追記(2018/11/09)
・オススメ拡張機能に**"bracket pair colorizer"**を追加
VSCode導入のきっかけ
NetBeansが重すぎる(憤怒)
常にわからないことを検索しているクソ雑魚ナメクジエンジニアである僕はMacbookAir(メモリ4GB)でブラウザを開きながら、NetBeansで開発をしようとするのだが
MacBook先輩「イキスギィ!」

PCが重くなってるはっきり分かんだね
これまでIDEはなんとなくNetBeansを使っていたが、これはもう...許せへんし(カーリー)
色々調べてみると、Visual Studio Code(以降VSCode)というエディタが軽量でIDE並に頑張ってくれるそうなので、乗り換えることに。
全てはチャンス!(レ)
拡張機能
VSCodeはバニラでもそこそこ美味しいが、豊富な拡張機能を好みに合わせて足していくのが良いようだ。
以降で自分が行ったオススメの拡張機能を紹介するが、拡張機能のインストールは基本的には以下の手順で実施する。
command + shift + Pを押下すると、VSCodeの各種機能への検索・アクセスが行える。
「Extension」でも入力すれば、Install Extensionという項目が出てくるため、押下。
表示されたウィンドウの検索バーにインストールしたい拡張機能の名前を検索すれば出てくるので、あとは適当にちゃちゃちゃっとやってオワリッ!
おすすめ拡張機能
Japanese Language Pack for Visual Studio Basic
VSCodeの日本語化を行う拡張機能

日本語化プラグインが提供されているのに、日本語化しないなんて私には理解に苦しむね(ペチペチ)
インストール後、日本語化する手順は以下のサイトを見ろよ見ろよ
参考サイト:http://www.atmarkit.co.jp/ait/articles/1805/18/news032.html
Visual Studio Code Setting Sync
VSCodeの設定、拡張機能を自身のGithubに保存してくれる拡張機能

一度セットアップしたVSCodeを別の環境で再度構築するときにこの機能を利用すれば、すぐに同じ環境が再現できる。
設定変更時に自動で設定をアップロードするようにしておくと、なおよし。
結構設定がめんどくさいけど、下のサイトを見ろよ見ろよ
参考サイト:https://www.lisz-works.com/entry/vscode-setting-sync
VSCode-icons
アイコンをリッチに

ぱっと見て何のファイルか分かりやすくしてくれる神機能
jumpy
エディタのカーソルをすぐに違う箇所にジャンプさせる


表示された二文字のアルファベットを入力した地点にジャンプする
インストールしただけでは機能しないため、キーボードショートカットでjumpyの起動ショトカを登録する必要あり。
shift + jで起動するようにしていいゾ〜これ
TrailingSpaces
末尾の空白がわかるようにマーキングしてくれる

いつの間にかに紛れ込んで、気が付かずにコミットして変な差分が出たりするのもう許せんぞオイ!
Path Intellisense
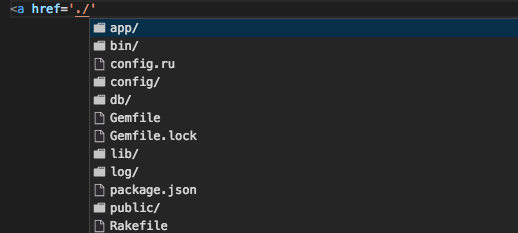
パスを書く場面で、インテリセンスで表示してくれる


候補が表示される
ファイル名が一文字間違えたりしてて、画像を読み込まなかったりすることがあるのを防止できるのいいゾ〜。
REST Client
VSCode上でHTTPリクエストとレスポンス確認が可能に

REST APIの開発時とか、テストするときcurlを叩いてたけど、あ〜いいっすね〜。
参考サイト:https://qiita.com/toshi0607/items/c4440d3fbfa72eac840c
sftp
VSCode上でsftpができるように

NetBeansには標準でついてた機能なだけにないと、ストレスがマッハ。
設定とか使い方は下のサイトを見ろよ見ろよ。
参考サイト:http://westhillworker.com/vsc-sftp/
GitLens
VSCodeのGitの色々な機能を便利に

