林です。
個人的な話ですが10日ほど入院していまして、
入院というのは、人生で初めて経験しましたが、死ぬほど暇なんですね。
暇な時間を使って、dribbbleにありそうなアニメーション付きのボタンを実装してみました。
無事インターネットのある世界に戻ってきたので、公開します。
ベースはUIControl
基本的なところから。
自前のボタンを実装する時はUIButtonではなく、UIControlを継承します。
UIButtonではないですよ。UIControlです。
自前のUIコンポーネントを実装する時に、機能豊富なクラスを継承すると、不要な機能を殺すために苦労する羽目になりがちです。
必要最小限のクラスを使うのが結局のところ近道になります。
押下時の表示変更はisHighlightedをトリガーに
GestureRecognizerとか、setAction:とか使わない
毎回、isSelectedをトリガーにしようとして、「変わらない...」となりますが、正しくはisHighlightedです
この辺り、手を抜くとアプリのクオリティが低く見えるので、面倒でもやったほうが良い。
ローディング的なアニメーションにはCAReplicatorLayer
一つのCALayerを元にLayerを量産してくれるCAReplicatorLayer
replicatorLayer.instanceCount = 3
こうで
replicatorLayer.instanceCount = 10
こういうことです。
元のLayer追加したアニメーションは、同時に、あるいは指定の時間分ずれてすべての要素に追加されます
同時
replicatorLayer.instanceDelay = 0
タイミングをずらす
replicatorLayer.instanceDelay = 0.1
便利ですね。
表示、非表示の時にも少しアニメーションを入れる
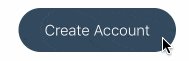
ローディングが始まる時
// アニメーション前
circleLayer.transform = CATransform3DMakeTranslation(0, 6, 0)
circleLayer.opacity = 0.5
// アニメーション
circleLayer.transform = CATransform3DIdentity
circleLayer.opacity = 0.5
終わる時
[画像]
ドットを表示のタイミングで縦に数ピクセルずらしていますが、それだけでそれっぽくなります。
CAReplicatorLayerを使っているので、各ドットの表示がずれるのもずるいですね。
1度に2つのプロパティを変化させる
経験則ですが、1度に2つのプロパティを変化させるとずるい感じになるんですよね。
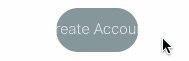
タップした時にはtransform(scale)とbackgroundColor

背景はboundsとbackgroundColor
ドットの表示アニメーションはopacityとtransform(translation)

ライブラリとしては未完成ですが、公開しているので遊んでみてください :)