はじめに
Chartsというライブラリはご存知でしょうか?
とても有名なライブラリで、iOSでグラフを描画しようと思ったことがある人なら聞いたことや使ったことがあると思います。
Chartsはグラフ自体を非常に細かくカスタマイズすることができる素晴らしいライブラリです✨
今回は忘備録も兼ねてChartsを使って今時でオシャレな棒グラフを作ってみたいと思います。
オシャレな棒グラフって?
普段実装ばかりでデザインのことには疎いので、
まずは今時でオシャレな棒グラフのデザインをDribbbleやBehanceで調査してみました。
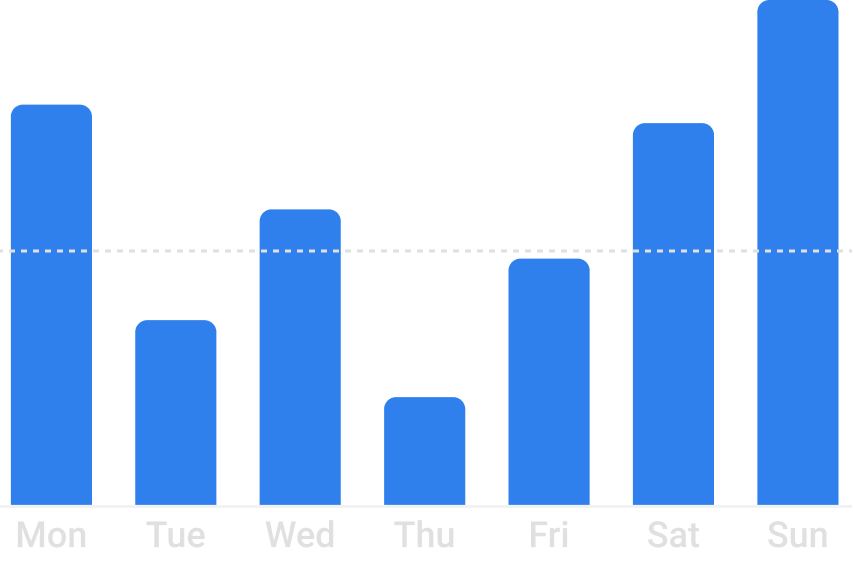
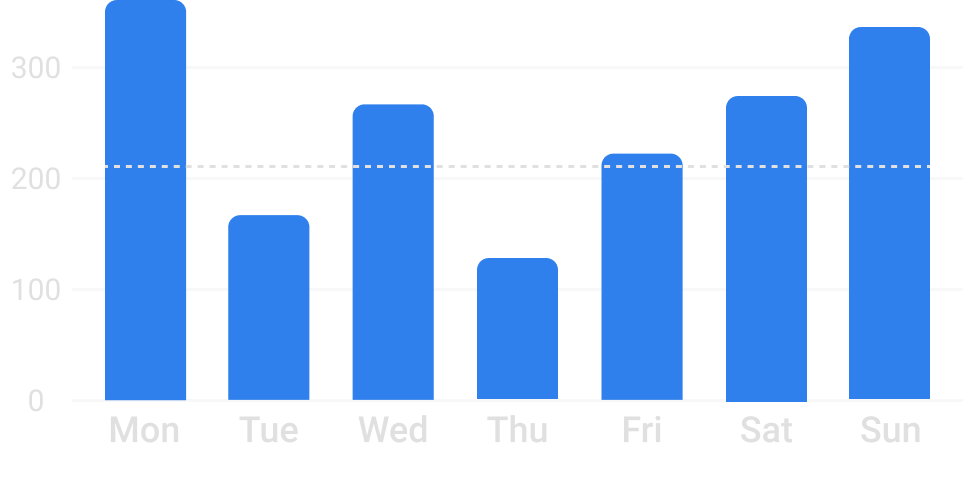
その結果以下のような棒グラフが流行っているような感じがしました。
Figmaでパパッと作ったので数値などは適当です。
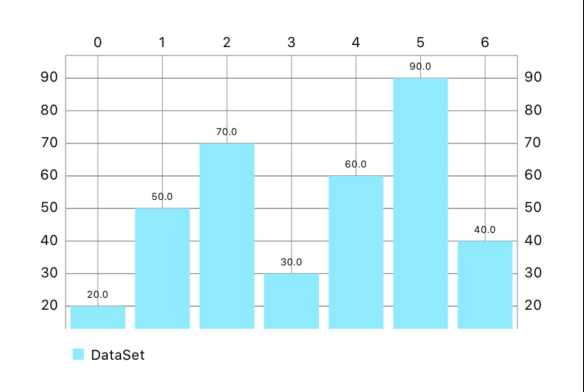
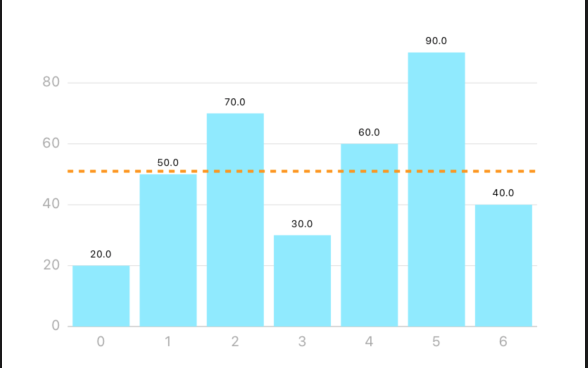
| Y軸の値表示なし | Y軸の値表示あり |
|---|---|
 |
 |
ポイントをまとめるとこんな感じになりました。
- X軸の縦線は表示しない
- バーの右上と左上は角丸
- グラフの平均を表す線があって、点線で表示
- Y軸の値を他のラベルなどに表示する場合はグラフに表示しない
4は以下のようなUIの場合、グラフにはY軸の値を表示しない代わりに、グラフをタップするとグラフの上に表示されているラベルにY軸の値が表示されるようなイメージです。

早速作っていきたいところですが、一点問題があります。
棒グラフの角丸はサポートされていない
現在、Chartsでは棒グラフの角丸はサポートされていません。
PRは存在しますが、色々問題があってマージされていない状態です。
さすがにフォークして直すのは時間がかかりそうだったので、角丸は省略したものを作成します。
個人的には角丸がなくても結構それっぽくなるので、これはこれでありだと思っています。
実際に作ってみる
それでは実際に作っていきます。
Chartsのインストール
ChartsはCocoaPodsとCarthageに対応しています。
自分はCarthageでインストールしました。詳しくは公式のCarthage Installを参考にしてください。
BarChartViewを追加する
Chartsのグラフを描画するChartViewはInterface Builderに対応しているのでStoryboardから追加することができます。
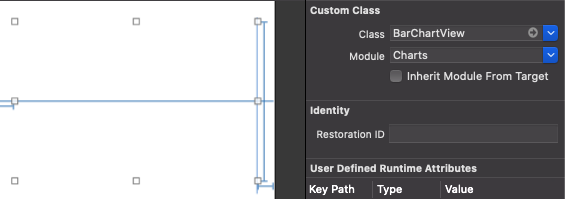
今回は棒グラフを描画したいので一枚UIViewを用意して、Custom ClassにBarChartView、ModuleにChartsを設定します。
あとはいつも通りViewControllerにOutlet接続すればコードでいじれるようになります。
import UIKit
import Charts
class ViewController: UIViewController {
@IBOutlet weak var barChartView: BarChartView!
