はじめに
この記事は 谷ゼミの落書き帳 Advent Calendar 2018 の8日目の投稿になります。
特に書くネタがなく途方に暮れていたところ、3日前にAngularの公式ブログで紹介されていたので試しに触ってみました。
Angular Consoleについて
Angular Consoleとは、Angular開発では欠かせないものとなったAngular CLIを直感的に操作できるようになるアプリケーションです。
Nxを提供しているNrwlが開発しています。
執筆時点での最新バージョンは v7.1.0 でAngular6、7に対応しているようです。
インストール
Angular CLIをグローバルへインストール
AngularCLIがないと使えないため、まだ入れていない方はインストールをしましょう。
npm install -g @angular/cli
Angular Consoleをインストール
Angular Consoleはアプリケーションとして提供されており、公式サイトより自分の環境に適したものをダウンロードしてきましょう。
ダウンロード後はインストーラーの指示に従ってインストールしてください。
取り扱い説明
今回は最低限これだけ知ってれば開発できる new、serve、build、generate を紹介したいと思います。
New
新規にProjectを作成する場合は Create、既にあるProjectをAngular Consoleで読み込む場合は Open を選びます。
今回は Create をクリックして次へ進みます。

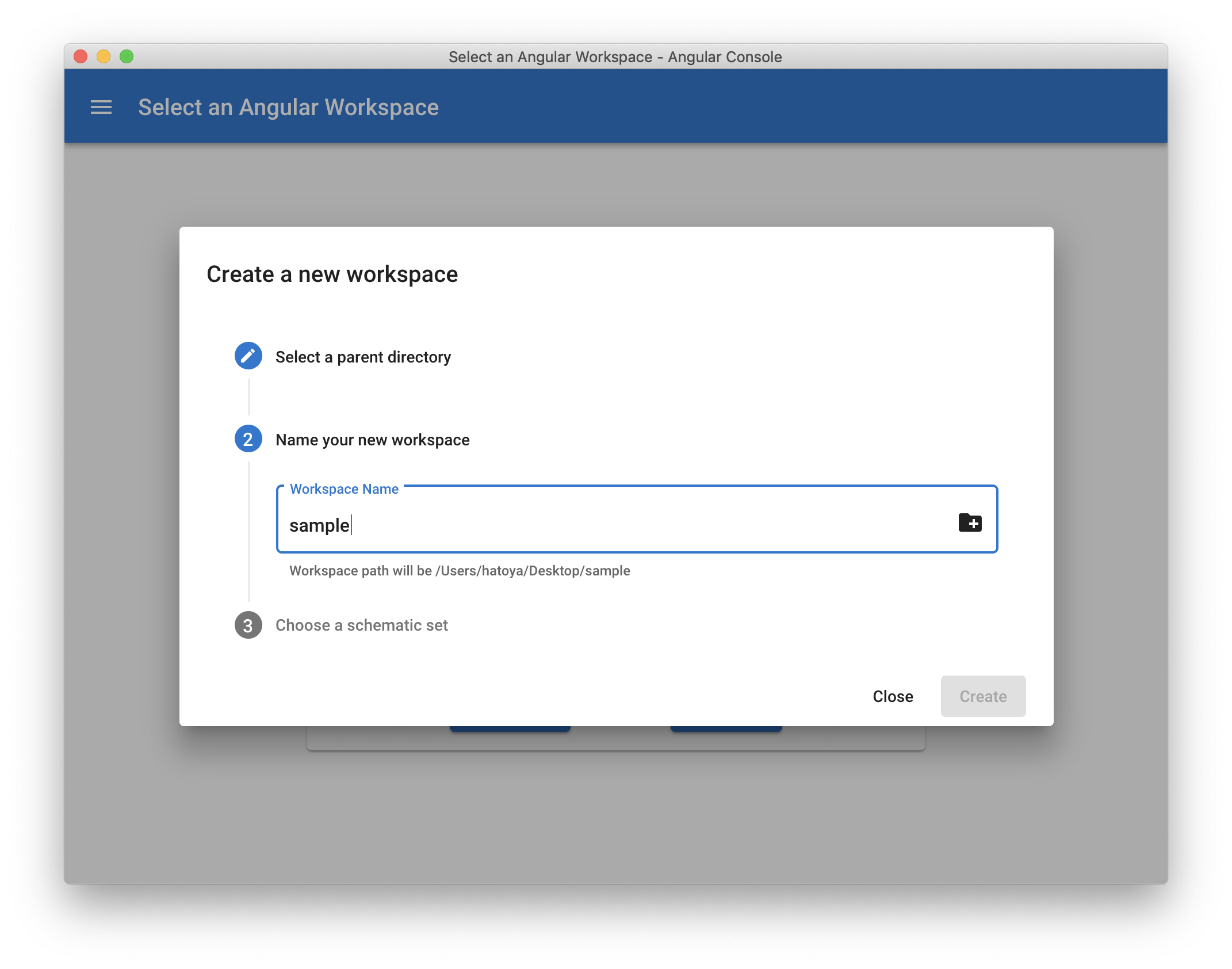
ディレクトリを選択しProject名を設定することで簡単に作成することができます。

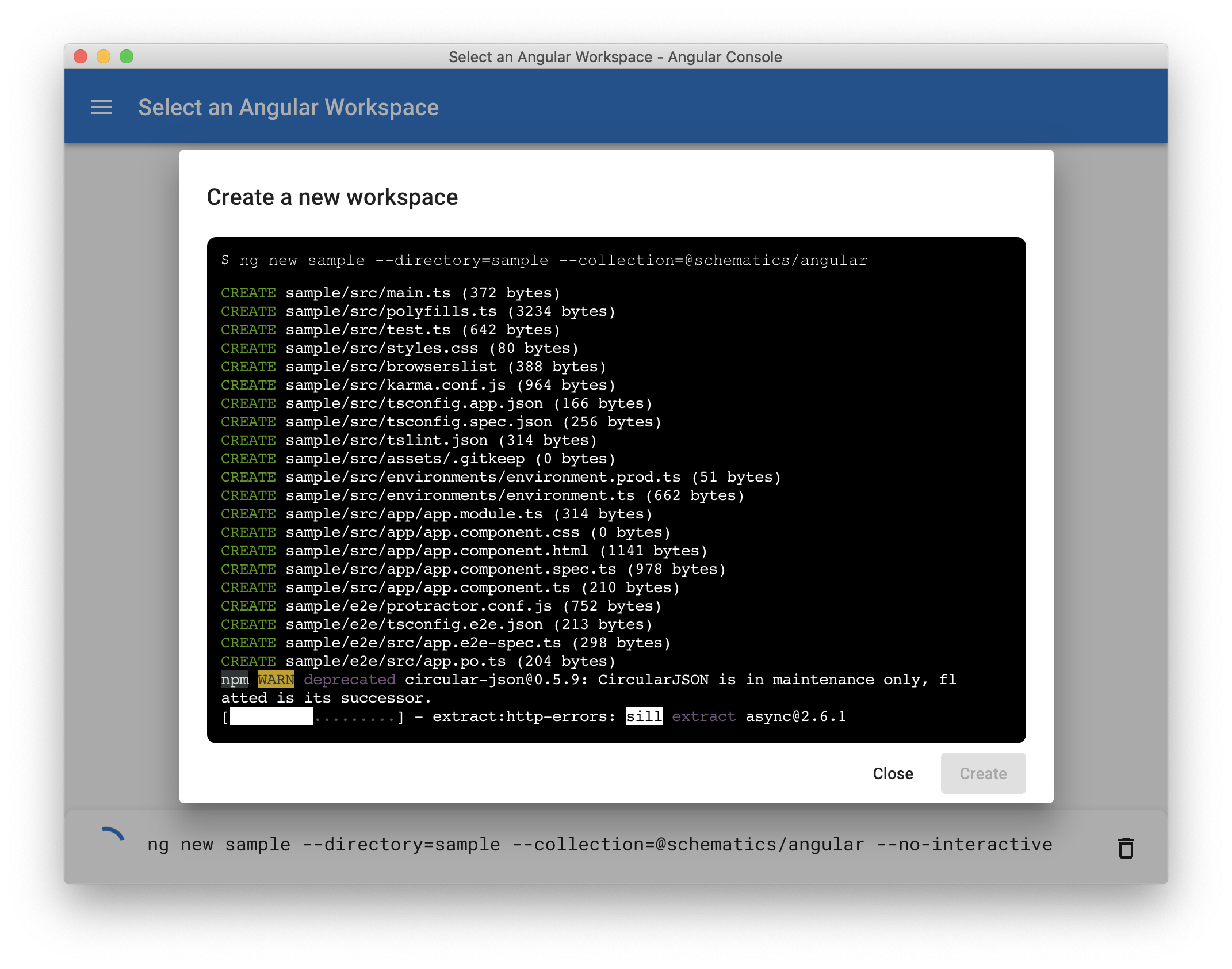
ファイルの生成と同時に npm install を叩くようなので少し待ちます。

これで無事に ng new が完了しました。
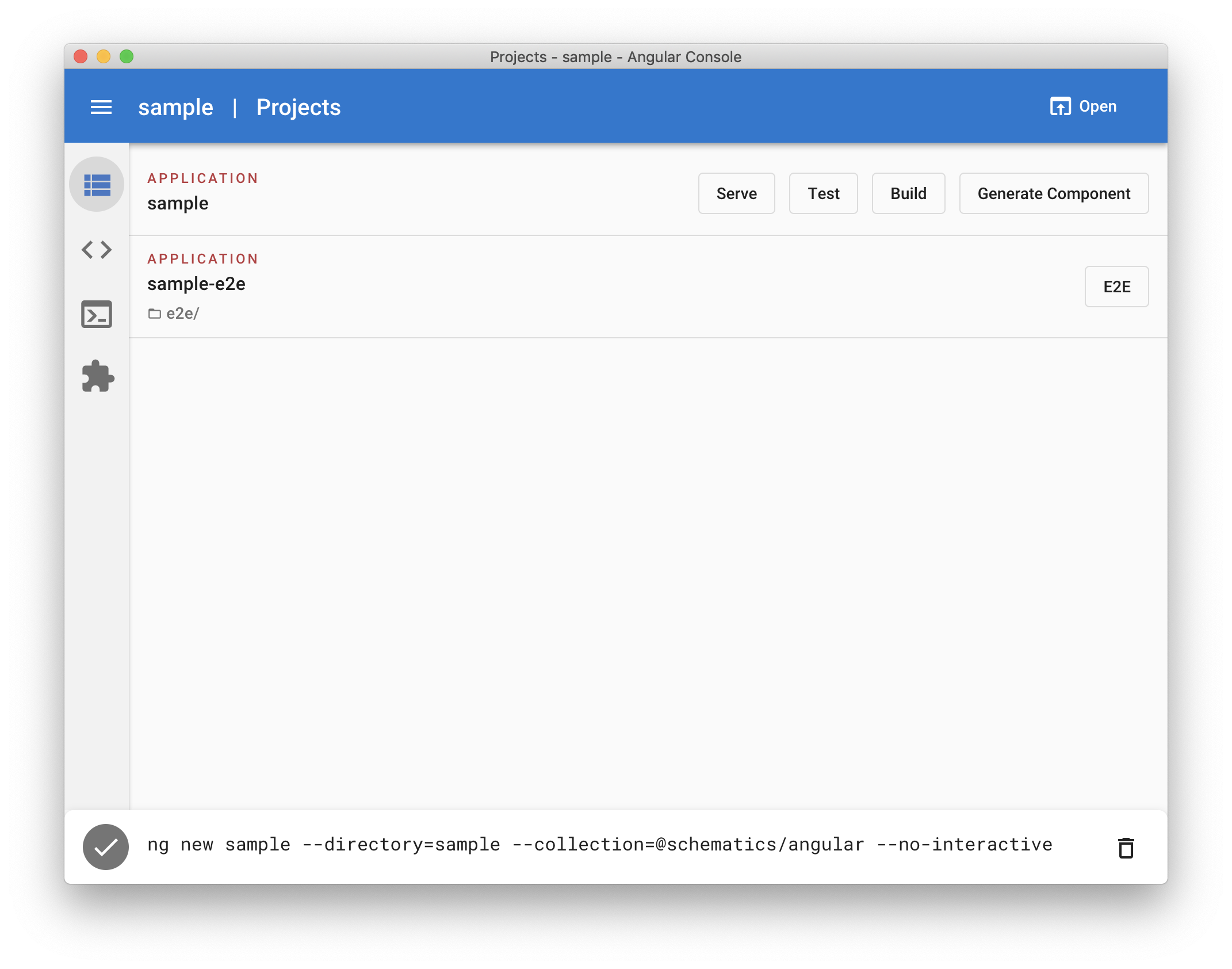
