アクツクMVでオブジェクトを、アクションプログラムで動かすにはどうすればいいでしょう?
プレイヤー以外のキャラクター(敵)の動きはゲームの面白さにおいて重要な要素。
基本的なことではあるのですが、アクツクMVでは結構、躓きやすいところじゃないかと思います(というか、私は躓いた)。
簡単ではあるのですが、挙動を理解しないと、移動しなかったり、思わぬ移動したりと、結構苦労します(しました)。
というわけで、今回はアクション「移動方向を指定して移動」の挙動について、調べていきたいと思います。
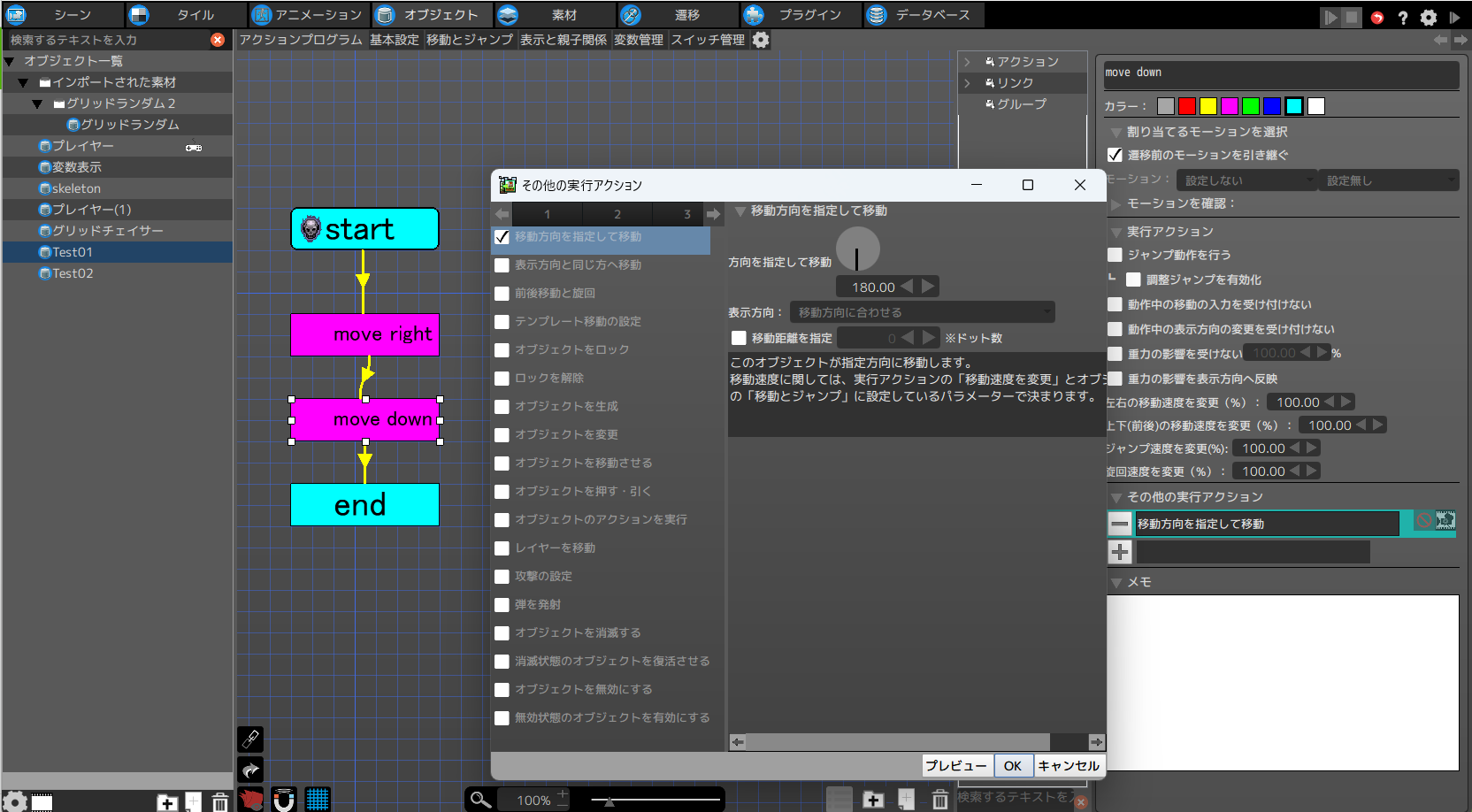
まず、トップビューのチュートリアルで作ったプロジェクトから、ENEMYのSkeltonを借りて、以下のようなアクションプログラムを設定しました。
startのボックスには「START」とテキストを表示するアクション、
move rightのボックスには、「表示方向を指定して移動」で角度を90度に設定、
endのボックスには、「END」と表示するアクションを設定しています。
リンクはすべて「無条件で切り換え」にしています。
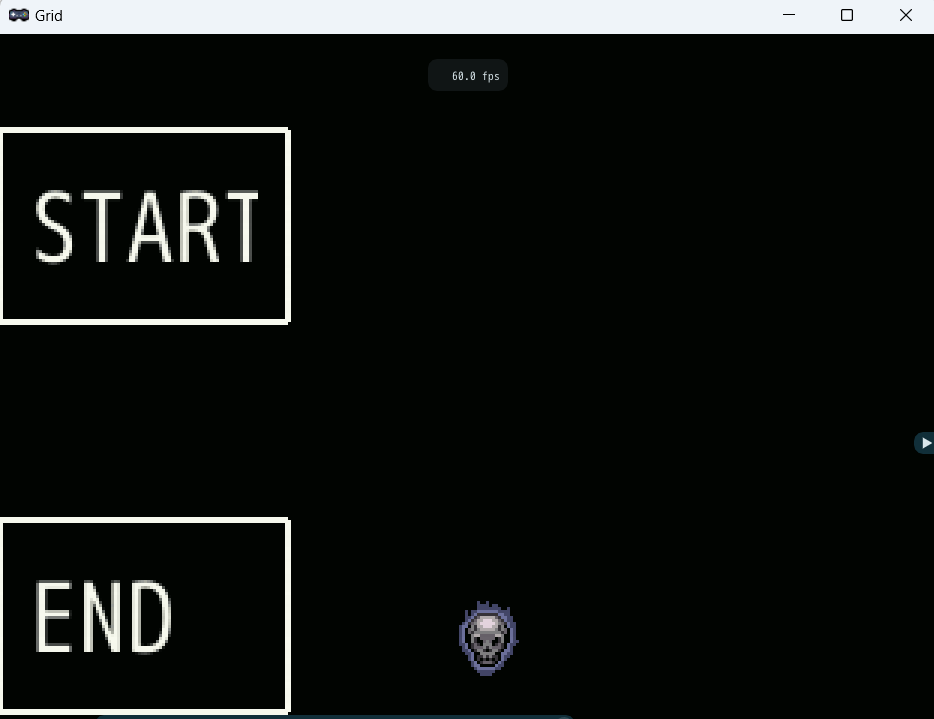
ここで注目してほしいのは、STARTとENDとSkeltonがほぼ同時に表示されて、Skeltonが右に移動していくことです。ENDが表示されているので、アクションはすべて実行済みですが、移動は、ENDアクションが終わった後も続くのです。(Skeltonはこのまま画面の外へ移動してしまう)
