今日の勉強時に発生したエラー記録です。
<内容>
htmlへBootstrapを組み込んでいた際に、<hr>,<h1>のcssが反映されないエラーが発生しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ご利用アンケート</title>
<link rel="stylesheet" href="../css/style.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</head>
<body>
<div class="container">
<header>
<div class="row">
<div class="col-sm-6">
<h1>ご利用アンケート</h1>
</div>
<div class="col-sm-6 align-right">
<a href="/">HOMEへ戻る</a>
</div>
</div>
</header>
</div>
<hr>
<hr>
<div class="container">
<footer>
<p>© H20 space</p>
</footer>
</div>
</body>
</html>
header {
margin-top: 30px;
color: #2e99a9;
}
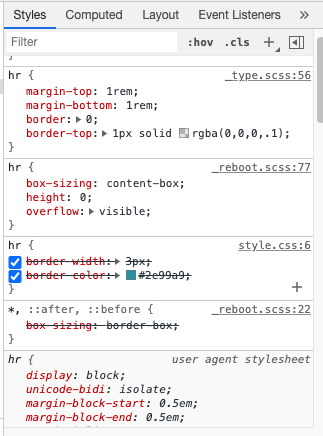
hr {
border-width: 3px;
border-color: #2e99a9;
}
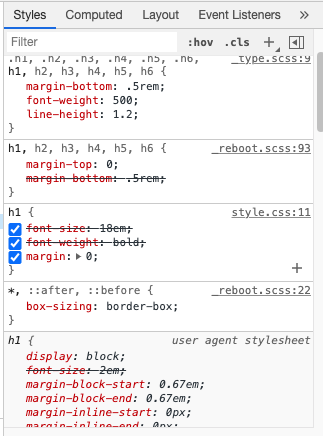
h1 {
font-size: 18px;
font-weight: bold;
margin: 0;
}
.align-right {
text-align: right;
}
<確認事項.1>デベロッパーツールの確認
<確認事項.2>コードのスペルミスの確認
問題なかったので、google検索を実施しました。
<検索結果>
Bootstrapとcssのファイルが喧嘩していたのが原因のようです。
<検証①>cssタグの前に直前のクラス名を入れてみる
.col-sm-6 h1
.conteiner hr
<結果①>全く効果無しのため次の検証②へ進みました。
<検証②>linkタグ順を入れ替えcssファイルの優先順位を上げる
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<link rel="stylesheet" href="../css/style.css">
<結果②>成功!!cssファイルが<hr>,<h1>へ反映されました!

ファイルの優先順位に関する知識の復習不足が原因でした。復習、アウトプットを今後も続けていきます🔥
google検索時の参考記事↓↓
cssが効かない・反映されないときの対処法
https://saruwakakun.com/html-css/wordpress/cant
teratail Q&A
https://teratail.com/questions/86446