// ...
}
グラフに表示するデータについて
Chartsでは表示するデータをChartDataに変換する必要があります。
変換したChartDataをChartViewのもつdataプロパティにセットすることでデータが描画されます。
以下では適当なIntの配列をBarChartDataに変換してグラフに表示しています。
let rawData: [Int] = [20, 50, 70, 30, 60, 90, 40]
let entries = rawData.enumerated().map { BarChartDataEntry(x: Double($0.offset), y: Double($0.element)) }
let dataSet = BarChartDataSet(entries: entries)
let data = BarChartData(dataSet: dataSet)
barChartView.data = data
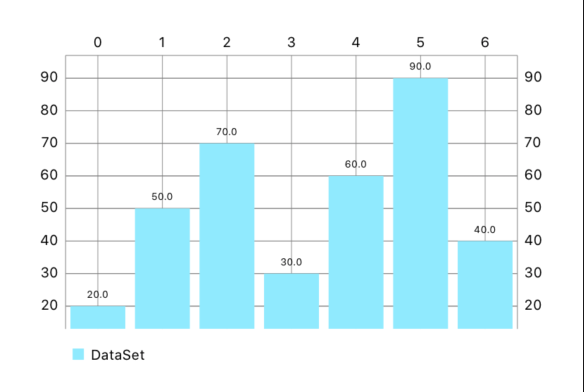
デフォルトの状態でこれを表示するとこんな感じになります。
| デフォルト |
|---|
 |
X座標軸の設定
X座標軸関連の設定はxAxisプロパティに対して設定します。
デフォルトの状態では余分な線などが表示されていたりするので、X軸のラベルの位置、軸の線の表示、グリッドの非表示を行っています。
// X軸のラベルの位置を下に設定
barChartView.xAxis.labelPosition = .bottom
// X軸のラベルの色を設定
barChartView.xAxis.labelTextColor = .systemGray
// X軸の線、グリッドを非表示にする
barChartView.xAxis.drawGridLinesEnabled = false
barChartView.xAxis.drawAxisLineEnabled = false
右側のY座標軸の設定
Y座標軸は左右それぞれ設定することができます。
右側のY座標軸関連の設定はrightAxisプロパティに設定します。
今回は右側のY座標軸は表示しないので無効にします。
// 右側のY座標軸は非表示にする
barChartView.rightAxis.enabled = false
左側のY座標軸の設定
左側のY座標軸関連の設定はleftAxisプロパティに設定します。
ここはY軸の値を表示するかしないかで変わってきますが、とりあえずY軸の値を表示したパターンを作成します。
デフォルトではY座標の最小値がグラフに表示しているデータによって決定されてしまうので、axisMinimumに0を設定して0始まりになるように設定したり、ラベルの色や数、グリッドや軸線の表示に関する設定をしています。
// Y座標の値が0始まりになるように設定
barChartView.leftAxis.axisMinimum = 0.0
barChartView.leftAxis.drawZeroLineEnabled = true
barChartView.leftAxis.zeroLineColor = .systemGray
// ラベルの数を設定
