前回はデータベース、デフォルト編でした。https://qiita.com/havin_nothin/items/6413c41ec711c0964321
今回は、アクツクMVのデータベースの「オブジェクト用」の使用法を解説します。
かなりクセのある仕様なのですが、変数の値で、アニメーションを切り替えることができるようになります。
使用する画像を用意しました。こちらは私がGIMPでつくったものです。ダウンロードして使ってください。
(以下の説明では、ele1bombs.png、ele1areas.png、ele1lines.pngというファイル名にしています。)



(書いてある内容は、私が作っているゲームから拝借したもので関係ないです;)
この3個の画像から、変数の値に応じてどれか1個が表示されるようにしたいと思います。
0.まずはこの3つの画像を、素材→画像から追加しておいてください。
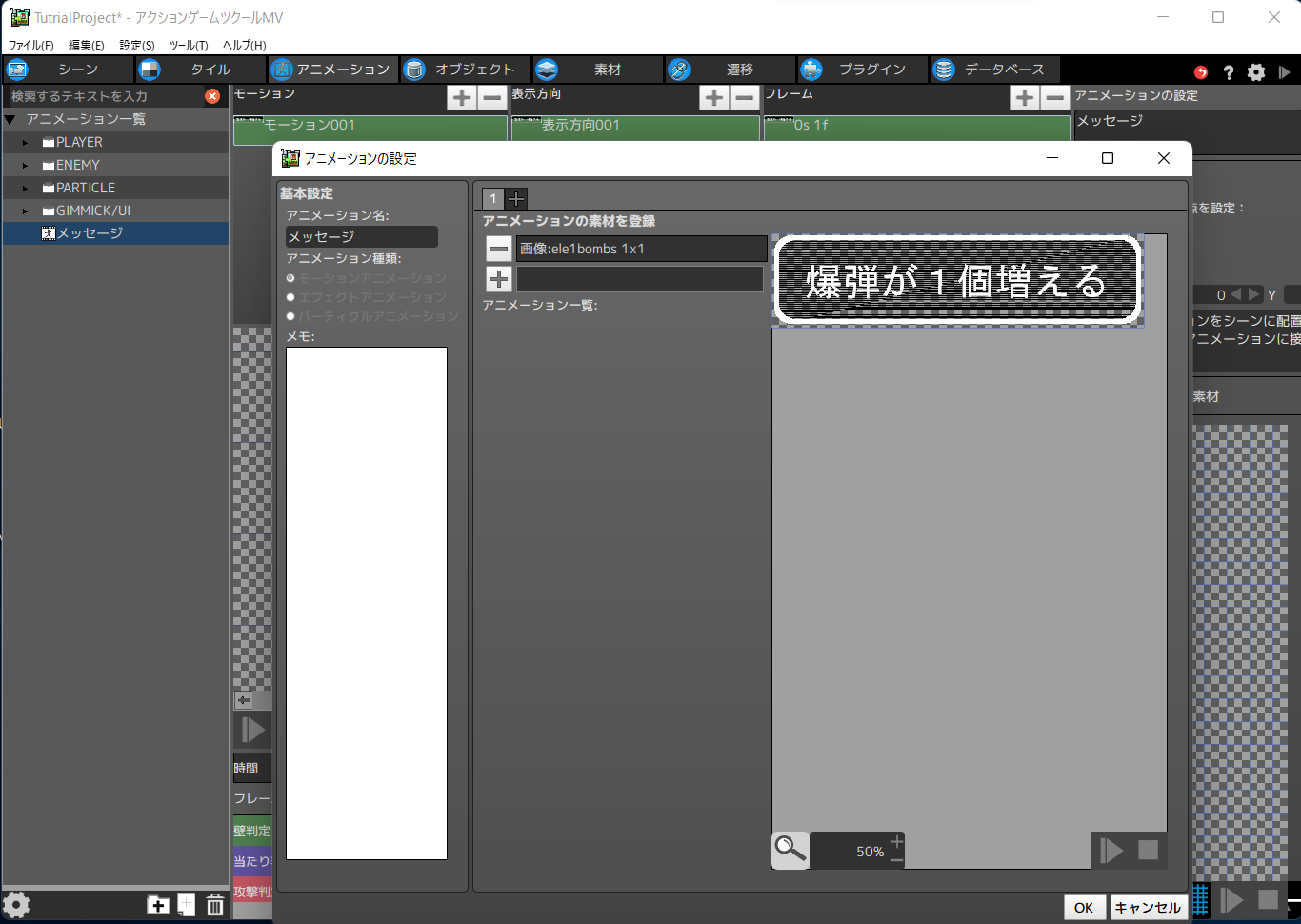
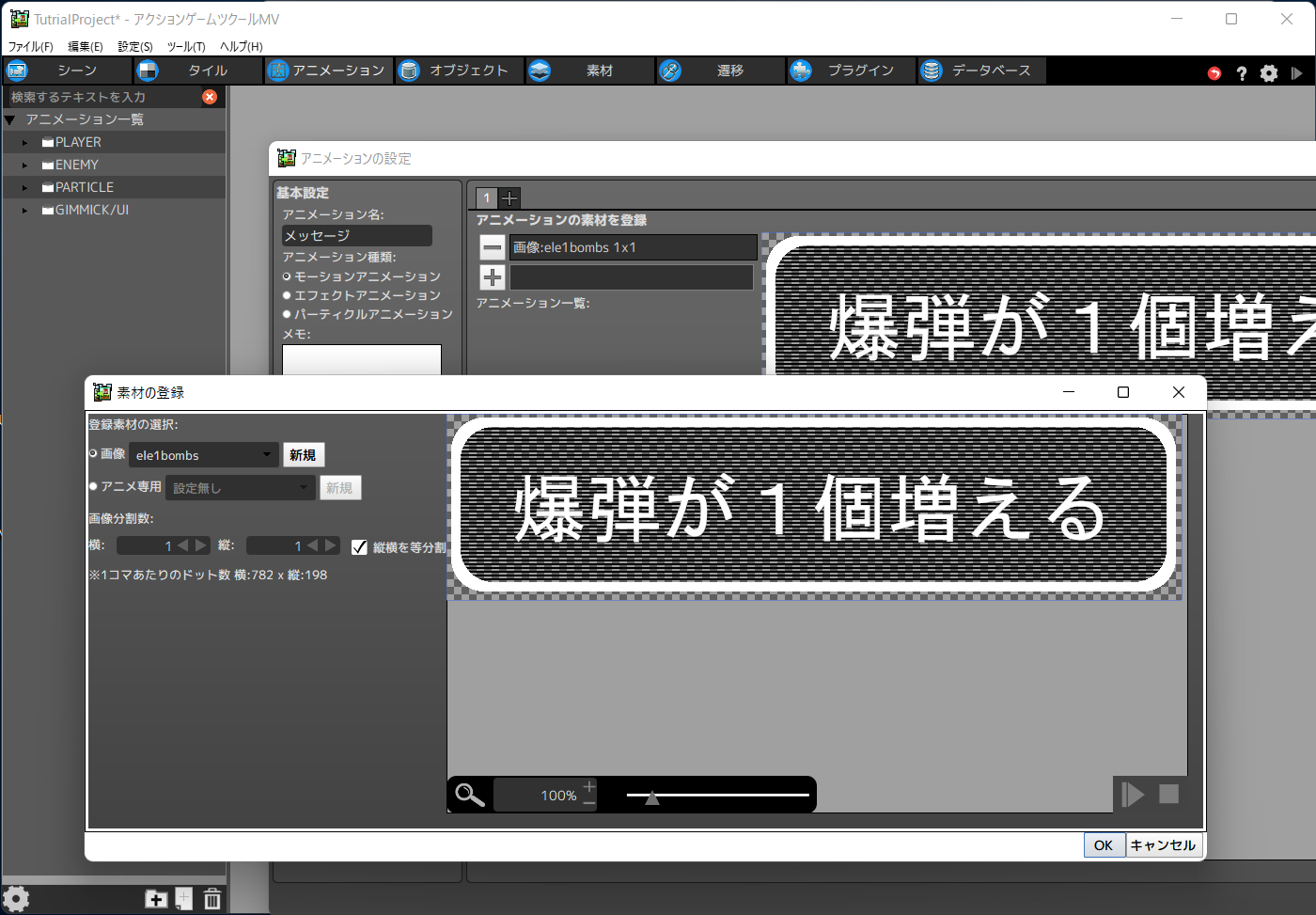
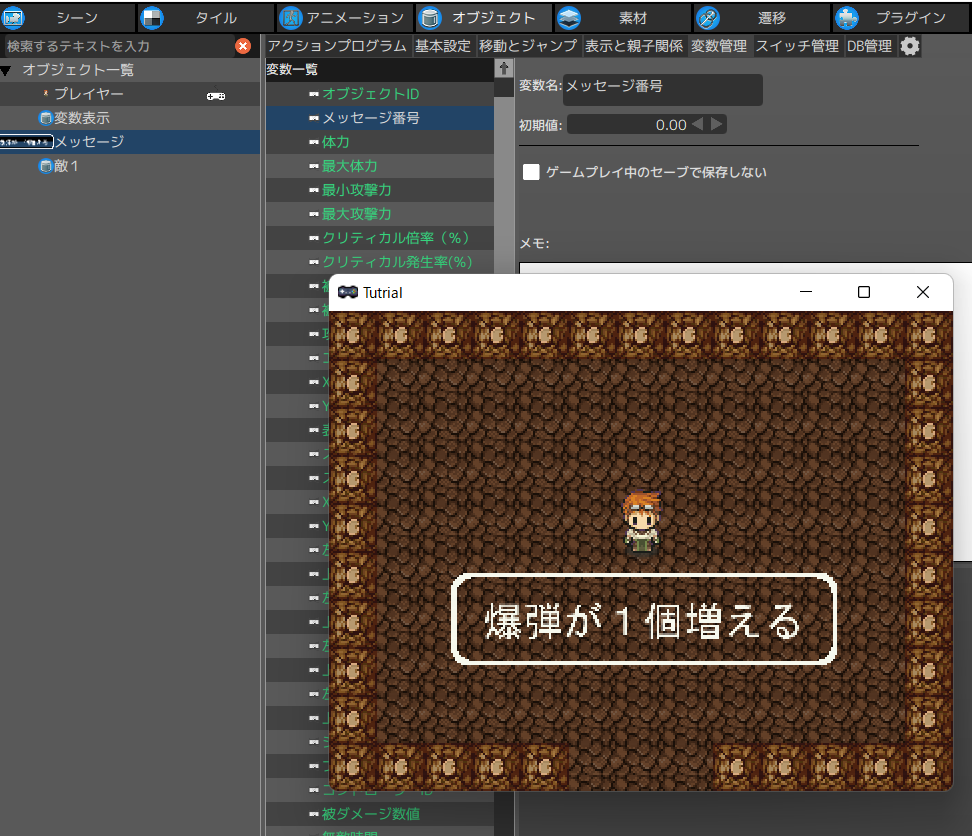
1.アニメーションを新規作成して、「メッセージ」という名前にし、上で素材登録した1枚目の画像「爆弾が1個増える」を登録します。

一旦、ここでOKして、登録を完了させます。
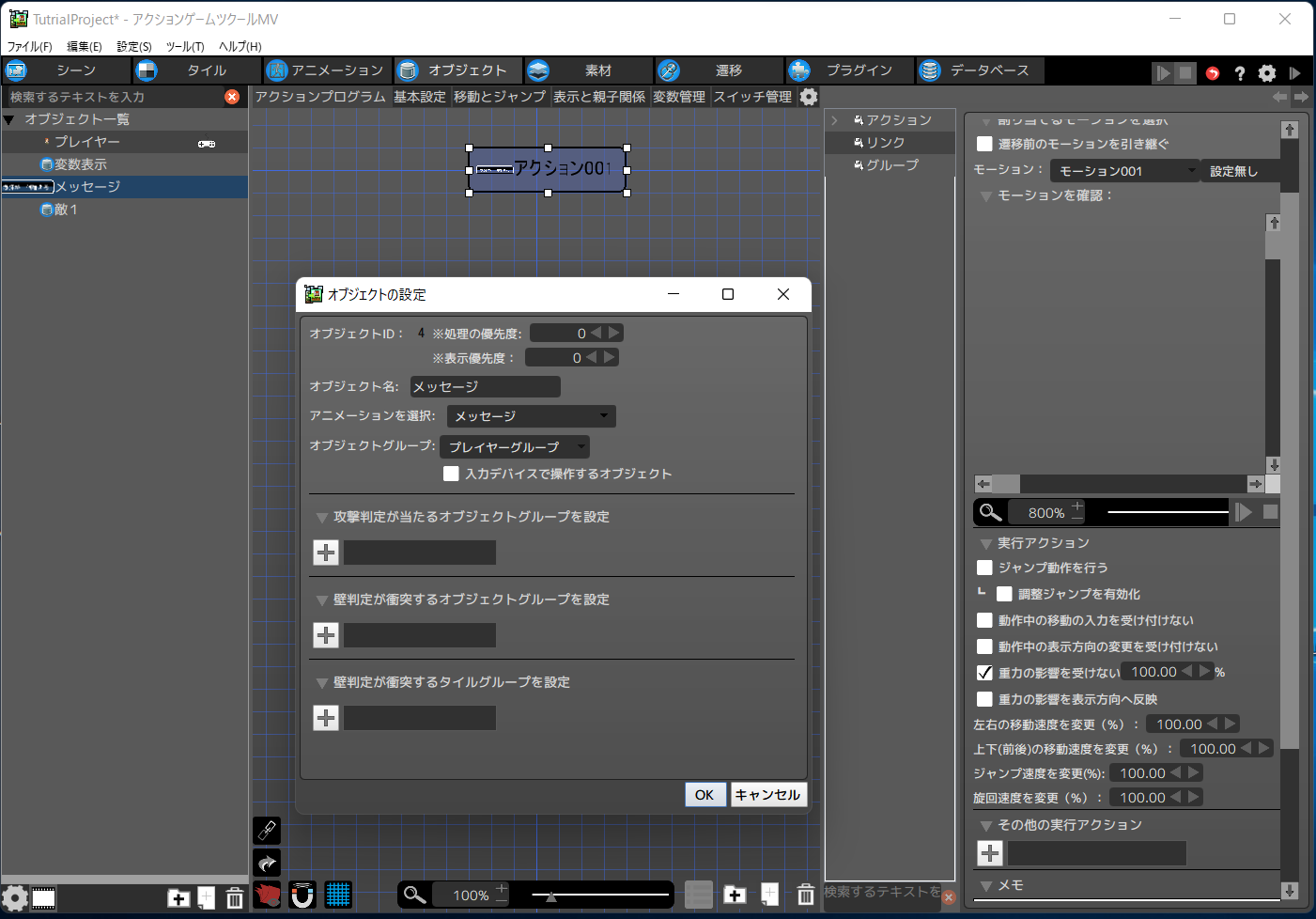
2.このアニメーションを表示するオブジェクトを作ります。
オブジェクト名「メッセージ」
アニメーションを選択:「メッセージ」をメニューから選びます。
