どうもこんにちは,twitterなどで脳みそがとろけそうなツイートを日々しているはとバスと申します.今回の記事がQiitaにての初の記事となるのですが,題材としては今僕の中で1,2を争うホットな話題. micro:bit について書こうと思います.
そもそもMicro:Bitってなに
マイクロビットは、イギリスのBBCが主体となって作ったプログラミング教育向けのマイコンボードです。クレジットカードよりも小さいサイズのプリント基板に、動作をプログラミングできる25個のLEDと2個のボタンスイッチのほか、加速度センサーと磁力センサー、無線通信機能を搭載しています。動くものをプログラミングして作ることを通して、子供たちが論理的思考能力を身に着けられるようにデザインされています。 (Switch Educationの記事から引用)
簡単に言うと,今までにあったArduinoやRaspberry piよりも簡単な,子供向けのマイコンボードです. それもインターネット上でプログラムを書いて実行できるという手軽さ.

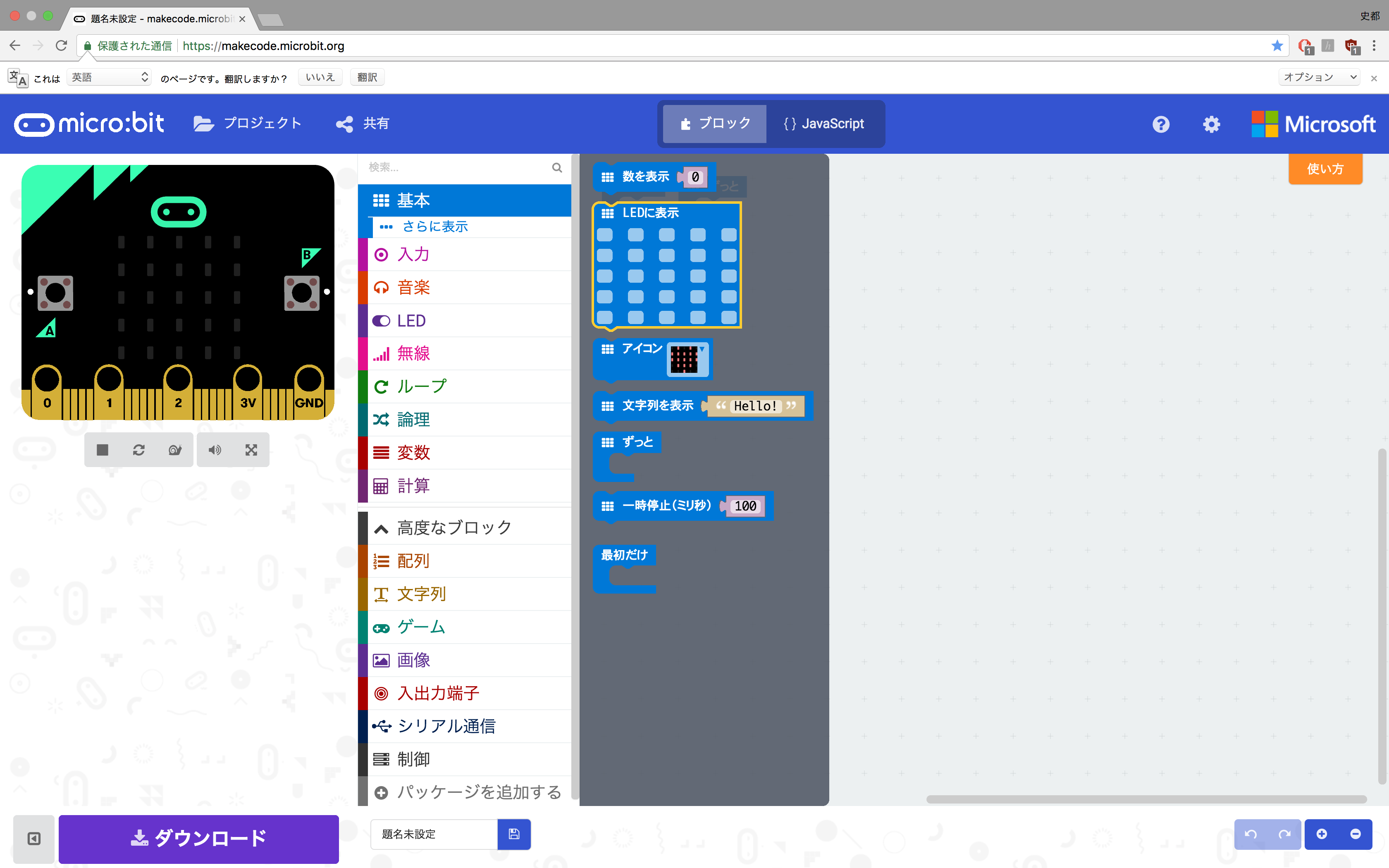
こんな感じでプログラミングをします.
最近僕はこればっかりいじってます. この手軽さなのに,できることが結構多いです.自分がいじったことのある中で列挙してみると.
- LED
- 傾斜センサー
- 磁力
- 無線での送受信
- 文字の連結
- LED(5*5)で文字列の表示
- デジタル/アナログの値を取得
- サーボの制御
- シリアル通信で文字列などを送受信
とまあ,いろいろできる.それもいじっているのがweb上なので,余計な配線などもいらなく,勝手に配線してくれます.
これで初心者の方が陥りがちな,「コードはあっているけど配線が間違っていて,うまく動いてくれない」現象がなくなります. (反面,動くかどうかはプログラムが全てになるというのがありますが.)
コーディング環境
コーディングは Scratch または JavaScriptで書けます. ちなみに,どちらもやりたいことを左側にあるメニューバーのような部分から選択ができます.
Scratchの画面

