Amazon LightsailというVPSサービスを利用すると、特別な知識を必要としなくても気軽に一瞬でWordPressアプリケーションがインストールされた状態でサーバを立ち上げることができます。
ここではWordPress上でMarkdownで記述するためにJetPackというプラグインをインストールしてRoute53で自分の好きなドメインでアクセスするようにします。
AWSアカウントを持っていない場合は、予めこちらからAWSアカウントに登録しておく必要があります。

Lightsailの設定
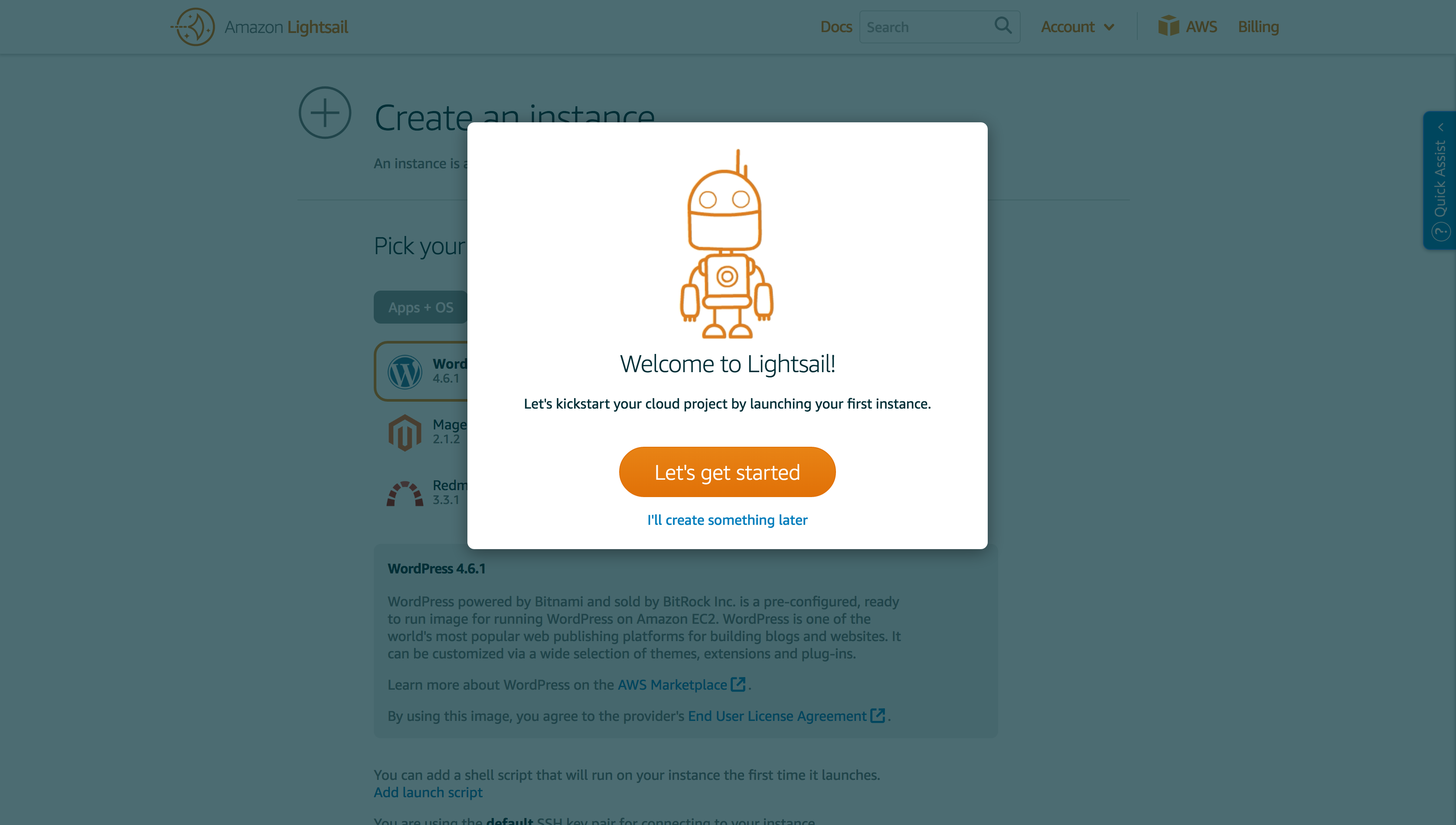
マネジメントコンソールから[Lightsail]を選択すると以下のような画面が現れます。

[Let's get started]を選択。

以下の2つが選択可能です。
- Apps + OS
- OS Only
このうち、[Apps + OS]で[WordPress 4.6.1]を選択。
SSH key pair managerから[Create key pair]を選択し、ダウンロードしておく。
料金プランは以下の5種類あります。
- $5
- $10
- $20
- $40
- $80
$5を選択。$5のプランの場合は、最初の一ヶ月は無料。
Name your instance: WordPress-512MB-Virginia-1 × 1
[Create]を選択。
1分ぐらいでPendingからRunning状態になる。
http://<Public IP>でブラウザからアクセスしてWordPressのページを開く。
画面右下の[Manage]を選択して、ログイン画面(http://<Public IP>/wp-login.php)に移動する。
Username or Email: user
Password: < 以下、"パスワード取得方法"の章での取得方法による値 >
管理画面のURLはhttp://<Public IP>/wp-adminとなる。
パスワード取得方法
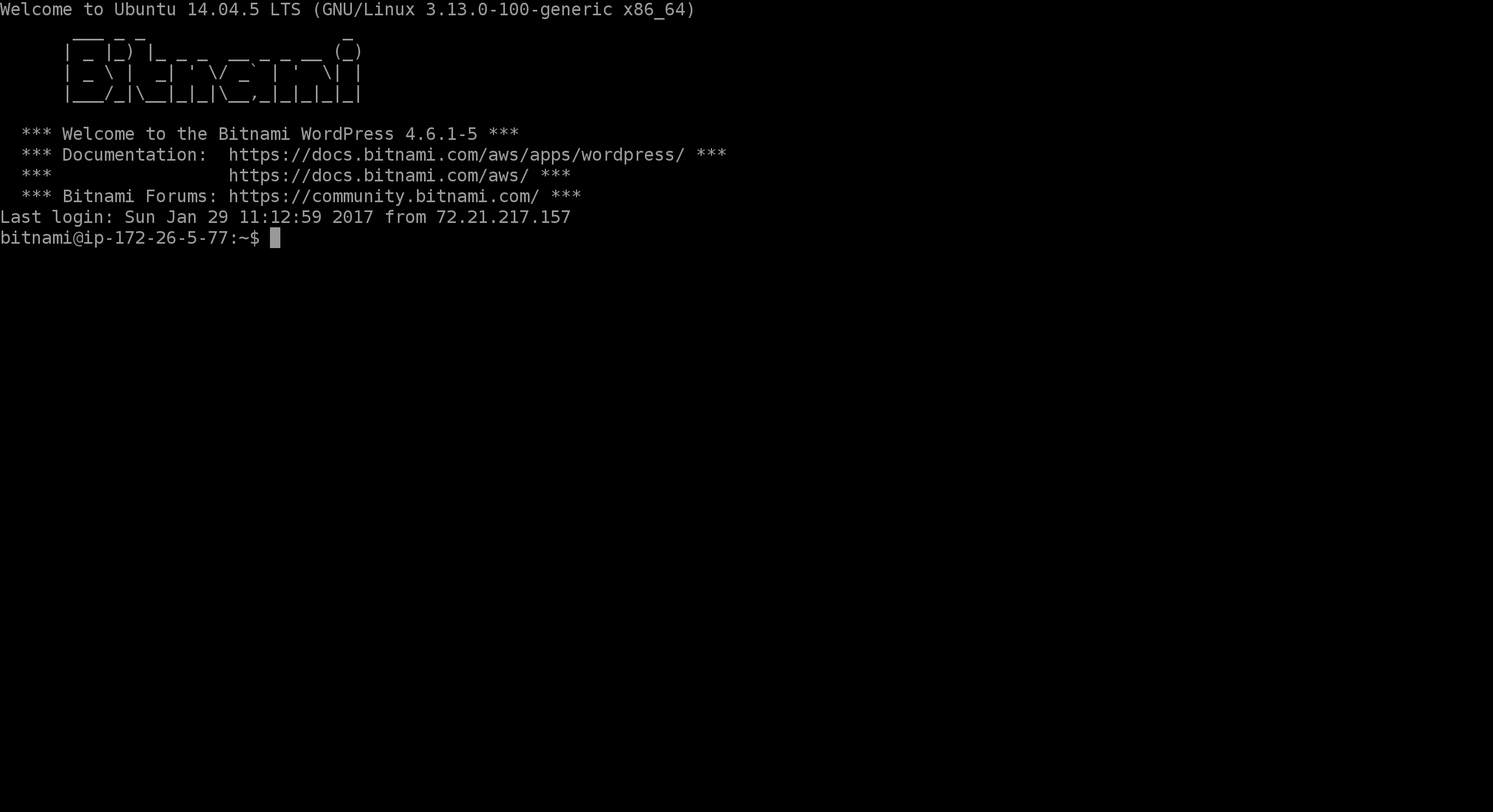
Lightsailの[Connect]タブから[Connect Using SSH]を選択。

コンソール画面に移行したらデフォルトのhome直下から以下のコマンドの実行結果を確認する。この値がパスワードとなる。
cat bitnami_application_password
WordPressの設定
Markdownの設定
Markdownでブログを書けるようにする。
1.[Plugins]の[Add New]から[Jetpack by WordPress.com]を探し、[Install Now]を選択。
インストール後、Jetpackから[Activate]を選択してプラグインを有効にする。