右上のモーションを「モーション001」にします。

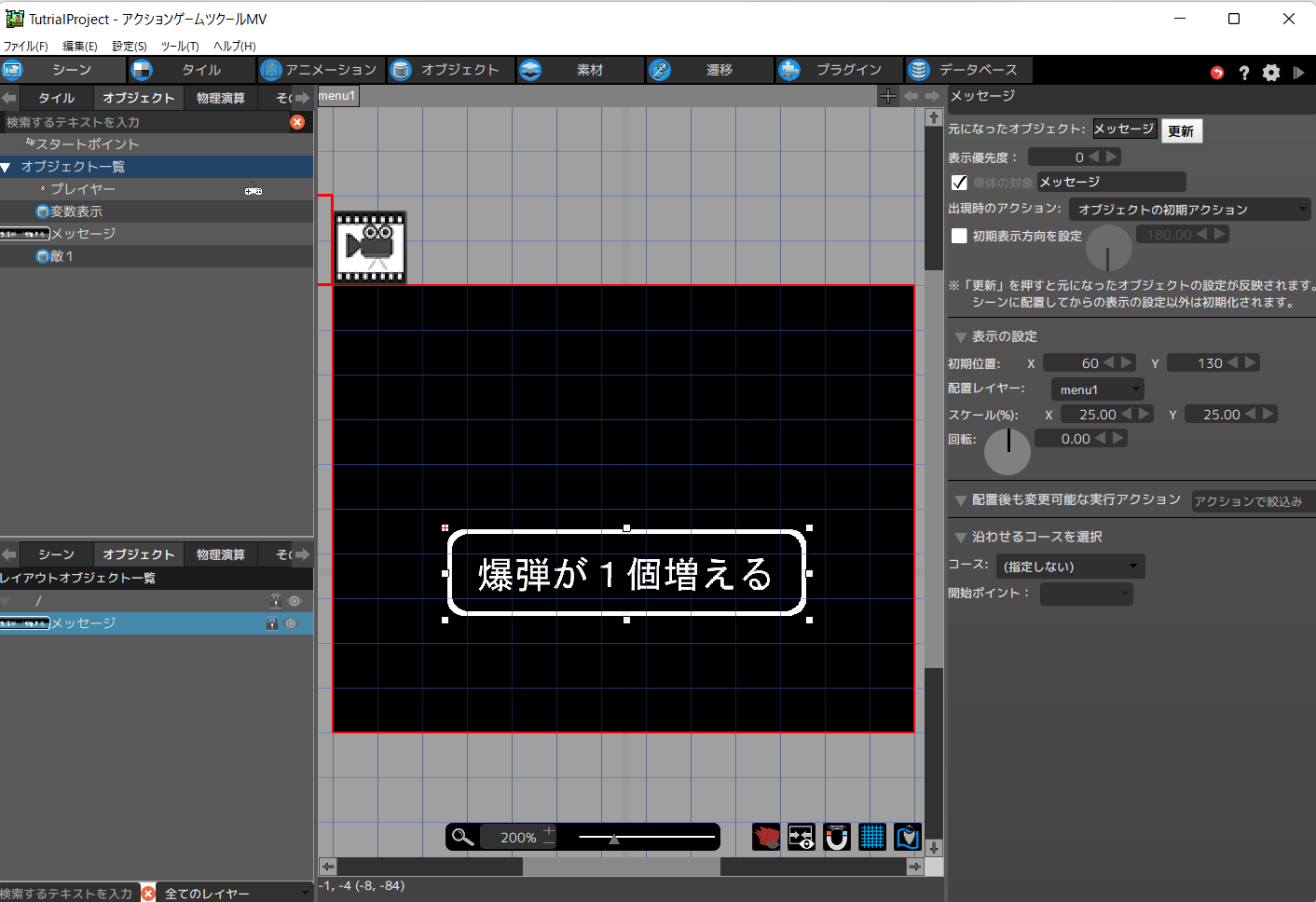
3.オブジェクトをメニューに置きます。
(初期シーンのシーン設定の、初期表示メニュー画面を「menu1」にしてください)
画像が大きいので、右のパネルの「スケール」をX:25 y:25にしています。

ここで実行すると画像が表示されます。
ここまでは、画像をメニュー画面に表示する手順です。
4.データベースを作る。
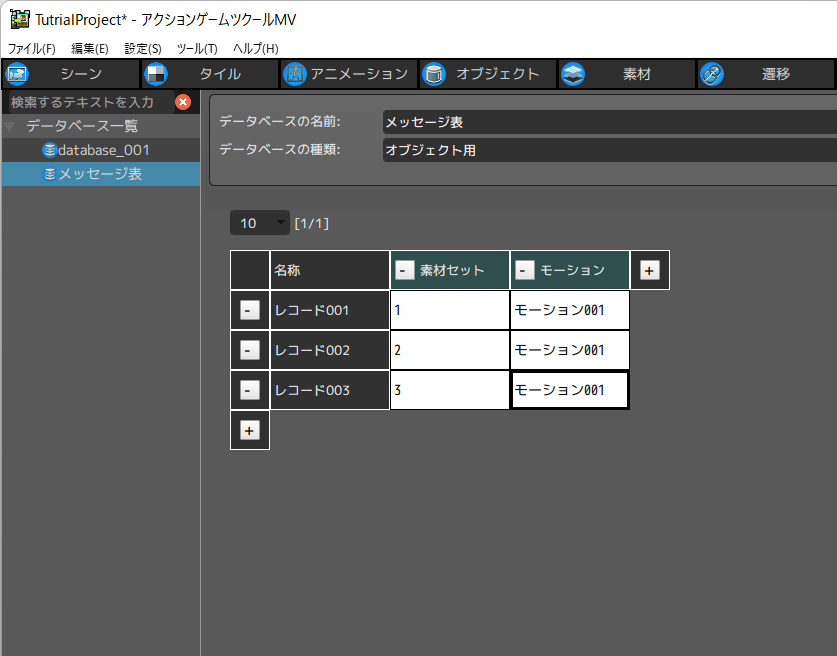
データベースを新規作成し、ダイアログがでたら「オブジェクト用」をチェックし「メッセージ表」という名前にします。
(名前を変えるには、左のデータベース一覧の下にあるデータベースの名前をクリックする)
