この記事はSlack Advent Calendar 2017の18日目の記事です。
Slack Advent Calendar 2017 - Qiita
tl;dr
SlackAppをつかえば、入力側のインターフェイスをSlackから提供することができ、気軽にslackチームメンバーにアプリを利用してもらえるので便利という話
きっかけ
個人的にちょっとした有給管理をしていまして、同じプロジェクトメンバにも使ってみてほしいときに、
便利でしたので、Slackアプリの作り方チュートリアル風に紹介したいと思います。
題材
説明用サンプル有給管理アプリ
- 簡易有給管理アプリ
- ユーザマスタ/有給取得情況のシンプルな2リソースで作成しました。
- バックエンド側はexpress/mongo構成
- フロント側はSlackにてCLIで行う
- リソース操作は有給の登録、削除、参照のみ
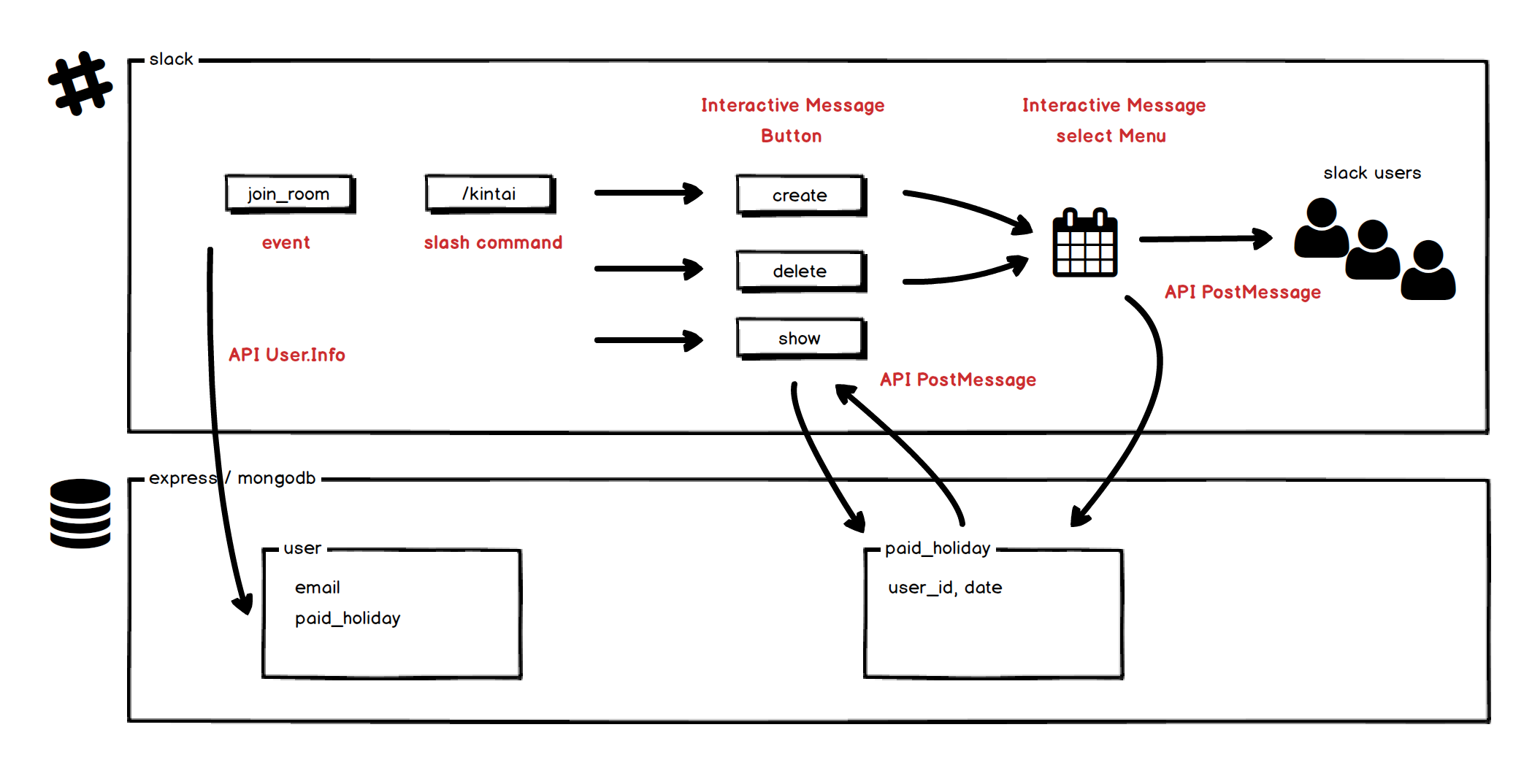
構成図としては以下のイメージです。
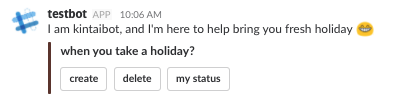
Slackの利用イメージは以下です。
express/mongoのベースファイル
最小限の構成で作成しています。express/mongoの細かい説明はここでは触れません。
import http from 'http'
import express from 'express'
import bodyParser from 'body-parser'
import normalizePort from 'normalize-port'
const port = normalizePort(process.env.PORT || '3000');
const app = express();
const router = express.Router();
import mongoose from 'mongoose';
mongoose.Promise = global.Promise;
mongoose.connect(process.env.MONGO_URL, {
useMongoClient: true,
});
http.createServer(app).listen(port, () => {
console.info(`server listening on port ${port}`);
});
注意
- expressをes6で記載しているので、立ち上げる際は
$ babel-node index.jsで起動してください。 - slackAppとリクエストのやりとりを行えるように、外部エンドポイントが必要なので、
ローカルで試す際には該当ポートでngrokをたちあげておいてください。 eg.ngrok http 3000
slackAppのSetup
SlackAppから作成できます。
順にコードサンプルをもとに説明していきます。
Slackのclientライブラリを使うので以下を加えておいてください。
"@slack/client": "^3.14.0",
"@slack/events-api": "^1.0.1",
"@slack/interactive-messages": "^0.2.0",
Bot user
ボットを作成します。ボットの表示名を適当に設定してください。
ボットユーザのでのAPI操作にTokenが必要なのでInstallAppメニューでBotのOAuthTokenから取得しておいてください。
環境変数化して、dotenvで読み込むのがベターです。
使い所は、ボットユーザにてメッセージを投稿する機能で、なんらかのアクションをした際に、正常/異常時の結果を通知するときに使うことが多いです。今回のケースでは、正しく有給登録できたとき、正しく登録できなかったときに、ボットくんが知らせてくれるような仕組みにしています。
NodejsのslackClientライブラリを使って実装します。botクラスを作成し、メッセージ投稿できる関数を作成します。
import { WebClient } from '@slack/client'
