HTMLの紹介
HTMLとは?
- HTMLはハイパーテキストマークアップ言語
- HTMLはWebページを作成するための標準的なマークアップ言語
- HTMLはWebページの構成を記載
- HTMLは一連の要素からなる
- HTMLはコンテンツをどのように表示するかをWebブラウザに指示
- HTMLは見出し・段落・リンクなどのような一連の要素を含む
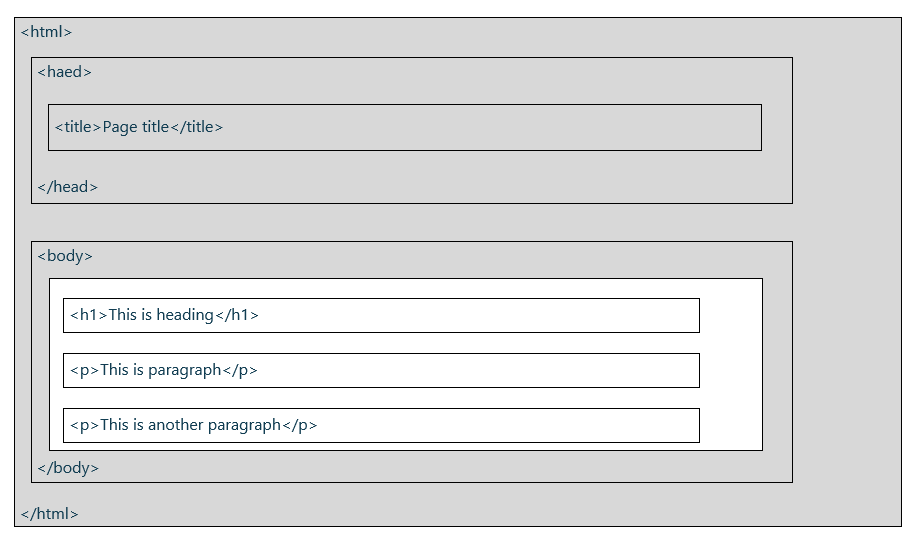
シンプルなHTMLドキュメント
Example
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
サンプル文の説明
- : このドキュメントがHTML5で記載されることを宣言
- <html> : HTMLページのルート要素
- <head> : HTMLのメタ情報を含む要素
- <title> : HTMLのタイトル(ブラウザのタイトルバーあるいはタブに表示)
- <body> : ドキュメントのボディを定義
- <h1> : 最も大きな見出しの要素
- <p> : 段落を表す要素
HTML要素とは?
HTML要素は、開始ダグ及びいくつかのコンテンツ、終了タグで定義される。
<tagname>Content goes here...</tagname>
HTML要素はすべて開始タグで始まり終了タグで終わる。
<h1>My First Heading</h1>
<p>My first paragraph.</p>
| 開始タグ | 要素の内容 | 終了タグ |
|---|---|---|
| <h1> | 最初の見出し | </h1> |
| <p> | 最初の段落 | </p> |
| <br> | なし | なし |
いくつかのHTML要素は<br>要素のようにコンテンツを持たないものがある。
これらの要素は空要素と呼ばれ、終了タグを記載しない
Webブラウザ
Webブラウザ(chorome,edge,firefox,safari etc)は、HTMLドキュメントを読み込み画面に正確に表示する目的で使用されている。WebブラウザはHTMLタグを表示しないが、どのようにドキュメントを表示するかを決めるために使用する。