angular.json のprojectsを一覧として出力してくれているようです。
この画面からポチポチすることによってAngular CLIの豊富な機能を扱うことができます。

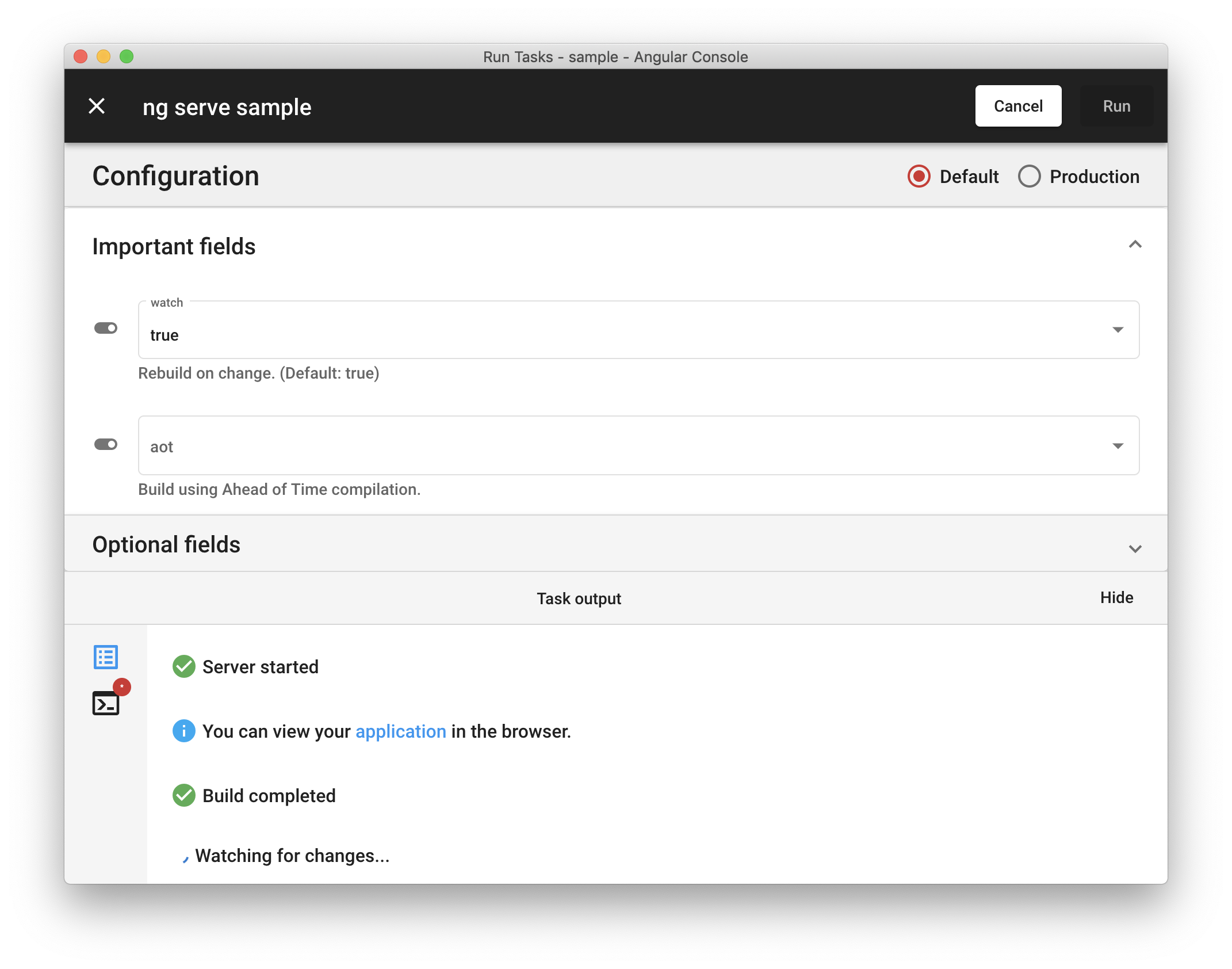
Serve
実際に開発をするときは ng serve を利用します。
Angular CLIでは環境変数も対応しているため angular.json へ記載することによってAngular Consoleでも読み込み、環境変数をラジオボックスで選択することができるようになります。
Optional fieldsではポート番号やホスト名などCLIの多彩なオプションをポチポチ設定することができます。

