アクツクMVには「オブジェクトをロックする」というアクションが用意されています。ゲーム作成ツールに「オブジェクトをロックする」機能があるっていうのは珍しいと思います。私自身、まだ活用できてはいるとはいえませんが、おそらく使い出のある機能であり、アクツクの一つの特徴といっても良いのではないかと思います。
というわけで、
今回は、この「オブジェクトをロックする」機能を使って、選択肢選択を作ってみようと思います。
(注:画像の説明に「スクリプト」と書いてありますが、今回はスクリプトは使いません。アクションだけでできます)
手順を先に簡単に説明しますと、
1.選択肢オブジェクト(白枠)とカーソル(赤枠)をつくる。
2.選択肢(白枠)をシーンに複数配置したときに、配置した「オブジェクト(インスタンス)」に連続した番号を振って、変数「枠番」に格納する。(1番、2番、3番といった背番号をつけるイメージ)
3.カーソル(赤枠)の、選んでいる番号を示す変数「カーソル位置」と同じ「枠番」のオブジェクト(インスタンス)をロックする。
4.ロックしたオブジェクトの座標を、カーソルの座標にコピーする。(カーソルが選択肢のところへ動く)
5.スペースキーを押すと、カーソル位置が変化し、3.を繰り返して、移動する。リターンキーを押すと決定。
といった流れになります。
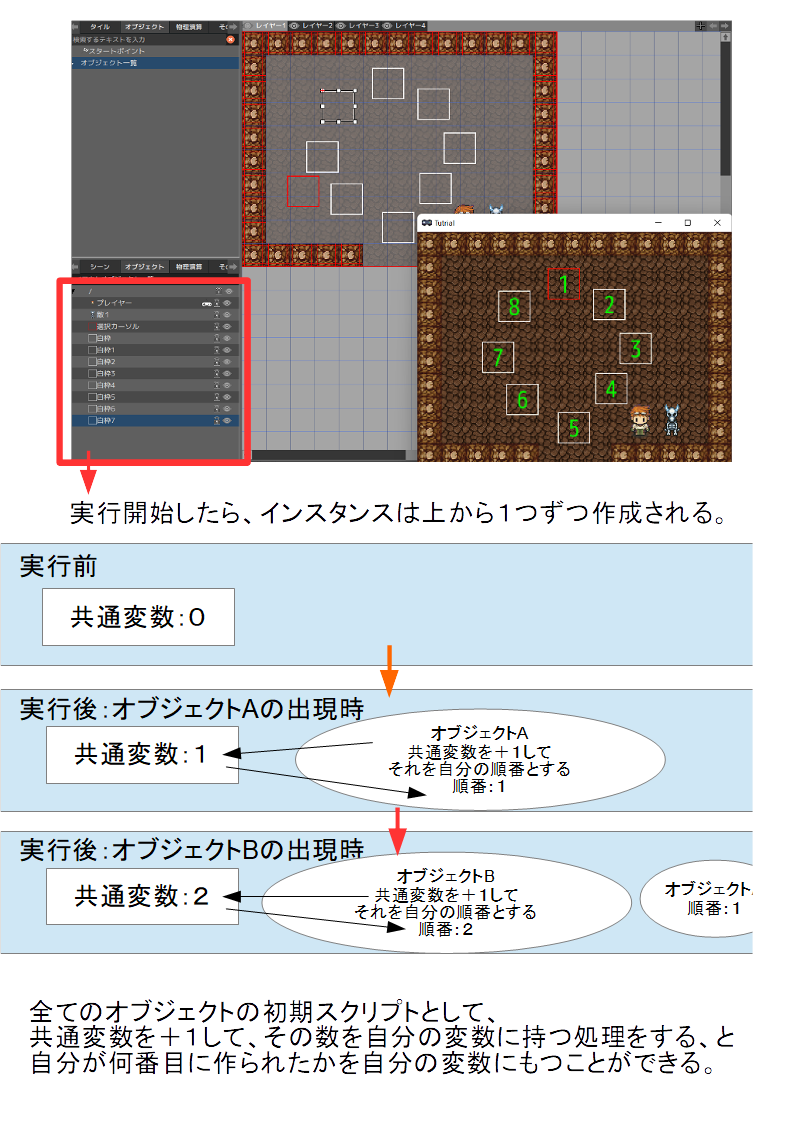
(2.の連続した番号をつけるところを図にしてみました。↓)

では実際に作っていきます。
0.スペースキーとリターンキーを登録(別のキーなら不要です)
キーボードのスペースキーとリターンキーを登録して使えるようにします。
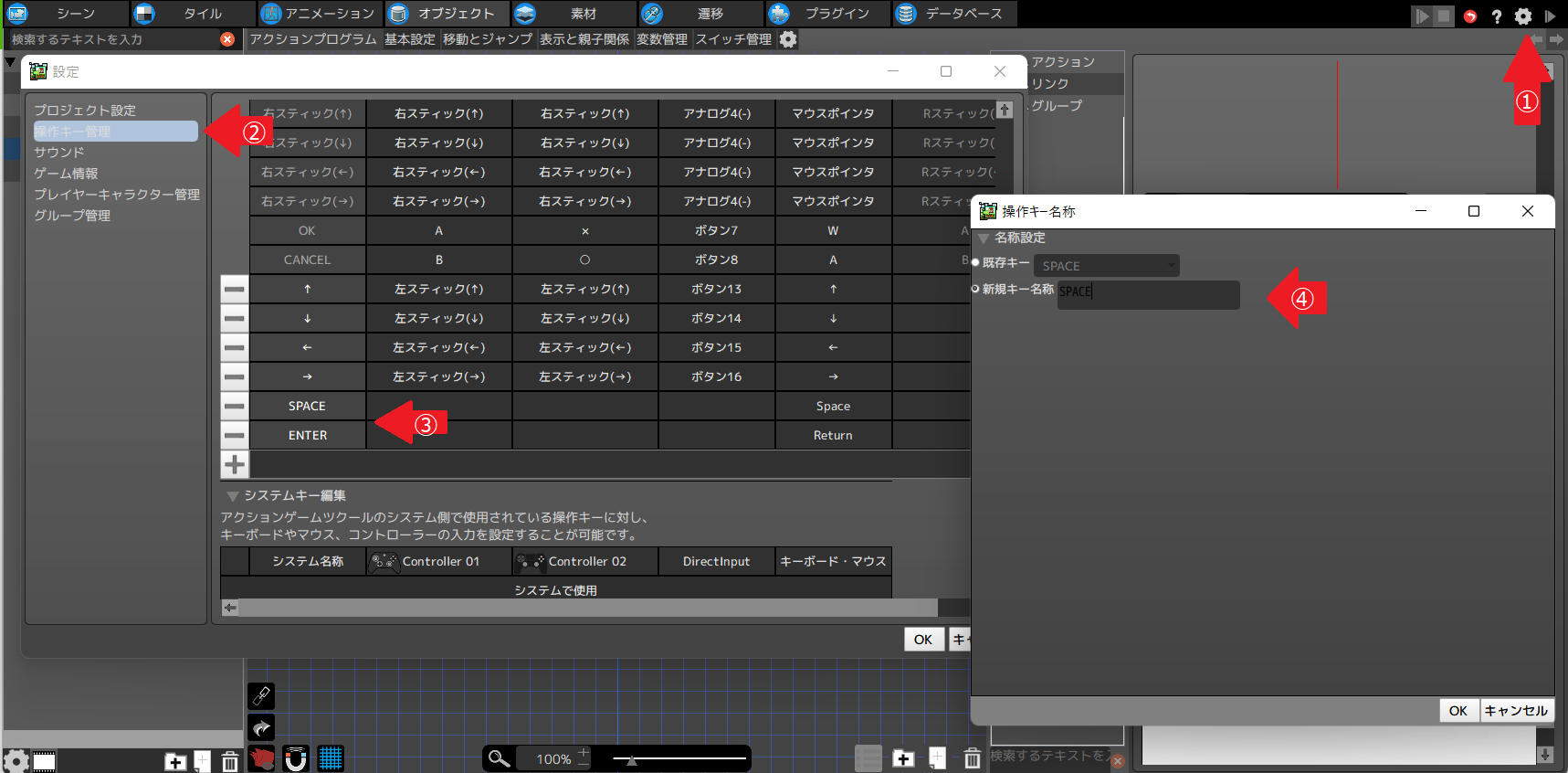
プロジェクトの設定を開きます(1)。操作キー設定(2)にして、一番下までスクロールすると、「+」が出てくるので、押して、キーを追加します(3)。