JSの画面

これをマウスなどでちょこちょこするだけでもコードができていきます.まさに初学者向け.
ハードウェア界のHello World! Lチカのコードです.
Scratch

JS

動かすとこんな感じ. 1秒ごとに点灯と消灯が切り替わります.
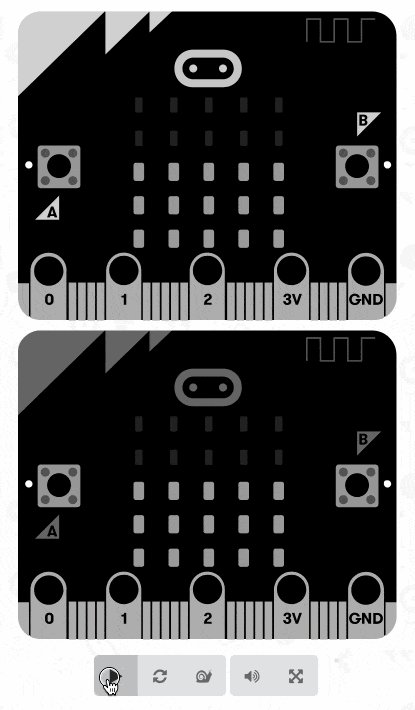
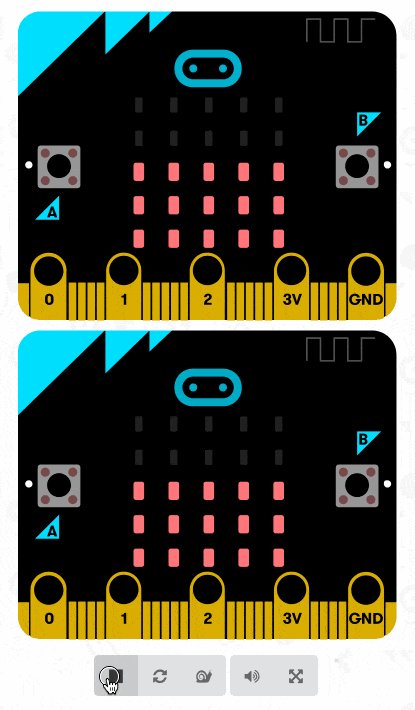
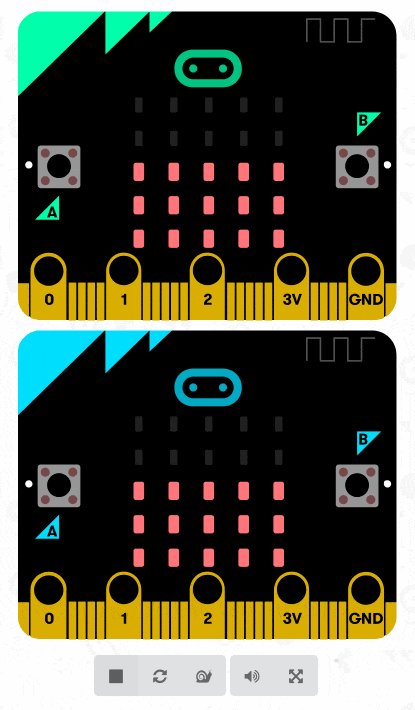
これ,無線での送受信を選択すると,自動的に二つのMicroBitが用意され,自動的に通信を開始したりするので,本当にいろんなことができます.
(例) 上のボードが送ったランダムな数字を,下のボードで2進数にして表示する.
というわけで今回はこんな感じです.テスト前日に失礼しました.
githubにもまとめてあるので,是非ともよろしくお願いします.