次に新たにアクションを付け加えてみます。
move rightの後に、
move downというボックスを追加し、「表示方向を指定して移動」で角度を180度に設定してみます。
リンクも「無条件で切り換え」です。
これを実行すると、Skeltonは右に動くことなく、下に向かうだけです。
これだけ見ると、右に向かうアクションmove rightが、機能していないように見えます。
しかし、実際には、一瞬右に動いて、すぐに下に動いているので、右に動いていないように見えるわけです。
ここでわかるのは、アクションにおいて「表示方向を指定して移動」は、
1.移動を開始したら、すぐに次のアクションに移る
2.次のアクションに移っても動きは止まらない
3.ただし、次のアクションが動きに関するものだと、そのアクションに変わる。
ということです。
ここで、リンクを「無条件」ではなく条件を加えてみます。「一定時間が経過」で1秒に設定します。
実行すると、Skeltonは右に1秒動いたのち、下に動きます。
もう一つ変化があります。右に動いている間は、ENDが表示されていません。
リンクに条件として、1秒経過を設定したので当然ですが、1秒間move rightにとどまった後、move downに移り、下向きに移動するようになるため、右に行ってから、下に向かうようにできたということです。
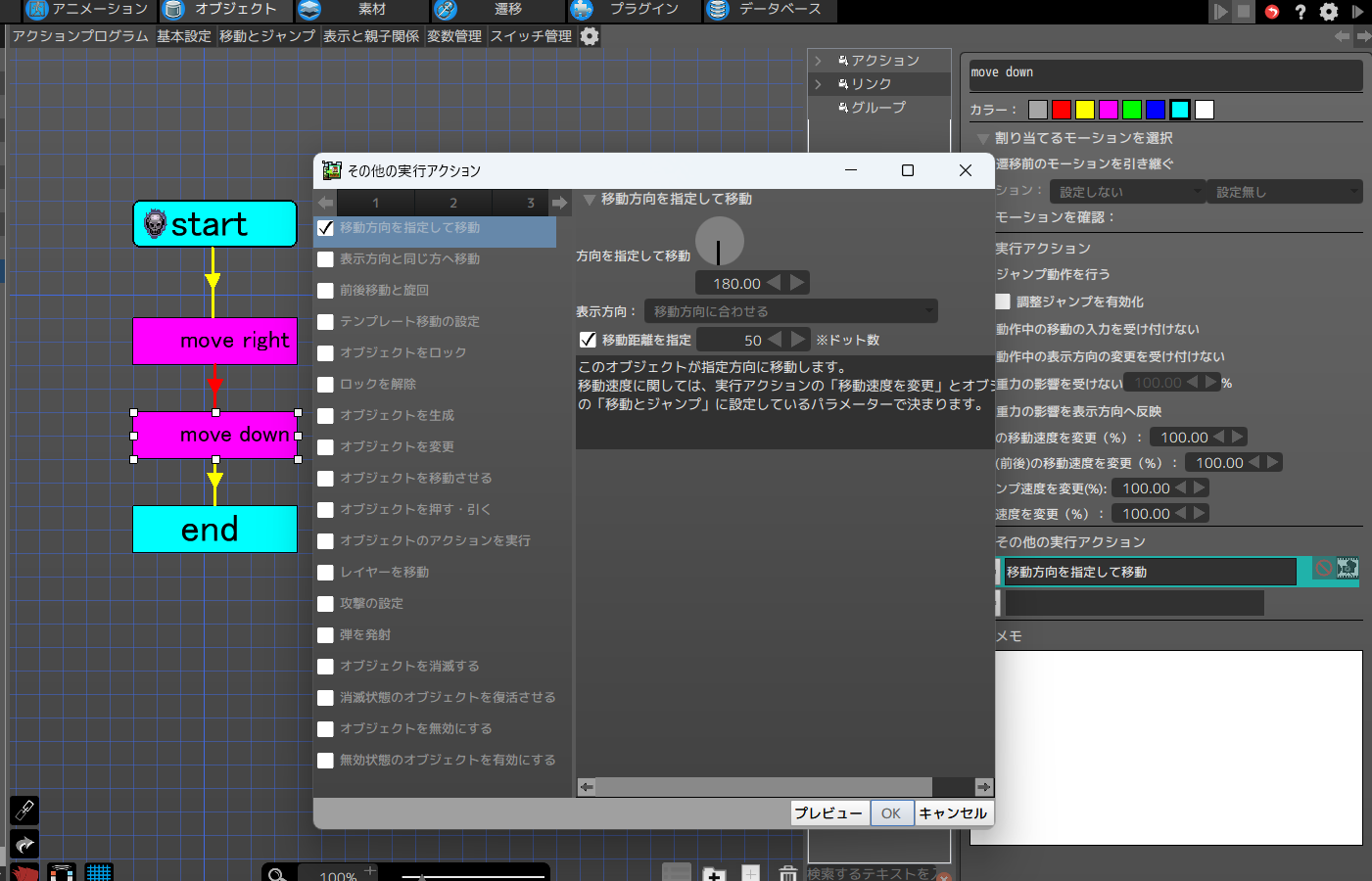
「表示方向を指定して移動」アクションには、「移動距離を指定」があります。
move downのアクションにこれを設定してみます。「移動距離を指定」にチェックを入れ、50ドットと設定しました。

右に移動後、下向きに50ドット移動して、止まります。
ここでENDの表示がいつ出ているかなのですが、下方向に向いた直後に出ています。
つまり、移動ドット数を指定しても、ドット数動いてから遷移するのではなく、すぐに次のアクションに移ってから、それとは独立して移動して、50ドット移動したら止まる、という動作になるということです。
あくまでも「移動方向を指定して移動」のアクションは、移動距離を指定しても、移動開始したらすぐに次に移るのです。
ここから見てきたように、オブジェクトを移動させるためには、移動アクションだけでなく、どこでその移動が終わるかを設定しないと、上手く動きません。
移動のアクションと、それが終わる条件をリンクで設定するのがセットだと考えておくのがいいと思います。
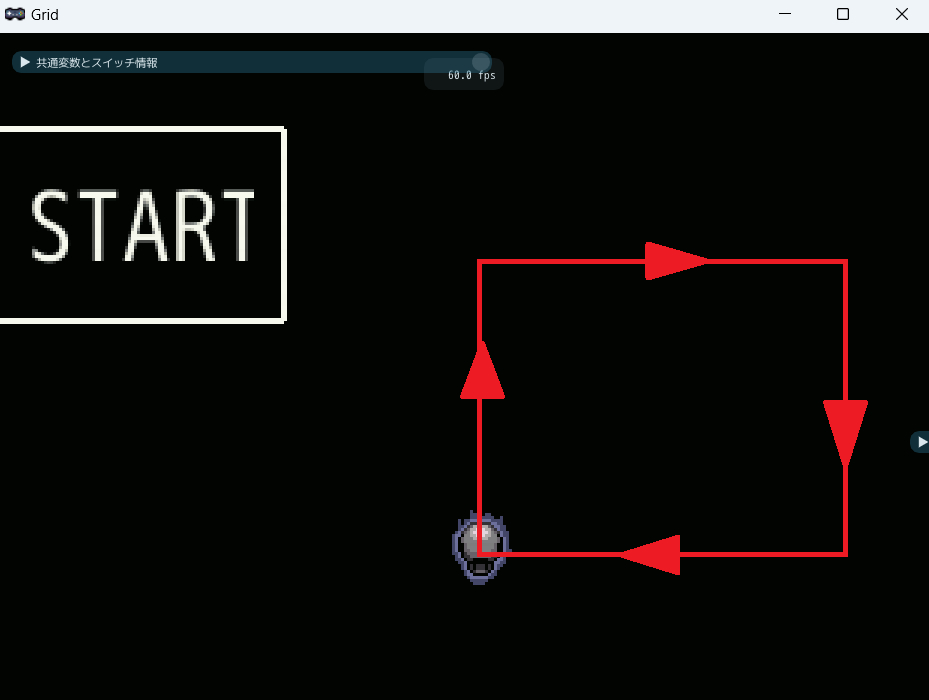
上の例では、右移動を1秒間と設定しました。そうすると、1秒右に移動したのちに、別のアクションへ移りました。なので、下のようにすると、1秒ずつ四角く移動させることができます。
すべてのリンクに「一定時間が経過」に1秒を設定しています。またアクションは角度をそれぞれ変えてあります。
