はじめに
研究室の同期と「寝ずに作りたいものを作ってみよう」と言う企画を実行した
swiftの勉強を兼ねてブロック崩しを作ることにした
swiftを扱ったことがない完全な初心者が頑張った記録をここに記す
勝ち負けのないブロック崩し
Swift4(Xcode9)でiPhoneアプリのブロック崩し作成する
と言うサイトがあったので参考にして書いてみた
プロジェクトの作成
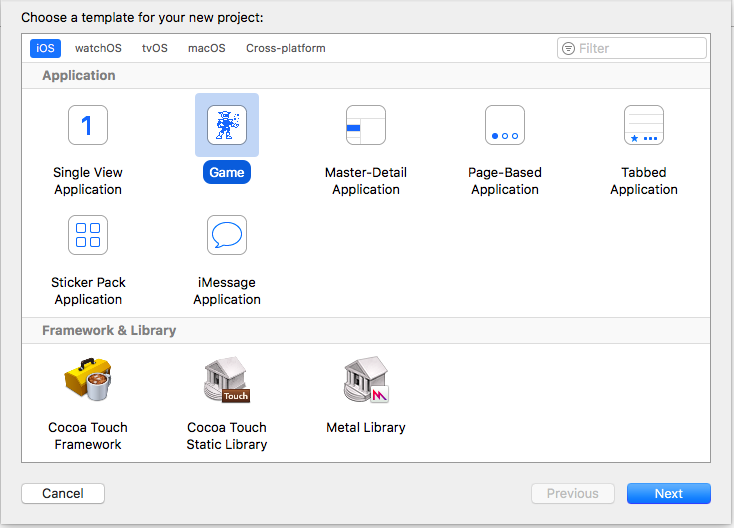
Xcodeを用いてプロジェクトを作成した

この時、GameplayKitのチェックを入れた
ブロックの配置
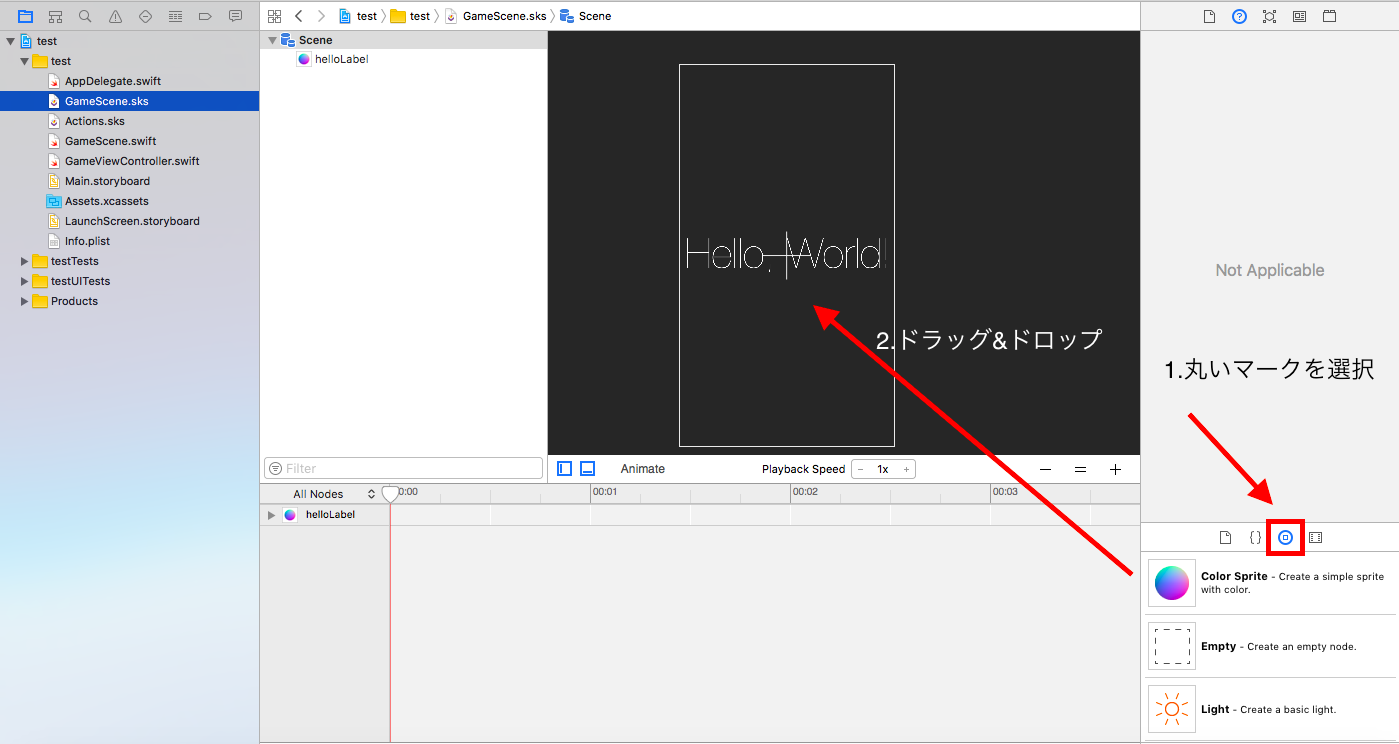
GameScene.sksのファイルを開き、右下にある丸い印を選択する
その中にあるColorSpriteを画面にドラッグ&ドロップする