右下の「+」を押して、3行のセルを作り、画像と同じように入力してください。

データベースに謎の用語「素材セット」が出てきました。これは、アニメーションを切り替えるための複数の素材を番号をつけてまとめたもの、と思ってください。
5.アニメーションに素材セットを設定します。
上で作ったアニメーション「メッセージ」の設定を開きます。(左下の歯車アイコンをクリック)
「アニメーションの素材を登録」という文字の上に 小さい「+」 がありますので、これをクリック。
番号のついたタブが増えます。2と3のタブを追加してください。
すると、素材に登録した画像を選択できるようになるので、2を「爆弾範囲の拡大」、3を「導火線が伸びる」にします。
OKを押してダイヤログを閉じます。

6.アニメーション素材を確認
すると、真ん中の数字(赤い矢印)がメニューになり、1,2,3と選択できるようになります。
これを切り替えると画像も切り替わります。
データベースで設定した「素材セット」の番号と、この番号が対応することになります。

7.データベースをオブジェクトに登録します。
(注:7.8.の操作は省略して、「データベースを反映」時に直接、該当するデータベースを指定しても動きます;書いた後で気がついたのです)
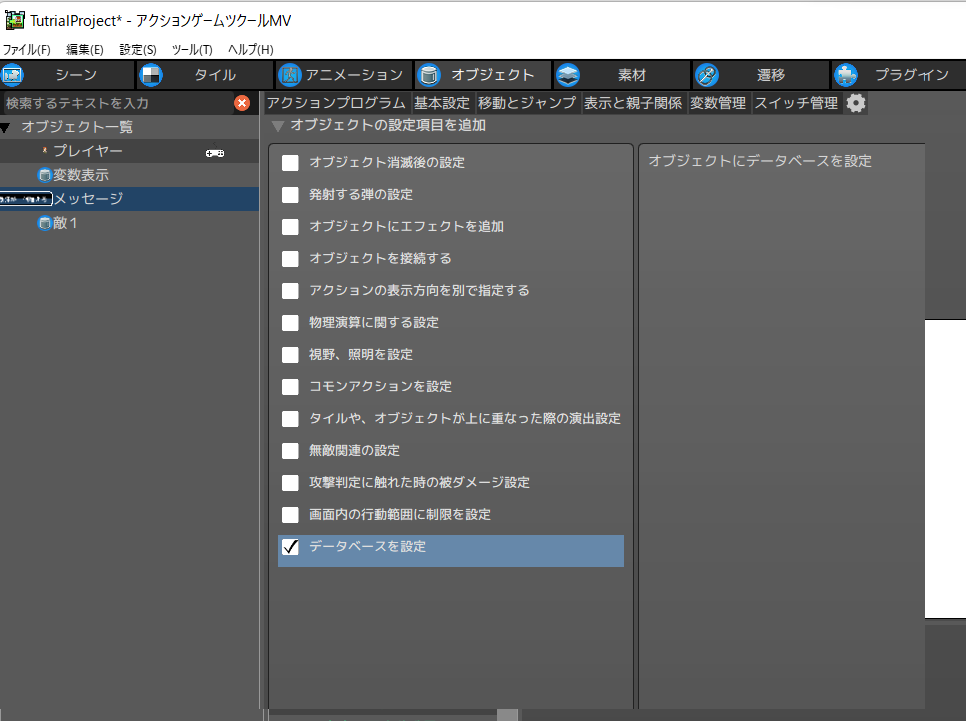
オブジェクトの「メッセージ」の「スイッチ管理」の横にある「歯車」をクリックすると、追加設定の画面になります。そこの「データベースを設定」をチェックします。
「OK」を押すと、「スイッチ管理」の横に「DB管理」というタブが出現します。