操作キーの名称を「SPACE」「ENTER」にします(なぜかここだけフォントの色が黒になってい見にくいですが気にしないでください)。
対応するキーボード・マウスのところをクリックして、スペースキーとリターンキーを登録して完了です。
1.選択肢オブジェクト(白枠)とカーソル(赤枠)をつくります。
素材に以下の画像を登録します。名前は「select」で横に8分割してください(使うのは左端の2つだけですけど)。
アニメーションを設定します。
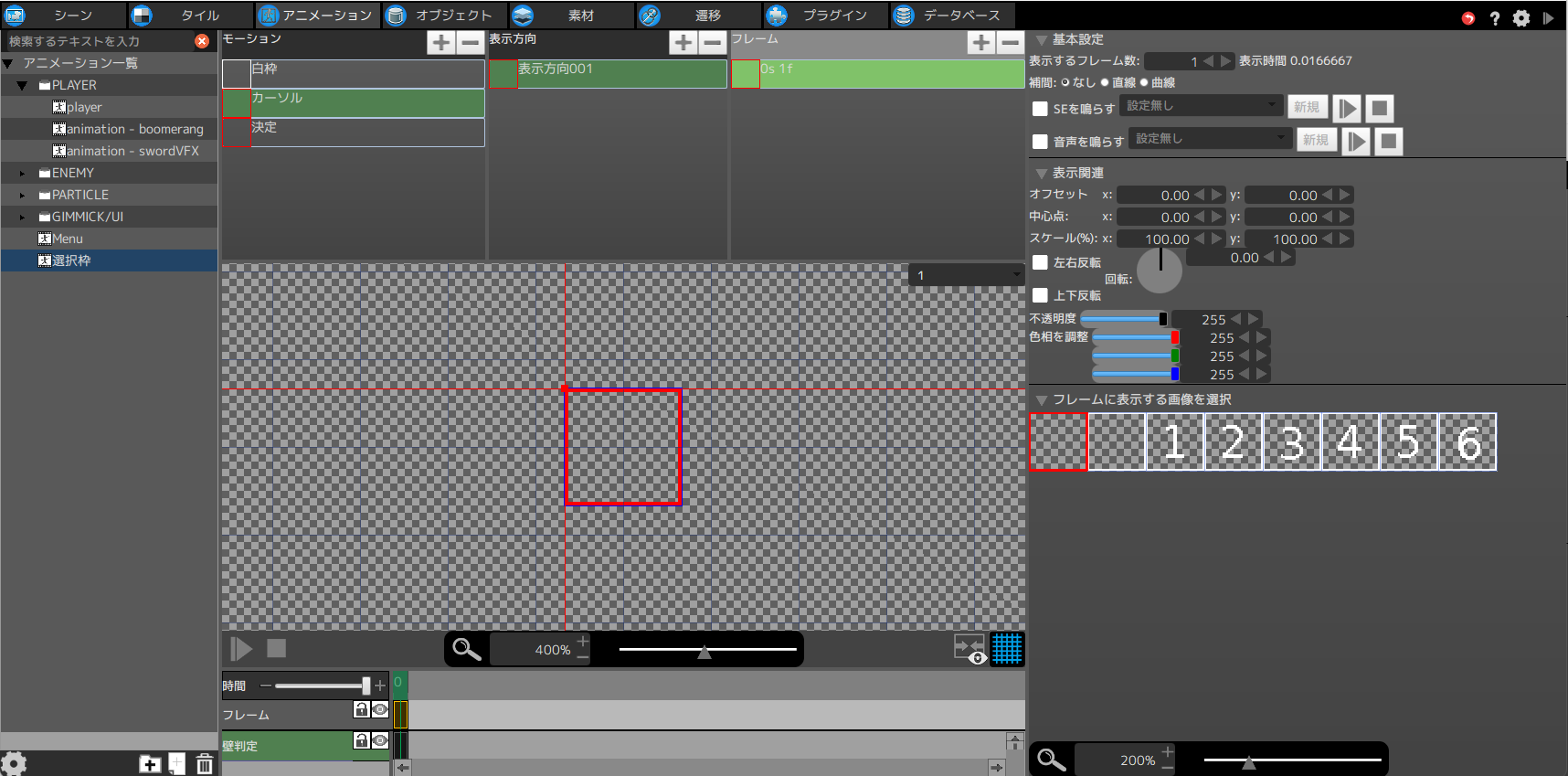
「選択枠」というアニメーションを作り、上で登録した画像「select」を設定します。
モーションを3つ作ります。
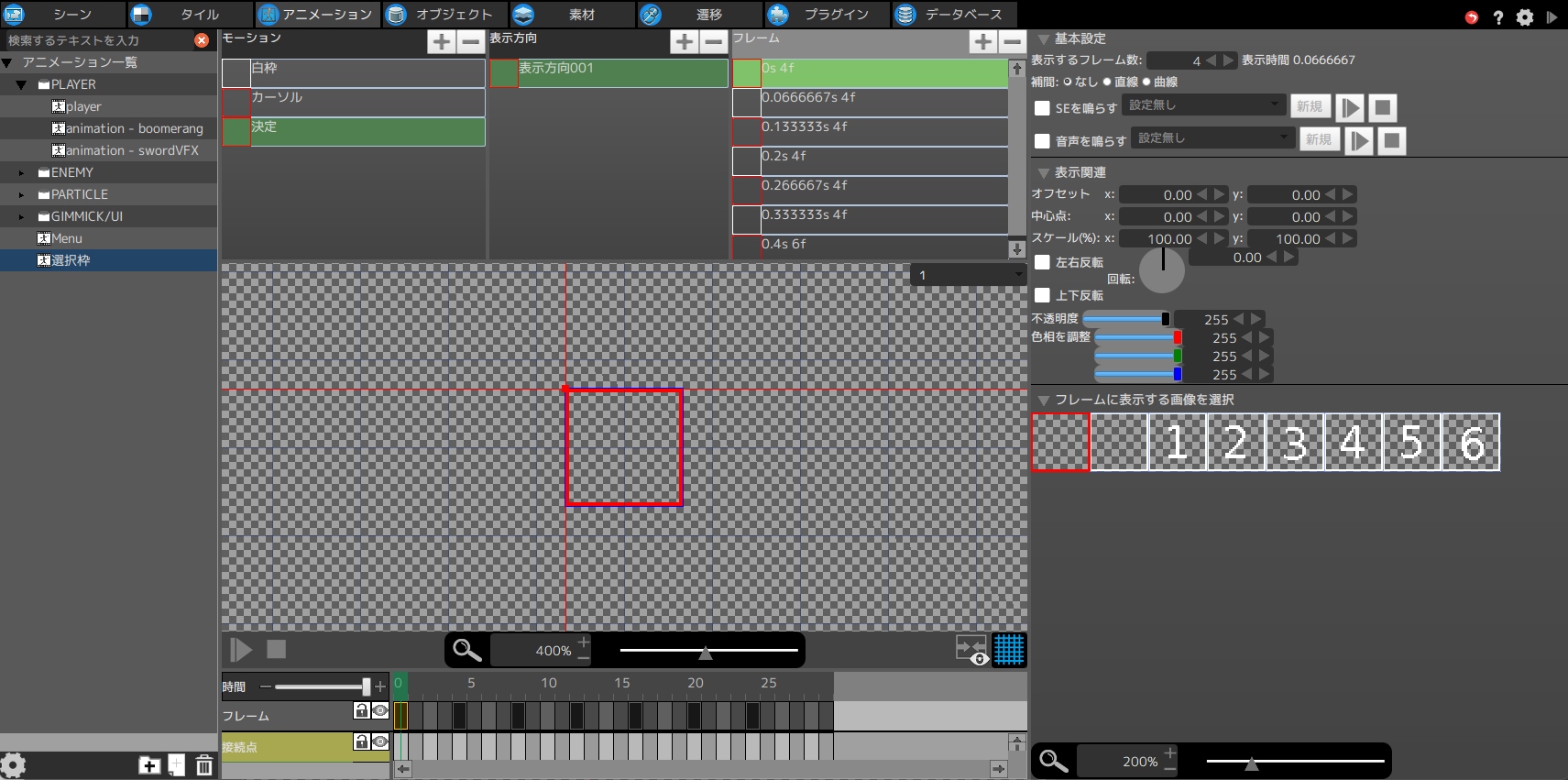
「白枠」は白い枠(左から2番目)、「カーソル」は赤い枠(左から1番目)、「決定」は赤枠と白枠を4フレームずつ交互に3回表示するようにしました。
