表題通りですが、vscodeでprettier拡張機能をインストール、設定する方法を備忘録として残します。
※Macの場合です。
prettier拡張機能をvscodeにインストール
まずは、vscodeを開いてprettierの拡張機能を入れましょう。
prettier機能をファイル保存時に走らせる
prettier拡張機能を入れただけではファイルの保存時に、prettierが動きません。
なので、ファイル保存時にprettierが動くようにvscodeの設定を行います。
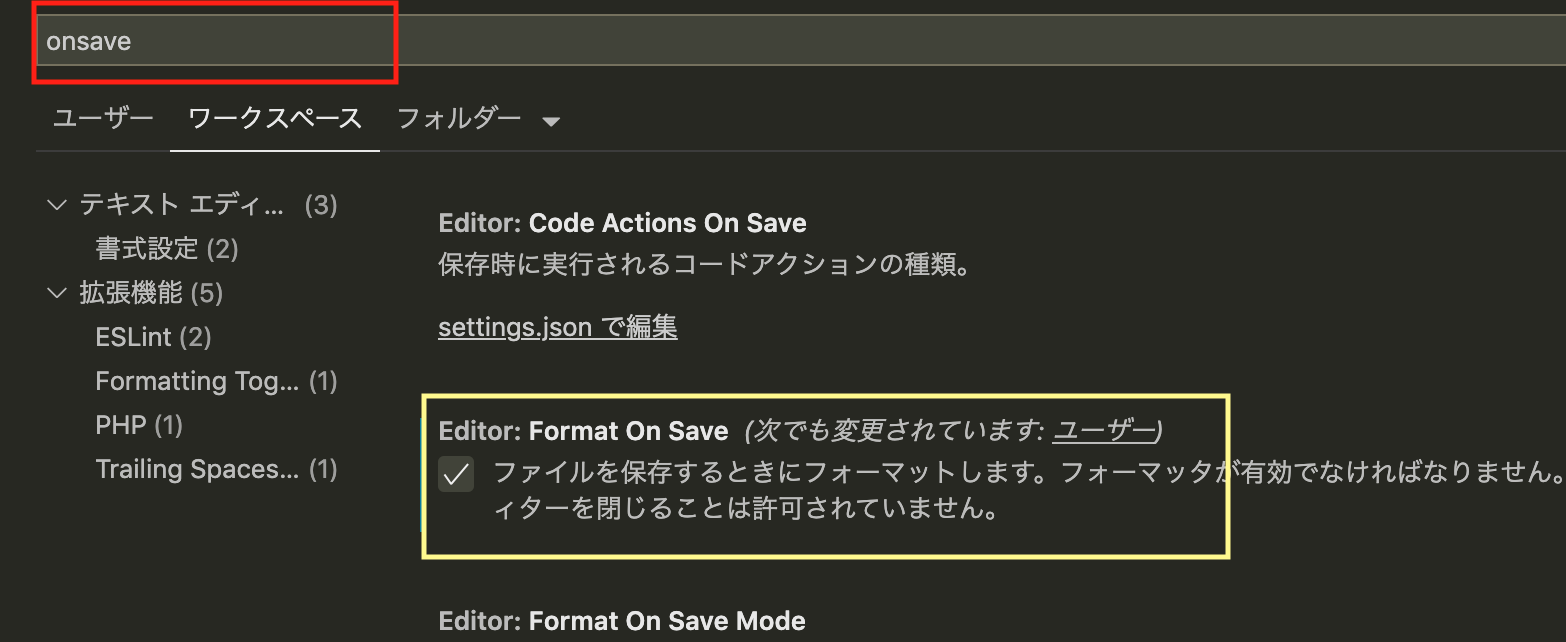
「commond+,(カンマ)」を押すことで、以下のvscodeの設定画面が開きます。

まずは、上にある検索エリア(赤枠の箇所)に、onsaveと入力します。
すると、黄色枠の「Format On Save」という設定箇所がでてきますので、これにチェックを入れます。
これでファイルを保存時にprettierが走りコードが自動整形されるはずです!
もし、自動整形されない。自動整形対象のファイルを除外したい。自動整形オプションを設定したいという方
上記の場合は、再度vscodeの設定画面を開きましょう。(commond+,(カンマ))
そうすると、settings.jsonが開きますので、こちらに任意のファイルや、任意の自動整形オプションを記述します。
任意のファイルにprettierを行う
任意のファイルにprettierをかけたい場合以下のように記述します。
"settings": {
// javascriptやcss、typescriptなども設定可能 //
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
},
}
上記は、javascriptファイルを保存時、フォーマッターをprettierにすると言うことになります。
prettierの自動整形オプションを変更する。
こちらも同じsettings.jsonファイルにオプションを書き込みます。
"settings": {
// javascriptやcss、typescriptなども設定可能
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
},
"prettier.singleQuote": true, // シングルクォートで囲む
"prettier.semi": true, // 最後にセミコロンを付ける
"prettier.tabWidth": 2, // タブサイズは2
}
こうすることで任意のファイルに、任意の自動整形オプションを設定できます。
prettierのオプションについては以下の公式サイトが分かりやすいのでこちらを参照して、オリジナルの自動整形をしてみてください。
https://prettier.io/docs/en/options.html
以上がvscodeでprettierの設定を行う方法でした!
大規模アプリ開発や複数人で触る案件などは、
ESLintなどのリンターと組み合わせて、構文エラーがある箇所を自動整形するのが多いかと思います。
ただ、LP制作など小規模でもprettierでコードの自動整形ができるので入れておいて損はないかと思います!