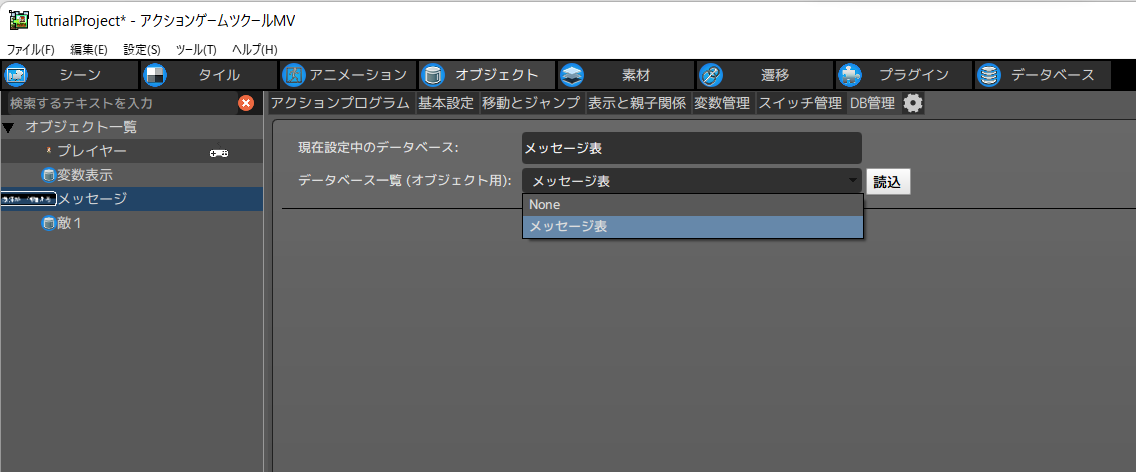
8.DB管理の「データベース一覧」から「メッセージ表」を選んで「読込」ボタンを押します。
「現在設定中のデータベース」が「メッセージ表」に変わります。
これで、データベースとオブジェクトを関連づけることが出来ました。

9。データベース用の変数をつくる。
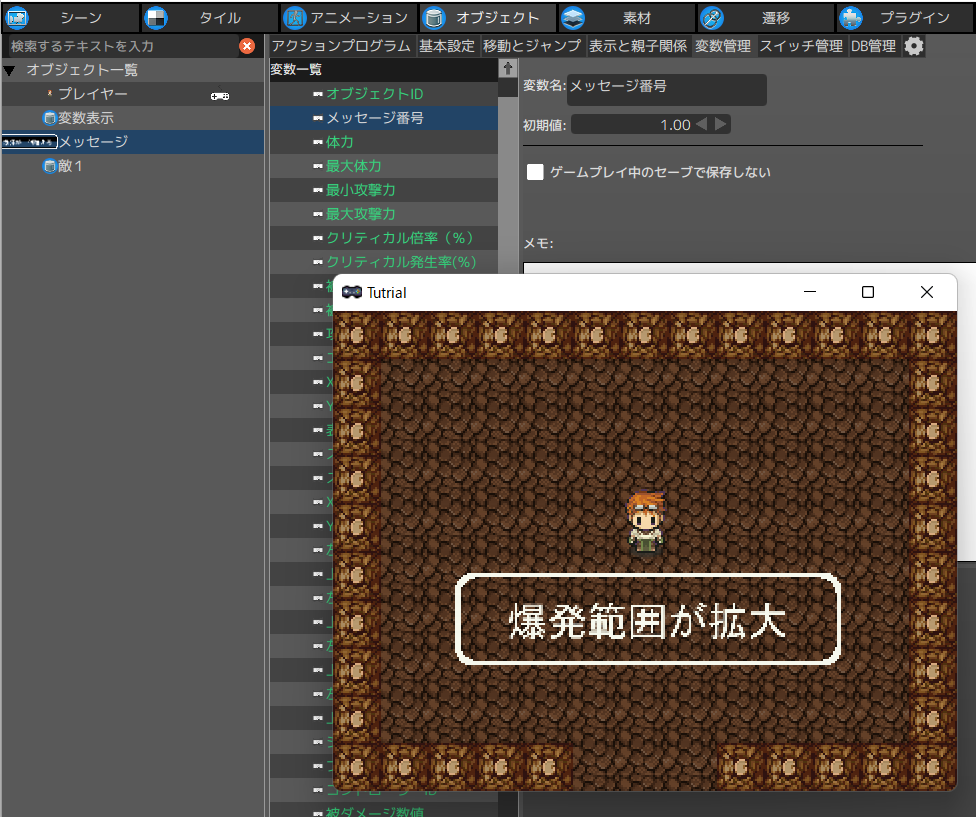
オブジェクト「メッセージ」に新しい変数をつくり、名前を「メッセージ番号」として、初期値を1にします。

10.オブジェクトのアクションを設定する。
オブジェクト「メッセージ」のアクションプログラムのの初期アクションに「データベースを反映」を追加。
*オブジェクトから選択「自身のオブジェクト」