class Bot {
constructor(){
this.slackClient = new WebClient(process.env.SLACK_BOT_TOKEN);
}
postMessage(channel, message, option={}) {
this.slackClient.chat.postMessage(channel, message, {
})
}
}
const bot = new Bot
export default bot
このようなコードでうごかせます。
利用する際は、ファイルをimportして利用してください。
import bot from './lib/bot';
function sample() {
bot.postMessage(process.env.TARGET_CHANNEL_NAME, 'hello');
}
Slash Command
任意のアクションを呼び出したいときに利用します。Slackのreminder機能もslashコマンドのひとつです。
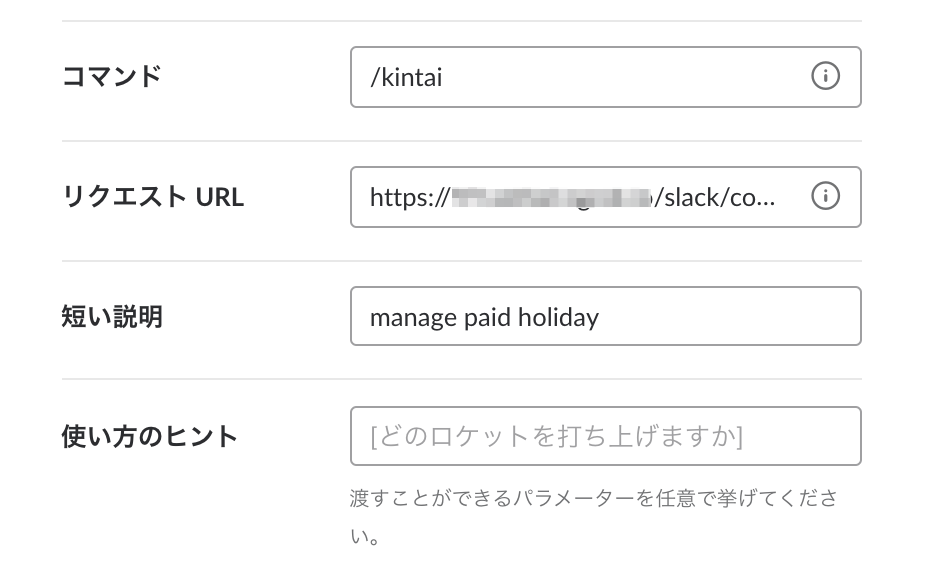
SlashCommandメニューをひらいて、リクエストURLをngrok_url + /slash/commandsにしてください。
リクエストURLは任意ですが、express側のrouterで定義するようにしてください。
kintaiコマンドを登録しました。
/kintaiをハンドリングするバックエンド側のコードは以下です。
app.use('/slack/commands', (req, res) => {
const { token, text, user_id: userId } = req.body;
// token check
if (token === process.env.SLACK_VERIFICATION_TOKEN) {
console.log('Token valid');
// 任意の処理をながす
res.send('');
} else {
console.error();('Token invalid');
res.sendStatus(500);
}
});
- 不正なリクエストをふせぐため、tokenチェックは必ずおこなうようにしてください。
- Slashコマンドから後述のInteractiveMessage機能につなげます。
Interactive Messages
インタラクティブにアクションを呼び出したいときに、ボットとチャットベースで利用できます。
InteractiveComponentsメニューをひらいて、リクエストURLをngrok_url + /slash/actionsにしてください。リクエストURLは任意ですが、設定したURLをexpress側のrouterで定義するようにしてください。
さきほどのslashコマンド後のcallback内に、有給管理リソースをインタラクティブに操作できるstartInteractiveMessage関数を定義します。
app.use('/slack/commands', (req, res) => {
const { token, text, user_id: userId } = req.body;
// token check
if (token === process.env.SLACK_VERIFICATION_TOKEN) {
console.log('Token valid');
// 追加
bot.startInteractiveMessage(userId)
res.send('');
} else {
console.error();('Token invalid');
res.sendStatus(500);
}
});
リクエストURLをハンドリングできるように以下、追記します。
```:index.js
const slackMessages = createMessageAdapter(config.SLACK_VERIFICATION_TOKEN);