VSCodeは標準でも、GitをサポートされているがGitクライアントと比べたら少し弱いので。
Gitのhisotryが見れるようになったり、ファイルの行毎にいつコミットされたのかが表示されたり...。
使える機能は下のサイトを見ろよ見ろよ。
参考サイト:https://kakkoyakakko2.hatenablog.com/entry/2018/07/19/003000
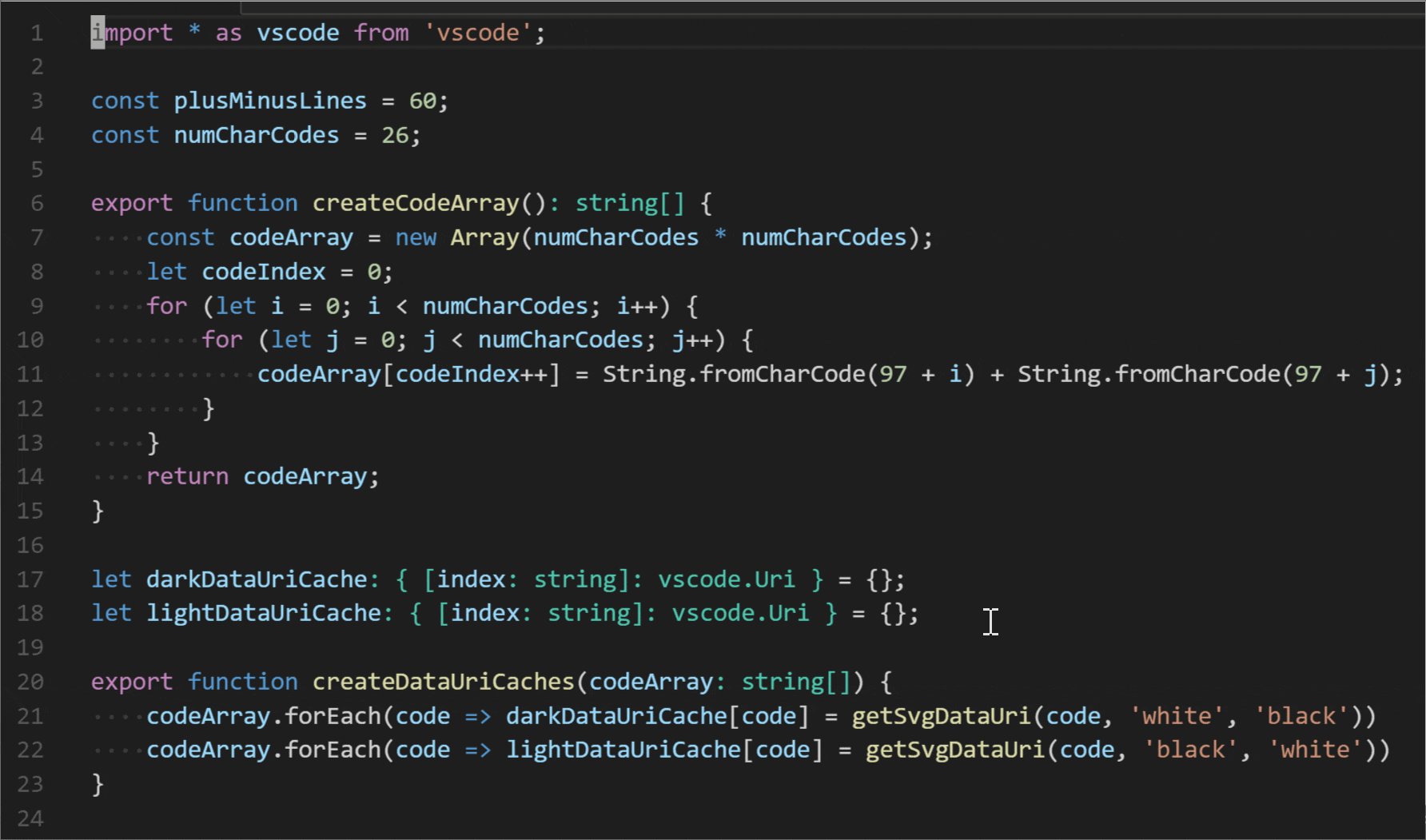
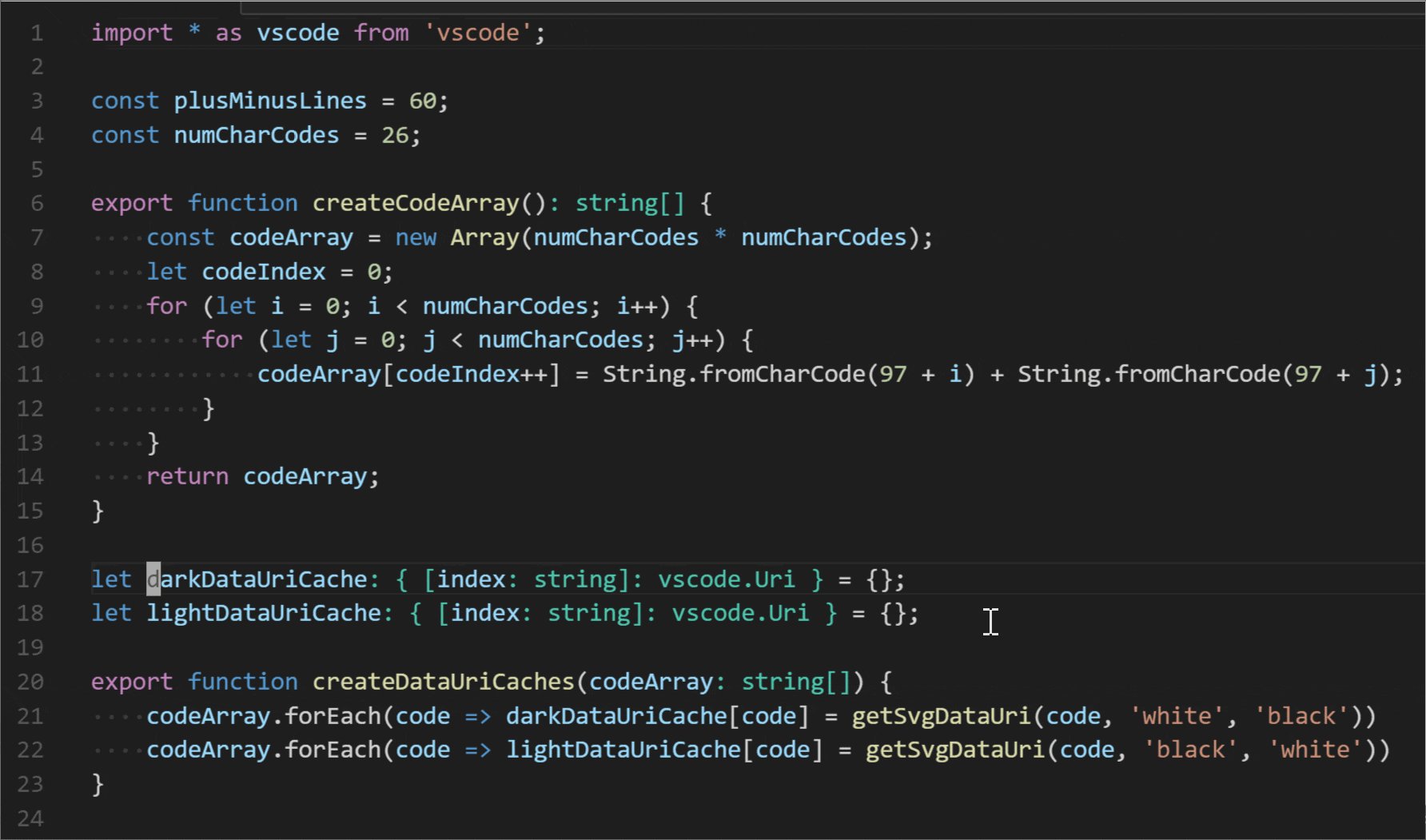
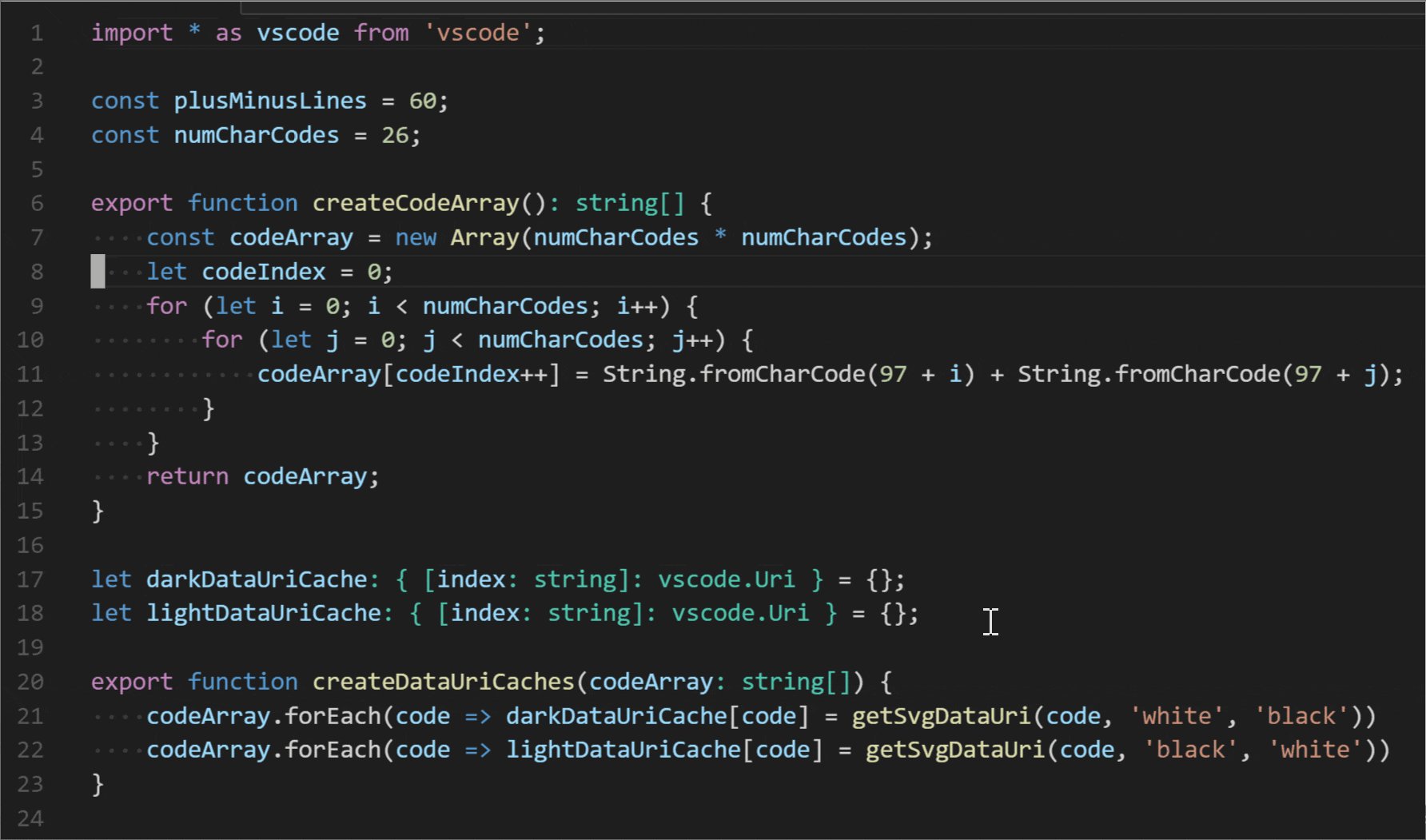