(画像以外の設定は特に触っていません)



2.選択肢オブジェクト(白枠)の作成
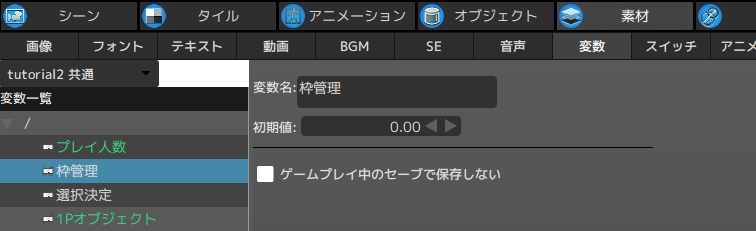
まず、共通変数を設定します。「枠管理」と「選択決定」です。(説明は後でします)
「素材」の「変数」で登録。初期値は0でいいです。

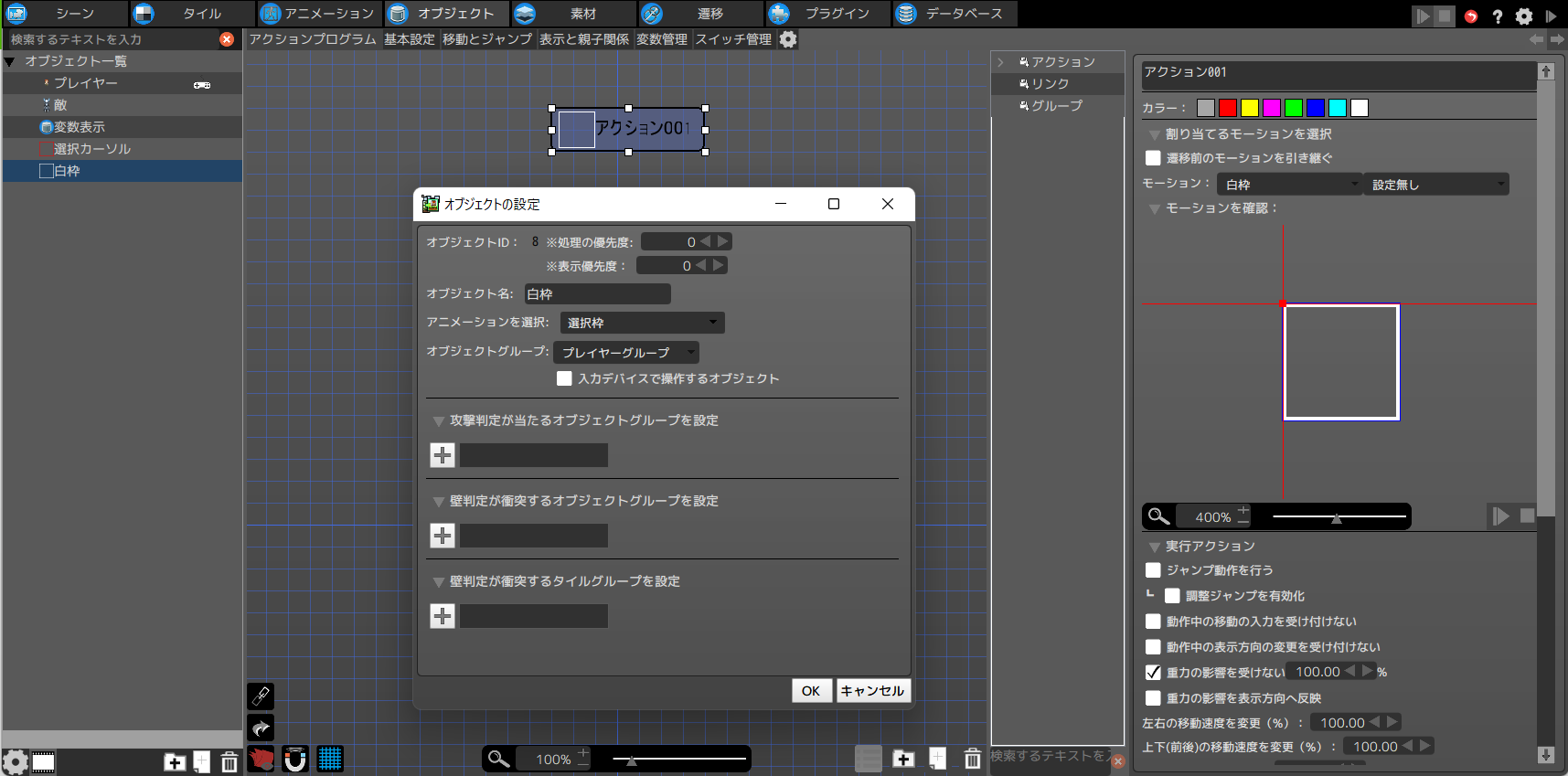
オブジェクト「白枠」を作ります。アニメーションを上で作った「選択枠」にします。(今回グループはプレイヤーグループにしてますが、新たに作った方がよいとおもいます。)
オブジェクト変数として「枠番」をつくります。初期値は0のままでいいです。
アクションは一つだけです。
モーションを「白枠」にします。
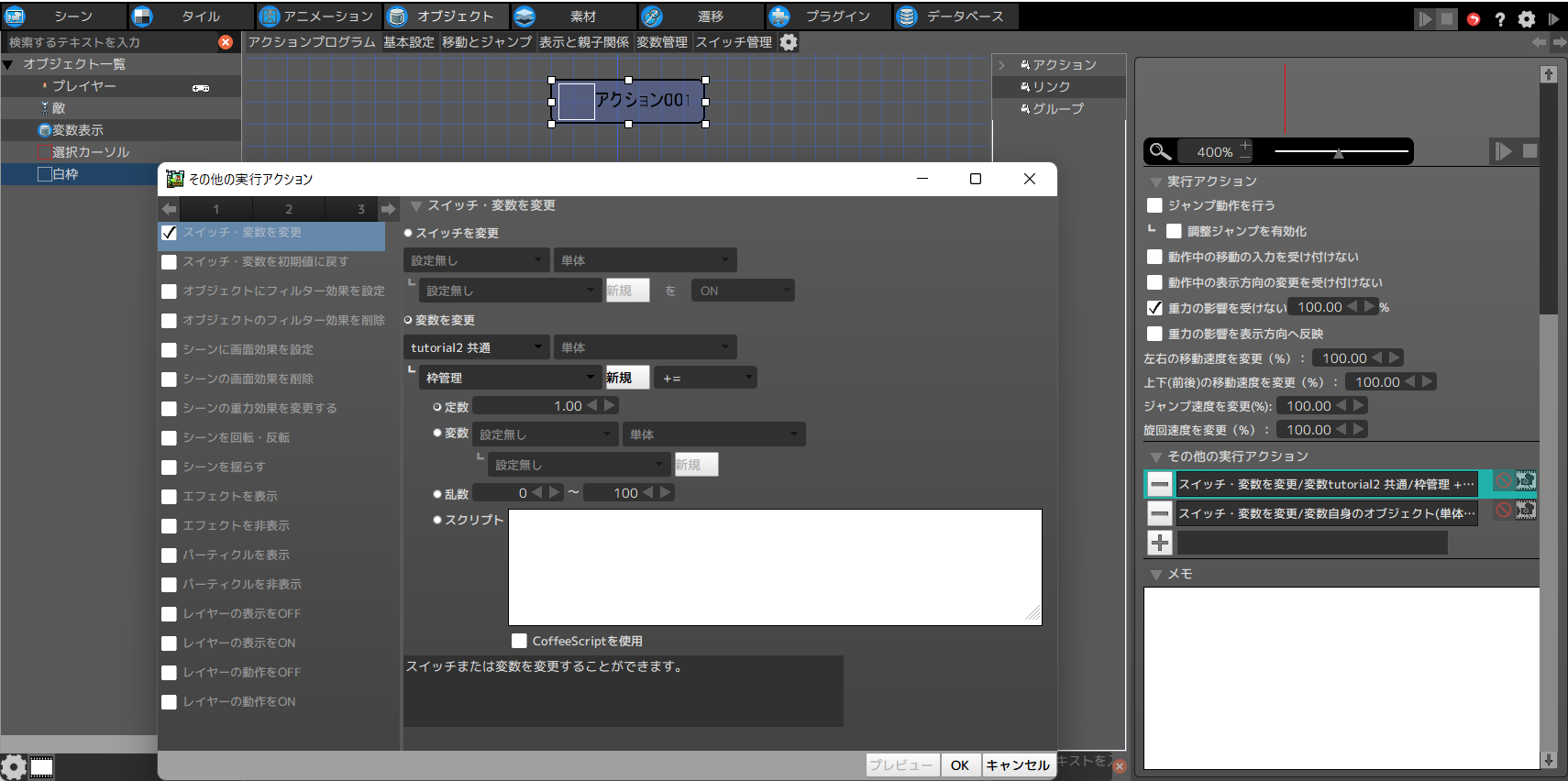
実行アクションを2つ登録します。どちらも「スイッチ・変数を変更」です。