app.use('/slack/actions', slackMessages.expressMiddleware());
post内容にattachmentをつけて表示したいメニューを定義すれば対話ができるようになります。
- 有給登録(create)
- 有給削除(delete)
- 有給参照(index)
この三つのメニューをよびだし、次のアクションをcallback_idに記載してつなげていきます。
import { WebClient } from '@slack/client'
class Bot {
~
async startInteractiveMessage(userId) {
try {
await this.slackClient.im.open(userId)
this.slackClient.chat.postMessage(process.env.TARGET_CHANNEL_NAME,
'I am kintaibot, and I\'m here to help bring you fresh holiday :grin: \n',
{ attachments: [
{
color: '#5A352D',
title: 'when you take a holiday?',
callback_id: 'order:start',
actions: [
{
name: 'create',
text: 'create',
type: 'button',
style: 'primary',
value: 'create'
},
{
name: 'delete',
text: 'delete',
type: 'button',
style: 'danger',
value: 'delete'
},
{
name: 'mystatus',
text: 'my status',
type: 'button',
style: 'default',
value: 'mystatus'
},
],
},
],
})
} catch (e) {
console.error(e)
}
}
}
callback_idを処理するには、以下のように記載してください。
選んだメニューから処理分岐するコードサンプルです。
```:index.js
slackMessages.action('order:start', (payload, respond) => {
const selectedAction = payload.actions[0].value
switch (selectedAction){
case 'create':
getSelectList('order:select_type')
.then(respond)
.catch(console.error);
const message = "choose the day when you get"
return acknowledgeActionFromMessage(payload.original_message, 'order:start', message);
break;
case 'delete':
// createとほぼ同じなので省略
break;
case 'mystatus':
const showPaidHoliday = async () => {
try {
const res = await paidHoliday.schema.methods.show(payload.user.id);
const dayList = dateUtil.decorateFormat(res);
const totalHour = dateUtil.summaryDate(res)
const totalDay = totalHour / 8
const message = "```" + "\n" + dayList + "total:" + totalDay + "days\n" + "```"
bot.postMessage(config.TARGET_CHANNEL_NAME, message);
} catch(e) {
console.log(e)
