初めに
昔、若気の至りで作成したCSS/HTMLで作成したサイトをBULMAに切り替えてみた備忘録
結論
やっぱり、デザインに関しては中途半端にチャレンジするのであればあるものを実装したほうが良いと思いました。
切り替え自体も1時間程度で終了しましたし、スッキリしました。
変更前

変更後

手順
旧式のHTMLサイトとCSSを用意しました。
今回のサイトはCSSが該当HTML内に入っていたため1ファイルでしたが…
1,既存のCSSを全削除
不用意に残っていると悪さをしそうなのですべて削除しました。
2,Bulmaを読み込ませる
ヘッダー部に下記の1行を入れます。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.5/css/bulma.min.css">
3,ベースをどのように書くか調べる
とりあえず、全体構成が最初であるため BulmaのLayoutを参照します。
この中の、Containerを参照し body要素直下に埋め込みます。
こんな感じですね。
<body>
<div class="container">
<div class="notification">
</div>
</div>
</body>
4,タイトルをどうするか考える
タイトルに関してはheroというのがあったのでこれを利用しました。
こんな感じに記載すれば綺麗になりました。
<section class="hero is-info">
<div class="hero-body">
<div class="container">
<h1 class="title">
hasito.com
</h1>
<h2 class="subtitle">
しがないサラリーマンプログラマ
</h2>
</div>
</div>
</section>
5,全体構成を考える
次に、現状の構成から大きく変えない方法で少しみてみたところ…
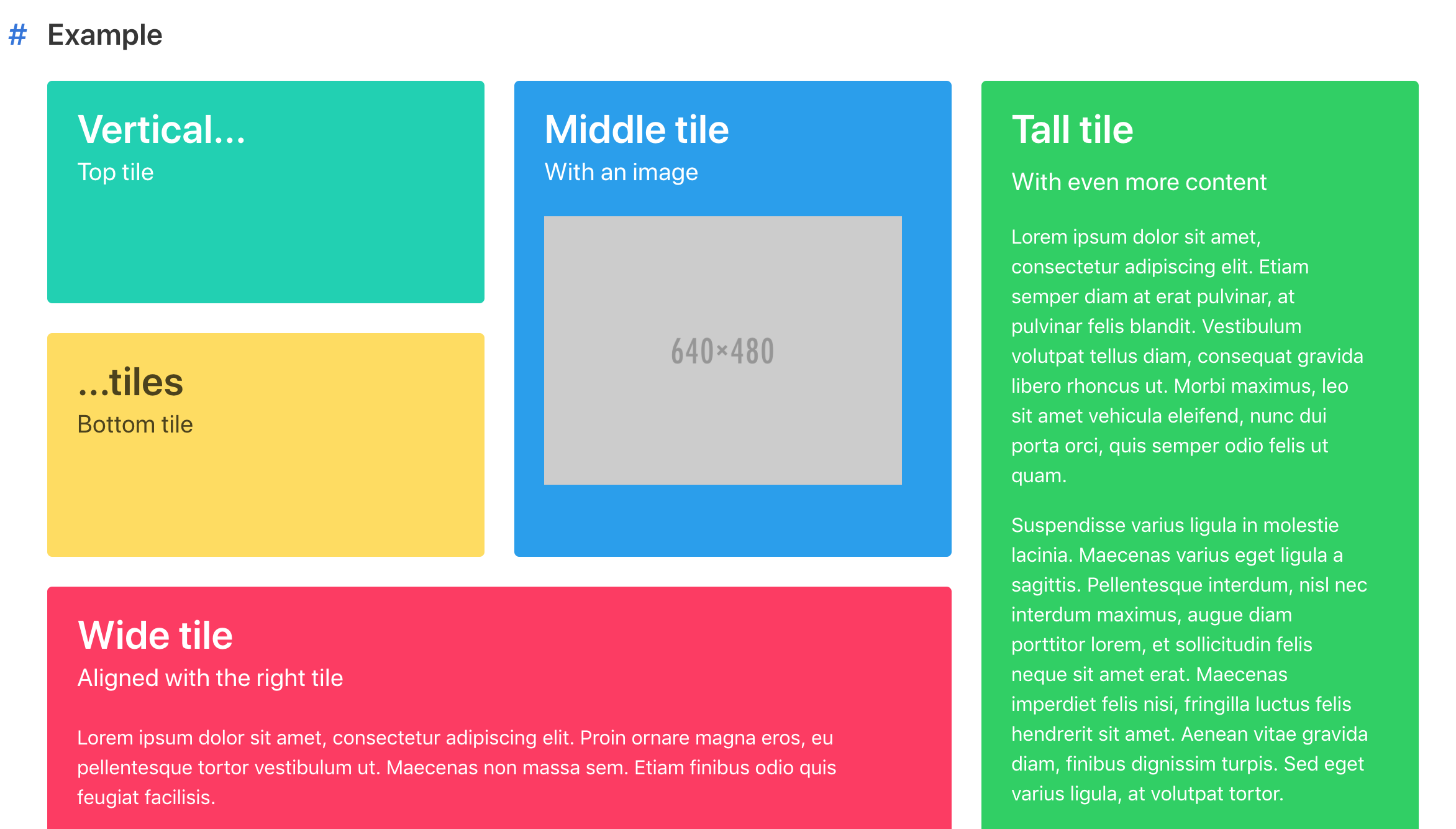
tilesがそれっぽいのでこれをそのまま流用しました.
該当の要素に各コンテンツを埋め込んでいくだけですね。
完成は下記になります。
悩んだ所
そこまでなかったので備忘録的に書いておきます。
Heroとtilesの間にmarginが生まれない
正規な解決方法があるのでしょうけど、すぐに探せなかったため改行で逃げています…
tilesが最も長い要素に依存する。
例えば横軸で長い要素が1個あると、他の要素も長く取ろうとして不格好になります。
私サイトはTwitterが長さ指定無しだったため6000px程度になりかなり見にくくなってしまいました。
Twitterの埋め込みはdata-height="x"で高さを指定できるため、これで解決しました。