背景
以前作った
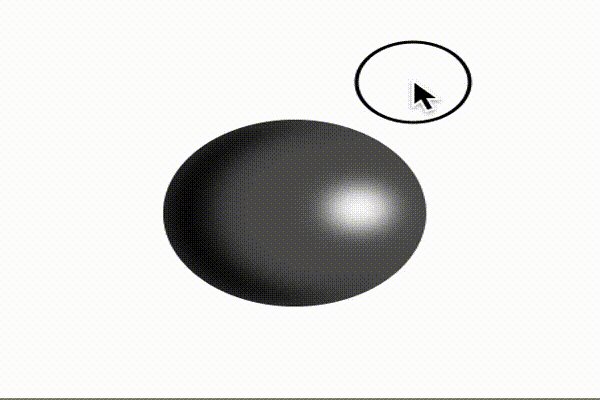
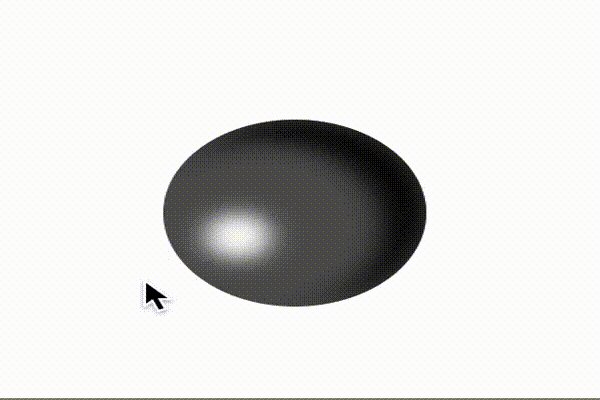
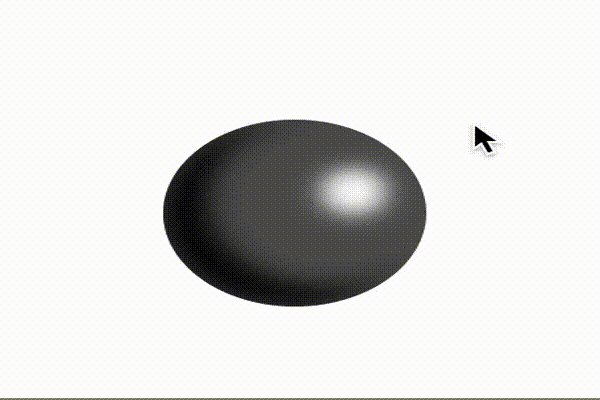
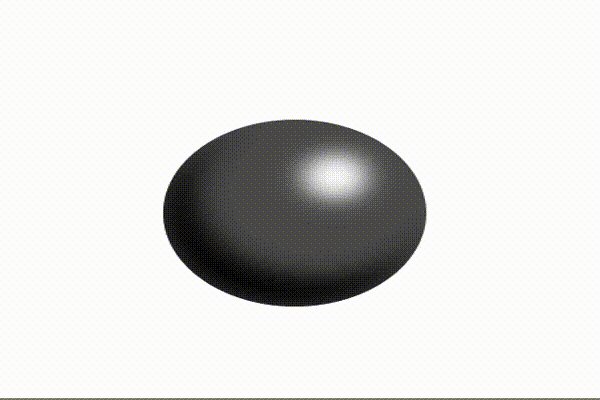
cssのみで立体な球体を表現
目で追従するやつをriotで実装
という記事を合わせれば、光の当たる点を動かせるのかと思い立ったので実装。
ついでに素のjavascriptのみで実装してみました。
結果
こんな感じで実装できました。
See the Pen Movement of shadow of ball by mouse by hashito (@hashito) on CodePen.
内容
基本的にはCSSは「cssのみで立体な球体を表現」の実装と同じです。
// マウスムーブイベント
document.onmousemove = function (e){
// スタイルシートからお探しの定義を検索する関数
// c:対象のスタイルシートオブジェクト
// tg:対象の文字列
var get_syle=(c,tg)=>{
return c[Object.keys(c).filter((v)=>{
return c[v].selectorText==tg
})[0]]
};
var styleEl = document.querySelector('style'); // スタイルシートを取得
var cssRuleList = styleEl.sheet.cssRules; // スタイルシート各種定義を取得
var mb=get_syle(cssRuleList,".mi1::before"); // .mi1::before定義を取得
var ma=get_syle(cssRuleList,".mi1::after"); // .mi1::after定義を取得
// 2つのポイントから角度を検索
var point2angle=(p1,p2)=>{
return Math.atan2((p1.y-p2.y),(p1.x-p2.x));
}
// 角度から点を算出
// r:角度
// l:中心点からの距離
var angle2point=(r,l)=>{
return {x:Math.cos(r)*l,y:Math.sin(r)*l};
}
var _k = point2angle(e,{x:150,y:150});//差を算出
var _p = angle2point(_k,25);//白い点の移動値
var _p2 = angle2point(_k,15);//影の移動値
//白い点の更新
mb.style.top =37.5+_p.y+"px";
mb.style.left =37.5+_p.x+"px";
//影の更新
ma.style.boxShadow = 'inset '+ _p2.x +'px '+_p2.y+'px 10px 3px #000';
};
思ったこと
-
box-shadowはstyle.boxShadowでアクセスする必要がある -
style.boxShadowとかで設定する時に最後に;とかが有るとエラーが起きず更新もされない - スタイルを検索する関数を作ったけど、他にいいアクセスの方法無いかなぁ…