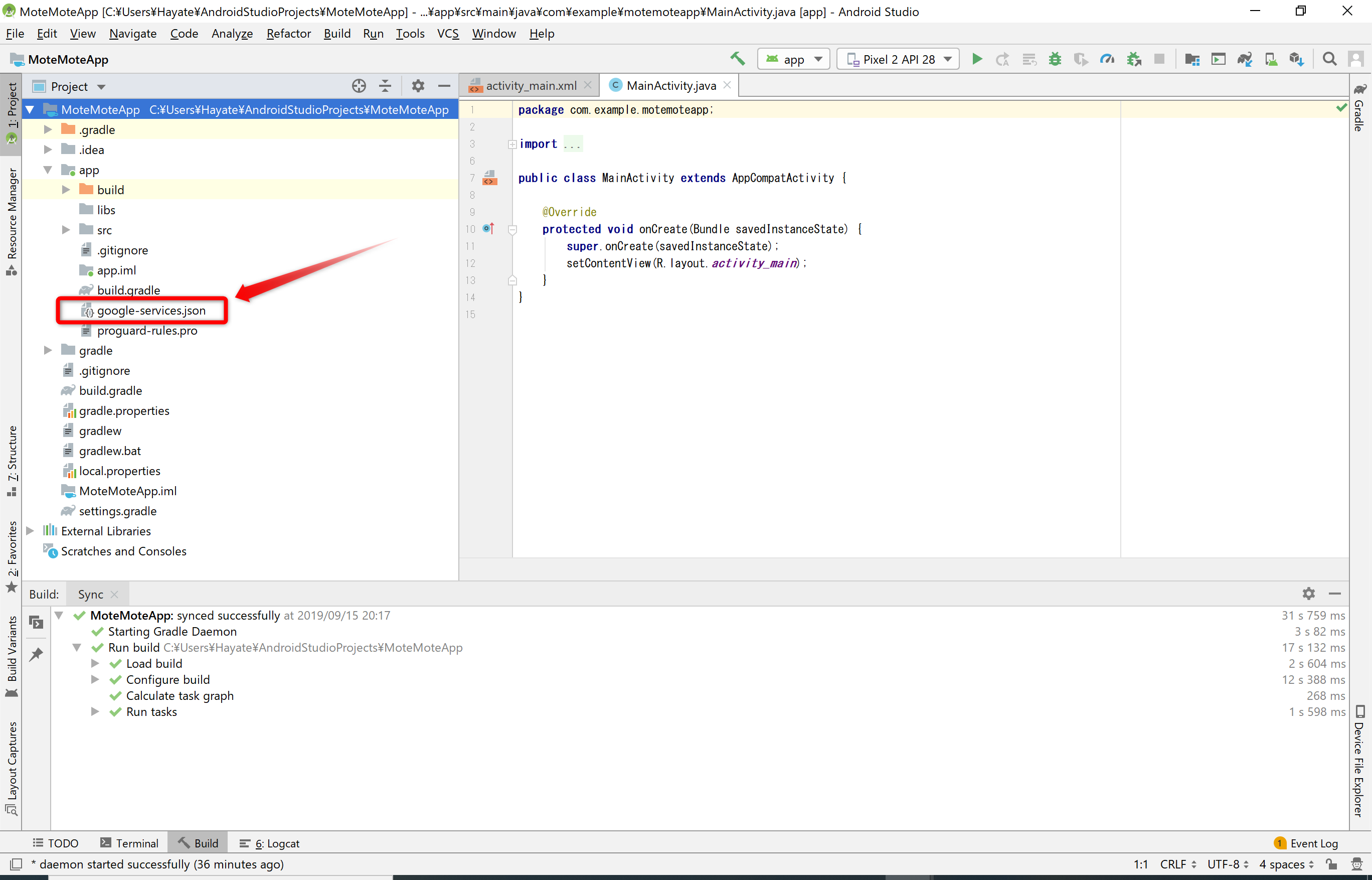
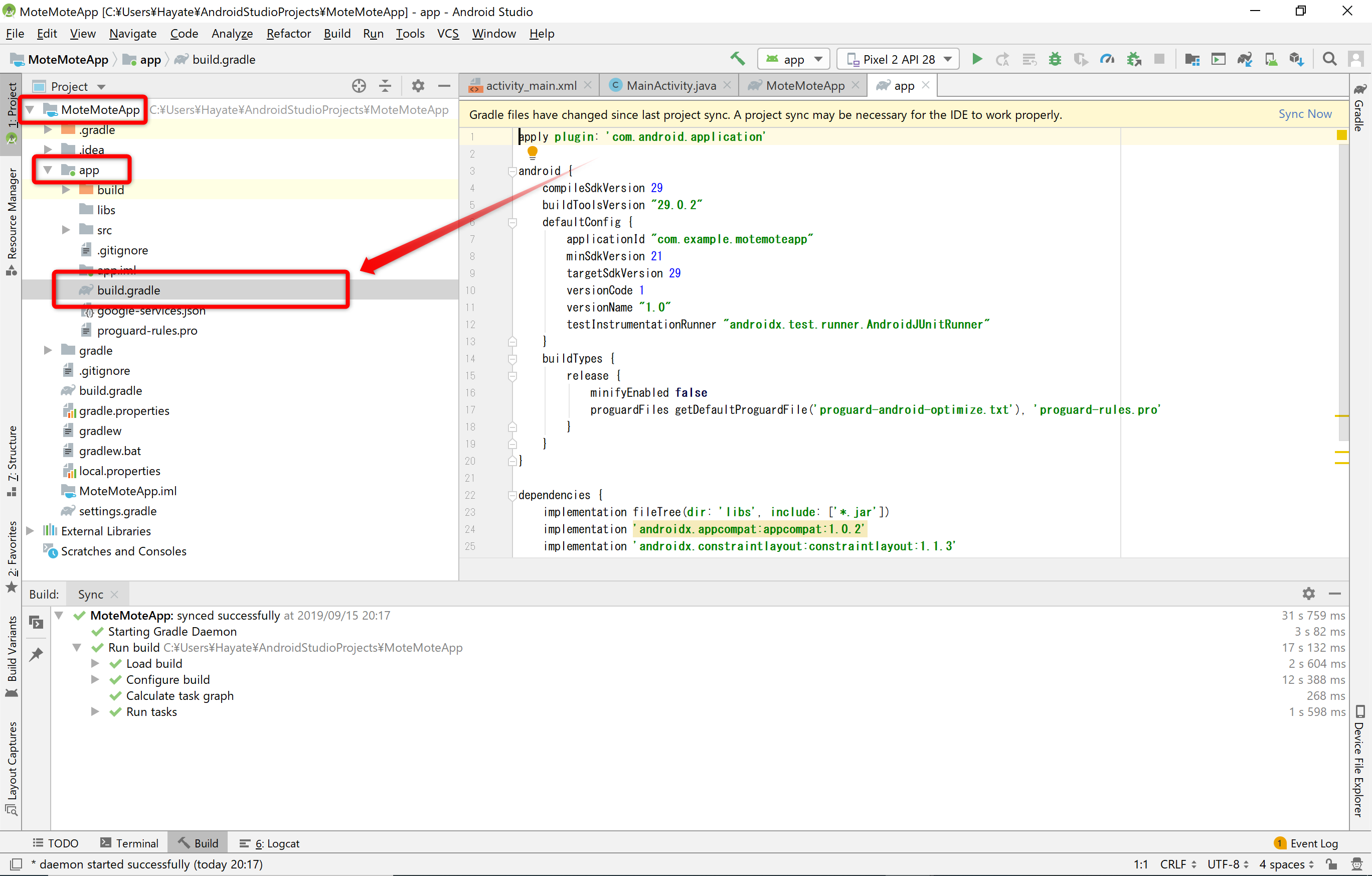
- Android Studio を開き、画面左上「Android」を選択し、「Project」ビューに変更します。

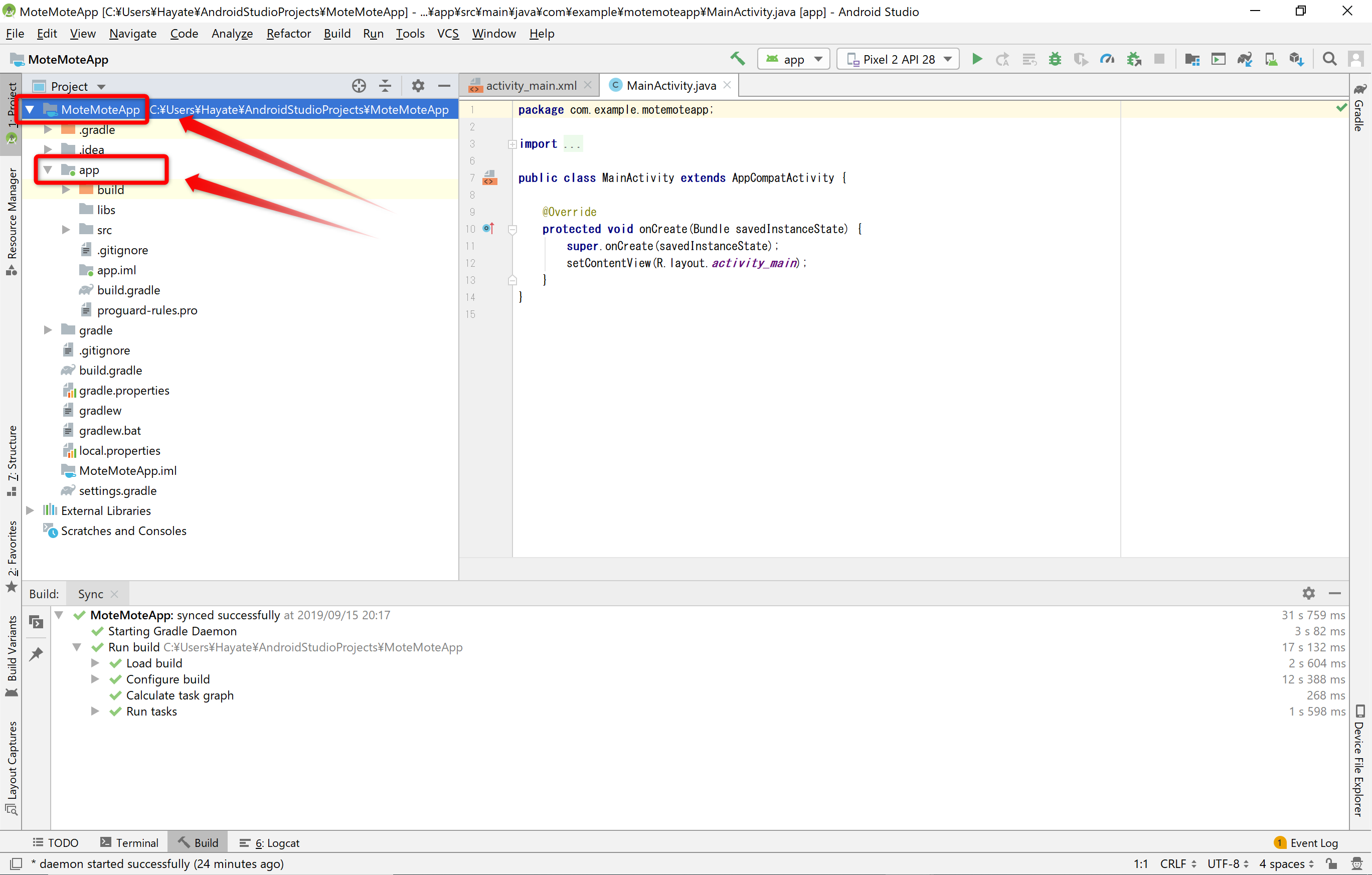
- プロジェクトのフォルダを展開後、「app」フォルダを展開します。

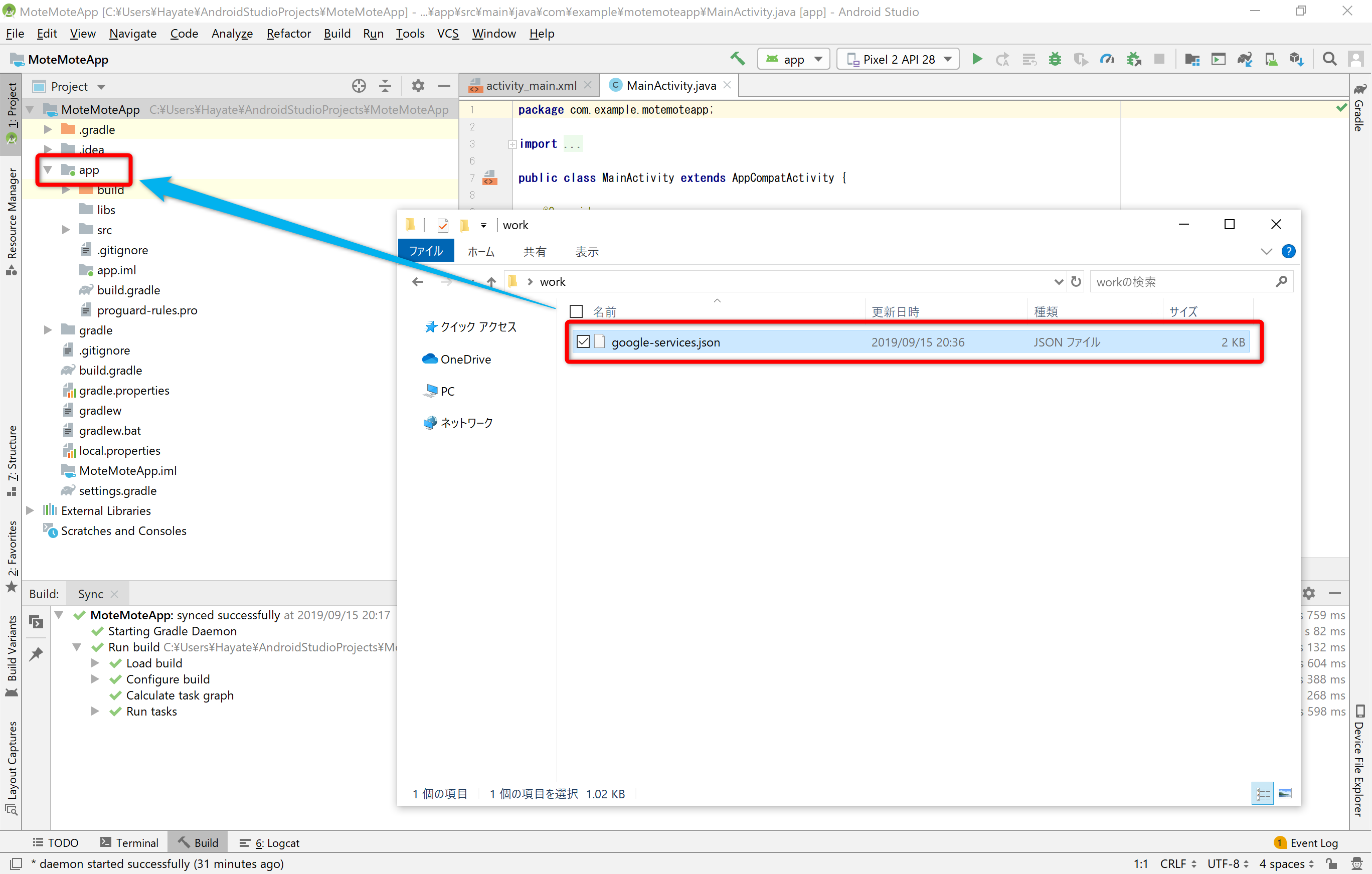
- ダウンロードした
google-services.jsonファイルを、 Android アプリ モジュールの ルート ディレクトリに移動します。
(ダウンロードフォルダから、Android Studioの「app」へ、ドラッグ・アンド・ドロップすることでできます。)
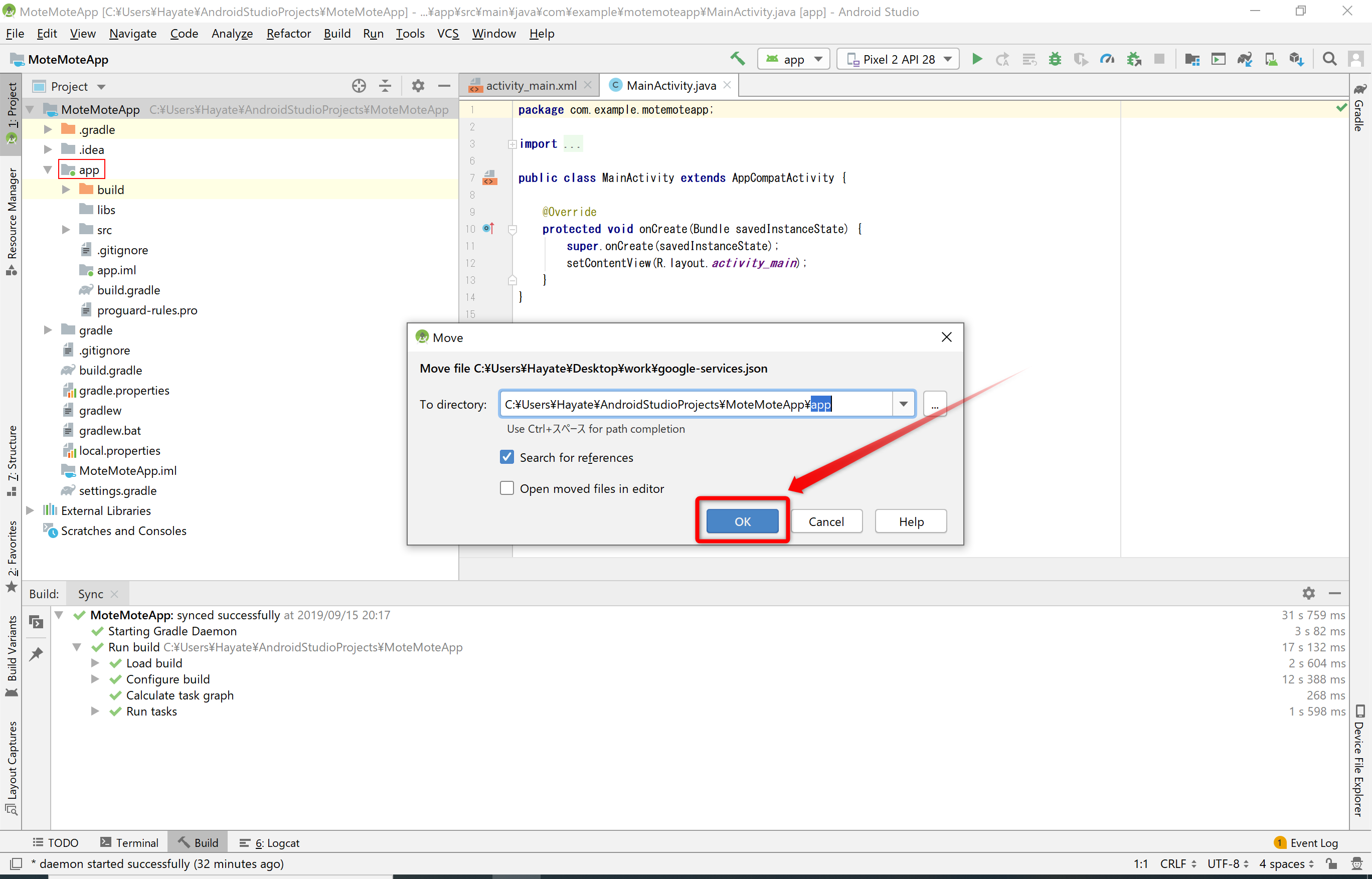
- Moveのポップアップ画面が表示されるので、「OK」を選択します。