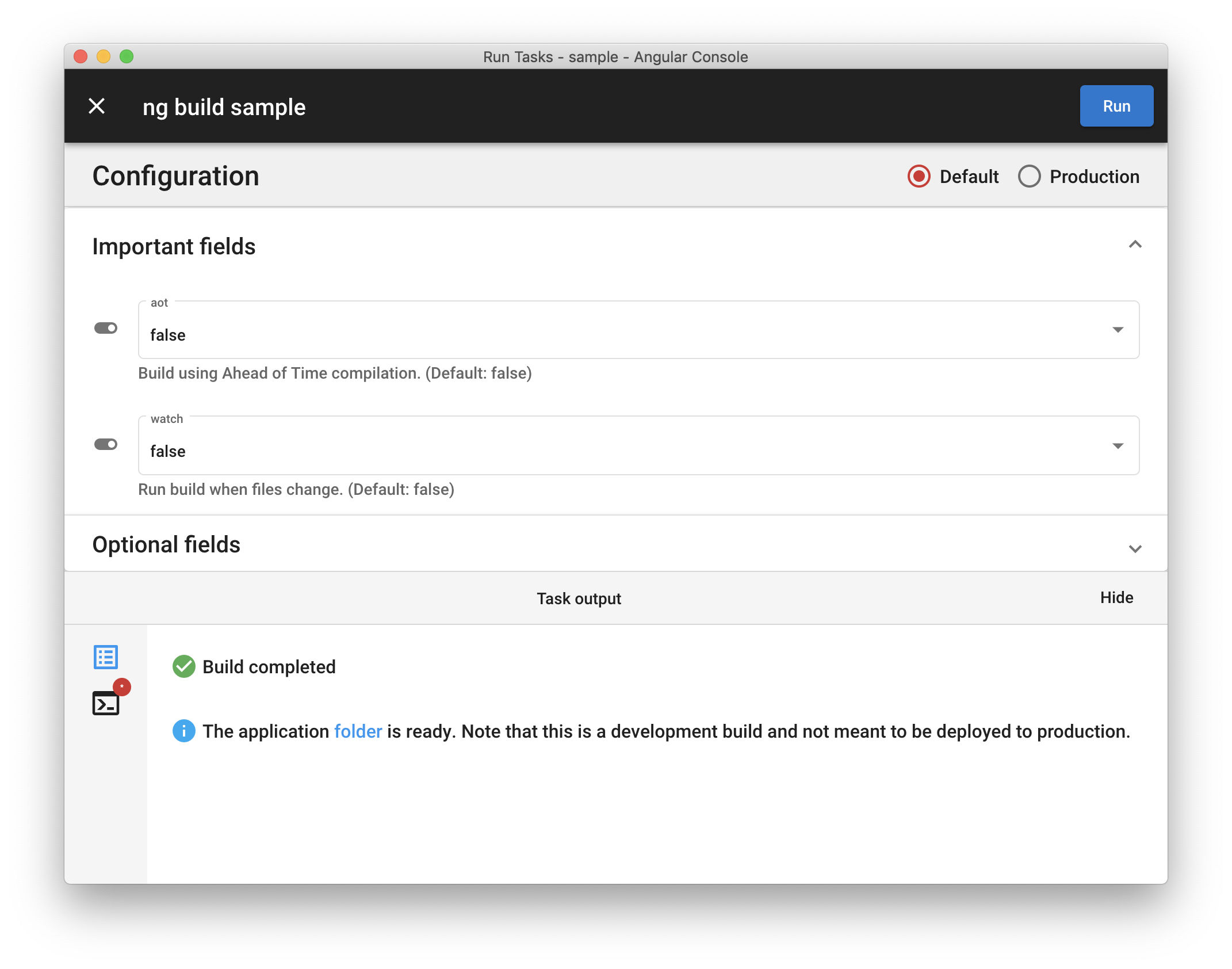
Build
開発が完了しサーバーへ上げるときは ng build を利用します。
こちらでも環境変数を選択したりOptional fieldsで様々なオプションを設定することができます。

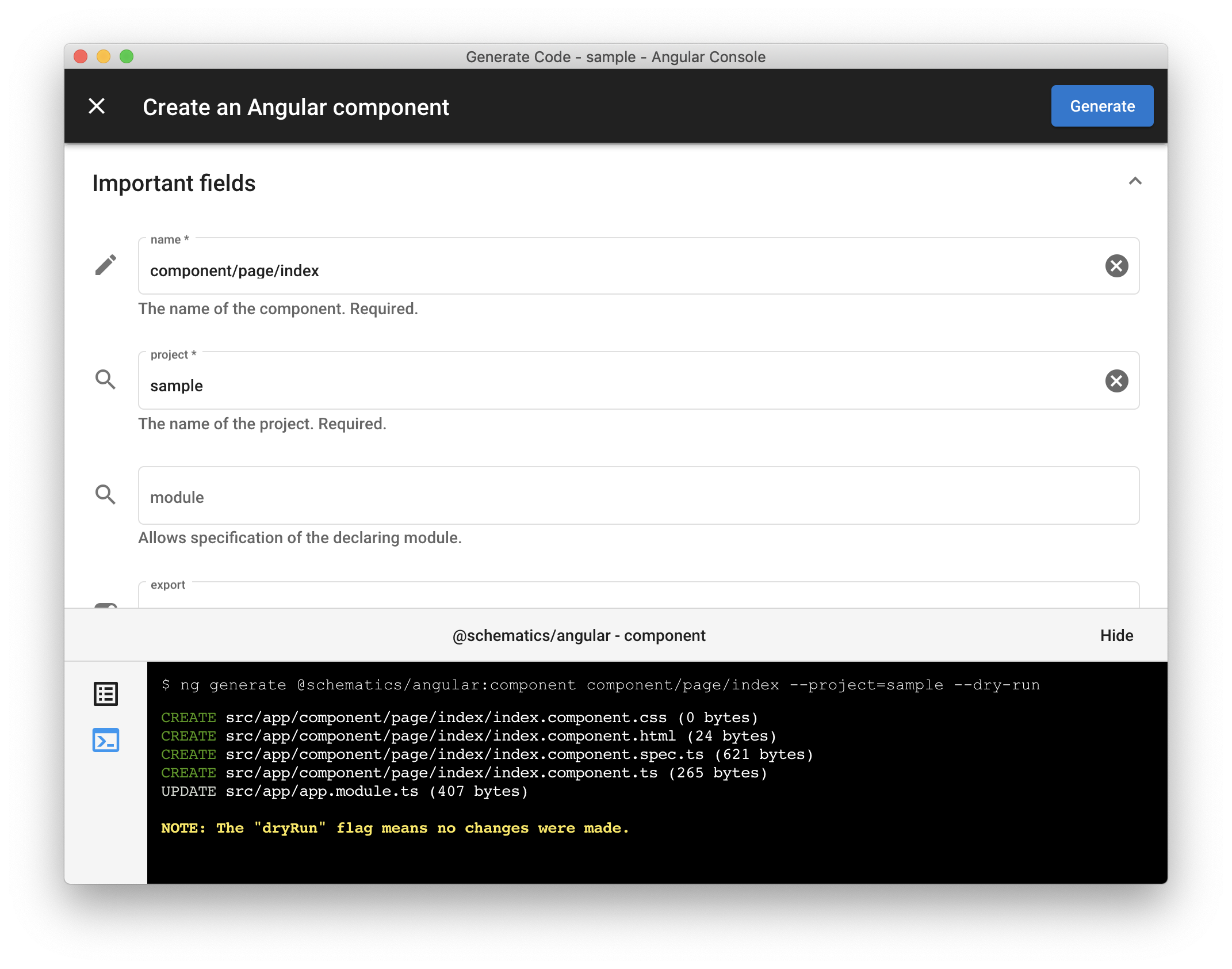
Generate
ng generate を使うことによってコンポーネントやサービスなどのファイルを生成してくれます。
今回はコンポーネントを作成してみたいと思います。
nameで / で区切ることによってディレクトリ構造も作ることができるようです。
オプションからはCSSメタ言語の変更やchangeDetectionの設定などを変更することができます。
( --dry-run なんて便利なオプションあったんですね…… )

おわりに
開発で扱うときに最低限必要な機能を一通り試してみました。
ここで紹介しきれなかったもの以外にも test や e2e、 PWAなどの機能を追加できる Add CLI Extensions もあるので気になった人は触ってみてください。
Angular Consoleを使うことによってAngular開発の敷居が下がるのではないでしょうか。
ぜひ皆さんもAngular Consoleを使ってAngularで開発をしてみましょう!