1番目のアクションは、共通変数「枠管理」に1を足します。
2番目のアクションは、その共通変数「枠管理」の値を自分自身の変数「枠番」に入れます。
これで、「白枠」オブジェクトが複数配置されると、「白枠」インスタンスが一つ作成される度に、共通変数が増えていき、作成順の番号が各インスタンスの「枠番」に入ることになります。
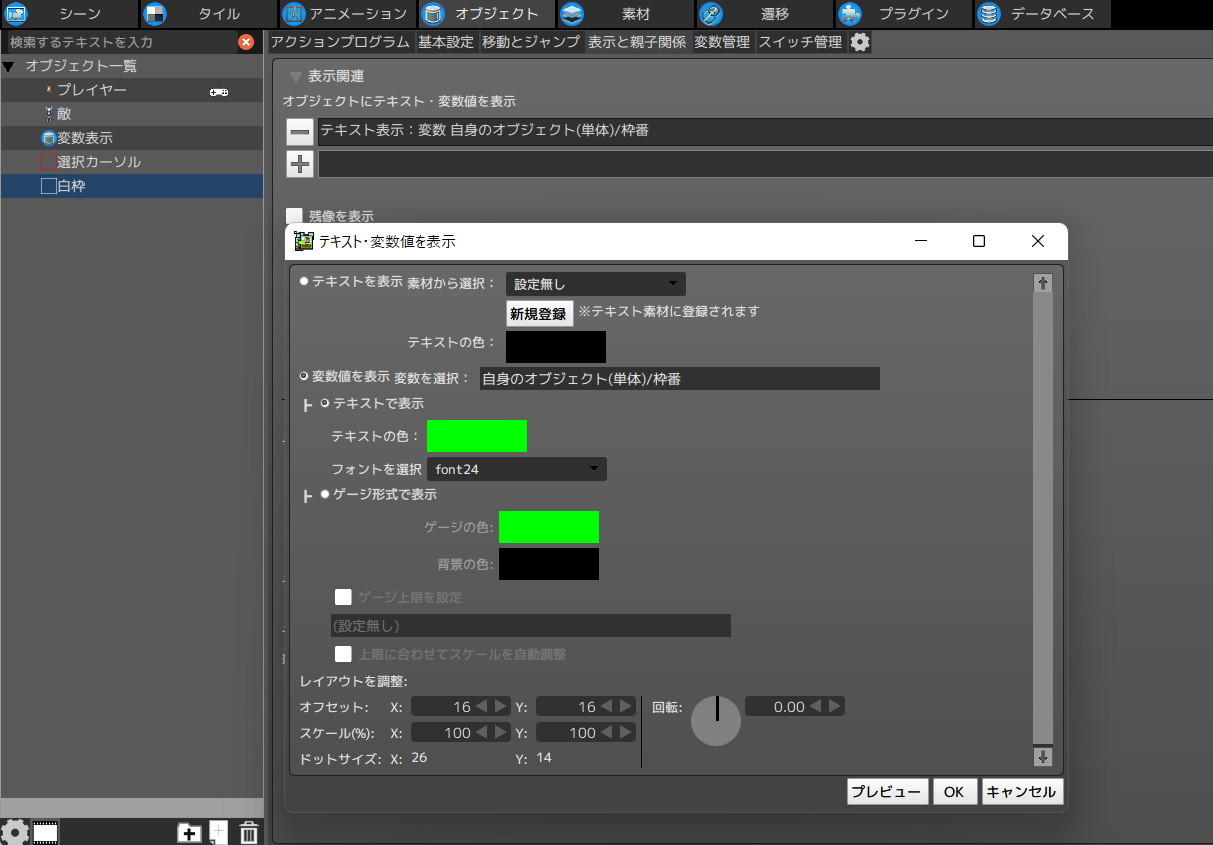
確認のために、変数「枠番」を表示してみます。「表示と親子関係」から変数を表示する設定をします。
font24は24ポイントのTrueTypeフォントを設定しています。

試しにシーンに白枠を3個置いてみてください。実行すると以下のようになります。
各白枠オブジェクト(インスタンス)の変数「枠番」に順番が入っていることがわかります。

白枠の数を変えても、自動的に順番になります。増やしたり、減らしたりして確認してみてください。