const message = `申請一覧取得に失敗しました!`
bot.postMessage(config.TARGET_CHANNEL_NAME, message)
}
};
showPaidHoliday()
break;
}
});
createとdeleteが選ばれた時は日付のリストをさらに選択できるようにします
// Helper functions
function findAttachment(message, actionCallbackId) {
return message.attachments.find(a => a.callback_id === actionCallbackId);
}
function acknowledgeActionFromMessage(originalMessage, actionCallbackId, ackText) {
const message = cloneDeep(originalMessage);
const attachment = findAttachment(message, actionCallbackId);
delete attachment.actions;
attachment.text = `:white_check_mark: ${ackText}`;
return message;
}
async function getSelectList(callbackAction) {
return {
text: 'choose the day when you get a paid holiday',
attachments: [
{
color: '#5A352D',
callback_id: callbackAction,
text: '',
actions: [
{
name: 'select_type',
type: 'select',
options: dateUtil.getDayList(),
},
],
},
],
};
}
以上です。
Event subscriptions(おまけ)
SlackEventをSubscribeできる機能です。
今回は、以下のようなアクションをSubscribeしてバックエンド側のユーザ管理が容易に行います。
- ユーザが特定のchannelに入ってきて、ユーザ登録APIを起動する (team_join)
- ユーザが特定のchannelからぬけた 、ユーザ登録APIを起動する(member_left_channel)
ngrokURL + /slack/eventsでエンドポイントを登録しておきます。
バックエンド側でも /slack/eventsのrouteをハンドルできるように定義しておきます。
import { createSlackEventAdapter } from '@slack/events-api';
const slackEvents = createSlackEventAdapter(process.env.SLACK_VERIFICATION_TOKEN);
app.use('/slack/events', slackEvents.expressMiddleware());
member_joined_channelをハンドルするコードは以下です。
slackEvents.on('member_joined_channel', event => {
if (event.channel == config.TARGET_CHANNEL_ID) {
User.find_or_create_by(event.user);
}
});
さいごに
webAPIが公開されているようなシステムであれば基本的にはslackのCLIコマンドライクに操作できるようになります。goでええやんけ、と思うかもしれませんが、Slack内で使えるメリットが大きいのかなと思います。エンドポイントをGASに指定することももちろん可能で、SlackAppとGASを組み合わせると業務効率が進む箇所は非常に多いのではないでしょうか。
説明わかりにくい箇所あったかと思うので、コードをあげておきますので参考にしていただければと思います。