- 「app」配下に'google-services.json'が追加されます。

- Firebaseの画面に戻り、「次へ」を選択します。

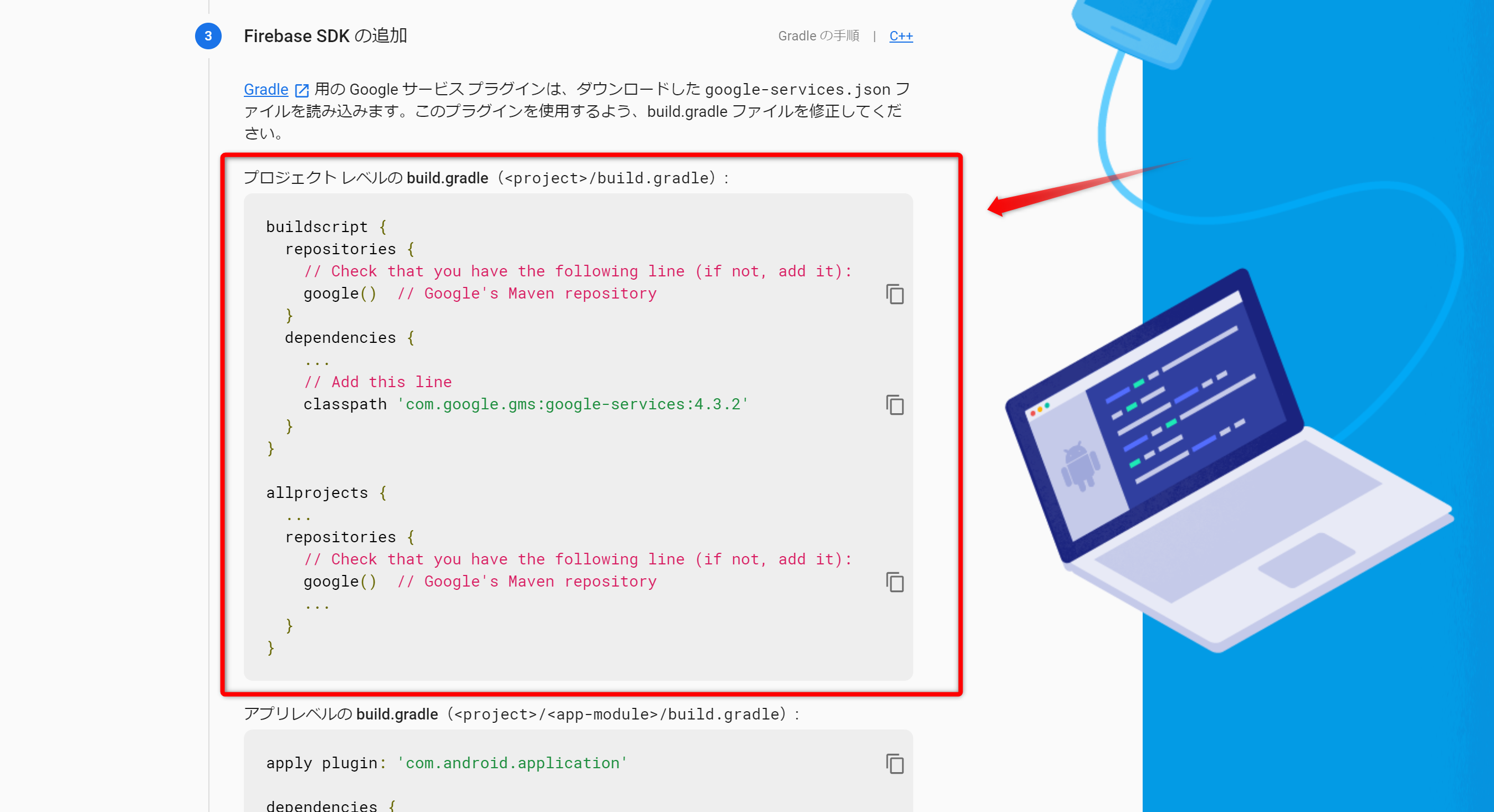
「③Firebase SDKの追加」の項目になります。
-
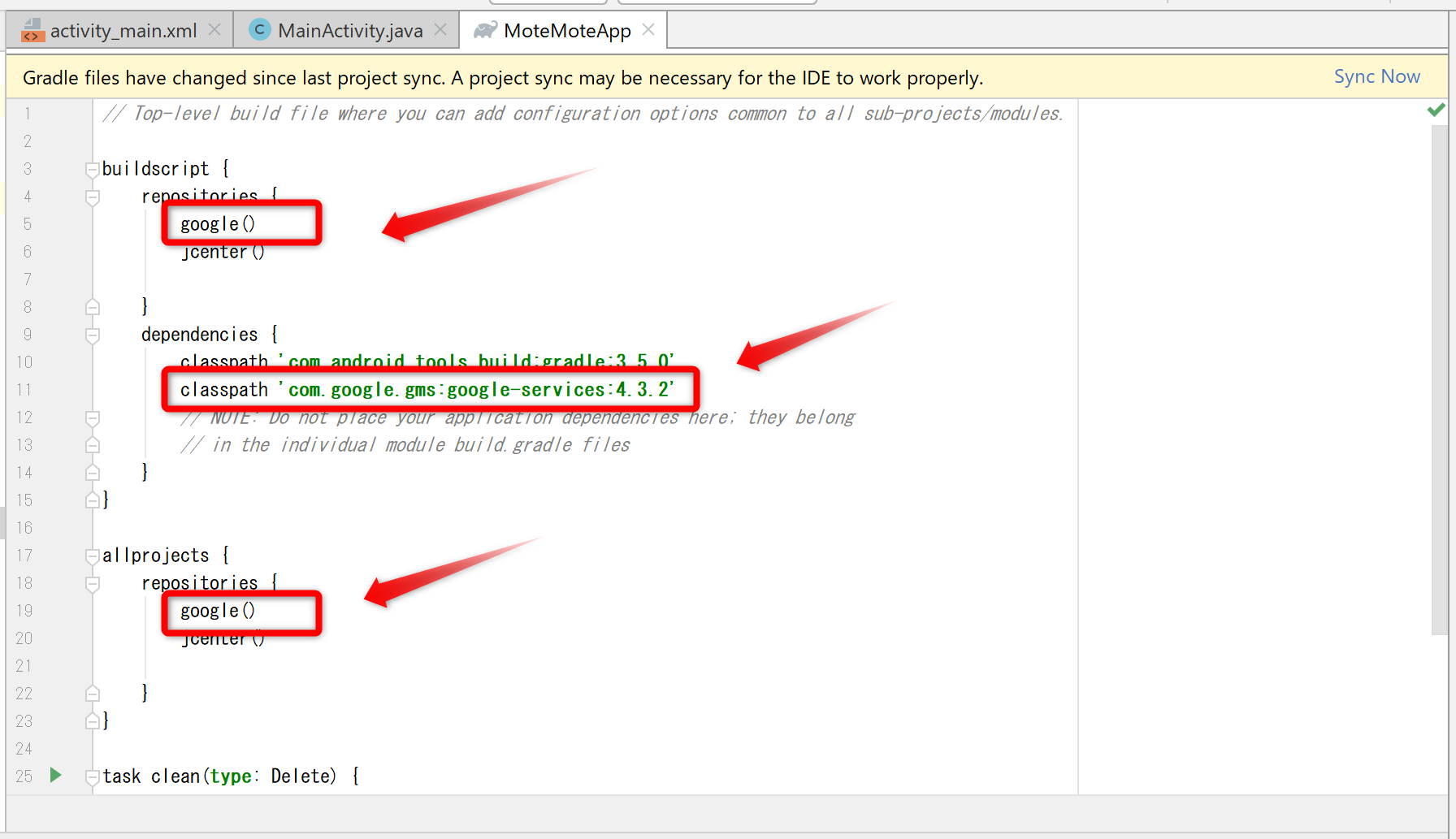
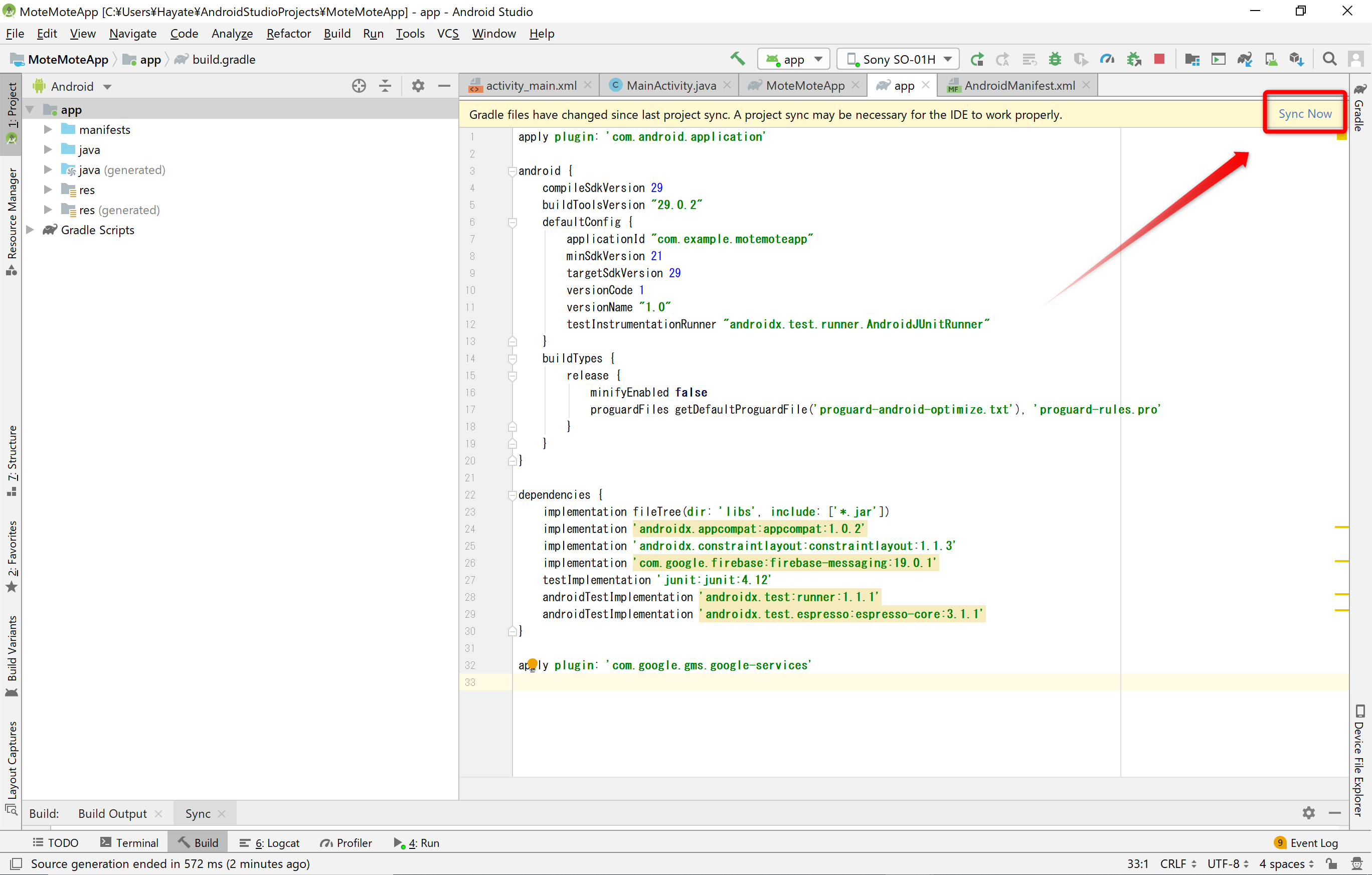
まず、「プロジェクトレベルのbuild.gradle」に表示された項目を、
Android Studioにて、プロジェクトレベルのbuild.gradleに記載します。

-
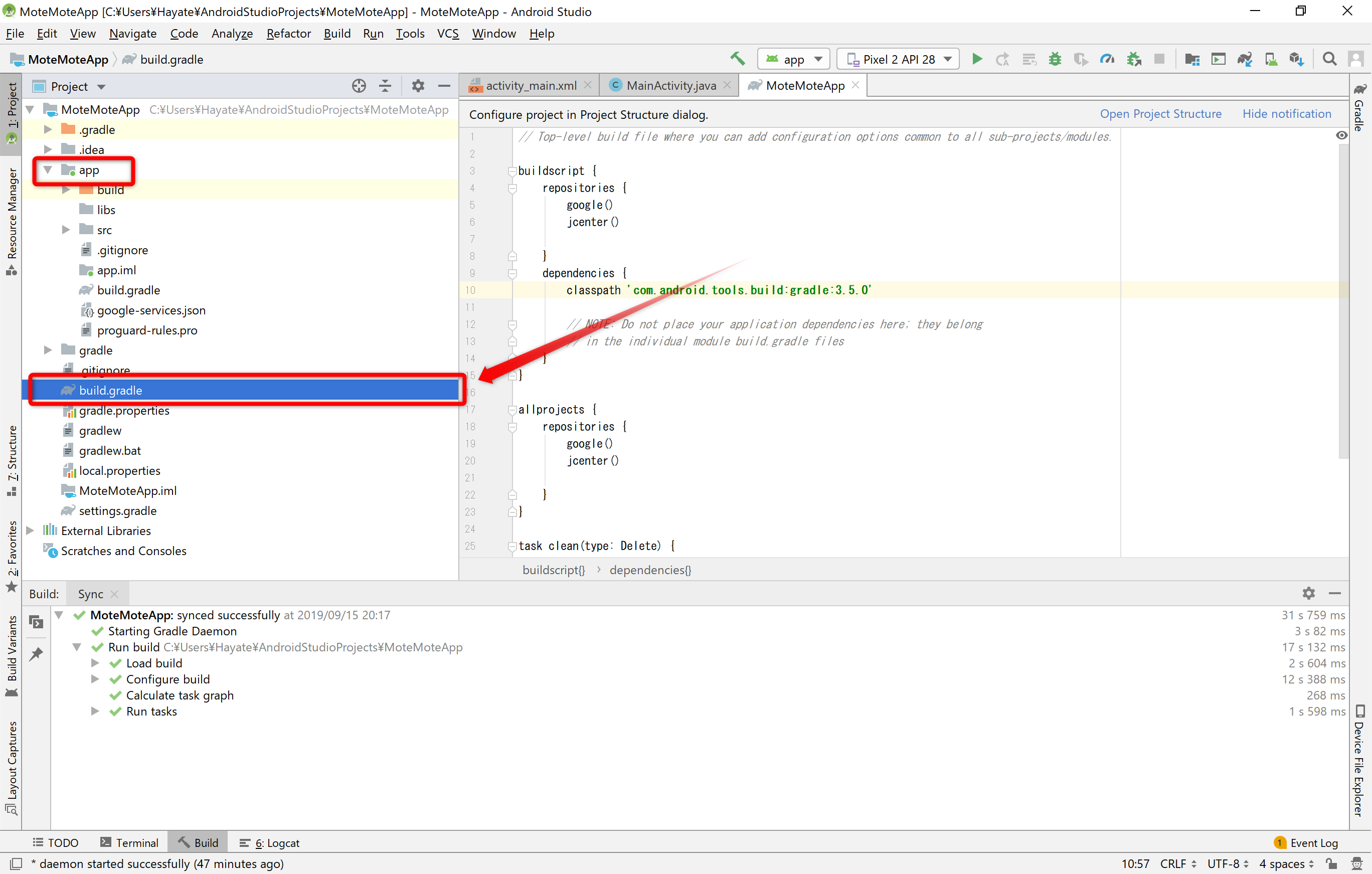
プロジェクトレベルのbuild.gradle は、
<プロジェクト名>/build.gradleなので、ダブルクリックして開きましょう