2.サイドメニューにJetpackの項目ができるので選択して、Wordpress.comと接続を選択する。
3.新規の場合はSign upを行っておく。
4.[Jetpack]中の[Settings]からMarkdownをActivateにする。
以上で、以降ブログ記事を投稿するには、サイドメニュー中の[Posts]から[Add New]を選択して、[Preview]または[Publish]を選択することでMarkdownで記事を書くことが確認できる。
以降、カテゴリーを作って投稿毎にタグづけしたり、トップページが最新版が徐々に上から更新されていくものを変更するために自分の作ったページを表示することも可能(Dashboardの[Customize Your Site]から[Static Front Page]を選択し、Front Pageから[Sample Page]を選択し、サイドメニューから[Pages]を選択し、[Add New]を選択することで編集する。)
独自ドメインの設定
ここまででブログを投稿して公開することが可能ですが、自分の好きなドメインでサイトを構築したい場合は独自ドメインの設定をする必要があります。以下、Route53によるドメインの設定します。
ホストゾーンの作成
ドメインを取得している場合
1.マネジメントコンソールからRoute53を選択。
2.サイドメニューの[Hosted zones]を選択し、[Create Hosted Zone]を選択し、以下のように入力して[Create]を選択。
Domain Name: <対象のドメイン>
Comment: <空欄でも良い>
Type: Public Hosted Zone
3.4つのNSレコードと1つのSOAレコードが生成される。この内4つのNSレコードはドメインを取得したレジストラのNSレコードに登録する。登録方法は各レジストラの説明ページを参照。
ドメインを取得していない場合
AWS上でRoute53によりドメインの取得を行う。
1.Domain Regisrationから[Get started now]を選択。
2.[Register Domain]を選択し、以下のように入力して[Add to Cart]->[Continue]と選択。
Choose a domain name: ************ .com - $12.00 [Check]
3.住所や電話番号などの詳細情報を入力し[Continue]を選択。
4.Terms and Conditions
I have read and agree to the AWS Domain Name Registration Agreement
にチェックを入れて、[Complete Purchase]->[Go To Domains]と選択。