barChartView.leftAxis.labelCount = 5
// ラベルの色を設定
barChartView.leftAxis.labelTextColor = .systemGray
// グリッドの色を設定
barChartView.leftAxis.gridColor = .systemGray
// 軸線は非表示にする
barChartView.leftAxis.drawAxisLineEnabled = false
凡例の設定
デフォルトではグラフの凡例が表示されているので非表示にします。
barChartView.legend.enabled = false
平均の線の設定
平均の線はLimitLineを使って表示します。
以下では線の色と点線の設定を行っています。lineDashLengthsは複数の値を入れることで不規則な形の点線を作ることも可能です。
let avg = rawData.reduce(0) { return $0 + $1 } / rawData.count
let limitLine = ChartLimitLine(limit: Double(avg))
limitLine.lineColor = .systemOrange
limitLine.lineDashLengths = [4]
barChartView.leftAxis.addLimitLine(limitLine)
※ LimitLineはleftAxisもしくはrightAxisに対して追加するので、追加する対象のenableがfalseになっていると表示されないので注意してください。
ここまでで以下のような見た目になりました。だいぶそれっぽくなったと思います。
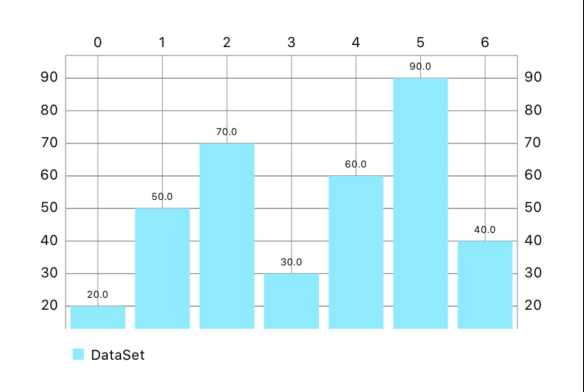
| デフォルト | 設定後 |
|---|---|
 |
 |
棒グラフの色と値の表示の設定
最後に棒グラフの色とグラフの上に値が表示しないように設定します。
これらの設定はChartDataSetに対して設定します。
let dataSet = BarChartDataSet(entries: entries)
dataSet.drawValuesEnabled = false
dataSet.colors = [.systemBlue]
以上で完成です。
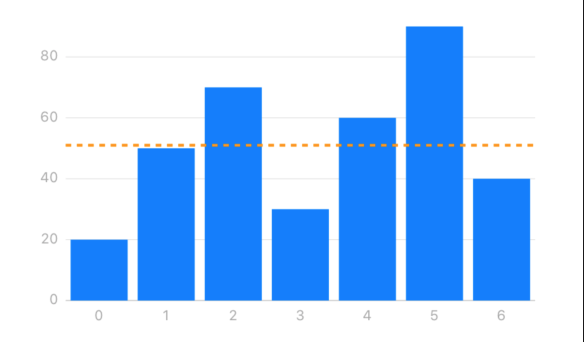
最終的にこんな感じになりました。
| デフォルト | 完成形 |
|---|---|
 |
 |
さいごに
Chartsで今時でオシャレな棒グラフを作ってみましたがいかがだったでしょうか?
他にもグラフをアニメーションさせたり、ハイライトした時にマーカーを表示できたり、X軸のラベルの表示をカスタマイズできるなど、まだまだカスタマイズできるので気になった方はぜひ試してみてください。公式のサンプルで一通り使い方はマスターできると思います。
また、今回作ったグラフはサンプルとしてQiitaChartsSampleにあげてあるので、よければ参考にしてください。
分かりにくい部分や間違いがあれば指摘していただけると嬉しいです🙇♂️
最後まで読んでいただきありがとうございました。