-
なお、Android Studio は初期設定で自動保存がONなので、[Ctrl] + s などは不要です。
-
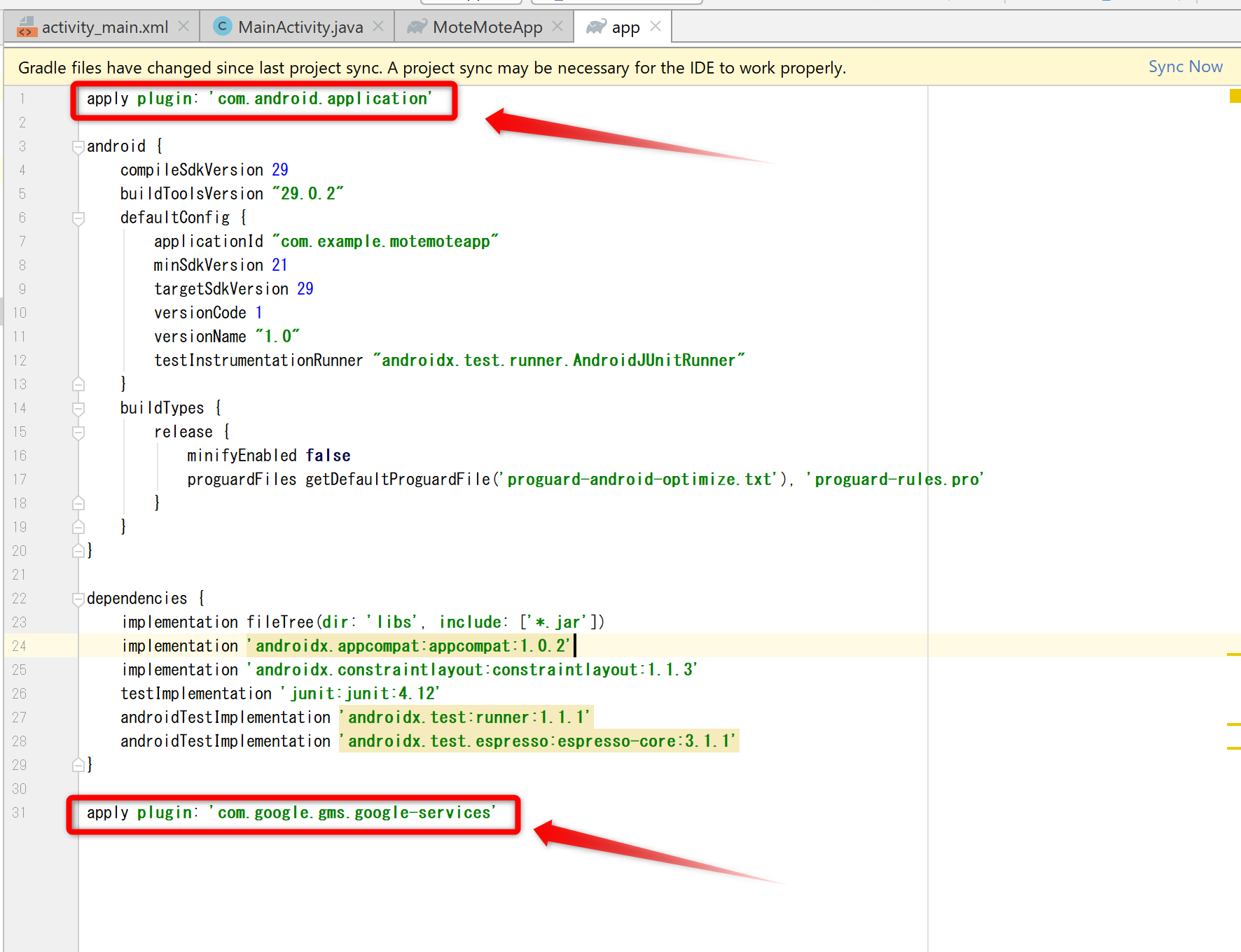
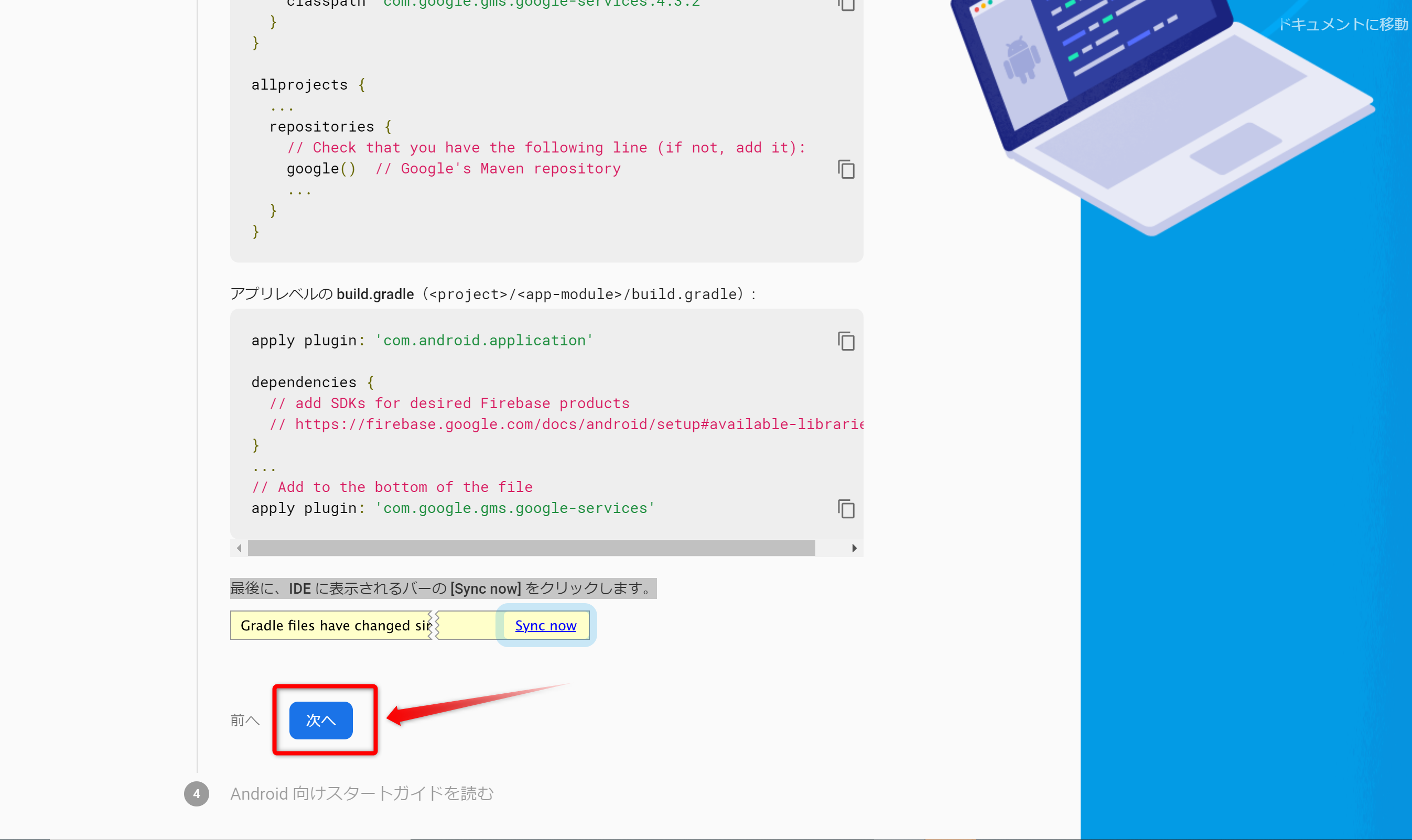
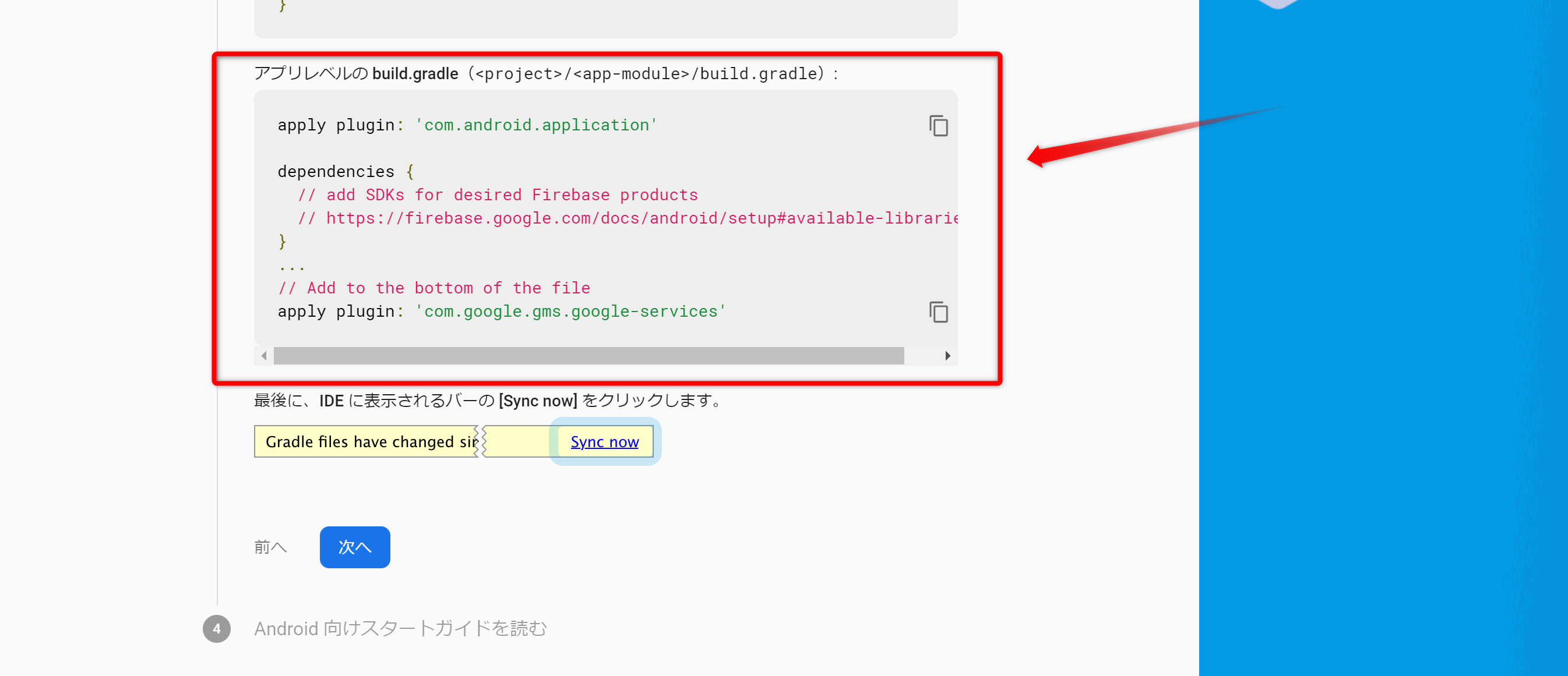
次に、「アプリレベルの build.gradle」に表示された項目を、
Android Studioにて、アプリレベルの build.gradleに記載します。

-
アプリレベルの build.gradle は、
<プロジェクト名>/app/build.gradleなので、ダブルクリックして開きましょう

-
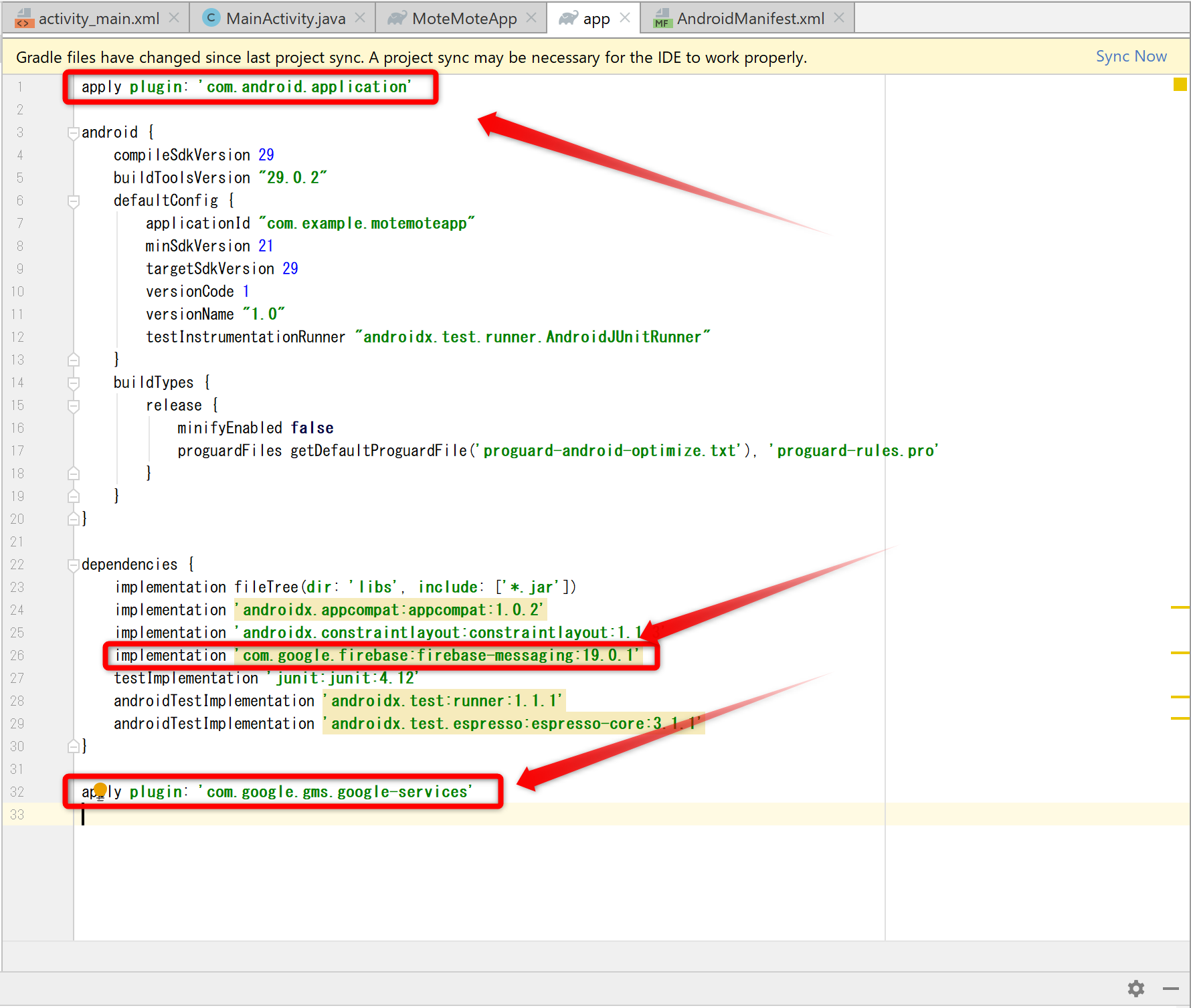
追加で、Firebase Cloud Messaging クライアント アプリを設定しましょう
参考:https://firebase.google.com/docs/cloud-messaging/android/client?hl=ja
dependencies {
// 以下の行を追記します
implementation 'com.google.firebase:firebase-messaging:19.0.1'
}
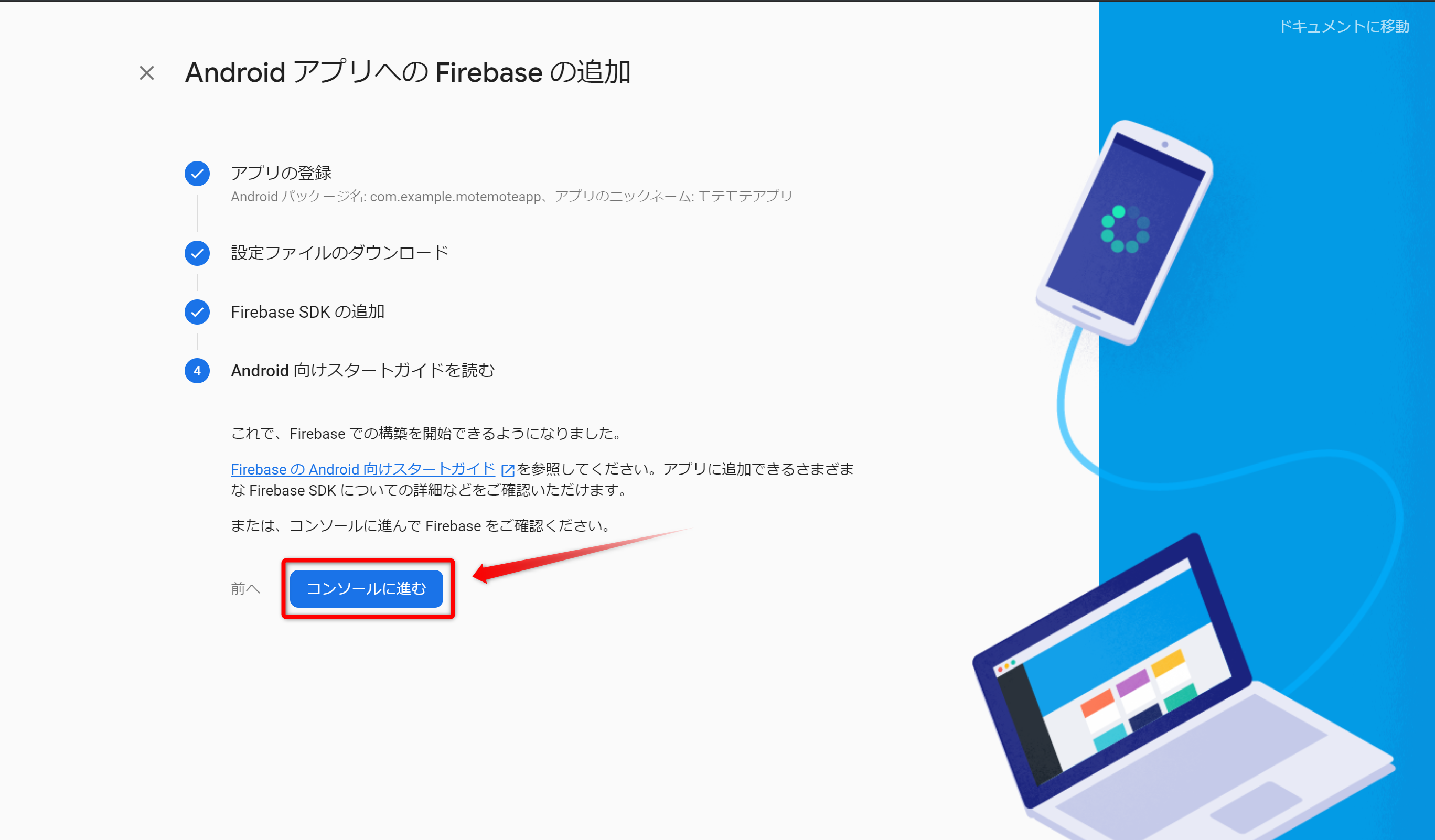
「④Android 向けスタートガイドを読む」の画面
3. Androidアプリの作成(後半)
Android Studioに戻り、アプリを作成します。
画面左上「Project」を「Android」ビューに変更
3-1. アプリの表示名設定
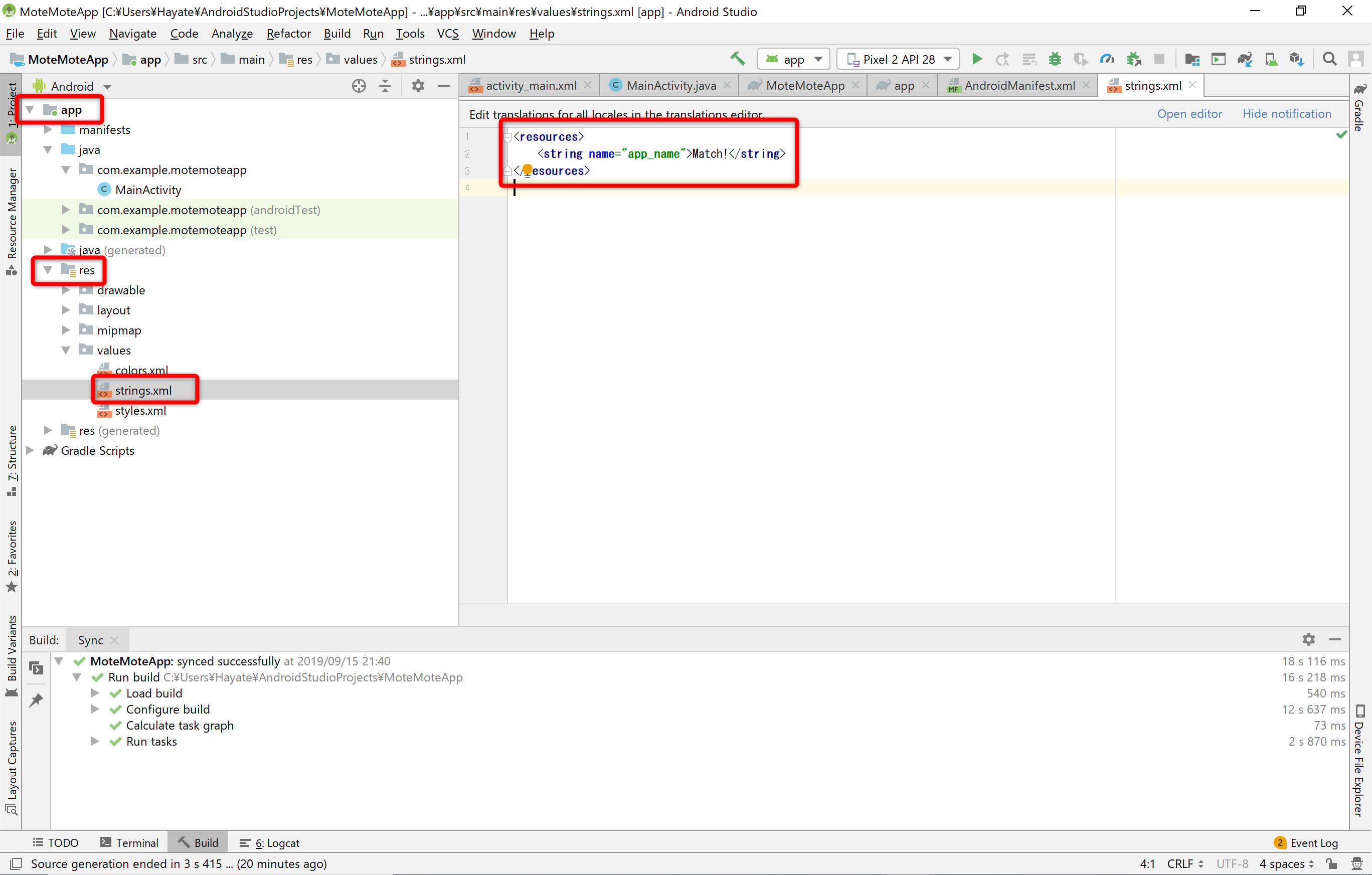
Android画面上での、アプリの表示名を設定
res/values/strings.xml を開いて、Android画面上での、アプリの名前を設定します。

