普段フロントエンドエンジニアとして働いているのですが、web業界で食べていくために、本業以外にもSEOなどの知識も勉強したいと思っています。
今回その一環で、記事コンテンツ内に埋め込まれた動画を構造化データマークアップする方法やメリットを調べたので、シェアしてみたいと思います。
動画の埋め込みとSEO効果について
最近ではSEOの施策として、youtube動画などを記事コンテンツに埋め込むサイトが増えてきました。その背景には記事内に埋め込まれた動画がユーザーの検索体験を向上させ、SEOに好影響を与えると言われていることが挙げられます。
動画の埋め込みがSEOに与える効果を検証するために下記のような実験も行われています。
アメリカのリサーチ会社である「Forrester Research」がこの件について調査を行ったところ、動画が組み込まれたページは動画が組み込まれていないページよりも検索結果の1ページ目に表示されやすいという結果が出ました。
さらに、約53倍もの確率でそうなりやすいという報告もされています。
出典:動画のSEO効果とは
動画コンテンツを構造化データマークアップするメリット
記事の内容理解を手助けする動画あるなら、単純に埋め込むのではもったいないです。ここで登場するのが構造化データマークアップ。
youtubeなどの動画を記事コンテンツの中に埋め込む際に、構造化データマークアップをすると、記事内に動画が埋め込まれていることをグーグルに適正に伝えることができるようになります。
その結果、検索結果にリッチスニペットとして動画のサムネイルが表示される可能性が出てきます。

動画のサムネイルが表示されるとより検索結果が目立つようになるため、クリック率の上昇が見込めます。リッチスニペットは必ず表示されるわけではありませんが、どうせなら対応しておきたい記述になります。
動画コンテンツの構造データマークアップ方法
それではここからは実際に動画コンテンツの構造化データマークアップの方法を見ていきましょう!
動画コンテンツはVideoObjectで構造化データマークアップをおこないます。
構造化データマークアップの記法は複数ありますが、本記事では、「JSON-LD」と「Microdata」の書き方を紹介していきます。
JSON-LDでマークアップする場合
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "動画のタイトル",
"description": "動画の説明文",
"thumbnailUrl": "https://www.example.com/thumbnail.jpg",
"uploadDate": "2018-11-01T08:00:00+09:00",
"duration": "PT1M33S",
"contentUrl": "http://www.example.com/video123.flv",
"embedUrl": "http://www.example.com/videoplayer.swf?video=123",
"interactionCount": "2347"
"expires": "2018-11-01T08:00:00+09:00"
}
</script>
Microdataでマークアップする場合
<div itemprop="video" itemscope itemtype="http://schema.org/VideoObject">
<span itemprop="name">動画タイトル</span>
<span itemprop="description">動画の説明</span>
<img itemprop="thumbnailUrl" src="http://www.example.com/thumbnail.jpg" alt="サムネイル画像の説明"/>
<meta itemprop="uploadDate" content="2018-11-01T08:00:00+09:00"/>
<meta itemprop="duration" content="T1M30S" />
<link itemprop="contentUrl" href="http://www.example.com/123456789.flv" />
<link itemprop="embedUrl" href="http://www.example.com/123456789.swf?video=123" />
<meta itemprop="interactionCount" content="" />
<meta itemprop="expires" content="2018-11-01T19:00:00+09:00" />
</div>
各属性の意味について
動画を構造化データマークアップする際の記述を見てきましtが、それぞれの項目の意味は下記にようになります。
| 属性 | 対応 | 説明 |
|---|---|---|
| name | 必須 | 動画のタイトル |
| description | 必須 | 動画の説明 |
| thumbnailURL | 必須 | 動画のサムネイルのURL |
| uploadDate | 必須 | 動画の公開日時 |
| duration | 任意 | 動画の長さ |
| contentURL | 任意 | 動画のURL |
| embedURL | 任意 | 動画プレイヤーのURL |
| interactionCount | 任意 | 動画の再生回数 |
| expires | 任意 | 動画の有効期限 |
構造化データマークアップが正しく記述できているかチェック
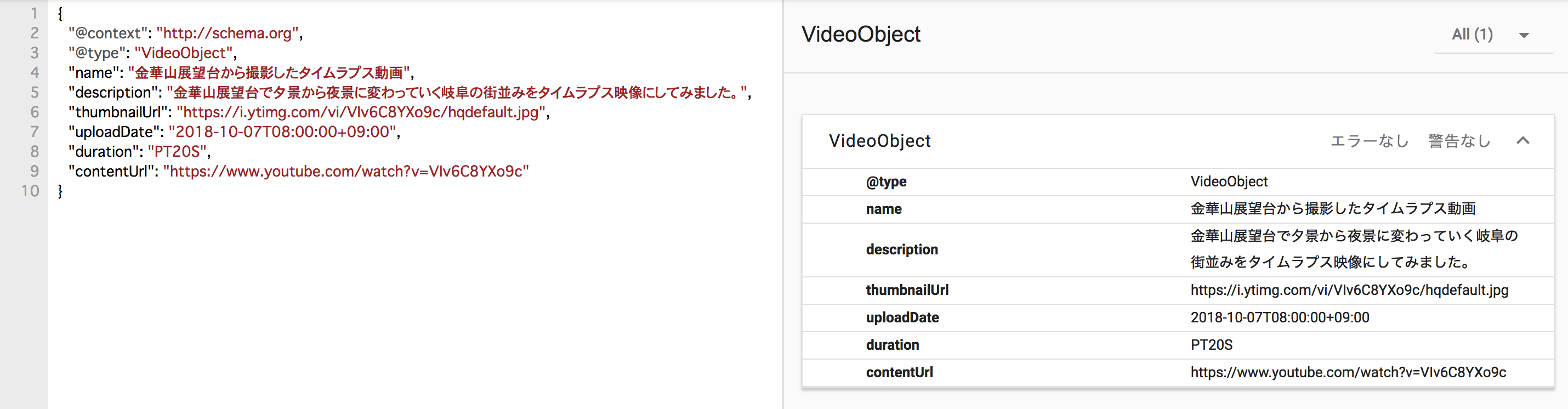
動画の構造化データマークアップが完了したら、googleの構造化データテストツールで正しく記述できているかチェックしましょう。
動画を埋め込んだ記事のURLを貼っても構いませんし、記述した箇所を直接貼り付けてもいいです。

記事をURLを選んだ場合、認識された構造化データの中にvideoObjectが表示されればうまくマークアップされたことになります。

構造化データマークアップした記述をそのままペーストした場合はエラーが表示されなければ、OKです

まとめ
記事内に埋め込んだ動画を構造化マークアップする方法を紹介しました。
SEO対策で動画を埋め込んでいるけれど、構造化データのマークアップをできていない方はぜひ実践してみてください。