3.カーソルをつくる。
選択肢が作れたので、カーソルをつくります。
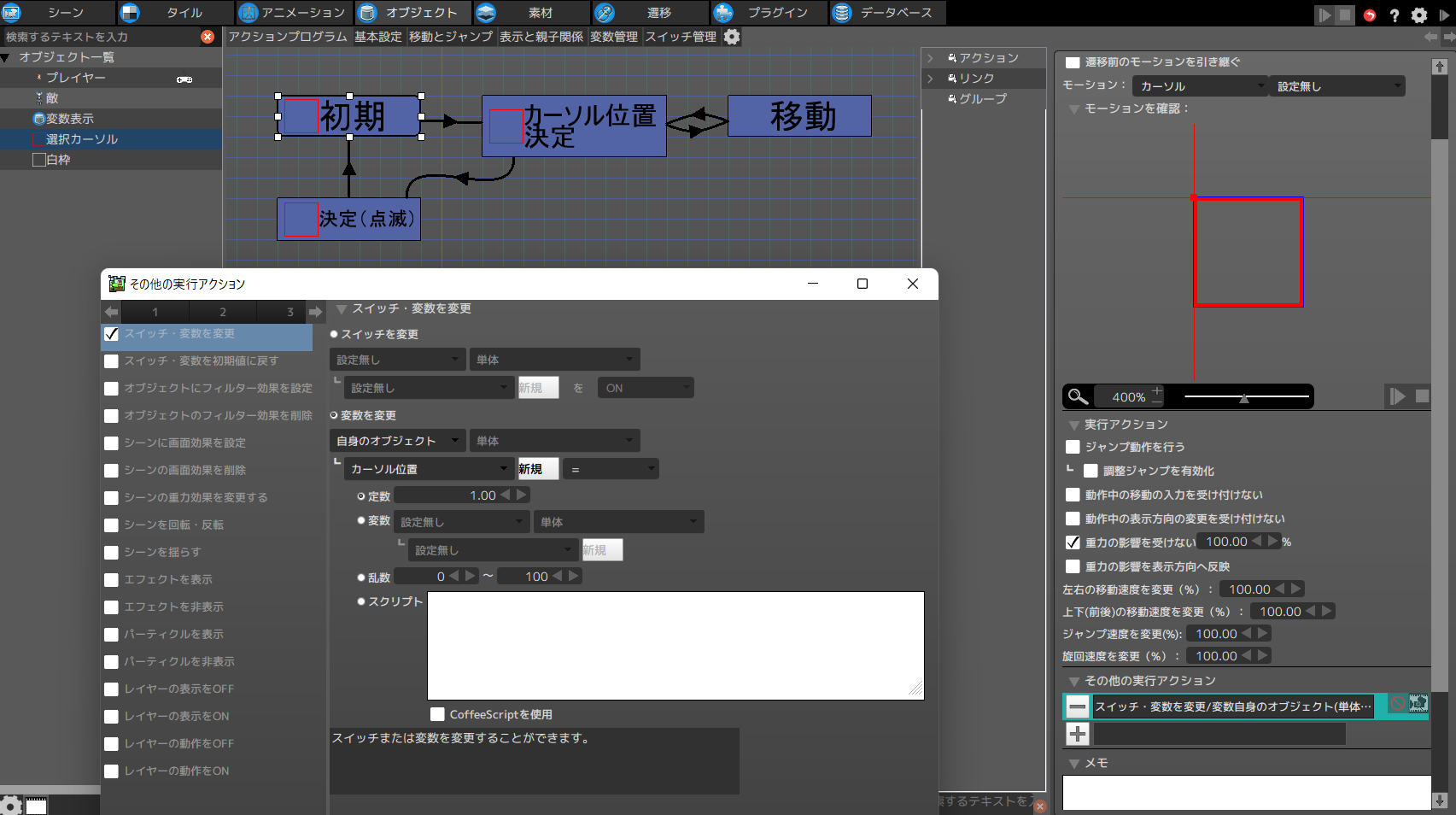
白枠と同じ設定で、オブジェクト「選択カーソル」を作成し、変数「カーソル位置」を作ります(初期値は0)。
アクションを作ります。4つあります。
「初期」アクションは、モーションを「カーソル」にして、変数「カーソル位置」に1を入れています。

その後は無条件で「カーソル位置決定」に移ります。
やっと本題がでてきました。
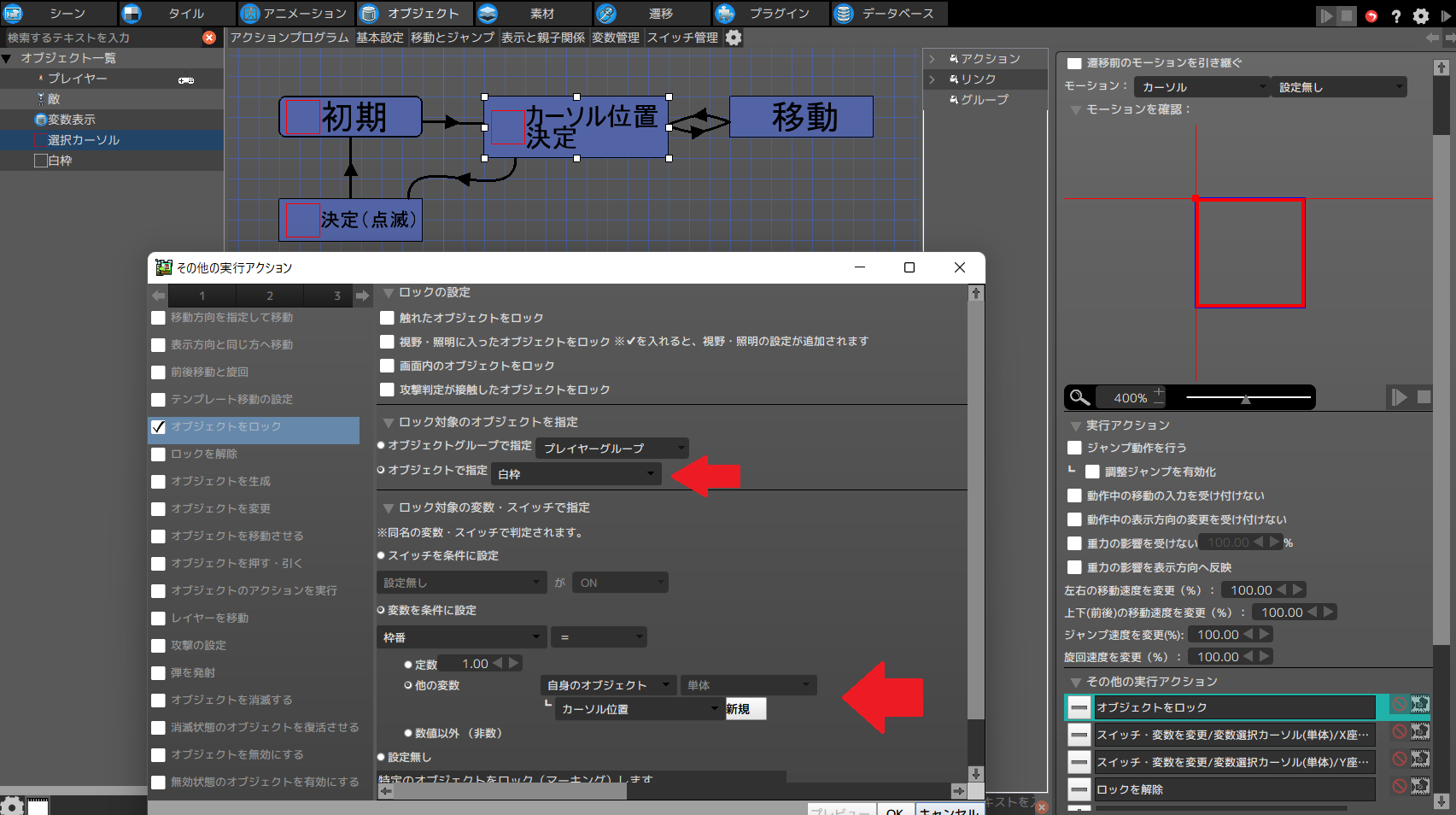
オブジェクトをロックします。
「オブジェクトで指定」を「白枠」
「変数を条件に設定」で、「枠番=自分自身のカーソル位置」にします。
これで、「カーソル位置」の数値と同じ「枠番」の「白枠」がロックされることになります。

ロックしたオブジェクトのX座標位置を、選択カーソルのX座標位置にコピーします。