通知が来た時に嬉しいように、マッチングアプリ風の名前にしておきましょう笑
<string name="app_name">Match!</string>
3-2. MainActivity の設定
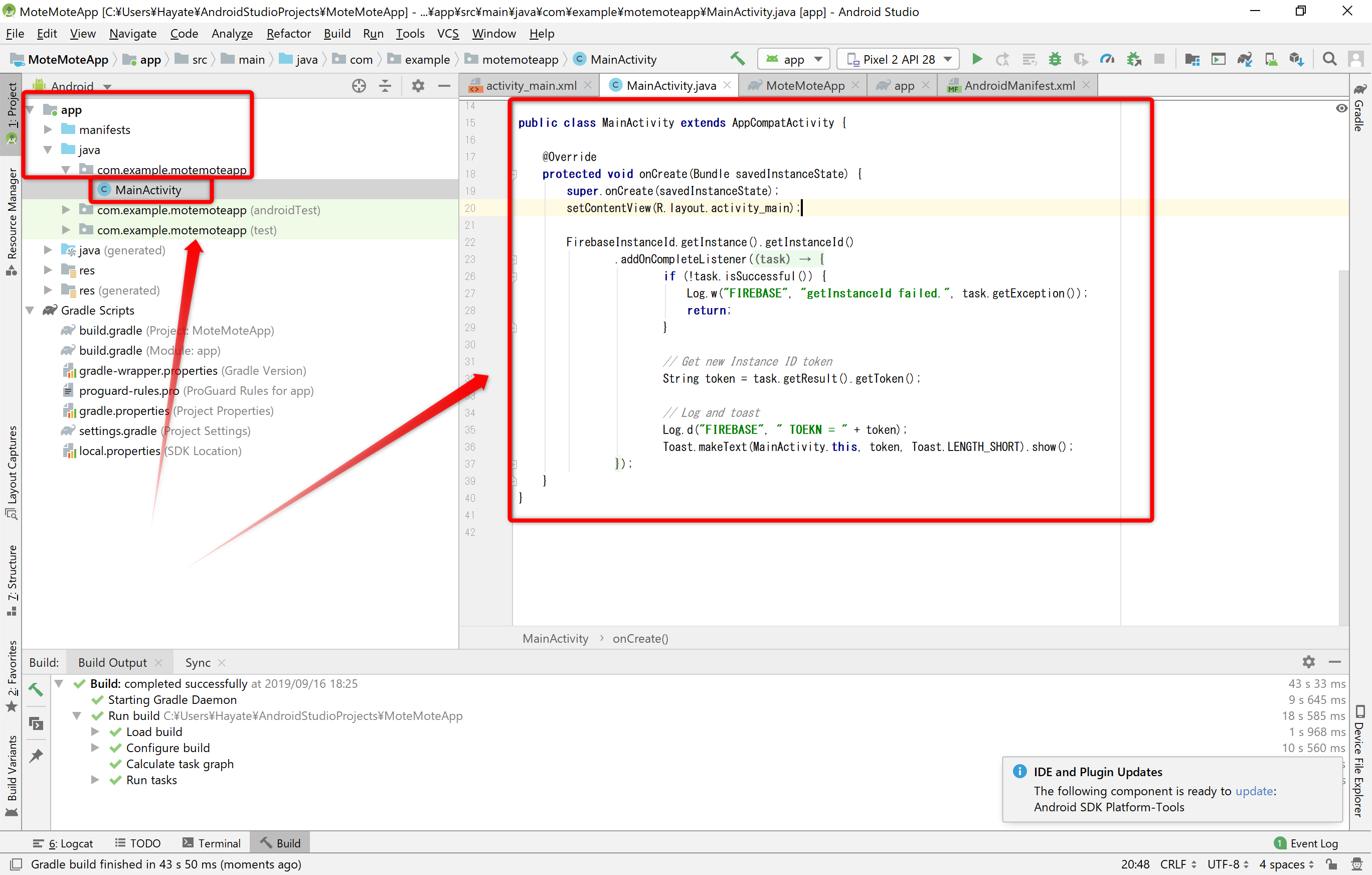
メイン画面となる、MainActivity.java に、通知のために必要となるトークンを発行する機能を実装します。
app / java / com.example.<プロジェクト名> / MainActivity を開く

以下のコードを記載します
package com.example.motemoteapp;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.widget.Toast;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.Task;
import com.google.firebase.iid.FirebaseInstanceId;
import com.google.firebase.iid.InstanceIdResult;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FirebaseInstanceId.getInstance().getInstanceId()
.addOnCompleteListener(new OnCompleteListener<InstanceIdResult>() {
@Override
public void onComplete(@NonNull Task<InstanceIdResult> task) {
if (!task.isSuccessful()) {
Log.w("FIREBASE", "getInstanceId failed.", task.getException());
return;
}
// Get new Instance ID token
String token = task.getResult().getToken();
// Log and toast
Log.d("FIREBASE", " TOEKN = " + token);
Toast.makeText(MainActivity.this, token, Toast.LENGTH_SHORT).show();
}
});
}
}
最初の起動時に発生するイベントである、onCreateメソッドの定義に、
トークンを取得してログに出力する処理が記載されています。
3-3. 補足情報
FCMを使う際、FirebaseMessagingServiceを継承したサービスを作成する必要があります。
このサービスを実装することで、フォアグラウンド(アプリが起動している状態)での通知の表示など、高度な通知の設定ができるようになります。
しかし、今回はこのサービスを用意しなくても、通知の受信ができるため、割愛します。
- ドキュメント:https://firebase.google.com/docs/cloud-messaging/android/client?hl=ja
- 参考記事1:https://qiita.com/outerlet/items/49a5346ba206eaf877d5
- 参考記事2:https://qiita.com/flatfisher/items/bdec83caf3c7f9c8917c
なお、「参考記事2」は、とても親切な記述で一読をおすすめしますが、
記事にて取り上げられている、FirebaseInstanceIdService の実装は、2019年9月現在、推奨されなくなっているため、
トークンの取得周りの処理については注意が必要です。
- 参考記事3:FirebaseInstanceIdServiceがDeprecatedになった件
- 参考記事4:Android で Firebase Cloud Messaging クライアント アプリを設定する - 現在の登録トークンの取得
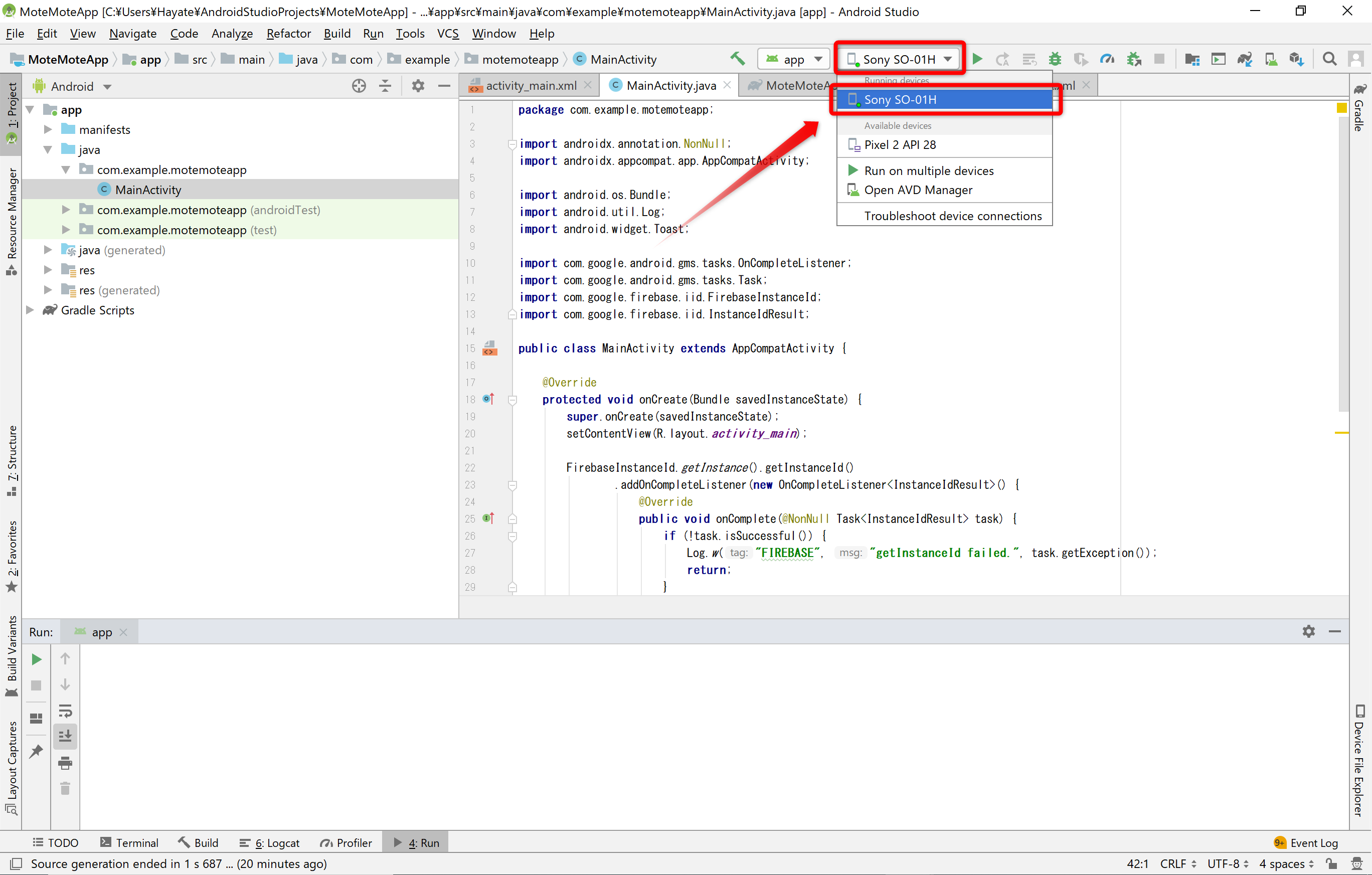
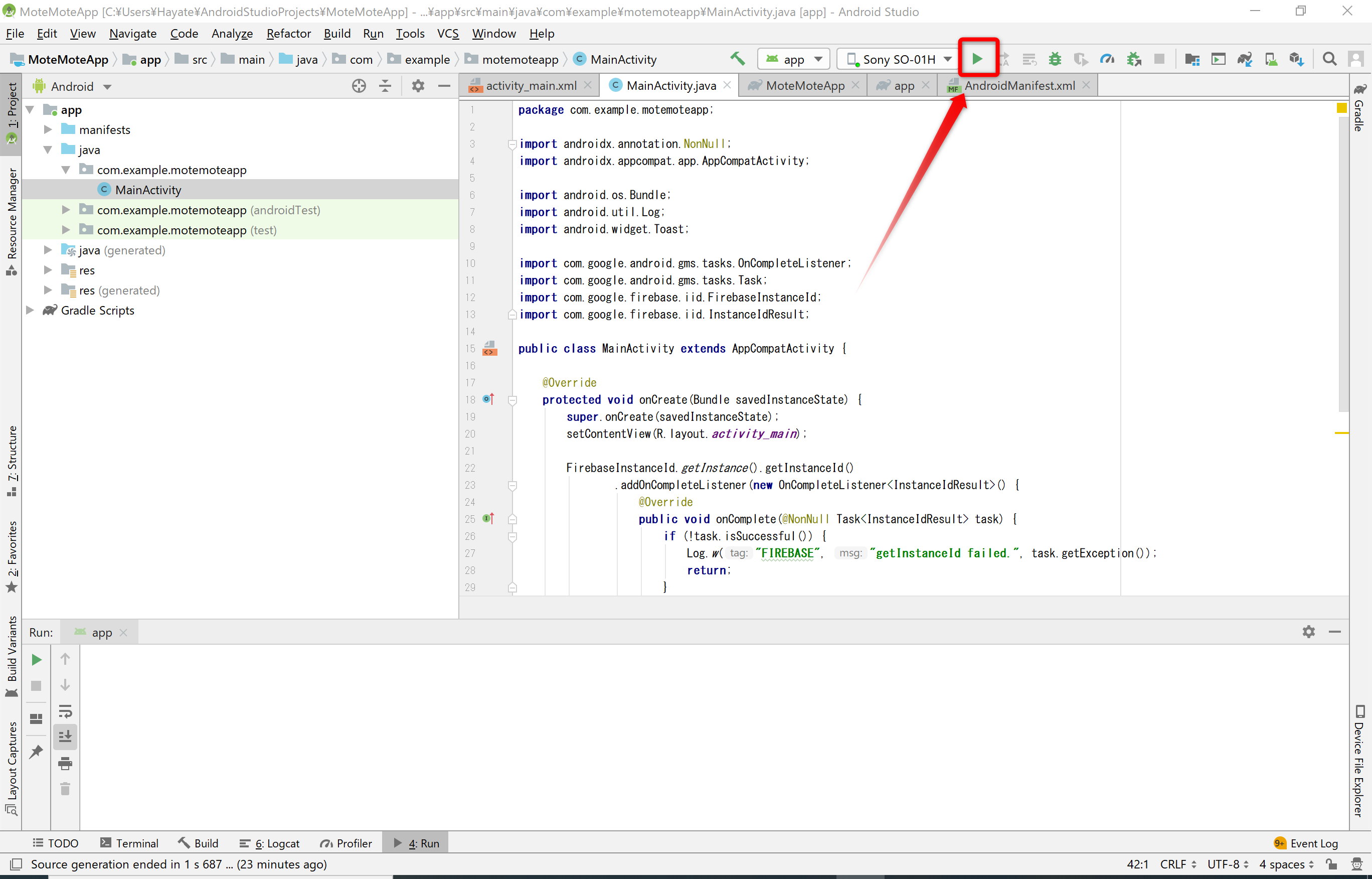
3-4. アプリの実行
PCとAndroid端末をつなげ、アプリを実行します。
Android端末の「USBデバッグモード」をONにした上で、USBケーブルでPCと接続
参考URL:https://techacademy.jp/magazine/2433
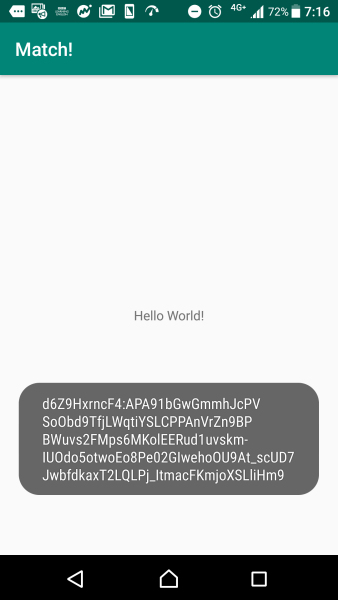
問題がなければ、ビルドが成功し、Android端末でアプリが起動します
ビルドが終わってから、少し時間がかかります。焦らずに待ちましょう
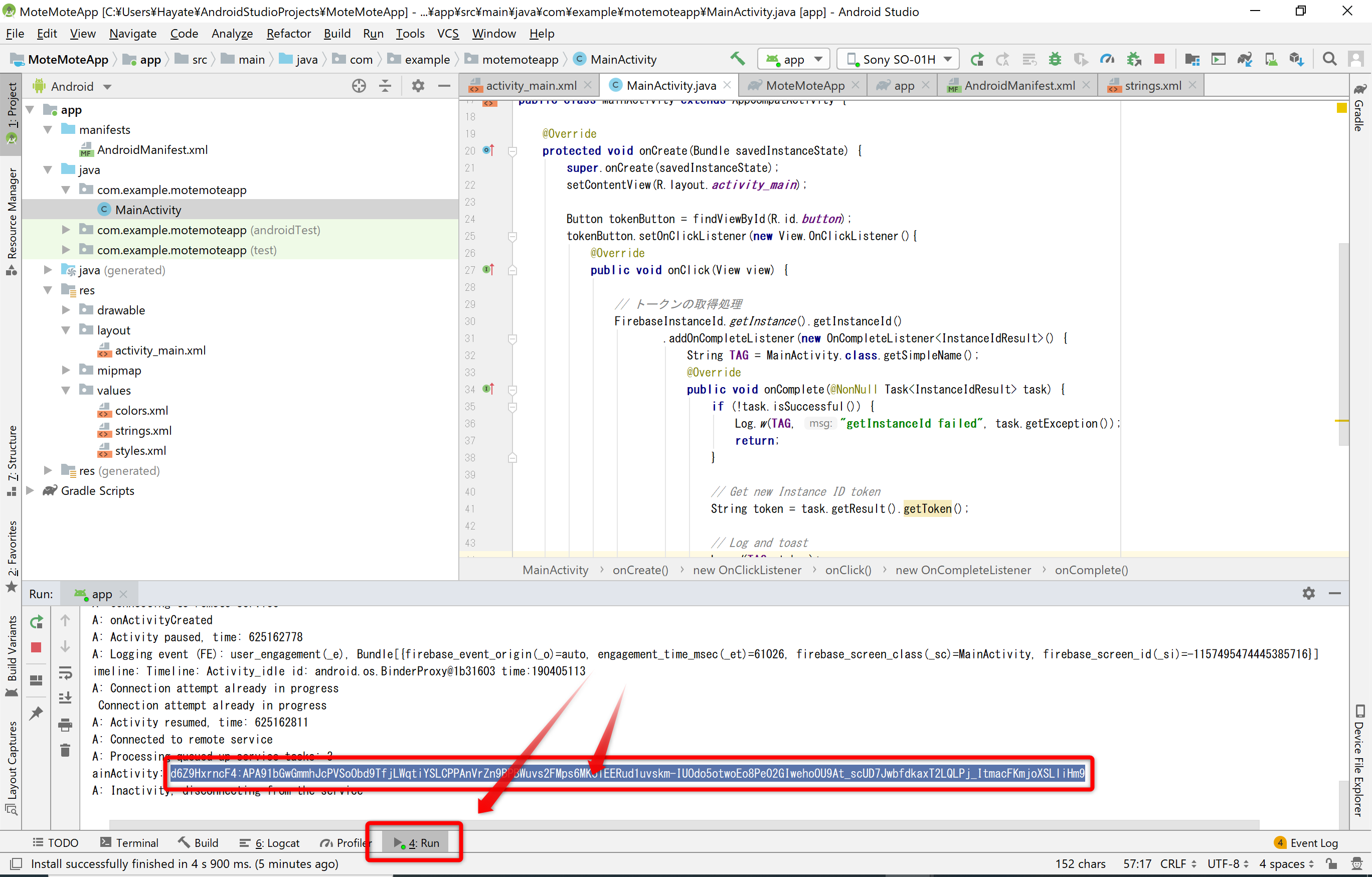
Android Studio上の「6:Logcat」に、トークンが表示される
このトークンは後ほど必要になるので、コピーしておきましょう。