さて、上の例では時間を終了条件にしたわけですが、移動距離にしたい場合もあります。
そういった場合どうするべきでしょうか。
ひとつの解決策は、終了条件の変数をつくり、その変数の値になったら次に移るというものです。
左に動くなら、終了位置Xという変数を作成して、move rightのボックスに、「スイッチ・変数を変更」を使い
1.自身のオブジェクトの終了位置X = 自身のオブジェクトのx座標位置
2.終了位置X += 100
3.右へ移動
として、リンクの条件に
自身のオブジェクトのx座標位置>終了位置X
と設定することで、100ドット進んだら、次のアクションに移るようにできます。
左向きなら、マイナス100、縦移動なら、終了位置Yを作って、同様に設定すればOKです。
もちろん終了条件を壁に当たる、他のオブジェクトと接触などの判定を使うことも出来ます。組み合わせて使うことで、様々な状況に応じて動くオブジェクトを作ることが出来るでしょう。
以上、オブジェクトを動かす基本的なことを書いてきました。わかってしまえば、簡単なことなのですが、私自身はここに気がつくのに時間がかかったので、同じように詰まっている人のために説明を書いてみました。
これで、自由にオブジェクトを移動させることができると思います。いろいろ挑戦してみてください。
ちなみに
「移動方向を指定して移動」は、微妙な角度の移動もできます(123度とか)。
ではまた。
、