webサイトの高速表示はSEOやよりよいユーザー体験を生むためにも非常に大事な要素です。
サイトの表示速度を計測したり、改善のヒントを得るために「Page Speed Insights」を利用することが多いのと思うのですが、2018年11月のアップデートでモバイルでの評価が3G回線時の通信速度ベースとなり、以前よりも厳格な基準となったのをご存知ですか?
また基準が厳しくなっただけでなく、速度改善のためのヒントも今までなかった項目が表示されるようになりました。
その中の一つが本記事のテーマである「次世代フォーマットでの画像配信」です。
本記事では次世代フォーマットの画像形式の一つ**、webP(ウェッピー)について基礎知識からサイトに導入するために必要なこと**をまとめていきます。
ページの表示速度に悩んでいる方はぜひチェックしてみてください!
次世代フォーマットの画像形式とは
導入分の中でも述べた通り、「Page Speed Insights」では表示速度を高速化するために「次世代フォーマットでの画像配信」というものを推奨するようになりました。

中々見慣れないキーワードですが、推奨されている画像のフォーマットは下記の3つです。
従来のPNGやJPEGといった画像形式よりも高い画質を保ちつつ、データを圧縮することができるので、ダウンロード時間やデータ使用量を抑えることができます。
- JPEG 2000
- JPEG XR
- WebP
上記の画像フォーマットは最近できたものではありませんが、下記のように閲覧できるブラウザが異なり、jpeg、pngのように普及されないまま長年放置されてきました。
| JPEG 2000 | JPG XR | WebP |
|---|---|---|
| safariのみ | IEのみ | Chromのみ |
こんな背景がある中で、WebPは徐々に各種ブラウザでも利用できるよう整備されつつあり、jpegやpngに次ぐ次世代の画像形式として注目されています。
ということで、ここからはwebPについて詳しく取り上げていきます!
webP(ウェッピー)とは
WebP(ウェッピー)はGoogleが2010年から提供している静止画像フォーマット。非可逆圧縮やアニメーション、透明度などをサポートしています。
拡張子は「.webp」となります。
webPの対応ブラウザについて
下記は「Can I use」で主要ブラウザのWebPサポート状況をまとめた表です。(2018年12月確認)
現段階ではChromeでしかWebPは表示されませんが、ゆくゆくFireFox、Edgeでも対応される予定となっています。
| JPEG 2000 | JPG XR | WebP | |
|---|---|---|---|
| Chrome | × | × | ○ |
| FireFox | × | × | ×(v65で対応予定) |
| safari | ○ | × | × |
| Edge | × | ○ | ×(v18で対応予定) |
| IE11 | × | ○ | × |
WebPファイルを作る方法
現段階では、photoShopやlightroomなどの画像ソフトでwebPファイルを書き出すことができません。
WebPファイルを作るには下記のような手段をとる必要があります。
photoShopのプラグインを利用して書き出す
GulpやGruntでコンパイルする
オンライン上で変換する
実際、どれくらい画像ファイルを軽量化できるのか
実際にphotoshopで書き出した下記の画像をそれぞれ圧縮してみると、データ容量に大きな違いが出てきました。

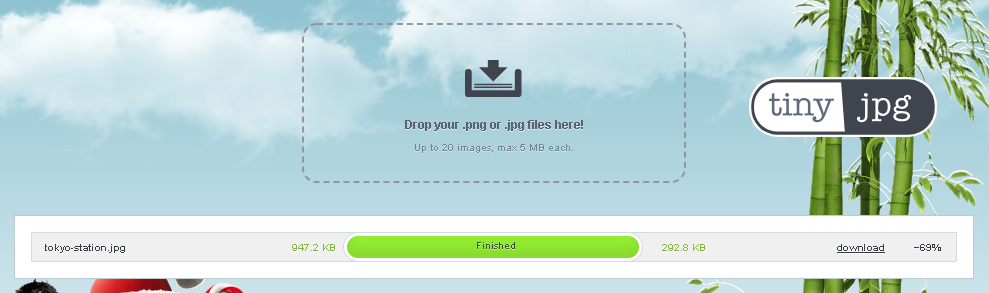
jpegを圧縮した場合
まずは画像を圧縮する定番のサイト「https://tinyjpg.com」で圧縮した場合。ファイルの大きさは924kb → 292kbとなり、**69%**サイズを軽量化することができました。

webPに変換し圧縮した場合
次にwebPで圧縮変換した場合です。上記でも触れたオンライン上でjpegファイルをwebPファイルに変換できる「https://lab.syncer.jp/Tool/Webp-Converter/」で検証してみました。

結果は924kb → 175kbとなり、**81%**データを軽量化するという結果に。
なんと画像1枚で100kb程度の差がでました。画像枚数が多いコンテンツでは、ダウンロード時間やデータ使用量にかなり差が出そうです。
WebPをサイトに導入するためには
webサイトの高速表示に貢献してくれる次世代画像フォーマットのwebP。
ただし現段階では、webPはサポートされているブラウザが限られているため、今はまだ全面的に切り替えるのは難しいのが現状です。
実際にサイトでwebPを導入する場合は、ユーザーエージェントを判定してサポートされていないブラウザにはWebP以外の画像を表示する必要があります。
その場合はpictureタグを使って、下記のように記述をします。
<picture>
<source type="image/webp" srcset="sample.webp" />
<img src="sample.png" width="400" height="400" alt="サンプル画像" />
</picture>
まとめ
次世代フォーマットの画像形式の一つ、webP(ウェッピー)についてまとめていきました。
現在はまだサポートされていないブラウザもあるため使いづらい現状ですが、safariが対応されるようになったら一気に普及する可能性があります。
また、画像を出し分けるという方法をとればすでにサイトに利用することもできるので、サイトパフォーマンスを改善したい方はぜひ導入してみてはいかがでしょうか。