4. 通知のテストを行う
Firebaseのコンソール画面から、通知のテストが行えます。
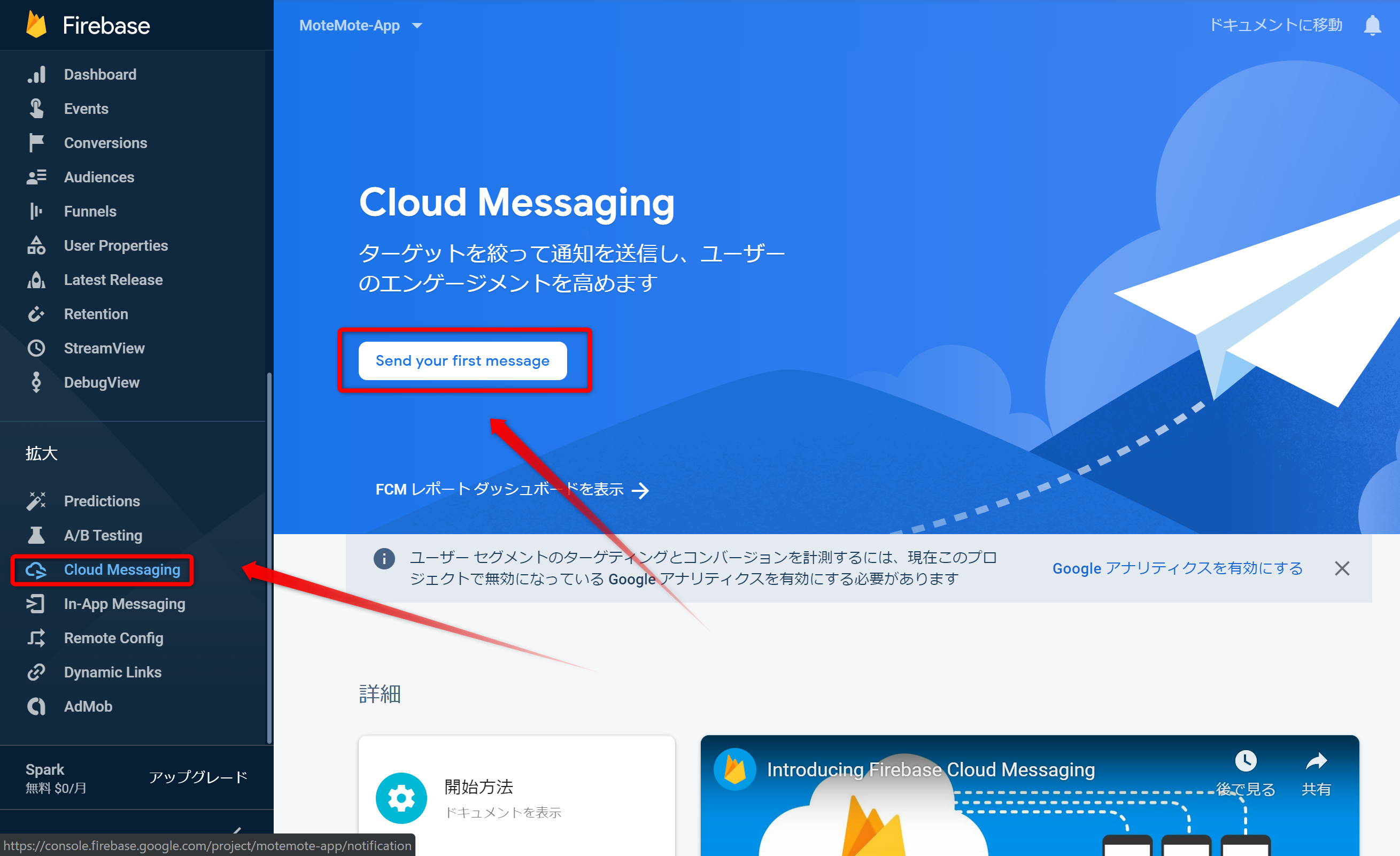
FirebaseのCloud Messaging画面
画面左「Cloud Messaging」→「Send your first message」を選択します。

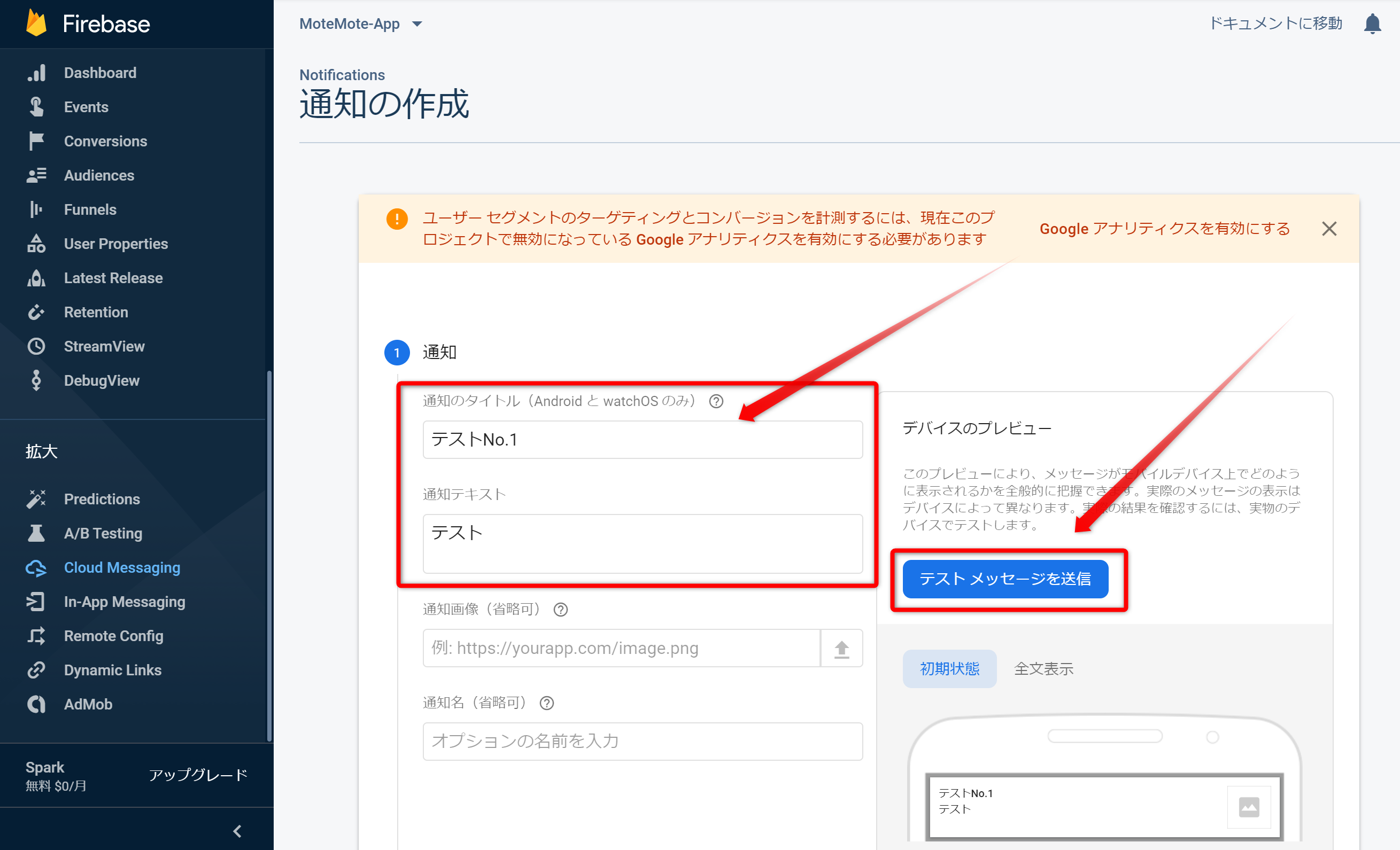
「通知の作成」画面
「通知のタイトル」と「通知テキスト」に任意の名前をつけて、
画面右の「テスト メッセージを送信」を選択します。

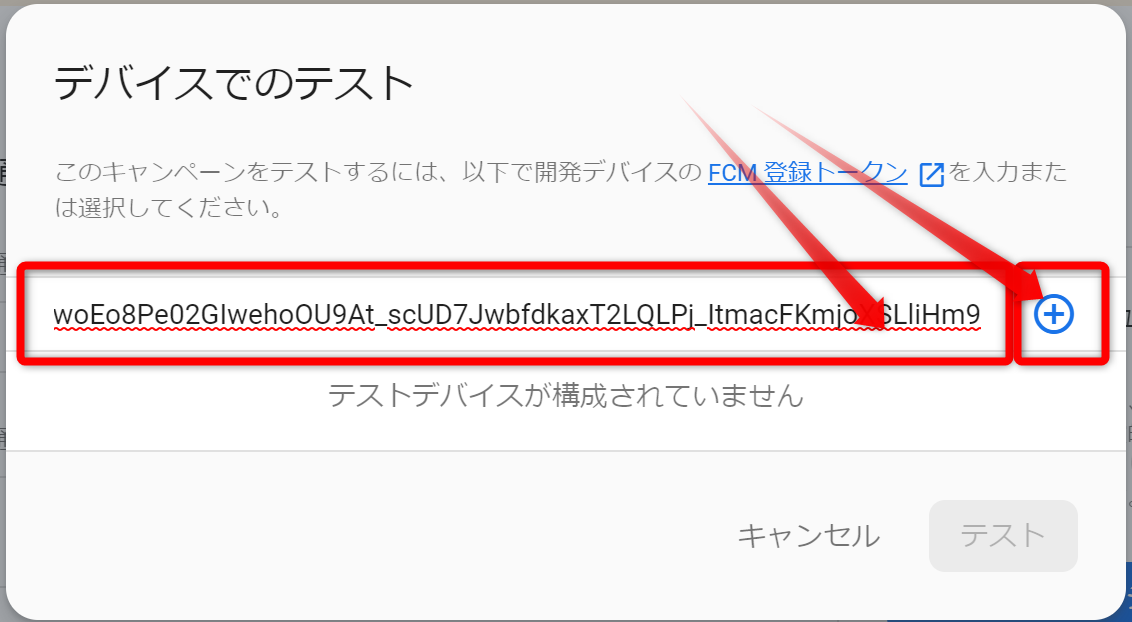
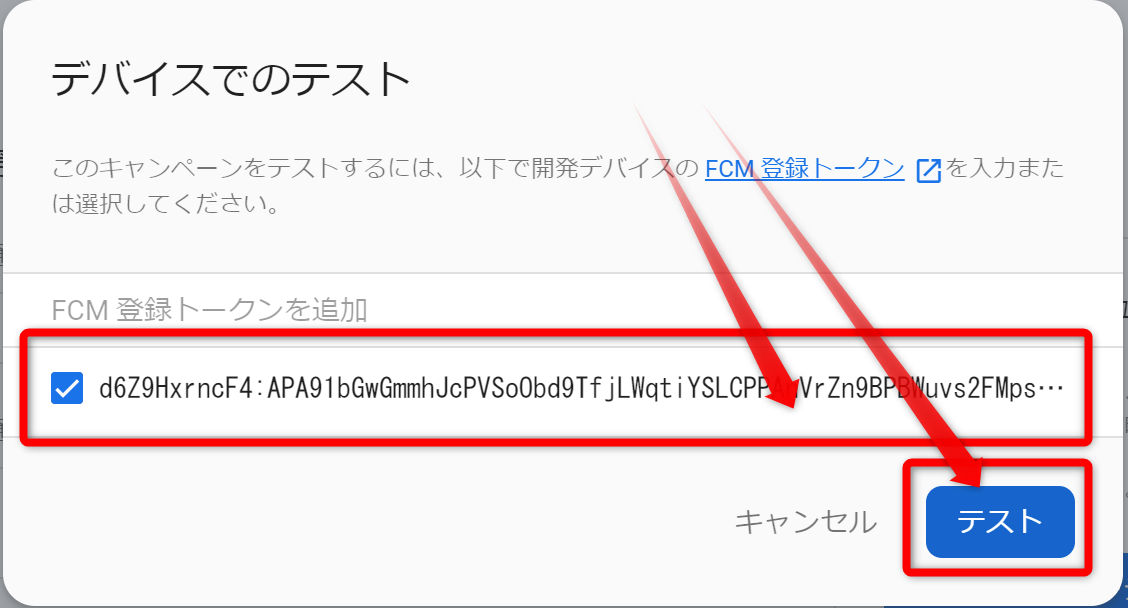
「デバイスでのテスト」ポップ画面
「FCM登録トークンを追加」のところに、先程Android Studio の、Logcatから取得したトークンをペーストし、右隣の「+」ボタンを押します。