レコードで選択→番号→変数「自身のオブジェクト」「メッセージ番号」
変数と反映方法を選択→「自身のオブジェクト」「=」
とします。

11.実行
ようやくたどり着きました。実行してみましょう。以下の画面のようになるはずです。

オブジェクト「メッセージ」の変数「メッセージ番号」の初期値が「1」なので、データベースの2番目の数字「2」が取得されて、アニメーションのタブ「2」の画像が表示されたということです。
(ややこしいですが、0が1行目、1が2行目、2が三行目という対応になっています)
変数「メッセージ番号」の初期設定を変えて、画像が変化するか試してみます。


これで、データベース(オブジェクト用)を使って、「メッセージ番号」という変数の値を変化させると、画像が変化する仕組みを作ることができました。
例えば1~3の乱数を「メッセージ番号」にセットして、データベースを反映させれば、ランダムに表示が変わります。
今回は静止画像でしたが、アニメーションを変えることができるので、いろいろな応用ができると思います。
データベースについてはこちらの動画が参考になります。(参考にしました)
https://www.youtube.com/watch?v=Rx_Dfex-fyo&list=PLjyKjxGVrnPWfJL_rXaiQDrdhhWEVg8Pt&index=35
(追記:変数を使わずに、素材セットの番号を直接指定して変えるアクションもあります。この場合、データベースは不要です。)
ではまた。
次回はスクリプトについてです。→ https://qiita.com/havin_nothin/items/f09d057f2fd4de383829