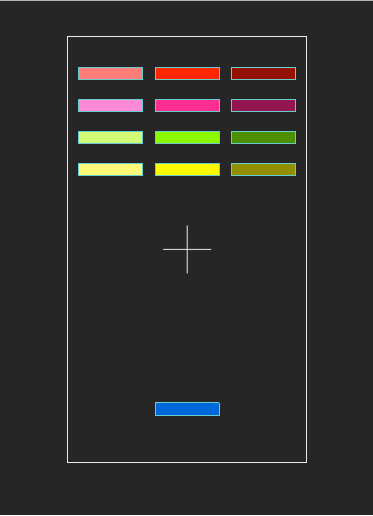
長方形のブロックを、均等高さや幅が均等になるように12個配置した
同じようにしてパドルも1個配置した
ボールの配置
ボールには ←これを使用した
←これを使用した
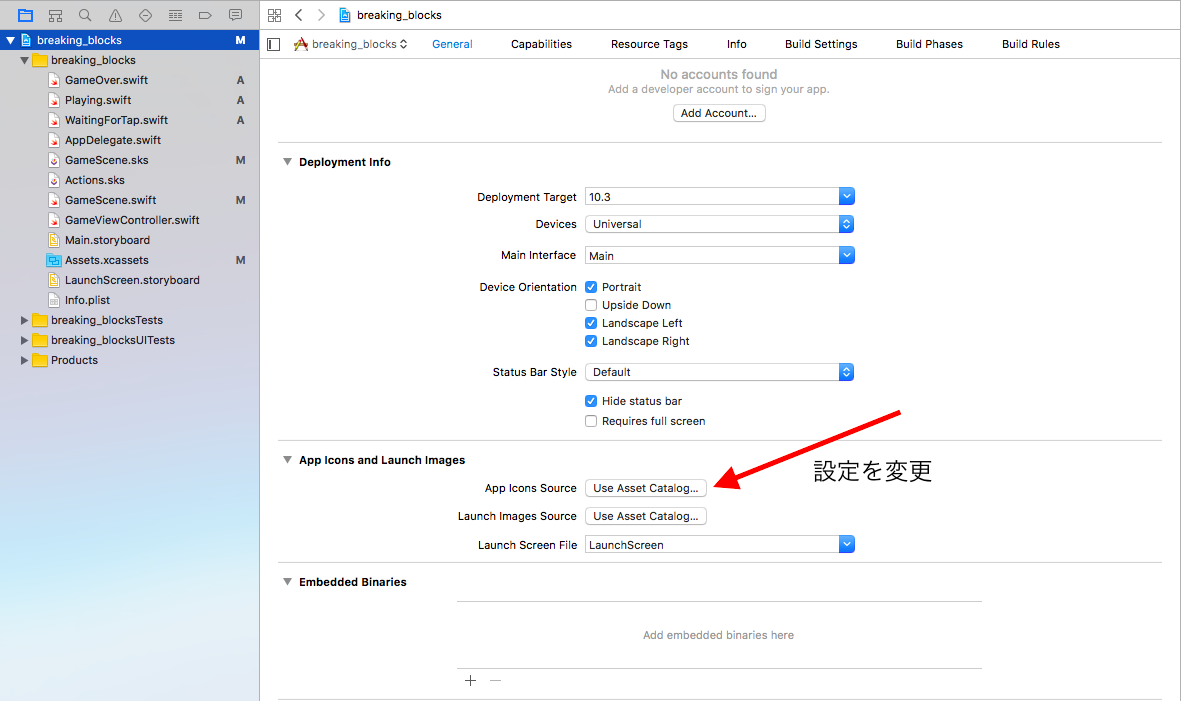
画像挿入するとき、.xcodeproj拡張子のファイルを開いて、App Iconsの設定を変更