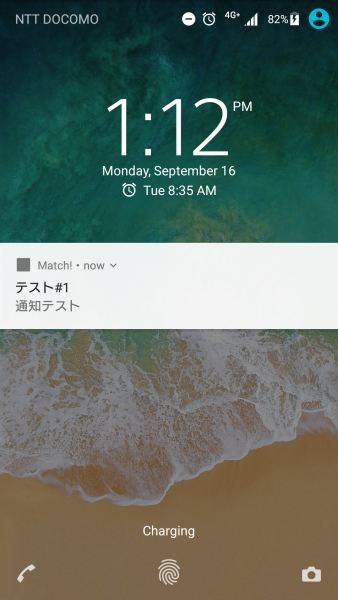
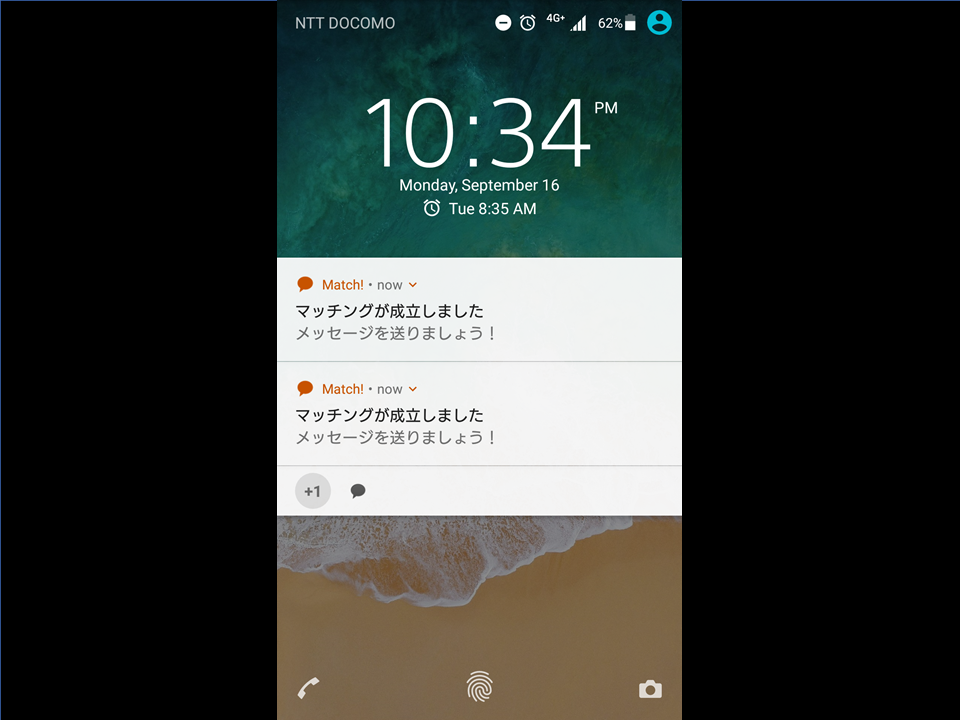
テストの実行
Android端末 がロック画面になっていることを確認したうえで、
画面右下の「テスト」を選択します。

やったね!!
**※**今回は、FirebaseMessagingServiceを継承したサービスを作成していないため、
アプリがフォアグラウンドの時は通知が表示されない。そのため通知を受け取るためには、ロック画面にしておく必要がある。
5. APIを使って通知を送る
5-1.必要な情報の用意
APIを使って通知を送るにあたって、以下の2つの情報が必要になります。
- トークン
- APIキー
トークン
トークンは、3-4. アプリの実行 にて、Android Studio のLogcatからコピーしたトークンです。
APIキー
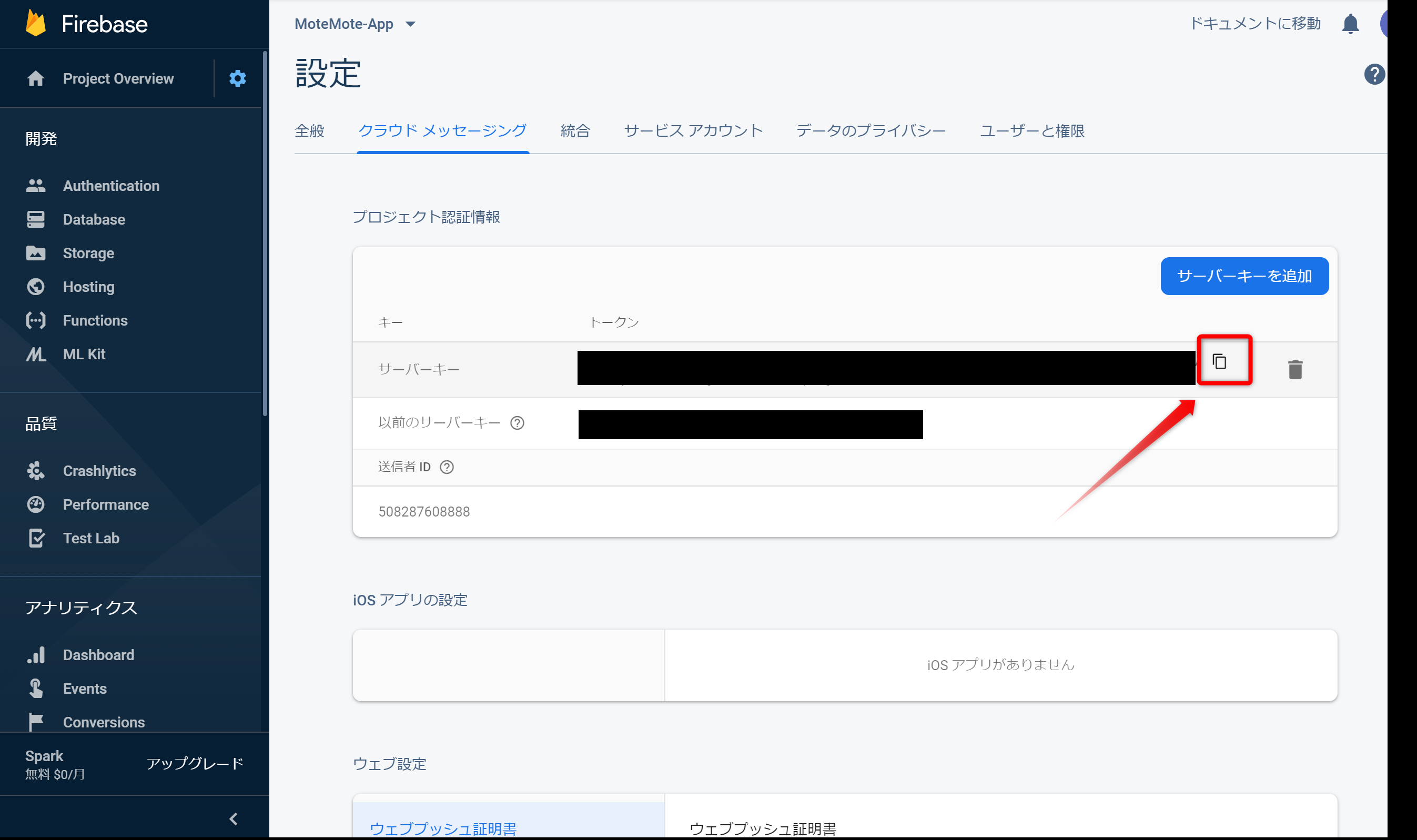
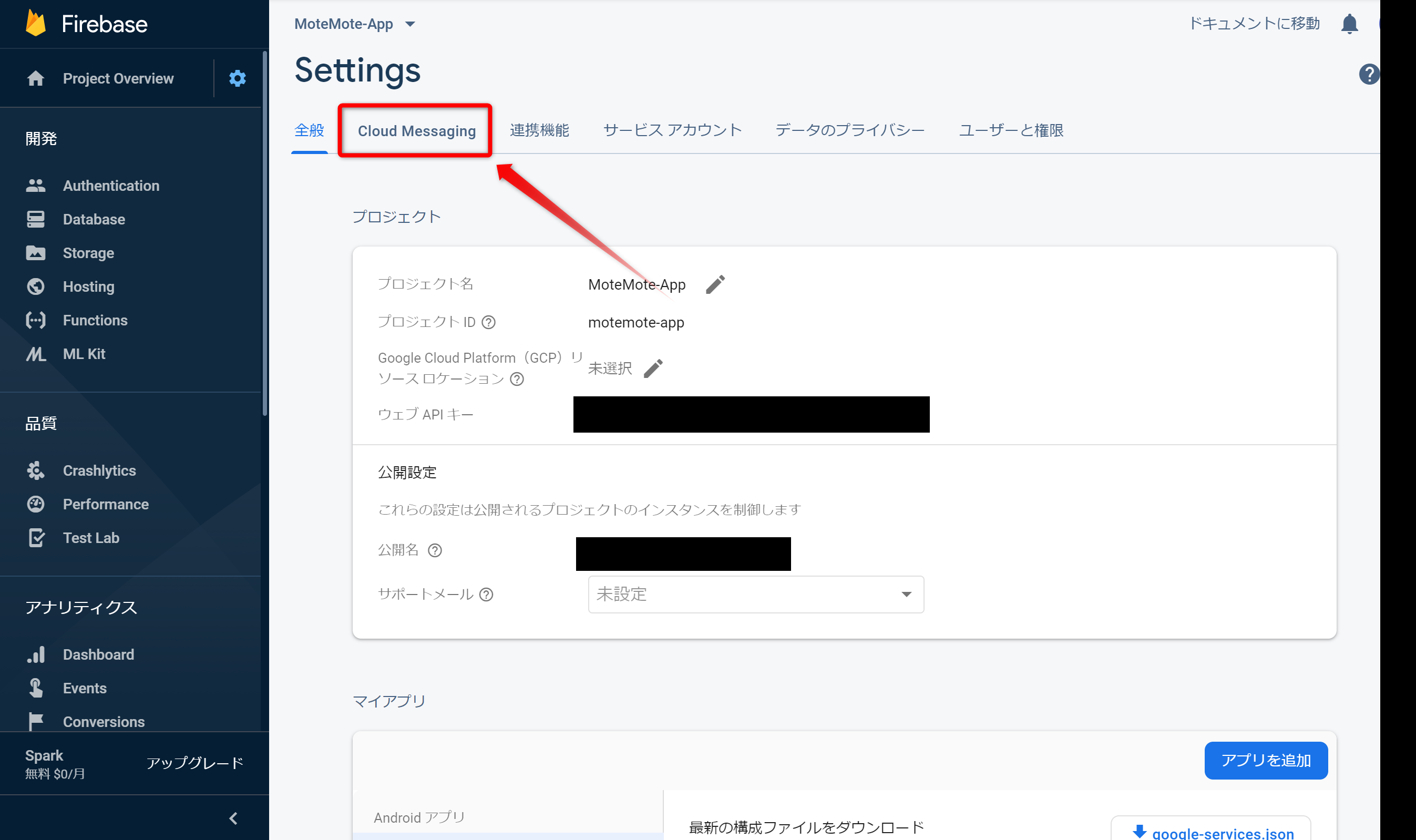
APIキーは、Firebaseのコンソール画面から取得します。
FIrebaseの画面から、作成したアンドロイドアプリの設定画面に進む