Pending requestsのところに申請したドメインがDomain registration in progressの状態としてリストに載る。
30分程経ったら、Registered domainsに移動する。
Hosted zonesにも作成したドメインが存在することが確認できる。
ドメインの設定
[Create Record Set]を選択し、以下のように入力し[Create]を選択。
Name: ************ .com
Type: A - IPv4 address
Alias: No
Value: <Public IP>
以上で独自ドメインでアクセスできるようになる。
(追記) phpMyAdminへの接続方法
phpMyAdminへアクセスするためにhttp://<Public IP>/phpmyadminへアクセスすると以下のようになりアクセスすることができない。
For security reasons, this URL is only accessible using localhost (127.0.0.1) as the hostname.
ホストネームとして127.0.0.1を使用しながらphpMyAdminに接続するためにローカルから以下のような操作を行う。先ほどダウンロードしたキーペアを.ssh/以下に移動し、SSHトンネルを確立しておく。
$ mv ~/Downloads/LightsailDefaultPrivateKey.pem ~/.ssh
chmod 600 ~/.ssh/LightsailDefaultPrivateKey.pem
$ ssh -N -L 8888:127.0.0.1:80 -i ~/.ssh/LightsailDefaultPrivateKey.pem bitnami@54.89.215.227
http://127.0.0.1:8888/phpmyadmin
username: root
Password: < "パスワード取得方法"の章での取得方法による値(WordPressのログインパスワードと同じ) >
参考
https://lightsail.aws.amazon.com/ls/docs/getting-started/article/getting-started-with-wordpress-and-lightsail
https://aws.amazon.com/jp/blogs/news/amazon-lightsail-the-power-of-aws-the-simplicity-of-a-vps/
https://community.bitnami.com/t/what-is-the-default-phpmyadmin-password/1/20
https://docs.bitnami.com/aws/components/phpmyadmin/