Y座標についても同様。
ロックを解除します。(解除しないと、がロックできなくなる)
これで、変数「カーソル位置」と同じ値の「枠番」の「白枠」に、選択カーソルが重なることになります。
スペースキーで移動するアクション「移動」を作ります。「SPACE」を押したら「移動」アクションに移り、無条件で「カーソル位置決定」に戻ります。
「移動」では、変数「カーソル位置」に対して、「白枠」の「シーンに配置された同インスタンス数」で割った余りに、1を足すということをしています。
「シーンに配置された同インスタンス数」というのは、白枠の数です。この数で割った余りにすることで、カーソル位置が白枠の数(選択肢の最大値)になったら、ゼロにすることが出来ます。それに1を足すので、選択肢の最大値のときスペースを押したら1、それ以外は普通に1を足された値が「カーソル位置」に入ることになります。
「カーソル位置決定」アクションから「決定」へは、「ENTER」を押したら移ります。
ここでは共通変数「選択決定」に「カーソル位置」を代入して、何を選択したかを格納しています。
あとは、モーションを「決定」にして、点滅させ、モーションが完了したら「初期」アクションに戻ります。

以上、どこでもいいので、選択カーソルをシーンに配置し、表示優先度を上げて、実行すれば、選択できるようになります。
デモ動画
https://twitter.com/havin_nothin/status/1620455663490174978
白枠の数や位置を変えても、関係なく動きます。
決定後の数値を使って、場合分けしたり、データベースを使う手もあります。
また、変数「枠番」によって、モーションを変えることで、白枠をアイコンにすることも可能と思います。
今回は、共通変数をつかってインスタンスに連番を振り、その番号でロックすることで、選択肢を作ってみました。選択肢だけでなく、いろんな応用ができるテクニックと思います。
ではまた