「Settings」の画面が開いたら、「Cloud Messaging」のタブを選択

5-2. Postmanを使う方法
リクエストが簡単に送信できる、Postmanを使いましょう。
Postmanをダウンロード・インストール・そして初回のユーザー登録を行なう
https://www.getpostman.com/
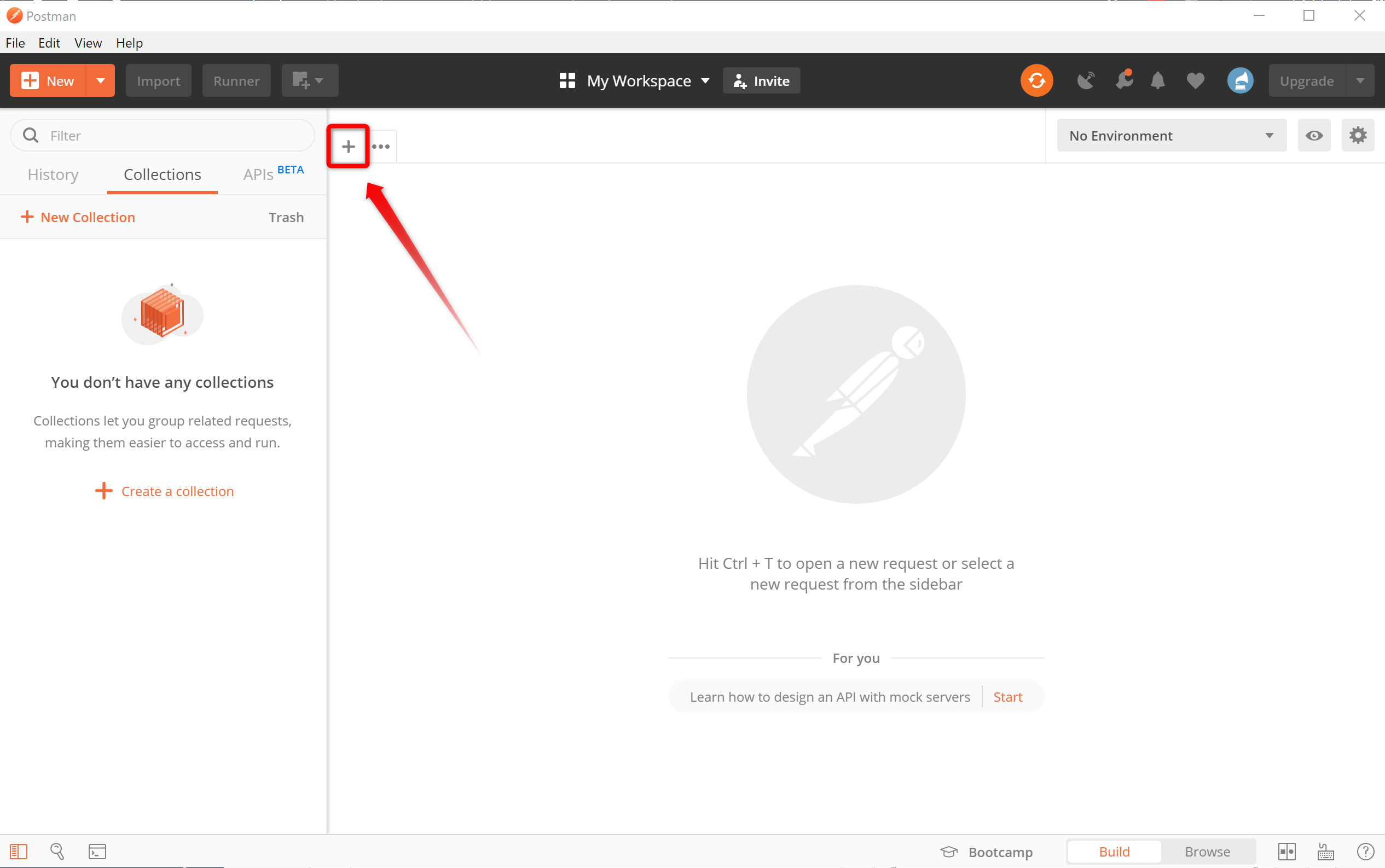
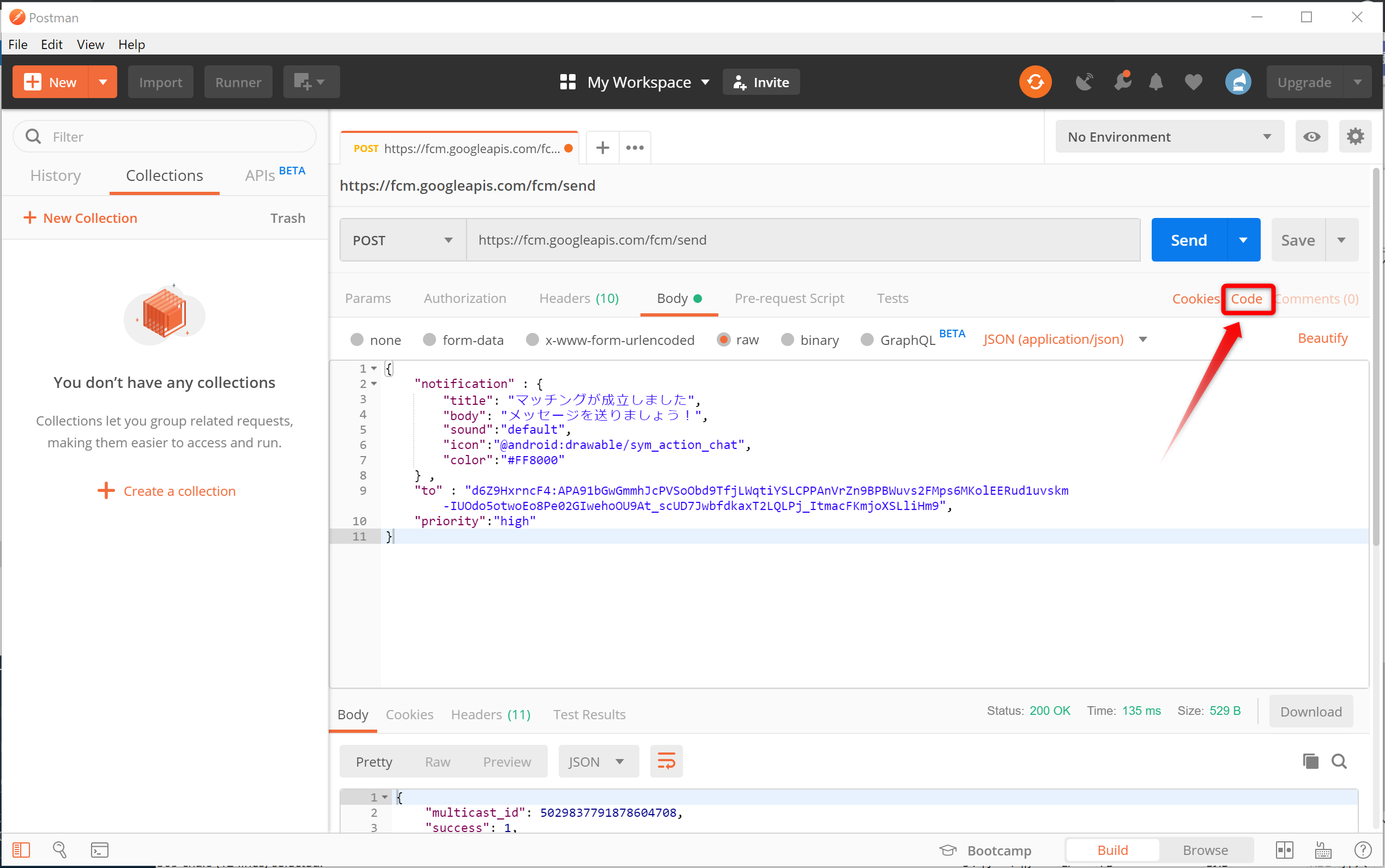
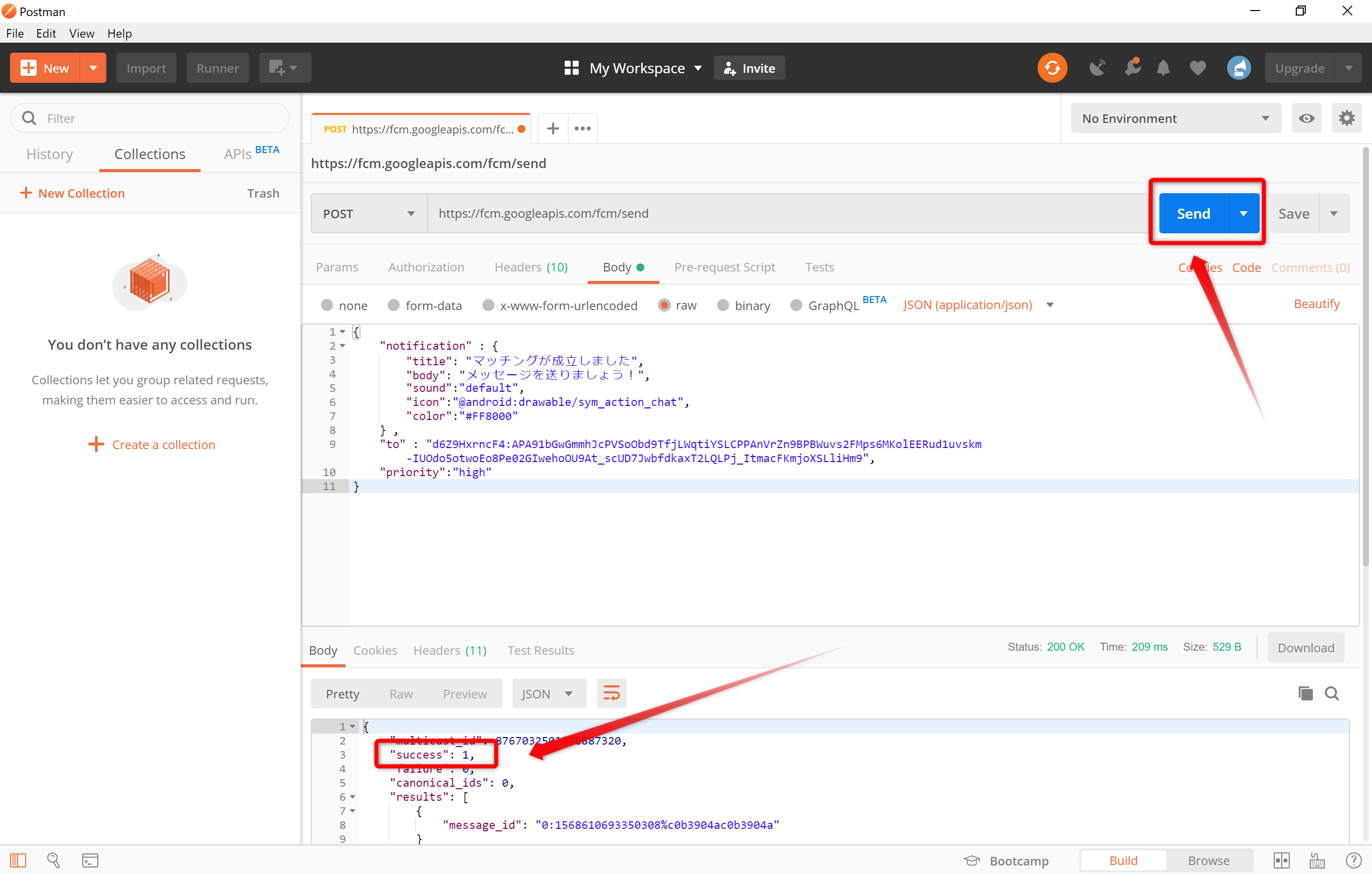
新しいリクエストの作成画面
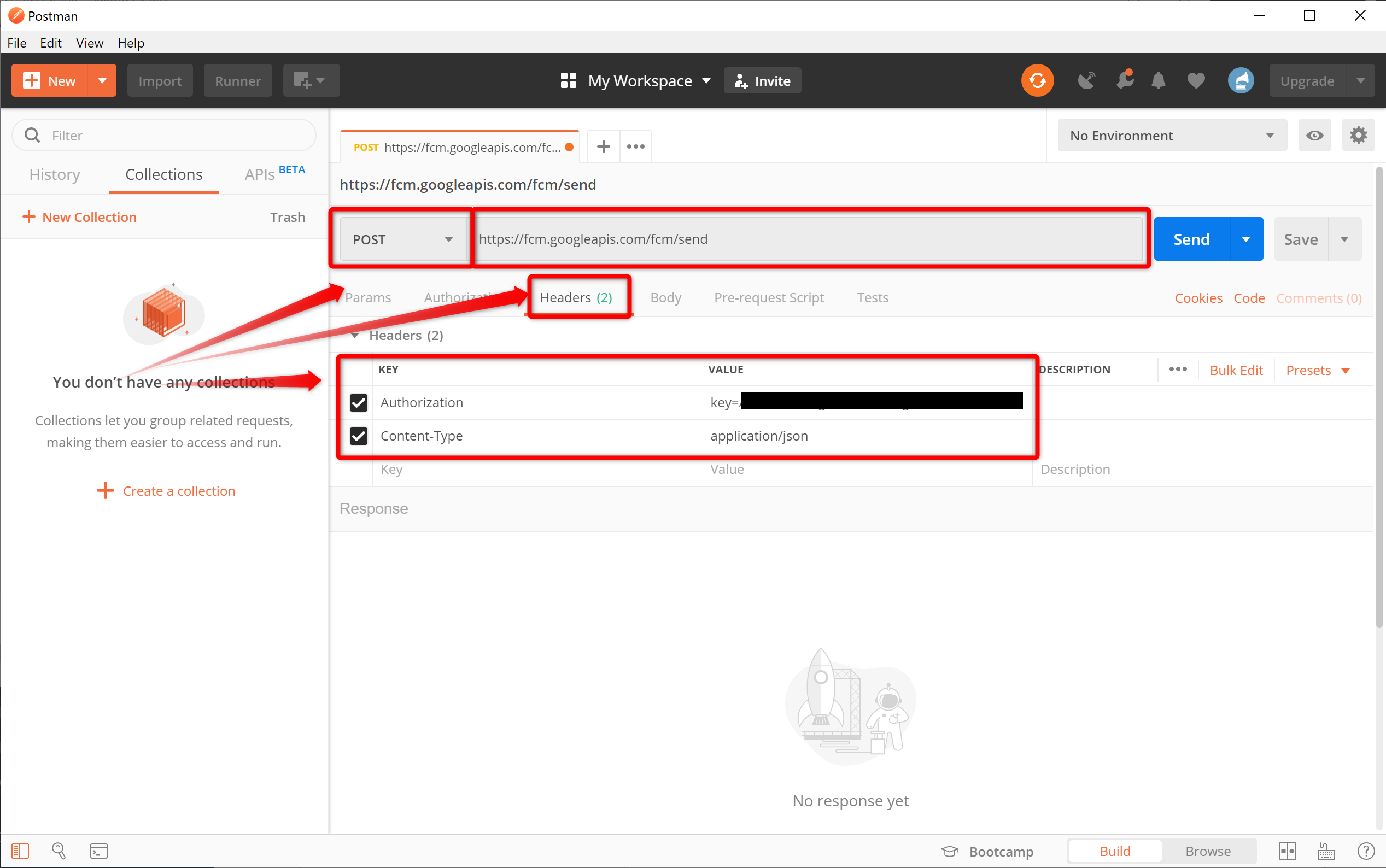
以下のように、入力してください。
| KEY | VALUE | 補足 |
|---|---|---|
| Authorization | key=<APIキー> | <APIキー>は5-1.必要な情報の用意で確認をしたAPIキーとなります。 |
| Content-Type | application/json | -- |
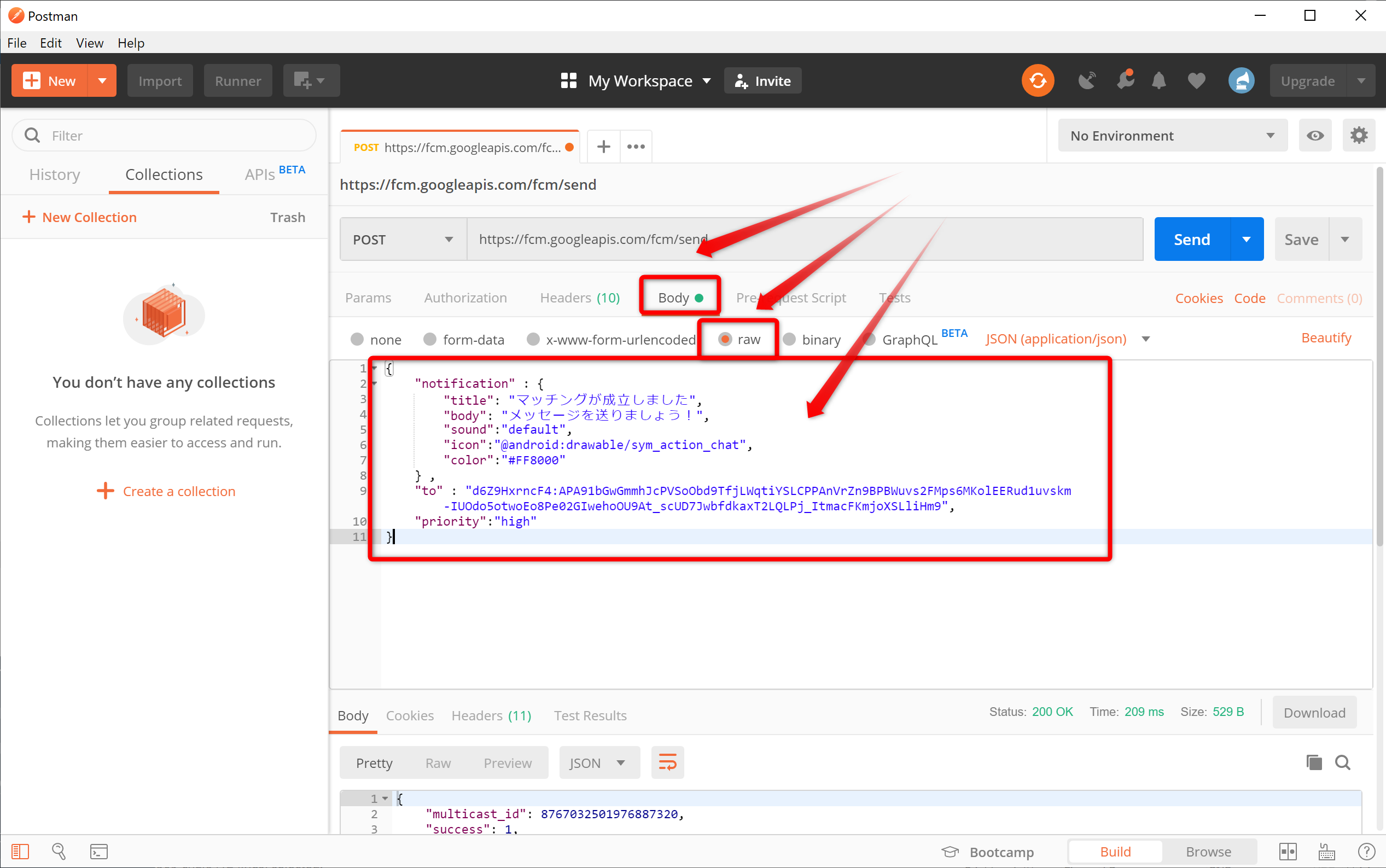
{
"notification" : {
"title": "マッチングが成立しました",
"body": "メッセージを送りましょう!",
"sound":"default",
"icon":"@android:drawable/sym_action_chat",
"color":"#FF8000"
} ,
"to" : "<トークン>", //<トークン>は、'5-1.必要な情報の用意' で確認をしたトークンとなります。
"priority":"high"
}
最後に、「Send」ボタンを押すことで、
画面下部のレスポンスが「"success":"1"」 になり、Androidに通知が来ます!


5-3. cURLコマンドを使う方法
curl -X POST https://fcm.googleapis.com/fcm/send -H 'Authorization: key=<APIキー>' -H 'Content-Type: application/json' -d '{
"notification" : {
"title": "マッチングが成立しました",
"body": "メッセージを送りましょう!",
"sound":"default",
"icon":"@android:drawable/sym_action_chat",
"color":"#FF8000"
} ,
"to" : "<トークン>",
"priority":"high"
}'
※Macからは動作確認済み
※Windows環境ではうまくいかないようです...(原因調査中)
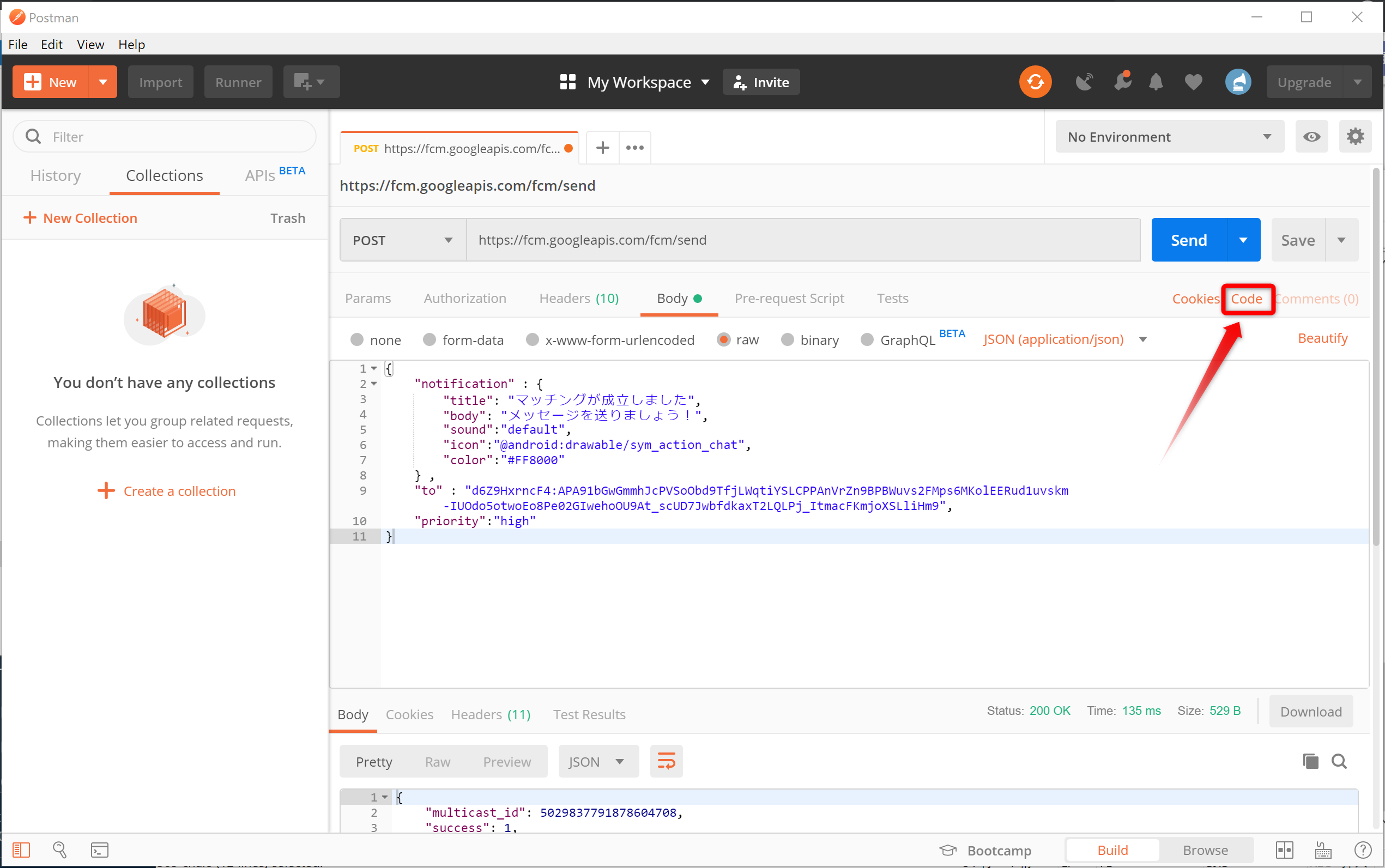
Postmanから、cURLコマンドを作成する際の注意
Postmanを使うと、cURLコマンドが簡単に生成できます
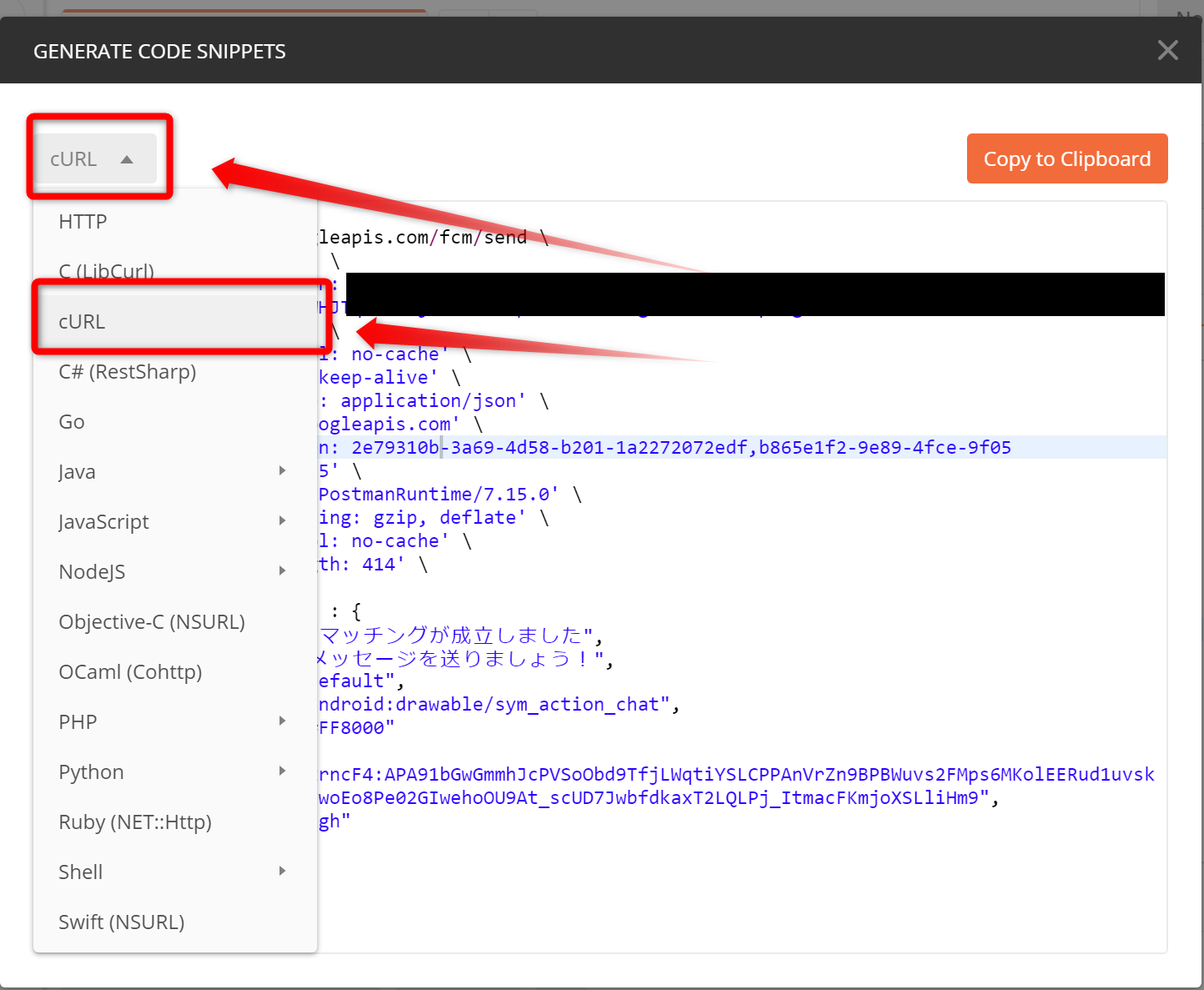
「言語選択」のところで、「cURL」を選択すると、cURLコマンドが一瞬で生成される