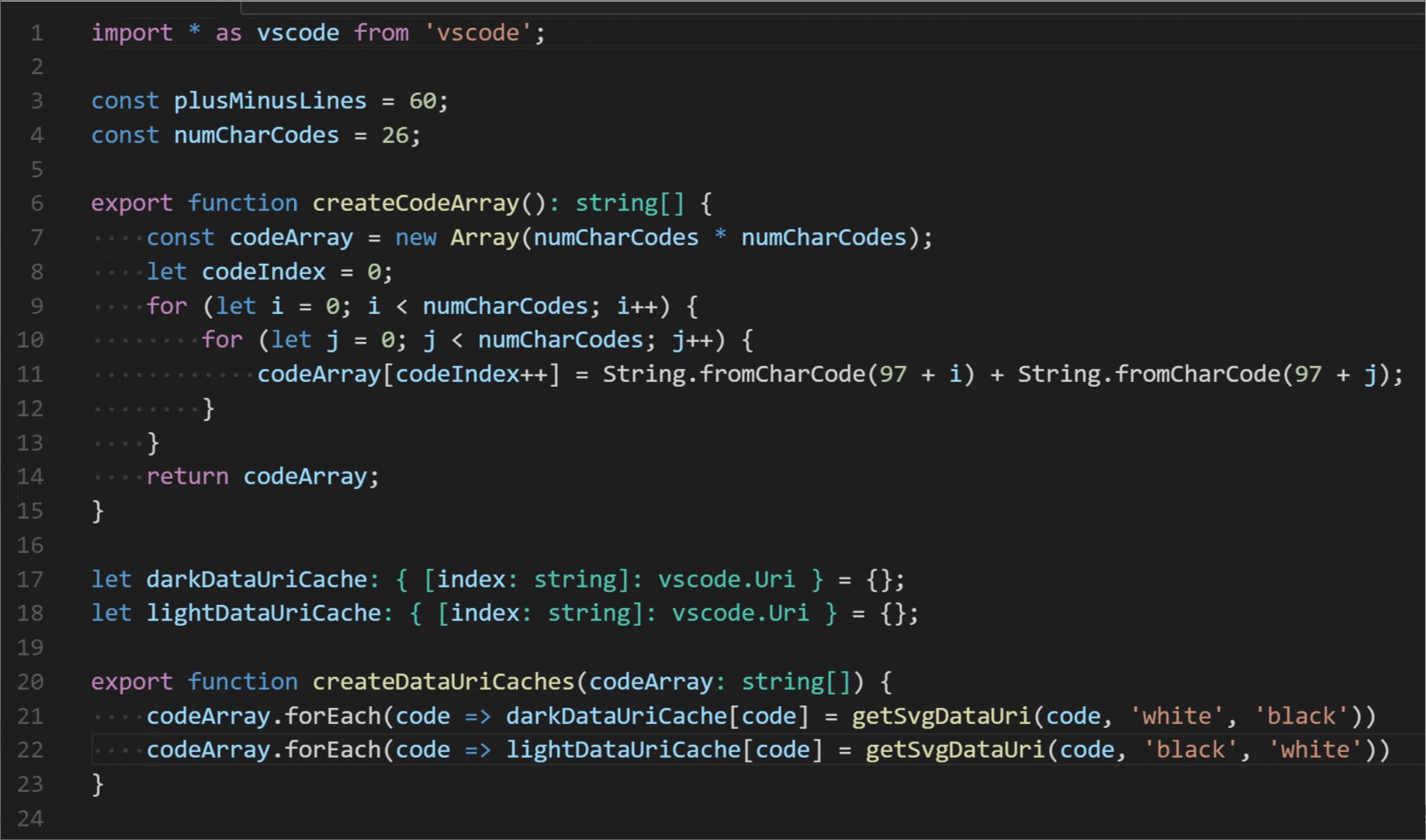
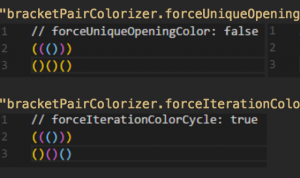
bracket pair colorizer
コードブロックを色分け

コメントでangeart兄貴に教えてもらった拡張機能ですゾ。

こんな感じでコードブロックが色分けされて分かりやすくなる
ずーっとコード見てるとこれもう分かんねぇな(迷子)になりがちなので、すっげーありがたいゾ〜。
angeart兄貴ありがとナス!
おまとめ
軽すぎぃ!!!
もっと早く乗り換えればよかったもぉぉぉんこれからRuby書いてみようと思うので、Ruby周りの便利な拡張機能があれば、追記しますよ〜するする。