そして、Assets.xcassetsに画像をドラッグ&ドロップした
ブロックとパドルの設定
comandキーを押しながら全部のブロックを選択し、右の設定するところで名前を変更した
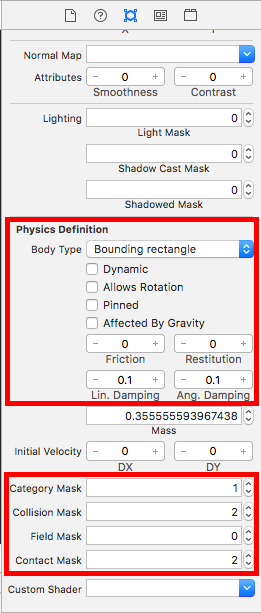
また、値などを以下のように変更した

パドルの設定はブロックと同じで名前は区別できるようにした
ボールの設定
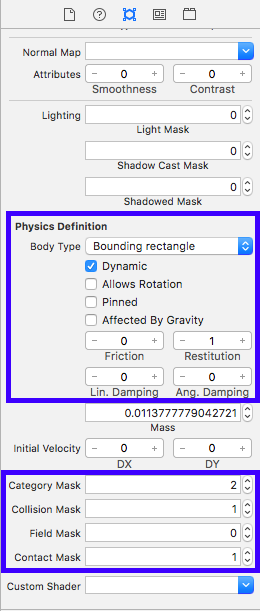
ボールの名前を変更し、以下のように設定を変更した

多少、ブロックと値が異なるので注意が必要
コードをかく
変更を加えるのはGmeScene.swiftだけ
import SpriteKit
import GameplayKit
class GameScene: SKScene , SKPhysicsContactDelegate {
var entities = [GKEntity]()
var graphs = [String : GKGraph]()
var ball:SKSpriteNode!
var paddle:SKSpriteNode!
override func didMove(to view: SKView) {
//withname にはGameScene.sksで作成した名前
ball = self.childNode(withName: "ball") as! SKSpriteNode
paddle = self.childNode(withName: "paddle") as! SKSpriteNode
//ボールの飛ぶ方向
ball.physicsBody?.applyImpulse(CGVector(dx: 5, dy: 5))
//ボールが壁にぶつかった時に跳ねかえる
let border = SKPhysicsBody(edgeLoopFrom: (view.scene?.frame)!)
border.friction = 0
self.physicsBody = border
//SKPhysicsContactDelegate をクラス参照に入れてないとエラーとなる
self.physicsWorld.contactDelegate = self
}
//パドル
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
for touch in touches
{
let toucLocation = touch.location(in: self)
paddle.position.x = toucLocation.x
}
}
override func touchesMoved(_ touches: Set<UITouch>, with event: UIEvent?) {
for touch in touches
{
let toucLocation = touch.location(in: self)
paddle.position.x = toucLocation.x
}
}
//ブロックがボールに当たると消える。
func didBegin(_ contact : SKPhysicsContact)
{
let bodyAName = contact.bodyA.node?.name;
let bodyBName = contact.bodyB.node?.name;
if bodyAName == "ball" && bodyBName == "brick" ||
bodyAName == "brick" && bodyBName == "ball"
{
if bodyAName == "brick"
{
contact.bodyA.node?.removeFromParent()
}
else if bodyBName == "brick"
{
contact.bodyB.node?.removeFromParent()
}
}
}
}
書き終えたら、上のツールバーから [Product] -> [Run] または command + r で実行すれば簡易的なブロック崩しが動くことが確認できた
シーンごとに分けたい
このままでは始まりと終わりがないので、始まる前の画面とブロックを全て壊した時の画面に推移させたい。そこで、
SpriteKitとSwiftでブレイクアウトゲームを作る方法:パート2
を参考に実装を試みた
数時間後
できなかった...
次こそは完成させたい...
まずは、本やサイトで勉強ですね