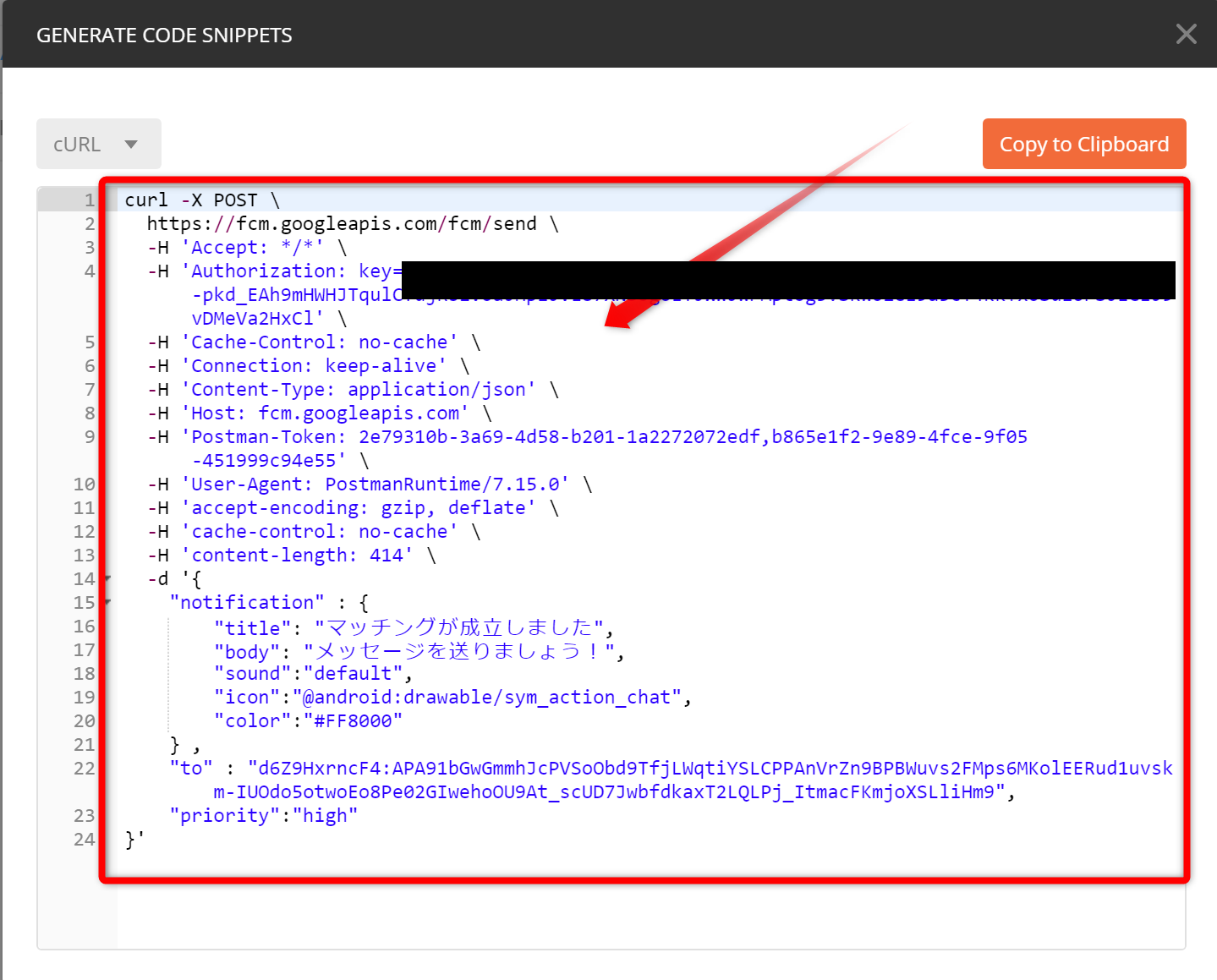
ただ、残念なことに、ここで生成されるcURLはインデントの関係で、そのままでは動きません。
不要な要素や、インデントを修正すると、上に記載したコマンドと同じ形になります。
5-4. Node.jsを使う方法
PCにNode.jsが入っている場合、
下記コードで、通知を送れます。(追加のパッケージ等は不要)
var http = require("https");
var options = {
"method": "POST",
"hostname": "fcm.googleapis.com",
"path": "/fcm/send",
"headers": {
"Authorization": "key=<APIキー>",
"Content-Type": "application/json",
}
};
var req = http.request(options, function (res) {
var chunks = [];
res.on("data", function (chunk) {
chunks.push(chunk);
});
res.on("end", function () {
var body = Buffer.concat(chunks);
console.log(body.toString());
});
});
req.write(JSON.stringify({ notification:
{ title: 'マッチングが成立しました',
body: 'メッセージを送りましょう!',
sound: 'default',
icon: '@android:drawable/sym_action_chat',
color: '#FF8000' },
to: '<トークン>',
priority: 'high' }));
req.end();
上記jsファイルを適当なディレクトリに作成し、コマンドプロンプト(ターミナル)から、実行することで、通知が送れます。
cd C:\Users\<ユーザー名>\Desktop\work_dir
node sendnotify.js
For文やWhile文と組み合わせて、通知の嵐を体験してみましょう。モテキが来たように錯覚します。
注:Postmanから、Node.jsコードを作成する際の注意。
PostmanからNode.jsのコードを簡単に作成できます。
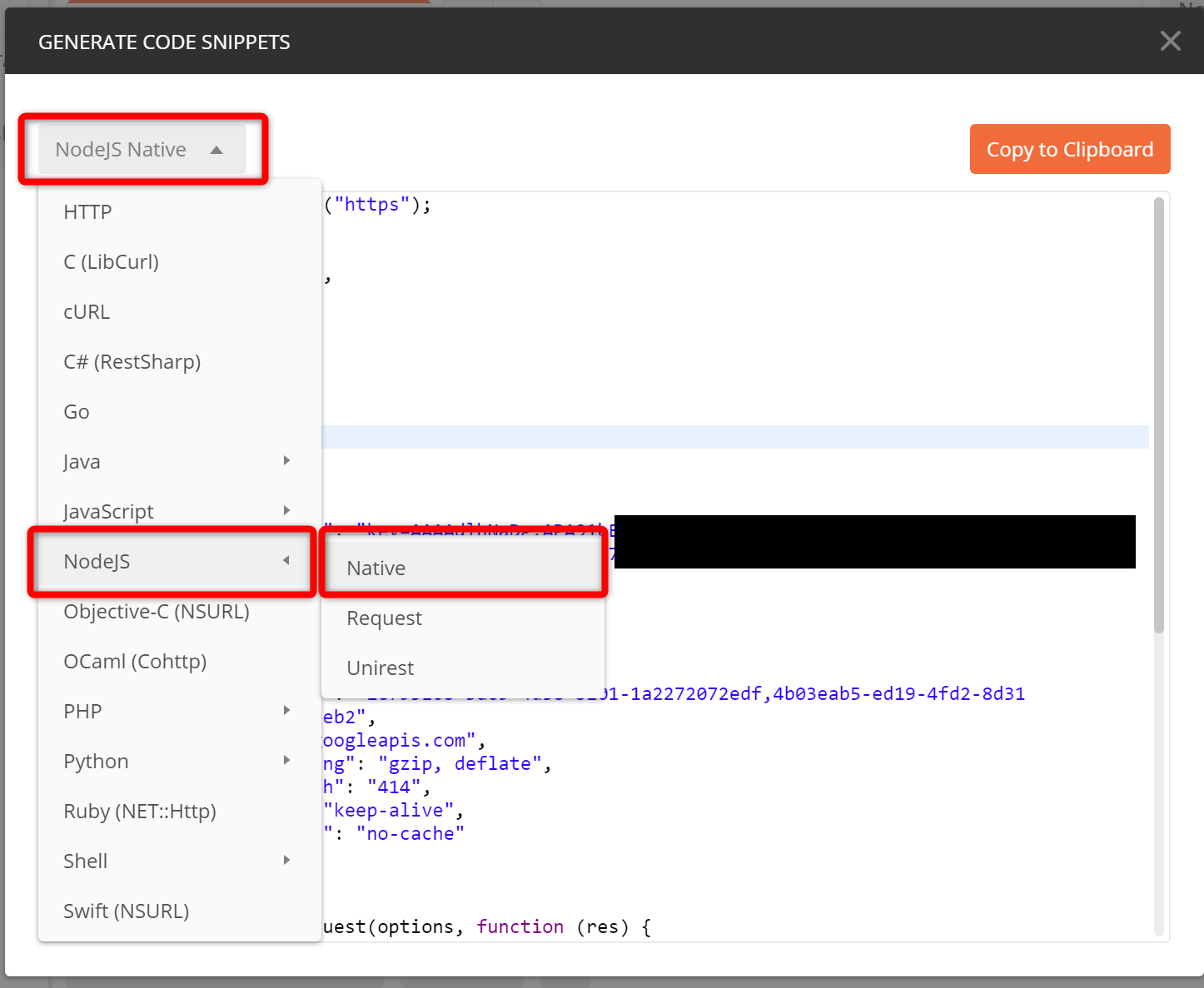
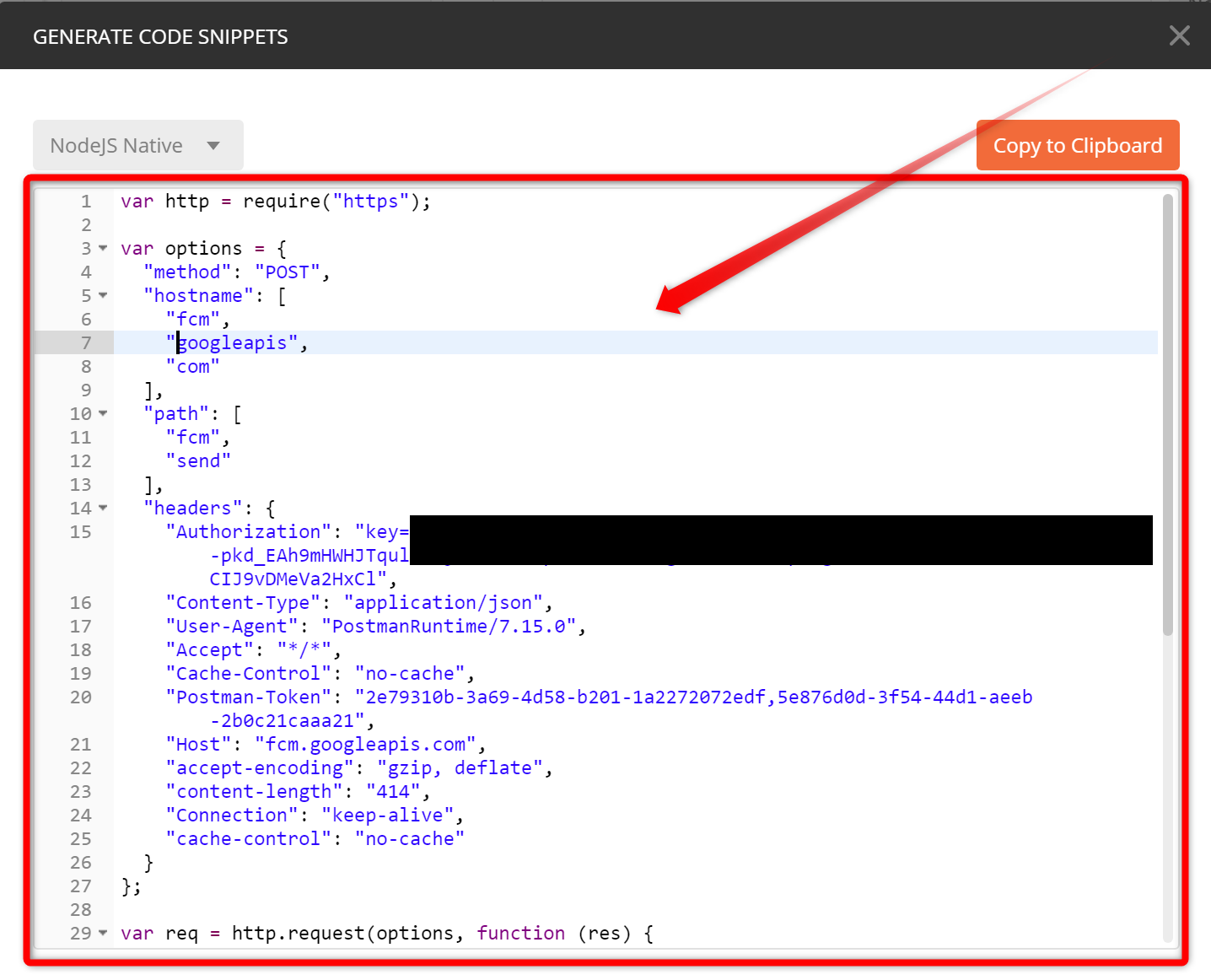
「言語選択」のところで、「Node」→「Native」を選択すると、コードが一瞬で生成される


コードの修正
しかし残念なことに、ここで生成されるコードはいつくか修正が必要です。
- まず
"headers"から、リクエストに不要な項目を削除します。- 具体的には、
"Authorization"と"Content-Type"以外は不要です。
- 具体的には、
- つぎに、
var options = {...}の中の"hostname"と"path"を以下のように修正します。
"hostname": "fcm.googleapis.com",
"path": "/fcm/send",
上記の修正を行うと、上に記載したコードと同じ形になります。
補足
参考記事
Firebase公式ドキュメント
・Android プロジェクトに Firebase を追加する
・Android で Firebase Cloud Messaging クライアント アプリを設定する
Qiita先行記事(おすすめ)
・[AndroidアプリにFirebase Cloud Messagingを実装する(2) - アプリでメッセージを受信する]
(https://qiita.com/outerlet/items/49a5346ba206eaf877d5)
・AndroidのPush通知(FCM)をサーバー知識無しで試してみよう
本当は...
マッチングアプリをテーマにしましたが、
実は怖くて使ったことがないという... ・ω・